
Cuando comienzas a crear un sitio web, generalmente navegas por Internet y ves sitios que te gustan, y quieres hacer algo similar, aunque posiblemente no sabes qué tecnología están utilizando.
¿Cómo averiguar que CMS, plantilla y plugins utiliza una web?, ya sea WordPress, Joomla!, Drupal, PrestaShop, etc., y saber qué temas o plugins está utilizando dicha web. Hay varias herramientas que te pueden ayudar a detectar estos elementos de manera que luego puedas utilizarlos en tu sitio web.
Saber qué plantilla usa una web te permite entender mejor la estructura y funcionamiento de ese sitio porque cada tema de WordPress tiene una forma diferente de organizar las plantillas y normalmente aplica determinadas funcionalidades.
Al identificar con qué gestor de contenidos y plantilla está creada una web podrás saber mejor cómo está construida y así replicar más fácilmente en tu web.
Existen varias herramientas con las que puedes obtener información, no siempre completa ni al 100 % como sería de desear, pero cruzando información de unas y otras puedes obtener un perfil más o menos viable para entender qué tecnología web hay detrás de una URL.
Al utilizar las mismas tecnologías y versiones que el sitio en el que te has fijado, podrás hacer pruebas en tu sitio de staging WordPress antes de publicar cambios en el sitio real.
Tabla de contenidos
¿Qué es un CMS?
Lo primero que posiblemente te preguntes es que es un CMS, y la respuesta es que se trata de un gestor de contenidos dinámico (del inglés Content Management System) que permite crear y administrar sitios web realizados con el cms wordpress, cms prestashop, cms joomla u otros cms habituales para diseñar webs, por ejemplo en Drupal, Magento, Moodle usado para formación online, etcétera.
Los CMS gestionan el proceso completo de publicación web, desde la creación inicial del contenido hasta su presentación al usuario final, y destacan por separar el contenido del diseño visual de un sitio web.
La mayoría de los CMS disponen de interfaces intuitivas para que cualquier persona sin conocimientos técnicos pueda actualizar el contenido fácilmente, pudiendo gestionar de manera centralizada distintos tipos de contenido como textos, imágenes, videos, documentos, etc., e incluso gestionar roles y permisos en WordPress, u otros CMS, para que múltiples editores puedan trabajar de forma ordenada en el mismo sitio web.
Un detector de CMS puede permitirte saber que tema de WordPress tiene una página, con qué está hecha una web y obtener detalles que puedan servirte como referencia en tu búsqueda.
No se trata de realizar Spying o Sniffing, sino de un proceso bastante común que es el benchmarking: http://es.wikipedia.org/wiki/Benchmarking

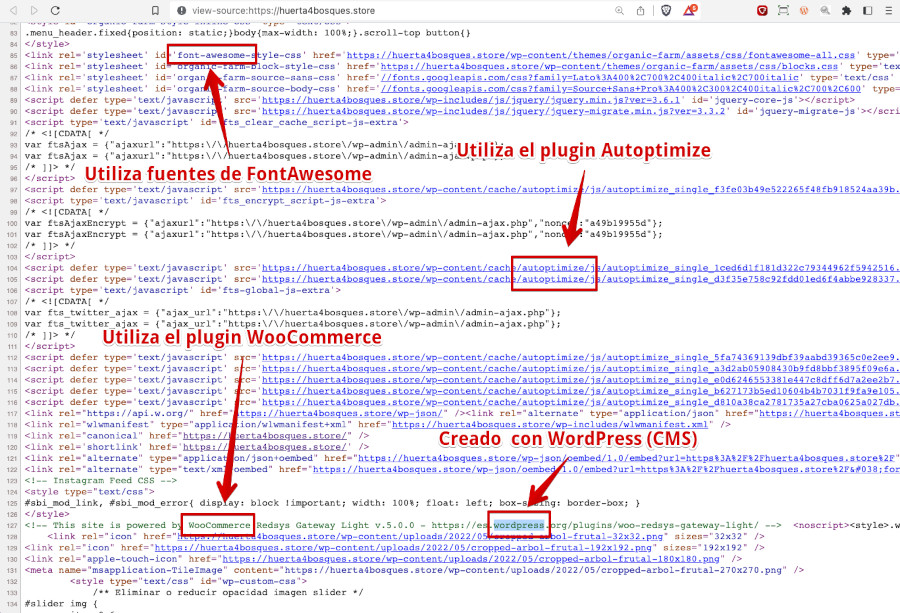
Al final lo que se hace es mirar desde fuera y en el código accesible vía navegador, parámetros y valores que son característicos de cada CMS y de esta manera poder identificar con que tecnología web está creado el sitio, qué Tema o plantilla utiliza y de paso identificar otras tecnologías de desarrollo o programación que puedan ser útiles en la búsqueda.
¿Para qué sirve saber cómo está hecha una web?
Al visitar o analizar un sitio web que nos sirva como referencia para nuestro próximo proyecto, conocer cómo está hecho es un valor agregado que nos ayuda a planificar mejor la creación o mejora de nuestro propio sitio.
Entre las principales ventajas, destaca la posibilidad de identificar el CMS utilizado (como WordPress, Joomla, Prestashop, entre otros) y sus características específicas. Esto facilita la tarea de replicar funcionalidades o elegir la mejor plataforma según nuestras necesidades.
Además, explorar la estructura de un sitio web nos permite conocer la tecnología que funciona tras bastidores, ayudándonos a identificar qué frameworks, temas o plugins están en uso. Este tipo de análisis es beneficioso para inspirarse en diseños, mejorar la optimización o incluso solucionar problemas de compatibilidad en proyectos similares.
Otro aspecto clave es la capacidad de analizar qué herramientas utiliza la competencia, lo que permite descubrir soluciones aplicadas por otras empresas o sitios web de referencia. De esta forma, se pueden implementar estrategias similares o incluso mejorarlas para destacar en el mercado.
En definitiva, este proceso puede abordarse desde distintos enfoques. Sin embargo, independientemente del propósito, siempre nos aportará un aprendizaje valioso sobre las tendencias, estilos y funcionalidades que marcan el estándar en el desarrollo web actual.
Herramientas para detectar tecnología de CMS
Existen numerosas herramientas que permiten localizar datos sueltos, a veces pequeños informes y solo algunas veces (herramientas comerciales) información más extensa sobre la tecnología que hay detrás de un sitio web, sin infringir ninguna norma o derecho legal sobre la información.
Hay varias herramientas que puedes usar para detectar qué CMS se está utilizando en un sitio web, como por ejemplo:
- Wappalyzer:
Extensión de Chrome que analiza las tecnologías utilizadas en un sitio web, permite ver CMS, framework, librerías, plugins, etc.
Lectura recomendada: Cómo detectar temas en WordPress con Wappalyzer
Enlace: https://www.wappalyzer.com/ - CMS Detect – What CMS is that site using?:
Extensión de Chrome para detectar CMS y versiones.
Lectura recomendada: What CMS is That? Use CMS Detector and Find Out
Enlace: https://chrome.google.com/webstore/detail/cms-detect-what-cms-is-th/hkkdnbjbdnfjmnldiogaepcokpldimao - What CMS:
Analizador online que identifica el sistema de gestión de contenidos de un sitio. Compatible con WordPress, Joomla, Drupal y más.
Lectura recomendada: whatcms.org ➜ Technologies
Enlace: https://whatcms.org/ - BuiltWith:
Introduce una URL y analiza las tecnologías del sitio web, incluyendo CMS, además permite filtrar los resultados.
Lectura recomendada: Create a list of websites using two Technologies
Enlace: https://builtwith.com/ - IsItWP:
Rastrea un sitio web y te indica si está utilizando WordPress como CMS.
Enlace: https://www.isitwp.com/
Es importante que tengas claro que estas herramientas no siempre son 100 % precisas, ya que algunos sitios web pueden utilizar múltiples tecnologías o modificar su sitio, de tal manera que estas herramientas no puedan detectar qué gestor de contenidos o tema está utilizando.
También es posible que trates de rastrear determinado sitio web y no obtengas resultado, o en su defecto un aviso de error. Lo más probable es que el servidor donde se aloja ese sitio web esté protegiendo, con reglas mod_sec u otras personalizadas, el que no puedan rastrearse sitios desde Internet con herramientas online.
A continuación te detallo un poco algunas de las más conocidas…
BuiltWith
BuiltWith es una herramienta online bastante completa, puesto que revela mucha información de un sitio web: tecnología del servidor, proveedor de hosting, CMS utilizado, librerías de JavaScript, herramientas de analítica, codificación, etc.
La herramienta permite buscar sitios web utilizando varios criterios, como el nombre de la tecnología o el nombre del sitio web, y proporcionará información sobre las tecnologías que se están utilizando en el sitio web.
Por ejemplo, si buscas un sitio web con BuiltWith, te mostrará el servidor web, el sistema de gestión de contenidos y otras tecnologías que se están utilizando en ese sitio. Esto puede ser útil para una variedad de propósitos, como entender cómo se ha construido dicho sitio, identificar las tecnologías que usa y que es posible que quieras utilizar en tu web.

W3Techs
W3Techs es una empresa especializada en el análisis y monitoreo de tecnologías utilizadas en sitios web a nivel mundial. A través de su herramienta web ofrecen informes y estadísticas sobre el uso de diferentes tecnologías, como lenguajes de programación, sistemas de gestión de contenidos (CMS), framework de desarrollo, etcétera.
La herramienta de búsqueda de datos W3Techs es similar a BuiltWith, ya que tiene aspectos comunes a herramientas similares, la cual se puede utilizar para comparar resultados, y obtener algún dato más que la herramienta anterior no ofrece.
Es posible que en la primera ejecución de búsqueda no devuelva resultados, por lo que se aconseja repetir la búsqueda o detección de datos de la URL indicada para obtener resultados.

WhatCMS
WhatCMS es una herramienta gratuita que se suele utilizar para detectar qué sistema de gestión de contenidos está siendo utilizado por un sitio web.
Para utilizar WhatCMS.org, sigue estos pasos:
- Accede a la página de WhatCMS.
- En la página principal, introduce la URL del sitio web del que quieres saber el CMS en el campo de búsqueda.
- En el selector junto al botón de búsqueda escoge si quieres saber: CMS, Proveedor de Hosting, Tema de WordPress, etc.
- Haz clic en el botón Detect… para iniciar la búsqueda.
- WhatCMS analizará el sitio web y te mostrará una lista de posibles CMS que puede estar utilizando.
Ten en cuenta que WhatCMS no es infalible, y puede que no sea capaz de detectar algunos CMS o que muestre resultados inexactos en algunos casos. Sin embargo, es una herramienta útil para tener una idea general de qué CMS, tema o proveedor podría estar utilizando un sitio web.
En los resultados te da la opción de acceder al JSON, por si quieres utilizarlo para construir por ejemplo plantillas de resultados basadas en los datos obtenidos.

What WordPress theme is that?
El sitio de What WordPress theme is that proporciona una herramienta en línea que permite identificar qué tema de WordPress se está utilizando en un sitio web determinado.
Para utilizarla, debes introducir la dirección URL del sitio web en cuestión en el campo de búsqueda y hacer clic en el icono verde de la lupa. La herramienta analizará el sitio web y proporcionará información sobre el tema de WordPress que se está utilizando, incluyendo el nombre del tema y el autor e incluso información de algunos plugins detectados.
Es importante tener en cuenta que esta herramienta no funciona para todos los sitios web y que la información proporcionada puede no ser del todo precisa en algunos casos. Algunos temas de WordPress pueden haber sido modificados de tal manera que no permiten ser identificados por esta herramienta.
Ideal para obtener información sobre el tema de WordPress que se está utilizando en un sitio web y para hacer un seguimiento de los temas utilizados en diferentes sitios web.

Scan WP – WordPress Theme and Plugin Detector
En este caso de trata de un “addon” o extensión de navegador para Google Chrome, aunque lo puedes utilizar en otros navegadores que usen el mismo motor de renderizado como Brave por ejemplo.
Scan WordPress Theme and Plugin Detector es un servicio en línea que mediante un complemento o plugin de navegador te permite detectar el tema y algunos de los plugins que utiliza un sitio WordPress.
Funciona accediendo al sitio web del que se quiere obtener la información y haciendo clic en el icono del símbolo de WordPress de la barra de plugins del navegador comienza el análisis que puede tardar unos segundos.
Una vez escaneado, el sitio mostrará el tema y los plugins que se están utilizando. El plugin también puede proporcionar información adicional sobre el tema y los plugins, como la versión instalada actualmente y el sitio web del desarrollador, aunque no en todos los casos.
Es importante tener en cuenta que WP Scan es solo una herramienta de detección y no tiene acceso al código fuente ni a la base de datos del sitio WordPress. Por lo tanto, no puede proporcionar información detallada sobre cómo se están utilizando o configurando los componentes del sitio.

Library Sniffer
El plugin Library Sniffer es una extensión del navegador Google Chrome que muestra las herramientas que utiliza una página web.
Este permite a los usuarios buscar y encontrar bibliotecas de JavaScript y CSS que están siendo utilizadas en sitios web previamente cargados. Al utilizar el “addon” puedes ver qué bibliotecas están siendo utilizadas en tu sitio e información detallada sobre cada una de ellas, como su versión y licencia, aunque no en todos los casos.
Para usarlo primero debes instalar y activar el complemento en tu navegador. Una vez instalado, puedes acceder desde el icono disponible en la barra de plugins de browser.
Es bastante sencillo pero efectivo en la obtención de datos.

Wappalyzer
Sin duda uno de los plugins de navegador más completos para obtener información sobre la tecnología que hay detrás del sitio web que estés visitando.
Wappalyzer es una extensión de navegador que te muestra qué tecnologías están utilizando los sitios web que visitas.
Al instalarlo en tu navegador, podrás ver una lista de las herramientas y plataformas que están siendo utilizadas en el sitio web visitado, incluyendo el sistema de gestión de contenidos (CMS), framework de desarrollo, plataformas de publicidad y más.
Haciendo clic en cada tecnología, podrás ver más información sobre ella y cómo está siendo utilizada en el sitio web.
Está disponible para Google Chrome y motores de renderizado derivados y para Firefox, Opera y otros navegadores populares.
Es una herramienta útil para los desarrolladores web que quieren conocer más sobre las tecnologías utilizadas en los sitios web que visitan, así como para los propietarios de sitios web que quieren conocer más sobre las tecnologías utilizadas por sus competidores.

Vídeo sobre la obtención de datos del CMS
En el siguiente vídeo te muestro varias herramientas que te pueden ayudar mediante un análisis de la página a saber que CMS (WordPress, Joomla!, Drupal, PrestaShop, etc.) y que plantillas, plugins está utilizando un sitio web.
¿Cómo averiguar el tema en uso en una web WordPress?
Como ya has visto a lo largo del artículo, hay algunas herramientas en línea que te permiten analizar un sitio web, de forma no agresiva o ilegal, para saber de qué gestor de contenidos (CMS) se trata, que tema o plantilla utiliza determinado sitio web, quién es el creador del tema, qué versión del tema tiene instalada y además otros datos como los plugins instalados.
- BuiltWith
- W3Techs
- WhatCms.org
- What WordPress theme is that?
- Scan WP – WordPress Theme and Plugin Detector
- Library Sniffer
- Wappalyzer
No obstante, la opción Ver código fuente de la página de cualquier navegador es una herramienta muy eficaz para detectar no solo el CMS con el que determinados sitios web están creados, sino otras informaciones como pueden ser el tema o plantilla en uso.

Por qué a veces no se muestra información
Si determinado sitio bloquea mediante reglas de seguridad o algún plugin el que pueda ser rastreado para analizar que Tema, plugins u otras tecnologías (framework, JS, etc.), entonces no será posible obtener resultados y en algunos casos devolverá un error 403 Forbidden impidiendo la vista de resultados.
Otro caso que impide colectar resultados de un sitio puede ser que se esté analizando desde unaVPN o red privada virtual, pues algunos sitios o herramientas online, o que cacheen sus contenidos estáticos mediante un CDN en WordPress (CloudFlare, etc.) no permitirá que se analicen sitios desde este tipo de conexiones por considerar que pueden ser peticiones maliciosas.
Si esto sucede, es recomendable probar con otra herramienta, desde otra conexión o fuera de la VPN, para descartar que no sean bloqueos específicos de la herramienta utilizada en línea.
Conclusiones
Utilizar herramientas para analizar las plantillas y plugins que usan los sitios web tiene varias ventajas, si estas funcionan como se espera y los datos obtenidos sirven para conocer más de cerca cómo se ha confeccionado una web y con qué elementos clave.
Te permite entender mejor cómo está construido el sitio y qué tecnologías utiliza identificando la plantilla o tema y así saber cómo se organizan las páginas y la estructura del sitio.
Saber que plugins hay instalados en una web te sirve para conocer qué características concretas fueron añadidas al sitio, por ejemplo, un plugin de SEO, uno de formularios de contacto, otro de slider de imágenes, etc.
Desde algunos sitios online puedes analizar URL de sitios web de los que quieras conocer algunas de las tecnologías con las que están construidos y obtener una cantidad determinada de datos, con base en la herramienta que utilices o los bloqueos que el sitio analizado haya aplicado para que no se puedan detectar sus tecnologías.
Adicionalmente existen plugins o addons para diferentes navegadores como Firefox o Chrome que también permiten averiguar rápidamente el tipo de gestor de contenidos dinámico que usa la web que estés visitando, algunos de ellos pueden aportar otras informaciones adicionales útiles.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










