Las páginas de error sirven para informar a los visitantes de tu sitio web sobre los problemas del sitio. Cada tipo de problema se corresponde con un código establecido. Un visitante que acceda a una URL inexistente verá un error 404, mientras que un usuario no autorizado que intente acceder a un archivo restringido verá un error 401.
El servidor web Apache proporciona de forma automática páginas de error básicas, que puedes personalizar. También puedes llamarlas desde el archivo .htaccess que hayas creado de forma más personalizada para cualquier código de estado HTTP que comience por 4 o 5 (400/500).
Las páginas de errores por regla general son páginas creadas en HTML, que incluyen enlaces a imágenes y que pueden utilizar hojas de estilo en cascada (CSS) para personalizar la vista en el navegador.
Por regla general los archivos .html de las páginas de error se encuentran en la carpeta principal de la instalación a la que sirven estos archivos, aunque es posible centralizar todas las páginas de error en una carpeta específica y llamar a estas páginas con urls absolutas.
Tabla de contenidos
¿Qué es una página de error en WordPress?
Cuando navegamos por un sitio web, esperamos que todas las páginas carguen de forma correcta, pero en ocasiones nos encontramos con mensajes de error que nos indican que algo no salió bien. Una de las más comunes es la página de error 404 en WordPress, que aparece cuando un usuario intenta acceder a una URL que no existe o que ha sido eliminada. Este tipo de error puede generarse por varios motivos: enlaces rotos, cambios en la estructura del sitio, eliminación de contenido sin redirección o errores tipográficos en las direcciones web.
En términos simples, la página de error 404 en WordPress es una notificación que indica que el contenido solicitado no está disponible. Sin embargo, en lugar de ser una simple pantalla con un mensaje genérico de error, podemos aprovecharla para mejorar la experiencia del usuario y reducir la tasa de rebote en nuestro sitio. Personalizar esta página ayuda a guiar al visitante con enlaces clave, un buscador interno o un diseño atractivo que lo motive a seguir explorando el sitio.

Además de la clásica 404 Not Found, existen otros códigos de estado HTTP que pueden afectar la navegación, como el error 500 (problemas en el servidor) o el error 403 (acceso prohibido). Sin embargo, la página de error 404 es una de las más frecuentes y su personalización es clave para evitar la frustración del usuario. En los siguientes apartados veremos cómo podemos personalizar esta página en WordPress, ya sea mediante ajustes en el tema, el uso de plugins o modificaciones en el archivo .htaccess.
Cómo crear una página de error 404 en WordPress
Cuando un usuario llega a una página de error 404 en WordPress, significa que la URL a la que intentaba acceder no existe. Esto puede deberse a que el contenido fue eliminado, el enlace está roto o hubo un error tipográfico al escribir la dirección. Si dejamos esta página con el diseño predeterminado del tema, lo más probable es que el visitante se frustre y abandone nuestro sitio.
WordPress nos ofrece varias formas de crear y personalizar una página de error 404 en WordPress. Podemos editar de forma manual el archivo 404.php, usar un constructor como Elementor o Divi para diseñarla sin código, o instalar plugins que la configuren sin modificar archivos.
Más allá del método que usemos, nuestra página de error 404 en WordPress debe incluir elementos que guíen al usuario, como un buscador, enlaces a categorías en WordPress y un diseño claro que evite la frustración.
Editar el archivo 404.php del tema
Una de las formas más directas y personalizables para modificar la página de error 404 en WordPress es editando el archivo 404.php dentro de nuestro tema activo. Este método nos da total control sobre el diseño y el contenido de la página de error, pero requiere algunos conocimientos básicos de HTML, CSS y PHP.
El archivo 404.php se encuentra dentro de la carpeta de nuestro tema activo en WordPress. Para acceder a él, tenemos dos opciones principales:
A través del administrador de archivos en WePanel
- Ingresamos al WePanel.
- Vamos a administrador de archivos> public_html > dominio > wp-content > themes > tema activo.
- Buscamos y seleccionamos el archivo 404.php.
Usando un cliente FTP
- Conectamos nuestro sitio mediante FTP usando un cliente como FileZilla
- Ingresamos a la misma ruta public_html > dominio > wp-content > themes > tema activo.
- Buscamos y descargamos el archivo 404.php para editarlo en nuestro ordenador con un editor de código como Notepad++ o Visual Studio Code.

Ahora que tenemos acceso al archivo 404.php, podemos personalizarlo para mejorar la experiencia del usuario cuando llegue a una página de error 404 en WordPress. A continuación, veremos cómo editarlo para que ofrezca contenido útil en lugar de un simple mensaje de error.
<div class=”error-404″>
<h1>Página no encontrada</h1>
<p>Lo sentimos, la página que buscas no existe o ha sido eliminada.</p>
</div>
<?php get_footer(); ?>
Podemos modificar el código para hacer que la página sea más funcional y amigable. A continuación, vamos a ver una versión mejorada:
<div class=”error-404″>
<h1>¡Ups! Esta página no existe 😢</h1>
<p>Parece que el enlace está roto o la página ha sido eliminada. Pero no te preocupes, aquí tienes algunas opciones:</p>
<ul>
<li><a href=”<?php echo home_url(); ?>”>Volver a la página de inicio</a></li>
<li><a href=”<?php echo home_url(‘/blog’); ?>”>Ir a nuestro blog</a></li>
<li><a href=”javascript:history.back()”>Volver a la página anterior</a></li>
</ul>
<p>O si lo prefieres, usa el buscador para encontrar lo que necesitas:</p>
<?php get_search_form(); ?> <!– Agrega un buscador –>
</div>
<?php get_footer(); ?>
Crear una página 404 con un constructor visual (Elementor y Divi)
Si no queremos editar archivos del tema o escribir código, una de las formas más fáciles y rápidas de personalizar una página de error 404 en WordPress es utilizando un constructor visual. Herramientas como Elementor, Divi o en algunos casos WPBakery nos permiten diseñar una página 404 atractiva y funcional sin tocar una sola línea de código, usando solo el sistema de arrastrar y soltar.
Lo mejor de este método es que nos da total libertad para personalizar la apariencia de la página de error, asegurándonos de que se alinee con la identidad visual de nuestro sitio.
Crear una página 404 con Elementor
Si usamos Elementor Pro, podemos crear una página 404 personalizada en minutos con su Theme Builder.
- Vamos a Templates > Single de plantillas en Elementor.
- Hacer clic en pagina 404.
- Elegir una plantilla prediseñada o diseñarla desde cero.
- Agregar elementos clave como un mensaje de error, un buscador y enlaces a otras secciones del sitio.
- Guardar y asignar la plantilla como página 404 predeterminada.
Crear una página 404 con Divi
Divi también permite personalizar la página de error 404 con su Theme Builder, sin necesidad de instalar plugins adicionales.
- Para ello ingresamos en Divi > Generador de temas.
- Hacemos clic en Añadir nueva plantilla y seleccionamos Página 404.
- Diseñamos la página con el Constructor de Divi, agregando un mensaje de error, un buscador y enlaces útiles.
- Guardamos y asignamos la plantilla como la página 404 del sitio.
Usar un plugin para personalizar la página 404
Si queremos una página de error 404 en WordPress personalizada sin tocar código ni usar un constructor visual, la mejor opción es un plugin. Existen varias herramientas diseñadas para manejar errores 404 y darnos total control sobre el diseño y funciones de esta página.
El uso de un plugin nos permite crear y modificar la página 404 de forma rápida, añadiendo elementos como mensajes personalizados, enlaces útiles, un buscador interno e incluso redirecciones automáticas para evitar que los visitantes abandonen nuestro sitio.
Plugin Smart Custom 404 Error Page
Uno de los plugins más populares y livianos para gestionar la página de error 404 en WordPress es 404page. Su mayor ventaja es que no consume recursos adicionales porque no genera redirecciones, sino que asigna una página personalizada como error 404.
Para usarlo solo tenemos que instalar el plugin y crear una página como lo haríamos con cualquier otra página, solo que una vez hecho esto vamos al panel de nuestro dashboard de WordPress Apariencias > 404 Error Page. Aquí asignaremos nuestra página que hemos creado.

Plugin Custom 404 PRO
Si queremos una opción más avanzada, Custom 404 Pro permite no solo personalizar la página de error, sino también monitorear visitas a URL inexistentes y configurar redirecciones automáticas.
Para usarlo es igual de sencillo que el plugin anterior, solo tenemos que instalarlo, activarlo e ingresar a su panel lateral de Custom 404 > ajustes. Aquí configuraremos nuestra página ya creada para ser la del error 404.
Páginas de error en PrestaShop
Por defecto PrestaShop incluye las siguientes páginas para gestión de errores preformateadas:
- HTTP Error 500 /public_html/error500.html
Además, el CMS incluye páginas personalizadas incrustadas dentro del tema en uso, que también es posible personalizar, que puedes encontrar en rutas como:
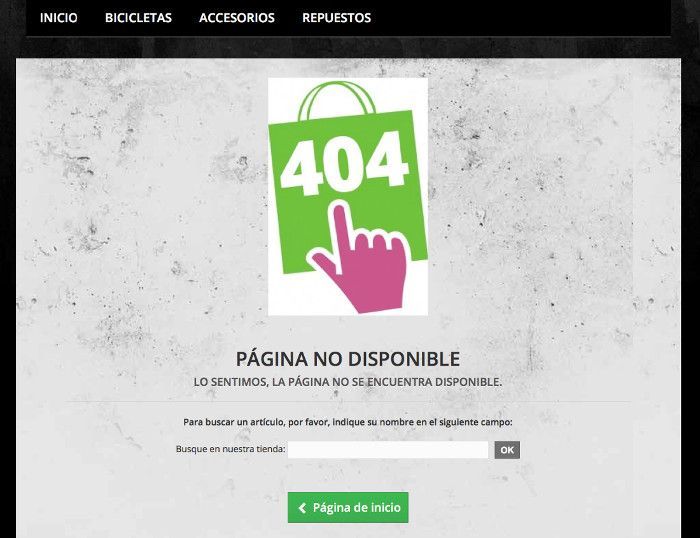
- Error 404: /public_html/themes/default-bootstrap/404.tpl
En caso de errores 404 veríamos embebida dentro del tema de la Tienda la siguiente página de error:
Lectura recomendada: Errores 404 en PrestaShop ¿Cómo gestionarlos?
Páginas de error en Joomla
En Joomla los errores se muestran embebidos en la plantilla en uso y gestionados desde el archivo de la misma llamado error.php que mostrará los mensajes personalizados para cada tipo de error común que se produzca (400/500).
Puedes leer la documentación oficial de Joomla.org para la gestión de páginas de errores personalizadas.
En el siguiente vídeo de Jhon Marreos puedes ver con más detalle como mejorar la página de erro 404 en Joomla.
Otras consideraciones no menos importantes
No te olvides de excluir aquellas páginas de gestión de errores personalizadas del indexado por parte de los motores de búsqueda. Si has centralizado todas las páginas en una carpeta, por ejemplo /public_html/errores/ puedes añadir en el archivo robots.txt la siguiente línea:
Disallow: /errores/
Otra opción seria incluir dentro de cada página de errores, sea personalizada .html o .shmtl (gestionada desde tu WePanel) el siguiente código, entre las etiquetas <head> y </head>, para evitar el indexado de estas páginas:
<meta name=”robots” content=”noindex, nofollow”>
Con ello evitamos el indexado y el seguimiento o rastreo de los enlaces internos que estas páginas puedan contener. No obstante Google por regla general no indexa páginas 404, pero como todo en la vida, va del día que sus bots tengan y de como haya amanecido Panda.
Conclusiones
Ahora ya entiendes un poco mejor como encontrar y modificar o personalizar las diferentes páginas de gestión de errores en tu gestor de contenidos dinámicos habitual. Es hora de que lo pongas en práctica.
Frente a errores de respuesta HTTP 404, el contenido de tu página y el posicionamiento se verán muy afectados, y es muy probable de que la página que devuelva error no será rastreada ni indexada. A Google, Bing, Yahoo, etc., no les gustan los 404 ¡no lo olvides!
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University