
Un sitio web es como una revista o un periódico en el mundo real. Por tanto, para que tu web luzca perfecta vas a necesitar una buena cantidad de imágenes.
Por eso quiero hablarte de cómo gestionar biblioteca multimedia de WordPress o lo que habitualmente definimos como Medios y que no es otra cosa que el lugar donde se almacenan las imágenes y otros formatos multimedia soportados por WordPress.
De cómo lo organices y configures los tamaños que WordPress debe gestionar por defecto dependerá mucho el espacio en disco del Hosting ocupado y otros aspectos importantes.
Pero vamos a ver cómo WordPress gestiona las imágenes.
Tabla de contenidos
- 1 ¿Qué es la biblioteca multimedia de WordPress?
- 2 Añadir archivos a la biblioteca de WordPress
- 3 Edición de imágenes desde WordPress
- 4 Recomendaciones tras la instalación de WordPress
- 5 Plugins para gestionar imágenes en WordPress
- 6 Algunos bancos de imágenes recomendados
- 7 Vídeo sobre la biblioteca de Medios
- 8 Conclusiones
¿Qué es la biblioteca multimedia de WordPress?
Ya se ha hablado en otros artículos del Blog que WordPress lo gestiona todo por medio de los Custom Post Types.
Bueno, pues las imágenes son parte de los custom post types de medios multimedia, en inglés media. Y el listado de estos medios digitales o multimedia es la galería de medios.

WordPress por defecto gestiona una barbaridad de tipos de archivos o tipos MIME. Aquí te listo los más importantes:
- Imágenes (. jpg, . jpeg, . png, . gif, y . ico).
- Archivos de audio (.mp3, .m4a, . ogg, y . wav).
- Videos (.mp4, .m4v, . mov, . wmv, . avi, . mpg, . ogv, .3gp, y .3g2).
- PDFs.
- Documentos de Word.
- Hojas de cálculo de Excel.
- Presentaciones en PowerPoint.
- Documentos de Adobe Photoshop.
Pero además, gracias al plugin WP Add Mime Types puedes añadir muchos tipos más tipos MIME como ZIP o mobi.
Eso sí, si quieres añadir el tipo de imágenes vectorial SVG necesitarás otro plugin aparte. Mi favorito es sin duda SVG Support.
Añadir archivos a la biblioteca de WordPress
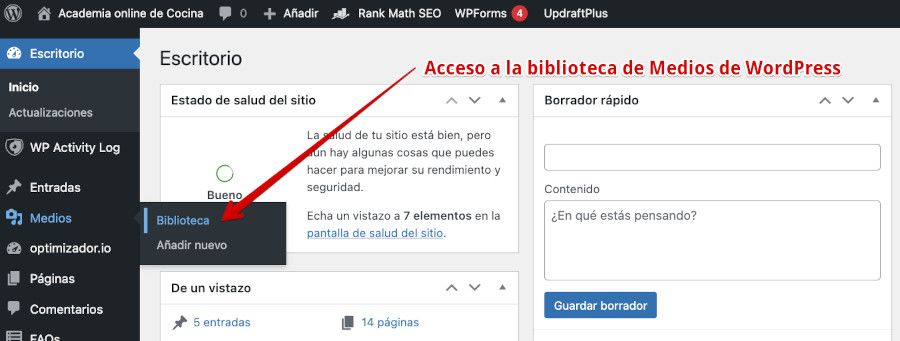
Tienes dos opciones, desde el panel de control de WordPress, en la sección >Medios ➜ Biblioteca, o desde el bloque de imagen o galería del editor de WordPress.

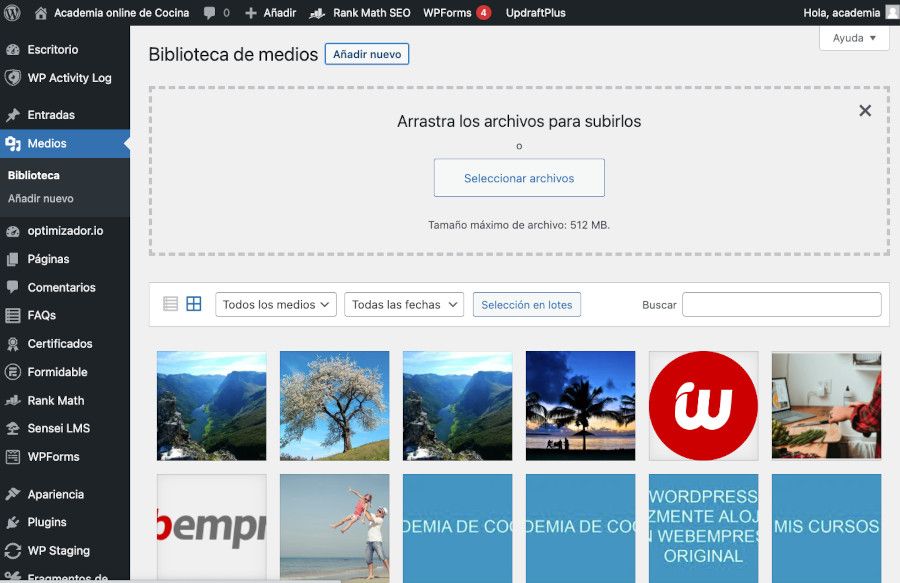
Para añadir un nuevo archivo desde la biblioteca, simplemente haz clic en el botón Añadir nuevo, se activará una zona a la que puedes arrastrar una imagen individual o un lote de imágenes desde el escritorio de tu equipo o dispositivo. También puedes añadir imágenes haciendo clic en Seleccionar archivos y seleccionando aquellas que quieras subir.
El proceso es muy similar desde el editor de WordPress. En una entrada o página nueva, escribes /ima para que comience a filtrar los bloques de Gutenberg relativos a las imágenes como indica la captura siguiente:

Y seleccionas Imagen ➜ Biblioteca de medios y en la pestaña Subir archivos puedes seleccionar más imágenes desde tu ordenador o arrastrarlas a la zona si redimensionas la ventana.
Tipos de vistas en la biblioteca de WordPress
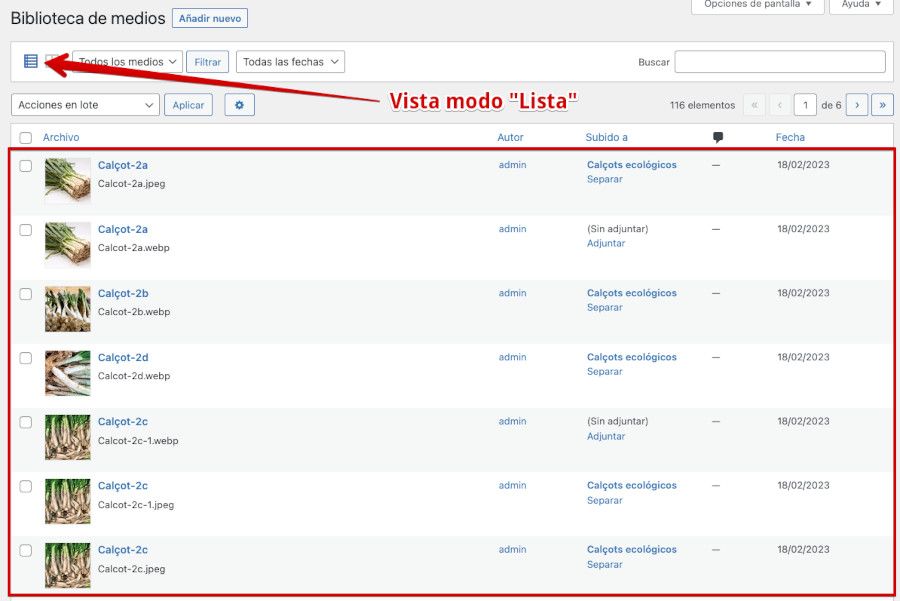
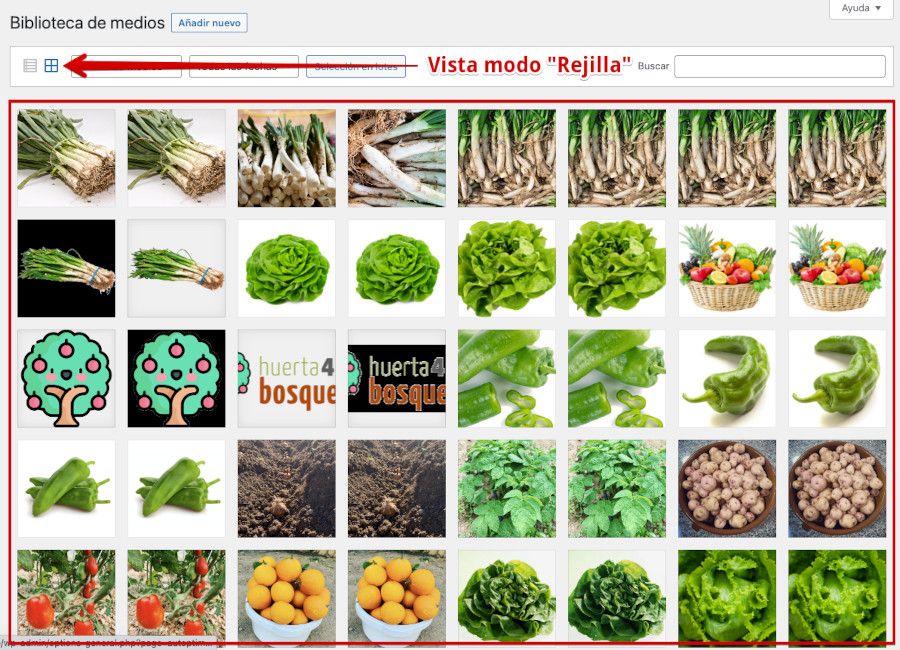
Hay dos formas de ver listados de los archivos, modo lista, donde se activa la vista de detalle, o en cuadrícula o rejilla. La vista en cuadrícula es algo más intuitiva de usar, ya que puedes seleccionar arrastrando las imágenes, o seleccionar varias de ellas usando la tecla de mayúsculas del teclado.

La vista en detalle o lista tiene una columna muy curiosa que es la de adjuntos. Esta columna indica desde dónde se ha subido ese archivo, es decir, si lo hiciste desde una publicación usando el bloque de Gutenberg o si lo hiciste desde la propia biblioteca.
En el caso de que hayas subido algún elemento desde la biblioteca, saldrá el mensaje (sin adjuntar) y podrás asignarle, si quieres, una publicación.

La vista de rejilla o grid es una vista más minimalista cuya fortaleza es la edición en lote pulsando el botón Selección en lotes. En ella también puedes visualizar la imagen mejor porque su miniatura es mucho más grande que en la vista en lista.
Tipos de filtros y acciones en lote
En ambas vistas puedes utilizar los filtros. Los que incluye por defecto WordPress es uno por tipo de archivo:
- Imágenes
- Audio
- Vídeo
- Documentos (PDFs y Docx)
- Hojas de cálculo (Excel)
- Archivos (todo lo que no cabe en los anteriores).
Añade además dos opciones adicionales:
Añade además dos opciones adicionales:
- Sin adjuntar: aquellos medios que no tienen asignada una publicación o que se ha subido desde la biblioteca de imágenes.
- Míos: aquellos archivos que ha subido el usuario actualmente conectad@.
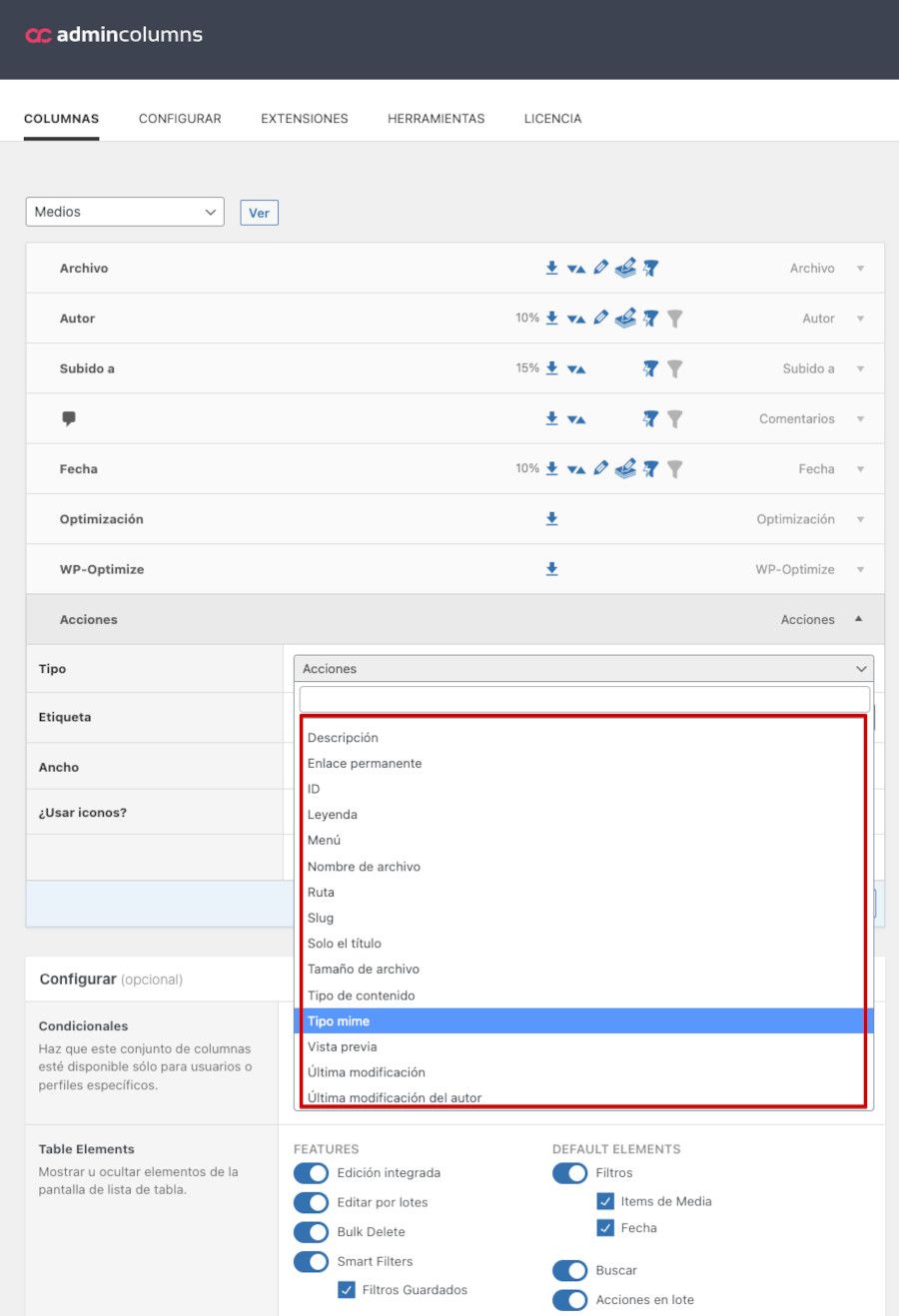
También incluye un filtro por meses, donde puedes ver cuándo has subido un archivo. Por supuesto, si instalas el plugin Admin Columns podrás añadir más opciones de filtrado como ves en la imagen adjunta. ¡Una pasada de plugin!

Edición de imágenes desde WordPress
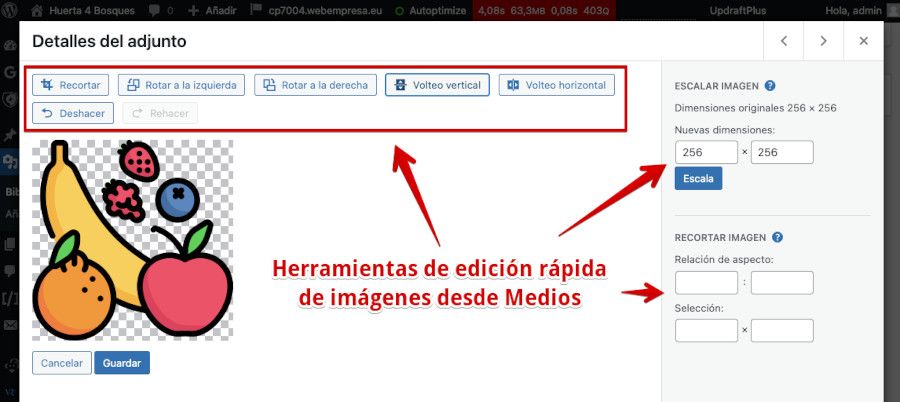
WordPress también incluye un «proto» editor de imágenes que más de una vez te puede salvar de una buena. Para acceder a este editor, vete a Medios ➜ Biblioteca, haz clic sobre la imagen y luego en Editar Imagen.
La herramienta más interesante sin duda es la del recorte y redimensionado de imágenes. Te muestro cada una de ellas:
- ✂️ Recortar: Se activa pulsando el botón a la izquierda. En ese momento se activa una ventana parecida a la que utiliza Photoshop. A la derecha puedes introducir el recorte estableciendo la relación de aspecto y/o las dimensiones a conservar.
- 🔄 Rotar a la izquierda o a la derecha: Básicamente hace lo que promete. Muy útil cuando subes imágenes directamente desde la cámara.
- 🪞 Volteo vertical u horizontal: Otra herramienta fundamental de edición de imágenes.
En todo momento puedes deshacer los cambios y además establecer dónde se aplican, si en todos los tamaños, o en uno específico…

Recomendaciones tras la instalación de WordPress
✅ Cambia la calidad de los archivos JPG. WordPress por defecto impone la calidad del 90% a los archivos JPG.
Es recomendable hacer la optimización de imágenes antes de subir a la web. Por ello no es recomendable dejar a WordPress administrar este ajuste. Para volver a configurar la calidad de las imágenes al 100%, pon este código en el archivo functions.php de tu tema o con el plugin Code Snippets.
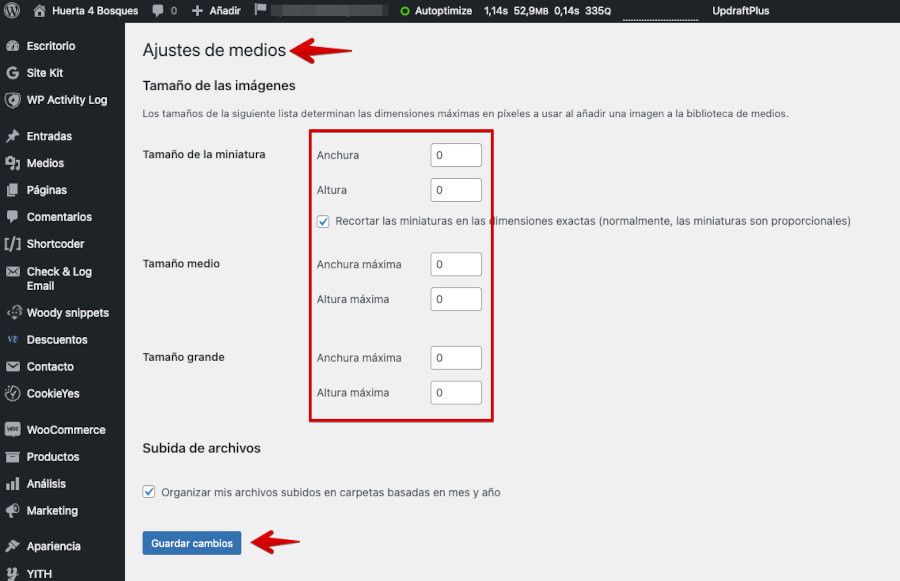
add_filter('jpeg_quality', function($arg){return 100;});✅ Desactiva las miniaturas de las imágenes. Desde Ajustes ➜ Medios, poniendo todos los valores a 0. En esta sección, también activaría la opción de Organizar mis archivos subidos en carpetas basadas en mes y año.

✅ Cambia el nombre de la carpeta y la ruta de los archivos multimedia. Para mejorar la legibilidad de la URL de las imágenes, puedes cambiar el nombre de la carpeta de medios a «media» y subirla a la raíz, para evitar el tramo de wp-content en la URL.
Para hacerlo, crea la carpeta en la raíz de tu instalación de WordPress (puedes hacerlo por FTP) o desde el administrador de archivos que ofrece Webempresa desde WePanel y luego añade este código en tu archivo functions.php o el plugin de Code Snippets.
define('UPLOADS', 'media');✅ Sube siempre la imagen optimizada y bien nombrada con sus guiones medios o bajos, y su estructura normalizada. Así te ahorrarás optimizaciones posteriores que solo pueden traerte disgustos.
Aunque si ya has subido las imágenes puedes seguir esta guía para optimizar imágenes en WordPress
✅ Fuerza el des-indexado de las imágenes si tu sitio web utiliza fotografías de bancos de imágenes o si no eres el autor de las mismas. Puedes echar un ojo a esta recomendación desde el archivo robots.txt en WordPress y/o desde el plugin de Yoast SEO.
✅ Redirecciona los adjuntos de las imágenes. Esto es algo raro de explicar pero muy visual en la práctica. WordPress trata a cada medio como un custom post type. Sube el medio en sí (la imagen, el archivo) pero también crea una página con una estructura de URL siguiendo la establecida en los Enlaces permanentes donde muestra ese archivo o imagen.
Quiere decir que puedes acceder al archivo de dos formas distintas. Esto es un buen lugar para perder Crawl Budget o «Presupuesto de rastreo», lo que Google cree que va a echar en tu web trasteando je, je, je. Así que pónselo más fácil y haz de esas dos imágenes una con Yoast SEO, que en sus opciones en SEO ➜ Apariencia en el buscador ➜ Medios tienes que tener activada la opción ¿Redirigir las URL de adjuntos a los propios adjuntos? a Sí.
Plugins para gestionar imágenes en WordPress
A continuación te listo los plugins más interesantes para mejorar la capacidad de gestión de tu biblioteca de imágenes en WordPress.
Ya sé que hay muchos más, pero he escogido uno de cada clase, basándome en mi experiencia personal usándolos y su número de instalaciones.
WordPress Real Media Library
Utilísimo e intuitivo plugin que hace lo que promete. Además, incluye una opción en el editor de bloques para incluir, de una tacada, una galería de imágenes basada en las que hayas incluido en una de sus carpetas. ¡Estupendo!

Básicamente, Real Media Library te sirve para crear estructuras de carpetas y sub-carpetas y organizar tus archivos multimedia, pudiendo clasificarlos según temas, proyectos o cualquier otra categoría que necesites.
¿Y sabes qué es lo mejor? Que no solo puedes ordenar tus archivos, sino que también puedes arrastrar y soltarlos para moverlos de una carpeta a otra. Además, con RML puedes buscar y filtrar fácilmente tus archivos de medios, lo que facilita la búsqueda de lo que necesitas.
Otra característica interesante es que puedes crear galerías de imágenes y videos directamente desde la biblioteca de medios, algo muy útil a la hora de crear galerías de imágenes para tus publicaciones o páginas de WordPress sin tener que volver a subir las imágenes desde tu ordenador.
Organize Media Folder
Te permite organizar las imágenes por carpetas y además puedes cambiar la URL de destino según la carpeta a la que pertenece. Poderosísimo si estás creando o gestionando proyectos donde las imágenes para el SEO sean importantes.

Con el plugin Organize Media Folder puedes crear carpetas para mantener tus archivos de medios ordenados de manera lógica y estructurada. Podrás ordenar tus imágenes, videos, audios y otros archivos según proyectos, fechas, categorías o cualquier otra cosa fácilmente.
También te permite arrastrar y soltar tus archivos multimedia en diferentes carpetas sin tener que preocuparte por perder su enlace o ubicación en tu sitio web. Además, si cambias el nombre de una carpeta, automáticamente se actualizarán los enlaces de los archivos multimedia que están dentro de ella.
Quick Featured Images
Tu navaja suiza para ahorrar tiempo y gestionar toneladas de imágenes destacadas en cuestión de minutos: Fíjalas, sustitúyelas y elimínalas en bloque, en listas de entradas y establece imágenes predeterminadas para futuras entradas.

Si eres como yo, que a menudo te olvidas de asignar imágenes destacadas a tus publicaciones, entonces este plugin es para ti.
Con él puedes asignar rápidamente imágenes destacadas a tus publicaciones en lote.
Además, es posible seleccionar imágenes destacadas automáticamente según criterios específicos, como por ejemplo, elegir la primera imagen de una publicación como imagen destacada. Y si necesitas cambiar la imagen destacada de una publicación, puedes hacerlo con un solo clic.
Es compatible con muchos otros plugins y temas de WordPress. Esto significa que no tendrás que preocuparte por conflictos o errores al usarlo en tu sitio web.
Auto Image Attributes From Filename With Bulk Updater
Incluye automáticamente los metadatos, leyendas, alts, etc., de tus imágenes al subirlas a WordPress basándose en el nombre de archivo. Así al menos te obligas a nombrar bien las imágenes 😄.

El plugin actualiza el título, leyenda, descripción y el texto alternativo (alt) de la imagen a partir del nombre de archivo de la imagen, tanto para las imágenes existentes en la biblioteca multimedia como para las nuevas subidas.
Resize Image After Upload
Un must have de los plugins anti desastre de clientes despistadetes je, je, je. ¿Cuántas veces hemos tenido que escuchar el famoso «mi web va lenta» porque algunas personas suben directamente la imagen en bruto de la cámara de tropecientos megapíxeles? Bueno, pues, este plugin automáticamente redimensiona la imagen al subirla para, precisamente, evitar estos desastres.

Mediante este plugin podrás redimensionar automáticamente las imágenes en formato JPEG, PNG y GIF cuando se cargan dentro de un ancho o alto máximos dados para reducir el uso de espacio en el servidor, acelerar tu sitio web, ahorrarle tiempo e impulsar el SEO de la web.
Media Cleaner: Clean your WordPress!
Los plugins del gato son estupendos. Este te elimina los archivos o imágenes que no estés utilizando en tu sitio si quieres limpiar la biblioteca de «porquería» je, je, je.

¿Alguna vez has subido imágenes a tu sitio web que ya no necesitas? O peor aún, ¿has eliminado algunas de tus páginas o publicaciones dejando archivos huérfanos ocupando espacio en tu servidor? Bueno, eso es exactamente lo que Media Cleaner se encarga de solucionar.
El plugin escanea todo tu sitio en busca de archivos multimedia que ya no se usan o que están duplicados, y te permite eliminarlos de manera segura y eficiente. También puedes configurarlo para que elimine automáticamente los archivos duplicados o aquellos que no se están utilizando, lo que te ahorrará tiempo y evitará problemas de almacenamiento.
Adicionalmente analiza el contenido de tus páginas y publicaciones en busca de enlaces rotos a archivos multimedia, lo que puede afectar negativamente a tu SEO. Podrás eliminar estos enlaces rotos y reemplazarlos por nuevos enlaces actualizados, lo que mejorará la experiencia del usuario y la eficiencia de tu sitio.
Media File Renamer
Utilísimo plugin si quieres resolver en una instalación ya madura de WordPress, el renombrado de imágenes. Muy útil y con la garantía de Jordy Meow.

Con este plugin puedes renombrar y mover archivos directamente desde el panel de administración, ya sea individualmente o en bloque.
También puedes configurarlo para que renombre automáticamente tus archivos. Con ellos mejoras el SEO, tienes una instalación de WordPress más ordenada y te cuesta menos encontrar las cosas en Medios.
Image Regenerate & Select Crop
Añade una opción a cada imagen de la biblioteca para poder hacer un recorte a un tamaño determinado y que tome como origen el punto que asignes (arriba a la izquierda, arriba al centro, centro total, etc.)

Como usuari@ de WordPress es posible que te hayas encontrado con la necesidad de regenerar las imágenes que usas en tus publicaciones con el fin de adaptarlas a diferentes tamaños y formatos.
No te preocupes, con Image Regenerate & Select Crop podrás regenerar fácilmente tus imágenes en diferentes tamaños, algo muy útil si has cambiado tu tema de WordPress y necesitas adaptar las imágenes a los nuevos requisitos del Tema.
Con este plugin puedes seleccionar la parte de la imagen que deseas recortar y mostrar en tus publicaciones y páginas, personalizando su apariencia.
La interfaz de usuario es fácil de usar y te permite regenerar y recortar varias imágenes a la vez, lo que es ideal si tienes un sitio con muchas imágenes. Además, el plugin te muestra una vista previa de las imágenes para que visualices cómo se verán antes de regenerarlas y recortarlas.
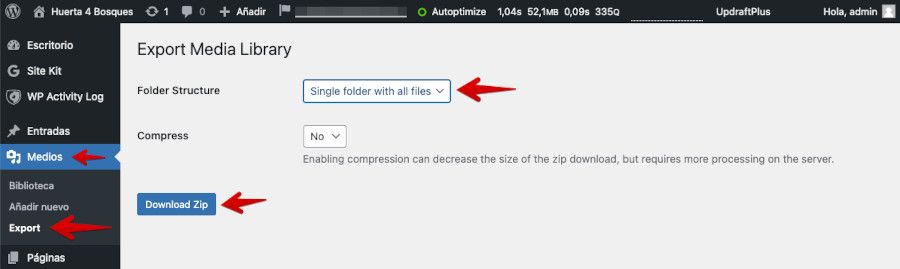
Export Media Library
¿Necesitas todos tus archivos alojados en wp-content/uploads en un archivo ZIP para descargar? con el plugin Export Media Library puedes exportar archivos de la biblioteca multimedia como un archivo ZIP comprimido.

Sencillo de instalar y mucho más fácil aún de utilizar. La opción la encuentras en Medios ➜ Export, en tu dashboard de WordPress. Puedes optar por exportar todos los archivos dentro de una carpeta en formato ZIP e incluso comprimir los archivos para reducir tamaño del archivo final.

Algunos bancos de imágenes recomendados
Sin duda internet ofrece decenas de sitios para encontrar fotos y gráficos de calidad para que los uses en tu web.
Te cito a continuación algunos sitios que albergan bancos de imágenes, que puedes utilizar para tus proyectos con WordPress, y subir las imágenes que necesites a tu biblioteca de medios para desde ahí añadirlas a tus contenidos.
Ten en cuenta que algunos de estos sitios ofrecen imágenes libres de derechos, que puedes usar en tus publicaciones sin necesidad de citar la fuente o el autor, pero otros si requieren de «atribución», por lo que es importante que lo tengas en cuenta antes de liarte a descargar imágenes para tu blog como si no hubiese un mañana. 😜
Vídeo sobre la biblioteca de Medios
En el siguiente vídeo te hago un recorrido por la biblioteca de medios de WordPress.
Conclusiones
WordPress desde su core ya te aporta una serie de herramientas muy interesantes para gestionar las imágenes.
Es verdad que se echa en falta una gestión más avanzada como la inclusión de taxonomías para un mejor filtrado, pero también es cierto que esto puede añadir complejidad a nuestro sitio sin merecerlo.
Espero hayas visto este artículo interesante y te sirva para resolver tus dudas sobre la gestión de la biblioteca de WordPress. ¡Hasta la próxima!
¿Te ha resultado útil este artículo?
Marketing Designer en modo freelance y formadora WordPress en Ecommaster. Llevo el grupo de usuarios de WordPress y Figma en Alicante. Me flipa el cine, las series y el fútbol que quita el hipo. A menudo me conecto a twitch para dispersarme hablando (y haciendo) diseño de interfaces, automatizaciones no-code pero también me pongo gafas de pasta cuando hablo de películas en Cautivos del Film.










