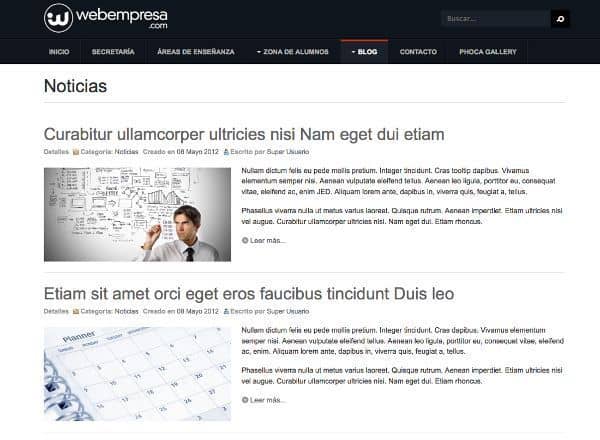
Estos parámetros han sido prácticamente inamovibles desde Joomla 1.0 y muy poco han variado en cuanto a la forma de presentarse y que datos han de visualizarse, pudiendo (sin modificar CSS) habilitar o deshabilitar aquellos que no nos interese mostrar en la web.
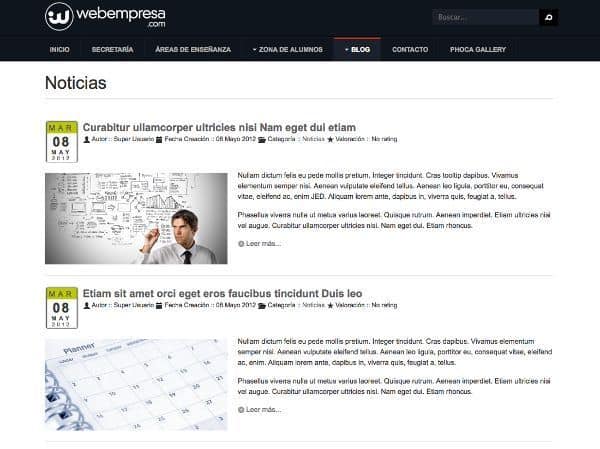
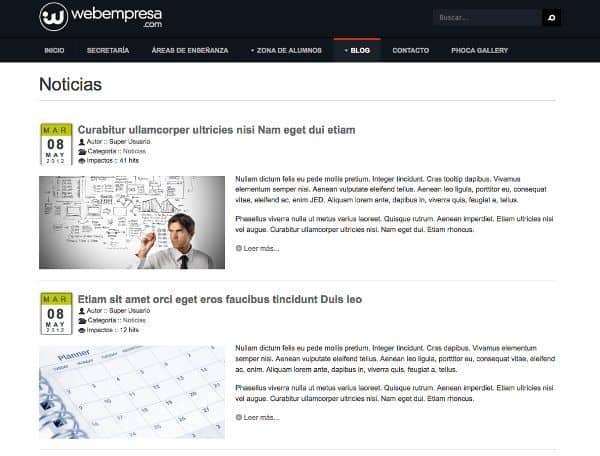
En este artículo vamos a darle una pequeña vuelta de tuerca -algunos clientes de Webempresa ya consultaron el nuestro Foro por este tipo de funcionalidades- utilizando un plugin que permite mostrar el día de la semana, del mes y año en formato calendario antes o después del título de cada artículo y adicionalmente mostrar el resto de datos citados anteriormente, en formato horizontal (clásico) o formato vertical.
Este plugin se llama Article Details, está disponible de forma gratuita (previo registro) para Joomla 2.5 y 3.1 y ha sido desarrollado por Olivier Buisard de Simplify Your Web.
Tabla de contenidos
Algunas características destacadas de Article Details:
- Permite elegir qué categorías pueden ser seleccionadas por el plugin.
- Modificar las vistas del artículo, blog/lista y vistas de artículos destacados.
- Permite elegir qué elementos serán mostrados (impactos, autor, categoría, fechas, horarios, categorías, palabras clave …), pero manteniendo las opciones por defecto del artículo.
- Se puede publicar antes o después del título.
- Se pueden mostrar palabras clave (etiquetas) para resultados de búsqueda inmediatos.
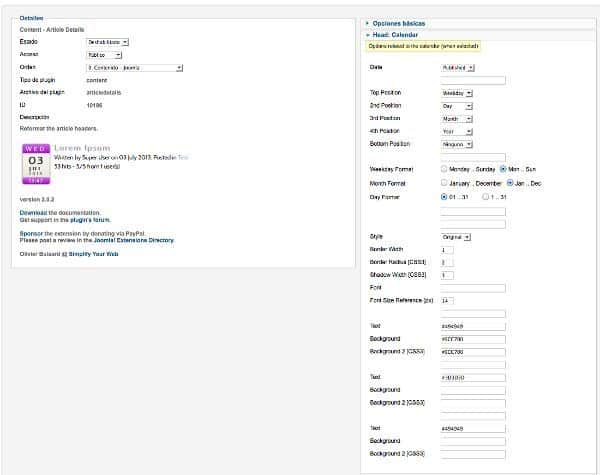
- Permite añadir una cabecera opcional al calendario.
- Disponible en varios idiomas.
- Ver y valorar Article Details en el Joomla! Extensions Directory.
- Descargar Article Details desde la web del autor.



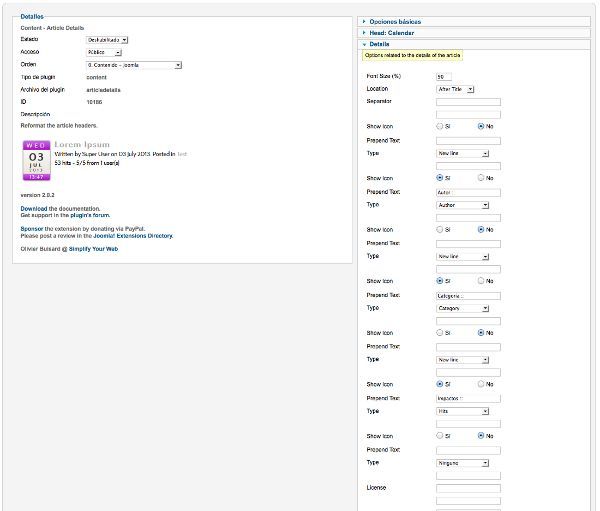
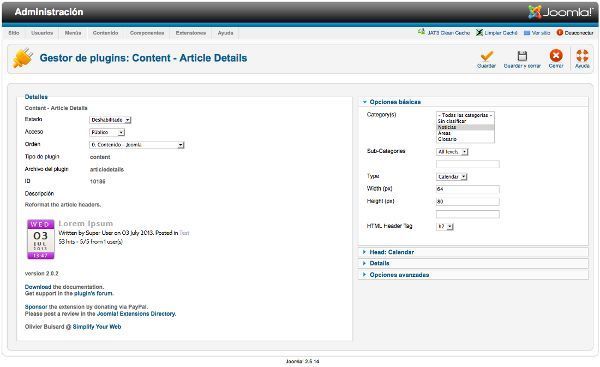
vParámetros de configuración, Detalles: