
Si tienes una web informativa local o regional, gestionas una página de turismo de la zona, de una estación de esquí, o das cursos de windsurf en tu playa habitual, es posible que necesites añadir un widget de clima en WordPress para que tus visitantes o alumnos estén informados del estado del tiempo.
Mostrar el clima de una región o ciudad en un sitio web de WordPress puede ofrecer varias ventajas significativas para tanto ti como los visitantes. Es una forma de dar información valiosa y en tiempo real sobre las condiciones climáticas de esa ubicación específica. Algo bastante útil para los visitantes que desean conocer la temperatura actual, el pronóstico del tiempo y otros detalles meteorológicos de esa área en particular.
Cada vez que quiero ir a una zona de nieve, me paso la semana anterior mirando todos los días la información meteorológica de la zona, los espesores de nieve, las carreteras de acceso y cómo estas se pueden ver afectadas por heladas y otras inclemencias, así me aseguro un viaje tranquilo y disfrutar de un tiempo acorde a la actividad que voy a desarrollar.

Una ventaja de mostrar esta información en tu sitio, es que puedes aumentar la retención de usuarios. Los visitantes consultan el clima directamente en tu página en lugar de abandonar la web para buscar esta información en otro lugar, aumentando la permanencia en tu sitio web, lo que es esencial para la retención y la interacción con los usuarios.
La incorporación de un widget de clima contribuye a mejorar la información que ofreces al usuario, sobre todo si tu web está relacionada con temas como viajes, turismo, eventos al aire libre o actividades que dependen del clima. Los usuarios pueden tomar decisiones más informadas basadas en las condiciones meteorológicas actuales y los pronósticos futuros, lo que mejora su experiencia en tu sitio.
Además, los widgets de clima a menudo son visualmente atractivos y aportan una apariencia visual más diversa en tu web gracias a los gráficos, mapas y otros elementos visuales que suelen mostrar.
Aportan un toque de personalización si tu sitio web se dirige a una audiencia local o regional, ya que muestra el contexto climático específico de esa área.
Desde el punto de vista de monetización, mostrar el clima en WordPress puede ser beneficioso no solo para tus visitantes, sino también para ti como propietari@ del sitio. Te ayuda a generar ingresos adicionales mediante la inclusión de anuncios publicitarios en los widgets de clima, si tu sitio web atrae un tráfico significativo.
Además, aportas una nota de color en tu web ¡que también mola! (ツ)
Tabla de contenidos
Formas de añadir El Clima en WordPress
Ya sabes que en WordPress puedes añadir diversos contenidos de diferentes maneras, pues no hay una única manera de hacerlo, y eso es lo que lo hace interesante, que dependiendo de tus conocimientos y necesidades, podrás optar por una u otra.
Para que tú puedas decidir cuál es mejor para tu sitio, te cito las más habituales:
Widgets de Clima: Puedes utilizar widgets de clima proporcionados por servicios meteorológicos como OpenWeatherMap, AccuWeather, Weather.com, o incluso Aemet.es (El Tiempo en España).
Estos widgets suelen ser fáciles de integrar y mostrarán información sobre las condiciones actuales y el pronóstico del tiempo en una ubicación específica en tu sitio web.

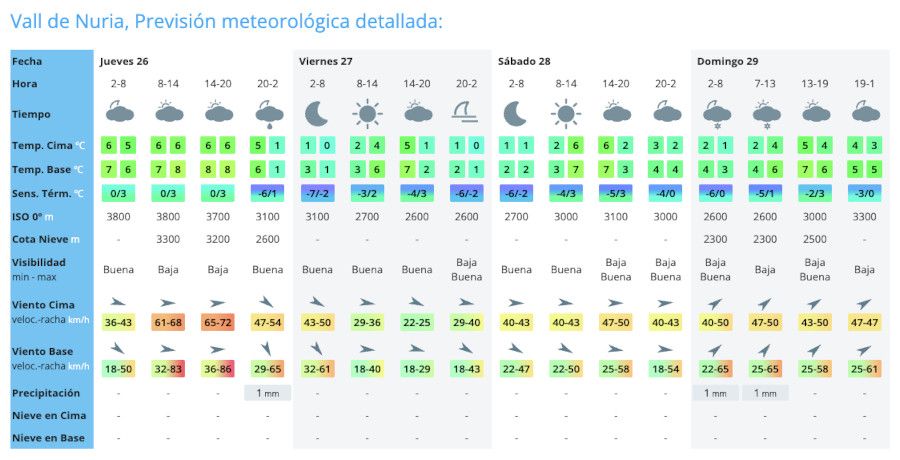
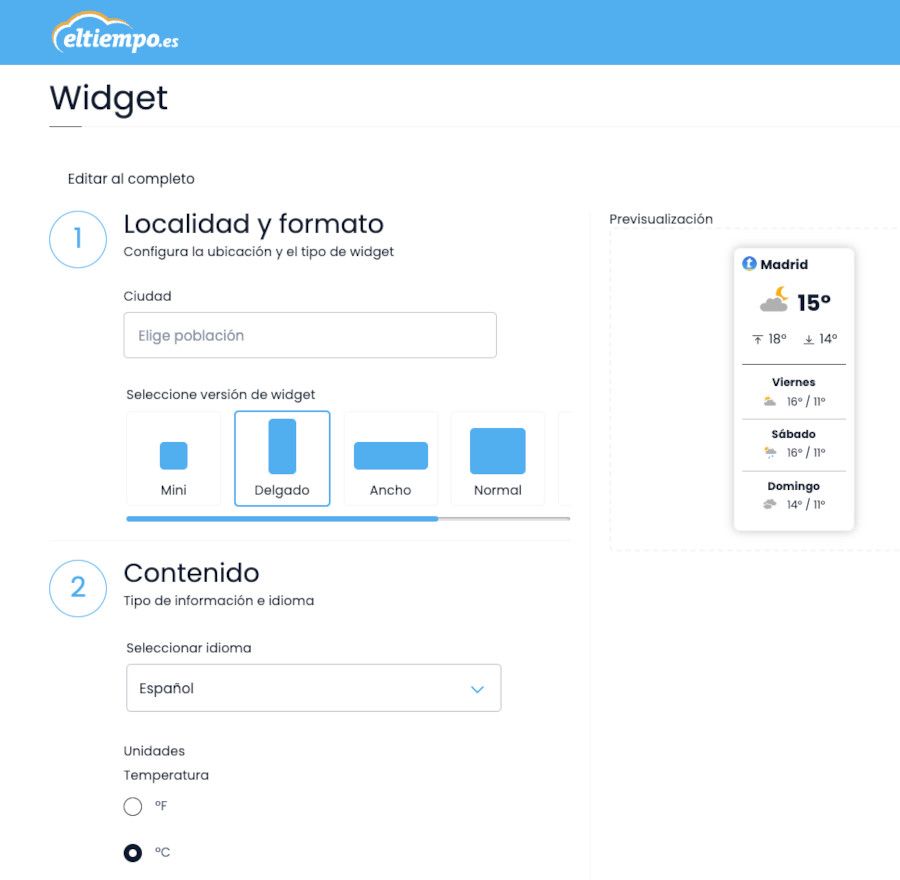
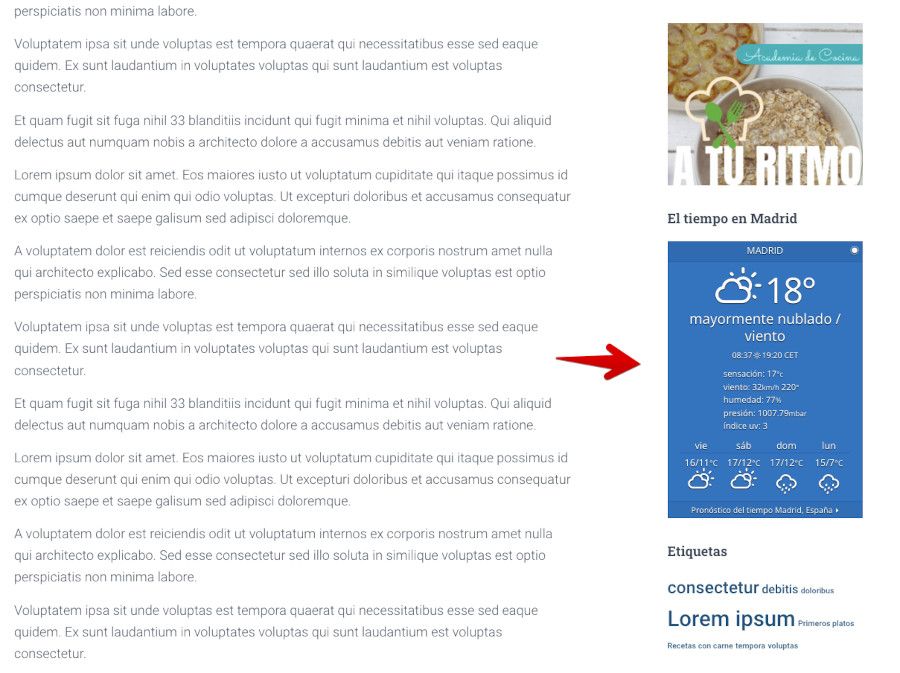
Ejemplo de configuración de un widget de El Tiempo
Permiten utilizar diferentes modelos de widgets: verticales, horizontales, cuadrados, pequeños, medianos o grandes.
Algunos de estos widgets incluyen información publicitaria del desarrollador del mismo, que puede ser ocultado obteniendo versiones de pago.
Plugins de WordPress: Hay una variedad de plugins de WordPress disponibles que te permiten agregar información del clima a tu sitio.
Algunos de los plugins populares incluyen Weather Atlas, WP Weather, y Weather Underground. Estos plugins suelen ofrecer opciones de personalización y diferentes estilos de visualización.

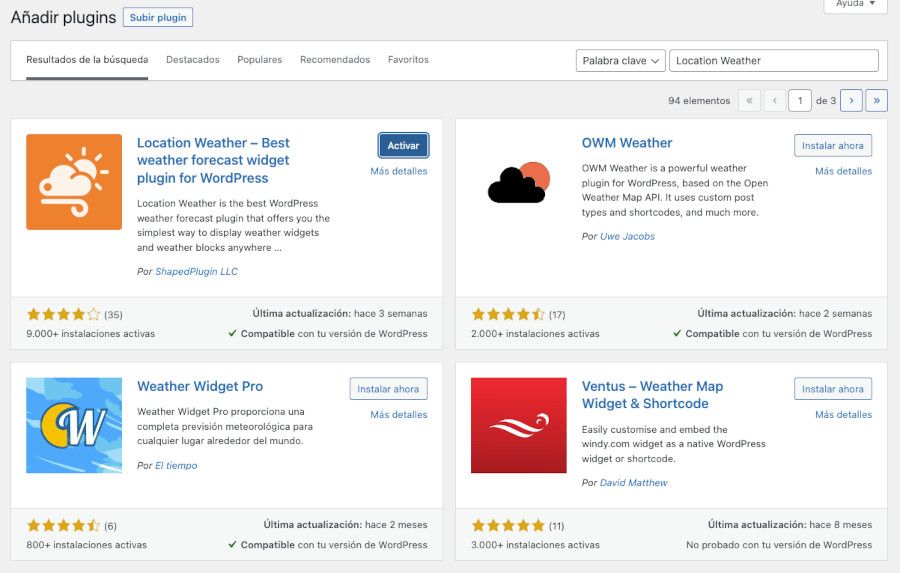
Algunos plugins para mostrar El Tiempo en WordPress
La ventaja de este tipo de plugins es que ya están, en mayor o menor medida, optimizados para ser utilizados con WordPress y la mayoría de Temas en WordPress.
Códigos de incrustación: Algunos servicios meteorológicos proporcionan códigos de incrustación que puedes copiar y pegar en tu sitio web. Esto te permite personalizar la apariencia del widget del clima y la ubicación en la que deseas mostrarlo.
La mayoría de este tipo de widgets informativos permiten configurar la localidad, ciudad o zona geográfica, la temperatura en Celsius o Fahrenheit, el formato del bloque informativo y otros aspectos.
APIs de Clima: Si tienes habilidades de desarrollo web, puedes utilizar APIs de servicios meteorológicos para crear tu propio widget de clima personalizado. Esto te dará un mayor control sobre cómo se muestra la información del clima en tu sitio.
Tema de WordPress con integración de Clima: Algunos temas de WordPress vienen con integración de información del clima. Si eliges un tema que incluye esta función, podrás mostrar el clima en tu sitio sin necesidad de plugins adicionales.
Es importante que analices el resto de aspectos del Tema, ya que si se centran en mostrar datos meteorológicos es posible que luego la personalización para mostrar un blog u otras informaciones sea más compleja o difícil de llevar a cabo, o el tema tenga limitaciones de diseño.
Bloques de Gutenberg: Con el editor de bloques de WordPress (Gutenberg), puedes utilizar bloques de terceros que incluyen información del clima.
Normalmente estos bloques permiten personalizar la localización y el aspecto del widget del clima directamente en el editor de bloques.
La elección de la mejor opción depende de tus necesidades y preferencias. Si buscas una solución rápida y sencilla, los widgets de clima y plugins de WordPress son una excelente opción. Si necesitas un mayor grado de personalización o si tienes conocimientos en algún lenguaje de programación, considera utilizar APIs para crear un widget personalizado.
Además, asegúrate de respetar las políticas de uso de datos de los servicios meteorológicos que utilices y ten en cuenta la precisión de la información del clima que ofreces a tus visitantes, ya que muchos basarán sus actividades, traslados y demás en función de los datos que les aportes, veraces y contrastados.
Mejores plugins para añadir el clima en WordPress
Dicho todo lo anterior sobre si plugins o métodos manuales, es posible que te hayas decantado por el uso de plugins, a fin de cuentas es la forma más rápida de añadir este tipo de información en tu sitio WordPress, ¿para qué complicarte la vida? 😉
Algunos plugins para añadir un widget de clima en WordPress:
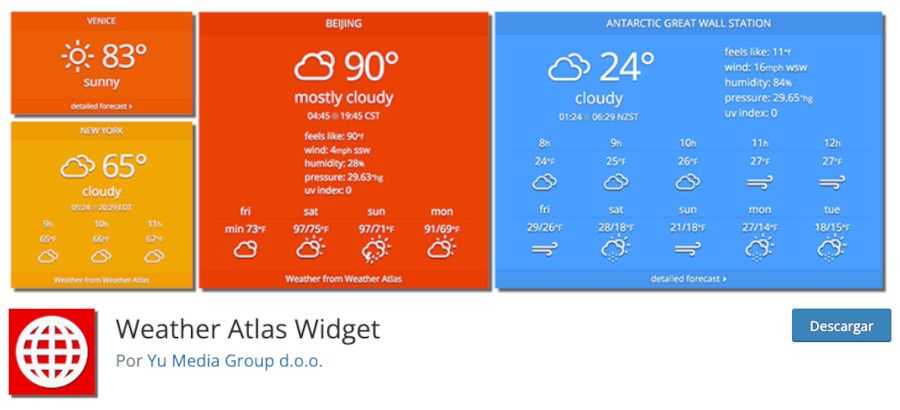
Weather Atlas Widget
Un plugin simple y elegante que muestra información actualizada sobre el clima en tu ubicación o en cualquier otra seleccionable.

El plugin Weather Atlas Widget es bastante personalizable en su versión freemium, lo que significa que todos los elementos de diseño pueden ser modificados, y los datos se muestran de diversas formas, idiomas y unidades de medida.
También es fácil de gestionar en cuanto a la ubicación del pronóstico del tiempo, ya que se puede seleccionar la localidad preferida mediante cargador JavaScript que muestra las localizaciones similares al texto introducido para seleccionar la correcta y su correspondiente código.
Este widget es inteligente en el sentido de que los colores de fondo y los bordes se ajustan según la temperatura actual, y el tamaño de la fuente se adapta automáticamente al tamaño de la fuente del sitio web y a la ubicación en la página. No solo es funcional, sino también estéticamente agradable, con íconos que representan las condiciones climáticas que son elegantes y se ajustan al tamaño, color y sombras del texto del widget.

Ejemplo de widget de Clima en WordPress con el plugin Weather Atlas Widget
Es muy sencillo de usar, ya que todas las opciones son fácilmente modificables, y lo más importante, la información meteorológica se presenta de manera clara y concisa, lo que facilita su comprensión y uso.
Aunque el plugin lleva 2 años sin recibir actualizaciones por parte de su autor, se puede instalar en WordPress 6.3.x sin ningún problema que afecte a su funcionamiento o la seguridad del sitio web.
wp-forecast
El plugin wp-forecast, antes WP Weather, te permite mostrar un pronóstico de 5 días, junto con detalles sobre la temperatura, la humedad y la velocidad del viento.

Se pueden mostrar los datos de clima de Open-Meteo.com, OpenWeatherMap.com y de OpenUV.io en tus páginas de WordPress, entradas o en la barra lateral (sidebar).
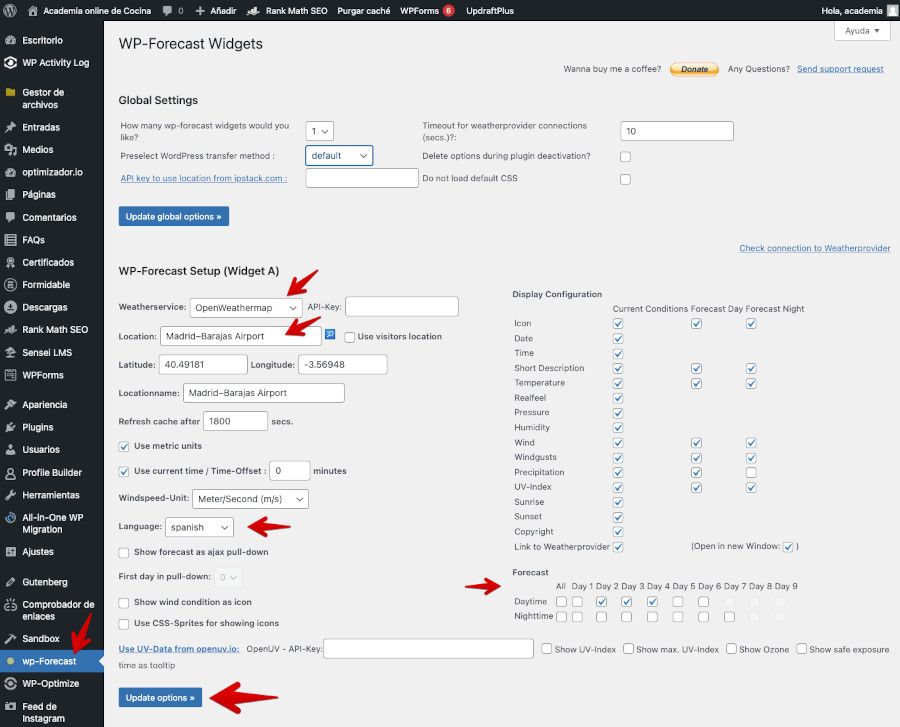
Para configurarlo debes ir a wp-forecast, en la barra izquierda del dashboard, y aplicar los ajustes necesarios para que se adapte al lugar donde lo vayas a integrar y que muestre la información acorde a la zona geográfica deseada.

Si no quieres liarte para obtener la API Key de Open-Meteo.com o de OpenWeatherMap.com, te recomiendo probar con Open-Meteo, que no la solicita y así verás el widget pintado, y luego ya tú decides si te interesa mostrarlo con datos de los otros servicios meteorológicos citados.
Puedes seleccionar la ubicación, el intervalo de tiempo en el que se actualizan los datos meteorológicos, el idioma, las unidades métricas o americanas, la unidad de velocidad del viento, el número de días del pronóstico (hasta seis o siete días).

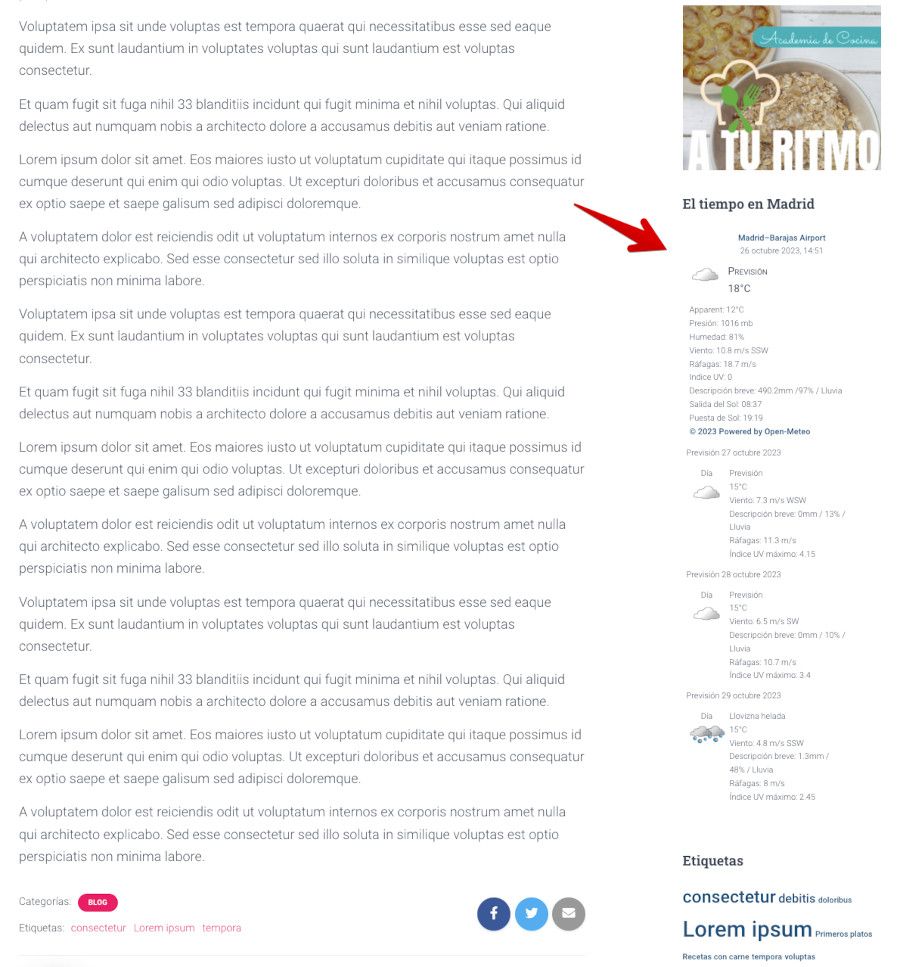
Ejemplo de widget de Clima en WordPress con el plugin wp-forecast
Es compatible con el sistema de widgets de WordPress para mostrarlo de forma sencilla.
También cuenta con soporte para datos de pronóstico desplegables que optimizan el uso del espacio. Este plugin admite varios widgets de wp-forecast y se puede integrar en tu sitio mediante CSS en WordPress. Además, incluye una API para WordPress de forma que puedas crear tu propio widget.
Weather Map Widget & Shortcode
Mediante el plugin Weather Map Widget & Shortcode puedes incorporar fácilmente el widget de windy.com (conocido servicio meteorológico especializado en muestrear el viento, para sitios web y Apps), en tu sitio web, ya sea en forma de un widget nativo de WordPress (accesible desde Apariencia ➜ Widgets) o con un código corto o shortcode WordPress.

Configura la superposición para mostrar nubes, concentración de CO, corrientes, radar/rayos, lluvia, temperatura del mar, cobertura de nieve, temperatura estándar, olas, viento o ráfagas de viento. Puedes elegir entre Celsius o Fahrenheit como escala de temperatura.
Ajusta el ancho, alto y radio de borde utilizando valores responsivos (%), o valores fijos (px). Define manualmente la longitud y latitud para obtener coordenadas de ubicación precisas. También puedes seleccionar la altitud desde la superficie hasta 13.5 km (efectivo solo cuando la capa está configurada para viento o temperatura).
Elige entre 8 niveles de zoom, con un mínimo de 3 y un máximo de 11. Puedes mostrar u ocultar las isolíneas de presión, el marcador del mapa y el pronóstico puntual. Selecciona la unidad de medición del viento entre beaufort (bft), kilómetros por hora (km/h), nudos (kt), metros por segundo (m/s) y millas por hora (mph).
Además, te permite elegir entre los modelos de pronóstico disponibles: ECMWF, ICON, ICON-EU, GFS y NEMS. Establece el tiempo de pronóstico desde el presente hasta 12 o 24 horas en el futuro.

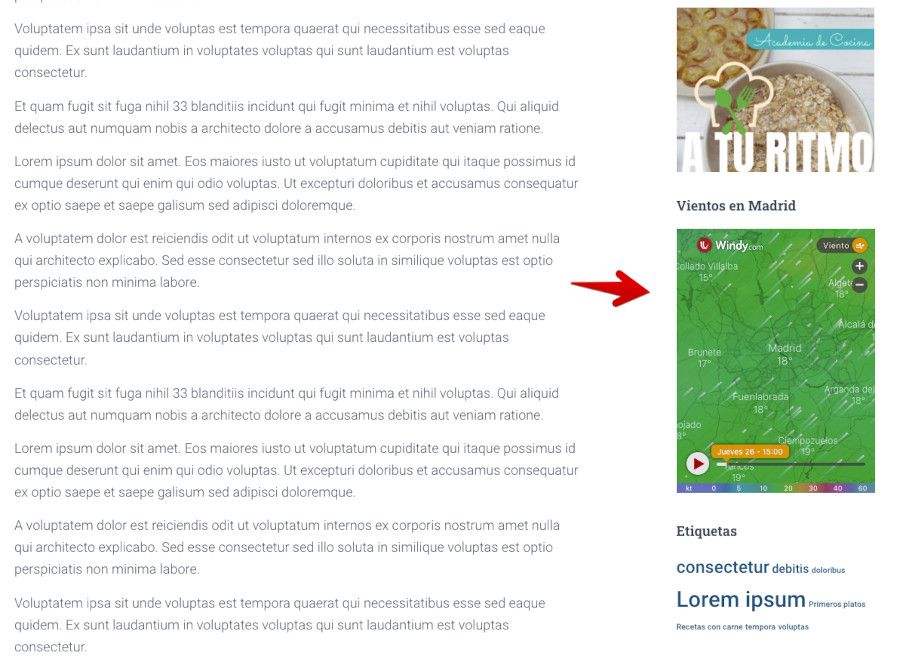
Ejemplo de widget de Clima en WordPress con el plugin Ventus – Weather Map Widget
El plugin también hace uso de fragmentos de código para que lo puedas añadir en tu Tema o publicaciones del sitio web.
El código abreviado acepta hasta 16 atributos. Puedes utilizar simplemente [ventus] y funcionará (o el antiguo código abreviado [weather-map] que sigue funcionando), pero es probable que quieras personalizar los atributos restantes por tu cuenta.
Otro ejemplo de shortcode que puedes utilizar para insertar el bloque de clima en tus Entradas y Páginas en WordPress es el siguiente:
[ventus width="100%" height="350px" radius="20px" loading="lazy" lat="53.199" lon="-7.603" zoom="4" layer="wind" level="surface" scale="C" units="knots" pressure="true" marker="true" model="ecmwf" forecast="true" time="12"]Si tienes una web dedicada a deportes al aire libre, como surf, nieve, trekking, etc., es muy posible que mostrar el viento, y otros datos importantes del clima en WordPress, pueda resultarte útil para ti y atractivo para los visitantes.
OWM Weather
OWM Weather es un plugin para mostrar un pronóstico del tiempo, fácil de usar y que permite crear una variedad ilimitada de pronósticos del tiempo utilizando Custom Post Types en WordPress y la API de Open Weather Map.
Se trata de una adaptación del discontinuado plugin WP Cloudy, que aunque utiliza muchas de las mismas configuraciones, es completamente independiente.

Con este plugin puedes crear un pronóstico del tiempo, elegir tu ubicación, seleccionar los datos y personalizar la apariencia con unos pocos clics.
Puedes incorporarlo en cualquier lugar mediante un código corto generado automáticamente, que puedes copiar y pegar en entradas, páginas, widgets de texto o directamente en los archivos PHP de tu tema.
Gracias a los custom post types, se reduce al mínimo el mantenimiento: puedes anular ciertas configuraciones en la configuración del sistema y, de esta manera, cambiar automáticamente todos los pronósticos del tiempo.
Para ponerlo en funcionamiento basta con que escojas tu sistema de medición, formato de hora y zona horaria, qué plantilla se mostrará, las fuentes o conjuntos de iconos.
Pero primero debes seguir unos pasos para poder crear tu primer widget de clima:
- Crear una cuenta en https://home.openweathermap.org/
- Obtén una API Key para poder configurar el plugin, desde https://home.openweathermap.org/api_keys
- Luego ve a Ajustes ➜ OWM Weather y añade el código de la API Key.
- Revisa todas las configuraciones del plugin (son varias pestañas) ¡Tómalo con calma! 😉
- Después crea un tipo de entrada personalizada (custom post type) llamado Clima y crea un Nuevo Clima.
- Añade el título.
- Completa una de las pestañas con título Obtener clima por…, o déjala vacía para utilizar la ubicación del usuario por dirección IP.
- Selecciona el sistema de medición “Imperial” para Fahrenheit y millas, o “Métrico” para Celsius y kilómetros.
- Elige el formato de hora de 12 o 24 horas.
- Realiza los demás ajustes y Guarda los cambios.
- Ve a Apariencia ➜ Widgets y añade el widget OWM Weather Shortcode a la zona de widgets deseada de tu Tema.
- Añade el código corto (shortcode) en el campo correspondiente y guarda los cambios.
- Revisa que el widget se visualice en el frontal del sitio.
También se puede utilizar a través de un bloque de Gutenberg, como un widget o mediante un código corto en el contenido y/o la barra lateral. En una misma página se pueden mostrar múltiples tipos de pronósticos del tiempo completamente diferentes.
La ubicación a nivel mundial se puede especificar mediante el ID de la ciudad de OWM (disponible para más de 200,000 ciudades), el nombre de la ciudad/país a través de una búsqueda dinámica, el código postal, la latitud/longitud o la dirección IP del usuario (geolocalización).

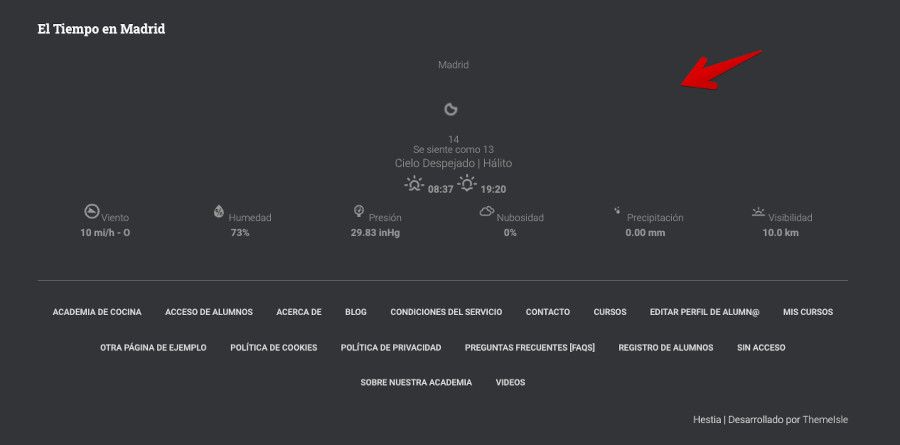
Ejemplo de widget de Clima en WordPress con el plugin OWM Weather
Tiene un aspecto limpio, minimalista y a la par elegante, ideal para insertar en la sidebar de WordPress y lucirlo en tu sitio.
Location Weather
Dicen que Location Weather es el mejor plugin de pronóstico del tiempo para WordPress, que te ofrece la forma más sencilla de mostrar widgets y bloques de clima en cualquier lugar de tu sitio web en cuestión de minutos, sin necesidad de programación. ¡Te toca a ti probarlo y decidir si esto es cierto o solo publicidad! ツ

Con una clave de API de Open Weather y algunos clics, puedes mostrar actualizaciones detalladas y precisas del clima en vivo de cualquier ubicación en todo el mundo de manera automática.
Además, te ofrece una amplia gama de características de personalización robustas con gran facilidad de uso, para que puedas crear widgets de pronósticos del tiempo, más relevantes para tu audiencia y acordes con tu marca y estilo de sitio.
Es fácil de usar, ligero y compatible con todos los constructores de páginas, plugins, temas y navegadores populares. Genera informes de clima totalmente responsivos y aptos para dispositivos móviles de manera impecable en tu sitio.
Algunas de sus características destacables son:
- Totalmente responsivo y amigable con los dispositivos móviles.
- Fácil de usar, ¡no se requiere programación!
- Muestra el clima de una ubicación específica (nombre de la ciudad y del país).
- Muestra varios pronósticos del tiempo en la misma página.
- Nombre de ubicación personalizado (sobrescribe el nombre de la ubicación).
- Unidad de temperatura (métrica-°C e imperial-°F).
- Unidad de presión (Mb).
- Unidad de velocidad del viento (mph, km/h).
- Configura el título del widget del clima y su margen.
- Permite Mostrar/Ocultar el formato de fecha y hora.
- Permite Mostrar/Ocultar iconos.
- Permite Mostrar/Ocultar temperatura y escala.
- Permite Mostrar/Ocultar condiciones climáticas.
- Permite Mostrar/Ocultar presión, viento, etc.
- Permite Mostrar/Ocultar visibilidad, amanecer, anochecer, etc.
- Estilo editable de color, borde, radio de borde, etc.
- Fondo limpio del plugin para diseños planos.
- Opción de CSS personalizado para sobrescribir estilos.
- Preparado para usar en widgets.
- Totalmente traducido: compatible con 45 idiomas.
- Traducible para otros idiomas (incluye todos los archivos .pot). Listo para RTL.
- Compatible con WordPress multisitio.
- Compatible con el editor de bloques Gutenberg.
- Trabaja con constructores de páginas como Elementor, Divi, WPBakery y otros conocidos.
- Compatible con cualquier Tema para WordPress.
Tiene muchas más opciones, pero es mejor que lo pruebes en tu web y las descubras.
Te he presentado algunos de los varios plugins existentes para mostrar el clima en WordPress, asegúrate de revisar las características y opciones de cada uno de ellos para determinar cuál se adapta mejor a tus necesidades específicas.
Conclusiones
Incorporar un widget de clima en WordPress es bastante sencillo, de hecho es posible que tardes más en decidir cuál plugin utilizar, que lo que tardarás en instalarlo, configurarlo y mostrarlo en tu web.
Mostrar información del clima en WordPress puede ser útil por varias razones:
- Proporciona a los visitantes de tu sitio web información valiosa y actualizada sobre las condiciones climáticas en una ubicación específica, lo que puede ayudarles a planificar actividades al aire libre, eventos o viajes.
- Ayuda a mantener a los visitantes en tu sitio web por más tiempo, ya que no necesitan abandonarlo para buscar información del clima en otros lugares, lo que puede aumentar la retención de los usuarios.
- Ofrece una experiencia más informativa y útil a los visitantes al proporcionarles información práctica y relevante, lo que puede mejorar su percepción de tu sitio web.
- Si tu sitio web se dirige a una audiencia local o regional, mostrar el clima local añade un toque de personalización y relevancia.
- Los widgets de clima a menudo son visuales y atractivos, lo que contribuye a mejorar el diseño y la apariencia de tu sitio web.
- Algunos widgets de clima permiten incluir anuncios publicitarios en WordPress, permitiéndote generar ingresos extra si tu sitio web recibe mucho tráfico.
Aprovecha que ya sabes varias formas de añadir el clima en WordPress y prueba alguno de los plugins recomendados para ver cómo luce en tu web.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










