
Mejorar el tiempo de carga de WordPress es el deseo de todos los usuarios que a diario trabajan con este excelente CMS orientado al mundo del blogging y gestión de gran cantidad de contenidos, cada vez más variados.
En este Tutorial Super Caché WordPress te explico cómo configurarlo para que tus páginas estáticas y elementos CSS, HTML, JS se minifiquen y cacheen de manera que los tiempos de carga de dichas páginas mejoren notablemente.
Posicionar un sitio WordPress es una de las tareas más importantes, a la que los usuarios dedican mucho tiempo, una vez que la fase de desarrollo ha concluido y el sitio entra en producción, siendo accesible desde Internet a cualquier visitante.
Cumplir el objetivo de carga rápida de WordPress es posible si se utilizan las herramientas adecuadas y si eres paciente y dedicad@ en la tarea de realizar los ajustes necesarios para conseguir que tu WordPress vuele y obtenga buenas puntuaciones por parte de PageSpeed, GTMetrix o Pingdom entre otros ¿te atreves?.
No te voy a descubrir en este artículo el plugin WP Super Cache, mantenido actualmente por Automattic, porque estoy seguro de que ya lo conoces, y en el blog te he hablado de sus bondades en anteriores ocasiones y se seguirá hablando mientras no surja otro plugin que eclipse a este y aporte mejoras.
Si puedo decirte que es un plugin muy recomendado y que bien ajustado va a permitirte obtener tiempos de carga adecuados, servir tus páginas cacheadas de forma más correcta y segmentada y cosechar buenos tiempos en los medidores habituales existentes en Internet.
Tabla de contenidos
Características de WP Super Cache
El plugin WP Super Cache genera archivos HTML estáticos de tu blog WordPress dinámico. Después de generar un archivo HTML, tu servidor web servirá ese archivo en lugar de procesar los scripts PHP de WordPress comparativamente más pesados y que más consumen.
Haz clic en la imagen para acceder al plugin en WordPress.org
Super caché entrega archivos almacenados en caché de 3 maneras (calificados por la velocidad):
- Mod_rewrite: El método más rápido es mediante el uso de Apache mod_rewrite (o el módulo que sea semejante de tu servidor compatible) para servir archivos HTML estáticos «supercached». Esto evita por completo PHP y es extremadamente rápido. Si el servidor recibe una avalancha de tráfico se le puede hacer frente fácilmente. Esto requiere el módulo Apache mod_rewrite y una modificación del archivo .htaccess. Las visitas de los usuarios anónimos o desconocidos se servirán de esta manera.
- PHP: Los archivos estáticos «supercached» ahora se pueden servir por PHP. El plugin servirá un archivo «supercached» si existe y es casi tan rápido como el método mod_rewrite. Es más fácil de configurar que el archivo .htaccess que no necesita ser modificado. Necesitarás un permalink personalizado. Puedes guardar partes de la página dinámica en este modo de almacenamiento en caché. El servidor no puede hacer frente así con una muy gran cantidad de tráfico.
- Caching Legacy: Se utiliza principalmente para la caché de páginas para usuarios conocidos. Usuarios registrados o visitantes que dejan comentarios. Es el método de almacenamiento en caché más flexible, pero también el más lento. Si cada página es diferente, algo que es a menudo, es mejor no hacer caché de páginas para estos usuarios y evitar el almacenamiento en caché legado. El almacenamiento en caché legado también cachea visitas de usuarios desconocidos si se selecciona este modo de almacenamiento en caché. Es posible tener elementos dinámicos a tu página en este modo también.
Nota: Evita el almacenamiento en «caché legado o heredado» en la medida de lo posible.
Los archivos HTML estáticos serán servidos a la gran mayoría de usuarios que te visiten. Los archivos estáticos se sirven a:
- Los usuarios que no se han identificado.
- Los usuarios que no han dejado un comentario en tu blog.
- Los usuarios que no han visto un post protegido con contraseña.
El 99 % de tus visitantes se servirá de archivos HTML estáticos. Aquellos usuarios que no ven los archivos estáticos aún se beneficiarán porque ellos verán diferentes archivos almacenados en caché que no son tan eficientes, pero sigue siendo mejor que sin caché.
Por qué instalar super caché WordPress
Instalar un plugin de caché en WordPress puede mejorar significativamente la velocidad de carga de tu web y proporciona una experiencia mucho mayor al visitante. La caché almacena copias de las páginas y publicaciones de tu web en la memoria caché del navegador o en el servidor para que puedan ser servidas más rápidamente la próxima vez que alguien acceda a ellas.
Cargar contenidos cacheados reduce la cantidad de trabajo que tiene que hacer el servidor para generar cada página cada vez que alguien la solicita, lo que puede mejorar significativamente la velocidad de carga del sitio.
Hay muchos plugins de caché disponibles para WordPress, y elegir el adecuado dependerá de sus necesidades específicas y de la configuración de su sitio. El plugin WP Super Cache actualmente está respaldado por Automattic, empresa desarrolladora del núcleo de WordPress, por lo que la compatibilidad entre el plugin de caché y el CMS está garantizada.
Ten en cuenta que aunque instalar un plugin de caché puede mejorar mucho la velocidad de carga del sitio, es importante tener en cuenta otros factores que pueden afectar la velocidad de carga, como el uso de imágenes y otros medios optimizados y una buena optimización del servidor. Además de mantener el plugin de caché actualizado y ajustar las configuraciones adecuadamente para asegurar un rendimiento óptimo.
¿Otros plugins pueden hacer lo mismo que WP Super Cache?, cierto, en mayor o menor medida realizarán las mismas funciones de base, que es cachear los contenidos estáticos para servirlos cuando el visitante solicita la carga de una página web, pero no todos los plugins acaban integrándose igual de bien con el núcleo de WordPress, y este es un aspecto determinante en la elección del plugin.
Cómo instalar super caché WordPress
La instalación de este plugin es similar a la de cualquier otro, y no reviste ninguna complicación si tienes acceso como Administrador y puedes realizar instalaciones desde el menú Plugins ➜ Añadir nuevo, buscando dicho plugin por su nombre y luego haciendo clic en Instalar y posteriormente en Activar.

Lectura recomendada:
Cómo instalar un plugin en WordPress.
En el caso de este tipo de plugins es siempre muy recomendable realizar una copia de seguridad del sitio web «antes» de instalarlo, porque al tener un comportamiento que implica cachear y minificar contenidos estáticos, CSS, HTML y JavaScript, es posible que si no te adaptas luego bien al funcionamiento del plugin, te acabes encontrando que al desinstalarlo el sitio queda afectado o disfuncional.
No es lo habitual, pero vale más prevenir que tener que recuperar un backup antiguo por no haberlo realizado antes de instalar el plugin, que, por otro lado, no debe presentar problemas en su instalación ni en su funcionamiento si tu sitio es estable, está actualizado y funciona con normalidad.
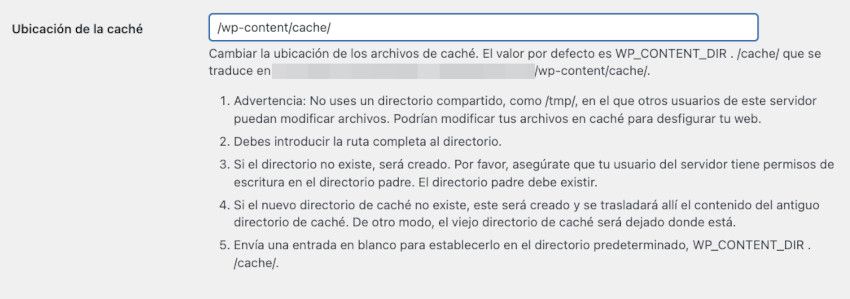
Cómo configurar super caché WordPress
Las configuraciones de este plugin las puedes llevar a cabo desde Ajustes ➜ WP Super Cache, donde tienes varias pestañas para aplicar los ajustes que vayas necesitando.
- Sencillo: configuración básica y rápida para activar y usar la caché en el sitio web.
- Avanzado: configuración más detallada y avanzada para personalizar el uso de la caché en el sitio web. Permite configurar opciones como el tipo de caché a utilizar, la duración de la caché y el modo de limpieza de la caché.
- CDN: configurar la integración del plugin con una red de distribución de contenidos (CDN, por sus siglas en inglés). Se trata de un sistema que distribuye contenidos a través de servidores ubicados en diferentes partes del mundo, lo que permite reducir la carga en el servidor principal y mejorar la velocidad de carga del sitio web.
- Contenido: permite configurar la opción de precarga de la caché, que genera la caché de las páginas y contenidos del sitio de manera anticipada para que estén disponibles más rápidamente cuando se soliciten por los usuarios.
- Precarga: por defecto está inactiva. Configurar el tiempo de expiración de la caché y el modo de limpieza de la caché. La expiración de la caché se refiere al tiempo que transcurre antes de que la copia en caché de una página o contenido se considere obsoleta y se elimine. La limpieza de la caché se refiere al proceso de eliminar las copias en caché obsoletas para liberar espacio en el servidor y mantener la caché actualizada.
- Plugins: aquí puedes activar o desactivar plugins adicionales de caché: «esperando moderación», «Bad Behavior», «Domain Mappig» y «Tema móvil de Jetpack».
- Depurar: configuraciones para la depuración de errores con el plugin. Muy útil para diagnósticos.
Es conveniente que analices bien cada parámetro de configuración antes de activarlo o desactivarlo y acto seguido evalúes el comportamiento de la funcionalidad que estés configurando, así entenderás mejor su funcionamiento y para qué sirve o que realiza cada cosa.
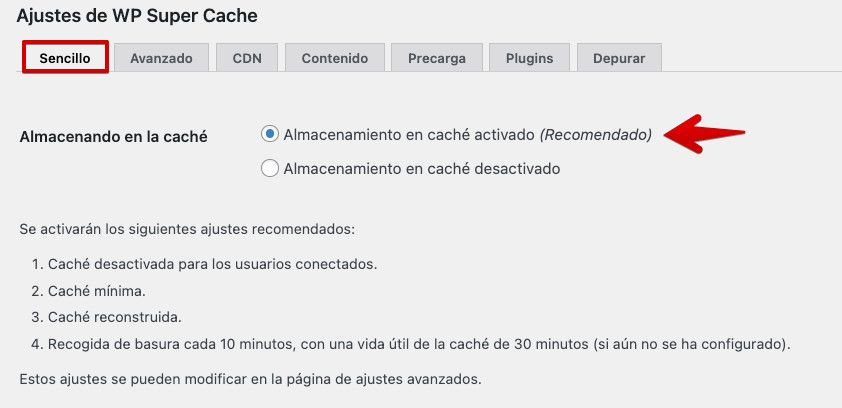
Lo primero y más importante una vez realices las configuraciones, y previa copia de seguridad de todo el sitio completo, es que actives el almacenamiento en caché, desde la pestaña Sencillo (mal traducida, ya que debería llamarse Básica).

Los usuarios avanzados probablemente tendrán que usar el mod_rewrite de almacenamiento en caché, pero el almacenamiento en caché de PHP es casi tan bueno y recomendado para todos los demás usuarios.
- Almacenamiento en caché de PHP.
- Comprimir páginas.
- No cachear páginas para los usuarios conocidos.
- Reconstruir Caché.
- Soporte a CDN.
- Comprobaciones extra de la página de inicio.
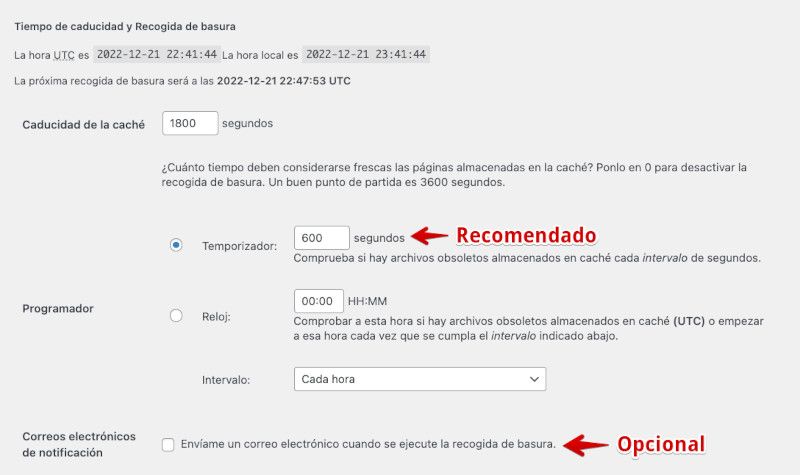
La recolección de basura es el acto de limpieza de los archivos de caché que están fuera de fecha y obsoletos. No hay un valor correcto para el tiempo de caducidad, pero un buen punto de partida es de 1800 segundos si no se está usando el modo tradicional. Si estás utilizando este modo comienza con un tiempo de caducidad de 600 segundos.


Tip: Con activar los valores por defecto en el 99 % de los casos es suficiente, solo en algún caso con más de 10.000 visitas día será necesario ajustar algún valor más.
Si por alguna razón «supercaching» no funciona en tu servidor, no te preocupes, el almacenamiento en caché seguirá funcionando, pero cada solicitud requerirá la carga del motor de PHP. En circunstancias normales esto no es malo en absoluto y los visitantes de tu web no notarán esta desaceleración o diferencia.
Te dejo los pasos resumidos para activar la caché de forma rápida con este plugin:
- Accede a la página de configuración de WP Super Cache desde el menú de administración de WordPress.
- Accede a la pestaña Sencillo.
- Activa el tickbox Almacenamiento en caché activado.
- Haz clic en el botón Actualizar estado.
- Ahora haz clic en el botón, más abajo, Probar caché.
Cuando realizas la prueba de caché, si todo va bien, debería devolverte un resultado similar al siguiente:
Obteniendo http://tu-dominio.com/ para cacheo principal.OK (0.html)
Obteniendo la primera copia de http://tu-dominio.com/:OK (1.html)
Obteniendo la segunda copia de http://tu-dominio.com/:OK (2.html)
Página 1: 200 (OK)
Página 2: 200 (OK)
Página 1: 2022-12-22 00:02:52
Página 2: 2022-12-22 00:02:52
¡Las marcas de tiempo en ambas páginas coinciden!Los enlaces .html te permiten verificar versiones de la página cacheada al hacer clic sobre cada enlace devuelto.
Después de habilitar la precarga de la caché, WP Super Cache comenzará a generar copias de páginas y contenido dinámico y a almacenarlas en la caché. Esto ayudará a mejorar el rendimiento del sitio al permitir que las páginas se carguen más rápidamente para los visitantes.
Conclusiones
La caché de estáticos es un tipo de caché que se utiliza para almacenar copias de archivos estáticos, como imágenes, archivos CSS y JavaScript, en la caché del navegador del usuario. Esto permite que estos archivos se carguen más rápido la próxima vez que el usuario acceda al sitio, ya que ya están disponibles en la caché del navegador y no es necesario volver a descargarlos del servidor.
Siempre es recomendable utilizar la caché de estáticos en un sitio WordPress porque puede ayudar a mejorar el rendimiento del sitio y a reducir la carga del servidor.
No obstante, hay cosas que debes tener en cuenta al usar la caché de estáticos:
- Es posible que los cambios que hagas en los archivos estáticos (como cambiar una imagen o modificar un archivo CSS) no se reflejen de inmediato en el sitio para los usuarios que hayan almacenado estos archivos en su caché del navegador. Para estos casos verifica siempre los cambios en otra ventana de tu navegador en modo incógnito.
- Si estás utilizando una herramienta de optimización de imágenes para optimizar automáticamente las imágenes del sitio, es posible que los archivos optimizados no se muestren correctamente en la caché del navegador si el usuario ya ha almacenado una copia no optimizada de la imagen en su caché. Haz comprobaciones en otro navegador, dispositivo o en el «modo de incógnito».
Si optas por utilizar WP Super Cache, es probable que ya se esté utilizando la caché de estáticos de forma automática. Sin embargo, si quieres asegurarte de que esta opción esté habilitada, puedes comprobar la configuración del plugin desde Ajustes de WP Super Cache ➜ Sencillo ➜ Probar caché y espera los resultados (que pueden tardar uno o dos minutos) para comprobar que todo está funcionando con normalidad.
¿Lo siguiente? ¡disfrutar de la velocidad de carga de tus páginas cacheadas porque los usuarios y Google te querrán un poquito más! 🤗
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University