
¿Alguna vez has escrito una publicación o creado una página en WordPress y has querido saber cómo se verá antes de publicarla en tu sitio?
La vista previa WordPress es la respuesta a tus dudas sobre cómo hacerlo. Con un simple clic en el botón Vista previa, puedes ver cómo se verá la publicación en tu sitio web una vez que la publiques.
Además de hablarte de esta vista previa, nativa de WordPress, te explicaré cómo hacer que los enlaces salientes o internos de tu web puedan mostrar una vista previa ante un evento de ratón mouseover, del contenido de ese enlace.
Es posible que en ciertas ocasiones necesites mostrar una vista previa de un enlace añadido en tu web que sirva para que el usuario o lector tenga una idea más clara de hacia qué contenido irá si hace clic sobre el enlace que tiene esta vista previa integrada.
Actualmente son muchos los usuarios que, navegando por sitios web desconocidos o que no frecuentan con normalidad, encuentran enlaces dentro de los contenidos que generan cierta desconfianza acerca de su destino en caso de pulsar sobre ellos.
La vista previa de enlaces ayudará a generar confianza entre tus lectores o compradores habituales, cuando añades links internos o externos que permitan tener una visión reducida de su contenido en una ventana modal o popup.
El uso de vista previa en enlaces genera confianza y mejora el engagement con tu público.
Tabla de contenidos
Qué es la vista previa de WordPress
En esta primera sección del artículo voy a centrarme en hablarte de la vista previa que por defecto incorpora WordPress en sus publicaciones (Entrada, Páginas o custom post types), y que sirve para que puedas ver antes de publicar.
La acción de previsualizar una publicación es ver la «entrada» o «página» antes de ser pública al usuario en el frontal del sitio. Es recomendable previsualizar la publicación y verificar cómo se ve en el sitio web antes de hacerla pública para todo el mundo en Internet.
Esto permite aplicar cambios, mejoras y corregir errores gramaticales, de diseño e incluso verificar si por ejemplos las imágenes son visibles en la publicación de WordPress.
Para ello, WordPress incorpora un botón llamado Vista Previa en cada entrada o página (u otros contenidos basados en post types) que se puede utilizar para lanzar una visualización del contenido que se está generando.
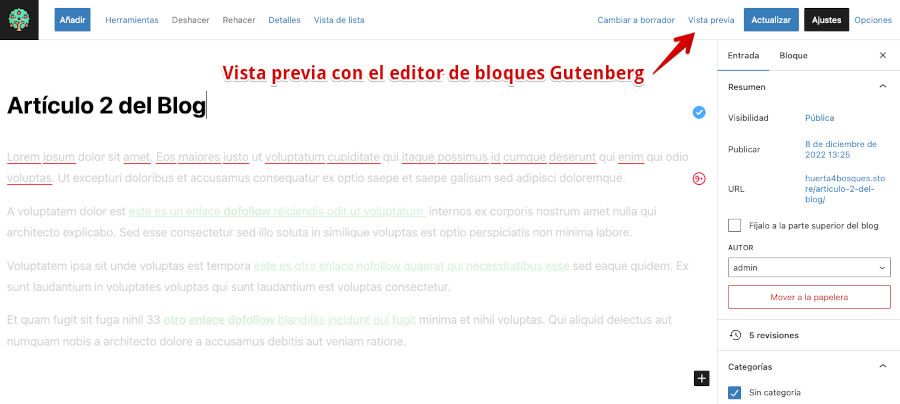
Localización del botón de vista previa utilizando el editor de bloques Gutenberg en WordPress 6.x

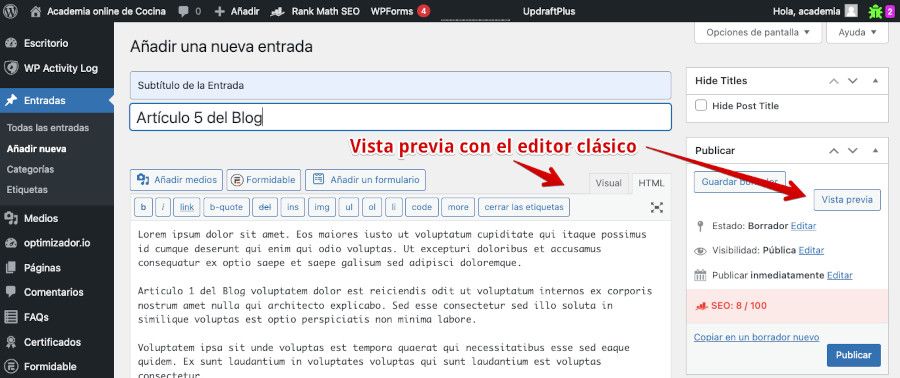
Localización del botón de vista previa utilizando el editor clásico de WordPress (por defecto no disponible en instalaciones nuevas de WordPress 6 o superiores).

La vista previa te permite verificar todo, desde el formato hasta las imágenes y los enlaces, de manera que te asegures de comprobar que todo esté en orden antes de publicarla de manera definitiva.
¡Imagínate publicar una entrada con errores ortográficos o de diseño! Con la vista previa, puedes evitar este tipo de situaciones revisando siempre antes de publicar.
Para qué debemos usar la vista previa en WordPress
Te ilustro algunos de los usos más comunes de la vista previa en WordPress:
- Antes de publicar una entrada o página, puedes usar la vista previa para verificar que el formato sea el que deseas, que los títulos y subtítulos estén en su lugar y que todo se vea bien.
- También puedes hacer uso de esta funcionalidad para verificar que las imágenes se vean correctamente y que los enlaces funcionen antes de hacer pública la entrada o página.
- La puedes usar para ver que todo esté en orden antes de publicar el contenido. Esto te aporta tranquilidad al saber que no hay errores o problemas en la publicación.
- Para aplicar algún cambio o ajuste que quieras hacer en la publicación de último minuto. Aunque recuerda eso de «mejor hecho que perfecto» 😉
La opción de vista previa en WordPress es clave para verificar que todo está en orden antes de hacer público el contenido, analizar que no hay errores o problemas que puedan afectar su apariencia o visibilidad.
Cómo usar la vista previa de WordPress
Utilizar la característica de vista previa en WordPress para asegurarte de que tus publicaciones y páginas se ven correctamente antes de hacerlas públicas, no requiere conocimientos de ningún tipo, simplemente saber dónde se localiza la opción o botón para ejecutarla y hacer uso de la misma para ver el estado de tus contenidos antes de lanzarlos al mundo.
No obstante, por si sigues teniendo dudas, te lo detallo en breves pasos:
- Abre la página o publicación en la que deseas hacer una vista previa.
- Haz clic en el botón Vista previa, localizado en la barra de herramientas (sidebar) de WordPress o en la parte superior de la publicación (Gutenberg).
- Visualiza la página o entrada. La vista previa te mostrará cómo se verá la publicación una vez publicada en tu sitio web. Verifica que todo se ve correctamente, desde el formato hasta las imágenes y los enlaces.
- Haz cualquier ajuste necesario. Si necesitas hacer algún cambio en la entrada o página, puedes hacerlo en la vista previa. Haz clic en Editar para regresar a la página de edición y hacer los ajustes pertinentes.
- Verifica de nuevo los cambios con la vista previa. Una vez que hayas realizado los ajustes necesarios, haz clic en el botón Vista previa de nuevo para verificar que todo se ve bien.
- Si estás satisfech@ con la vista previa, haz clic en el botón Publicar para hacer pública la entrada o página.
Ya que estás por la labor de revisar y corregir tus publicaciones, utilizando la vista previa, es bueno que además tengas activado el corrector ortográfico de tu navegador. Te sorprendería la cantidad de pequeñas faltas de ortografía, puntuación o gramática que pasan desapercibidos cuando publicamos contenidos. 🤗
Crear enlaces con vista previa utilizando un plugin
Ya sabrás a estas alturas que una de las maravillas de WordPress es su enorme ecosistema de plugins, actualmente más de 60.000 disponibles documentados, que aportan funcionalidades específicas orientadas a casi cualquier cosa que se requiera para un sitio web, y como tal, también las hay para mostrar una vista previa de cualquier link o enlace que se añada en una Página o Entrada en WordPress.
Te ilustro este ejemplo haciendo uso del plugin Visual Link Preview que además de ser totalmente gratuito, te va a servir para que los enlaces internos y salientes de tus contenidos se muestren, con un evento de ratón, como los que por ejemplo Facebook utiliza en su red social.
Con Visual Link Preview vas a poder crear vistas previas visuales de los enlaces que se comparten en tu sitio web.

Además, estos enlaces vas a poder personalizarlos con tu propia imagen personalizada y un texto también adaptado a la necesidad de cada link, de manera que te ayude no solo a informar al visitante, sino también para hacer un poco más de SEO, que siempre es bien recibido.
Te describo algunas de sus funcionalidades esenciales:
- Puedes crear vistas previas, en ventana modal o emergente, de los enlaces incorporados en tu sitio web, lo que hace que sea más fácil para los usuarios ver lo que se encuentra detrás del mismo antes de hacer clic en él.
- Es posible personalizar la apariencia de las vistas previas de enlaces para adaptarlas a tu web.
- Es compatible con diferentes plataformas, incluyendo Facebook, Twitter, LinkedIn o Reddit.
- Está optimizado para el SEO, lo que significa que puede ayudarte a mejorar el ranking de la web en los resultados de búsqueda de Google (SERP).
- Es muy fácil de usar y configurar, lo que significa que no necesitas tener conocimientos técnicos avanzados.
- El plugin tiene una carga rápida y no ralentiza el sitio web, algo bastante importante si quieres ofrecer una buena experiencia de navegación al visitante.
- Permite mostrar imágenes y videos en las vistas previas de enlaces, siendo más atractivo para los visitantes, ya que aumenta la probabilidad de que hagan clic en el link.
- Se integra con Google Analytics, pudiendo ver estadísticas sobre el rendimiento de las vistas previas de enlaces.
- Se pueden compartir fácilmente las vistas previas de enlaces en diferentes redes sociales, para aumentar la visibilidad del sitio web.
- Recibe actualizaciones de forma regular para corregir errores y mejorar su funcionamiento: También puedes obtener soporte a través de la documentación y foro del desarrollador.
Abordemos, pues, un ejemplo de cómo añadir una vista previa a enlaces incluidos en una Entrada (post) del blog.
Añadir un enlace visual con el editor clásico de WordPress
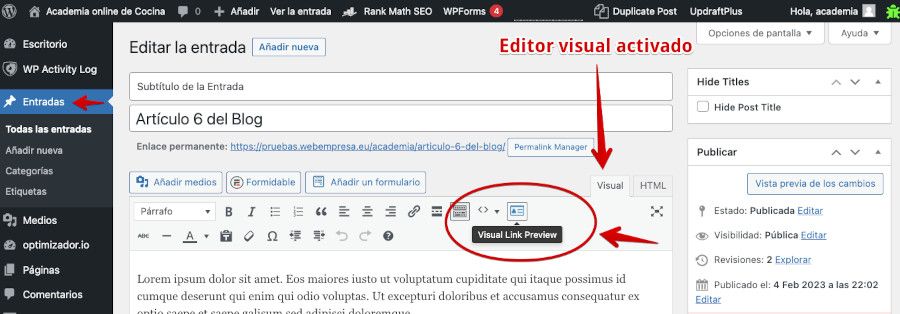
Si todavía utilizas el editor clásico de WordPress, no te preocupes, el plugin es totalmente compatible con el mismo y podrás utilizarlo con la pestaña Visual activada en tus entradas o páginas.
Verás una opción de Visual Link Preview para poder añadir a un enlace la vista previa que enriquezca ese contenido y ayude al lector a saber mejor que hay tras ese enlace.

Posicionate en el texto de tu entrada (o página) donde quieres añadir el link visual y haz clic en el botón de Visual Link Preview. También puedes seleccionar un texto ya escrito y hacer clic en el citado botón.

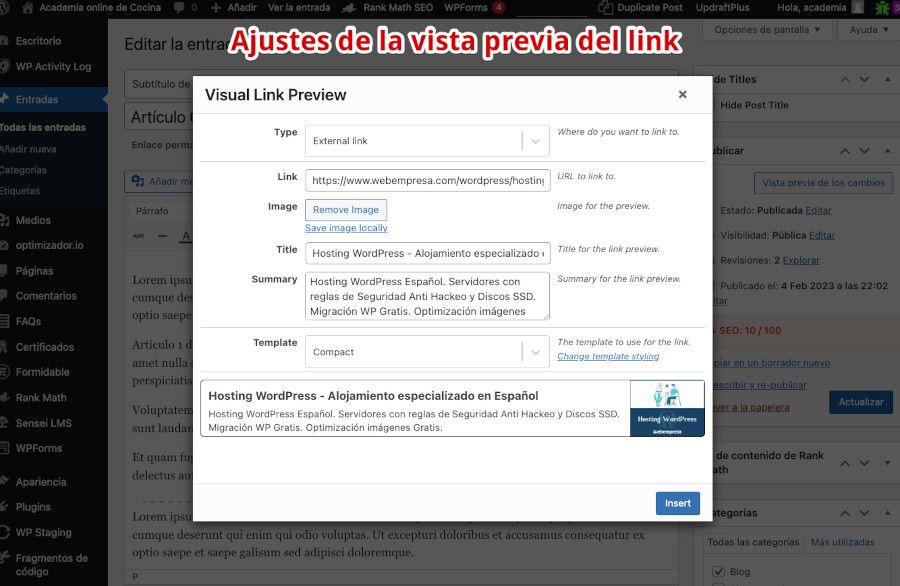
Rellena la información del modal que aparece y haz clic en el botón Insertar para añadirlo a tu entrada. Los campos Type y Post son necesarios, el de Template puedes omitirlo para que se use la plantilla que seleccionaste anteriormente, en mi ejemplo Dynamic – Compact es la que se mostrará.

Cuando termines de aplicar los ajustes del contenido de la vista previa del enlace, haz clic en el botón inferior Insert para que se añada al enlace o texto seleccionado de tu publicación.
Actualiza o guarda los cambios de la publicación y aprovecha el botón que hay en el widget Publicar para ver una vista previa de los cambios antes de hacer efectivos los mismos a nivel público.
¿Qué hace en la entrada este plugin? básicamente añadir un código corto o shortcode con las instrucciones de insertado de los datos que compondrán la vista previa, a modo de banner, del enlace interno o externo creado.
El código corto sería similar o parecido al siguiente, si editases la entrada en modo HTML o código:
[visual-link-preview encoded="eyJ0eXBlIjo
iZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cu
d2ViZW1wcmVzYS5jb20vd29yZHByZXNzL2hvc3Rpbmctd29yZHByZXNzLmh0bWwiLCJp
bWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vd3d3LndlYmVtcHJlc2EuI87tL3dw
LWNvbnRlbnQvdXBsb2Fkcy8yMDIyLzEwL0hvc3RpbmctV29yZFByZXNzLVdlYmVtcHJlc2
EuanBnIiwidGl0bGUiOiJIb3N0aW5nIFdvcmLKcmVzcyAtIEFsb2phbWllbnRvIGVzcGVjaW
FsaXphZG8gZW4gRXNwYcOxb2wiLCJzdW12YXJ5IjoiSG9zdGluZyBXb3JkUHJlc3MgRXN
wYcOxb2wuIFNlcnZpZG9yZXMgY29uIHJlZ2xhcyBkZSBTZWd1cmlkYWQgQW50aSBIYW
NrZW8geSBEaXNjb3MgU1NELiBNaWdyYWNpw7NuIFdQIEdyYXRpcy4gT3B0aW1pemFja
cOzbiBpbcahZ2VuZXMgR3JhdGlzLiIsInRlbXBsYXRlIjoiY29tcGFjdCJ9"]No te preocupes, no necesitas interpretarlo, ya que funcionará solito sin tu intervención. Eso sí, es importante que JavaScript no esté bloqueado en tu navegador y que te funcione jQuery con normalidad.
Una vez añades el enlace visual en texto de tu entrada o página, siempre podrás editarlo haciendo clic en él, lo que desplegará las opciones configuradas por si necesitas repasarlas o mejorarlas, sobre todo el texto o «extracto» para que no tenga un tamaño mayor del que cabria esperar en un modal informativo.
Añadir un enlace visual con el editor clásico de WordPress
Lo mismo que he hecho con el editor clásico puedes hacerlo si utilizas el editor de bloques Gutenberg, ya que no difiere mucho, solamente la parte de localizar el bloque de visual link y añadirlo a tu entrada, el resto es lo mismo que lo explicado en el punto anterior.
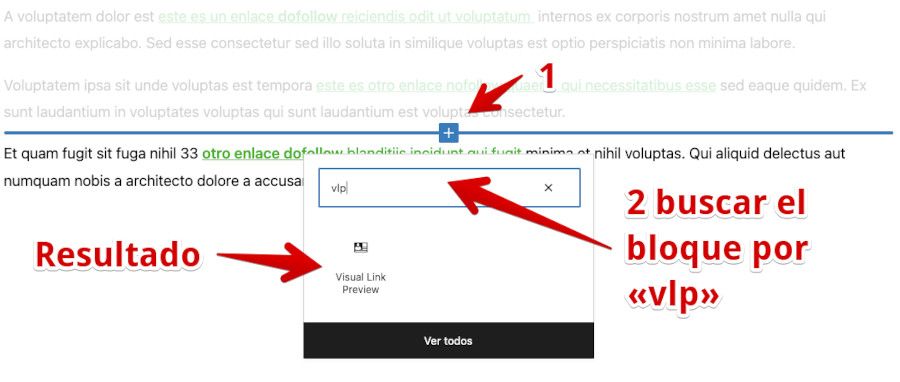
Si no encuentras el bloque de visual link puedes hacer clic en el icono + y buscas el bloque Visual Link Preview (o incluso más rápido, simplemente escribir /vlp) para añadirlo.

El siguiente paso es seleccionar a qué te gustaría enlazar. Puede ser una entrada de tu propio sitio web o un enlace a cualquier otro sitio web externo, como ya te he mostrado en el anterior punto.
Para un sitio externo, solo tienes que pegar el enlace y pulsar enter o hacer clic en el botón y para un enlace interno, haz clic en el menú desplegable y busca una entrada de tu sitio web. Haz clic para seleccionar una.
En este punto, el plugin intentará buscar una imagen, título y resumen de ese post o enlace para tu comodidad. Una vez terminado, verás la vista previa del enlace sugerido y podrás hacer cambios en la barra lateral de la derecha.
La imagen, el título, el resumen y la plantilla pueden cambiarse a tu gusto.

¿Te has equivocado de enlace? Haz clic en Cambiar enlace para volver al paso anterior.
Como ves es bastante sencillo de utilizar y configurar para los propósitos que necesites.
Otros plugins para gestionar vista previa en WordPress
Si el plugin que te he explicado de forma detallada, no acaba de convencerte, no te preocupes, si algo tiene el mundo de WordPress es que hay muchos desarrolladores dispuestos a crear herramientas de lo más variopintas.
Te dejo un breve listado de otros plugins que también pueden servirte para gestionar una vista previa de diferentes elementos de tu web:
- Public Post Preview: Ver el plugin – Comparte un enlace con usuarios anónimos para previsualizar el borrador de una entrada antes de publicarla.
- Preview E-mails for WooCommerce: Ver el plugin – Una extensión para WooCommerce que le permite previsualizar plantillas de correo electrónico.
- Wikipedia Preview: Ver el plugin – Para mostrar una tarjeta emergente con un resumen de Wikipedia cuando el lector hace clic o pasa el cursor sobre un enlace.
- Audio Preview for WooCommerce: Ver el plugin – Permite reproducir los archivos de audio en modo de muestra para evitar la descarga no autorizada de los archivos de audio.
- Wbcom Designs – Activity Link Preview For BuddyPress: Ver el plugin – Convierte un enlace en una vista previa con una imagen, un título y una descripción.
- Product Preview for WooCommerce: Ver el plugin – Vista previa rápida de productos de WooCommerce que muestran información adicional del producto.
- Document Preview For WooCommerce: Ver el plugin – Añade una vista previa del documento en la página de producto único, en WooCommerce.
- Preview Link Generator: Ver el plugin – Para crear enlaces demo/preview para tus temas WordPress, plugins o plantillas HTML.
La recomendación es que los pruebes, experimentes un poco con ellos y las opciones que cada cual incluya y así tendrás una idea mejor de cómo funcionan y cuál es el objetivo en esencia de este tipo de plugins.
Conclusiones
La gestión de vista previa en WordPress es de bastante utilidad, sobre todo cuando se están creando contenidos y necesitas ver el resultado antes de que sean visibles para todo el mundo en tu sitio web. Es en esta fase cuando puedes detectar inconsistencias en el texto, imágenes que no tienen el peso o tamaño deseado y que afectarán a la carga del contenido, o pequeños problemas gramaticales o de ortografía que puedes corregir antes de lanzar la publicación a Internet.
Además, con plugins como Visual Link Preview puedes añadir los enlaces internos o externo a modo de pequeños banners visuales, con o sin imagen, que sin duda causarán mejor impresión a tus lectores, clientes o habituales a tus contenidos y mejorarán el SEO de tus publicaciones.
Este plugin te va a funcionar con la mayoría de Temas para WordPress y puedes utilizarlo con el editor clásico, el editor de bloques Gutenberg o incluso con el constructor visual Divi, o incluso Elementor, sin demasiadas dificultades.
Hazlo como más fácil sea para ti, pero dale un toque a tus enlaces, porque todo ayuda a mejorar el engagement con tu público y caerle mejor a Google. 😜
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










