Por defecto Joomla no contempla esta opción desde un artículo de contenido y obliga a copiar desde Contactos la url del contacto a utilizar para posteriormente ir a un artículo, escribir el nombre del Contacto y enlazarlo a la ficha correspondiente.
Tengo un buen amigo en Brasil, llamado Daniel Correa que para simplificar esta tarea a los usuarios, creo un plugin que permite disponer de un botón en el editor que utilicemos, ya sea TinyMCE o JCE, de forma que podamos insertar un Contacto en un artículo con un simple clic, y ¡si sigues leyendo te cuento como!
El plugin en cuestión se llama Button – Contact y no lo vas a encontrar en el Joomla Extensions Directory, por lo que tendrás que recurrir al repositorio del autor para poder descargarlo e instalarlo, en este caso en Joomla 3.4.1 donde lo hemos probado con excelente resultado.
- Descargar el plugin Button – Contact desde el JoomlaCode.
La idea de Daniel es muy simple, en lugar de tener que recurrir al componente Contactos, crear un enlace de menú (oculto o no) que luego permita enlazar un determinado usuario con su Formulario de Contacto, el plugin añade un botón en el editor de texto WYSIWYG que utilicemos de forma que en la parte inferior del área de texto donde estemos escribiendo se muestre un botón Contact que permita en una ventana modal o emergente seleccionar un contacto, de los que tengamos creados en el componente “Contactos” y que directamente cargue en el artículo con su correspondiente enlace a la ficha del contacto y el correspondiente Formulario de Contacto del usuario enlazado.
Si bien suena complejo así explicado en un párrafo, de golpe, en el siguiente vídeo te lo ilustro y verás que es más sencillo de lo que parece.
Tabla de contenidos
¿Quieres personalizar los estilos CSS del enlace?
Fue lo primero que se me ocurrió después de insertar el enlace del contacto en un artículo ¿porque no le añado unos estilos CSS para que vea más bonito? y nada, a ello que me puse y de paso se lo sugerí a Daniel en Twitter por si se le ocurría implementarlo en una próxima versión del plugin 🙂 …los amigos están para esto ¿no? jeje!!
Como que la plantilla donde quería probar este plugin trabaja con el framework Gantry, y cabe recordar que usa {less} para gestionar CSS y luego los interpreta y comprime, no había como añadir los estilos personalizados en un archivo existente de la plantilla por lo que opté por crear en /templates/prometeo/css/ el archivo prometeo-custom.css y en el incluir los siguientes estilos:
.uk-comment-header { margin-bottom: 20px; padding: 10px; border: 1px solid #dddddd; border-radius: 4px; background: #fafafa; } .uk-comment-avatar { margin-right: 20px; float: left; } .uk-comment-title { margin: 5px 0 0 0; font-size: 16px; line-height: 22px; } .uk-comment-meta { margin: 2px 0 0 0; font-size: 11px; line-height: 16px; color: #999999; }
Estos estilos darán pie a que si inserto un enlace de un Contacto en un artículo y luego desactivo el editor WYSIWYG, desde la opción [toogle editor] puedo ver el enlace incrustado por el plugin Button – Contact y personalizarlo si lo que quiero es mostrar el contacto en modo botón o sticker en lugar de un si9mple texto con enlace.
Para ello he utilizado el siguiente código HTML:
<header class="uk-comment-header"> <img class="uk-comment-avatar" src="images/user_avatar_men.png" alt="Fulgencio Garcia" height="50" width="50"> <h4 class="uk-comment-title"><a target="_blank" href="index.php?option=com_contact&view=contact&id=2&catid=16&Itemid=435">Fulgencio Garcia</a></h4> <p class="uk-comment-meta">Diretor Comercial</p> </header>
Las clases que utilizo las declaro en el archivo CSS prometeo-custom.css anteriormente creado de forma que el sticker o botón del Contacto se muestre “más elegante”.
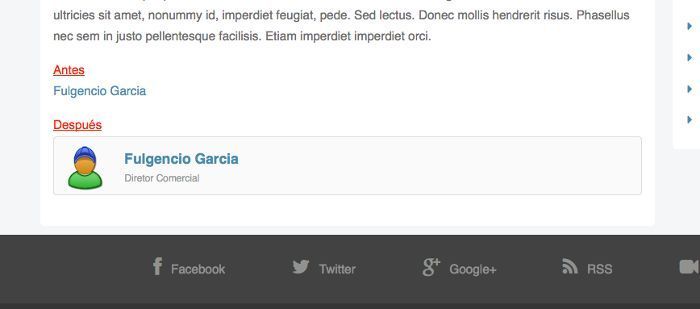
El resultado lo puedes ver en esta captura del “antes” y el “después” tras personalizar el enlace del plugin.
A partir de este punto lo que resta es imaginación y pensar que cada cual tiene sus propias necesidades y gustos y toca editar, mejorar y usar 🙂
Agradecer desde aquí el trabajo de Daniel Correa y de muchos programadores anónimos que contribuyen cada día con su trabajo a que los usuarios de Joomla puedan tener un CMS con muchas de funcionalidades.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University