
Google se pone cada vez más las pilas ¡o nos las pone a los usuarios! para que mejoremos la optimización de sitios web buscando una mayor adaptación a dispositivos móviles, optimizando los tiempos de carga de sitios WordPress y haciendo mejor SEO on-page y de contenidos ¡también de los Menús!
Es por ello importante que sepas ¿cómo eliminar el CSS que no se usa en WordPress?, y mantener tu instalación optimizada y el DOM “a dieta”.
Que una web WordPress cargue más rápida o lenta depende de como hayas hecho el trabajo antes, que plugins y la cantidad utilices, como de optimizado y responsivo (también) sea tu Tema y de cuantas hojas de estilo en cascada (CSS) intervengan y carguen en la portada, el famoso DOM que tanto perturba en las optimizaciones, pues es la página que por defecto siempre se analiza, si bien que debería ser extensivo a todas las páginas.
Eliminar CSS innecesario, duplicado o asociado a clases de menús, por ejemplo, en WordPress ayudará a arrancar unas décimas del tiempo de carga y de forma global mejorará los tiempos y en definitiva aumentará la experiencia positiva de los usuarios que visiten tu sitio web.
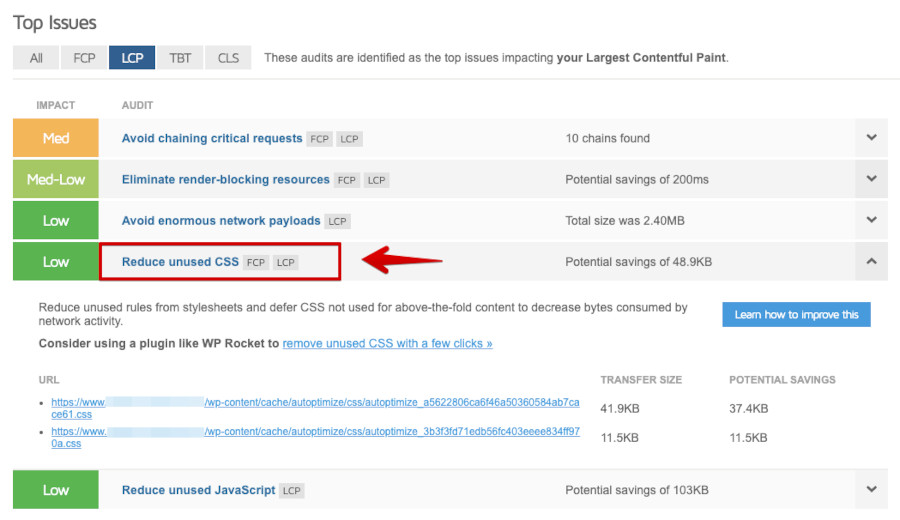
GTmetrix es una de las muchas herramientas existentes online que pueden servirte para “cazar” problemas de archivos de hojas de estilo en cascada CSS en tu sitio web y así poder tomar medidas correctoras al respecto.

Tabla de contenidos
¿Qué es el CSS que no se usa en WordPress?
WordPress tiene ser compatible con cualquier Tema o plantilla y plugins existentes, si bien que son los desarrolladores de estos últimos quienes deben de preocuparse por compatibilizar sus productos con los estándares de programación que el equipo de Automattic establece para su CMS si quieren que tengan buena acogida entre los usuarios.
Si es importante que un sitio web creado con WordPress funcione adecuadamente en la mayoría de navegadores web y dispositivos existentes, para que su renderizado sea el adecuado al entorno donde lo hace.
El uso de CSS muy moderno y con características avanzadas puede causar problemas de compatibilidad y funcionamiento en diferentes entornos.
Lo que va bien a un navegador Firefox en cuestión de estándares, no necesariamente cumple en otros navegadores, y esto implica que el CSS utilizado en la web, el directo aplicado por el propio CMS y los Temas y plugins, y el personalizado del propio usuario que gestiona el sitio web, cumplan con unos mínimos que hagan que la web se muestre bien y no retarde la carga del conjunto de contenidos.
Hay algunas características y funcionalidades de CSS que generalmente no se utilizan en WordPress:
- Reglas CSS específicas de navegadores o dispositivos (como -webkit- para Chrome y Safari, -moz- para Firefox). WordPress está diseñado para ser multi-navegador, por lo que se recomienda usar CSS estándar.
- Prefijos de proveedores como -o-, -ms-, etc. Igual que el punto anterior, en WordPress es mejor utilizar la sintaxis estándar cuando sea posible.
- Selectores avanzados como :nth-child(), :nth-of-type(), etc., pueden causar problemas de compatibilidad en plantillas y plugins de WordPress, por lo que es más recomendable utilizar selectores de clases.
- Animaciones y transiciones CSS complejas. En WordPress es mejor utilizar JavaScript para animaciones avanzadas. El CSS debe mantenerse simple.
- Variables CSS. WordPress funciona también en navegadores antiguos que no las soportan. Es mejor usar Sass/SCSS para variables.
- Los layouts CSS Grid y Flexbox avanzados pueden no funcionar bien en todos los themes y plugins por lo que es preferible layouts simples con float, inline-block, etc.
- Media queries y diseño web adaptable. WordPress adapta su contenido a dispositivos móviles, por lo que no suele ser necesario un CSS muy avanzado.
Por otro lado, el rendimiento es esencial en WordPress, por lo que el uso de selectores, animaciones y layouts CSS complejos puede afectar negativamente la velocidad de carga de las páginas.
Además, el mantenimiento del código es clave. El CSS muy avanzado y con muchas líneas, es más difícil de mantener actualizado y depurar en caso de errores. WordPress promueve mantener un CSS lo más simple y limpio posible para facilitar su mantenimiento a largo plazo.
Las buenas prácticas de desarrollo web también influyen. El equipo principal de WordPress recomienda utilizar CSS estándar, simplificado, y agregar complejidad solo cuando sea absolutamente necesario y con mucho cuidado.
Mantener la retrocompatibilidad es importante, y aunque muchos usuarios de WordPress aún utilizan navegadores antiguos que no soportan todas las funciones modernas de CSS, hay que tratar de garantizar el correcto funcionamiento de la web para todos los usuarios.
¿Cómo saber que CSS no se está usando?
Una vez que herramientas como PageSpeed, GTmetrix, Pingdom u otros, te indican que hay mucha carga de CSS y además sabes en qué archivos se aglomeran, es hora de ponerte manos a la obra para detectar cuál no se utiliza.
Algunos de los métodos para detectar qué CSS no se está utilizando en un sitio web WordPress son:
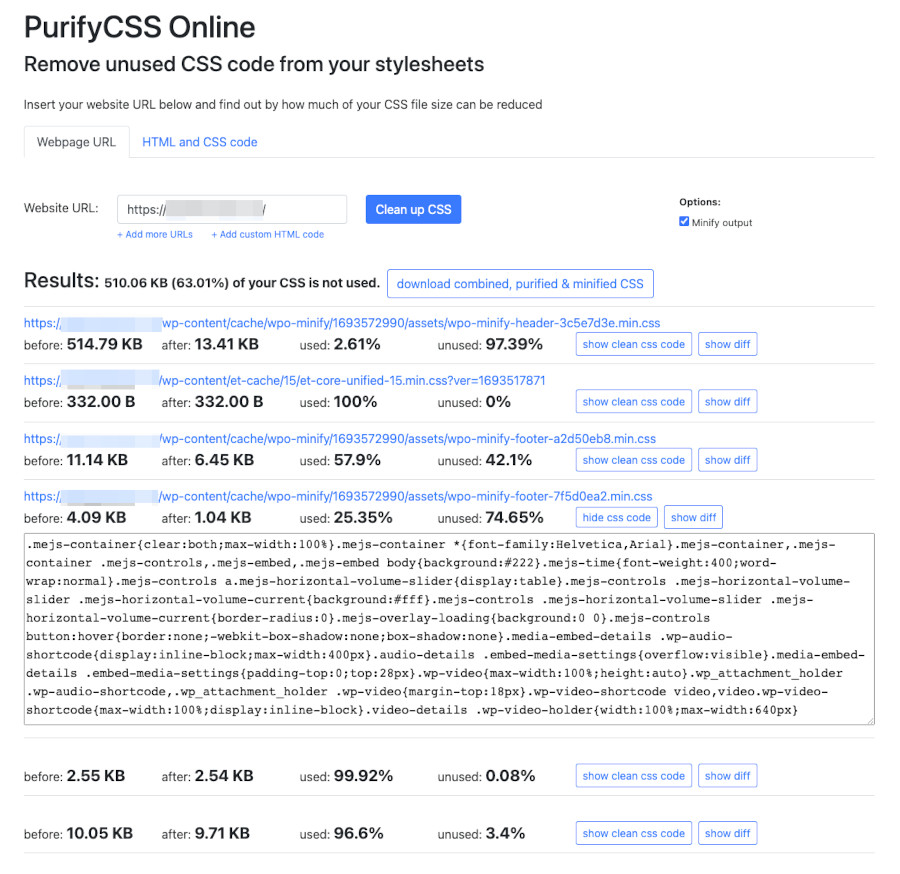
- Herramientas como UnCSS o PurifyCSS que analizan el código CSS y detectan reglas que no se aplican a ningún elemento del sitio. Generan un reporte de CSS no utilizado.
- Se puede revisar manualmente el código CSS del theme y los plugins. Detectar clases, ID o selectores que no existen en el HTML y que suelen ser indicio de CSS no usado.
- Es posible comentar partes del CSS y verificar si hay cambios visuales en el sitio. Si no los hay, es probable que ese CSS no se esté utilizando, o haya quedado residual en un cambio de Tema o de un plugin.
- Desactivar plugins uno a uno y revisar si hay cambios en el sitio. El CSS de un plugin desactivado que ya no aplica es CSS no utilizado.
- Mucho CSS sin utilizar se acumula tras actualizaciones y se puede purgar para posteriormente añadir solo el que se necesite.
- Con herramientas para monitorear el tráfico y assets se pueden detectar archivos CSS que se cargan, pero no se utilizan.
- Las DevTools o herramientas de navegadores como el Inspector de Google Chrome permiten inspeccionar todas las reglas CSS aplicadas y no aplicadas en una página.
Cualquiera de estos métodos, combinándolos con una variedad de técnicas existentes, ayudan a detectar y eliminar CSS no utilizado para aligerar el sitio WordPress, reducir el tamaño del DOM y mejorar los tiempos de carga de la web.
Ejemplo de análisis de una URL de un sitio WordPress con PurifyCSS para detectar qué CSS ocupa más y comprobar que tras una minificación de CSS este reduce su peso, lo que multiplicado por el número de archivos CSS detectados en el sitio, mejorará la carga del sitio, reduciendo el DOM.

Un factor que debes tener muy en cuenta a la hora de analizar el CSS de tu sitio web, es que si utilizas plugins o herramientas de caché de contenidos estáticos, (el CSS es un contenido estático), debes desactivar el plugin de caché “temporalmente”, previo backup en WordPress, para luego poder analizar dicho CSS y ver si todo el que tienes en el sitio se usa.
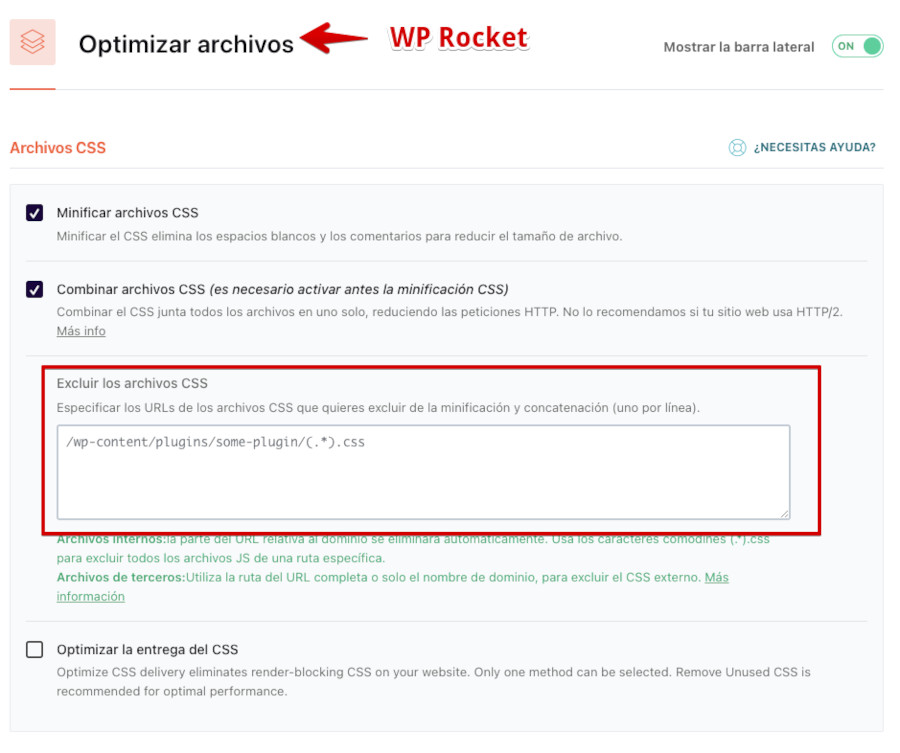
Si por ejemplo usas el plugin WP Rocket (comercial), puedes añadir en los ajustes, en Optimizar archivos, las URL de archivos CSS que quieras excluir de ser cacheados y minificados.

De esta forma evitas que, por algún motivo, se rompa el sitio, y se desmonte el diseño de la página, al cachear y minificar determinados archivos CSS de la web.
¿Cómo eliminar el CSS que no se usa en WordPress?
Eliminar el código CSS que no se use en un sitio WordPress, ya sea en el Tema, plugins o archivos personalizados, es importante porque mejora el rendimiento y la velocidad de carga al reducir el peso de los archivos CSS.
Al haber menos código, el navegador tarda menos en procesarlo y renderizar la página.
También facilita el mantenimiento futuro del código al tener archivos CSS más limpios, simplificados y con solo lo estrictamente necesario. Es más fácil de revisar, entender y modificar.
Además, previenes posibles conflictos con actualizaciones, ya que habrás eliminado el código obsoleto o innecesario previamente.
Algunas de las maneras de eliminar CSS no utilizado en WordPress:
- Existen plugins como Remove Unused CSS, que analizan el CSS y permiten eliminar el que no se use con un clic.
- Se puede editar manualmente el archivo style.css y los CSS de los plugins para remover selectores no utilizados en la web. Requiere revisión meticulosa.
- Usando Sass o Less es posible optimizar el CSS compilado, removiendo estilos no utilizados, pero que cargan en la hoja de estilos.
- Hay minimizadores como Autoptimize en WordPress que eliminan comentarios, espacios y código huérfano de CSS. Complementa la limpieza manual.
- Utilizando temas hijo en WordPress (child themes) permites que se pueda sobreescribir el CSS del tema padre removiendo estilos que no se necesitan en el tema hijo.
- Algunos plugins como WP Sweep analizan y eliminan archivos y código no usado, incluyendo el código CSS.
- Tras actualizar Temas y plugins puedes revisar el CSS nuevo y eliminar lo que no se necesite en tu web. Requiere conocimientos al respecto.
- Algunos plugins con Audity Log registran los cambios en archivos para ver qué CSS cambió y que puedas optimizarlo.
Con la combinación de herramientas automáticas, una buena y minuciosa revisión manual, utilizando temas hijo y buenas prácticas, podrás mantener el CSS optimizado y sin código no usado en WordPress.
Cómo eliminar CSS innecesario con un plugin en WordPress
Este ejemplo lo centro en el CSS que se utiliza para añadir estilos desde las hojas de estilo en cascada de los menús en WordPress, pero es extrapolable a cualquier otro elemento del sitio, que cargue CSS y engorde el DOM, aumentando los tiempos de carga de la web.
Te propongo el uso de un plugin llamado Purify WordPress Menus para que puedas limpiar de código innecesario los menús de tu tema en WordPress y de esta forma ganar unos puntos en la carga global del sitio.

Este plugin elimina las clases CSS que no se necesitan en menús del tema. Esto se traduce en menos código HTML y en una mayor velocidad de la página.
No hay efectos visuales no deseables.
Si desactivas el plugin, la configuración permanece. Si activas el plugin de nuevo, este utilizará los últimos ajustes.
Si eliminas el plugin desde el menú de plugins de WordPress, también se borrarán los ajustes.
Este plugin elimina el atributo de ID de cada elemento del menú. En la mayoría de los casos no se necesita el ID de cada elemento del menú.
Tras la activación, el plugin funciona de forma automática mediante la supresión de los atributos ID de todas las clases CSS en cada ítem de menú de tu sitio web. Excluyendo la clase CSS .current-menu-item en la navegación y .current_page_item en los menús de página.
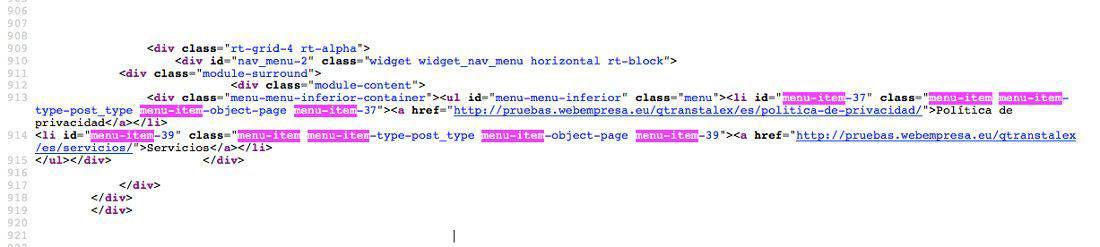
Antes de aplicar cambios con el plugin Purify WordPress Menus.

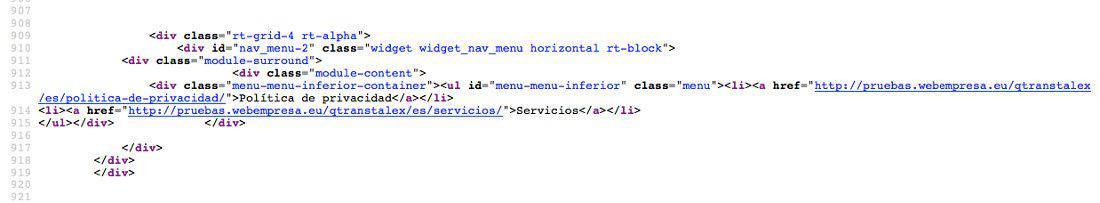
Después de aplicar cambios con el plugin Purify WordPress Menus.

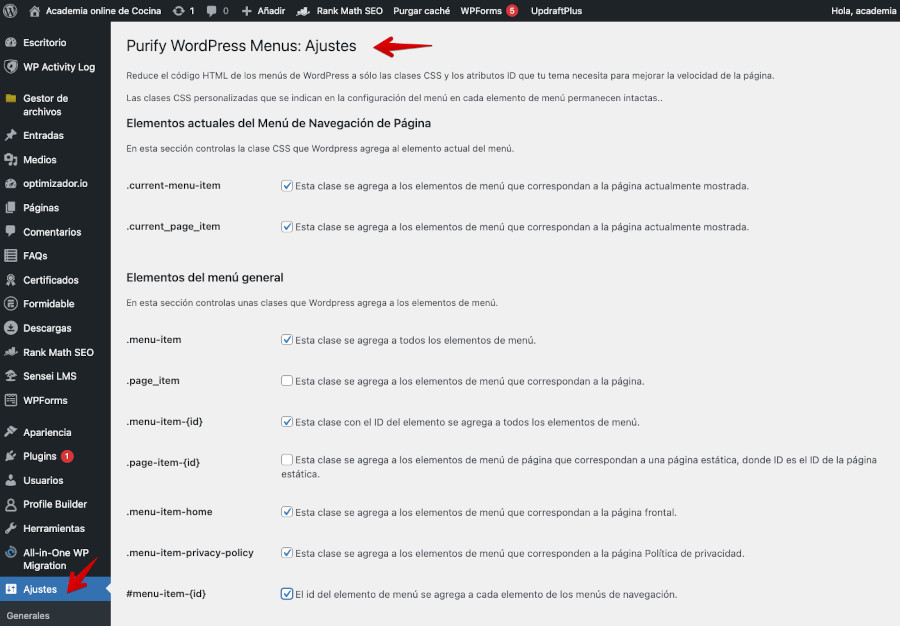
Esto se consigue simplemente aplicando las configuraciones por defecto del plugin tras la instalación, localizado en Ajustes ➜ Purify WordPress Menus, ajustando algunos parámetros del plugin consigues mejorar más la carga, deshabilitando o eliminando del código clases CSS innecesarias.

Los cambios aplicados por el plugin no deben afectar a la vista de los menús en el frontal de la web.
Es un plugin con bastante ajustes previos que debes realizar, previa copia de seguridad, e ir leyendo el enunciado de cada opción antes de activarla. No apliques todas las opciones de golpe, es mejor que vayas activando una a una y probando en una pestaña del navegador en modo incógnito la carga de la página y en paralelo haciendo pruebas de carga con GTmetrix, o la herramienta que uses habitualmente, para verificar si el DOM disminuye de tamaño total y si los tiempos de carga y la optimización mejoran.
Vídeo sobre Purify WordPress Menus
Te explico en este vídeo como instalarlo para que veas si con su uso reduces las llamadas a clases CSS de los menús de WordPress para mejorar la carga del sitio.
Si realizas demasiadas modificaciones en la configuración del plugin y ves que afecta a la visibilidad de ciertos menús, sobre todo si son personalizados por ti mediante código o en temas hijo (child themes) puedes deshabilitar el plugin para recuperar el estado anterior de las clases CSS de tu tema.
Conclusiones
Al eliminar el CSS no usado en un sitio WordPress estás mejorando la carga del sitio y su rendimiento en el navegador del usuario, además de aligerar el peso de los archivos CSS que deba procesar el navegador.
Manteniendo archivos CSS más limpios y simplificados solo con lo estrictamente necesario, facilitas en gran medida que el código del sitio pueda ser mejor depurado en lo sucesivo, ya que es mucho más fácil de revisar, entender y modificar sin código huérfano.
Si te preocupa mucho el tiempo de carga de tu web y con plugins como WP Super Cache u otros no consigues ganar segundos o décimas en la carga del sitio, quizás te resulte interesante experimentar con el plugin Purify WordPress Menus y evaluar sus posibilidades.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










