Sin embargo no siempre es así, cualquier instalación de PrestaShop está sometida a constantes cambios, actualizaciones, mejoras o revisiones que acaban desencadenando errores que inicialmente no deberían producirse.
Saber lidiar con ellos es fundamental para hacerlos frente y salir del paso cuando se produzcan esos errores 404 que pueden afectar y mucho a las visitas de compradores y de robots de indexado en tu Tienda con PrestaShop.
HTTP Error 404 o not found es un código de estado HTTP que indica que el host ha sido capaz de comunicarse con el servidor, pero no existe el recurso que ha sido pedido.Wikipedia
Tabla de contenidos
Errores 404 habituales
- Error 404 (404 Error)
- 404 No Encontrada (404 Not Found)
- 404 Página No Encontrada (404 Page Not Found)
- HTTP 404 No Encontrada (HTTP 404 Not Found)
- La URL solicitada [URL] no se encontró en el servidor (The requested URL [URL] was not found on this server)
Las causas de un error 404 también pueden ser variadas y no siempre se resuelven de la misma forma:
- Problemas con la directiva de memoria del servidor ( memory_limit ).
- Problemas tras añadir o modificar código en el archivo .htaccess (caso que nos ocupa).
- Una incorrecta configuración de un Certificado SSL.
- Borrado de Páginas de la Tienda (errores de rastreo de los motores de búsqueda).
- Asignación de permisos incorrectos (lo normal es 755 para carpetas y 644 para archivos).
- Que tu servidor tenga el mod_rewrite deshabilitado (Consulta con tu Soporte).
- Incorrecta gestión de urls amigables (revisa en SEO y URLs).
En la mayoría de situaciones, un error 404 suele deberse a cambios o problemas con el archivo .htaccess (fichero de acceso a hipertexto).
¿Como solucionarlo?
En algunos casos podrás solucionarlo comentando o eliminando la línea siguiente que puede aparecer tras algún cambio en el archivo .htaccess de tu instalación de PrestaShop:
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
¿Como comentarla?, sencillo, le añades a la izquierda de esa línea un almohadilla # para que deje de ser interpretada:
# RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
Otra opción es editar el archivo .htaccess de tu instalación (recomendado que antes hagas una copia del archivo) y pruebes lo siguiente:
- Desde tu WePanel, Archivos, Administrador de Archivos (o por FTP) haz una copia del archivo .htaccess.
- Crea un archivo vacío llamado .htaccess (con el punto incluido a la izquierda que indica que es ‘oculto’)
- Asignale permisos 644 al archivo creado para que Prestashop pueda leer y escribir en el.
- Accede al BackOffice de PrestaShop.
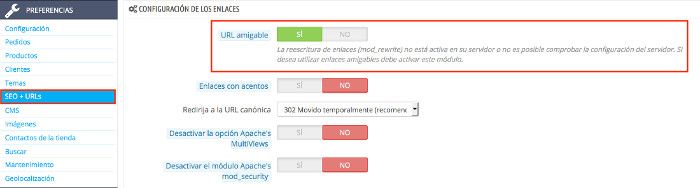
- Ve a Preferencias, SEO y URLs y activa URL amigable.
- Guarda los cambios para que esto regenere el archivo .htacess.
Activación de URL amigable en el backoffice de la Tienda:
Debes tener en cuenta que el archivo .htaccess se regenera dinámicamente desde el backoffice de PrestaShop, por lo que una opción es probar siempre primero, tras un backup, regenerar dicho archivo y evaluar si esto corrige el error 404.
Puedes ir al backoffice, Preferencias, SEO y URLs y hacer clic en “Guardar” aunque no hayas hecho cambios, ya que esto regenera el citado archivo.
Si trabajas con multitiendas en PrestaShop, para regenerar el archivo .htaccess debes ir a Preferencias, General, deshabilitar ‘Multitienda’ (Disable Multistore) y Guardar los cambios, esto regenerará el citado archivo.
¿Todavía no le tienes cogido el truco a PrestaShop?, pues te recomiendo que eches un vistazo al Curso Gratuito de PrestaShop que Webempresa te ofrece para que aprendas a crear y gestionar tiendas con este excelente CMS para comercio electrónico.
Si eres cliente de Webempresa y tienes acceso al Foro de Soporte, recuerda que siempre puedes plantear tu caso, si en tu Tienda de PrestaShop de repente se presenta un error 404 y no sabes bien como abordarlo. ¡Una consulta a tiempo puede salvarte de pasar muchas horas de prueba, error!
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University