
Los códigos cortos, en inglés shortcodes en WordPress, te ayudan a la hora de mostrar resultados o acciones de funciones dentro de entradas o páginas, pero ¿qué sucede cuando quedan huérfanos?
Son muchos los plugins que hacen uso de los [shortcodes] para que por ejemplo puedas insertar un formulario de Contact Form 7 en una página, o llamar a un vídeo, una galería de imágenes, un bloque de publicidad o banner, y muchas más cosas que puedes hacer para reducir tiempos y evitar tener que hacer uso de scripts una y otra vez.
Cada vez es más frecuente que nuevos plugins añadan capacidades o aglutinen funciones que antes realizabas con varios, es posible que el plugin que usabas para mostrar un slider de fotografías dentro de un artículo se haya quedado desfasado, o lo hayas desinstalado, olvidando que tenías muchas publicaciones que incluían llamadas mediante [shortcode] a ese plugin ¿y ahora qué? …pufff, vaya faena.

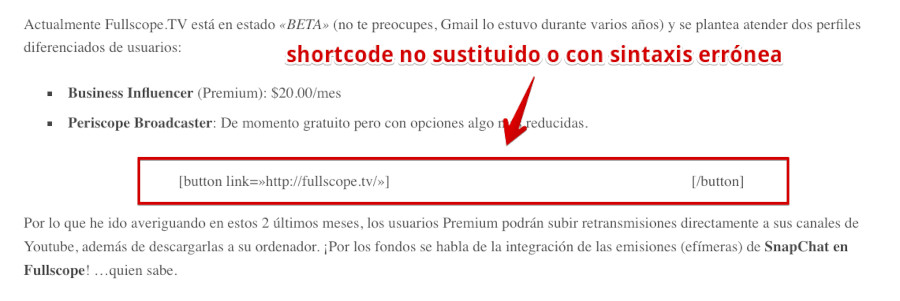
Lo que ves en la imagen es un ejemplo sencillo pero habitual. Un usuario tiene una web creada con Divi, Elementos o algún builder y decide, por la razón que sea cambiar el Tema activo por otro, y de repente en el frontal se encuentra que todo lo que antes era bonito, ahora es feo y lleno de códigos ininteligibles.
Supongo que no estás por la labor de revisar taitantos post o páginas de tu web para saber dónde insertaste llamadas de ese plugin que has desinstalado y no piensas volver a utilizar para sustituir los [shortcode] por otros o simplemente para eliminarlos ¡yo no estaría muy afín a esa tarea! 😜
Dicen que el camino más rápido entre 2 puntos es una línea recta, y el camino más rápido para resolver este tipo de problemas con códigos cortos huérfanos pasa por instalar un plugin que les dé el pase a mejor vida a esos códigos y los oculte o elimine de forma automática y masiva ¡ahorraras tiempo! obteniendo buenos resultados ¿cómo?
Tabla de contenidos
Problemas con los Shortcodes en WordPress
Como te explicaba al inicio, los shortcodes son una característica muy útil en WordPress que aportan contenido de manera eficiente en publicaciones y widgets del Tema, aunque en ocasiones pueden convertirse en un dolor de muelas.
Te cito algunos problemas asociados al uso de shortcodes en WordPress:
- En ocasiones, dos o más plugins pueden utilizar el mismo shortcode o una sintaxis similar, causando conflictos en el contenido de la página, haciendo que el código no se muestre correctamente, o que el contenido no sea visible.
- Si un shortcode está mal diseñado, puede ser explotado por usuarios malintencionados para realizar ataques al sitio web de WordPress. Es, pues, importante tener cuidado al utilizar shortcodes de terceros y asegurarte de que sean seguros antes de incorporarlos en tu web.
Si desactivas un plugin, o el autor actualiza el mismo y hace cambios en la forma de llamar a los shortcode, pueden dejar de funcionar correctamente y mostrarse en código en lugar del texto o información correspondiente.
Es decir, un código corto puede fallar por estar mal construido, porque el autor haya hecho cambios en el formato del mismo, o porque entre en conflicto con otro shortcode generado por algún plugin de tu web.

Ejemplo de un shortcode con el código cambiado por el autor
En casos en que se utiliza un plugin para mostrar contenido en publicaciones de la web y por lo que sea, el autor lo actualiza y cambia su estructura o forma de llamarlo, lo que sucederá es que la entrada o página donde lo insertes dejará de mostrar el resultado y pasará a mostrar el código corto.
En general, los shortcodes son una característica muy útil en WordPress, pero es importante que tengas en cuenta estos problemas y adoptar soluciones en caso de que este deje de funcionar.
Elegir cuidadosamente los plugins y shortcodes que utilizas, la actualización regular de tu web y la implementación de medidas de seguridad adicionales para proteger el sitio son necesarias para que nada falle.
Cómo esconder los Shortcodes en WordPress
Quizás no sea la solución más recomendable, la de esconder los códigos cortos generados por algún plugin, tema o framework, ya que aunque el usuario que visite la web donde se hayan ocultado shortcodes no los vea, los robots de indexado si los leen y por ende pueden acabar indexándolos.
No obstante, si no te queda otra solución (debería ser un apaño temporal), puede que necesites esconder los shortcodes para que no se muestren en la página o entrada. Esto puede ser útil en situaciones donde desea que el shortcode se ejecute en background sin ser visible para el usuario, o si el shortcode se utiliza para añadir opciones en segundo plano en lugar de para mostrar contenido al usuario.
Una forma de hacer esto es utilizar una función de WordPress llamada do_shortcode(). Esta función permite ejecutar shortcodes sin mostrarlos en la página o publicación.
Puedes usar esta función en el archivo de tu Tema para ejecutar el shortcode, pero sin mostrarlo en la página.
Por ejemplo, imagina que necesitas añadir un código corto que muestre la fecha actual en el formato «Día, Mes Año» en el pie de página de tu web. Puedes crear un shortcode personalizado en el archivo functions.php de la siguiente manera:
function current_date_shortcode() {
return date_i18n('l, F j, Y');
}
add_shortcode('current_date', 'current_date_shortcode');Una vez añadido, puedes usarlo en cualquier página de tu web mediante la inserción del correspondiente shortcode:
[current_date]Pero si lo que quieres es que este código corto se ejecute en segundo plano sin que sea visible en la página o entrada, puedes utilizar la función do_shortcode() en el archivo del Tema en uso (mejor siempre hacerlo en un tema hijo de WordPress).
Para llevarlo a cabo, añade el siguiente código en el archivo del tema donde quieras que se ejecute el shortcode:
<?php echo do_shortcode('[current_date]'); ?>Este código ejecutará el shortcode current_date y mostrará la fecha actual en el formato deseado sin mostrar el shortcode en la página correspondiente de tu sitio.
El uso de este tipo de funciones como do_shortcode() es una forma útil de ejecutarlos sin que se vean en la página o entrada de tu web.
No obstante, si tu caso va más allá de este simple ejemplo, y ya tienes tu web poblada de códigos cortos huérfanos por todas partes y necesitas ocultarlos, créeme que no siempre es una tarea sencilla y a veces requiere, copia de seguridad, modificar registros en la base de datos y una alta dosis de paciencia.
Eliminar manualmente códigos cortos que ya no son necesarios en tu web, de forma manual, puede ser una tarea compleja, tediosa y que requerirá mucho tiempo, en función de la cantidad de códigos a eliminar y cómo de replicados esté por todas las publicaciones del sitio, ya que en ocasiones requerirá ir una a una eliminando dicho código o sustituyéndolo por aquel que si represente los datos de sustitución deseados.
Eliminar shortcodes manualmente
Este proceso es viable si no son muchos los códigos que se muestran en el frontal del sitio, en algunas Entradas o Páginas, y lo puedes hacer manualmente editando la publicación y eliminándolo.
Para eliminar shortcodes manualmente en publicaciones haz lo siguiente:
- Abre la Entrada o Página con el editor de WordPress que uses.
- Busca el shortcode que deseas eliminar y selecciónalo.
- Elimina el shortcode de la publicación y reajusta el texto.
- Guarda los cambios.
Es obvio el proceso, pero mejor dejarlo por escrito que nunca se sabe. 😉

Ten en cuenta que al eliminar el shortcode manualmente, también se eliminará el contenido asociado con él. Si el shortcode lo subas para mostrar contenido importante en la página o publicación, deberías reemplazarlo con otro código o elemento que sustituya ese contenido perdido.
Eliminar shortcodes con un plugin
Este es el procedimiento más socorrido y habitual, sobre todo cuando se trata de resolver un problema con códigos cortos huérfanos que aparecen en muchas publicaciones de tu web y no sabes ni por donde empezar a eliminar, ya sea porque dejaste de usar un «constructor visual» que te dejó de regalo muchos restos de shortcode o al desactivar un plugin que posiblemente ya no utilices en lo sucesivo.
Hay varios plugins disponibles que te pueden ayudar a eliminar shortcodes de páginas o entradas, es cuestión de mirar en el directorio de plugins de WordPress.org para descubrir su enorme ecosistema.
Para este ejemplo te cito el plugin Shortcode Cleaner, que es bastante sencillo de usar:
- Instala y activa el plugin Shortcode Cleaner en tu sitio web de WordPress.
- Abre la publicación que contiene los shortcodes que deseas eliminar.
- Haz clic en el botón Shortcode Cleaner en la parte superior del editor de WordPress (editor visual).
- Selecciona la opción Clean All Shortcodes para eliminar todos los shortcodes en la página o publicación, o selecciona la opción Clean Selected Shortcodes para eliminar solo los shortcodes que selecciones.
- Haz clic en Clean Shortcodes para eliminar los shortcodes seleccionados o todos.
- Guarda los cambios en la publicación.
Es importante tener en cuenta que, al utilizar un plugin para eliminar los shortcodes, debes tener cuidado de no eliminar contenido importante en la página. Antes de utilizar un plugin para eliminar los shortcodes, haz una copia de seguridad para salvaguardar el estado actual de los contenidos.
Puedes eliminar los shortcodes manualmente editando la página o publicación y eliminando el shortcode, o usar un plugin para deshacerte de los shortcodes huérfanos de manera más rápida y eficiente.
Ocultar shortcodes con un plugin
De la misma forma que puedes eliminar códigos cortos de publicaciones con un plugin, también puedes ocultar shortcode en publicaciones de WordPress utilizando un plugin que se haga cargo de aplicar el cambio de «ocultación» a todos los shortcode en todas las entradas y páginas del sitio donde este se encuentre insertado.
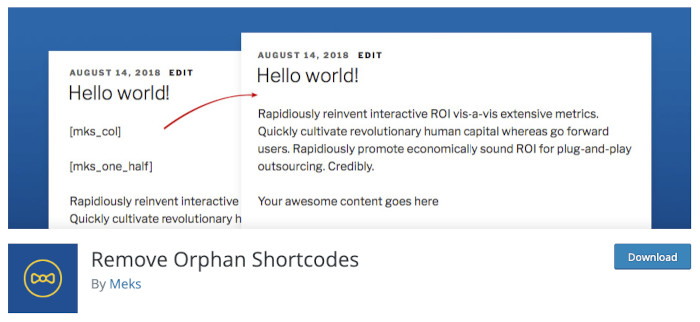
Con el plugin Remove Orphan Shortcodes, que puedes instalar desde el dashboard, Plugins, desde la opción Añadir nuevo podrás ocultar los códigos cortos de forma sencilla.

Este plugin oculta automáticamente las etiquetas shortcode inactivas o huérfanas que has utilizado en post o páginas de plugins que tenías instalados y has desactivado o eliminado.
El plugin hace uso del filtro the_content para buscar etiquetas «shortcode» que no estén activas y simplemente las oculta de la vista del usuario en las Entradas o Páginas donde estuviesen incluidas.
Vídeo sobre el uso de Remove Orphan Shortcodes
En este vídeo le doy un repaso a la instalación y uso del plugin para que quede más claro como puede ayudarte Remove Orphan Shortcodes en la ocultación de códigos cortos en tu sitio web.
Si necesitas hacer un lifting facial a tu web, aplícale un poco de bótox digital con el plugin Remove Orphan Shortcodes y a otra cosa mariposa, que hay mucho que hacer.
Conclusiones
Los shortcodes son como pequeñas porciones de código que hacen posible añadir funcionalidades extra a tu web. Pero, cuando los shortcodes fallan, las cosas pueden dar como resultado un pequeño caos en el frontal del sitio. Entonces, ¿por qué debes eliminarlos?
Eliminar shortcodes huérfanos es importante porque afecta a cómo se ven los contenidos de tu sitio en WordPress.
En primer lugar, los shortcodes que no se renderizan correctamente pueden afectar la apariencia de tu página web, lo que no es nada bueno si quieres que tus visitantes tengan una experiencia agradable. Además, los shortcodes que no funcionan correctamente acaban generando problemas en el funcionamiento del sitio, incluso hacer que la carga de la página sea lenta.
En segundo lugar, los shortcodes huérfanos pueden perjudicar el SEO de tu sitio web porque los bots de indexado pueden interpretar estos códigos que no funcionan como fragmentos de spam afectando al ranking de tu sitio en los resultados de búsqueda y disminuyendo la visibilidad de tu web.
Por último, pero no menos importante, los shortcodes insertados en tu web desde sitios externos (de terceros) pueden hacer llamadas a código malicioso que posteriormente puede ser explotados por atacantes para afectar a tu sitio o para obtener acceso no autorizado.
Al eliminar los shortcodes huérfanos o de plugins que ya no utilizas, garantizas que tu sitio de WordPress funcione de forma correcta, sea seguro, y tenga una apariencia agradable.
Deja que tus visitantes disfruten de una grata experiencia de navegación por tu sitio web sin problemas.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










