
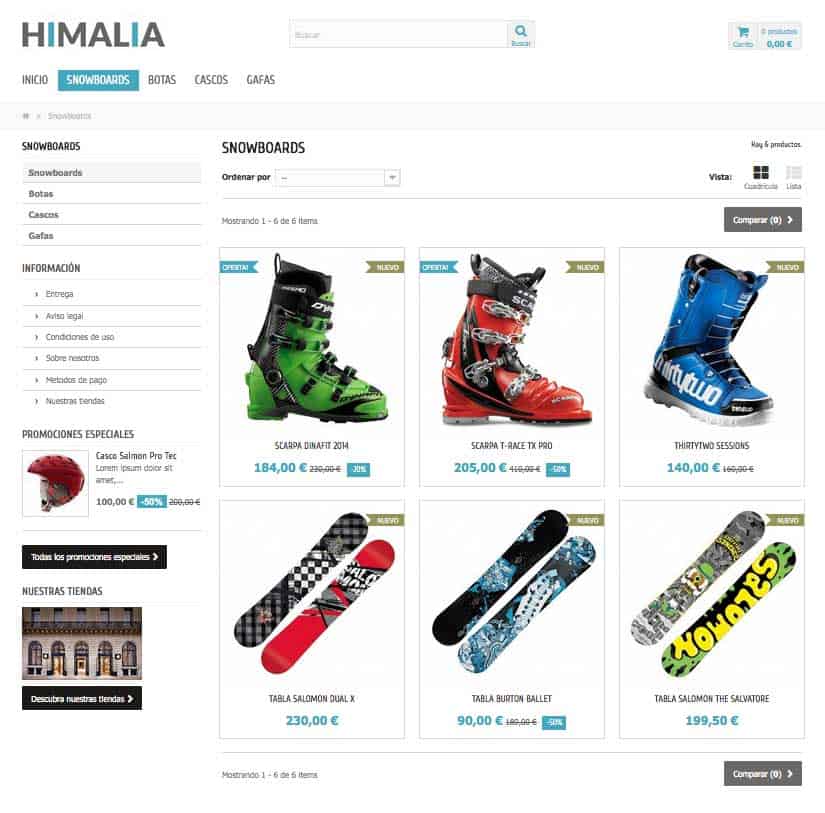
Cuando usamos PrestaShop con una plantilla basada en la plantilla por defecto default-bootstrap, vemos que en el listado de productos, al consultar una categoría por ejemplo, por defecto, se muestran los productos en formato grid, de hecho, la pantalla de productos tiene dos vistas, una en formato grid y otra en formato lista, sin embargo por defecto siempre nos aparece la vista en formato grid.
En este artículo veremos cómo cambiar la vista por defecto grid a lista en la pantalla de listado de productos.
Tabla de contenidos
Vista inicial por defecto – Vista Grid

Cambiando el archivo javascript
Primero cambiamos el archivo javascript, lo ubicamos en la siguiente ruta :
/themes/NOMBRE_THEME/js/global.js
Se tiene que reemplazar el NOMBRE_THEME por el theme que se esta usando para ubicar el archivo, por ejemplo :
/themes/Himalia/js/global.js
Luego ubicamos en el código la función bindGrid(), dentro de esta función encontraremos el siguiente código :
if (view && view != 'grid') display(view); else $('.display').find('li#grid').addClass('selected');
Debemos cambiar este código por :
if (view && view != 'list') display(view); else { $('.display').find('li#list').addClass('selected'); display("list"); }
En esta modificación de código se cambia la condicional inicial comparándola con list, de esta manera entraría al else en donde se cambia la selección y además se llama a la función de display()
Cambiando el archivo del theme
Adicional al cambio de javascript debemos ubicar el siguiente archivo del theme:
/themes/NOMBRE_THEME/product-list.tpl
Se tiene que reemplazar el NOMBRE_THEME por el theme que se esta usando para ubicar el archivo, por ejemplo :
/themes/Himalia/product-list.tpl
Buscamos el siguiente código:
<ul{if isset($id) && $id} id="{$id}"{/if} class="product_list grid row{if isset($class) && $class} {$class}{/if}">
En este código sólo reemplazamos la clase grid por list, es decir quedaría como :
<ul{if isset($id) && $id} id="{$id}"{/if} class="product_list list row{if isset($class) && $class} {$class}{/if}">
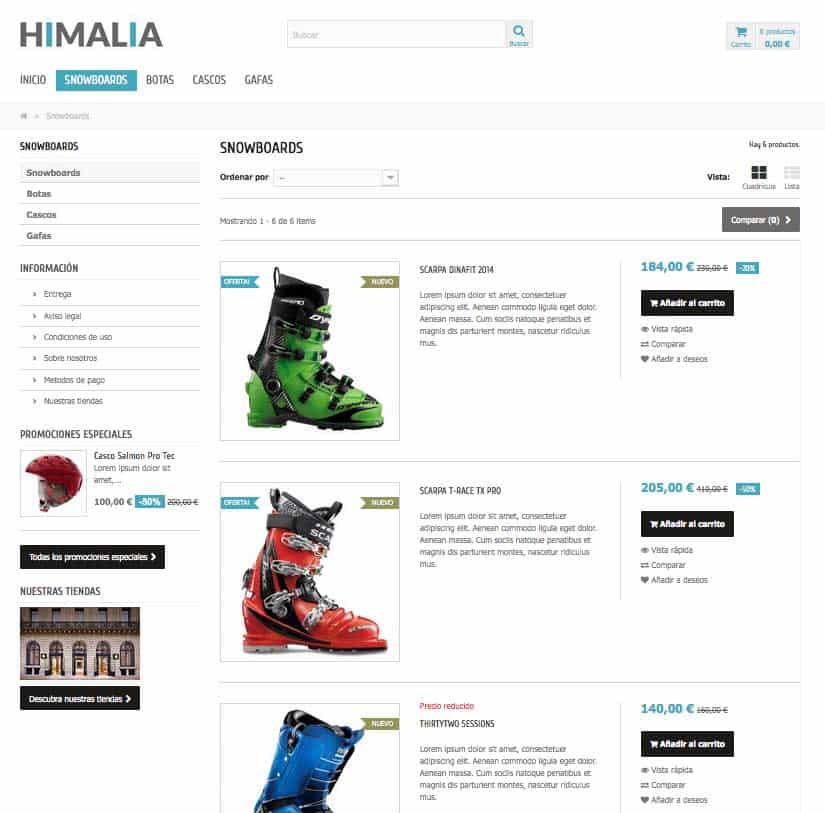
Resultado final – Vista Lista
Luego de limpiar las cookies o usando un navegador en donde no hayamos cargado antes nuestro sitio, veremos por defecto que se muestra en modo lista

Tener en cuenta :
- Todos los Packs PrestaShop Webempresa estan basados en el theme por defecto Boostrap de PrestaShop.
- Para las modificaciones de código directamente en el servidor se puede usar el Administrador de Archivos del Cpanel
- Se recomienda hacer una copia de los archivos a modificar.
- La funcionalidad de cambio de vista “recuerda” a través de una cookie en nuestro navegador la última selección, por lo que se tendrá que limpiar cookies para ver la vista por defecto.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.










