Son muchas preguntas lo se, y seguro que para una gran parte de ellas tienes respuesta. Te propongo entonces que te montes un Slider en WordPress para mostrar tus post más comentados, destacados, o los últimos que has publicado, o para potenciar una categoría determinada de tu Blog ¡y además con un efecto parallax que los haga más divertidos!
Pues ponte las pilas, aprovecha que viene un cambio de año y modifica el look del frontal de tu Blog, da importancia a tu trabajo, destaca más tus buenos contenidos y verás que tendrás más engagement con tus lectores, mejorará tu CTR y eso redunda en un mejor CRO. ¡Hazlo, serás más feliz! ..o al menos habrás disfrutado en el proceso.
Tabla de contenidos
¿Con que plugin lo puedes hacer?
Con WP Parallax Content Slider puedes hacerlo. Es gratuito, no tiene opciones PRO esperándote tras la instalación y está disponible entre otros idiomas, en Español, para su fácil comprensión.
WP Parallax es un plugin para la creación de sliders que muestra tus contenidos creados en WordPress, es altamente personalizable, cuenta con animaciones CSS3 y con un bonito efecto Parallax.
El plugin está basado totalmente en la API de WordPress con soporte i18n, listo para su traducción utilizando archivos .po, con soporte para WPML, soporte de códigos cortos, que utiliza una combinación potente de CSS3 y jQuery para mostrar las transiciones con un efecto de paralaje.
¿Que puedes hacer con el plugin?
- Seleccionar cuantos post quieres mostrar.
- Activar la reproducción automática o dejarlo con transiciones manuales.
- Tiempo de permanencia de la visibilidad de cada imagen/post.
- El orden de visualización: Fecha, aleatorio, título, autor, número de comentarios o fecha de modificación.
- Orden ascendente o descendente.
- Filtrado de post de determinadas Categorías.
- Establecer la longitud del texto del fragmento a mostrar en cada slider.
- Seleccionar una imagen “por defecto” para post que no tengan una imagen asociada.
- Escoger un tema CSS predeterminado.
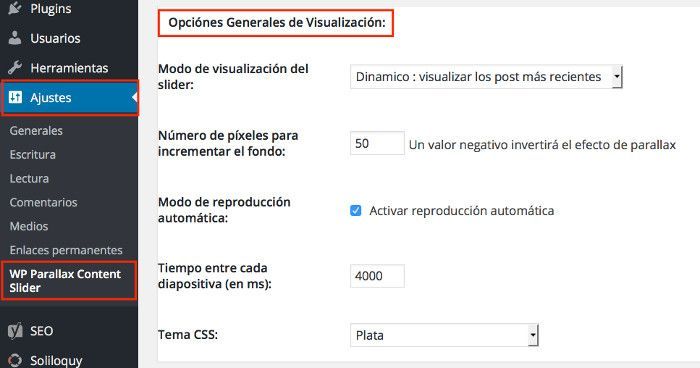
Una vez instalado el plugin desde Ajustes, WP Parallax Content Slider puedes realizar las configuraciones del plugin.
Opciones Generales de Visualización
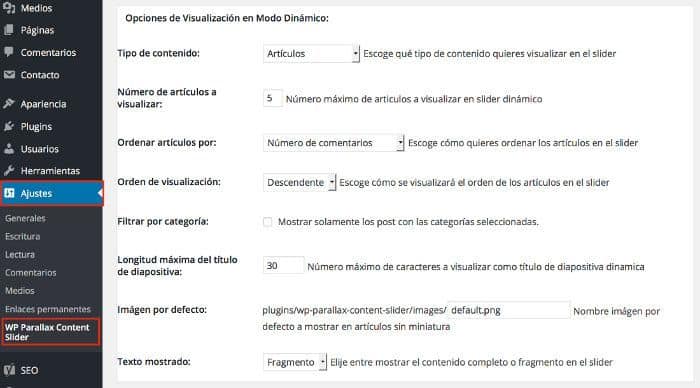
Opciones de Visualización en Modo Dinámico
Es un plugin muy fácil de configurar, ya que añade automáticamente una página de administración en la sección de Ajustes en el dashboard de WordPress.
Una vez configuras los parámetros de comportamiento del plugin puedes añadirlo en un post, en una página o mejor aún en un widget para que se muestre en la posición deseada del widget en tu tema de WordPress.
Utiliza el siguiente código corto (short code) para llamar al plugin desde un post/página o widget:
[parallaxcontentslider]
El resultado es sencillo, elegante y sobre todo dinámico, por algo usa parallax 🙂
Este plugin está todavía en desarrollo y el autor está centrado en agregar una gran cantidad de características que podremos ir disfrutando en futuras versiones.
En el siguiente vídeo te propongo sustituir el plugin Soliloquy del Pack Encelado de WordPress que te ofrece Webempresa, si eres cliente nuestro, para darle un sentido diferente a una posición tan destacada en el tema, de forma que sirva para mostrar determinados artículos destacados por alguna de sus opciones y que los visitantes los vean al entrar en tu web.
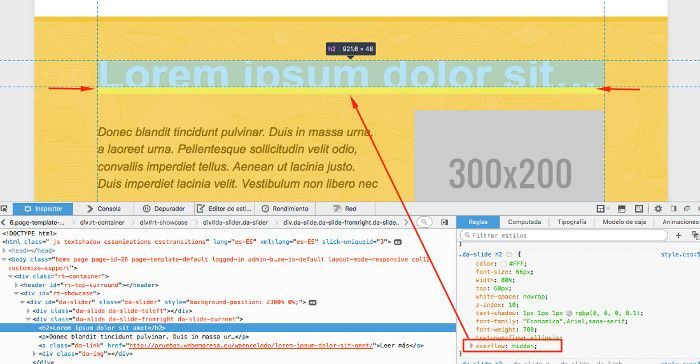
¿Como corregir el error CSS del título del post cortado en el Slider?
Un detalle tonto, seguramente pueda haberte parecido un efecto que el autor del plugin ha aplicado para que el texto del título del post que se muestra en el slider aparezca cortado en la base, “a sangre” (o más) que diría un diseñador.
Pero si no te gusta y consideras que es un error, la solución es tan sencilla como localizar el archivo style.css del plugin y en la clase .da-slider h2 comentar la línea que llama a:
overflow: hidden;
Esto está pensado en el código para que el texto de títulos largos se ajuste al ancho del área asignada a los textos.
Guardas los cambios en el archivo, de que deberías tomar antes la precaución de hacer una copia (comprímelo primero en un .zip o descárgalo a tu ordenador) y luego recarga la página que muetsra el slider WP Parallax Content Slider y mira si ves el “fallito” 😉
Es posible que tras el cambio, los títulos largos se desborden por la derecha por lo que o bien personalizas un estilo propio tuyo en CSS en la hoja de estilos de tu Tema para sobrescribir (override) ese estilo impuesto por el plugin y de paso aprovecha para ajustar el tamaño de la fuente del título, reduciéndolo para que títulos largos no se desborden por la derecha, o en la configuración del plugin estableces menos caracteres a mostrar en el campo Longitud máxima del título de diapositiva.
El estilo completo con el que tendrás que trastear es:
.da-slide h2 { color: #FFF; font-size: 66px; width: 80%; top: 60px; white-space: nowrap; z-index: 10; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1); font-family: "Economica",Arial,sans-serif; font-weight: 600; text-overflow: ellipsis; overflow: hidden; }
Y si quieres llegar más lejos, personalizar los estilos del slider, fondo, tipografía, etc., ya sabes ¡dale duro al CSS!
¿Necesitas soporte personalizado para resolver dudas con este plugin?, visita la cuenta de GitHub del desarrollador para obtener más información.
Lo importante no es solo lo que escribes y la cadencia con que lo haces; mostrarlo, destacarlo, llevarlo hasta tu portada es tan importante o más que dejarlo pasar, relegarlo a la paginación. ¡Revive tus viejos post, muéstralos en tu portada!
¿Buscas otras alternativas? mira este post que habla de 5 sliders para WordPress gratuitos que deberías probar.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University