
En un lugar de WordPress, de cuyo nombre no suelo acordarme… existía un menú que poca gente domina. (cita de Cervantes si usara WordPress)
Si te has sentido identificado con esta frase, estás en el lugar correcto. A través de este interesantísimo artículo, te convertirás en un experto del menú WordPress, y no habrá nada que se te resista.
Esta guía definitiva sobre el Menú en WordPress viene a explicarte los diferentes escenarios de un menú de WordPress para que sepas cuando aplicar cada cuál en base a tus necesidades de proyecto.
Tanto si te inicias en WordPress, como si ya tienes un nivel medio-alto, seguro que vas a aprovechar todo lo que te explico en este artículo, para poder hacer virguerías con el menú de WordPress.
Ahora quiero que hagas lo siguiente: si usas gafas, límpialas; pon el móvil en silencio y dale un buen sorbo a tu café; adopta una postura cómoda en tu silla de trabajo y usa todos tus sentidos porque… esto es lo que vas a ser capaz de hacer después de leer con detenimiento este artículo.
¡Empecemos!
Tabla de contenidos
- 1 Localiza correctamente el Menú
- 2 Qué contenido puede colocarse en el Menú de WordPress
- 3 Diferencias entre menú primario y menú secundario de WordPress
- 4 ¿Cómo añadir un menú en WordPress?
- 5 Coloca en el menú de WordPress un Login/Logout
- 6 Duplica menús de WordPress de forma sencilla
- 7 Coloca iconos en los ítems del menú de WordPress
- 8 Menús condicionales en WordPress
- 9 Crea automatizaciones en los Menús de WordPress
- 10 Quién ve qué en los menús de WordPress según Rol
- 11 Incluir un buscador en el menú de WordPress
- 12 Eliminar elementos del menú de WordPress en bloque
- 13 Crear un menú de WordPress especial para visitas desde dispositivos
- 14 Conclusiones
Localiza correctamente el Menú
Esta es la parte más fácil de toda la guía, y seguro que ya la conoces. Pero por si acaso, los menús de WordPress están en el dashboard de tu web, en la ruta Apariencia ➜ Menús.

Ojo, que si utilizas el editor de bloques Gutenberg, es posible que no encuentres Menús dentro del menú Apariencia, ya que estos se gestionan desde los bloques en páginas.

Posteriormente, dependiendo del Tema que uses y determinados plugins, si usas el editor de bloques Gutenberg, es posible que sí te aparezca el «Menú» dentro de “Apariencia”.
Qué contenido puede colocarse en el Menú de WordPress
Este punto puede parecer muy obvio, porque todo el mundo sabe que en el menú de una web van las páginas. Pero, puede que no sepas o no te hayas dado cuenta de que, dependiendo de los plugins o temas que tengas activados en tu WordPress, podrás mostrar en la barra de menú diferentes ítems.
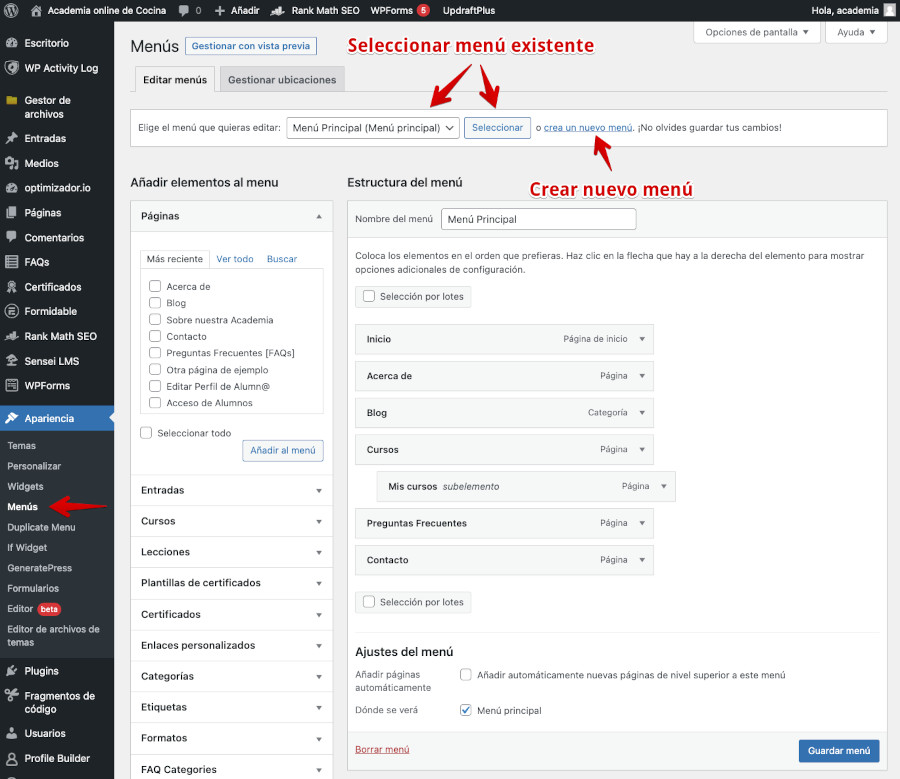
Date cuenta de los menús desplegables de la parte izquierda, en la configuración de menús:

Asegúrate también de que tienes todas las cajas activadas en el desplegable superior de Opciones de pantalla.

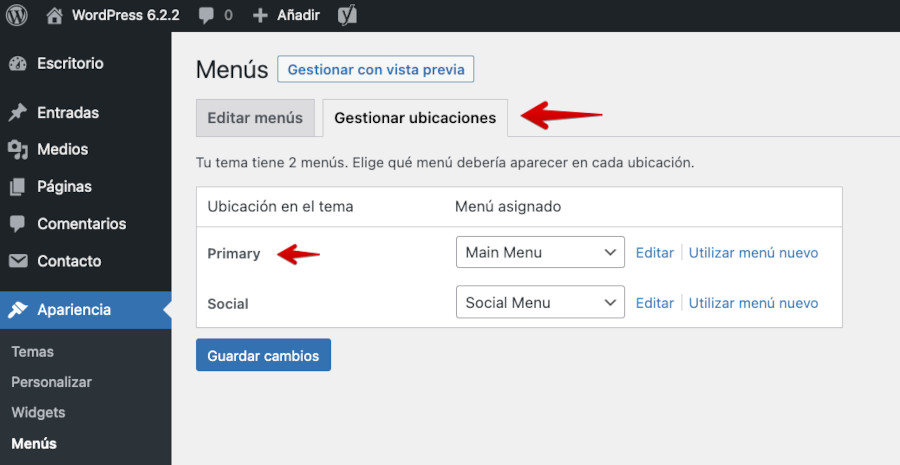
Dependiendo del tema o plantilla de WordPress que estés utilizando, tendrás ciertos espacios designados para menús. Normalmente, un tema básico suele tener 2 posiciones: menú primario y menú secundario, que en muchos casos suele ser un menú inferior (footer).

El menú primario se suele encontrar en la posición habitual de una web, tal y como te la estás imaginando ahora mismo. Si la plantilla es algo más moderna y tiene el menú lateral, esa suele ser la posición para ese tipo de plantillas.
El menú secundario se refiere a menos visible, y suele estar posicionado en el pie de página (footer).
Si en el cuadro de opciones de menú en tu web, ves que tienes más posiciones, querrá decir que, efectivamente, la plantilla que utilizas ofrece más posiciones de menú. Dichas posiciones vienen indicadas en la documentación de la plantilla.
Las plantillas más comunes suelen ofrecer una tercera posición de menú (menú terciario) en la parte más alta de la web, antes del menú primario. Esta posición se suele usar para dejar fácilmente a la vista tus datos de contacto o enlaces a las redes sociales, carrito de compra, etc.
Si tu plantilla ofrece otros espacios dedicados a menús, ten en cuenta que muchos menús pueden “liar” a tus visitantes, y con respecto a usabilidad web, no es recomendable dar tantas opciones de navegación.
Por defecto, cuando instalas un Tema o plantilla para WordPress, esta dispone de uno o varios menús, dependiendo de su temática y el diseño que haya aplicado el desarrollador de dicho tema, pero lo normal es que al menos tenga el “Menú Principal” o menú superior, el cual permite la navegación por la web y luego un menú inferior (footer).

Si necesitas añadir nuevos menús en tu web, puedes seguir estos pasos:
- Accede al panel de administración de tu sitio WordPress desde la URL https://tu-dominio.com/wp-admin y pon tu nombre de usuario y contraseña en el formulario de inicio de sesión.
- Una vez dentro, busca la sección de Apariencia en el menú lateral izquierdo. Puede que esté en diferentes ubicaciones según el tema que estés utilizando, pero normalmente se encuentra cerca de la parte superior.
- Haz clic en Menús, sección en la que puedes crear y editar los menús de tu sitio web.
- En la parte superior de la página, encontrarás la opción Crear menú. Haz clic en ella para comenzar a crear un nuevo menú.
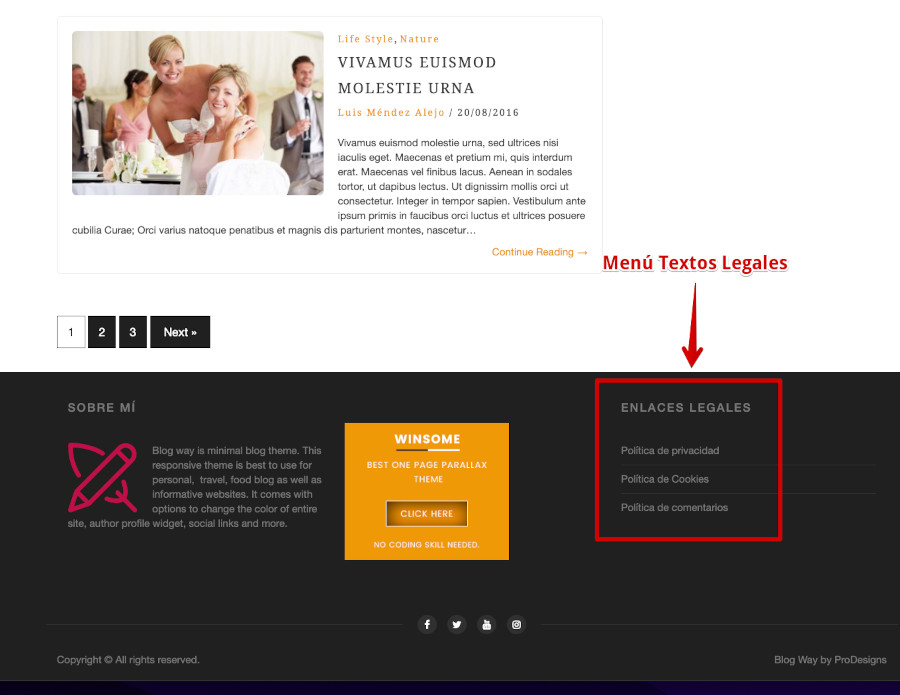
- Asígnale un nombre descriptivo a tu menú. Por ejemplo, puedes llamarlo Menú Textos Legales o Legal. Luego, haz clic en el botón Crear menú.
- Ahora añade elementos a tu menú. En la sección Páginas del panel izquierdo, verás una lista de las páginas que tienes en tu sitio web. Selecciona las páginas que deseas añadir al menú marcando las casillas correspondientes y haz clic en el botón Añadir al menú.
- Puedes añadir enlaces personalizados, como enlaces a categorías o URL externas, utilizando la sección Enlaces personalizados en el panel izquierdo. Simplemente, escribe la URL y el texto del enlace, y haz clic en Añadir al menú.
- Una vez que hayas añadido los elementos al menú, puedes arrastrar y soltar para ordenarlos como desees. Mueve los elementos para colocarlos en la posición deseada y crea submenús arrastrando los elementos debajo y un poco hacia la derecha.
- Si tu tema tiene áreas de menú adicionales, como el pie de página o la barra lateral, puedes seleccionarlas en el bloque inferior Ajustes del menú del panel. Marca la ubicación donde deseas mostrar este menú, en el tickbox que dice Dónde se verá y guarda los cambios.
Te lo ilustro mejor en esta imagen por si te han quedado dudas. 😉

Una vez guardes los cambios del nuevo menú creado puedes ir al frontal del sitio para ver el nuevo menú en acción.

Cuando tienes una instalación por defecto de WordPress, ¿te has fijado que en la zona de widgets siempre hay uno llamado Meta con el link de Acceder o Registrarse, pero no encuentras esas opciones en tu configuración de menús? ¿Quieres saber cómo hacer que aparezca en tu menú principal?
No problem my friend. (Anónimo).
En este caso, puedes usar el plugin Login Logout Menu, el cual creará una nueva opción en la configuración de tus menús, llamada Login Logout Menu.

Con las opciones que te ofrece, podrás configurar tu menú para que:
- Si el usuario está logueado, aparecerá en el menú la opción de Cerrar sesión.
- Si no está logueado, aparecerá la opción de Acceder y de Registrarse (Recuerda tener activada la opción de permitir a los visitantes registrarse en las configuraciones de tu sitio web).

Seguro que a más de uno se le ha dado el caso de tener que duplicar un menú en WordPress con muchas opciones, y se ha encontrado con que no existe dicha opción por defecto en WordPress. A partir de ahora, seguro que te gustará utilizar el plugin Duplicate Menu.
Nota importante: Cuando activas este plugin, la opción de duplicar menús se encuentra en Apariencia, no dentro del sub apartado de menús, tal y como has visto hasta ahora.
Su uso es muy sencillo. Elige el menú que quieras duplicar, y escribe un nombre nuevo. Al duplicarlo, aparecerá ese nuevo menú en las opciones de menú.

Toca ahora una parte muy bonita de esta guía. ¿Has visto alguna vez en otras webs esos menús tan chulos con iconos al lado de los títulos? ¿Siempre has querido tener uno así? ¡Pues en menos de 1 minuto vas a saber cómo crear el tuyo propio!
Para añadirlos en tu menú puedes hacer uso del plugin Menu Icons by ThemeIsle, el cual permite incorporar iconos en menús creados con WordPress.
Su uso te va a permitir realizar lo siguiente:
- Elegir un icono representativo del ítem de menú.
- Elegir si quieres que aparezca solamente el icono (opción Ocultar etiqueta).
- Situar el icono a la derecha o la izquierda del ítem de menú.
- Alinear el icono verticalmente.
- Elegir el tamaño del icono
Las opciones de los iconos se encuentran en la parte derecha de la interfaz, tras hacer clic en la opción de Icono: Selección. También cuenta con un buscador interno de iconos, y una vista previa.
El resultado va a depender en gran medida del Tema que utilices en tu web y del tipo de menú, tipografía, colores y otros aspectos relacionados con las visibilidad de dicho menu.
El plugin también te permite añadir iconos de redes sociales en elementos de menús que sirvan para conducir a los visitantes hacia tus redes sociales.
El procedimiento de añadir los iconos de redes sociales es el mismo que para otros ítems de menús.
Menús condicionales en WordPress
Este apartado es quizás mi favorito. Un menú condicional en WordPress es un menú “normal”, pero que va a mostrar diferentes elementos, dependiendo de lo que esté ocurriendo en ese momento en tu web. Algunos ejemplos de condicionamientos (cosas ocurriendo) podrían ser:
- Mostrar/esconder un ítem de menú solo a un determinado rol de usuario.
- Mostrar/esconder un ítem de menú en determinadas páginas.
- Mostrar/esconder un ítem de menú solo en la página de inicio.
- Mostrar/esconder un ítem de menú si la web se visita desde móviles.
- Etc.
Para cumplir esta función que no viene por defecto con WordPress, debes recurrir de nuevo a plugins. Esta vez te propongo dos: uno sencillo y otro más avanzado.
Nota previa importante: no actives los dos plugins a la vez, pues suelen dar problemas. Si ya te ha ocurrido algo al activarlos a la vez, siempre puedes acceder por FTP a tu carpeta de plugins y renombrar o eliminar cualquiera de los dos plugins para arreglar el cuelgue de la página.
El plugin más sencillo tiene el nombre de If Menu y vas a ver que de una manera muy intuitiva (ojo, en inglés), vas a poder configurar tu menú de manera condicional, y te vas a sentir como un verdadero hacker.

Con este plugin, puedes controlar qué elementos del menú se muestran o se ocultan según diferentes condiciones, establecer reglas flexibles de visibilidad, reglas específicas para mostrar u ocultar elementos de menú basados en roles de usuario, páginas, categorías, etiquetas, tipos de publicaciones personalizadas y más.
También puedes definir reglas para cada elemento de menú individualmente, lo que te da un control preciso sobre qué se muestra en tu sitio.
El plugin If Menu se integra perfectamente en el administrador de menús de WordPress, por lo que puedes configurar las reglas de visibilidad directamente desde la interfaz de menús.
Es posible combinar múltiples condiciones para determinar si un elemento de menú se mostrará o no. Puedes crear reglas complejas según tus necesidades.
Tras aplicar las reglas de visibilidad de determinados menús, el comportamiento de estos se verá condicionado por las mismas.

Para usuarios un poco más avanzados y familiarizados con las condiciones de WordPress, pueden usar el plugin Menu Item Visibility Control.
Este plugin hace uso de las etiquetas condicionales (en inglés) de WordPress, y aun manejando material avanzado, es un plugin muy intuitivo de utilizar.
Crea automatizaciones en los Menús de WordPress
Ahora toca una parte muy interesante de esta guía de menús para WordPress. El siguiente truco te va a permitir tener un menú como reflejo de tu contenido web (páginas, entradas, etc.).
Para verlo más claro, pondré un ejemplo: una web de un restaurante crea una página (parent) llamada “Menú del día” (Qué bien traído, ¿eh?) y un child (sub-página) para cada plato.
El menú degustación se compone de 12 platos diferentes, incluidos postre y café de importación. (¿te imaginas que atracón de comida?)
El administrador de la web está constantemente cambiando los platos y odia tener que cambiar el menú de WordPress al mismo tiempo. Qué mágico sería si hubiera algo que hiciera que bajo la página de “Menú del día”, no importa los cambios que hagas, se verá reflejado automáticamente en el menú de WordPress.
Esto lo puedes hacer con el plugin JC Submenu. Lo que hace este simple, pero efectivo plugin es evitar horas de trabajo.
Basta con marcar la opción Automatically populate submenu (Rellenar automáticamente el submenú) en la página que quieras automatizar (en el ejemplo la página de “Menú del día”) y se solucionará tu problema.

El resultado es que añade los ítems de esa página como elementos de submenú, disponibles en un menú de segundo nivel, desplegable, sobre el ítem principal (parent) del menú.

Este plugin sirve para cualquier contenido jerárquico de tu web.
Esta otra mejora para tus menús es muy parecida con la mostrada en los menús condicionales, solo que esta vez está centrada en los roles de usuario (administrador, editor, etc.). También sirve para los roles que hayas creado tú.
En esta ocasión puedes hacer uso del plugin para WordPress Nav Menu Roles, que sirve para ocultar elementos del menú basándose en los roles de usuarios de tu web.

Las opciones que este plugin permite son:
- Mostrar a usuarios conectados (Aquí puedes elegir el Rol que quieras).
- Mostrar a usuarios desconectados.
- Mostrar a todos.

Como ves es un plugin muy sencillo, con una función muy específica a la vez que útil.
A veces cuando una web necesita mostrar de manera continua un cuadro de búsqueda de contenido (blogs, wikis, etc.). El cuadro de búsqueda por defecto de WordPress se queda un poco escondido al venir con función de widget.
Sería necesario mostrar la “barra lateral” o sidebar constantemente, y no siempre es la opción más deseada.
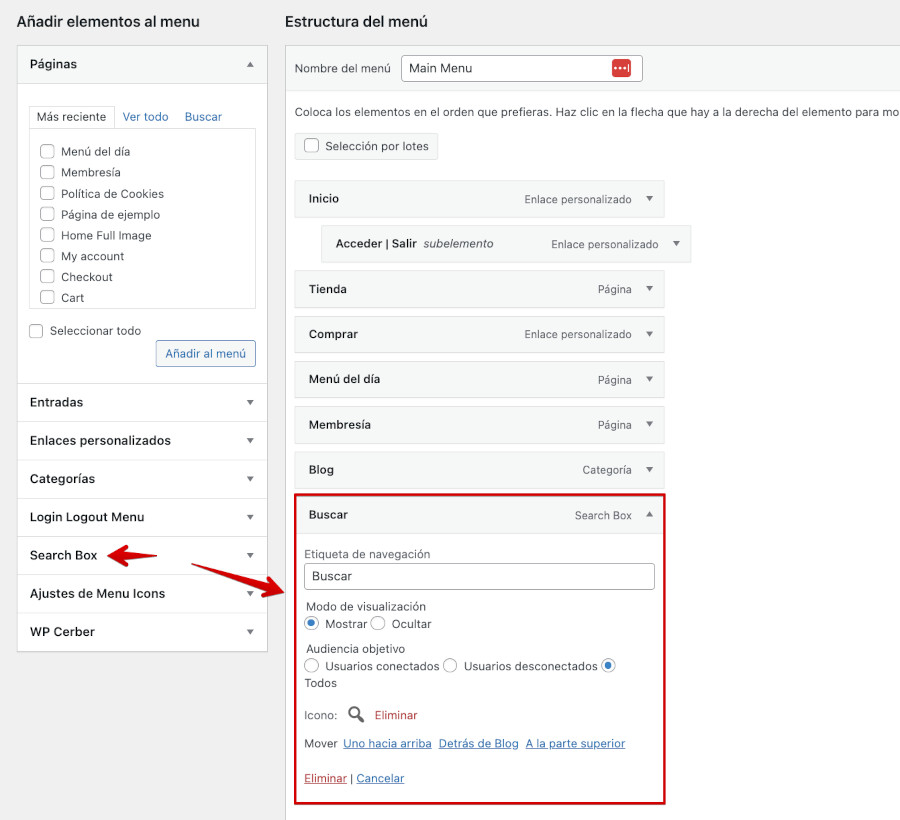
En este apartado utilizo el plugin Box Search Box Item Type for nav menus para incluir el cuadro de búsqueda de WordPress dentro del menú.
A pesar de su antigüedad, funciona bien en WordPress 6.2.x
Al instalar y activar el plugin te encontrarás con una nueva opción en la configuración de menú, llamada Search Box. Basta con arrastrarla a donde quieras que se coloque, normalmente la final del todo, para que aparezca lo más a la derecha posible en el menú, para que sea visible una vez guardes los cambios.

El resultado va a depender del Tema que utilices y de cómo tengas diseñado el menú donde incorpores este buscador.
Queda muy poquito para terminar esta guía de menús en WordPress, y toca ahora hablar de una joyita para los que tengan webs con menús que incluyan muchos elementos en él, y les suponga un verdadero dolor de cabeza el eliminar elementos de un menú en concreto, ya que actualmente WordPress solo permite borrar ítems de uno en uno, y no lo hace de manera jerárquica.
Con el plugin llamado sTRASHo, podrás seleccionar y arrastrar a una papelera (literalmente) los ítems del menú, tanto individualmente, como en bloque.

Una verdadera pasada de funcionalidad para el menú de WordPress, que, en mi opinión, debería de integrar por defecto.
El plugin es antiguo, pero sigue siendo funcional en WordPress 6.2.x, por lo que no deberías tener problemas en utilizarlo, más allá de que te dé reparo usar plugin sin mantenimiento.
Como seguramente sabrás, hoy en día es fundamental que una web no solo se adapte a móviles, sino que en ocasiones se crea una versión de la misma web para móvil, aunque con los modernos Temas «responsive» cada vez menos.
A veces, cuando una plantilla o tema de WordPress se “auto-ajusta” a pantallas más pequeñas, el menú no siempre queda como se desea o espera. Esto tiene solución.
Lo que te traigo es un plugin muy conocido, llamado Responsive Menu, el cual creará un menú específico para cuando tus visitas vengan desde móvil o tablet.

Incluye más de 150 opciones personalizables y no requiere conocimientos de programación para usarlo, pues incluye una interfaz fácil de usar para que puedas crear la versión móvil amigable de tus menús en WordPress.

Conclusiones
Personalizar los menús en WordPress es de vital importancia porque proporciona una experiencia de usuario mejorada y una navegación más intuitiva en tu sitio web.
Al adaptar los menús a las necesidades de tus visitantes, puedes resaltar las secciones más relevantes, dirigir el flujo de información y mejorar la usabilidad general.
La personalización de menús te permite mostrar u ocultar elementos según roles de usuario, páginas específicas, categorías, etiquetas y más, lo que garantiza que cada visitante obtenga acceso rápido a la información destacada.
Además, al utilizar un plugin como If Menu – Visibility control for Menus, puedes tener un control granular sobre qué se muestra en cada página y adaptar los menús de forma dinámica según las condiciones establecidas.
La optimización de los menús de tu sitio de WordPress es uno de los elementos clave para garantizar una buena experiencia de usuario>. Deben ser claros, bien diseñados y estructurados.
¿Te ha resultado útil este artículo?

Consultor de Marketing Online y WordPress con más de 8 años de experiencia. Creo webs con una experiencia de usuario enfocada a objetivos específicos (aumentar visibilidad, aumentar clientes, etc)y doy soporte a mis clientes con sus estrategias en redes sociales y en campañas de marketing online










