Tabla de contenidos
Introducción
Los emojis, esos pegadizos y coquetos emoticones que un día aterrizaron en nuestros navegadores, más tarde en los dispositivos móviles y pusieron caritas a casi todo lo que queremos expresar en determinados momentos.
Aprende cómo desactivar Emojis en WordPress pero sin rollos raros, sin tener que utilizar plugins que sobrecarguen tu web innecesariamente.
Gracias a los emoticones nos reímos, lloramos, nos partimos de risa o expresamos enfados puntuales ¡los menos!, aunque no siempre simpatizamos con ellos y por eso estás leyendo esto, porque quieres quitártelos de encima ¡veamos cómo!
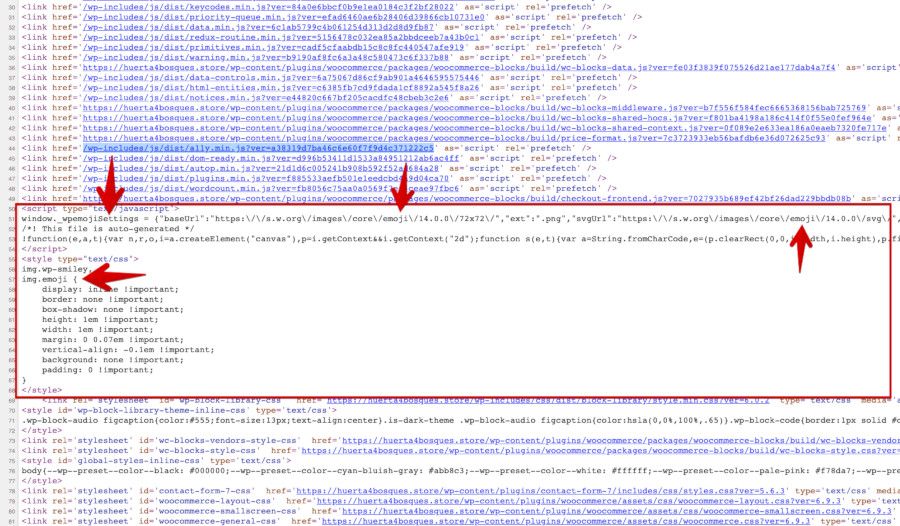
Ya sabrás a estas alturas que los emojis vienen activados por defecto en WordPress, si no lo crees no tienes más que abrir tu web, hacer clic con el botón derecho de tu ratón sobre tu portada, “Ver código fuente” y luego una búsqueda con control + F (o la combinación que corresponda a tu sistema operativo) y buscar la palabra “emojis” para saber si se cargan o no en portada ¡aunque no los utilices!
Los emojis son utilizados como los emoticones principalmente en conversaciones de texto a través de smartphones.
Vídeo explicando cómo desactivar emojis manualmente
En este vídeo puedes ver que insertar código de una función es la cosa más sencilla del mundo, se hace una vez solamente y sirve para siempre, mientras quieras mantener esa funcionalidad.
Podrás ver cómo desactivar Emojis en WordPress pero sin utilizar plugins, simplemente añadiendo una función a tu tema.
Desactivar los emojis manualmente
Hay varias formas de desactivar los emojis que por defecto se incluyen activados en WordPress.
Abordemos la tradicional, es decir, la desactivación de los emojis usando una función que no es más que un fragmento de código que se añade a un archivo, o mediante un plugin (el código) para desactivar la funcionalidad de los emoticones.
Analizando el problema de carga de la web con emojis
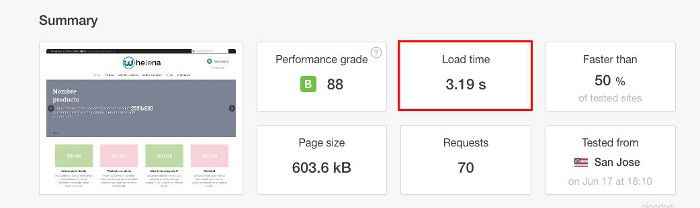
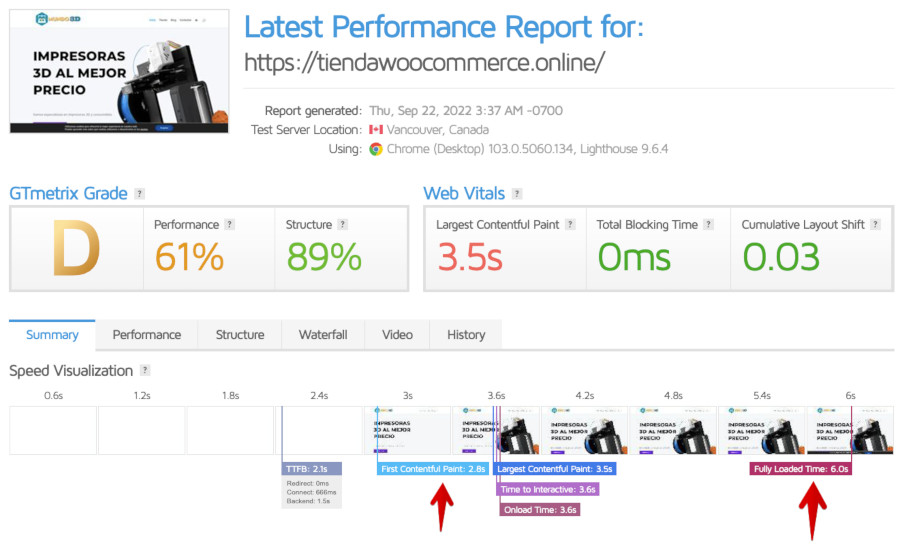
Primero quiero mostrarte el tiempo que tarda en cargar una web WordPress que por defecto tiene “emojis” habilitados y el código está embebido en el tema activo. ¡Ojo, no lo añade el tema sino el núcleo (core) de WordPress!

- Tiempo de carga del primer contenido: 2.8 segundos
- Tiempo de carga completa del contenido: 6.0 segundos
Con estos tiempos de carga cualquier usuario o visitante poco paciente ya se habrá ido antes de superar la barrera de carga del largets contentful paint que devuelve 3.5 segundos 😳
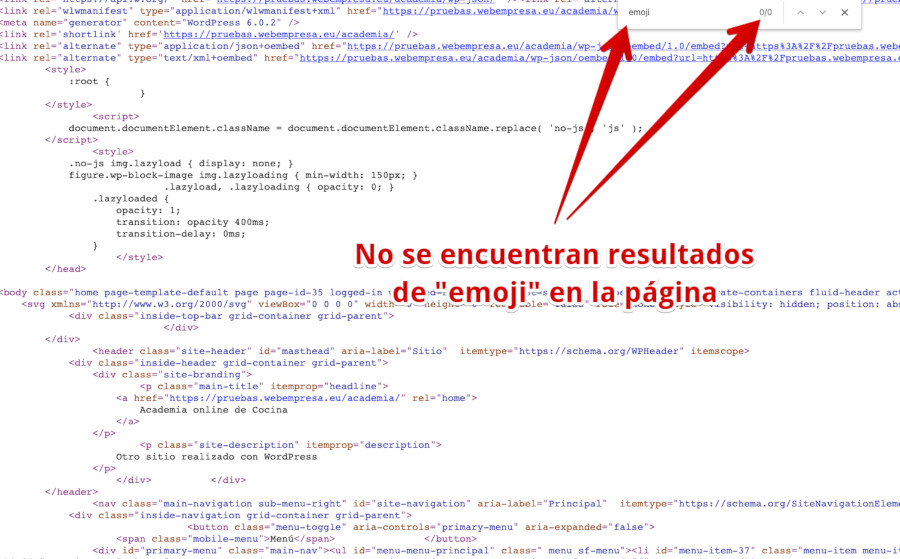
Si haces una búsqueda de “emoji” en el código fuente de tu tema, desde el frontal de la web, botón derecho del ratón, “Ver código fuente”, verás si aparecen referencias al script.

Solucionando el problema de carga de emojis con una función
Visto que los emojis añaden tiempo extra de carga a tu sitio, eso es irrefutable midas con lo que midas, veamos entonces cómo rebajar un poco esos tiempos de carga y de paso deshacernos de algo que no usaremos ¿o si? 🤔
Esto lo podemos hacer añadiendo una función en tu tema que elimine todo rastro de los emojis y estos dejen de cargar código innecesario.
¿Cómo desactivar los emojis en WordPress?
Hay 3 formas de añadir la función en tu tema:
- Desde el dashboard, Apariencia, Editor, editando el archivo functions.php (Funciones del tema) y añadiendo el código al final del archivo.
- Desde el Panel de Hosting (wePanel), Archivos > Administrador de Archivos, carpeta /wp-content/themes/</tu-tema-activo> editando el archivo functions.php con el “Editor de Código” y añadiendo el código al final del archivo.
- Por FTP, accediendo a la carpeta /wp-content/themes/
editando el archivo functions.php y añadiendo el código al final del archivo.
¿Qué código debes añadir?
Pues este que te pongo debajo, y que debo decir que lo encontré tiempo atrás en el Blog de Darío Balbontín @DarioBF al que sigo hace mucho y recomiendo que tu también sigas y consumas sus interesantes contenidos y te hagas adicto a sus estrenados podcast.
Pues eso, que encontré la función, probé su comportamiento desde la primera versión en la que WordPress.org decidió incorporar “emojis”, la 4.2, y me fue bien con ella y aquí sigo ¡usándola y recomendándola!
La función
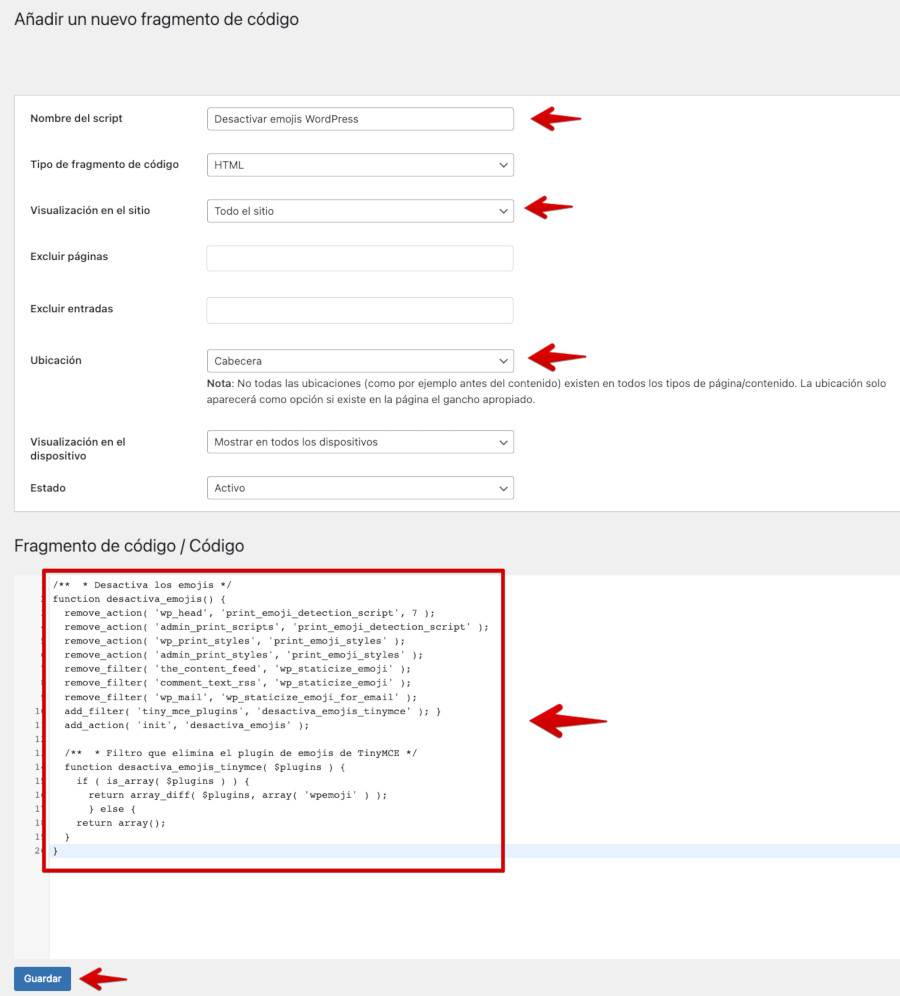
Se trata de un fragmento de código que puedes añadir al final del archivo functions.php aunque lo ideal es que lo añadas, de forma segura, desde algún plugin para “fragmentos de código” como Code Snippets o similar.
/** * Desactiva los emojis */
function desactiva_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'desactiva_emojis_tinymce' ); }
add_action( 'init', 'desactiva_emojis' );
/** * Filtro que elimina el plugin de emojis de TinyMCE */
function desactiva_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}En esta captura puedes ver mejor como queda integrada usando el plugin HCFM para WordPress.

Resultado de la desactivación
Si ya has añadido la función “anti-emojis”, por cualquiera de los 3 métodos recomendados, es hora de ver los resultados.
Recarga la página web, el comportamiento debería ser el habitual (salvo que hayas puesto mal la función y eso te dejará un error 500 en pantalla como evidencia) y haz clic con el botón derecho del ratón para ver el código fuente de la página.
Haz una búsqueda en el código fuente de la palabra “emoji” y verifica si devuelve resultados ¡no debería devolver ninguno!

Pues parece que algo ha mejorado lo carga, aunque ya sabes que en esto de las métricas influyen muchos factores, como el servidor de medición, y el momento de carga en el que realices la medición, por lo que hacer varias pruebas te ayudará a obtener un valor promedio fiable.
Pero vamos que esto en realidad iba de librarse de los Emojis y el script que carga si o si salvo que tu lo evites.
No olvides que es siempre muy importante realizar una copia de seguridad de tu web antes de toquetear functions.php no sea que la líes parda y luego me eches a mi la culpa 😛
Conclusiones
Desactivar emojis que cargan de forma nativa en sitios WordPress es un proceso bastante sencillo que se puede realizar de varias maneras.
El método manual, usando un “fragmento de código” y añadido al sitio con el plugin Code Snippets, por aquello de no tener que tocar el archivo functions.php y dejar inoperativo el sitio si nos equivocamos en el proceso, es el más recomendado, y si lo haces siguiendo los pasos no deberías tener problemas posteriores y de esta manera arañas unos segundos o milisegundos a la carga de tu página.
Al final de lo que se trata es de aplicar el principio de menos es más y desactivar o eliminar aquello que no se usa ni se necesita, despejar un poco el sitio y mejorar los tiempos de carga ¡Google te mirará con mejores ojitos! 🤗
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University