¿Eres consciente de toda la información que te puede dar un mapa de calor o heatmap de tu web?
A través de los datos de analítica web, podemos sacar conclusiones acerca del comportamiento general de los usuarios cuando navegan por nuestro sitio web, tomando cada página web como unidad básica de análisis.
Sin embargo, el alcance de análisis más detallados, sobre elementos o partes concretas de una página web, resulta bastante limitado y, muchas veces, sujeto a diversas interpretaciones, no siempre posibles de determinar o aislar del conjunto de datos.
Saber lo que hace el usuario mientras navega, adónde dirige su mirada, qué partes de la página llaman más su atención o cómo se mueve e interactúa a través de ésta, nos permite analizar cómo piensa y podemos utilizar esta información para mejorar la respuesta o estructura de nuestras páginas.
El clásico test de usuarios ofrece una solución para este tipo de análisis. Se reúne un determinado número de usuarios, se observan cómo interactúan mientras navegan por un sitio web, se les puede hacer rellenar un cuestionario y finalmente se analizan estas observaciones y respuestas.
Realizar este tipo de investigación requiere una importante inversión, tanto para reunir a un número suficiente de usuarios como para realizar los tests, recopilar la información y analizar los resultados.
Sin embargo, al estar en un ambiente extraño y sabiéndose observados, los usuarios pueden comportarse de forma diferente a cómo lo harían normalmente, desvirtuando los resultados.
A continuación, veremos una técnica, los mapas de calor web, o heatmaps, para analizar cómo navegan y el comportamiento de los usuarios en su entorno natural sin que se percaten siquiera.
Así, obtendremos resultados más fiables y con bastante menos inversión, fundamentalmente para el análisis de los datos recopilados.
Tabla de contenidos
- 1 ¿Qué es un mapa de calor o heatmap?
- 2 ¿Cómo se hace un mapa de calor?
- 3 ¿Qué tipos de mapas de calor o heatmap existen?
- 4 ¿Para qué sirven los mapas de calor?
- 5 Elementos pasivos que atraen clics
- 6 Elementos activos que NO atraen clics
- 7 Los usuarios dejan de leer la página/post antes del final
- 8 Optimizar estructura y contenido de la portada o una landing page
- 9 ¿Cómo puedo instalarlos e implementarlos en mi web en WordPress?
¿Qué es un mapa de calor o heatmap?
A través de una representación visual basada en un código de colores de fácil lectura e intepretación, el mapa de calor web de una página muestra qué elementos o áreas de ésta presentan más interés e interacción para el usuario.
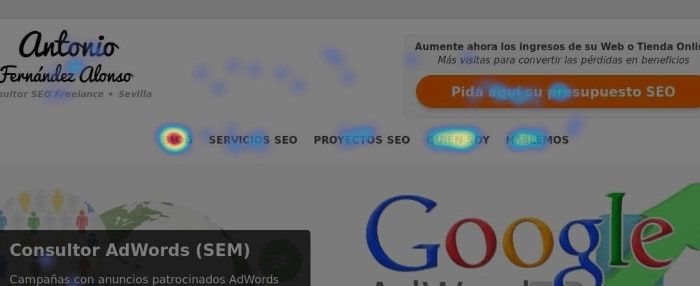
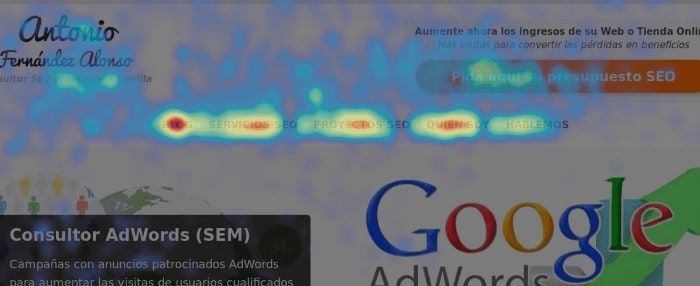
Por ejemplo, la siguiente imagen muestra la portada de un sitio web en que se puede observar que los elementos que más atraen la atención de los usuarios son las opciones del menú de navegación (lo cual no es una sorpresa) y, en menor medida, el logo y el botón de contacto:
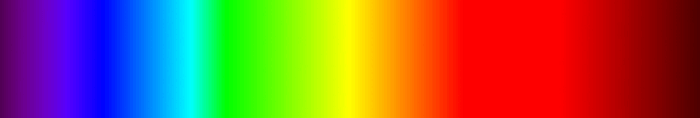
El código de colores para interpretar estos mapas de calor se puede considerar estandarizado entre las distintas herramientas disponibles para confeccionarlos, siguiendo un esquema similar al de los colores del arco iris:
En donde la parte izquierda, corresponde a las zonas más “frías” o que producen menos interés o interacción entre los usuarios, y la parte derecha muestra las áreas más “calientes”, donde se concentran la mayor parte de las interacciones de los usuarios.
Cuando un elemento o área de la página no presenta ninguna interacción o resulta ser mínima con respecto a otros elementos o áreas, no se codifica con ningún color (es decir, se muestra tal como está en la página), con el fin de no complicar la interpretación del heatmap.
Si volvemos a la imagen anterior del mapa de calor, a primera vista puede parecer que no aporta nada.
Nos dice algo que ya intuimos, o suponemos, fácilmente: el menú y los botones atraen el principal interés de los usuarios.
Pero imaginemos que hubiéramos obtenido el siguiente mapa de calor web:
Aquí vemos que varias opciones de menú presentan mucho menos interés que el resto.
Observar este comportamiento de los usuarios puede llevarnos a reconsiderar la estructura de navegación de nuestro sitio web o la nomenclatura del menú.
Más adelante veremos éste y otros ejemplos de problemas o situaciones que se pueden detectar con un mapa de calor y qué soluciones podemos abordar para mejorar la respuesta de nuestra página y conseguir mayor interacción por parte del usuario.
¿Cómo se hace un mapa de calor?
La generación de mapas de calor web se basa en técnicas de seguimiento del ojo (“eye tracking”), en las que se utilizan diversos instrumentos para, literalmente, detectar hacia qué elemento o área de una página está mirando un usuario, cómo se mueven sus ojos a través de ésta y dónde se detiene para mirar con más deteniminento.
Aunque una técnica muy útil, el eye tracking presenta dos inconvenientes:
- Requiere una tecnología muy costosa, no disponible en los dispositivos de los usuarios domésticos.
- Requiere una participación consciente de los usuarios; es decir, saben que son observados y, como hemos dicho, esto puede afectar a su comportamiento.
Los heatmaps suplen estos inconvenientes utilizando una tecnología disponible en todos los ordenadores: el ratón.
La premisa de partida de los mapas de calor es que, cuando el usuario navega y se mueve a través de una página, el movimiento del cursor del ratón coincide, con un alto grado de precisión, con el movimiento de sus ojos.
Así, para generar los mapas de calor web se utilizan las siguientes técnicas:
- Seguimiento del movimiento del cursor del ratón a través de la página.
- Detección de la posición en la página donde el usuario hace click y, por tanto, del elemento que está pinchando.
- Seguimiento del desplazamiento (“scroll”) vertical de la página.
De esta forma, se puede determinar qué partes llaman más la atención al usuario, dónde hace click o en qué zona de la página permanece más tiempo, generando el correspondiente código de colores del mapa de calor.
Ahora bien, para que la información recopilada sea fiable y represente un patrón de comportamiento de los usuarios, debemos recoger un número significativo de datos; no basta con analizar la navegación de un pequeño número de usuarios.
Por término general, se considera que se puede empezar a identificar un patrón fiable de comportamiento a partir de las 2.000-3.000 visitas aunque un número mayor reforzará la certeza de nuestro análisis.
¿Qué tipos de mapas de calor o heatmap existen?
Hemos mencionado tres técnicas distintas utilizadas para generar mapas de calor web. Cada una de ellas generará, a su vez, un mapa de calor distinto, que deberá ser analizado e interpretado en función de la técnica utilizada.
De hecho, no será raro que para interpretar correctamente un esquema determinado de comportamiento necesitemos analizar al menos dos de los mapas de calor; habitualmente, el del movimiento del ratón y el de los clics.
Para cada tipo de mapa de calor se utiliza el mismo código de colores; lo único que varía es la interpretación de su significado, acorde a la técnica utilizada en el mapa.
Además, no es necesario hacer tres recogidas de datos separadas para confeccionar cada tipo de mapa. Dado que son tres acciones claramente diferenciables (clic, movimiento y scroll), durante una sola etapa se pueden recopilar los datos específicos para cada tipo.
1. Mapa de clics de ratón
Este mapa recoge los puntos de la página web donde los usuarios han hecho clic con el ratón.
Es importante tener en cuenta que no solo recoge elementos activos, como enlaces o botones, sino también elementos pasivos, como imágenes o texto sin enlaces.
Dado que corresponde a una acción muy concreta e identificable, que requiere un acto consciente por parte del usuario (hacer clic), la información presentada en estos mapas es muy fiable, salvo error inconsciente del usuario que, como tal, será poco frecuente y aleatorio.
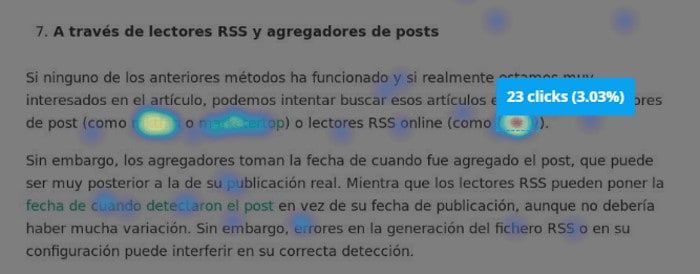
La siguiente imagen muestra una representación típica de un mapa de clics, donde los enlaces acumulan los colores más calientes y en los que podemos consultar el número exacto realizados en ellos:

En principio, dada su escasa relevancia y la uniformidad del color, no debemos darle importancia y puede ser indicativo de que no se han hecho todavía suficientes recopilaciones de datos (para la confección de este mapa se tuvieron en cuenta 2.000 visitas).
2. Mapa de movimiento de ratón
Recoge el cambio de posición del ratón, registrando tanto cuando está en movimiento como cuando está parado.
De esta forma, se tiene una referencia de las áreas de la página web que atraen o son de interés del usuario, reflejándose en el mapa con el correspondiente código de color.
La siguiente imagen muestra el mapa de movimientos correspondiente al mapa de clics del punto anterior:
Como se puede ver, hay mayor presencia de color a lo largo del texto, que representa que un número significativo de usuarios colocan el cursor del ratón cerca de la zona de lectura, y con mayor intensidad coincidiendo con los enlaces, lo cual tiene sentido pues ahí se concentrarán muchos movimientos.
En este tipo de mapas, se presupone que la mirada del usuario sigue el mismo trayecto que el cursor del ratón y que, cuando su mirada está focalizada en alguna parte de la página, el cursor está también alrededor de esa zona.
Sin embargo, esto no es nececesariamente cierto, ni siquiera en un porcentaje significativo de los casos, al menos en la actualidad, tal como señalan diversos expertos en usabilidad.
Aunque a este respecto casi siempre se menciona un estudio de la Carnegie Mellon University, que asegura una correlación del 84% entre el movimiento del ojo y del cursor del ratón, dicho estudio es del año 2.001 y ha habido muchos cambios tecnológicos desde entonces.
Por ejemplo, en aquella época prácticamente no se usaban portátiles, mientras que hoy en día tienen una cuota mucho más elevada.
En un ordenador de sobremesa, puede haber correlación entre el ratón y el ojo, pero la utilización del trackpad de un portátil no es igual que un ratón.
Por otro lado, haciendo un poco de abogado del diablo: si los mapas de calor web fueran tan eficaces y fiables, ¿por qué se siguen haciendo investigaciones de “eye tracking”, mucho más costosas, si se pudieran sustituir por los mapas?
En cualquier caso, esto no significa que debamos desestimar este tipo de mapas, sino que debemos conocer sus limitaciones y analizar sus datos conjuntamente con otras fuentes de datos, como puede ser el mapa de clics o la analítica web.
3. Mapas de desplazamiento vertical (“scroll”)
Cuando un usuario accede a una página web, tiene una primera visión de su contenido “above the fold”; es decir, la parte superior de la página que es visible directamente en pantalla sin ninguna interacción del usuario.
Por tanto, tenemos claro qué contenidos siempre verán los usuarios, pero, ¿hasta dónde llegan del resto de la página?
El mapa de desplazamiento nos lo muestra, con una distribución muy característica, con mayor índice de visitas en la parte superior, que va disminuyendo a medida que se desciende por la página:
¿Para qué sirven los mapas de calor?
Ya hemos adelantado cuál es el propósito de los mapas de calor web: analizar el comportamiento de los usuarios al navegar por nuestras páginas y, en base a los resultados, mejorar algún aspecto de éstas.
Veamos a continuación casos concretos para los que podemos utilizar los mapas de calor web y qué acciones podemos llevar a cabo para solucionar algún problema que hayamos detectado.
A la hora de realizar estos cambios, dado que la mayoría de las veces la interpretación de los mapas es subjetiva y que nunca se puede estar seguro del beneficio de un cambio, es recomendable hacer Tests A/B siempre que sea posible.
De esta forma, en caso de que el cambio realizado no fuese positivo, habremos minimizado el impacto de las pérdidas que pudiera provocar.
Opciones de menú que tienen pocos clics
Al principio del artículo vimos este caso, con este mapa de clics:
De un menú con cinco opciones, dos de ellas son mucho menos usadas que el resto. Si miramos el mapa de movimientos, observamos lo siguiente:

¿Por qué?
Al tratarse de opciones de menú, deberíamos valorar alguna de las siguientes posibilidades:
- El texto del enlace confunde al usuario que, cuando expande el menú, no encuentra la información que esperaba.
- El usuario no distingue la diferencia entre uno y otro enlace, y los clics se reparten aleatoriamente entre ambos.
- Los menús desplegables absorben gran parte de los clics. Los datos de la analítica web nos pueden ayudar para identificar este caso.
Una vez identificada la causa concreta, la solución pasa por implementar la solución (por ejemplo, fusionando las dos opciones en una sola) y realizar un Test A/B para comparar ambas implementaciones.
Elementos pasivos que atraen clics
Suelen ocurrir, sobre todo con imágenes y banners, que los usuarios clican sobre un elemento pasivo, esperando que sea un enlace que les lleve a alguna parte.
Identificar este tipo de acciones es importante porque nos puede permite encontrar oportunidades, ya sea para generar nuevos contenidos que mantengan a los usuarios en nuestra web o para llevarlos a otras páginas de nuestro sitio.
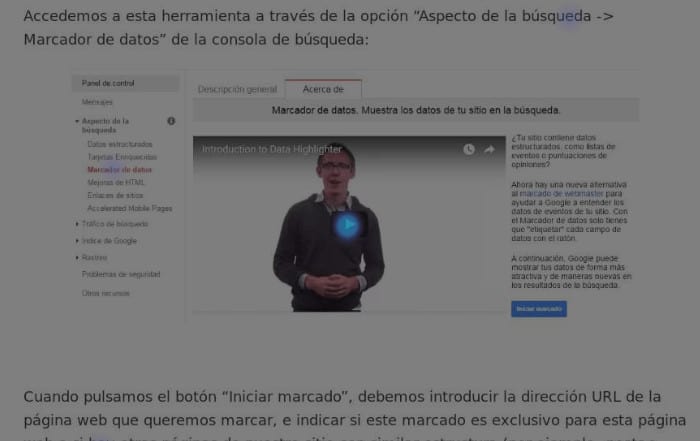
Por ejemplo, en el siguiente mapa de clics se puede ver como un número significativo de usuarios han pinchado en el icono de reproducción del vídeo incluido en un pantallazo de la consola de búsqueda de Google:

En este caso, la solución podría ser alguna de las siguientes:
- Si en nuestro sitio web tenemos algún post que trate sobre el contenido que representa la imagen, poner un enlace hasta él. De esta forma, además de atender al usuario, reforzamos la estructura interna de enlaces.
- Poner un enlace que lleve a la sección de la consola de búsqueda que se muestra en la imagen. Aunque perdamos al usuario, que se va a otra página, no habrá quedado frustrado por pinchar en un elemento pasivo.
Elementos activos que NO atraen clics
También puede darse el caso contrario: botones, imágenes o banners que tienen enlaces pero que apenas son pinchados por los usuarios, comparados con otros enlaces cercanos en la página web.
La razón por la que un usuario no pinche en un elemento activo pueden ser varias:
- No lo identifica como elemento activo y, por tanto, ni siquiera intenta pinchar en él.
- Ese elemento no le llama la atención, ya sea porque sea poco atractivo o porque hay otros elementos alrededor más llamativos que le distraen.
- El mensaje del elemento activo no es suficientemente motivador como para incitarle a pinchar en él.
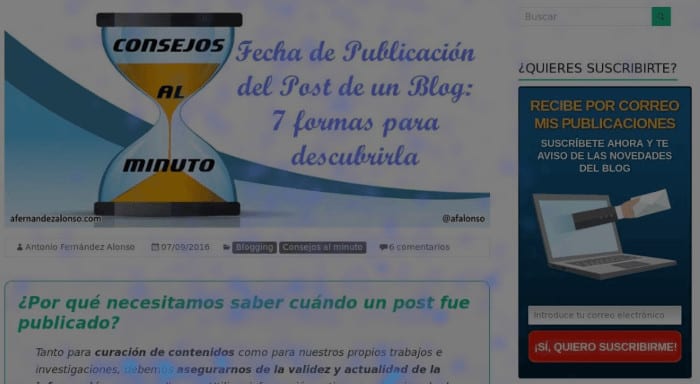
En el siguiente mapa de clics vemos que el banner de suscripción a un boletín apenas tiene clics:
Para intentar encontrar la causa, en el mapa de movimientos también observamos que apenas hay movimientos del ratón sobre dicho banner, aunque sí que hay bastante movimiento a su alrededor:

- Está colocado junto a la imagen de cabecera y cuadro-resumen del post. Tiene sentido que si el usuario llega a esta página, tiene más interés en el contenido que en cualquier banner.
- Su diseño tiene un color principal neutro y apagado que no destaca ni resalta su capacidad de llamada a la acción.
En este caso, la mejor opción podría ser colocar el banner y formulario de suscripción en una posición más adelantada de la página, dado que el usuario ya ha leído una parte de él y, posiblemente, se sienta más motivado de suscribirse si el contenido del post está siendo de su gusto.
Los usuarios dejan de leer la página/post antes del final
Los mapas de desplazamiento tienen una disposición de colores muy característica, con mayor actividad al principio que se va reduciendo a medida que avanzamos por la página.
La primera consecuencia de este comportamiento es que debemos procurar poner el contenido más relevante e importante al principio, pero los mapas de calor web pueden mostrar una pérdida súbita de interés por parte de los usuarios.
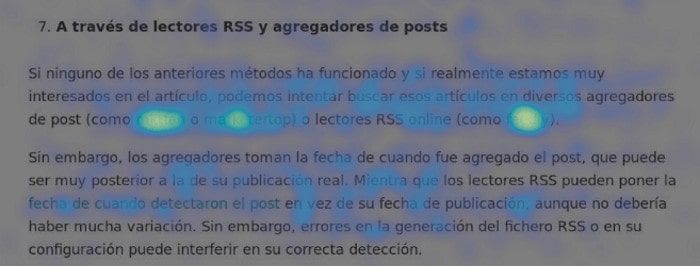
En el siguiente mapa de movimientos, se puede ver que los usuarios muestran mucha actividad antes del banner, pero qué desaparece casi inmediatamente después de éste:
Al ver el mapa de desplazamiento, también observamos como esa zona coincide con un cambio de color:

Para resolverlo, disponemos de varias opciones:
- Quitar completamente ese banner, con lo que se garantiza la continuidad visual del contenido de texto.
- Colocar un banner de menos altura, de forma que los usuarios vean que después aún sigue habiendo contenido.
En general, hay que tener cuidado con la colocación de banners dentro del texto, pues puede provocar este efecto.
Optimizar estructura y contenido de la portada o una landing page
Posiblemente, la aplicación más importante y frecuente de los mapas de calor sea la optimización de la portada y las landing page para mejorar el índice de conversión, guiando a los usuarios para que encuentre lo que están buscando y por lo que han llegado a nuestra página.
Pueden ser muchas las razones por las que un usuario no complete una conversión; algunas de las más relevantes son:
- Los productos/servicios no son lo que esperaba, lo cual podría apuntar a un posicionamiento orgánico inadecuado que habría que analizar aparte.
- No entiende claramente el alcance de los productos/servicios que se le ofrecen en la página.
- La página dispone de varias opciones para elegir pero no tiene claro cuál es la mejor para él.
- El proceso de conversión incluye un formulario de contacto, pero los usuarios se detienen a la hora de rellenar algún campo.
- El usuario no tiene claro qué debe hacer para continuar y completar la conversión.
Normalmente, habrá que analizar tanto el mapa de clics y de movimientos para comprender porqué está fallando el proceso de conversión o dónde se encuentra el principal obstáculo, conjuntamente con los datos de analítica web, que pueden aportar mucha información clarificadora al respecto.
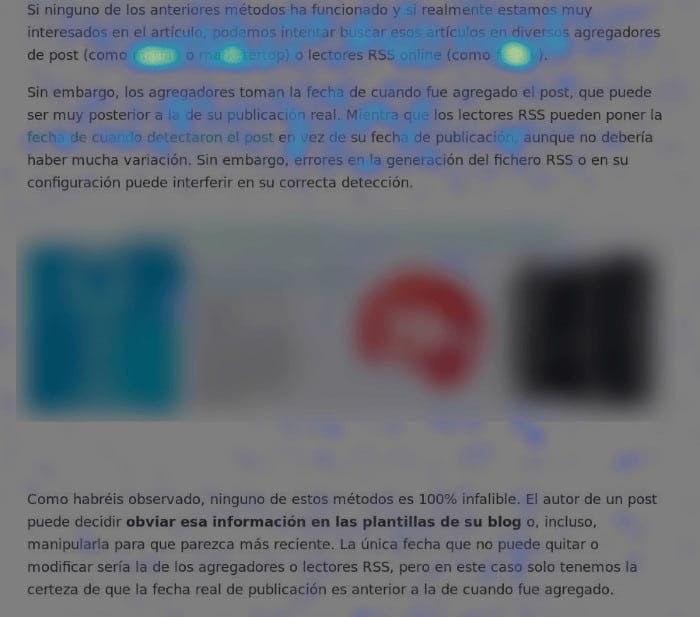
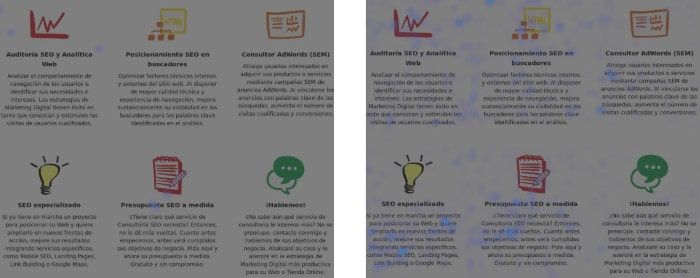
La siguiente imagen muestra el mapa de clics (izquierda) y de movimientos (derecha) de la portada de un sitio web que ofrece diversos servicios. Como se puede ver, hay bastante movimiento de ratón en la mayoría de los servicios; sin embargo, el número de clics apenas es relevante e incluso nulo:
Cabe señalar que, para este ejemplo, se han recogido más de 3.000 visitas y el porcentaje de clics en cualquiera de los servicios ofertados en esta página apenas llega al 0,3%. Definitivamente, algo está dificultando que los usuarios se sientan incitados a pinchar en ellos.
A la vista de la página, puede ser varios los factores que estén provocando esta situación:
- No hay un elemento activo (enlace o botón) claramente identificable que indique al usuario donde pinchar. El icono y titular de cada servicio tienen un enlace, pero el usuario no tiene porqué ser consciente de ello.
- Texto largo y reducido tamaño, dificulta que el usuario lo lea, que debe detenerse y esforzarse un rato para comprenderlo.
- Elevada diversificación de servicios, que puede confundir al usuario que no tenga mucho conocimiento en este tipo de servicios.
- Textos e imágenes están dispuestos en un formato muy compacto, con pocos espacios en blanco, dando un aspecto sobrecargado a la página que puede desmotivar al usuario para continuar leyendo.
Por último, se puede observar que el diseño de esta página no sigue las tendencias actuales de diseño y estructura de portadas, con textos muy cortos, gran tamaño y mensajes muy impactantes, e imágenes grandes, frescas y llamativas.
Por tanto, más que cambiar los factores que hemos detectado, habría que plantearse rediseñar esta página y teniendo en cuenta dichos factores.
¿Cómo puedo instalarlos e implementarlos en mi web en WordPress?
Ahora que sabemos qué son los mapas de calor web, qué tipos hay, cómo interpretarlos y para qué podemos utilizarlos, llega el momento de instalarlos y utilizarlos en nuestro sitio web en WordPress.
Para ello, podemos optar por hacerlo de las dos formas siguientes:
- Instalando un plugin en WordPress, que recopila la información y permite gestionar gran parte de los mapas de calor desde el panel de control de wordPress. El más conocido es SumoMe, que incluye una herramienta de generación y gestión de mapas de calor:
- Utilizando un servicio web externo. En este caso, hay que copiar un código (“script”) dentro de nuestro sitio web y toda la administración, configuración y gestión de los mapas de calor web se realiza en el sitio web del proveedor. En este apartado estarían Heatmap.me o HotJar:
Conclusiones
Normalmente, los servicios web externos también proporcionan un plugin para incluir automáticamente el script necesario, pero que no permite realizar ninguna otra gestión con los mapas de calor.
En general, los servicios externos son muchos más avanzados que los plugins.
De hecho, es la solución más recomendable, puesto que un plugin consume recursos de nuestro servidor de alojamiento que, en caso de un número alto de visitas, puede afectar a su rendimiento.
La mayoría de estos servicios ofrecen un plan de mapas de calor web gratis, limitado a un número máximo de visitas.
Normalmente, 1.000 visitas, que en muchos casos no son suficientes para hacer una análisis adecuado, siendo recomendable recopilar información de al menos 2.000 visitas.
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.