
Como en cualquier negocio (físico, online o mixto), la gestión de los impuestos puede parecer complicado al principio, pero gracias a WooCommerce podrás realizar esta tarea de forma sencilla y menos tediosa 🙂
Aprende a configurar impuestos WooCommerce para que tu tienda cumpla fiscalmente y se apliquen en función del país o región específica, principalmente en la Unión Europea.
Pero ¿qué son los impuestos en WooCommerce?, pues se trata de cargos adicionales aplicados a los precios de los productos y servicios vendidos en una tienda en línea que utiliza el carrito de compras WooCommerce en una instalación de WordPress.
Estos impuestos pueden incluir impuestos nacionales, estatales, regionales o locales y se configuran por quien administra dicha tienda para que se apliquen automáticamente en el momento de la compra. La cantidad de impuestos aplicados puede variar en función de la ubicación del comprador y la legislación fiscal correspondiente.
Con WooCommerce puedes configurar los impuestos que apliquen a los productos de tu tienda online en WordPress y generar informes que podrás pasar a tu asesor/a fiscal o utilizar para gestionar tú y cumplir con Hacienda.
Tabla de contenidos
- 1 Activar impuestos y cálculos en WooCommerce
- 2 Configurar impuestos en WooCommerce
- 2.1 Añadir, modificar y eliminar una clase de impuestos
- 2.2 Añadir, modificar y eliminar impuestos en una clase
- 2.2.1 Añadir impuestos en WooCommerce
- 2.2.2 Configurar exención de IVA para Canarias, Ceuta y Melilla en WooCommerce
- 2.2.3 Modificar impuestos en WooCommerce
- 2.2.4 Eliminar impuestos en WooCommerce
- 2.2.5 Asociar impuestos a cada producto en WooCommerce
- 2.2.6 Asociar impuestos a un bloque de productos en WooCommerce
- 2.3 Vídeo de configuración de los impuestos en WooCommerce
- 3 Informes de impuestos en WooCommerce
- 4 Configurar impuestos de IVA reducido en WooCommerce
- 5 Configurar impuestos para vender en la Unión Europea
- 6 Conclusiones
Activar impuestos y cálculos en WooCommerce
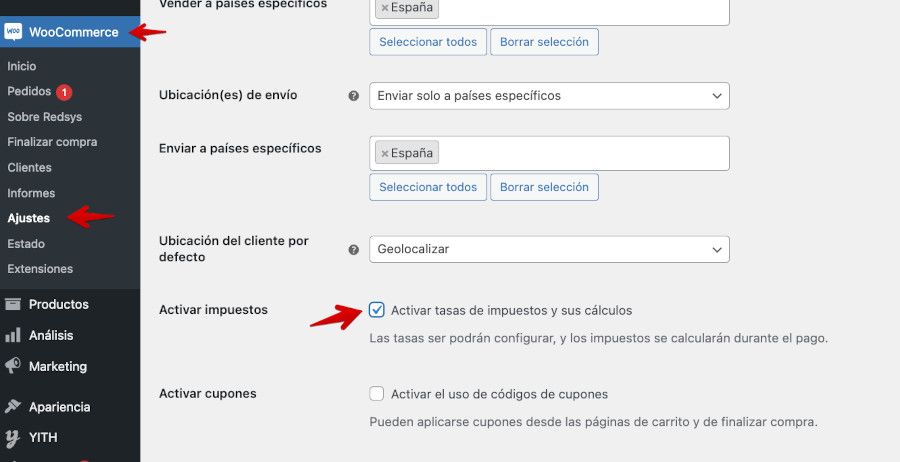
Como es lógico, lo primero que tienes que hacer es activar la opción de impuestos, que encontraras en:
WooCommerce Ajustes General Activar impuestos

Debes activar la opción de Activar impuestos: Activar tasas de impuestos y sus cálculos.
Con esto ya le estás diciendo a WooCommerce que quieres usar impuestos en tu tienda online.
Configurar impuestos en WooCommerce
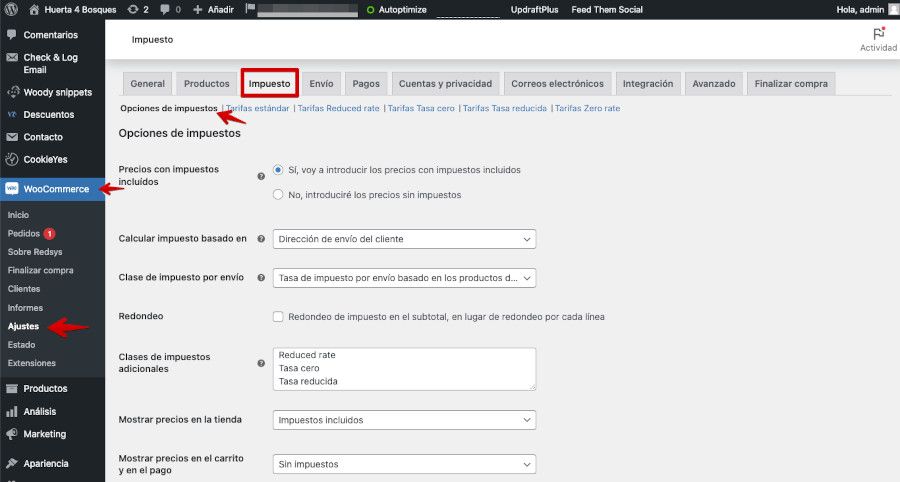
Para configurar los impuestos en WooCommerce debes ir a los ajustes de WooCommerce en el menú:
WooCommerce Ajustes Impuesto Opciones de impuestos

En este apartado puedes configurar las opciones generales, que son las siguientes:
- Precios con impuestos incluídos: aquí le dirás a WooCommerce si los precios que irás poniendo a los productos son con impuestos incluidos o no.
- Calcular impuesto basado en: debes elegir si el cálculo del IVA se hará en función del país donde tengas la tienda (Dirección principal del negocio), o en función de la dirección del cliente, ya sea de envío (Dirección de envío del cliente) o de facturación (Dirección de pedido del cliente).
Te muestro las opciones con más detalle:
○ Dirección de pedido del cliente: Es la opción recomendada para que, de esta forma, te asegures de que los impuestos se calculen con base en los datos de facturación del cliente.
○ Dirección de envío del cliente. Si seleccionas esta opción y el cliente marca en la página de pago la opción de «Enviar a otra dirección», WooCommerce calculará los impuestos basándose en la dirección de envío y no la de facturación (si el cliente no envía a otra dirección, se toman por defecto los datos de facturación).
El problema que puede tener esta opción es que muchos plugins de facturas te van a mostrar dos direcciones de cliente diferentes (una de envío y otra de facturación) y los impuestos de la factura no van a coincidir con los datos de facturación, lo cual puede acarrear problemas con Hacienda.
○ Dirección principal del negocio. Con esta opción seleccionada WooCommerce tomará siempre la dirección física de tu tienda (la que tienes configurada en WooCommerce ➜ Ajustes ➜ General ➜ Ubicación principal). Solo tiene sentido seleccionarla cuando solo vendes a clientes de tu misma comunidad.
- Clase de impuesto por envío: por defecto viene la opción marcada Tasa de impuestos de envío basado en los productos del carrito y es el que seguramente quieras dejar seleccionada, pues será aplicable de la misma forma al cliente final.
Pero también puedes establecer directamente un tipo, como el Estándar o cualquiera de los que establezcas más adelante.
- Redondeo: marcando esta opción, el redondeo de los decimales se hará en el subtotal del carrito en lugar de hacerse por cada línea de producto.
Es recomendable dejarlo marcado, ya que de esta forma primero suma todo y luego redondea al final de todo, que siempre es más exacto, pues conserva todos los decimales del IVA hasta el cálculo final.
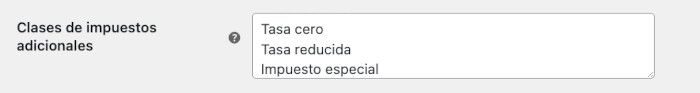
- Clases de impuestos adicionales: aquí puedes añadir varios tipos de impuestos o IVA. Aunque generalmente será suficiente con la clase Estándar que viene por defecto, en algunos casos tendremos otros impuestos o versiones reducidas del mismo.
Por ejemplo, para ciertos artículos o direcciones de entrega, el IVA es del 4% o del 10% en lugar del 21%.
- Mostrar precios en la tienda: aquí debes indicar cómo quieres que se muestren los precios en la página de listado de productos y en las fichas de producto: sin impuestos o con impuestos incluidos. Es recomendable usar la opción «IVA incluido» para así asegurarte de que el cliente ve siempre el precio final del producto.
- Mostrar precios en el carrito y en el pago: aquí debes indicar cómo quieres que se muestren los precios en el carrito y en el paso del pago: sin impuestos o con impuestos incluidos.
- Sufijo a mostrar en el precio: aquí debes poner el texto que quieres que se muestre detrás del precio del producto. Si vas a mostrar los precios de los productos con el IVA incluido puedes poner el sufijo: IVA Inc., o Impuestos incluidos (o lo que quieras).
- Visualización del total de impuestos: puedes escoger entre mostrar el IVA detallado por tipos, o como un total único. Tienes 2 opciones, «Como un total único» o «Detallado». Si aquí seleccionas la opción Detallado, si trabajas con diferentes tasas y clases de impuestos, se mostrará cada una de ellas en una línea diferente con el nombre de la tasa de impuesto que corresponda (muy importante para cumplir con Hacienda correctamente).
Añadir, modificar y eliminar una clase de impuestos
WooCommerce trae por defecto 3 clases o tipos de impuestos: Tarifas estándar, Reduced Rate Tarifas y Zero Rate Tarifas.
Si necesitas crear otros tipos de impuestos nuevos (una nueva clase de impuestos), puedes hacerlo desde los ajustes de WooCommerce (en el menú WooCommerce ➜ Ajustes) en la pestaña de Impuesto ➜ Opciones de Impuestos, añadiendo una nueva línea con el nombre de tu impuesto en la sección Clases de impuestos adicionales y después guardas los cambios.

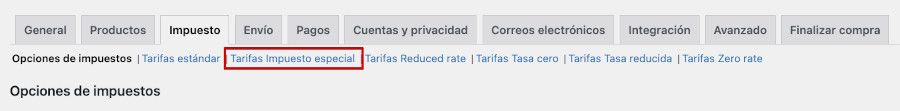
Cuando vuelvas a cargar la pestaña de Impuesto ya verás arriba el nuevo impuesto creado (en este ejemplo el Impuesto Especial).

Para eliminar una clase de impuestos, debes eliminarla (la línea donde está escrita) en el apartado de Clases de impuestos adicionales que está en la pestaña de Impuesto ➜ Opciones de Impuestos y guardar los cambios nuevamente.
Añadir, modificar y eliminar impuestos en una clase
Debes ir a los ajustes de WooCommerce en el menú WooCommerce ➜ Ajustes y luego acceder a la pestaña de Impuesto y seguidamente al apartado de la clase de impuesto deseada.
Añadir impuestos en WooCommerce
Para añadir un nuevo impuesto, debes hacer clic en el botón de Insertar fila.
Luego tienes que rellenar los campos citados a continuación:
- Código de país: A qué país vas a asignar el impuesto? En caso de aplicar a todos los países debes dejarlo en blanco.
El código de país se conforma de 2 letras en mayúsculas, a España le corresponde el código ES. Puedes ver los códigos de cada país en la columna Alpha-2-code de la tabla que puedes ver en esta entrada de la Wikipedia.
- Código de provincia: En este campo puedes agregar el código de la provincia. Son las dos últimas letras de la columna Code de la tabla que puedes ver en esta entrada de la Wikipedia. Déjalo en blanco para que se aplique a todas las provincias.
- Código Postal: Podemos especificar un impuesto para uno o más códigos postales. Déjalo en blanco para aplicar a todos los códigos postales. Se pueden especificar de las siguientes maneras:
○ Escribiendo los códigos postales en el campo separados por punto y comas ;.
○ Códigos postales con comodín *: Por ejemplo, 330* equivale a cualquier código postal que comience por 330 (33001, 33015, etc.)
○ Códigos postales con reglas de rangos: Por ejemplo, 33000/33100 equivale a cualquier código postal entre el 33000 y el 33100.
- Ciudad: Puedes especificar también los nombres de las ciudades separados por punto y coma ;. Déjalo en blanco para aplicar a todas las ciudades.
- Tarifa %: Porcentaje de impuestos a aplicar con 4 posiciones de decimales. Para el IVA normal será el 21%, el IVA reducido sería el 10%, el IVA superreducido sería el 4%, etc.
- Nombre del impuesto: Indicamos un nombre para que el usuario pueda identificarlo en la tienda.
- Prioridad: En caso de aplicar más de un impuesto al mismo producto en qué orden se aplicarán. La prioridad con el número más bajo (1) es la que prevalece.
- Compuesto: Si activas esta casilla se aplicará el impuesto al producto antes de aplicar el resto de los impuestos.
- Envío: Aquí especificarás si aplica también el impuesto para los gastos de envío.
Además tienes dos botones para importar o exportar en un fichero .csv con los impuestos de esa clase:
- Importar CSV: Nos lleva a otro formulario para que podamos importar un fichero .CSV con impuestos.
- Exportar en formato CSV: Este botón nos permite descargar un fichero .CSV con los impuestos de la clase actual.
De esta forma, por ejemplo, si se actualizan los valores de IVA, podrás exportar tus impuestos, modificarlos en el fichero .CSV y luego importarlo para actualizarlos en bloque en tu WooCommerce.
A modo de ejemplo puedes ver cómo quedaría el nuevo impuesto en la clase Tarifas estándar (el IVA del 21% para España):

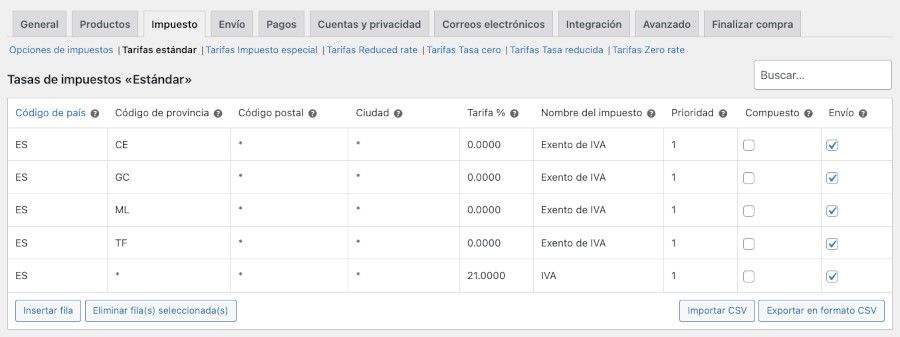
Configurar exención de IVA para Canarias, Ceuta y Melilla en WooCommerce
España tiene algunas regiones que están exentas de IVA como es el caso de Canarias, Melilla y Ceuta.
Estas regiones tienen otros impuestos, que el cliente abonará en aduanas, si tu tienda no se encuentra en alguna de estas regiones.
Por lo tanto, deberás (si vas a vender a clientes con domicilio en estas regiones) configurar estas excepciones de impuestos de la siguiente manera:

Debes insertar una fila para cada provincia. Los códigos de provincia que debes usar son:
- GC para Gran Canaria
- TF para Tenerife
- CE para Ceuta
- ML para Melilla
No debes utilizar códigos postales, porque entonces limitarías su aplicación solo a la capital de provincia o ciudad del código postal y no a toda la provincia, por lo que ese campo quedará marcado con un asterisco *.
A cada provincia le asignas la tarifa de 0.0000%.
En la última fila debes tener creado el IVA del 21% para el resto de las zonas (ya que se aplican por orden).
De esta forma, cuando la dirección de envío de un cliente pertenezca a Canarias, Ceuta o Melilla, su producto estará exento de IVA, y en caso contrario se aplica la última fila correspondiente al resto de las zonas, aplicando un 21% de IVA.
Modificar impuestos en WooCommerce
Si quieres modificar un impuesto, basta simplemente con pulsar en las celdas de la tabla que debes cambiar y modificar los valores.
Eliminar impuestos en WooCommerce
Para eliminar un impuesto, solo debes seleccionar la fila del mismo (cambiará el color de fondo de la línea a amarillo) y pulsar en el botón de Eliminar fila seleccionada (s).
Asociar impuestos a cada producto en WooCommerce
Cuando ya tengas configuradas las clases de impuestos y los impuestos que correspondan, podrás configurar en los productos la clase de impuestos que aplica para ellos.
Por defecto ya te aparecerá con la situación fiscal Imponible (se aplican impuestos a ese producto) y la clase de impuesto Estándar.
Para asociar cada producto a su clase de impuesto correspondiente debes hacerlo desde la ficha del producto (accediendo a editar el producto desde el menú de Productos ➜ Todos los productos).
Cuando estés editando la ficha del producto, ve al apartado de Datos del producto ➜ General y ahí selecciona, en el campo de Clase de impuesto la clase apropiada para este producto:

Recuerda que siempre debes guardar los cambios aplicados pulsando en el botón Actualizar en la ficha del producto una vez apliques el tipo de impuesto específico.
Asociar impuestos a un bloque de productos en WooCommerce
También puedes asignar en bloque una clase de impuesto a todos o algunos productos.
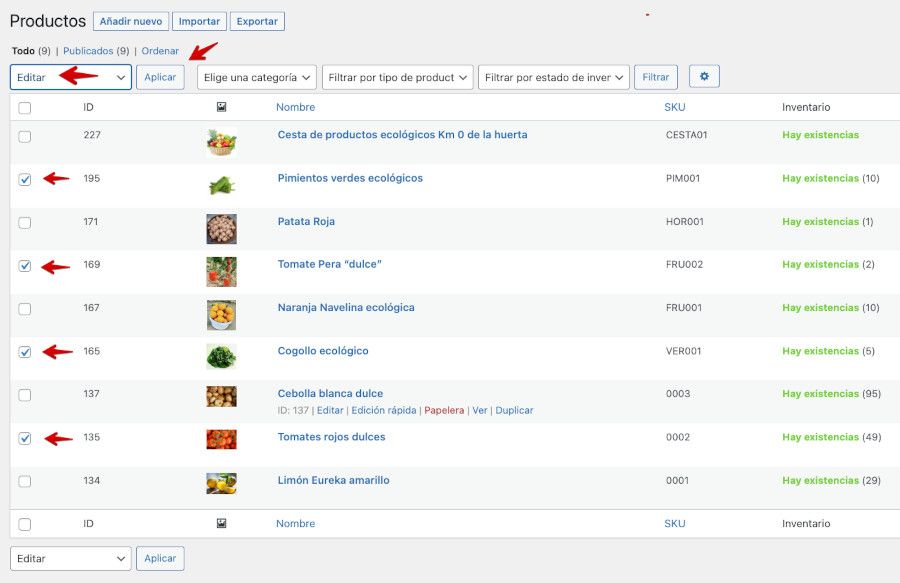
Para ello, ve a Productos ➜ Todos los productos y selecciona todos los productos para los que quieres asociar una clase de impuesto.
Puedes seleccionar todos, o solo algunos.
Una vez marcados, selecciona Editar en el desplegable de acciones en lote y pulsa en el botón de Aplicar.

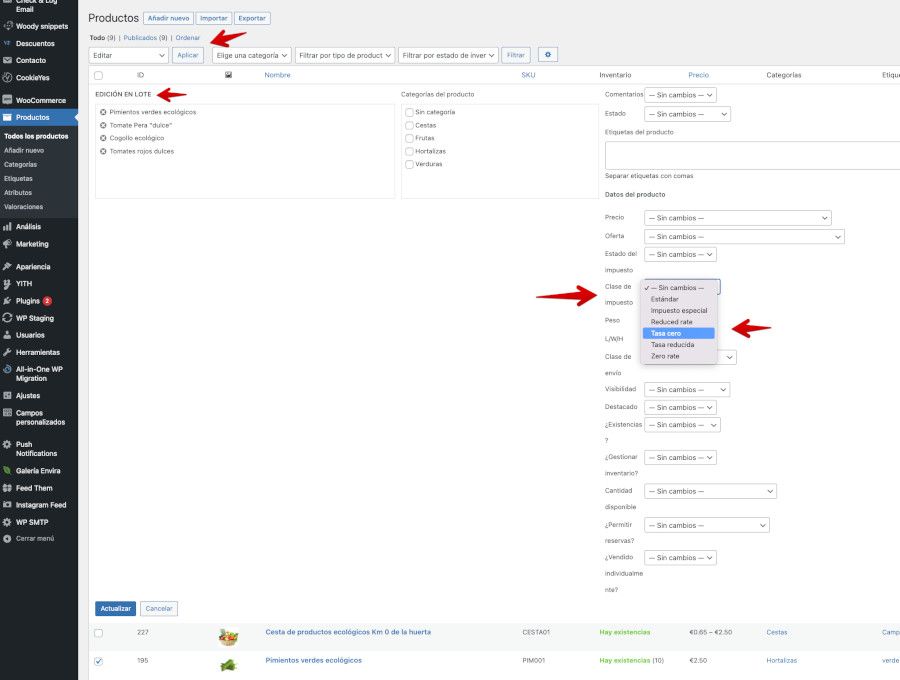
Se mostrarán una serie de campos para aplicar modificaciones en lote a todos los productos seleccionados. Ve al campo de Clase de impuesto en el apartado de Datos del producto, selecciona la clase a aplicar a todos esos productos en el desplegable y luego guarda este cambio pulsando el botón de Actualizar.

Vídeo de configuración de los impuestos en WooCommerce
Dentro de nuestro curso de creación de una tienda con WooCommerce tenemos el siguiente videotutorial de configuración de impuestos en WooCommerce, que puedes consultar para ver cómo se llevan a cabo este tipo de ajustes.
Informes de impuestos en WooCommerce
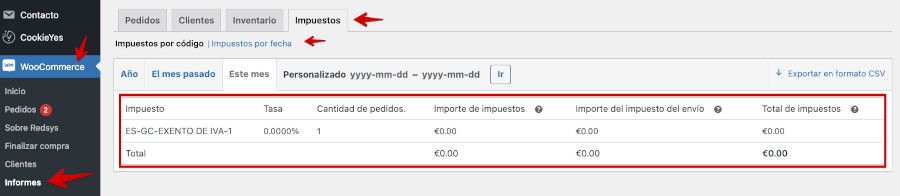
Los informes de impuestos se encuentran en el menú de WooCommerce ➜ Informes dentro de la pestaña Impuestos.

Como puedes ver, hay dos tipos informes:
- Impuestos por código (o sea, por tipo de impuesto).
- Impuestos por fecha.
Puedes ver que ambos es posible filtrarlos por fecha, según las siguientes opciones:
- Año: Lo que va de año hasta hoy. Es decir, desde el 1 de enero de este año hasta el día de hoy.
- Mes pasado: No necesita más aclaración, ¿verdad?
- Este mes: Lo que va de mes hasta hoy. O sea, desde el día 1 de este mes hasta hoy.
- Personalizado: Nos deja elegir un período de fechas personalizado. Le indicas la fecha de inicio y final, haces clic en el botón Ir. Te mostrará los resultados de ese período seleccionado.
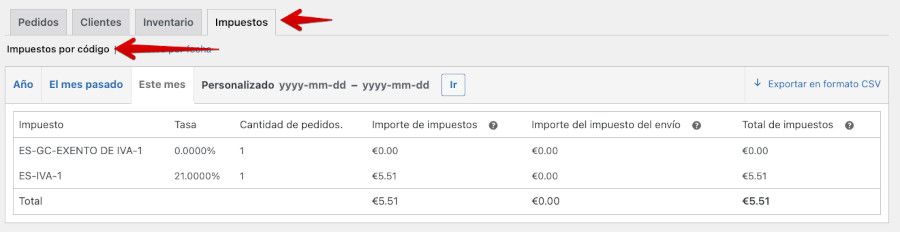
Informes de impuestos por código
Es la primera opción que se muestra, y suele estar seleccionada por defecto.
En este apartado verás los resultados agrupados por cada tipo de IVA (en España), o sea, de tasa impositiva.

En la imagen de ejemplo anterior, ves que hay productos con impuestos aplicados y otros exentos de impuestos por razones geográficas o especificidades fiscales.
- Verás los siguientes datos acumulados del intervalo de fechas seleccionado (de lo que va de este año, mes anterior, lo que llevamos de este mes o del periodo que hayamos seleccionado):
Impuesto: Código del impuesto (IVA, IVA reducido, IGIC, etc.).
Tasa: Porcentaje correspondiente a ese impuesto.
Número de pedidos: Total de pedidos del periodo elegido. - Importe de impuestos: El total agregado de los impuestos de todos esos los pedidos.
Importe de la tasa de envío: El total agregado de los impuestos de los costes de envíos de los pedidos de ese periodo. - Total de impuestos: La suma de los impuestos, de los pedidos y de los portes.
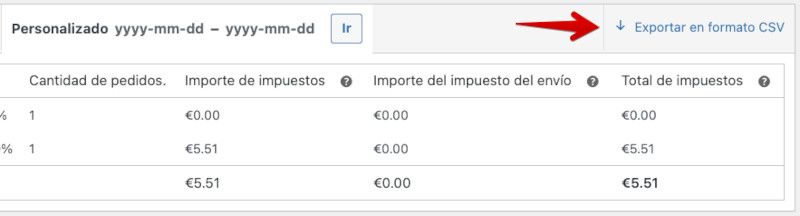
Para exportar el informe, haz clic en el botón de Exportar en formato CSV. De esta forma, puedes descargar a tu ordenador un archivo en formato CSV que luego es posible abrir o importar con cualquier hoja de cálculo, como Excel o Google Sheets.
Esto te facilita la tarea de hacer la gestión del IVA, ya que puedes pasarlo al gestor, o incluso para hacer tú los cálculos pertinentes.
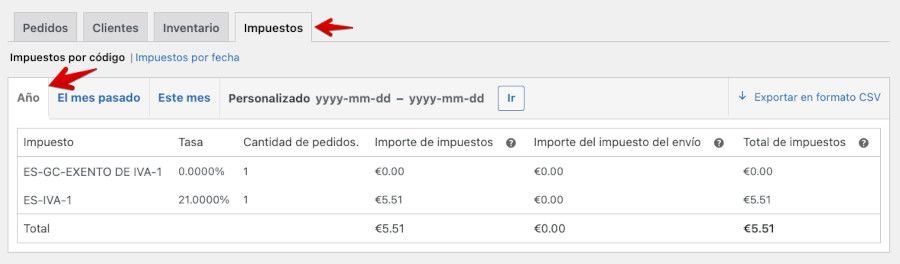
Informes de impuestos por fecha
En este apartado ves los resultados de impuestos agrupados (sumados), dentro del periodo seleccionado:
Si vas a la pestaña de Año verás los pedidos agrupados por mes.
En la imagen, ves que hay varios pedidos realizados en diferentes fechas o momentos.

En la pestaña Personalizado dependerá de si el periodo es del mismo mes (verás los pedidos por día) o de varios meses (verás los pedidos agrupados por mes).
Puedes consultar los siguientes datos acumulados del intervalo de fechas seleccionado (de lo que va de este año, mes anterior, lo que llevamos de este mes o del periodo que hayamos seleccionado):
- – Impuesto: Código del impuesto (IVA, IVA reducido, IGIC, etc.)
- – Tasa: Porcentaje correspondiente a ese impuesto.
- – Número de pedidos: Total de pedidos del período elegido.
- – Importe de impuestos: El total agregado de los impuestos de todos esos los pedidos.
- – Importe de la tasa de envío: El total agregado de los impuestos de los costes de envíos de los pedidos de ese período.
- – Total de impuestos: La suma de los impuestos, de los pedidos y de los portes.
Para exportar el informe, solo debes hacer clic en el botón de Exportar en formato CSV. De esta forma, podrás descargar a tu equipo un archivo CSV y luego abrirlo o importarlo en cualquier programa de hojas de cálculo, como Excel, Google Sheets o similar.

Esto te facilita la tarea de hacer y presentar los impuestos a Hacienda, ya que puedes pasarlo al gestor, o incluso para hacer tú los cálculos pertinentes.
Configurar impuestos de IVA reducido en WooCommerce
El tipo de impuesto reducido se aplica en casos específicos que están establecidos por la legislación fiscal de cada país. Este se utiliza para productos o servicios que se consideran de necesidad básica o para el bienestar de la sociedad, y se les aplica una tasa de impuesto más baja en comparación con otros productos o servicios.
Por ejemplo, en algunos países, los productos alimentarios básicos, la ropa y los productos farmacéuticos pueden estar sujetos a una tasa de impuesto reducido. Sin embargo, la lista de productos y servicios que se consideran elegibles para una tasa de impuesto reducido puede variar dependiendo del país y puede estar sujeta a cambios con el tiempo.
¿Cómo se configuran los impuestos de IVA reducido en WooCommerce?
- Accede a WooCommerce y ve a Ajustes.
- En la pestaña General activa la opción Activar impuestos (Si no la tenías activada).
- Ahora vete a la pestaña Impuesto, al apartado Clases de impuestos adicionales.
- Ponte en el último ítem de la lista que aparece y pulsar Enter para añadir una línea nueva.
- Escribe el nombre del tipo de impuesto, por ejemplo Impuesto de IVA reducido en la lista de opciones.
- Guarda los cambios haciendo clic en el botón Guardar los cambios.
- Ahora en el submenú de la pestaña Impuesto aparecerá el link del nuevo tipo de impuesto creado: Tarifas Impuesto de IVA reducido.
- Accede a dicha opción y haz clic en el botón Insertar fila.
- Completa la información de configuración del impuesto de IVA reducido, incluyendo la tasa de impuestos aplicable y el país o estado en el que se aplicará el impuesto.
- Guarda los cambios haciendo clic en el botón Guardar los cambios.
- Comprueba que el impuesto de IVA reducido está funcionando correctamente en el frontal de la tienda, y que los precios se ajustan por el impuesto de IVA reducido en el carrito y en la página de pago.
En la siguiente imagen puedes ver el proceso, que es bastante sencillo de llevar a cabo y podrás realizarlo para cada tipo de impuesto reducido que quieras aplicar a los diferentes países de la UE en los que vendas productos de la tienda y se les aplica este tipo de impuesto.

En España, un ejemplo de aplicación de un impuesto reducido es la tasa del 10% del impuesto sobre el valor añadido (IVA) para productos farmacéuticos. Esto significa que los productos farmacéuticos están sujetos a una tasa de impuesto más baja que la tasa general del 21% que se aplica a la mayoría de los productos y servicios.
Esta tasa reducida solo se aplica a productos farmacéuticos que se utilizan para fines medicinales y que están recetados por un médico. Además, la tasa reducida también puede ser aplicable a otros productos relacionados con la salud, como productos médicos y ortopédicos, siempre y cuando cumplan con los requisitos establecidos por la legislación fiscal española.
En tu caso tendrás que ver si algunos productos de tu tienda, de venta en Internet, para países de la UE se ven afectados por estas reducciones de impuestos y aplicárselos.
Configurar impuestos para vender en la Unión Europea
Siempre es recomendable configurar los impuestos en WooCommerce cuando se desea vender productos en la Unión Europea. La UE tiene una regulación fiscal común que se aplica a todos los países miembros, por lo que es importante cumplir con las leyes fiscales correspondientes.
Pasos para configurar los impuestos en WooCommerce para vender en la Unión Europea:
- Accede a WooCommerce y ve a Ajustes.
- En la pestaña General activa la opción Activar impuestos (Si no está activada).
- Ahora vete a la pestaña Impuesto, al apartado Clases de impuestos adicionales.
- Ponte en el último ítem de la lista que aparece y pulsar Enter para añadir una línea nueva.
- Escribe el nombre del tipo de impuesto, por ejemplo Impuesto de IVA reducido en la lista de opciones.
- Guarda los cambios haciendo clic en el botón Guardar los cambios.
- Ahora en el submenú de la pestaña Impuesto aparecerá el link del nuevo tipo de impuesto creado: Tarifas Impuesto de IVA reducido.
- Accede a dicha opción y haz clic en el botón Insertar fila.
- Completa la información de configuración del impuesto de IVA reducido, incluyendo la tasa de impuestos aplicable y el país o estado en el que se aplicará el impuesto.
- Guarda los cambios haciendo clic en el botón Guardar los cambios.
- Configura la ubicación de la tienda y la ubicación del envío. Esta información se utilizará para determinar la tasa de impuestos aplicable a cada pedido.
Por ejemplo, en la UE existe un impuesto sobre el valor añadido (IVA) que se aplica a la mayoría de los bienes y servicios vendidos. La tasa de IVA varía de país a país, pero suele oscilar entre el 15% y el 25%.
Por ejemplo, en Alemania, la tasa de IVA es del 19%, mientras que en España es del 21%. Es, pues, importante establecer la tasa de IVA correcta para cada país en el que se vendan productos y no aplicar tasas generalizadas que so se ajusten a las del país de destino de la venta.
En estos casos el IVA es recaudado por el vendedor y debe ser remitido a las autoridades fiscales correspondientes. Los vendedores en la UE también están obligados a incluir la tasa de IVA en los precios de sus productos y a emitir facturas que incluyan el IVA correspondiente.
Conclusiones
Como has podido ver en este tutorial, la configuración de los diferentes impuestos en tu WooCommerce y el manejo de los informes de impuestos es sencillo.
Además, si delegas la tarea de presentar los impuestos a tu gestor/asesor fiscal, podrás facilitarle los diferentes informes de forma fácil y clara.
Aunque para realizar este artículo he usado como ejemplo los impuestos de España (IVA), si tu tienda está en otro país diferente de España, lo explicado también puede servirte para configurar los impuestos de cualquier país.
Tip final: Desde la web de WooCommerce puedes descargar este fichero .csv para importar los impuestos de todos los países de Europa.
Eso sí, después de importarlo en tu WooCommerce, ten la precaución de revisar que las tasas estén actualizadas.
¿Te ha resultado útil este artículo?











