
Es más habitual de lo que imaginas el tener que lidiar con scripts (códigos) que te permitan añadir funcionalidades a WordPress, y que no siempre vienen empaquetados en un flamante plugin de los de Instalar y Activar.
En este artículo te explico ¿cómo añadir código en WordPress en el header o footer del tema?, algo que por lo general suele requerir que tengas que acceder a las carpetas del tema de tu web y editar determinados archivos para colocar esos scripts y que luego puedas completar otros procesos derivados de este.
En favor de los plugins que permiten añadir código en cabeceras y pies de temas, diré que muchos usuarios vienen de sectores que no tienen nada que ver con la programación o maquetación de WordPress, ¿por qué tienen que pelearse con archivos de PHP si no es su foco?
Te recomiendo seguir leyendo y aprender que esto de añadir scripts en WordPress se puede hacer con un plugin ¡y además que funcionen!
Pero mejor te comento el porqué de este aviso a continuación…
Tabla de contenidos
Casos de uso de scripts en WordPress
Son muchas las situaciones que me vienen a la cabeza en las que es necesario editar archivos del tema de WordPress que está activo, para añadir códigos de diversa índole y de esta forma extender funcionalidades o conectar con servicios externos.
Te cito algunos de los casos típicos que justifican tener que editar archivos como header.php o footer.php para añadir scripts.
- Insertar un código de seguimiento de una campaña de Google Ads.
- Insertar código de seguimiento para Google Analytics.
- Añadir código de validación de dominio de MailChimp, Acumbamail, Mailrelay, etc.
- Añadir código de validación de dominio de Google Analytics.
- Añadir CSS personalizado en WordPress, en cabecera o pies de página.
- Insertar el código de Facebook Pixel en WordPress.
- Añadir código HTML o JavaScript.
- Y un largo etcétera…
Al final de lo que se trata es que puedas añadir código facilitado por ciertos servicios externos en tu web sin tener que pelearte con archivos de código del tema o del núcleo de WordPress (no te recomiendo modificar estos últimos, usa otras opciones) y sobre todo si lo tuyo no es el código.
Utiliza un plugin de WordPress para añadir scripts
Insertar código en encabezados y pies de página es algo que puedes hacer con plugins como Insert Headers and Footers, inicialmente desarrollado por los chicos de WPBeginner
y actualmente gestionado por WPCode (te recomiendo seguirlos en su web), el cual te permite insertar código sin tener que editar manualmente archivos de tu tema en uso.
Un plugin con constantes actualizaciones y mejoras y más de 2 millones de instalaciones activas.

Este plugin es gratuito, pero ofrece actualizaciones o soporte comercial de pago
Algunas de las características más importantes del plugin Insert Headers and Footers para WordPress:
- Es muy rápido de instalar.
- Permite insertar código en encabezados y pies de página, en todas las páginas de un sitio WordPress.
- Es fácil de configurar. Solo necesitas copiar y pegar el código que quieres insertar en los campos correspondientes en el plugin.
- Ofrece opciones para insertar código en el encabezado, pie de página o ambos lugares.
- Permite insertar código HTML y JavaScript además de texto simple.
- Tiene la opción de mostrar los encabezados/pies solo en páginas específicas seleccionadas.
- Es compatible con la mayoría de temas para WordPress.
- Es un plugin liviano que no afecta el rendimiento del sitio.
- El código insertado se carga directamente desde la base de datos, no como parte del tema. Esto lo hace más seguro.
- Disponible en español y otros idiomas.
Si por alguna razón no necesitas usar más este plugin, después de haberlo tenido un tiempo funcionando con algún script añadido en cabecera o pie de página, en el momento en que desactives el plugin o lo desinstales, el script dejará de estar operativo (el que hayas insertado en el plugin) sin necesidad de que tengas que eliminarlo manualmente del archivo del tema.

Esto permite que aun teniendo el plugin activo, puedas activar o desactivar scripts que hayas ido añadiendo a lo largo del tiempo, y que solo necesitas utilizar en momentos puntuales, como campañas (Navidad, Descuentos, Black Friday, etc.) sin tener que eliminarlos cuando no los quieres tener activos.
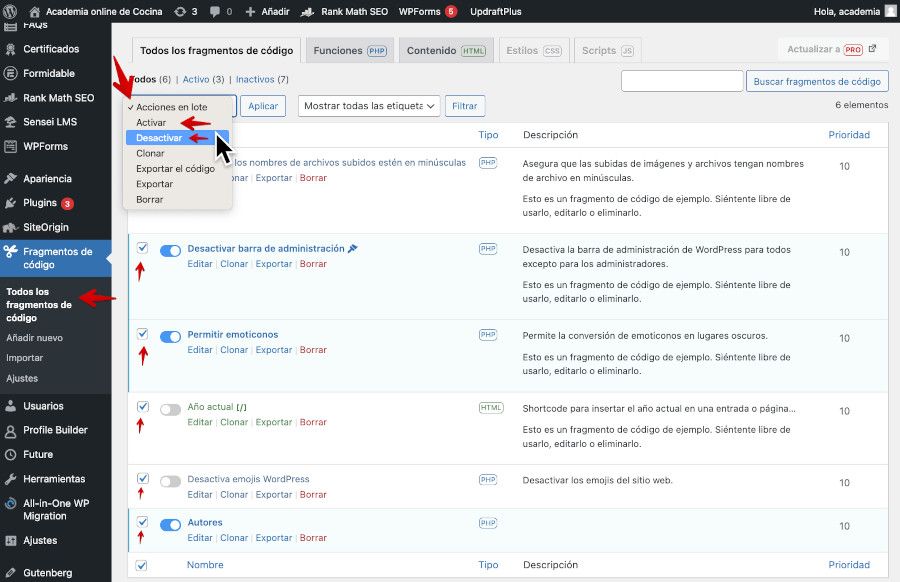
También puedes seleccionar uno, varios o todos los scripts que hayas creado en el plugin y ejecutar una Acción en lote para activarlos, desactivarlos, o incluso eliminarlos, si fuese el caso.

Instalación y uso del plugin
El plugin lo localizas en el dashboard, Plugins ➜ Añadir nuevo, buscándolo por su nombre y haciendo clic en Instalar y después en Activar.
A continuación ve al menú izquierdo, en el dashboard, donde verás el ítem de menú Fragmentos de código. Haz clic para que puedas acceder a la pantalla donde se crean los scripts o fragmentos de código.
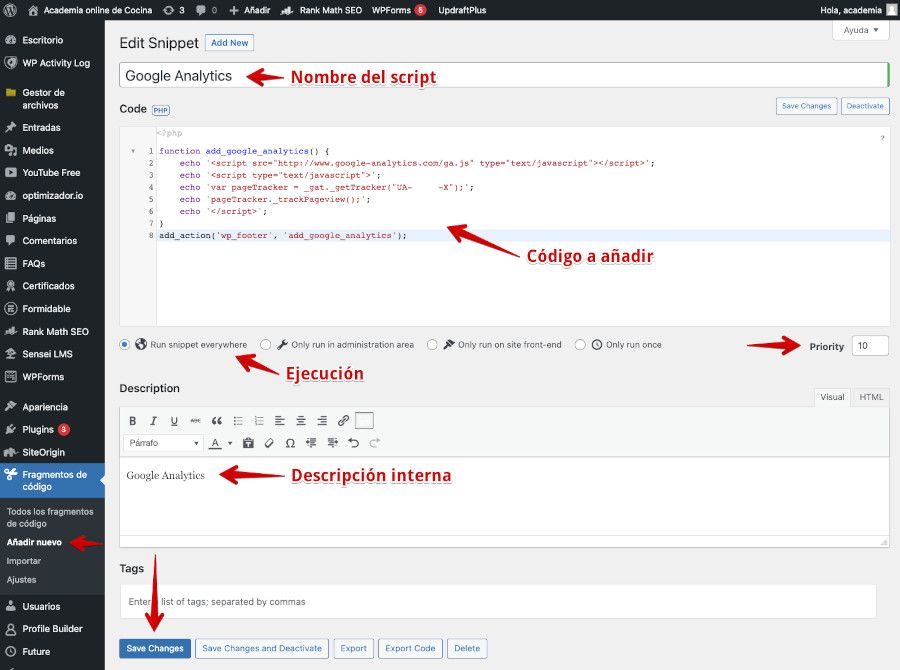
Aquí puedes añadir códigos como el que te pongo en el ejemplo.

Este script del ejemplo, te permite añadir el código de seguimiento de Google Analytics en tu sitio web sin tener que editar el archivo functions.php o utilizar un plugin específico solo para esta tarea. 😉
//Añade código de seguimiento de Google Analytics
function add_google_analytics() {
echo '';
echo '';
}
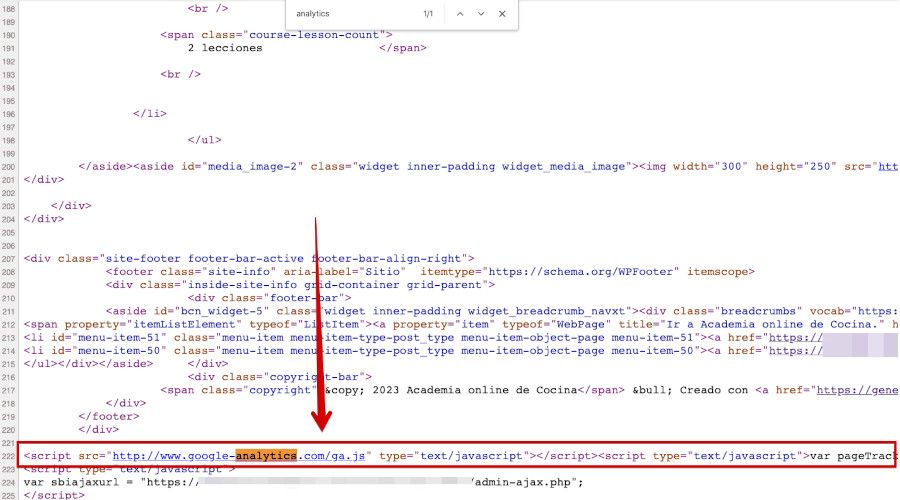
add_action('wp_footer', 'add_google_analytics');Una vez que insertas el script, por ejemplo en Header (Cabecera) y guardas los cambios en el plugin, si vas al frontal de tu web y con el botón derecho del ratón, seleccionas en el menú contextual la opción Ver código fuente de la página, en una pestaña nueva del navegador, podrás ver el código fuente de la página y localizar el script insertado.
Si con la combinación de teclas Control+F buscas, por ejemplo por analytics deberías localizar el fragmento de código en la vista de código fuente que estés editando de la página de la web en cuestión.
<script src="http://www.google-analytics.com/ga.js" type="text/javascript"></script><script type="text/javascript">var pageTracker = _gat._getTracker("UA-123456-X");pageTracker._trackPageview();</script><!-- Instagram Feed JS -->
Eso deja constancia de que el script se ha añadido, una vez guardados los cambios en el plugin, y pasa a estar operativo y localizable en el código fuente de la página.
¿Qué opina PageSpeed Insights de esto?
Una pregunta surge tras utilizar este tipo de plugins para añadir fragmentos de código en la cabecera o pie de página, ¿seguro que es buena idea eso de poner scripts en el footer o header?, principalmente en instalaciones que usen plugins de caching como Autoptimize o Magic Cache, por aquello de posibles problemas de carga o errores.
Para dejar claro que WPCode – Insert Headers and Footers tiene un comportamiento aceptable una vez activado y añadido un script en el header o footer, te muestro pruebas realizadas al respecto.
La web sobre la que he realizado estas pruebas de concepto con el plugin y diversos scripts para header.php y footer.php, antes de instalar y activar WPCode – Insert Headers and Footers y de añadir ningún script.

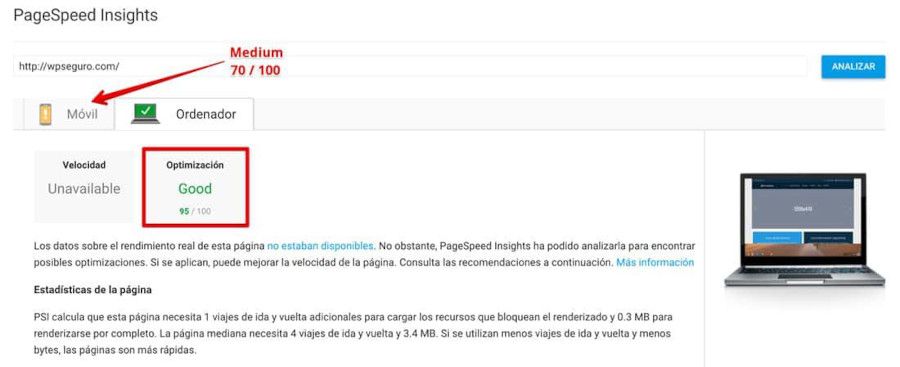
Instalo el plugin y le añado un script de validación de dominio de MailChimp, por ejemplo, y reviso la carga posterior de la web con PageSpeed Insights, a ver que dice al respecto.

Básicamente, salvo el pequeño cambio de puntuación en versión móvil, que está menos optimizada, y con el script en el header, en ambas pruebas, el resultado para escritorio se mantiene en 95/100 por lo que no representa merma en la velocidad de carga ni en la optimización el que se haya insertado el script de MailChimp con el plugin WPCode – Insert Headers and Footers.
Obviamente estas pruebas variarán en función de otros plugins que tengas instalados, principalmente de caching y minificación y del tema que utilices, así como los elementos que cargues en portada.
Quiero ilustrarte, como prueba de concepto, el caso de activación de un dominio en MailChimp que a su vez facilita un script para control de validación y gestión de datos entre ambos sitios (bridge) y cómo añadir este script en una instalación de WordPress.
Es un proceso la mar de sencillo de aplicar y con él podrás validar servicios o añadir funcionalidades rápidamente en WordPress.
De la misma forma que existe el plugin WPCode – Insert Headers and Footers, hay otros que realizan funciones similares, la mayoría con versión “gratuita” o “freemium”, que te permiten añadir fragmentos de código en tu sitio web para que tareas que requieren la edición de archivos PHP puedas llevarlas a cabo sin necesidad de tocar ficheros del Tema o del núcleo de WordPress.
Algunos de estos plugins son:
- Code Snippets: Ver el plugin
- Header Footer Code Manager: Ver el plugin
- Insert PHP Code Snippet: Ver el plugin
- Woody code snippets – Insert Header Footer Code, AdSense Ads: Ver el plugin
- Code Embed: Ver el plugin
- Easy Code Snippets: Ver el plugin
- Code Widget: Ver el plugin
- Code Snippet DM: Ver el plugin
Antes de utilizar alguno de ellos de forma definitiva en tu web, es recomendable que los pruebes, con uno o varios scripts, ya que no todos funcionan del mismo modo y en ocasiones es posible que alguno de ellos no te interprete un script que otro plugin si lo haga.
Conclusiones
El uso de plugins para añadir fragmentos de código en WordPress no requiere tener conocimientos en programación con PHP, o saber cómo gestionar ciertos estilos CSS en WordPress que quieras añadir en tu página.
Hay plugins, como el comentado en este artículo, con los que puedes hacerlo de forma rápida, sencilla, en pocos minutos y sin que tu web luego quede inoperativa por un error de uso de una función o código JavaScript copiado de algún sitio web.
No olvides nunca hacer una copia de seguridad de tu web antes de meterle mano a archivos del núcleo de tu tema, ¡no vayas a liarla! y después no tengas a quién recurrir para resolverlo. 😜
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










