
Conoce qué son las migas de pan o breadcrumbs de WordPress y cómo influyen en el posicionamiento y el SEO de tu página web.
Pocas cosas son más frustrantes para un usuario que está navegando por un sitio web que no saber en qué página encuentra o dónde se localiza dicha página en la estructura o arquitectura del sitio.
Y ya se sabe qué ocurre cuando un usuario encuentra una dificultad, por leve que sea, al navegar por un sitio web: lo abandona y utiliza un buscador para localizar otra página que le dé solución a lo que necesita.
Se hace necesario, por tanto, de un mecanismo que mantenga informado al usuario de su localización dentro de la estructura jerárquica del sitio web, en relación con otros elementos, ya sea físico (como páginas de nivel superior en la estructura) o conceptual (por ejemplo, dentro de una categoría dentro de un catálogo de productos o servicios).
A primera vista, puede parecer que los menús proporcionan esta o parte de esta información, pero lo menús sirven principalmente como acceso rápido a páginas destacadas dentro de la arquitectura web: en general, no informan al usuario de dónde se encuentran o cómo han llegado hasta ahí.
Las migas de pan o, en inglés, breadcrumbs en WordPress, son la herramienta que, directa e inequívocamente, proporcionan esta información al usuario, junto con otras posibilidades que mejoran su capacidad de navegación.

A continuación, verás en qué consisten estas migas de pan en WordPress, qué beneficios te aportan, tanto desde el punto de vista de usuari@ como del posicionamiento orgánico en buscadores (SEO) y cómo puedes implementarlo en una página web en WordPress.
Tabla de contenidos
Qué son las Breadcrumbs en WordPress
Aunque sea intuitivamente, seguramente tienes una idea muy aproximada de lo qué es Breadcrumbs en WordPress. Al fin y al cabo, como usuari@ de Internet navegas asiduamente, por lo que lo habrás visto a menudo.
Aunque, posiblemente, muchas veces no le hayas prestado demasiada atención o incluso ni te percates de estas «migas de pan». Su propósito principal es contestar a la pregunta “¿Dónde estoy, cómo he llegado hasta aquí y cómo puedo volver atrás o ir a otras páginas similares?”.
Para conseguir esta funcionalidad, las migas de pan “marcan” el camino que se debe seguir, a través de la arquitectura del sitio web, para llegar desde la página principal del sitio web (esto es, la portada) hasta la página que está visualizando el usuario.
Para hacerte una idea, la estructura de un rastro de migas de pan (breadcrumbs) tendrá un formato parecido al siguiente:
Portada Página nivel 1 Página nivel 2 Página actual
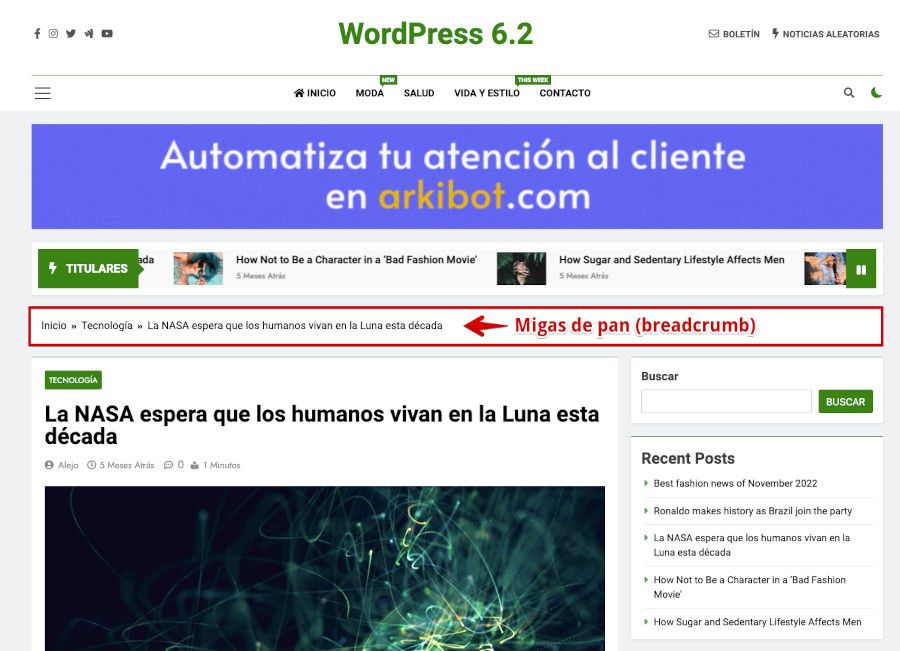
Habitualmente, como verás en las buenas prácticas, cada nivel incluye un enlace a la página principal de ese nivel. El recuadro verde de la siguiente imagen muestra un ejemplo:

En este caso, la página principal es el “Blog”, que no tiene enlace. El siguiente nivel del rastro de migas corresponde a una categoría de este blog, «Tecnología», que tiene un enlace a la página índice de dicha categoría.
Y, finalmente, está el título, que si fuese muy largo suele truncarse o cortarse para que no sea demasiado largo, que no tiene enlace, puesto que es la página actual.
Gracias a este rastro de migas de pan, si el artículo actual no es de interés del usuario, este puede ver que pertenece a una categoría, que tendrá más artículos sobre el tema y puede acceder directamente a la página de categoría para verlos.
También se puede encontrar la expresión “hilo de Ariadna”, basado en la mitología griega del laberinto del minotauro, pero en este caso la cultura anglosajona se ha impuesto (como casi todo lo que se relaciona con Internet).
Ventajas de los Breadcrumbs en WordPress
Raro es el sitio WordPress que no incluya breadcrumbs (en las buenas prácticas verás en qué caso no es recomendable su utilización).
Por tanto, su uso debe aportar ventajas significativas como para que el esfuerzo de su implementación valga la pena de cara a optimizar WordPress.
A continuación te muestro cuáles son las ventajas de las migas de pan en WordPress, además de las más evidentes que se deducen directamente de su definición en el apartado anterior:
- Mejora la experiencia de usuario, pues, junto con los menús, ofrece una visión de la estructura del sitio web, y, por sí mismo, ubica al usuario en un lugar dentro de esa estructura, facilitando el acceso y la navegación a sus niveles superiores.
- Reduce la tasa de rebote, puesto que si el usuario no sabe dónde se encuentra dentro del sitio web o la página que está viendo no satisface su inquietud, el rastro de migas le guía y le da la opción de navegar directamente a otras páginas de temática o contenido similar que sí podrían ser de su interés.
- Favorece el SEO, desde dos perspectivas: como consecuencia directa de la mejor experiencia de usuario (fundamental en los algoritmos de búsqueda actualmente), y por la colocación en el breadcrumbs de enlaces y textos-ancla que los rastreadores de Google pueden utilizar para evaluar el posicionamiento de esas páginas.
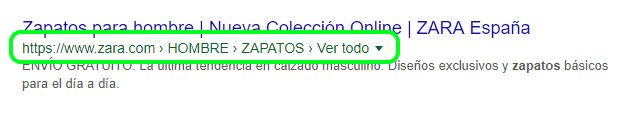
- Mayor visibilidad en los SERP’s; es decir, en los resultados de búsqueda. Si el rastro de migas está bien implementado, utilizando datos estructurados (como Schema), Google puede incorporar ese rastro en los resultados de búsqueda, haciéndolo más visible, como en la imagen siguiente, mediante fragmentos enriquecidos (“rich snippets”):

- Aumenta el control de navegación por parte del usuario, que dispondrá de una herramienta adicional, además de los menús, para navegar a través del sitio web. Con la ventaja añadida de que parte de un punto de partida conocido.
- El coste de implementación es bajo y no usarlos no aporta ninguna ventaja, salvo casos excepcionales. Dicho de otra forma, añadirlos a las páginas “no molesta” al usuario, que solo los utilizara cuando los necesite (idealmente, casi nunca).
Para qué sirven las Breadcrumbs
Como se ha podido ver, las Breadcrumbs no se incluyen como herramienta de navegación por el sitio web (para eso está fundamentalmente el menú de WordPress y los enlaces internos), sino para proporcionar al usuario las dos funciones siguientes:
- 1. Ubicarlo dentro de la estructura, sea física o conceptual, del sitio web, de forma que sepa dónde se encuentra y, junto con el menú, comprenda mejor dicha estructura para navegar por ella.
- 2. Facilitarle el acceso directo y rápido a niveles superiores de esta estructura, a través de enlaces internos, donde pueda encontrar con mayor acierto lo que está buscando.
Dado que las breadcrumbs “navegan” a través de la estructura del sitio web, ¿tiene sentido utilizarlos en sitios web planos o con pocas páginas?
Sitios web pequeños, con solo un nivel jerárquico (todas sus páginas cuelgan directamente de la portada), no aprovecharían las ventajas del rastro de migas, ni desde el punto de vista de navegación del usuario ni de optimización para el posicionamiento (que bastaría con enlaces internos).
Por tanto, en tales casos, no deberías incluir rastro de migas que, incluso, podrían dar una falsa apariencia al usuario de que el sitio web es más grande y quedarse frustrado que las migas no le llevan a ninguna parte de interés.
Por otro lado, añadir Breadcrumbs en WordPress es muy sencillo, por lo que si tienes previsión de que el sitio web crezca en el futuro, podrás implantarlos fácil y rápidamente cuando su utilidad tenga sentido (con solo una condición que verás más adelante).
Un concepto tan sencillo como las breadcrumbs no significa que se pueda utilizar e implementar de cualquier forma, sino que hay que seguir una serie de buenas prácticas para aprovechar al máximo sus beneficios, especialmente para la optimización SEO.
Dado que su principal función es de cara al usuario, hay que ser cuidados@ en su presentación a este, para que no le moleste cuando no lo necesite, pero que le aporte valor cuando el usuario lo requiera.
Así, las recomendaciones de buenas prácticas para utilizar Breadcrumbs incluyen los siguientes puntos:
- El rastro de migas siempre debe empezar por la portada, no por una página interior. De lo contrario, el usuario no podrá ubicarse dentro de la estructura jerárquica del sitio web.
- Se debe indicar el camino completo (todos los directorios o categorías) desde la portada, para que el usuario tenga acceso a todos los niveles.
- Se debe colocar en la parte superior de la página, en un lugar visible pero discreto, que no interfiera con los elementos principales de navegación y contenidos.
- La portada es la base de la jerarquía, no debe mostrar ningún rastro de migas.
- Siempre que sea posible, utilizar palabras o frases completas, no abreviaturas o recortadas con puntos suspensivos.
- La dirección web (URL’s) y el camino de las Breadcrumbs debe ser consistente; es decir, una reflejo de la otra. De lo contrario, el usuario se siente confundido por dos ubicaciones aparentemente distintas, al igual que los rastreadores de los buscadores.
- No usarlas en sitios web con estructura casi plana y pocas páginas, pues no aportan valor ni al usuario ni a los buscadores.
- Utilizar datos estructurados (Schema) validados por Google para favorecer la creación de fragmentos enriquecidos en los SERP’s.
- En caso de utilizar Breadcrumbs basados en atributos (sitios de comercio electrónico), prevenir la posible confusión del usuario si llega a un mismo producto por dos caminos distintos.
- Todas las migas del rastro deben llevar un enlace a la página correspondiente, con un texto-ancla relevante desde el punto de vista del posicionamiento, excepto la miga de la página actual, que no debe llevar enlace.
- Las migas de pan son un recurso complementario de navegación. No se debe eliminar ni modificar la navegación principal, basada en menús, del sitio web.
- Las Breadcrumbs se sitúan dentro de la página, no en el título de la ventana del navegador, que deberá llevar un texto propio relevante y significativo para el posicionamiento.
Al final, si observas, la mayoría de puntos son más una cuestión de sentido común a la hora de utilizar breadcrumbs en WordPress sin que resulte redundante en la navegación y que cumpla el propósito de situar al lector o visitante en el lugar en el que se encuentra consultando el contenido.
Cómo influyen las Breadcrumbs en el SEO del sitio
Hasta ahora he nombrado varias veces los efectos positivos que las Breadcrumbs tienen en el posicionamiento orgánico en buscadores (SEO).
- Mejoran la experiencia de usuario, reduciendo la tasa de rebote y aumentando el tiempo de permanencia en el sitio web. Ambos factores afectan al posicionamiento de una página en las búsquedas.
- Los enlaces del rastro de migas de pan suponen una oportunidad más para añadir textos-ancla relevantes, con variaciones de las palabras clave, a cada nivel de la estructura jerárquica. Se debe evitar la sobre optimización de textos-ancla y siempre ofrecer un texto relevante y natural para los usuarios, no para los rastreadores.
- Igualmente, esos enlaces fortalecen el enlazado interno de las páginas principales de cada nivel, mejorando su posicionamiento en los buscadores.
- La implementación de las Breadcrumbs deben incluir un esquema de datos estructurados en WordPress (como Schema) para que Google, si lo considera oportuno, las incluya en los resultados de búsqueda como fragmento enriquecido.
- Este esquema de datos estructurados no solo ofrece información de la estructura del sitio web a los usuarios, sino que los rastreadores lo utilizan también para determinar la arquitectura web del sitio.
- Su sencillez de implementación tiene escaso o nulo impacto en el rendimiento y velocidad de navegación del sitio web, por lo que no penaliza su posicionamiento.
Ya ves que una correcta integración de las breadcrubms en tu sitio proporcionan una mejor experiencia de usuario, ya que facilitan la navegación y les ayudan a entender dónde se encuentran. También contribuye a aumentar la tasa de retención y disminuir la tasa de rebote.
Además, las breadcrumbs pueden mejorar la estructura del sitio web para los motores de búsqueda, porque proporcionan una forma clara y organizada de mostrar la jerarquía del contenido en el sitio. Los motores de búsqueda como Google valoran la estructura y la organización, y es más probable que clasifiquen mejor los sitios que están bien estructurados.
Cómo instalar y activar las Breadcrumbs en WordPress
Ahora que tienes un poco más claro qué son las Breadcrumbs o migas de pan en WordPress, cuál es su función principal y los efectos que tiene sobre el posicionamiento orgánico, es posible que quieras activarlas en tu sitio web en WordPress.
¿Cómo puedes hacerlo?
Dispones de tres alternativas de implantación de las Breadcrumbs:
- Código personalizado. Consiste en editar los ficheros .PHP del sitio web e incluir las instrucciones de código que muestre el rastro de migas para cada página. Requiere conocimientos de la API de programación de WordPress y de su arquitectura.
- Tema sin soporte de Breadcrumbs. Si el sitio web tiene un tema que no está preparado para incluir migas de pan, se puede instalar un plugin de WordPress con esta función. Sin embargo, requiere editar algunos ficheros .PHP e incluir las líneas de código, siguiendo las instrucciones del manual del plugin.
- Tema con soporte para plugins de Breadcrumbs.La solución más rápida y sencilla. Basta instalar el plugin con el que tu Tema sea compatible y configurarlo para que tenga la apariencia y funcionalidad que te interese.
Actualmente, muchos temas incluyen ya sea soporte propio de Breadcrumbs (es decir, implementado en su código) o para los plugins más populares de Breadcrumbs en WordPress.
Salvo que te encuentres cómod@ modificando los ficheros .PHP de WordPress, deberías procurar utilizar esos temas.
A continuación te dejo vídeos para ver cómo instalar y configurar dos de los plugins más utilizados que sirven para incorporar migas de pan en tu sitio web.
Breadcrumbs con el plugin Yoast SEO para WordPress
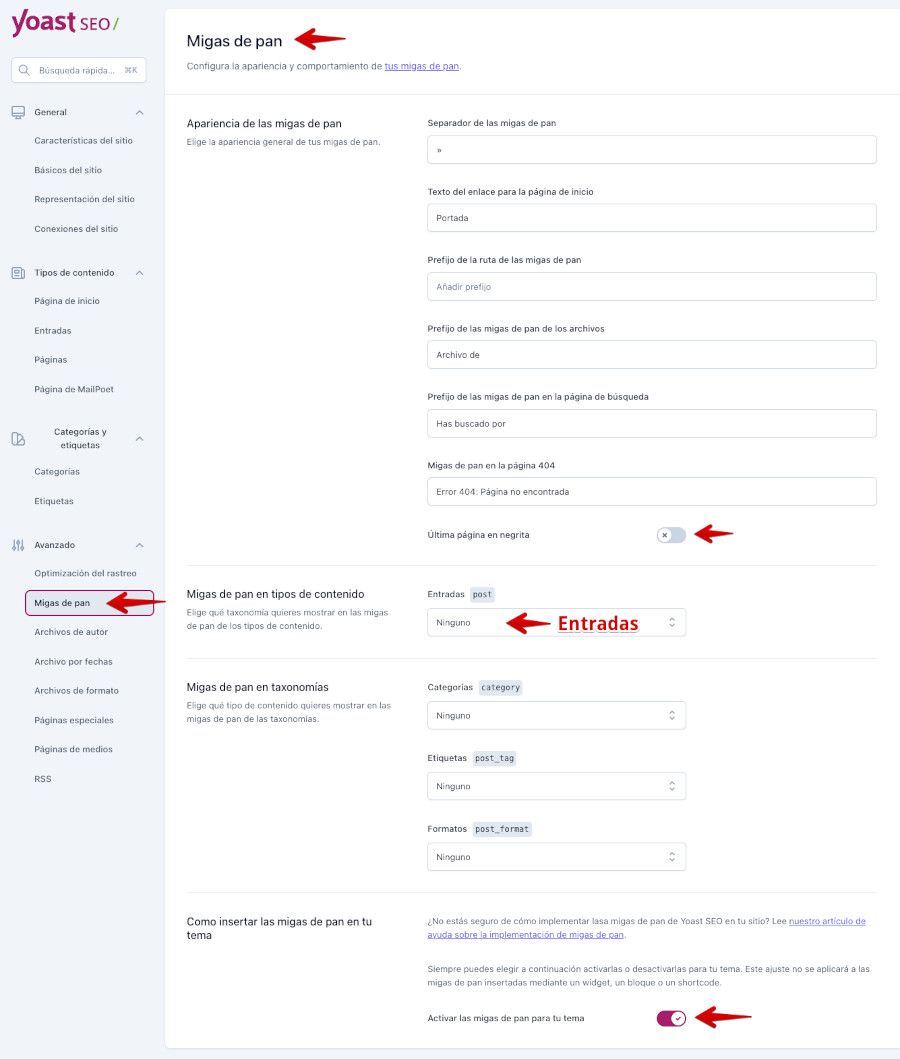
El plugin Yoast SEO para WordPress incluye una funcionalidad básica de «migas de pan», suficiente para sitios pequeños y medianos. Algunos temas incluyen por defecto posibilidades de configuración en su personalización.
En las configuraciones de Yoast SEO, en Apariencia del buscador, en la pestaña Migas de pan encontrarás la configuración de estas para tu instalación de WordPress.

En el siguiente vídeo puedes ver el proceso de configuración para activarlas.
El plugin Breadcrumbs NavXT para WordPress, en cambio, ofrece migas de pan con muchas posibilidades de configuración.
Es muy útil para sitios web grandes y portales de comercio electrónico. Más complejo que el plugin Yoast SEO. También dispone de widgets para facilitar su inclusión en distintas zonas de tus páginas web:
En el siguiente vídeo puedes ver el proceso de configuración de este plugin para activar las «migas de pan».
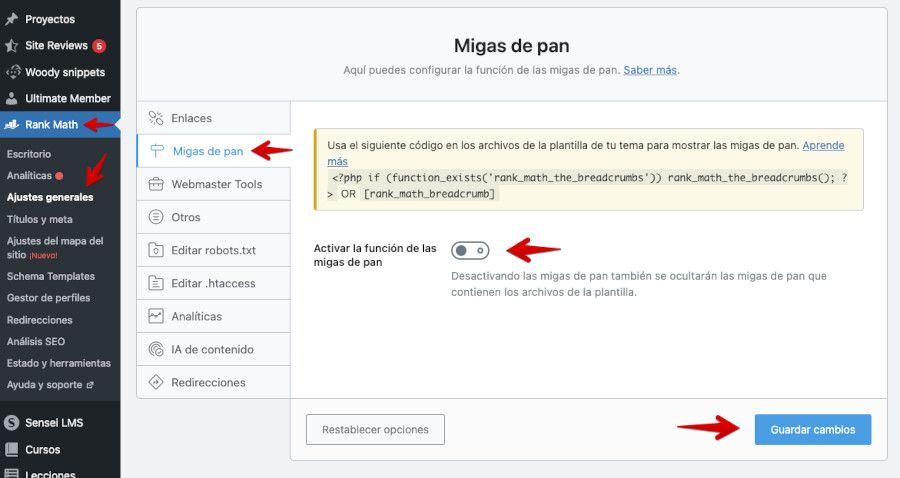
Breadcrumbs con el plugin Rank Math SEO
Al igual que con el plugin Yoast SEO, para configurar breadcrumbs con el plugin Rank Math SEO sucede lo mismo y es importante activarlo para que el usuario tenga una mejor experiencia de navegación por el sitio web.

Las opciones configurables para “breadcrumbs” en Rak Math SEO son:
- Carácter separador (Separator Character)
- Mostrar enlace de la página de inicio (Show Homepage Link)
- Etiqueta de la página de inicio (Homepage Label)
- Enlace de la página de inicio (Homepage Link)
- Prefijo Breadcrumb (Prefix Breadcrumb)
- Formato de archivo (Archive Format)
- Etiqueta (Label)
- Ocultar el título de la entrada (Hide Post Title)
- Mostrar categoría (Show Category)
- Ocultar el nombre de la taxonomía (Hide Taxonomy Name)
Puedes consultar la documentación oficial de Rak Math SEO sobre “breadcrumbs” para conocer detalles y opciones adicionales de configuración del plugin.
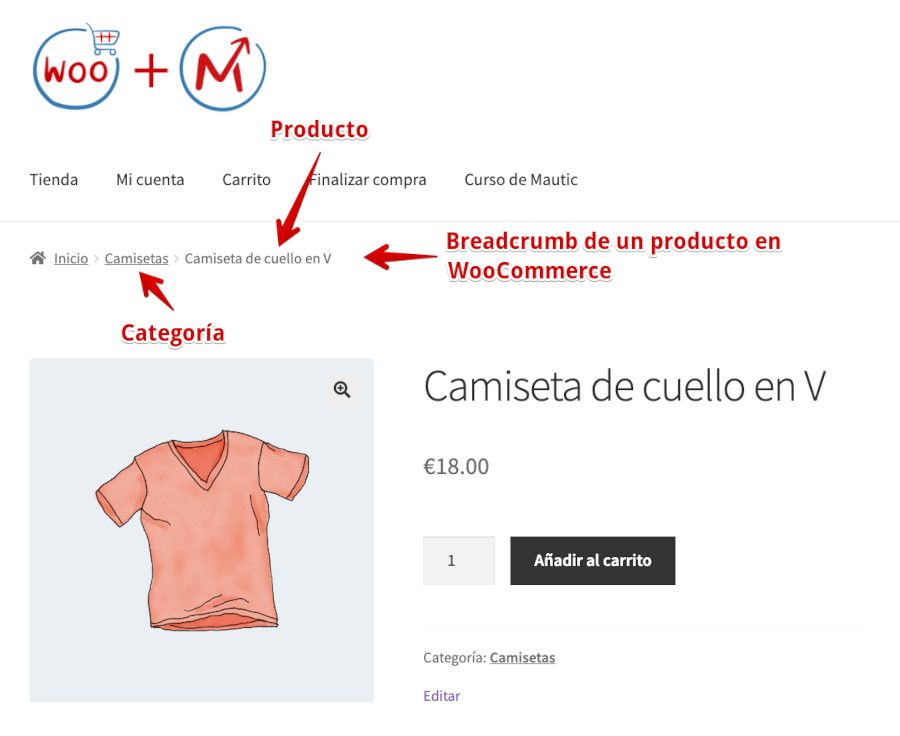
Breadcrumbs en WooCommerce
Como todo plugin de WordPress, también WooCommerce puede ser configurado a nivel migas de pan, sobre todo si tienes en cuenta que una tienda creada con este plugin puede albergar cientos o miles de subpáginas de productos, por lo que facilitar la navegación y sobre todo mostrar la ruta de navegación al visitante o comprador, es esencial si quieres garantizar una buena experiencia durante el proceso de compra.
Por suerte para ti, por defecto, WooCommerce añade breadcrumbs a las páginas de productos y archivos. Sin embargo, no añade Breadcrumb Schema.
Con el plugin Rank Math SEO puedes añadir Breadcrumb Schema en WooCommerce sin perder ventajas de las opciones de personalización que Rank Math ofrece para Breadcrumbs.

Si optas por esto tendrás que desactivar la función de breadcrumbs por defecto en el Tema en uso, añadiendo una función que haga esto de forma global para WooCommerce y sus productos.
Puedes utilizar plugins como Code Snippets para añadir la función de forma sencilla sin tener que editar archivos de código de tu Tema.
La función en cuestión es la siguiente:
/** Función para desactivar las migas de pan de WooCommerce */
function remove_wc_breadcrumbs() {
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
}
add_action( 'init', 'remove_wc_breadcrumbs' );Una vez desactivadas las migas de pan nativas de WooCommerce podrás hacer uso de la funcionalidad de breadcrumbs de Rank Math SEO y así unificar el método para todo el sitio web, sobre todo si además en tu tienda utilizas un Blog.
Conclusiones
Se suele prestar poca atención a un elemento presente en prácticamente todos los sitios web: las Breadcrumbs de WordPress o rastro de migas de pan. Y casi siempre en la misma parte de la página web: parte superior, izquierda o derecha, justo debajo de la cabecera.
Sin embargo, cuando las necesitas, ya sea porque hayas navegado por varias páginas del sitio web y te sientas perdid@ dentro de su estructura, o porque quieres consultar páginas de niveles superiores, esperas encontrarlo ahí y que te sirva de guía para conseguir más información, o en el caso que te ocupa como adminitrador/a de un sitio, implementar estas migas de pan en tu web.
Pero no solo su impacto es positivo para los usuarios, sino que, desde el punto de vista de la optimización del posicionamiento orgánico (SEO), las Breadcrumbs ofrecen información a los buscadores para evaluar y posicionar las páginas, tanto por el enlazado interno que potencia, sino por su inclusión en los resultados de búsqueda como fragmentos enriquecidos.
La incorporación de Breadcrumbs en webs WordPress, gracias a los plugins, es muy sencilla, destacando el plugin Yoast SEO, para webs pequeñas y medianas, y el plugin Breadcrumbs NavXT, para webs de mayor envergadura.
En ambos casos, la situación ideal es que el tema sea compatible con el tema, de forma que no requiera insertar código PHP en los ficheros del sitio web. De no ser así, ambos plugins disponen de guías para hacerlo y, dada su popularidad, la documentación técnica de los temas también incluyen sus propias guías.
También te puede interesar:
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.










