Para que un proyecto online prospere, sea del tipo que sea, es muy importante encontrar en cada canal el equilibrio perfecto entre texto y diseño. Se debe tener muy presente que el contenido visual es el encargado de atraer tráfico web o usuarios, mientras que el textual es el que fideliza a través de las palabras.
En un canal con tanto peso en una estrategia de inbound marketing como es el ecommerce, hay que prestar especial a ambos aspectos; atracción y fidelización.
“El diseño gráfico en tiendas online es la pieza esencial de toda estrategia de ventas, en tanto y cuanto debe dar soporte al resto de elementos para lograr una coherencia visual que garantice una buena experiencia de compra.”
Teniendo en cuenta la influencia que ejerce el aspecto visual de cada elemento a la hora de generar conversiones, en este artículo veremos los principios básicos que se deben tener en cuenta en páginas web de todo tipo, así como principios específicos de diseño gráfico en ecommerce.
Tabla de contenidos
Principios generales de diseño gráfico en web
A la hora de plantearse un rediseño web o el desarrollo de un nuevo site, hay ciertos aspectos a tener en cuenta, como el objetivo estratégico que se persigue con ello, o el momento oportuno para realizar la inversión necesaria en tiempo y dinero.
Dejar de lado éstos y otros aspectos generales de diseño, conlleva a que el proyecto web se aleja de sus objetivos y, finalmente, termine por no generar beneficios tangibles.
Ten en cuenta que el trabajo de un diseñador a nivel web engloba aspectos tan importantes como:
- La experiencia de usuario.
- La usabilidad web.
- La accesibilidad.
- La legibilidad.
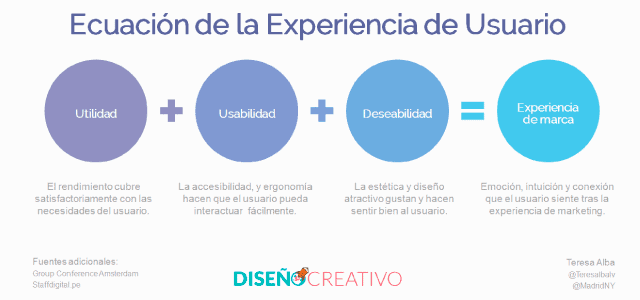
“Un proyecto online que funciona de acuerdo a los principios básicos del diseño gráfico a nivel web, es aquel que vela por la experiencia de sus usuarios, haciendo sus contenidos usables, accesibles y legibles.”
A continuación, te cuento uno a uno en qué se basan estos 4 pilares básicos para toda página web que persiga ciertos objetivos de marketing, ya sean para generar ventas online o fuerza de marca.
Experiencia de usuario
El diseño UX es, precisamente, un concepto desarrollado a partir de la idea de que se todo sitio web debe ofrecer la mejor de las experiencias a sus usuarios.
En otras palabras, si lo que quieres es que tus visitantes se lleven una percepción positiva de tu marca y que se sientan atraídos por tus productos o servicios, ofrecerles una buena experiencia de usuario es primordial (y esto Google lo sabe).
Para ello, además de ofrecer un contenido súper enfocado a las necesidades del público objetivo, es necesario ofrecer:
- Un espacio de navegación agradable visualmente.
- Información accesible para todo tipo de usuarios y navegaciones.
- Procesos de conversión (interacción, compra, suscripción, etc.) intuitivos.
¿Quieres un consejo? Prueba a navegar por tu web desde diferentes dispositivos, poniéndote en la piel de alguien que no te conoce. Esto te hará entender muchas de las reacciones de terceros y, así, detectar posibles fallos.
Usabilidad web
La usabilidad es un aspecto estrechamente relacionado con la experiencia de usuario. De hecho forma parte del concepto UX, junto al atractivo de un buen diseño y la utilidad de su contenido.
Y es que, no puede existir una buena experiencia si una web es difícil de manejar o es “no usable”. Aquí, un responsable del diseño gráfico en páginas web debe tener siempre presente que no basta con que ésta sea bonita. Un diseño web debe ser útil y dar respuesta a las necesidades de los usuarios.
Y esto es posible gracias a la realización de tareas como:
- La inserción de menús fáciles de entender.
- El desarrollo de una arquitectura web sencilla.
- La disposición del contenido de manera lógica y coherente.
En definitiva, un usuario que entra por primera vez en una página, debe ser capaz de encontrar todo lo que necesita sin complicaciones. Si no es así, la usabilidad de tu página puede que no sea la más óptima para convertir usuarios en clientes.
Accesibilidad
Desgraciadamente, y a pesar de su importancia, la accesibilidad es un principio básico del diseño web que no siempre se tiene en cuenta.
Existen dos formas diferentes de entender este concepto, y ambas deben estar presentes en cualquier proyecto online que se precie:
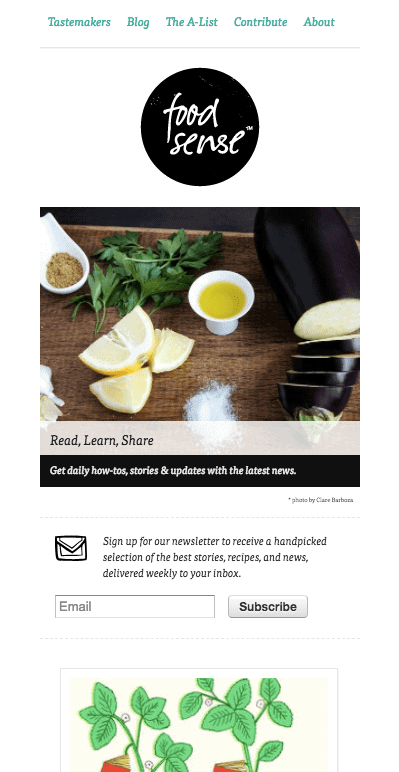
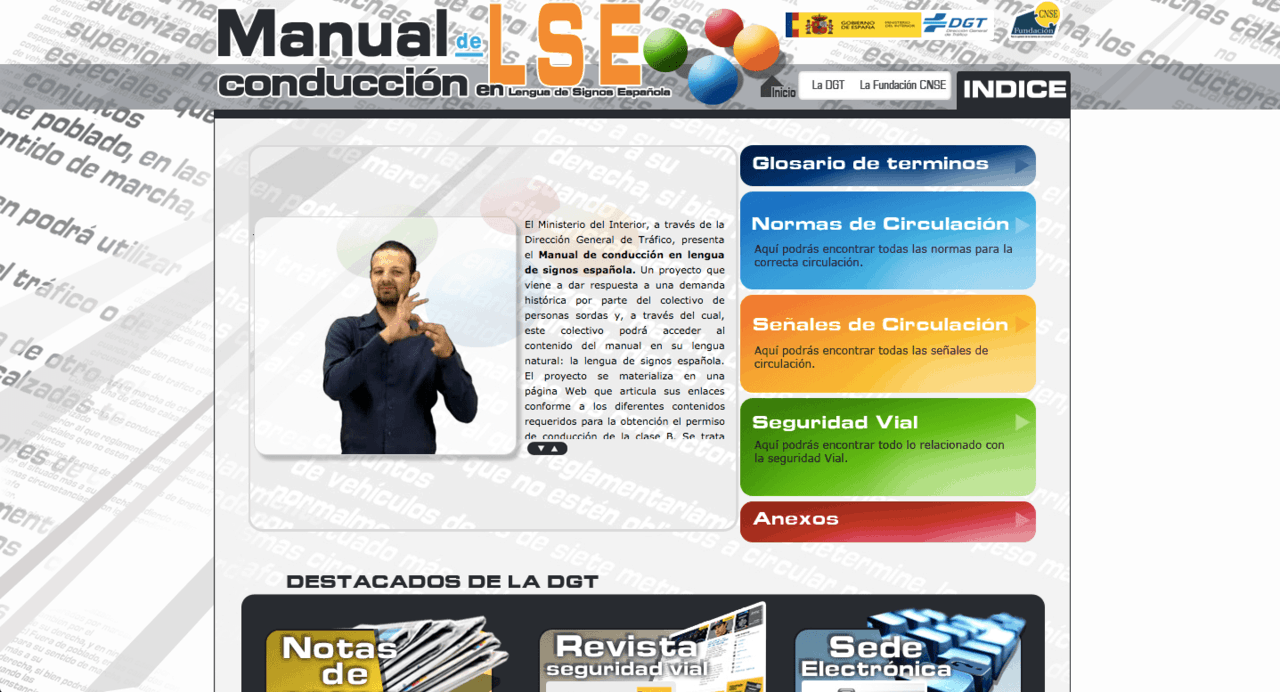
- La accesibilidad entendida como la posibilidad de acceder a una página web desde cualquier tipo de dispositivo (diseño adaptado o responsive).
- La accesibilidad entendida como garantía de que todos los usuarios puedan disfrutar de la navegación web (ya padezcan algún tipo de discapacidad).
Entendiendo así este concepto, no cabe la menor duda de que poner barreras de acceso desde cualquiera de estas dos perspectivas, es perder la oportunidad de llegar a un número de personas mucho mayor.
Legibilidad
Este aspectos básico en el diseño gráfico de páginas web, por ser último no es menos importante. Por el contrario, debe primar por encima de todo si quieres que los usuarios disfruten de los contenidos web que les ofreces.
Piensa que si la legibilidad de tus textos no es la adecuada, estarás dándole razones a los usuarios para abandonar tu página, que muy posiblemente sustituirán por el consumo del contenido de tu competencia.
A nivel de diseño gráfico, alguno de los criterios de legibilidad que deberías tener en cuenta en tus contenidos son los siguientes:
- Contraste: Por ejemplo entre la letra y el fondo. Sin un buen contraste va a ser difícil leer los textos. Imagínate una letra azul sobre fondo azul, ¿no sería muy confuso? Es mejor buscar colores que contrasten bien. Nada como el clásico negro sobre fondo blanco.
- Tamaño: El tamaño de la letra también es muy importante. En páginas web se recomienda no bajar de los 8 puntos en el tamaño del texto, aunque es mejor optar por un tamaño medio de 11 o 12.
- Tipografía: Los títulos y lo botones pueden llevar todo tipo de tipografías y diseños que encajen con la identidad visual y sean creativos. Sin embargo, los textos largos exigen una tipografía sencilla y fácil de leer, a ser posible Sans-serif.
Principios de diseño gráfico en eCommerce
Los principios básicos que acabamos de ver deberían estar presentes en todas las páginas, sean del tipo que sean, pues son aspectos que atañen a todo tipo de proyectos web (independientemente a su sector de actividad).
Ahora vamos a dar un paso más a lo específico, para profundizar sobre los principios que funcionan en diseño gráfico de tiendas online o ecommerce.
Concretamente, en este apartado te invito a poner el punto de mira en 4 aspectos que ayudan a dirigir a los usuarios a la transacción de la compra y facilitan que todo el proceso sea más positivo para ellos.
Jerarquización
Ya te comentaba líneas arriba cómo implementar una arquitectura o estructura de la información sencilla, te va a ayudar mucho a la hora de optimizar la experiencia de usuario. Cuando se trata de un eCommerce, la jerarquización de contenidos es esencial.
“Los consumidores tienen que poder encontrar bien la información de los productos que quieren comprar, por lo que deben poder acceder a ella de forma intuitiva.”
La jerarquización de la información debe estar presente en toda la arquitectura web, desde la organización general hasta los contenidos de cada ítem.
Si tienes una tienda online, piensa que jerarquizar toda la información de tus productos te va a ayudar a ofrecer primero aquello que te interese más vender.
A su vez, dentro de cada producto podrás organizar la información para destacar las ventajas o beneficios de realizar la compra.
Sencillez
A la hora de optimizar el diseño gráfico de tu tienda online, piensa siempre en incluir elementos gráficos en zonas fácilmente visibles (pero sin abusar). Así, estarás cumpliendo con el principio general de “usabilidad”, haciendo más sencillos el proceso de compra.
“Lo indispensable es que se destaquen las imágenes de los productos, y que los botones sean claros y ayuden a entender cómo funciona el eCommerce.”
Además, el uso de iconos puede ser muy útil para mostrar las características de forma visual, siempre y cuando no ensucien el diseño, pues la tendencia web gira en torno a estilos minimalistas.
Simplificación
En línea con el principio anterior, y para garantizar una experiencia de usuario completamente positiva, en un eCommerce la simplificación es lo primero. El diseño gráfico en tiendas online debe trabajar, entre otras cosas, para garantizar:
- Procesos de compra en pocos clicks.
- Llamadas a la acción claras y concisas.
- Una pasarela de pago fiable y sin complicaciones.
“Es cierto que el valor añadido se concibe como algo positivo, pero no debe ensuciar la esencia de tu tienda online.”
Puede que, si quieres ofrecer algo más a tus usuarios, debas hacerlo en otra sección o en un listado desplegable de opciones adicionales.
Transparencia
La transparencia es una característica que los usuarios relacionan con la profesionalidad, por lo que la información ofrecida en la tienda debe ser transparente y ayudar a que los usuarios se sientan en confianza.
La opinión de otros clientes o las políticas de privacidad de datos, es información que ayuda a los usuarios a conocer más sobre el lugar en el que quieren comprar y el tipo de artículos que ofrece (a pesar de no poder tocarlos).
Piensa que todos los datos e imágenes que los usuarios encuentran en tu tienda, sustituyen a la experiencia de compra en una tienda física. Por lo tanto, deben dar la oportunidad de vivirlo con la misma franqueza que en la propia tienda.
Nuevo diseño en tienda online: ¿Sí o no?
Invertir en el diseño gráfico de tu tienda online, va a repercutir muy positivamente en la imagen que des a tus usuarios, así como en la consecución de tus objetivos de marketing. No obstante, cualquier inversión a realizar requiere de un análisis de la situación.
¿Es este el momento de rediseñar tu tienda online o invertir en lanzar un nuevo ecommerce? Antes de tomar una decisión así, hay ciertos aspectos que se deben valorar y meditar bien. Por ejemplo:
- ¿Dispones de tiempo y dinero para emprender este proyecto?
- ¿Cuál es tu objetivo y qué papel desempeñaría tu ecommerce en él?
- ¿Cómo es la experiencia de usuario que ofrece tu site actualmente?
- ¿Qué tipo de diseño quieres lograr y qué hace falta para ello?
Si la tienda online no es tu canal principal para cerrar ventas, es posible que una inversión como ésta no sea prioritaria, pues puede que vender a través de marketplaces o las redes sociales suponga una buena parte de tus ingresos.
Sin embargo, si ésta es tu único canal de ventas, cualquier mejora y optimización que puedas hacer repercutirá positivamente en tus resultados.
Aquí, mi recomendación es que busques el mejor momento para realizar este tipo de cambios. Ese en el que, además de que cuentes con el presupuesto necesario, puedas dar un parón relativo a tu actividad para centrarte en este asunto.
Rediseñar tu ecommerce, o invertir en el diseño de una nueva tienda online, puede marcar un momento de transición estratégica hacia nuevos paraderos, ¿no te parece?
¿Te ha resultado útil este artículo?

Content Marketing Strategist especializada en SEO copywriting, escritura creativa y textos de venta. Emprendiendo un negocio propio bajo su marca personal, ha formado parte de diversos proyectos digitales como Content Marketing Manager.