Cada vez más, los usuarios utilizan sus móviles para navegar a través de Internet. En respuesta a esta tendencia, nuestros sitios web deben adaptarse para ofrecerles la mejor visualización del contenido de las páginas además de la máxima velocidad de navegación.
Esto supone un reto para los diseñadores y desarrolladores de sitios web, dada las limitaciones propias de un dispositivo móvil para navegar; a saber, una pantalla de visualización mucho más pequeña y una velocidad de conexión en ocasiones bastante más baja que conexiones físicas.
La tecnología Accelerated Mobile Pages (AMP) ofrece la posibilidad de adaptar las páginas de un sitio web para que, sin perder su contenido principal, sean más fáciles de leer en una pantalla pequeña y, al mismo tiempo, se descarguen rápidamente aunque la velocidad de conexión sea lenta.
Dado que, entre sus factores de posicionamiento, Google evalúa que un sitio web sea amigable para móviles (“friendly-mobile”), asegurar que un sitio web reúna estos requisitos de navegabilidad y velocidad se convierte en un reto durante su diseño y construcción.
En este sentido, WordPress no proporciona soporte para AMP por defecto, sino que debe añadirse, mediante plugins que realicen la adaptación a esta tecnología y eligiendo un tema preparado para AMP.
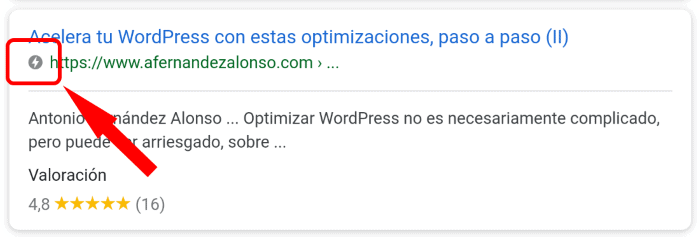
A lo largo de este artículo vamos a conocer un poco más sobre la tecnología AMP, su activación en WordPress y, principalmente, una selección de 10 temas WordPress preparados para AMP Tabla de contenidos AMP, acrónimo de “Accelerated Mobile Pages”, surge como un proyecto de código abierto, liderado por Google, con el objetivo de crear sitios web que se descargarán muy rápido, independientemente del dispositivo que el usuario esté utilizando. Para ello, el sitio web debe seguir una serie de pautas y recomendaciones tanto de estilo como de estructura de las páginas web y su código, que buscan reducir a lo mínimo imprescindible para que el contenido relevante de la página llegue completo, rápido y claro al usuario. Para conseguirlo, AMP elimina o restringe diversos elementos adicionales de una página web, como ejecución de scripts, hojas de estilo CSS, imágenes no relevantes para el contenido, comentarios, botones de compartición o barras laterales, entre otros. Siguiendo estas pautas, una página web “completa” (entendida como la que veríamos sin ninguna aplicación de las condiciones de AMP) se convierte en una página web simplificada, en la que se han eliminado todos aquellos elementos que no aportan nada o muy poco al contenido real de esta página. De esta forma, su visualización en pantallas pequeñas será mucho fácil de leer, al haber pocos elementos de distracción que sobrecarguen un diseño compacto, y su velocidad de descarga, al quedar reducida mayoritariamente al texto del contenido y algunas imágenes, aumentará considerablemente. Google considera tan importante que un sitio web tenga soporte AMP que, en las búsquedas de móvil, identifica aquellos resultados que correspondan a páginas AMP con el siguiente símbolo: Haz clic en la imagen para ampliarla Desde el punto de vista posicionamiento SEO, esto resulta un incentivo para que el usuario pinche en ese resultado AMP, pues sabe que podrá leer mejor y más rápido esa página desde su dispositivo móvil. Lectura recomendada: Resumamos a continuación la ventajas y los inconvenientes (que también los tiene, y es necesario ser consciente de ellos para sacar su máximo rendimiento) que tiene la tecnología AMP. Si navegamos a través de diversos repositorios de temas, encontraremos muchos que están preparados para AMP. En este artículo se ofrece una selección de los mejores temas pero, ante esta oferta tan amplia, ¿qué criterios debemos evaluar para elegir un tema con respecto a otro? Pero, ¿qué ocurre si ya tenemos un sitio web con un tema que no está preparado para AMP? ¿Debemos reconstruirlo de cero con un nuevo tema? Aunque la recomendación es utilizar un tema preparado para AMP, cuando el sitio web ya existe y tiene un elevado número de personalizaciones, su migración a un tema AMP puede resultar demasiado costosa o requerir bastante tiempo. En estos casos, sin ser la solución ideal, se pueden utilizar los plugins que se encarguen de “construir” páginas AMP a partir de las páginas web ya existentes de forma casi automática y con algunas opciones de configuración y personalización: Ahora que sabemos todo lo necesario para enfrentarnos con éxito al reto de implantar la tecnología AMP en un sitio web WordPress, vamos a ver una selección de los 10 mejores temas AMP para WordPress, con una relación de sus características más destacadas. Haz clic en la imagen para ampliarla Neve es un tema AMP gratuito, compatible con las versiones modernas de WordPress, que incluyen Gutenberg y Elementor. Su versatilidad y sencillez lo hacen apropiado para sitios web corporativos de pequeño y mediano tamaño. Desde el punto de vista de personalización, además de múltiples opciones de configuración, incluye un gran de número de plantillas de sitios web que podemos utilizar como base para empezar sin tener que construir desde cero. Características principales: Haz clic en la imagen para ampliarla A pesar de su nombre, The Simple no se puede considerar “simple”. Detrás de su sencillez aparente, dispone de un amplio conjunto de características que satisfacen casi cualquier “capricho” de un sitio web corporativo y tiendas online. Para quienes no quieran aventurarse en las opciones de configuración y personalización de los temas en WordPress, este tema les puede resultar ideal, gracias a su asistente de instalación, que guía al usuario a través de ellas. Características principales: Haz clic en la imagen para ampliarla Para quienes prefieran un sitio web basado en una única página con efecto Parallax (scroll del fondo de página), OnePress es el tema AMP que están buscando para conseguir buenas prestaciones sin las complejidades de un sitio web multi-página. La página única de este tema está dividida en varias secciones, cada una de ellas con diferentes opciones de personalización y bloques de contenido (como formularios, animaciones, perfiles sociales, etc.). Características principales: Haz clic en la imagen para ampliarla El tema NewsPaper ofrece una solución AMP especializada para blogs y sitios web de noticias o revistas, aunque también válida para sitios web corporativos, proporcionando una estructura en rejilla (“grid”) para organizar el contenido con un alto grado de personalización. Además de los bloques de contenido típicos de este tipo de sitios web, este tema incluye una amplia galería de páginas de aterrizaje (“Landing Pages”) optimizadas para aumentar la tasa de conversión. Características principales: Haz clic en la imagen para ampliarla Los blogs y las revistas digitales encontrarán en Publisher un tema versátil y fácil configuración que incluye cerca de 20 plugins de pago dentro del precio de su paquete básico e integración con servicios de Facebook (Instant Articles y Messenger). En este tema, cada detalle está optimizado para mejorar la experiencia de usuario del lector y que permanezca el máximo tiempo posible en el sitio web, potenciando la lectura mediante interrelación entre los posts y artículos. Características principales: Haz clic en la imagen para ampliarla Especialmente desarrollado para crear tiendas online con WooCommerce, Fona ofrece todo lo necesario para vender productos a través de Internet a través de sus paneles de configuración y un diseño minimalista agradable a la vista. Con este tema no solo aúna altas prestaciones y una gran experiencia de usuario, sino que su repertorio de plantillas, widgets y plugins ofrecen una solución de comercio electrónico adaptada a todas las necesidades y para cualquier nicho de mercado que se nos pueda ocurrir. Características principales: Haz clic en la imagen para ampliarla El tema Cairo permite crear fácil y rápidamente sitios webs de noticias y revistas digitales, con soporte adicional para reproducción de audios y vídeos, con diseño responsivo y retina-ready para conseguir la máxima resolución. Incluye una versión personalizada del Visual Composer, que facilita la creación de sitios web desde cero, además de poder adaptar o modificar las demos disponibles en su galería. Características principales: Haz clic en la imagen para ampliarla Chap es un tema multi-propósito, que lo convierte en una solución completa para landing pages, blogs, sitios web corporativos e integración de tiendas online con WooCommerce. Además de los paneles de configuración, Chap proporciona un amplio número de shortcodes para conseguir mayor flexibilidad durante el diseño de las páginas y posts del sitio web. Características especiales: Haz clic en la imagen para ampliarla Los sitios web corporativos, no importa su tamaño o sector de mercado, encuentran en Pearl uno de los mejores temas AMP para su creación y diseño, gracias a los plugins que incluye en su paquete básico (como Visual Composer, Ultimate o Revolution). Dado el elevado número de componentes, elementos, módulos, plugins, etc., puede dar una primera impresión de ser muy complejo de instalar y configurar, pero su integración dentro del interface de los paneles de configuración permite crear un sitio web prácticamente solo haciendo selecciones y pulsando botones de aceptación. Características especiales: Haz clic en la imagen para ampliarla Para sitios webs corporativos pequeños y medianos que prefieran la sencillez y la sobriedad, sin perder por ello capacidad de comunicación ni calidad de prestaciones, GeneratePress, un tema minimalista y ligero (de los más pequeños del mercado), se convierte en su opción ideal. Si queremos crear un sitio web más ambicioso, GeneratePress dispone de extensiones modulares que se instalan solo cuando los utilicemos, preservando así el pequeño tamaño y las altas prestaciones del tema, uno de los más rápidos. Características especiales: Una vez que hayamos evaluado y elegido un tema preparado para AMP, el siguiente paso es instalar AMP en WordPress, para empezar a aprovechar sus ventajas. En el siguiente vídeo vamos a ver el proceso para probar, descargar e instalar el tema Neve, que será similar para cualquier otro tema AMP (excepto en el caso de que sea de pago, que deberemos pagarlo previamente a su descarga): Google, en su afán de conseguir la mejor experiencia de usuario en todos los escenarios, incluidos los dispositivos móviles, ha desarrollado el proyecto AMP (“Accelerated Mobile Pages”), dirigido a los usuarios que navegan a través de móviles. La tecnología AMP simplifica las páginas web para que muestren principalmente el contenido en formato texto, excluyendo elementos adicionales que no aporten información relevante, como barras laterales, imágenes no informativas, hojas de estilo CSS o scripts. Gracias a esta simplificación, las páginas AMP se leen muy fácilmente en las pantallas pequeñas de los móviles y, por su pequeño tamaño, se descargan rápidamente. La utilización de AMP es WordPress es posible si se instala un plugin que se encargue de generar automáticamente las páginas AMP para cada de sus páginas web. Para conseguir los mejores resultados, la solución ideal y recomendada es utilizar un tema preparado para AMP. Muchos temas preparados para AMP son de pago; sin embargo, esto no debería ser un criterio determinante, puesto que su precio es bastante bajo (entre 20 y 50 dólares), que se amortiza rápidamente con el aumento de CTR y de visitas orgánicas que suele producir la utilización de AMP en un sitio web, sobre todo si tienen un elevado porcentaje de visitas desde móviles. Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress. ¿Qué es AMP?
¿Qué es AMP y qué ventajas tiene en cuanto al SEO?. Ventajas de AMP
Inconvenientes de AMP
¿Cómo elegir un tema WordPress para AMP?
Plugins AMP
Temas WordPress preparados para AMP
Neve
The Simple
OnePress
NewsPaper
Publisher
Fona
Cairo
Chap
Pearl
GeneratePress
Elección e instalación de un tema AMP en WordPress
Conclusiones
¿Te ha resultado útil este artículo?