
Al poner en marcha un sitio web, lo más habitual es que este se asocie a un proyecto personal, de marca o de una empresa, por lo que el uso de tipografías específicas es uno de los aspectos visuales a tener en cuenta para que la imagen corporativa quede también reflejada en la web.
Esto puede implicar tener que cambiar tipografía en WordPress, lo que supone hacer uso de algún plugin para poder llevar a cabo esta sustitución de fuentes en WordPress, aunque se puede hacer también de forma manual.
Cambiar la tipografía en WordPress sin hacer uso de plugins puede resultar más sencillo de lo que imaginas. Pero, ¿cómo empezar a gestionar todo el cambio de tipografías? ¿Dónde buscar estas fuentes tipográficas?
En este artículo te explico dónde buscar fuentes, algunos aspectos legales que debes tener en cuenta con el uso de fuentes para evitar problemas legales, y cómo hacer la sustitución instalando plugins para WordPress.
Tabla de contenidos
¿Qué son las tipografías en WordPress?
La tipografía en WordPress reúne los diferentes estilos y presentaciones de las fuentes o tipos de letras que se utilizan en un sitio web.
Las tipografías incluyen tanto el tipo de fuente (serif, sans serif, display, etc.) como el tamaño, grosor, interlineado y otros atributos que determinan la apariencia final del texto.

Estas tipografías se controlan principalmente a través del tema o plantilla que se tenga instalado y activo. Los temas tienen opciones de personalización que permiten cambiar la fuente y estilos del encabezado, texto del cuerpo, títulos, etc. y algunos temas vienen con varias opciones de tipografías incorporadas para elegir dentro de sus Ajustes.
Además, se pueden usar plugins de WordPress específicos para tipografías que dan un mayor control para personalizar la apariencia tipográfica del sitio.
Dichos plugins permiten cargar diferentes familias de fuentes, establecer reglas tipográficas avanzadas, cambiar estilos en partes específicas del contenido, etc.
Aspectos generales de las tipografías en WordPress:
- Se controlan principalmente desde el tema o plantilla del sitio.
- Los temas tienen opciones para cambiar la fuente y estilo del texto.
- Algunos temas traen tipografías predefinidas para elegir.
- Existen plugins específicos de tipografías para mayor control y personalización.
- Las tipografías incluyen tipo de fuente, tamaño, grosor, interlineado y otros atributos del texto.
- Permiten cambiar la apariencia de encabezados, contenido, títulos, etc.
- Hay tipografías serif, sans serif, display, manuscritas, y más.
Sitios para utilizar tipografía en WordPress
Cuando instalas WordPress en tu Hosting, este ya incluye algunas fuentes nativas, activadas con el Tema en WordPress que por defecto venga instalado y activo.
Este gestor de contenidos trae consigo un conjunto de tipografías estándar, tanto serif como sans-serif, que cubren las necesidades básicas de cualquier sitio web, aunque lo recomendable es utilizar tipografías más creativas e identitativas por medio de temas o servicios de fuentes externos como Google Fonts u otros.
- Arial: se trata de una tipografía sans-serif diseñada por Monotype para Microsoft. Es una fuente muy popular por su legibilidad.
- Verdana: otra tipografía sans-serif creada para interfaces digitales. Tiene un diseño simple y una alta legibilidad en pantalla.
- Georgia: también es una tipografía serif diseñada por Matthew Carter para Microsoft. Ofrece una apariencia más formal o tradicional.
- Times New Roman: es probablemente la tipografía serif más conocida, creada para el periódico The Times en 1931. Transmite formalidad y es muy legible.
- Trebuchet MS: de la serie sans-serif y creada para Microsoft. Ofrece gran legibilidad en interfaces digitales.
- Courier New: tipografía monoespaciada con apariencia de máquina de escribir. Útil para mostrar códigos de algún lenguaje de programación, que se suele mostrar con etiquetas HTML como <code>
- Cursiva: es la versión itálica de Times New Roman. Se suele usar para resaltar pequeños textos.
Muchos temas “premium” de WordPress incluyen acceso a librerías de fuentes elegantes que puedes activar fácilmente. También es posible añadir manualmente archivos de fuentes (woff o ttf) en la carpeta de tu tema para usar esas tipografías en el frontal del sitio web.
Luego están los servicios de tipografías en la nube como Google Fonts o Adobe Fonts, dos de los más utilizados y que ofrecen cientos de llamativas tipografías libres y de pago que puedes implementar en tu sitio WordPress insertando una pequeña línea de código.

Esto hace muy sencillo cambiar o probar distintas fuentes sin tener que instalar archivos, aunque tienes que analizar siempre la licencia de uso de la tipografía para evitar cuestiones legales, que aunque no son habituales, puede darse el caso.
Algunos de los bancos de tipografía para WordPress son:
- Google Fonts: https://fonts.google.com
- Adobe Fonts: https://fonts.adobe.com
- Font Squirrel: https://www.fontsquirrel.com
- Dafont: https://www.dafont.com
- Font Fabric: https://www.fontfabric.com
- Creative Market: https://creativemarket.com/fonts
- Envato Elements: https://elements.envato.com/es-419/fonts
Hay bastantes opciones disponibles para encontrar tipografías para WordPress únicas y que se adapten al estilo de tu sitio web, desde gratuitas hasta “premium”, solo es cuestión de explorar y probar para decidir cuáles se ven mejor y comunican lo que deseas.
Descargar fuentes de Google Fonts
Es probablemente uno de los bancos de tipografía para casi cualquier propósito disponible en Internet, y por ende de los más utilizados por diseñadores, implementadores de sitios web y para otros propósitos, ya que su uso es muy extenso.
La biblioteca de Google Fonts contiene actualmente 1455 fuentes únicas.
El proceso para descargar e instalar fuentes de Google Fonts en WordPress es muy sencillo como puedes ver a continuación.
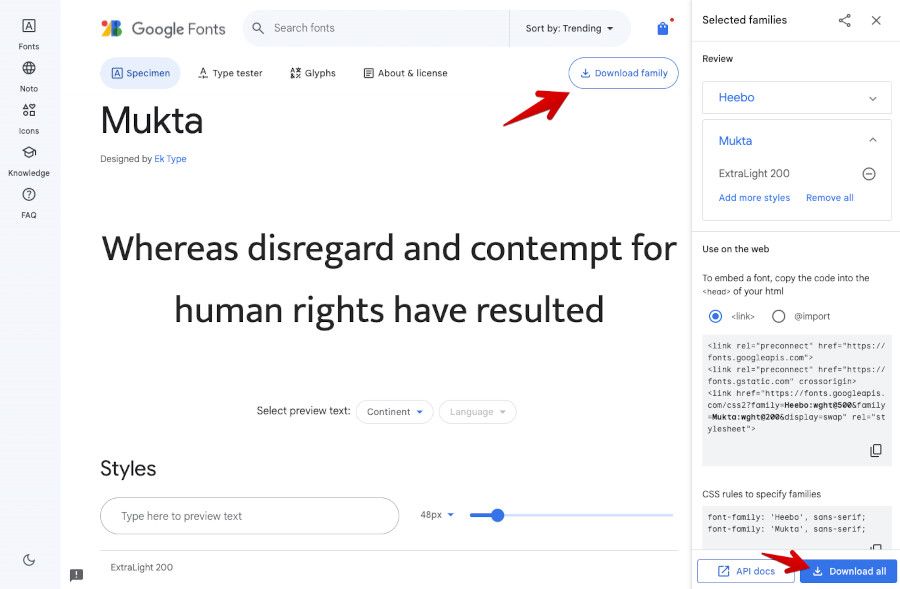
Elige las fuentes
Accede a la biblioteca de Google Fonts y explora las diferentes familias tipográficas disponibles. Puedes usar los filtros de clasificación o simplemente desplazarte por las distintas opciones.
Luego selecciona las fuentes que te gustaría usar haciendo clic en la fuente escogida para ver en detalle la misma y las variaciones que esta tenga (cursiva, light, extralight, regular, etc.)
Haz clic en el icono junto a cada una si solo quieres descargar una variación de la tipografía escogida.

Puedes descargar toda la familia de la fuente elegida utilizando el botón superior Download family y luego descomprimir el ZIP en tu ordenador.
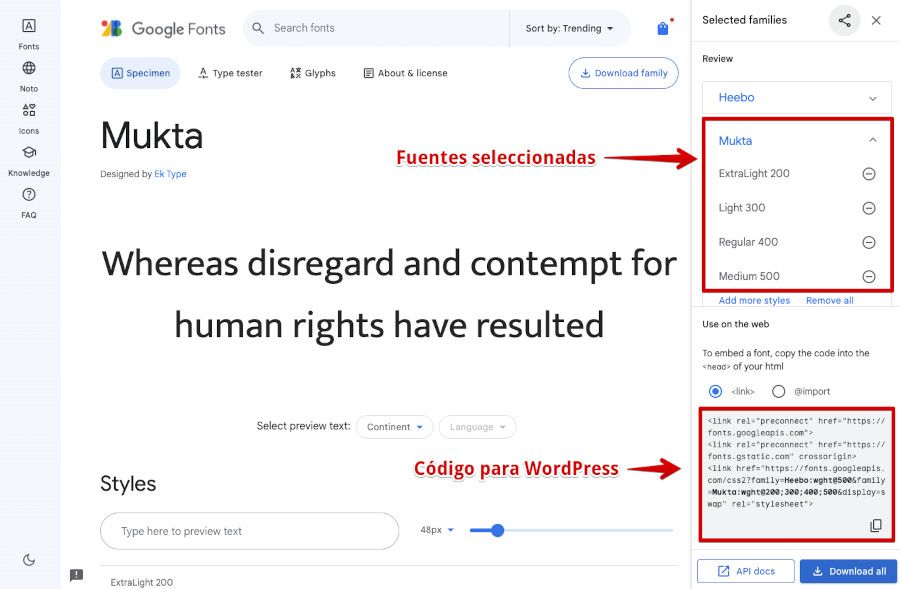
Añade las fuentes a tu colección
Las fuentes que hayas seleccionado se añaden a tu colección en la parte inferior de la página de Google Fonts. Puedes crear distintas colecciones si lo deseas. Cuando estés conforme con las seleccionadas, en la parte derecha verás el bloque Use on the web con las opciones link e @import que te sirven para obtener el código que luego podrás añadir en tu sitio web, normalmente en el Tema en uso.

Copia el código de las fuentes
Copia el código desde el icono y pégalo en tu tema WordPress, generalmente en el archivo functions.php de manera que las fuentes queden registradas en tu web para ser luego invocadas mediante CSS.
Aplica las fuentes en tu CSS
Ahora ya podrás empezar a usar estas fuentes de Google en tu Tema en uso. Para ello ve al archivo CSS de tu tema WordPress y asigna las distintas familias tipográficas a los elementos que desees cambiando las propiedades font-family.
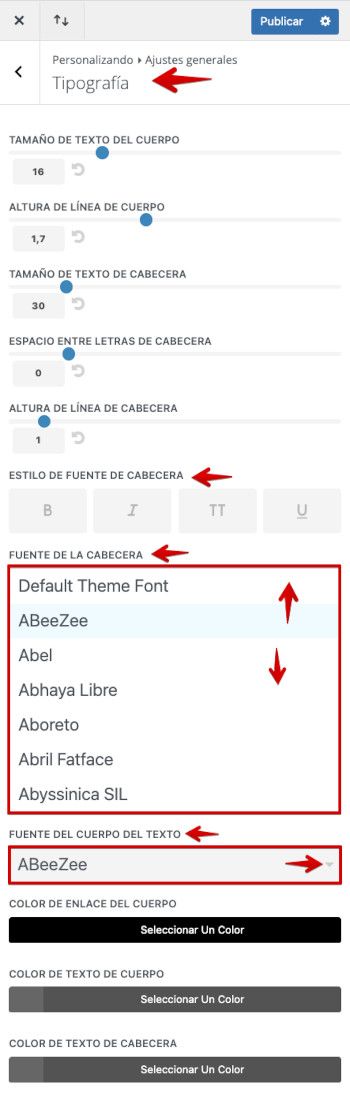
Si tu Tema incluye opciones desde Apariencia ➜ Personalizar para gestionar las tipografías del sitio web, podrás establecerlas desde ese apartado.

Personaliza variantes y estilos
También puedes modificar variantes como el grosor, la inclinación y otros estilos de las fuentes desde el CSS personalizado de tu Tema en uso.
Ten en cuenta que es mejor asignar atributos de tipografía y estilo a las fuentes de la plantilla WordPress para H1, H2, h3, h4, párrafo, etc., que hacerlo manualmente utilizando el editor tipográfico de tus contenidos.
Descargar fuentes de otros sitios web
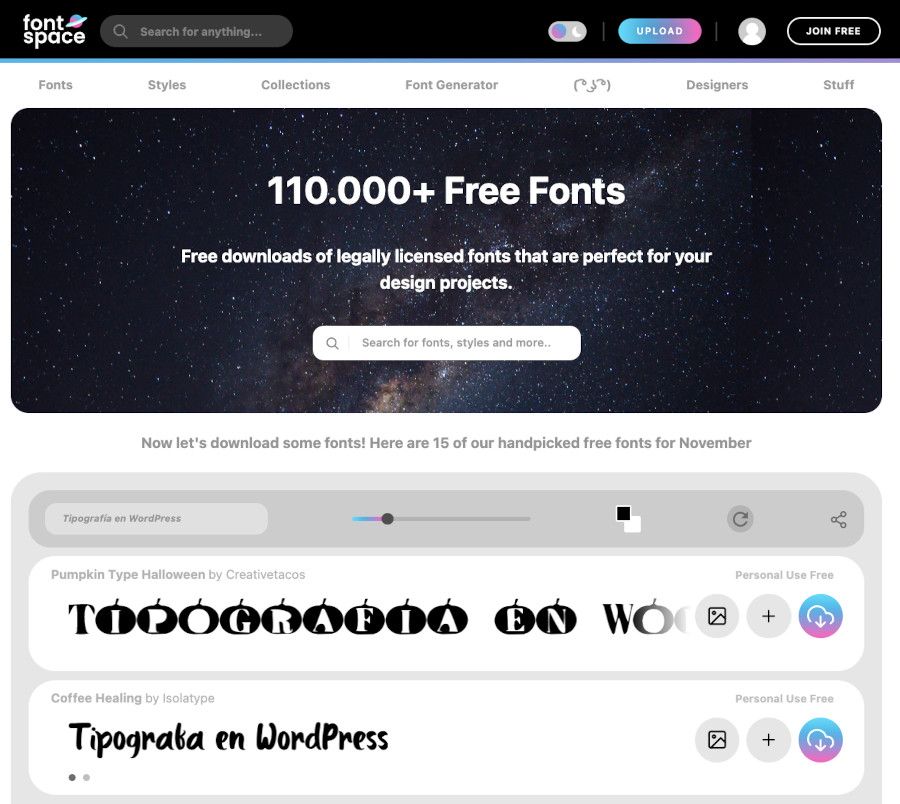
Pongo como ejemplo el banco de tipografías font space que tiene un catálogo bastante extenso, con muchas variaciones del mismo tipo de fuente y muchas de ellas bajo licencia Personal Use Free lo que las convierte en interesantes para usar en proyectos sin exponerse a demandas por uso indebido.

Elige las fuentes
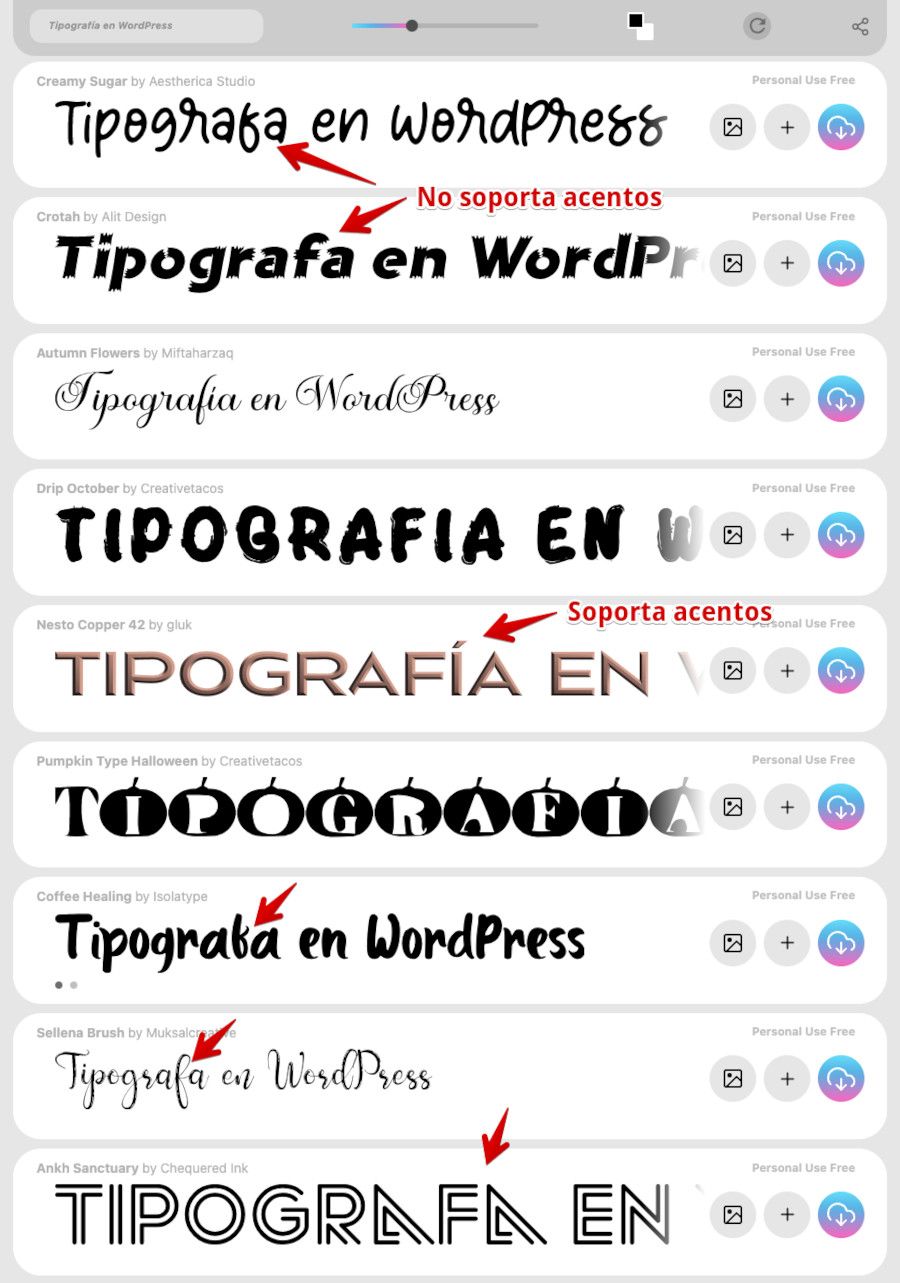
Accede a Font Space y busca en la amplia biblioteca de fuentes gratuitas utilizando los filtros de búsqueda y previsualiza las fuentes para encontrar las requeridas para tu sitio web WordPress.
Puedes escribir el texto de ejemplo deseado, que te ayudará a identificar mejor el resultado representado en las diferentes tipografías existentes, lo que facilita mucho el proceso.
Te recomiendo poner un texto con acentos y caracteres Unicode, también ñ y otras que requieras, para saber si la tipografía seleccionada cubre estás opciones.

Descarga e instala las fuentes
Cuando encuentres una fuente que te guste, haz clic en el botón Download. Esto generará una descarga en formato comprimido ZIP en tu ordenador.
Repite este paso para obtener todas las fuentes deseadas.
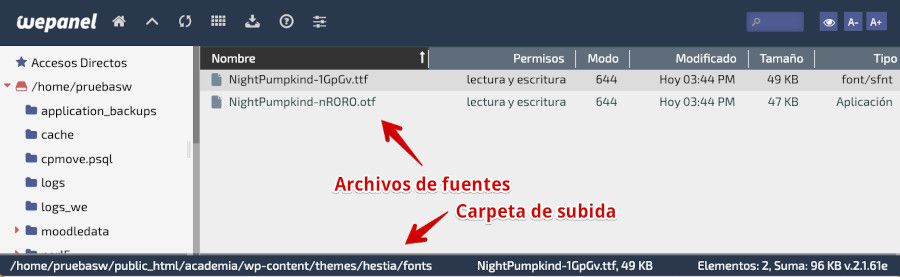
Accede a la carpeta de tu tema WordPress con el administrador de archivos de WePanel, o el panel de Hosting que tengas contratado con tu proveedor de alojamiento.
Descomprime en tu ordenador el/los archivo(s) descargado(s) para obtener los ficheros de las fuentes en formato TTF (recomendado) y OTF, que son los que deberás luego subir a tu Hosting.
Crear una nueva carpeta llamada fonts y sube allí los archivos de fuentes descargadas.

Aplica las fuentes en tu CSS
Abre el archivo de CSS personalizado de tu tema WordPress y añade una regla @font-face para cada nueva fuente, especificando la ruta al archivo TTF o WOFF, de forma que puedas usarlas en tu CSS.
Si por ejemplo quieres añadir la fuente Pumpkin Type Halloween Font para unos diseño de Halloween, primero descargas la fuente de font space Pumpkin Type Halloween en tu ordenador, la descomprimes y subes los archivos (solo de las fuentes y variantes) a la carpeta wp-content/themes/tu-tema/fonts y en el archivo CSS personalizado añades la carga de dicha fuente.
@font-face {
font-family: NightPumpkind-1GpGv;
src: url('fonts/NightPumpkind-1GpGv.ttf');
}Después puedes usar esa fuente en tu tema, en el archivo style.css del tema hijo en WordPress y para que, por ejemplo, todos los subtítulos h3 utilicen la nueva fuente personalizada.
h3 {
font-family: NightPumpkind-1GpGv;
}Si no tienes claro cómo generar los estilos CSS para una tipografía en WordPress específica (o varias), siempre puedes hacer uso de un generador de fuentes online.
Este generador de fuentes online te ayuda a generar un kit completo que incluye todo lo que necesitas para instalar fuentes en tu tema.
Este es el aspecto que tendrá el código CSS una vez que subas y conviertas tus archivos de fuentes utilizando el generador.
@font-face {
font-family: 'NightPumpkind-1GpGv';
src: url('NightPumpkind-1GpGv.ttf');
src: url('NightPumpkind-1GpGv.ttf?#iefix') format('embedded-opentype'),
url('NightPumpkind-1GpGv.woff') format('woff'),
url('NightPumpkind-1GpGv.ttf') format('truetype'),
url('NightPumpkind-1GpGv.svg#NightPumpkind-1GpGv') format('svg');
font-weight: normal;
font-style: normal;
}Simplemente subes el/los archivo(s) de fuentes al generador y dejas que haga su magia para que luego obtengas el código CSS a añadir en tu Tema.
Las fuentes descargadas desde Font Space quedarán disponibles para usar en tu sitio WordPress y darle un diseño único.
Plugins para cambiar la tipografía en WordPress
Gestionar tipografías en WordPress mediante plugins tiene múltiples beneficios que hacen recomendable su uso porque estos proveen una interfaz sencilla y más intuitiva que añadirlas manualmente en un sitio WordPress, sin necesidad de editar código fuente.
Esto permite que cualquier usuario, incluso sin conocimientos técnicos, pueda añadir y modificar fácilmente fuentes a su página.
Adicionalmente, el uso de plugins optimiza el tiempo y esfuerzo requeridos para personalizar la tipografía, ya que tareas como la conversión de formatos de archivos, la aplicación de correcciones tipográficas o la integración con otros recursos se automatizan gracias a los plugins.
También puedes centralizar el control y administración de todas las fuentes del sitio a través de los ajustes del plugin en el panel de administración de WordPress, lo que te ayudará a la hora de realizar cambios globales o actualizaciones tipográficas periódicas.
Muchos plugins permiten acceder a enormes bibliotecas de fuentes que de otra manera serían muy costosas o difíciles de obtener por cuenta propia, ampliando las posibilidades de personalizar la apariencia tipográfica del sitio si sobrecargarlo.
Existen varios plugins útiles en WordPress para gestionar y añadir tipografías de forma sencilla y a continuación te menciono algunos de ellos:
- Fonts Plugin | Google Fonts Typography Este plugin permite utilizar fácilmente cualquier tipografía de Google Fonts en tu sitio web de WordPress. Puedes elegir fácilmente una fuente para los títulos y otra para tu contenido.
Enlace: https://es.wordpress.org/plugins/olympus-google-fonts/ - Custom Adobe Fonts (Typekit) Typekit integra la enorme librería de fuentes de Adobe en tu sitio WordPress. Permite explorar y gestionar cientos de tipografías open source y premium para personalizar tu web.
Enlace: https://es.wordpress.org/plugins/custom-typekit-fonts/ - Custom Fonts – Host Your Fonts Locally Con Custom Fonts puedes subir tus propias fuentes e instalarlas en tu sitio WordPress con facilidad a través de un sencillo asistente. Ideal para usar tipografías exclusivas.
Enlace: https://es.wordpress.org/plugins/custom-fonts/
Los plugins de tipografía en WordPress pueden ayudarte a sacar el máximo partido al uso de fuentes en tu sitio y tener un diseño acorde a tu producto, marca o imagen corporativa.
Conclusiones
La mayoría de Temas o plantillas para WordPress ya incluyen algunas tipografías muy comunes en WordPress que puedes utilizar desde el Personalizador de WordPress y activar aquellas fuentes que necesites para cumplir con la imagen de marca o empresa.
Es muy recomendable el uso de plugins para añadir nuevas tipografías en tu sitio web, ya que estos elementos facilitan no solo la inserción de nuevas tipografías, sino que además las puedes poner a disposición para todo el sitio y de manera específica para elementos como H1, H2, h3, etc.
También existe la posibilidad de subir fuentes a tu web y luego cargarlas en la página utilizando las hojas de estilo en cascada CSS para que se muestren en los elementos de estilo deseados.
Puedes añadir o cambiar una tipografía en WordPress mediante el uso de plugins, algo altamente recomendable por su sencillez, o hacerlo de forma manual, si tienes conocimientos básicos de edición de archivos CSS y del Tema en uso.
No es recomendable utilizar fuentes en formatos grandes, no escalables, ya que esto afectará a los tiempos de carga de tu sitio web y además Core Web Vitals te mostrará una puntuación baja y muchos errores a corregir si abusas de elementos que carguen externamente.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










