Cuando desarrollamos un sitio web, especialmente una tienda, siempre encontramos desafíos con algo que no funciona de la forma que deseamos. Por ejemplo, en algunas ocasiones, nos encontramos con problemas como espacios adicionales que no logramos reemplazar y solo buscando en el sitio adecuado podremos encontrar una solución.
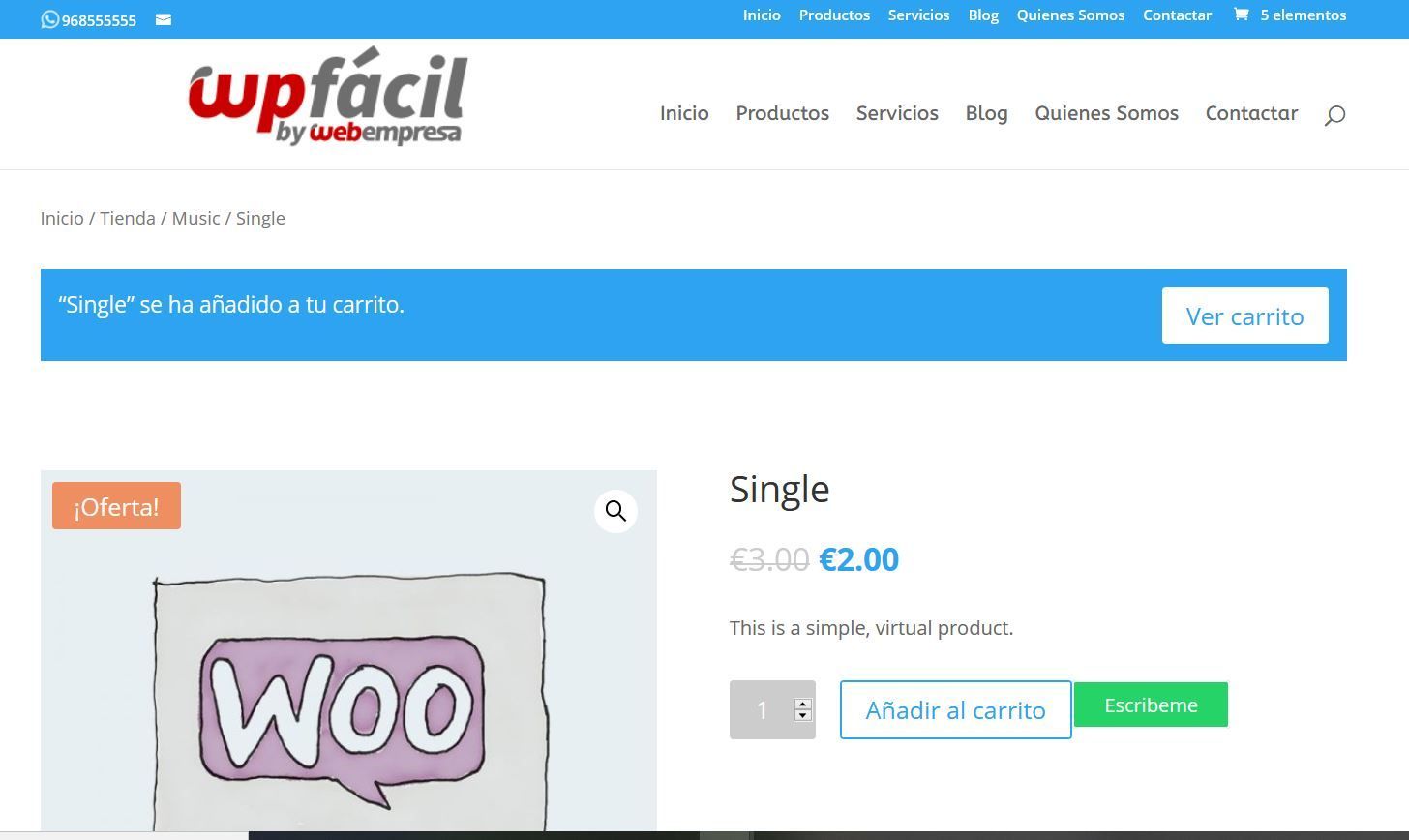
Uno de estos errores habituales es un espacio adicional que se añade en la notificación cuando un producto se añade en el carrito. Esto suele suceder cuando creamos una plantilla personalizada con el generador de temas de Divi. Puedes ver un poco más sobre este error en esta consulta que nos realizaron en el foro.
En esta consulta, como podemos ver, se planteó realizar modificaciones CSS al aviso de producto añadido al carrito en Divi pero que no funcionaba de forma correcta.
Esto se debe a que, cuando se desarrolla una plantilla desde el generador de temas para Divi, es importante añadir todos los módulos dentro de la misma para que se visualicen todos los elementos de forma correcta.
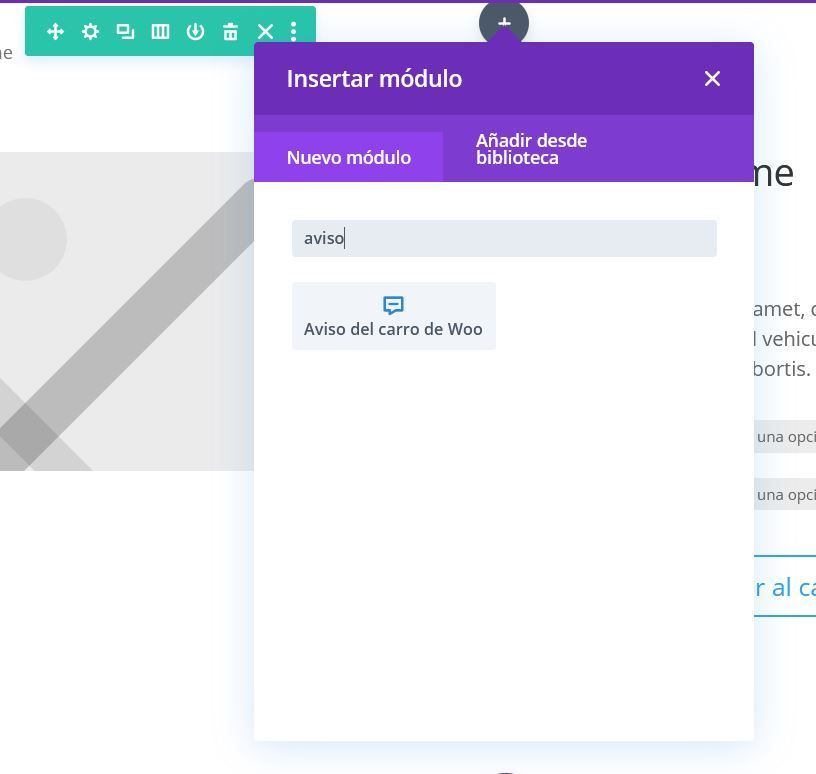
En este caso, el inconveniente era que el cliente no estaba añadiendo el módulo de Woo Cart Notice (Aviso del carro de Woo) dentro de la plantilla previamente creada.
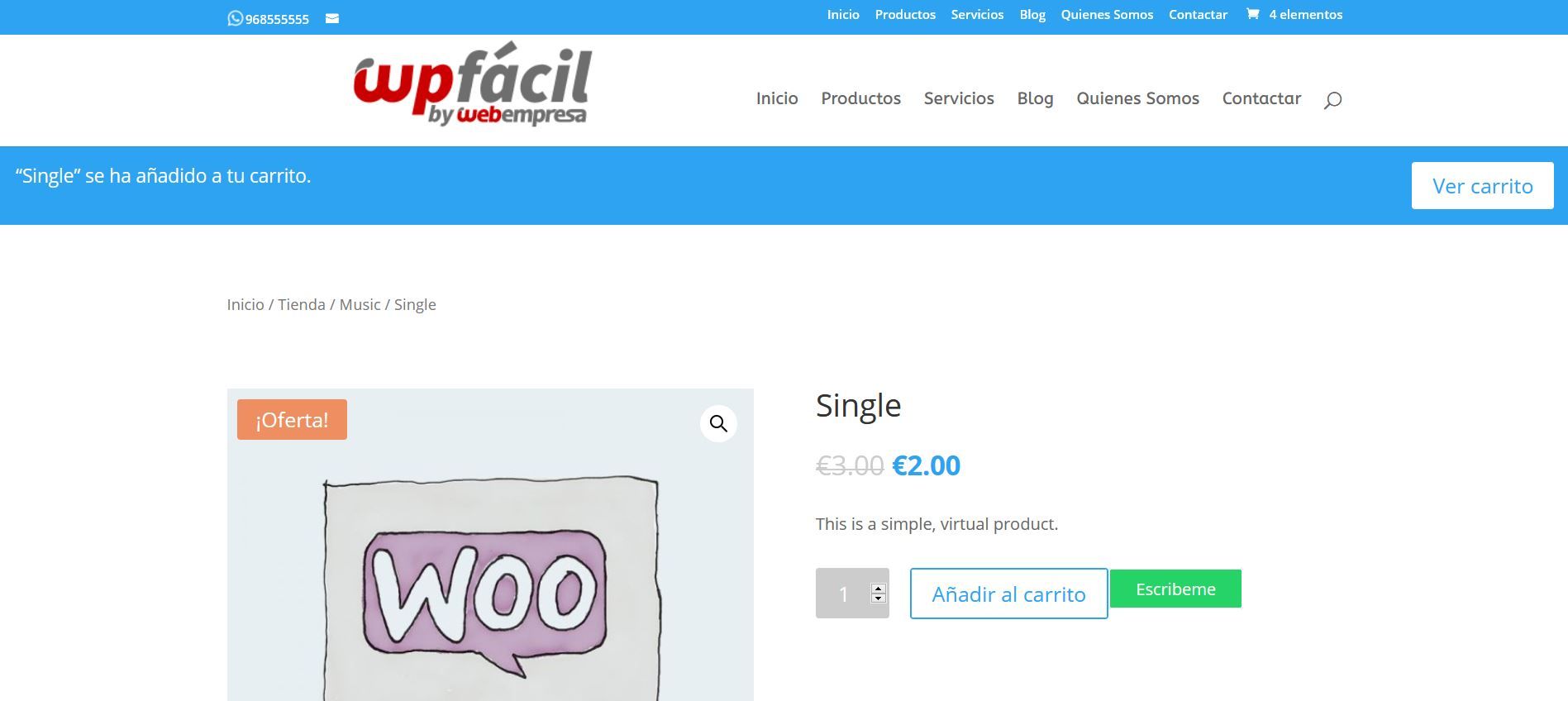
Como consecuencia, el aviso de WooCommerce se añade en la parte superior de la página debajo o encima del header, lo cual no ofrece una buena experiencia de navegación para el usuario.
Tabla de contenidos
¿Qué hacer en este caso?
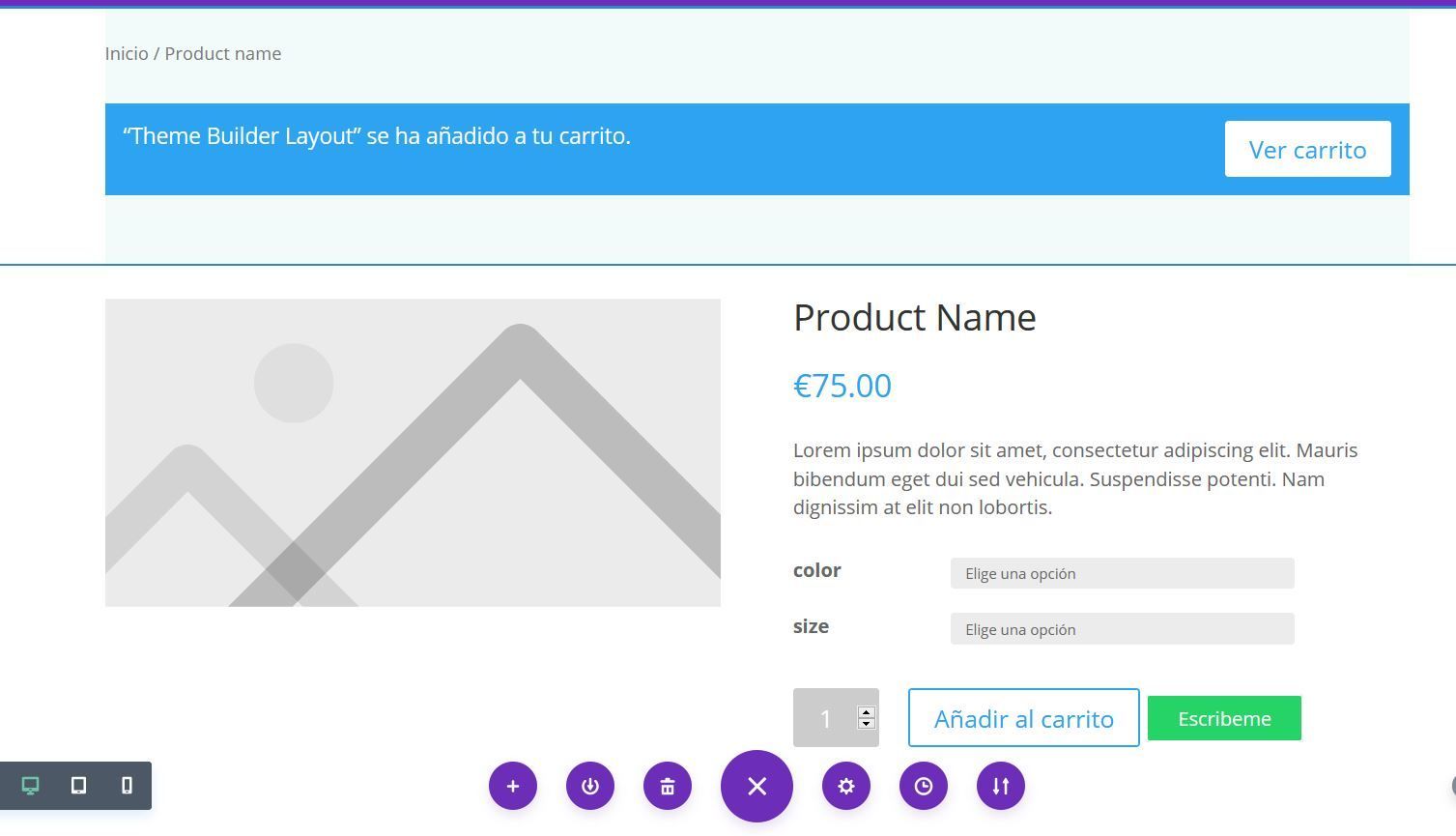
Para resolver cualquier error de visualización y espacio entre la plantilla solo tienes que añadir el modulo Woo Cart Notice (Aviso del carro de Woo) dentro de la plantilla que se está creando de Divi.
De esta forma, al añadir cualquier producto, el mensaje se ubicará en la posición en la que lo hemos agregado.
Como podemos ver, en algunas ocasiones, no solo basta con hacer cambios a través de las reglas CSS añadiendo estilos, sino que hay que encontrar dentro de nuestra maquetación qué puede estar ocasionando el error y cómo solucionarlo.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.