Cuando estamos desarrollando un sitio web no prestamos mucha atención a la página de resultados de búsqueda y simplemente nos conformamos con la que nos ofrece nuestro tema por defecto. Sin embargo, tenemos que tener en cuenta que una página de resultado de búsqueda bien diseñada puede ayudar a nuestros usuarios a encontrar la información más relevante que estén buscando en nuestro sitio web.
Usualmente, para personalizar esta página necesitamos editar el código de nuestro tema lo que requiere tener conocimiento de programación, sin embargo, no todo está dicho, por lo que algunos temas como Divi o constructores como Elementor Pro te permite personalizar esta página de forma sencilla.
En este artículo vamos a ver como podemos configurar y personalizar la página de resultado de búsqueda con Divi
Tabla de contenidos
Creando una página de resultado de búsqueda con el generador de temas Divi
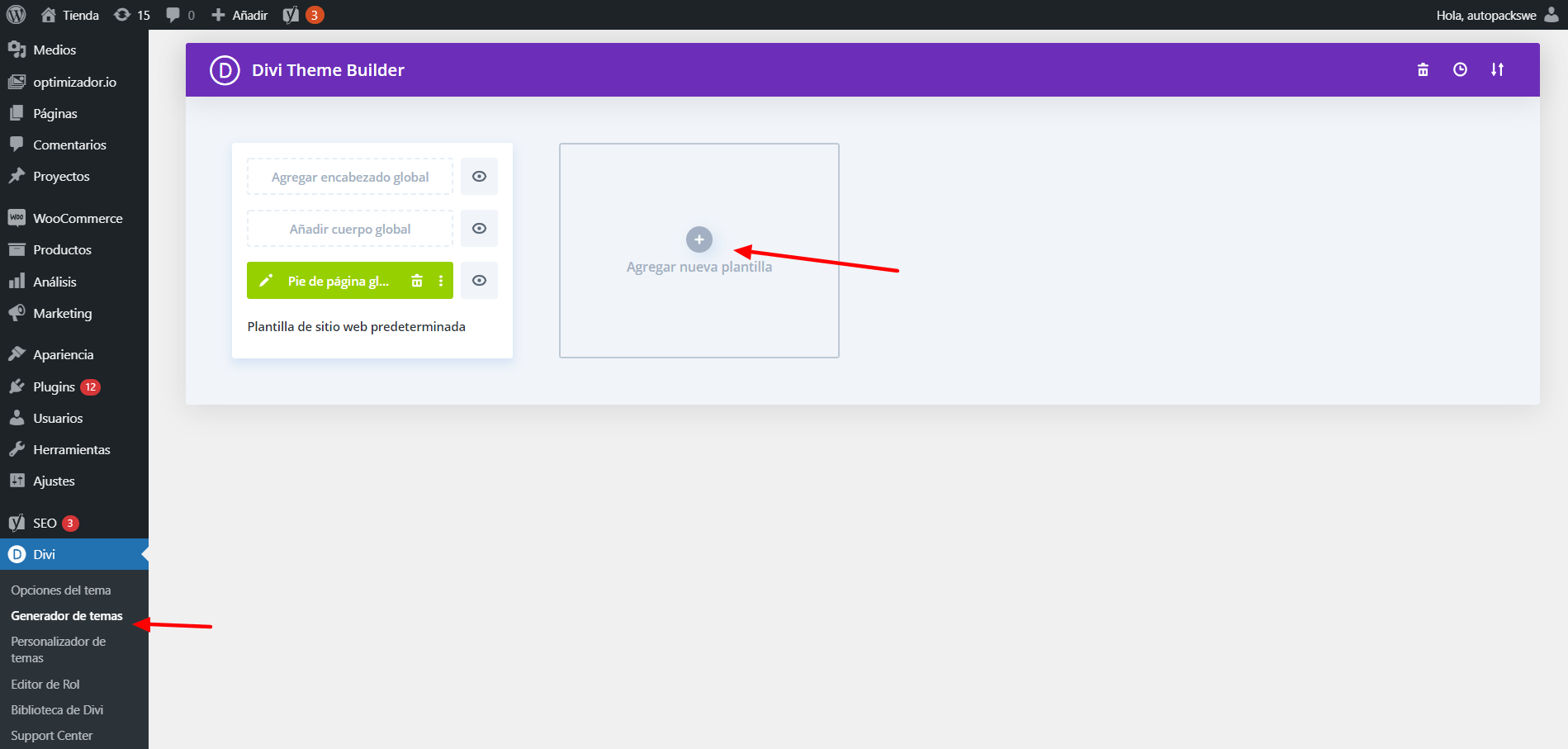
Lo primero que tenemos que hacer para crear nuestra página de resultado de búsqueda es ingresar en el apartado de Divi -> Generador de temas y crear una nueva plantilla
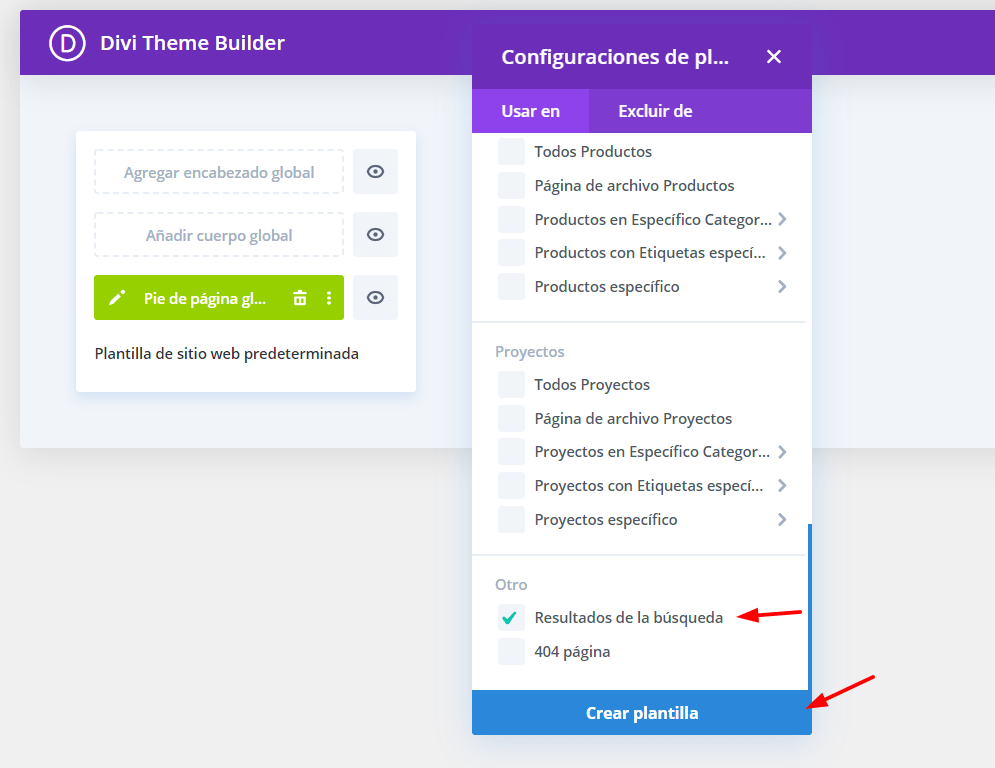
Debajo de las opciones de configuración del template, asigna este para los resultados de las búsquedas
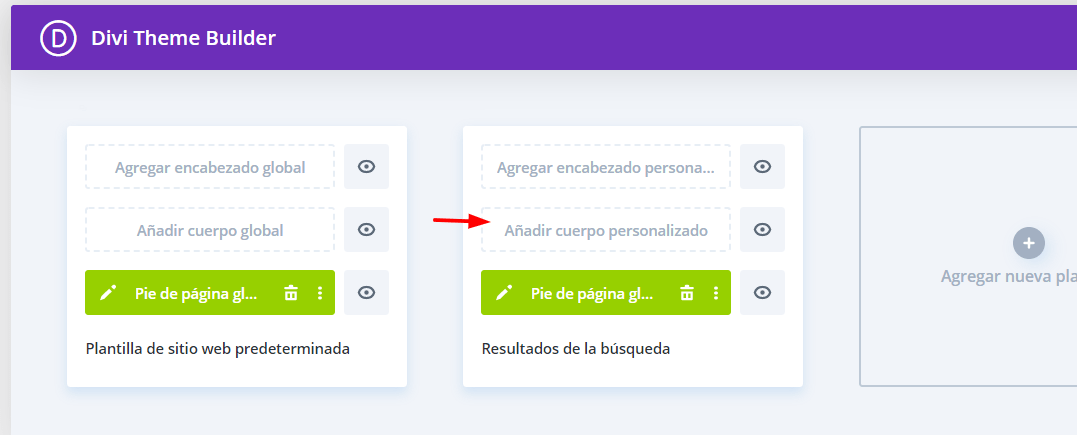
Una vez creado debes pulsar en la opción que indica Añadir cuerpo personalizado seguido de construir cuerpo personalizado
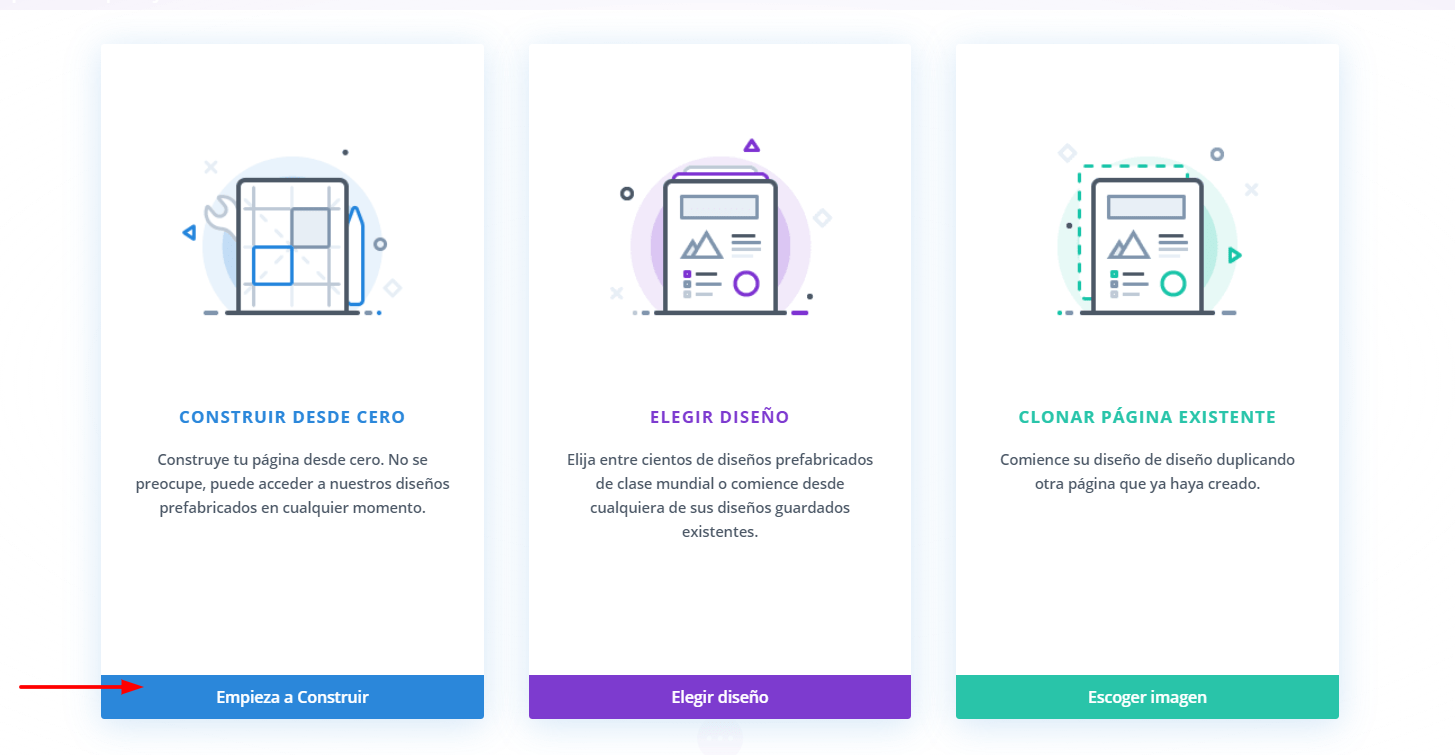
Una vez dentro de las opciones del constructor de Divi seleccionar construir desde 0
Personalizar la página de resultado de búsqueda usando el constructor de Divi
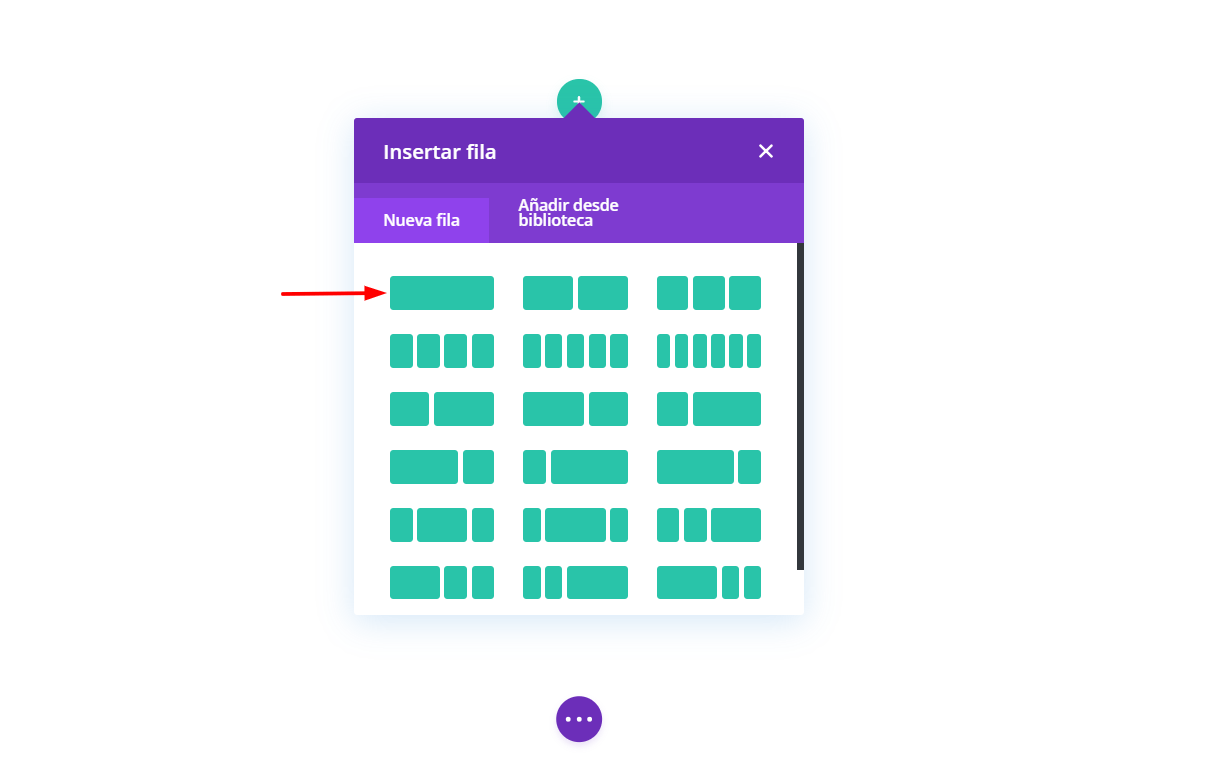
Dentro del editor de la plantilla puedes comenzar a diseñar tu página añadiendo una final de una columna, en esta sección añadiremos el encabezado principal.
Tu puedes añadir el diseño que deseas para los efectos de este artículo usaremos el siguiente diseño
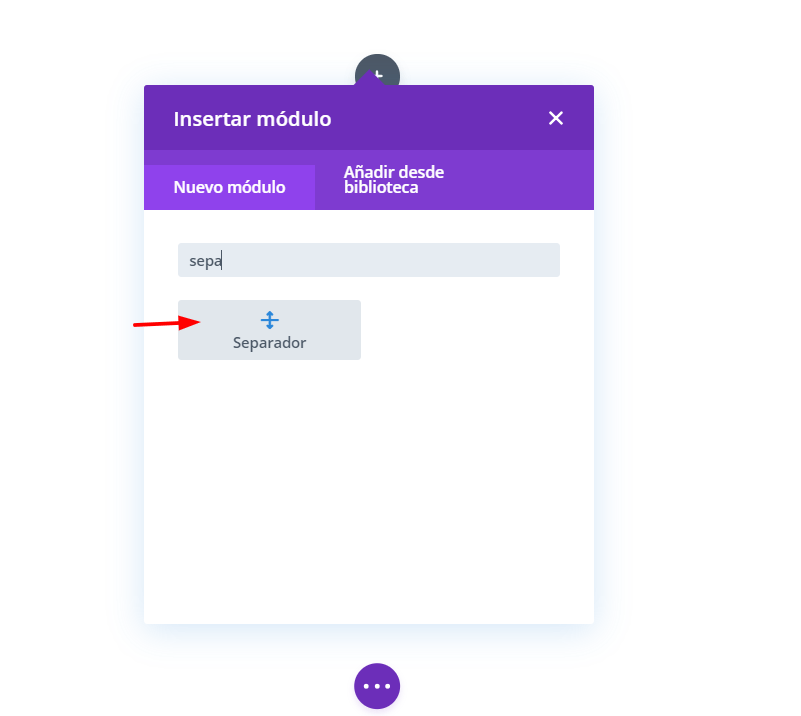
Una vez tenemos nuestra columna añadida, lo siguiente será agregar el módulo de separador
Actualiza sus estilos, por ejemplo:
- Color de la línea: #CC0000
- Posición de la línea: Base
- Anchura de separador: 5px
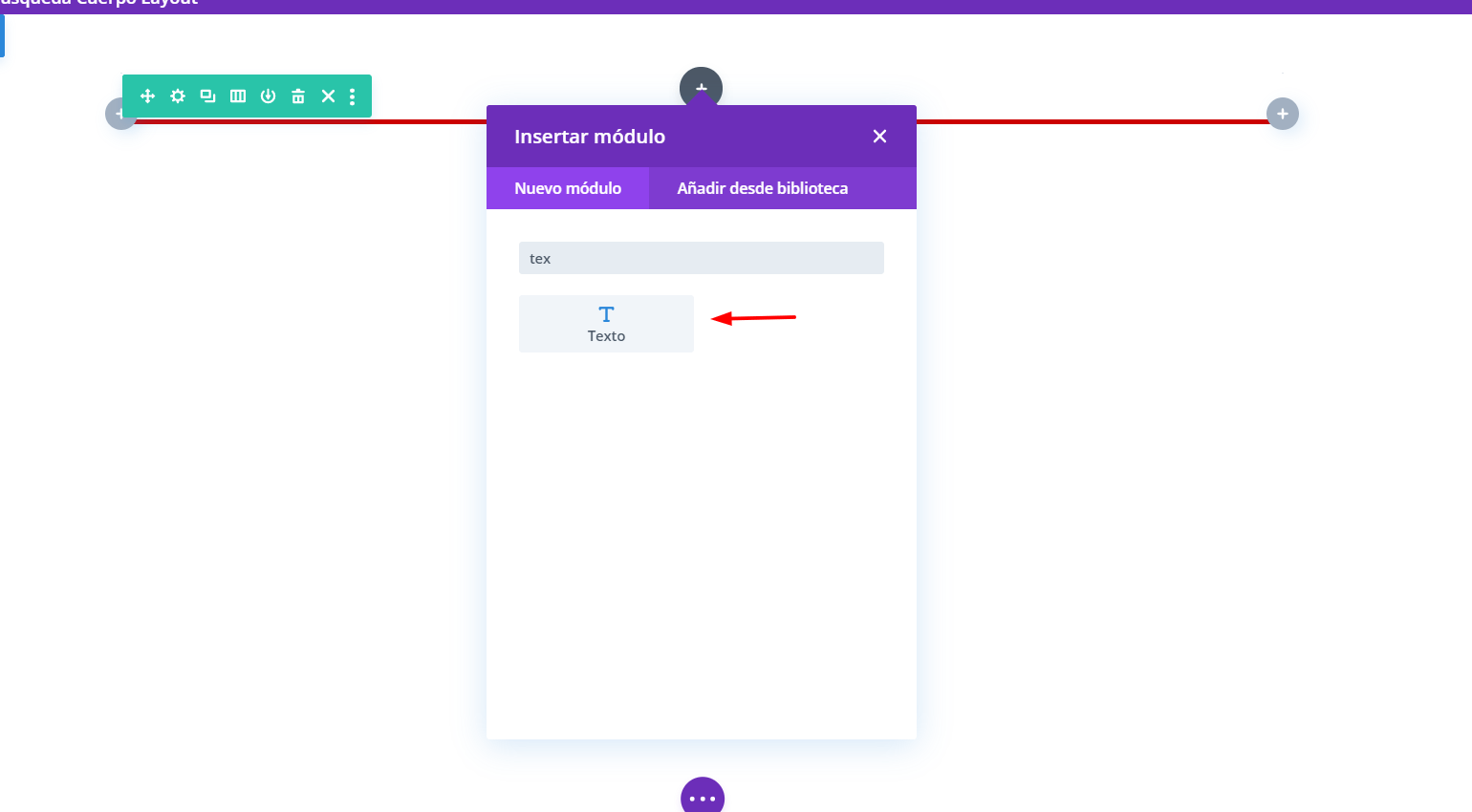
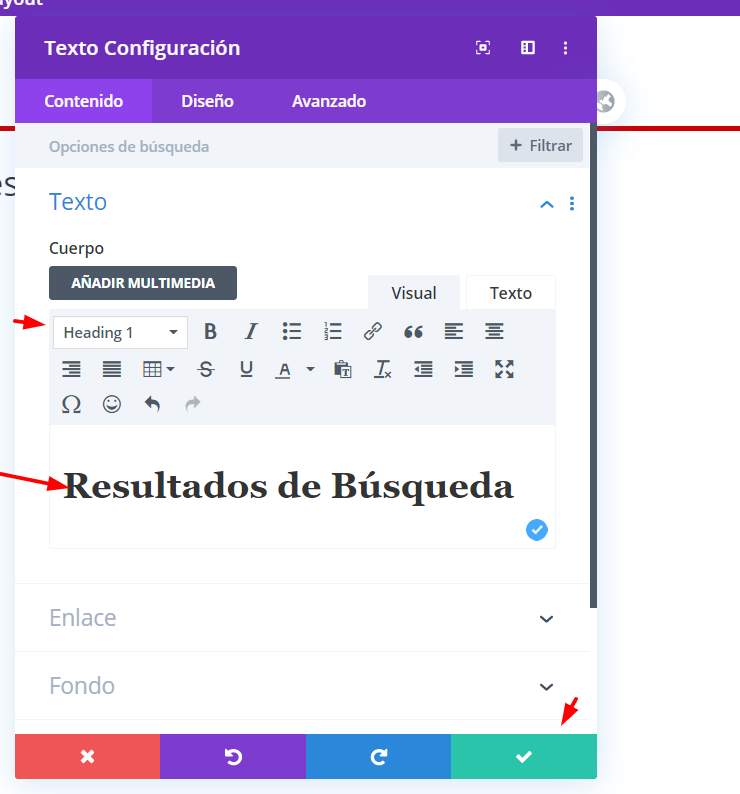
Debajo de esta línea añade el módulo Texto y coloca tu título de la página, por ejemplo
Resultados de búsqueda
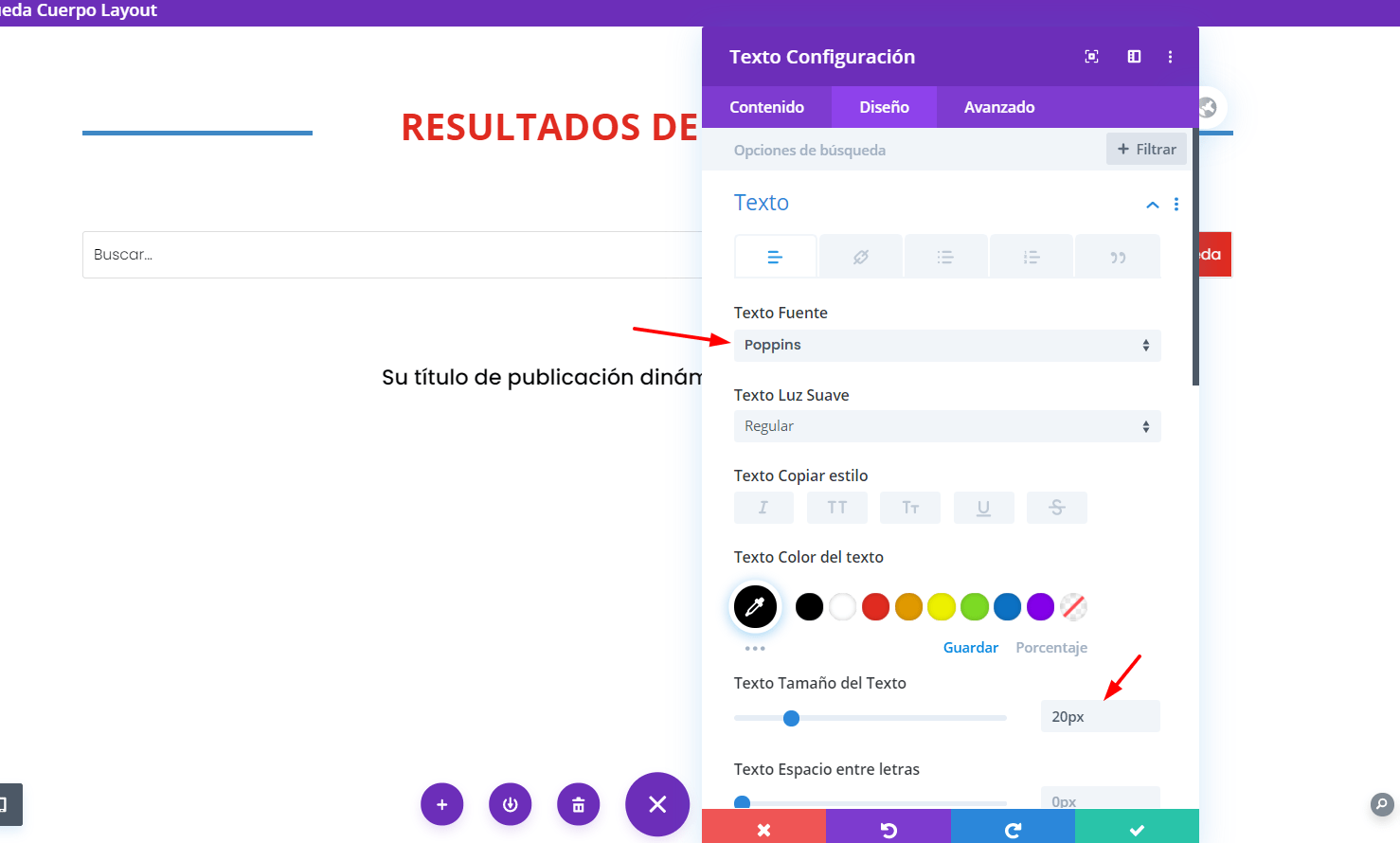
A este texto puedes añadirle los siguientes estilos
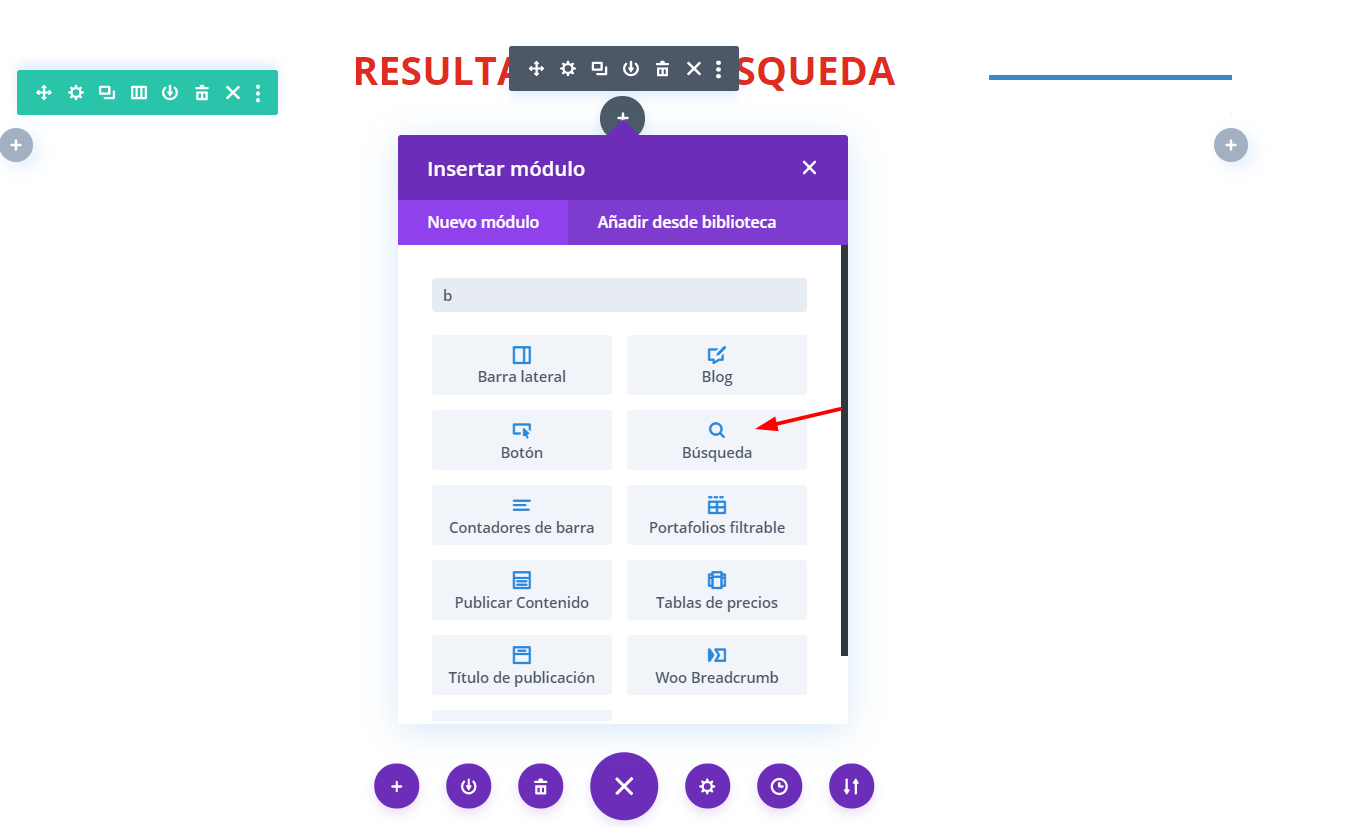
Una vez tienes configurado el título de tu página debes añadir el módulo de búsqueda
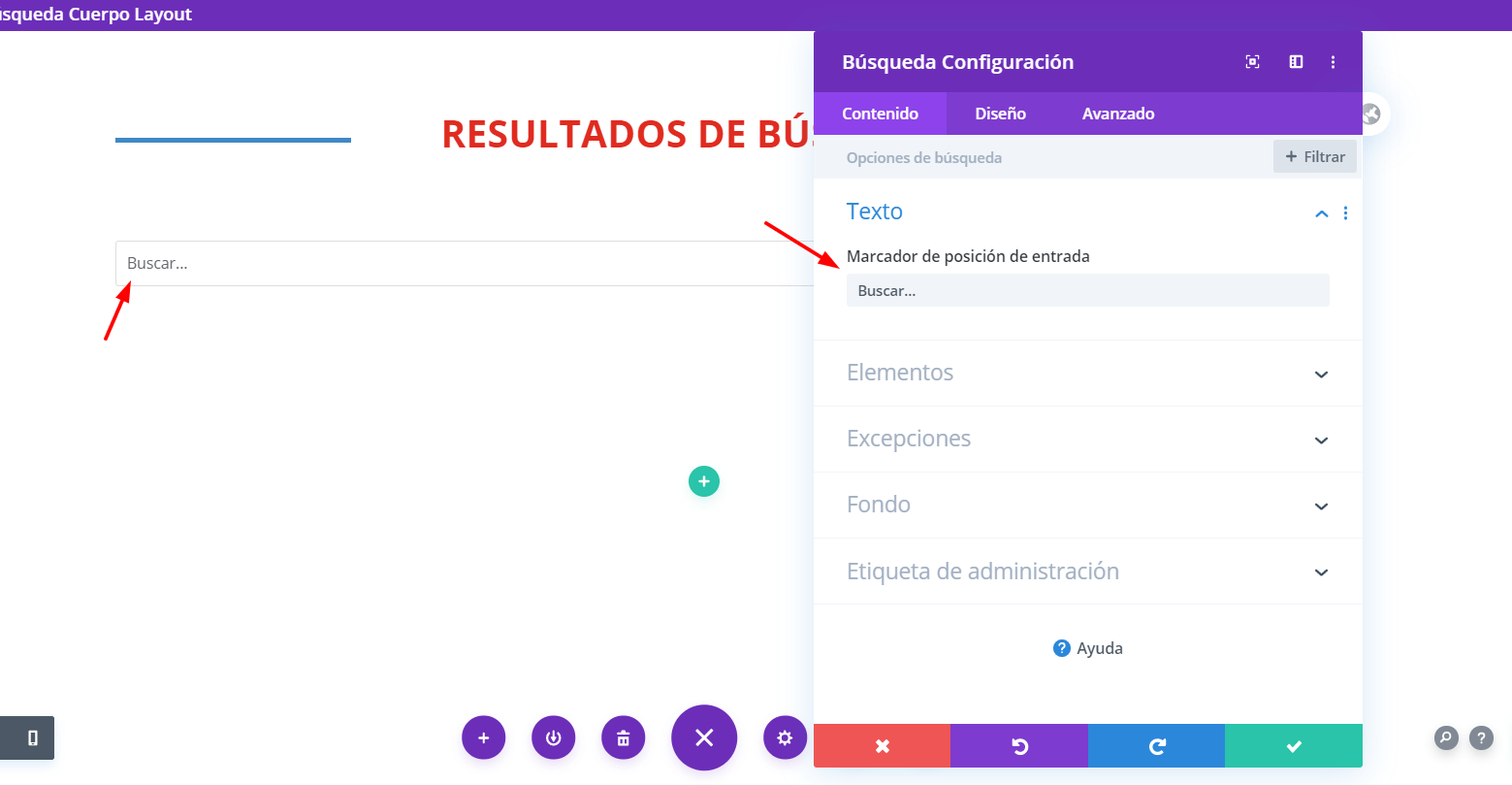
Dentro de la opción Marcador de posición de entrada añade el texto que deseas aparezca en el placeholder de tu input
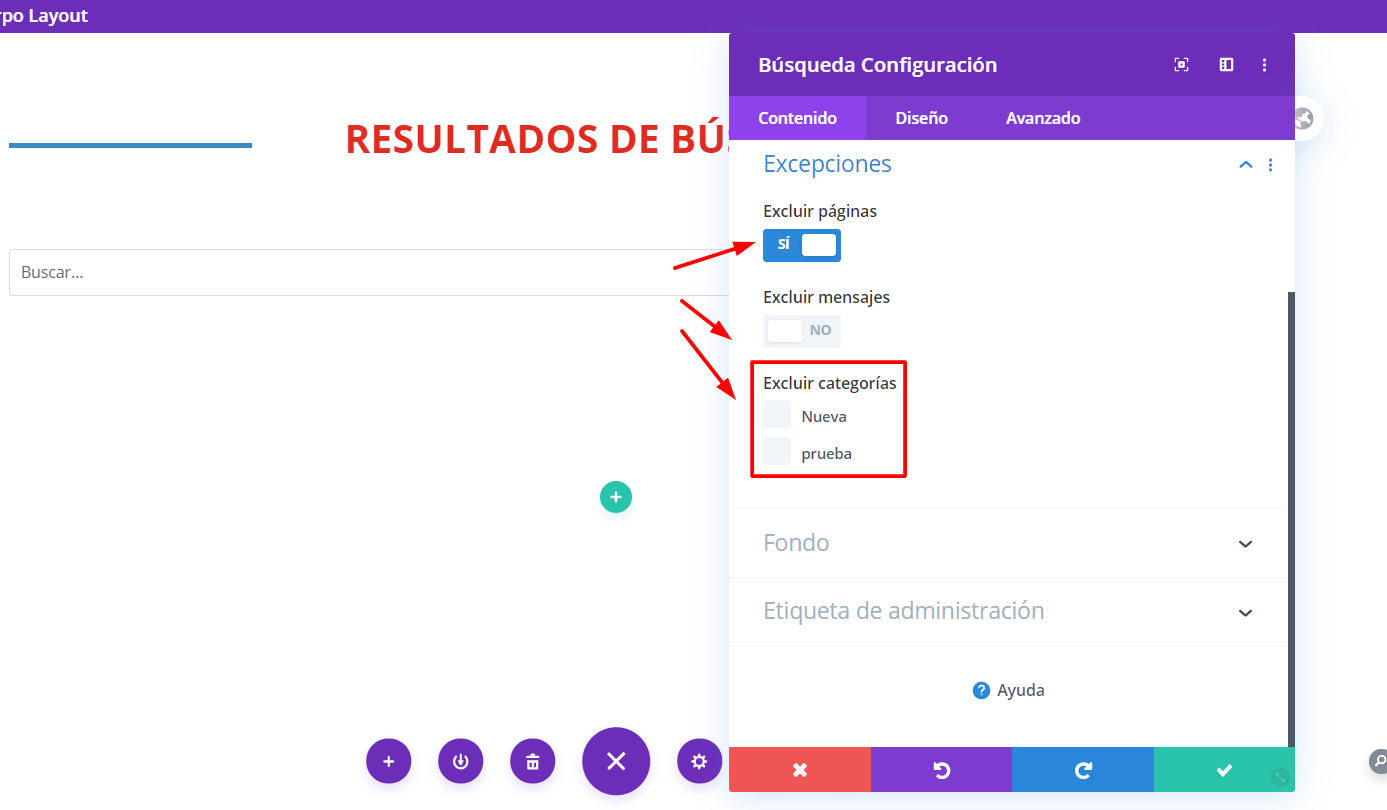
Dentro de las opciones de configuración también puedes excluir ciertas páginas o entradas de los resultados de búsqueda seleccionando las opciones en el apartado excepciones, por ejemplo si deseamos que nuestro buscador solo muestre resultado de búsqueda de las entradas podemos indicarle que excluya las páginas.
Dentro de este módulo también puede añadir los estilos que desee a los botones e input.
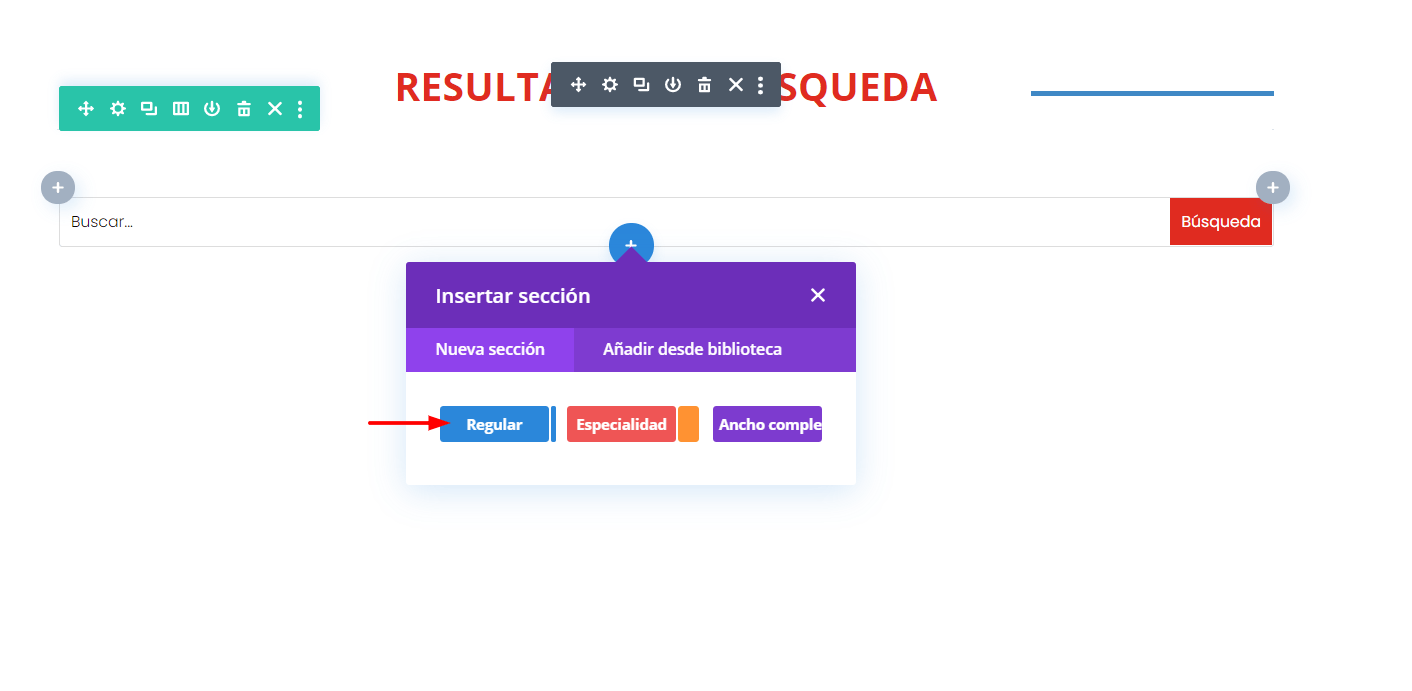
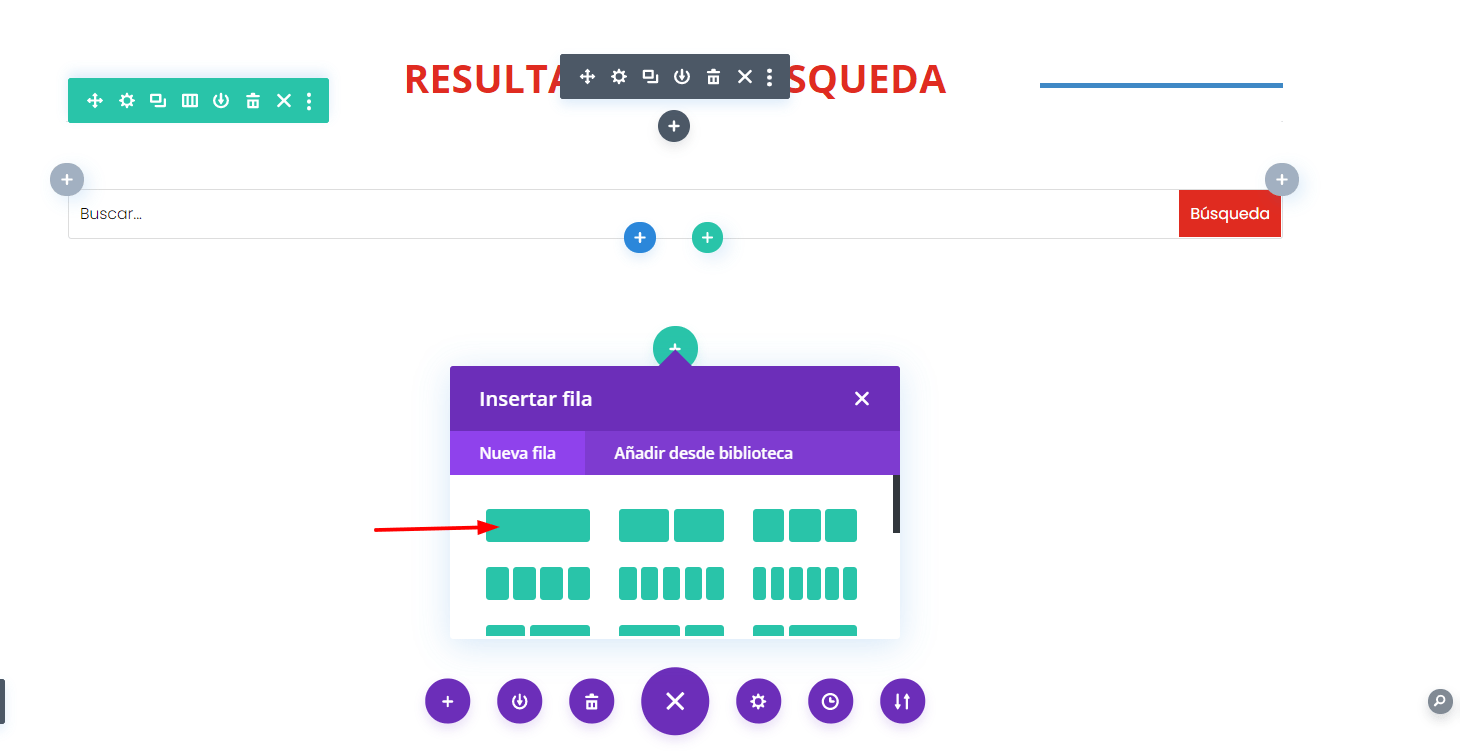
Una vez tenemos configuradas las opciones de búsqueda y título de nuestra página tenemos que crear la sección donde se mostraran todos el resultado, para ello solo debes añadir otra sección en la parte inferior de tu cabecera
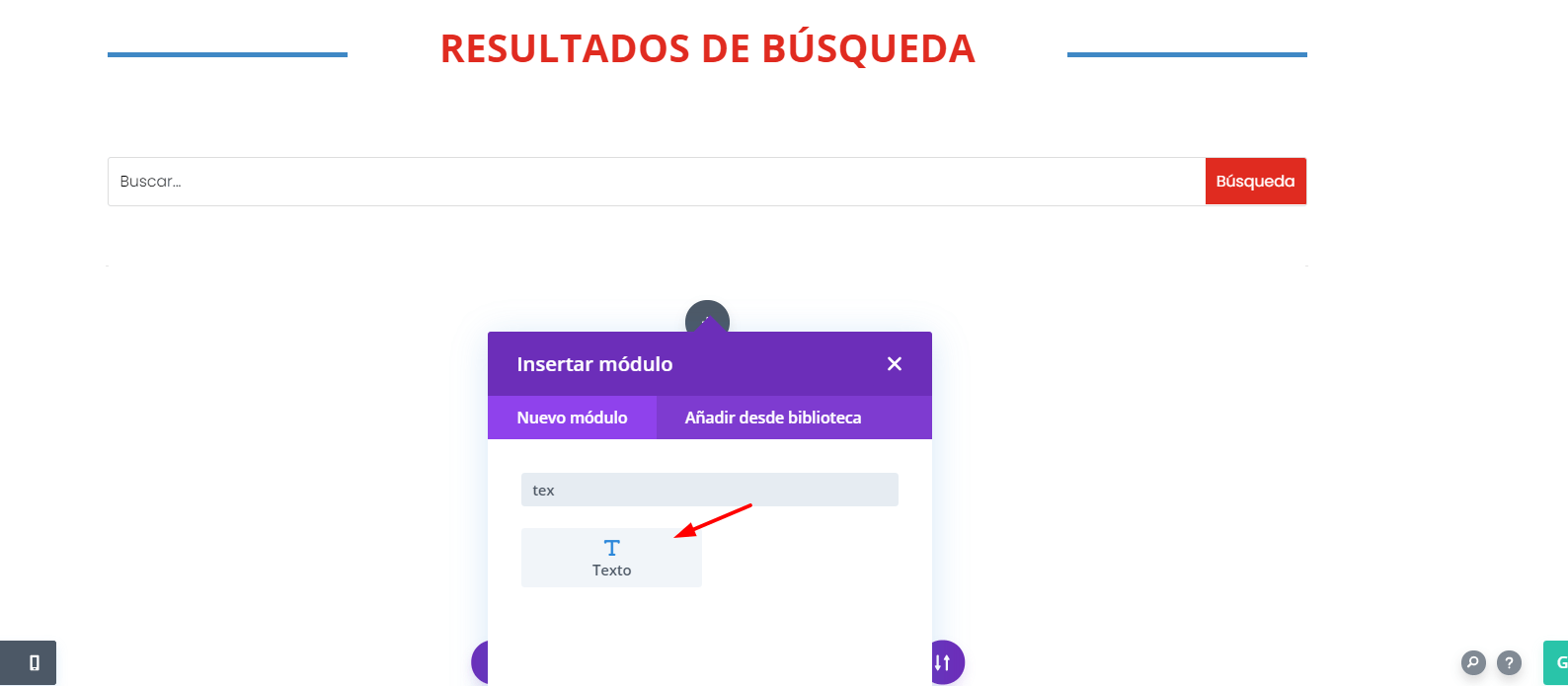
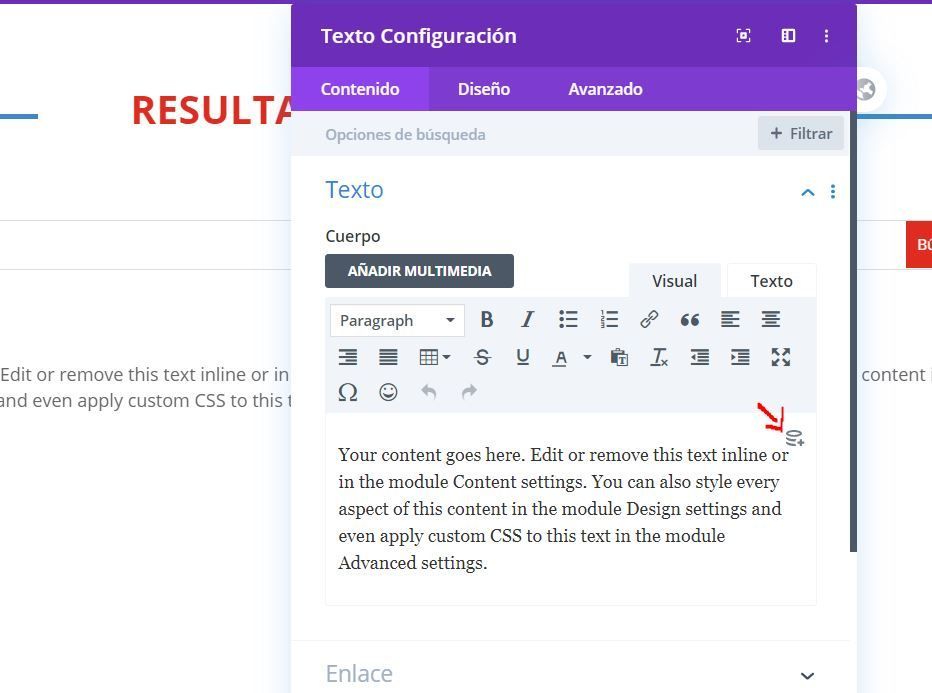
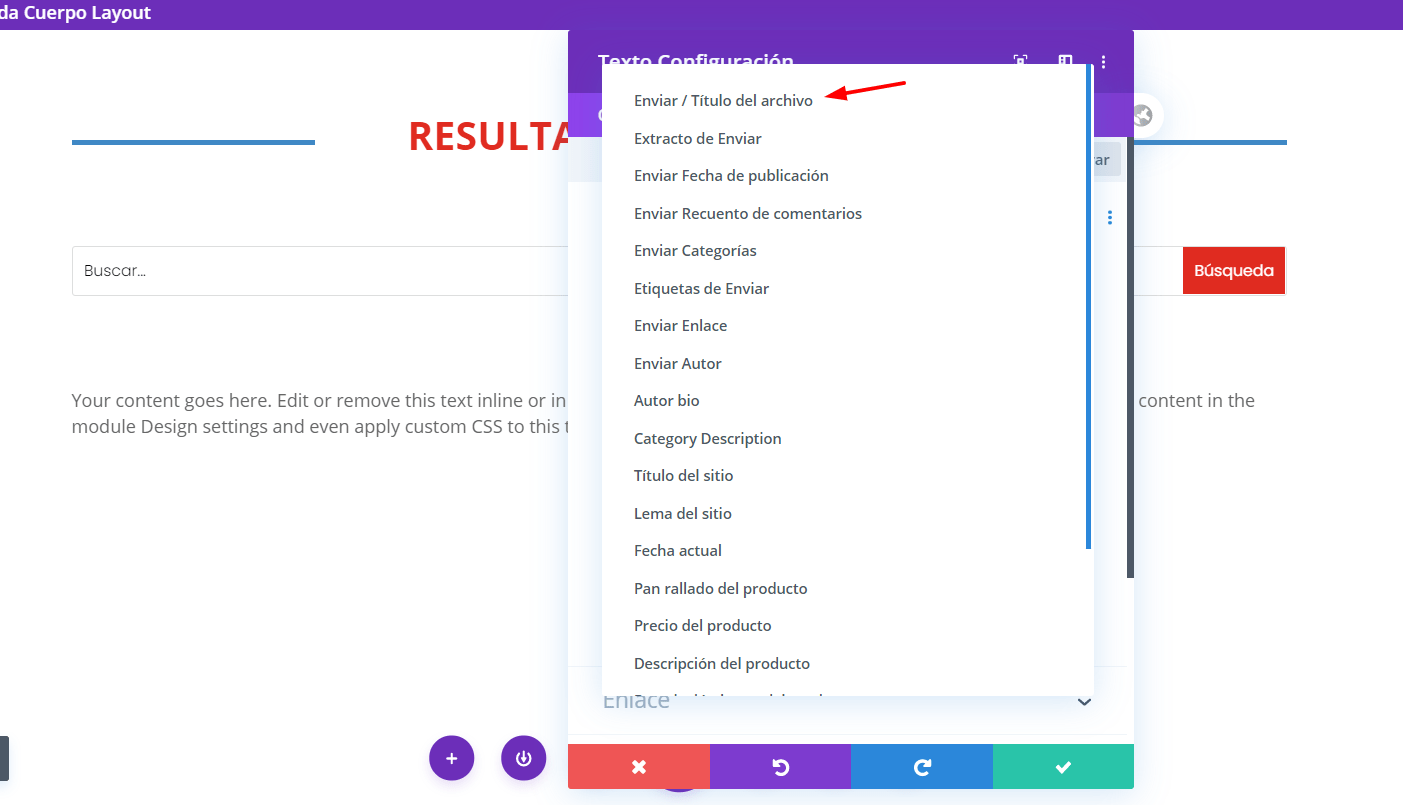
Dentro de este añade el módulo texto y selecciona el título archive de las páginas para mostrarlo de forma dinámica
El título del archivo comienza con la frase “Resultados de” seguida del contenido de búsqueda / consulta entre paréntesis. (Recuerda añadirle los estilos a este nuevo título)
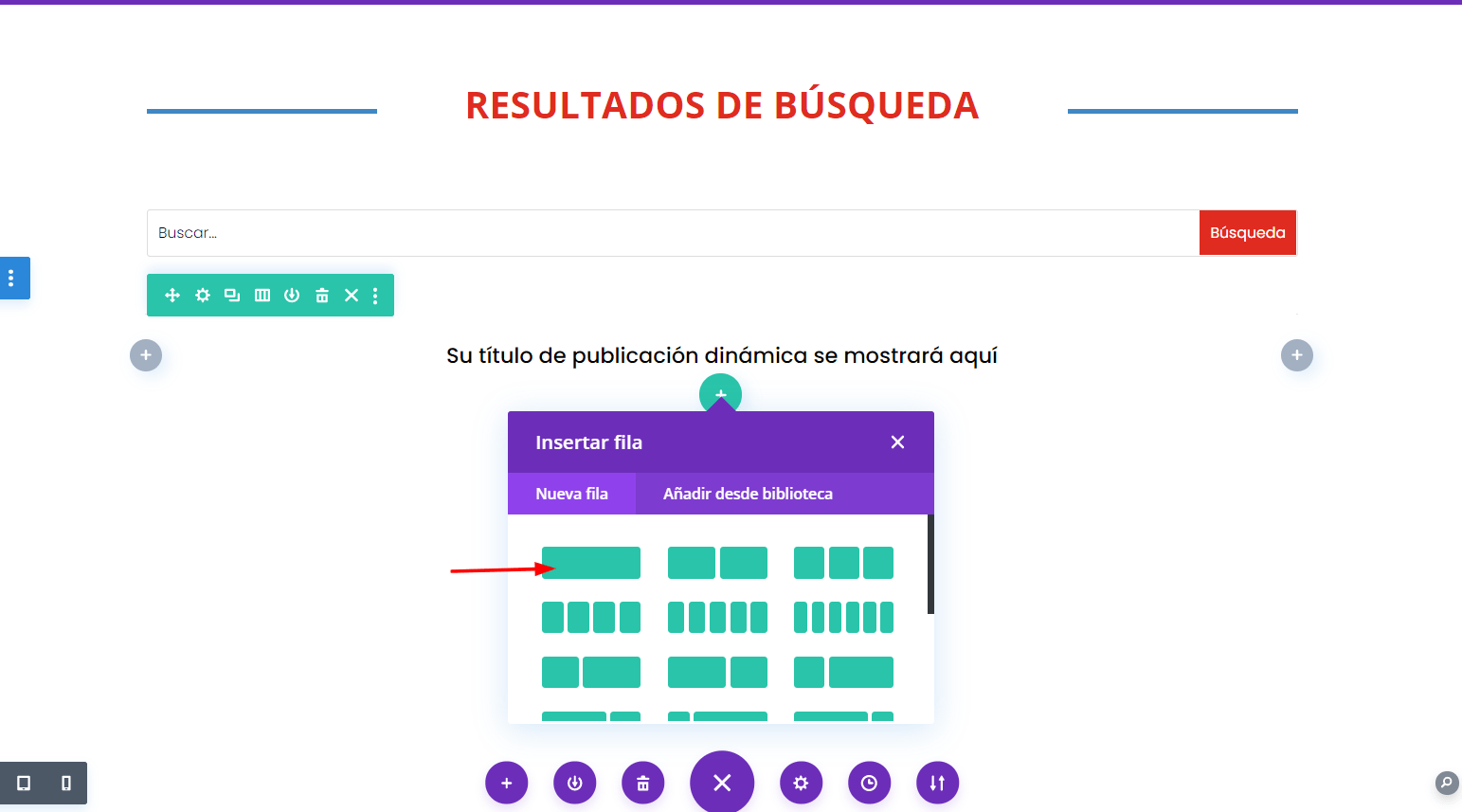
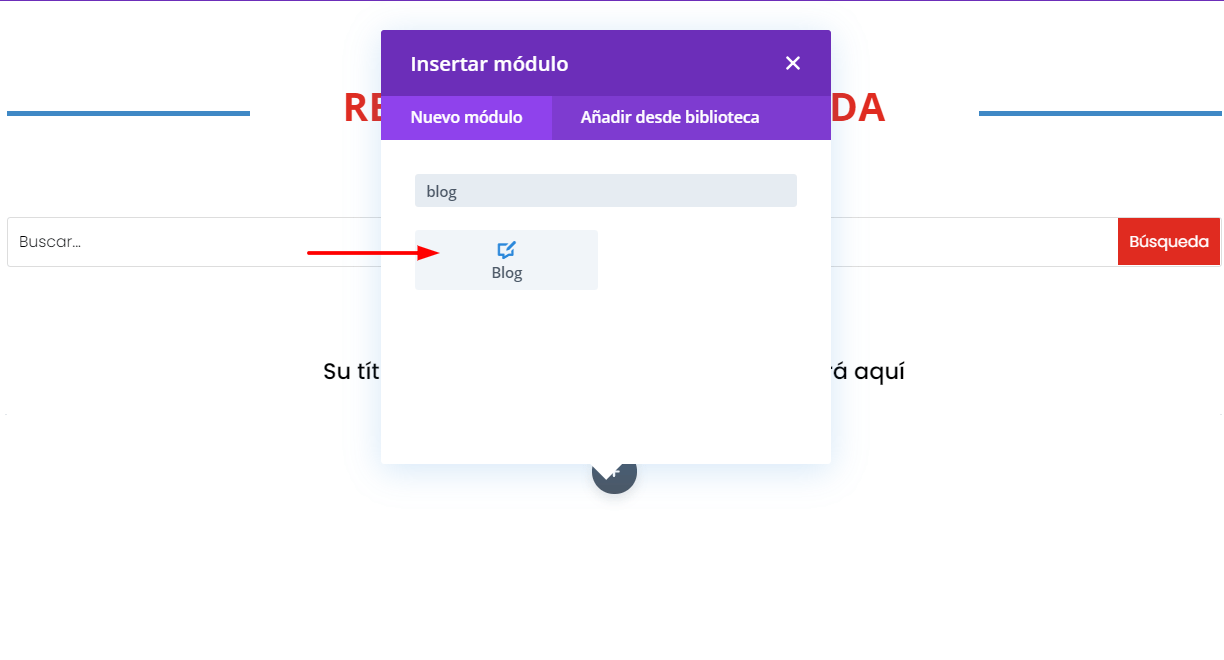
Al tener nuestro subtítulo dinámico que mostrara el título de resultado de buscar, necesitamos añadir una nueva columna donde vamos a configurar el módulo blog, el cual mostrara las publicaciones y contenido en tiempo real de los resultados de búsqueda.
Puedes añadir la configuración de esta sección de la siguiente forma:
Lo último que debes configurar son las opciones para la paginación de los textos, para ello dentro de las opciones del diseño del módulo blog accede al apartado Mostrar Paginación de Texto y modificar el diseño por el que deseas
Con esta opción ya tendrás tu página de resultados de búsqueda modificada.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.