Cuando desarrollamos nuestro sitio web y estamos personalizando nuestra tienda habrá opciones que queremos configurar de a cuerdo a nuestro diseño, una de ella es la cantidad de productos que se muestran en una página dentro de nuestro sitio web.
Tabla de contenidos
Plugin products per page
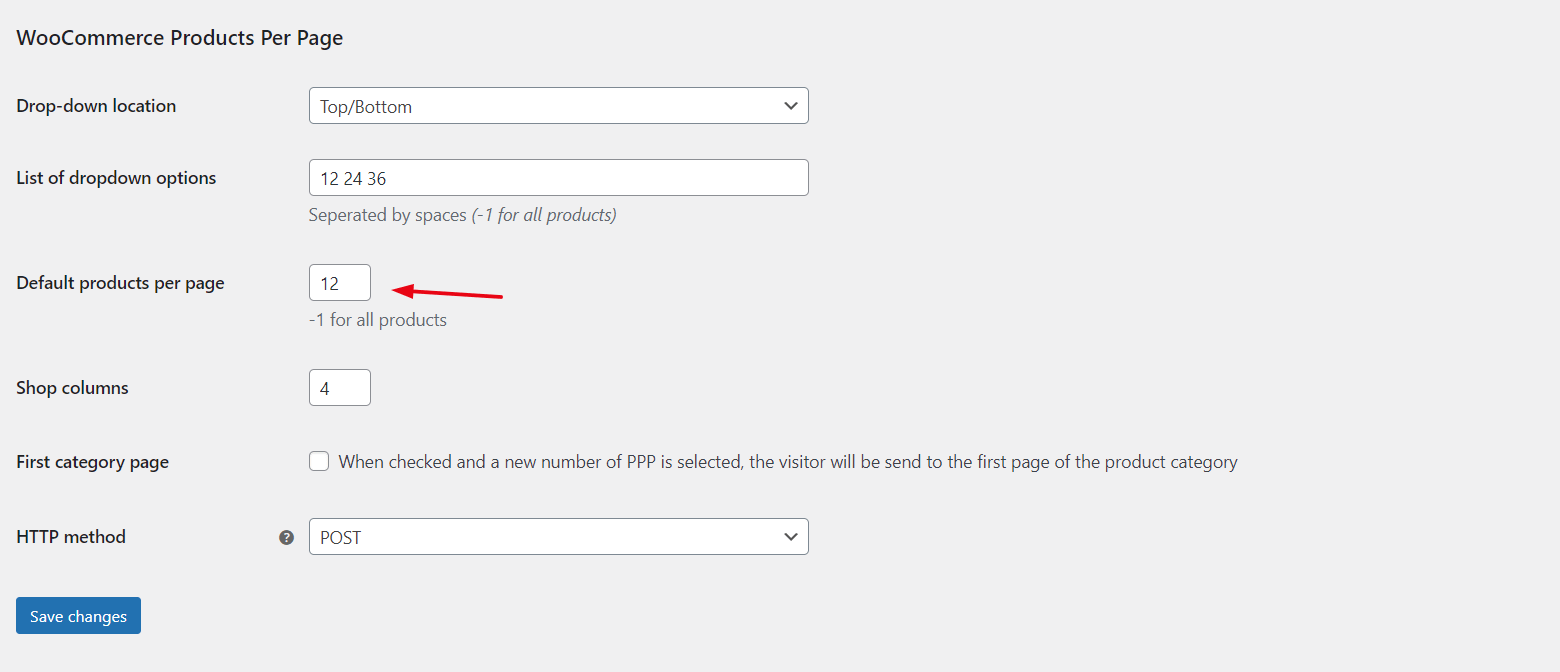
En WooCommerce puedes configurar esto usando un plug-in como WooCommerce Products Per Page
Con este plugin una vez lo instalamos solo necesitamos acceder a las opciones de WooCommerce > Ajustes y dentro de la pestaña productos en el bloque que indica WooCommerce Products Per Page donde podemos configurar la cantidad de productos por página que deseamos.
Sin embargo, con Divi estas opciones no funcionan, una de las ventajas de Divi es que puedes configurar esto de forma rápida sin necesidad de añadir ningún plugin.
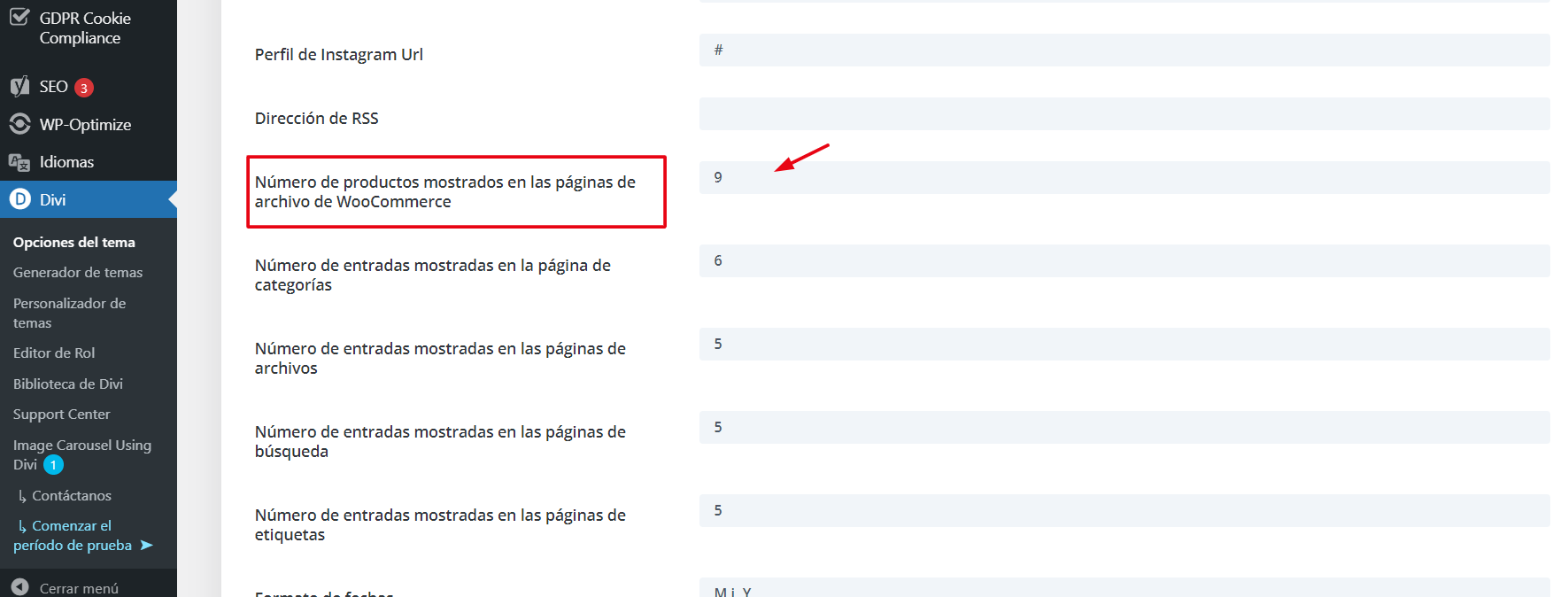
Para configurar el número de productos a mostrar con Divi solo debes acceder a Divi > Opciones del tema y dentro de la pestaña General ubicar la opción que indica “Número de productos mostrados en las páginas de archivo de WooCommerce”, establece el número que deseas se muestren por página y guarda los cambios.
De esta forma puedes establecer de forma sencilla la cantidad de productos a mostrar en tu tienda.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.