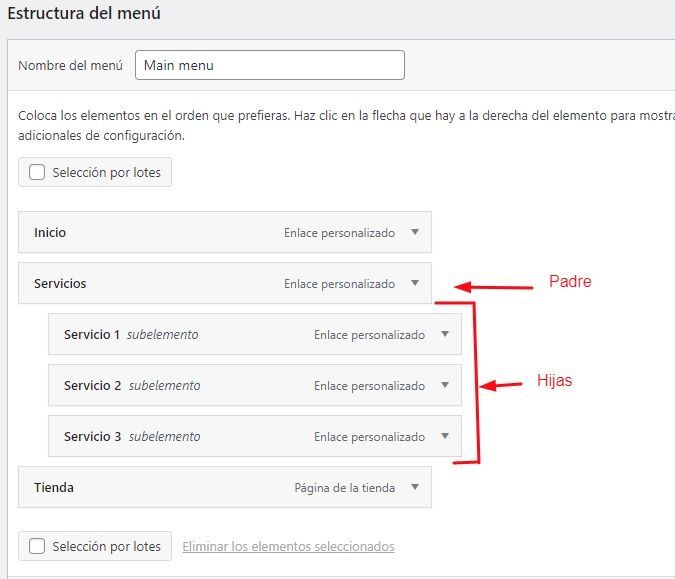
Cuando en WordPress creamos un menú y le agregamos subelementos por defecto si la opción padre tiene un enlace definido dicho enlace queda deshabilitado, lo que puede considerarse un problema si queremos que dicha opción sea igual de funcional como sus hijas.
Ahora bien, esto podemos solucionarlo con un código adicional, el cual podemos agregarlo de dos formas:
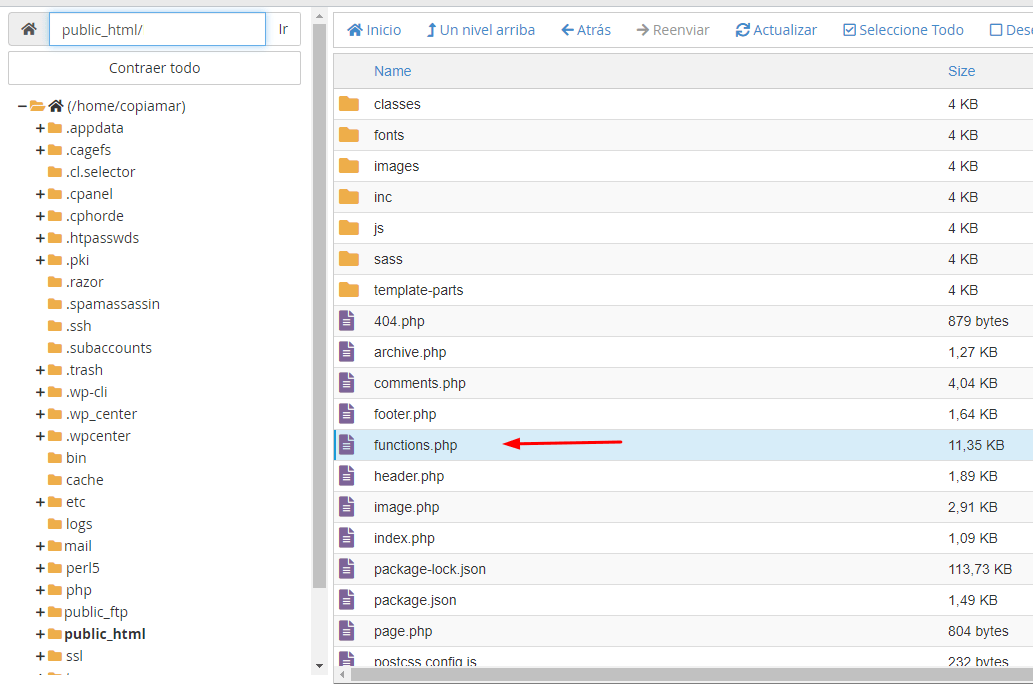
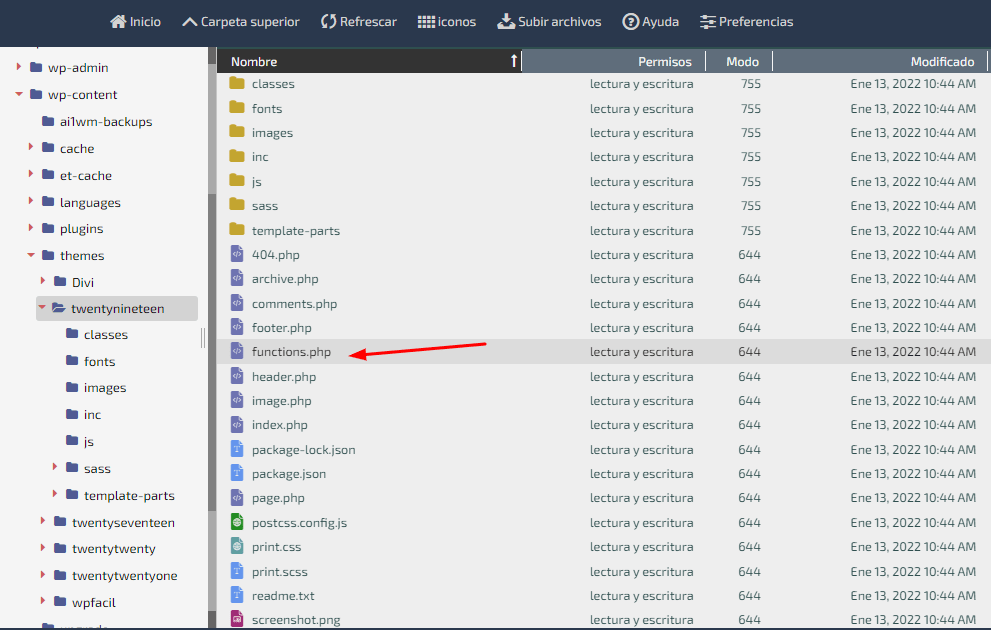
Por medio de la edición del archivo functions.php que esta ubicado en nuestra cuenta de hosting dentro de nuestro cPanel en la ruta Administrador de archivos -> public_html -> wp-content -> Themes -> Tu_Tema (se recomienda que sea en un tema hijo para no perder ajustes tras una actualización en el tema principal)
En Cpanel
En WePanel
Por medio de un plugin que nos permite agregar de forma aislada códigos específicos llamado Code Snippets
El código en cuestión que vamos a agregar es el siguiente:
function custom_nav_menu_link_attributes( $atts, $item, $args ){
if ( !wp_is_mobile() && $args->has_children ) {
$atts['href'] = ! empty( $item->url ) ? $item->url : '';
}
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'custom_nav_menu_link_attributes', 99, 3 );
function we_make_menu_clickable(){
if ( !wp_is_mobile() ) { ?>
<script type="text/javascript">
jQuery(document).ready(function($){
if($(window).width() >= 767){
$('li.menu-item a').click(function(){
window.location = $(this).attr('href');
});
}
});
</script>
<style type="text/css">
@media all and (min-width: 767px) {
.menu-item-has-children:hover > ul {
display: block;
}
}
</style>
<?php }
}
add_action('wp_footer', 'we_make_menu_clickable', 1);
De esta forma habremos habilitado los enlaces en las opciones padre con submenus.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.