Cuando estamos creando nuestra tienda pueden surgir algunas personalizaciones especiales que deseamos hacer, una de ellas puede ser cambiar la URL del Botón, volver a la tienda que se muestra cuando un carrito está vacío en WooCommerce.
En esta guía vamos a explicar como podemos modificarlo de forma rápida a través de un código que añadiremos en nuestro tema.
Para añadir códigos adicionales en nuestro sitio web podemos hacerlo a través del archivo function.php de nuestro tema (preferiblemente un tema hijo) o mediante un plugin como Code Snippets.
Ten en cuenta que si vas a añadir el código a través de tu tema debes editar el archivo function.php que sé ubica en tu cPanel > Administrador de archivos > public_html
Dentro de este apartado ingresa a la ruta de wp-content > themes > tu tema y edita el archivo function.php y pega el siguiente código abajo del todo.
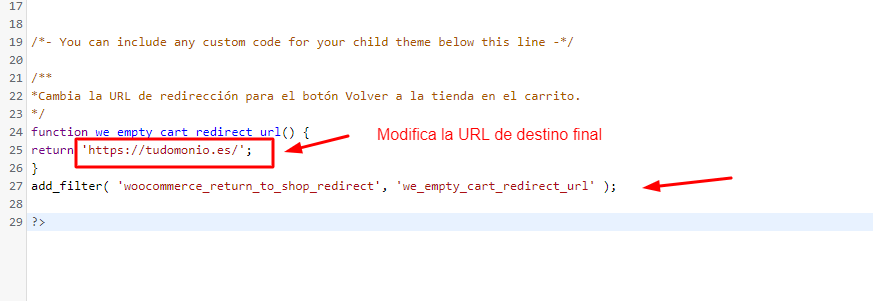
/**
*Cambia la URL de redirección para el botón Volver a la tienda en el carrito.
*/
function we_empty_cart_redirect_url() {
return 'https://tudomonio.es/';
}
add_filter( 'woocommerce_return_to_shop_redirect', 'we_empty_cart_redirect_url' );
Es importante que modifiques la URL “https://tudomonio.es/” que se encuentra en el código por la que deseas se redirija este botón en tu sitio web.
De esta forma puedes personalizar la URL de destino del botón, volver a la tienda en tu sitio web con WooCommerce.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.