En ocasiones nos encontramos en la necesidad de agregar a nuestro módulo de blog Divi elementos, más allá de los que podemos encontrar, es por ello que en este tutorial, vamos a ver el cómo agregar íconos al lado del metatexto en el módulo de blog de Divi. Usaremos un fragmento de CSS simple para cada ícono, y es muy fácil de seguir junto con el video y las instrucciones escritas.
Tabla de contenidos
Agregue una clase CSS personalizada al módulo blog Divi
El primer paso es agregar una clase CSS personalizada al módulo blog Divi. El uso de una clase personalizada como esta garantizará que nuestro código solo afecte al módulo con esta clase, en lugar de afectar a otros módulos de Blog en su sitio.
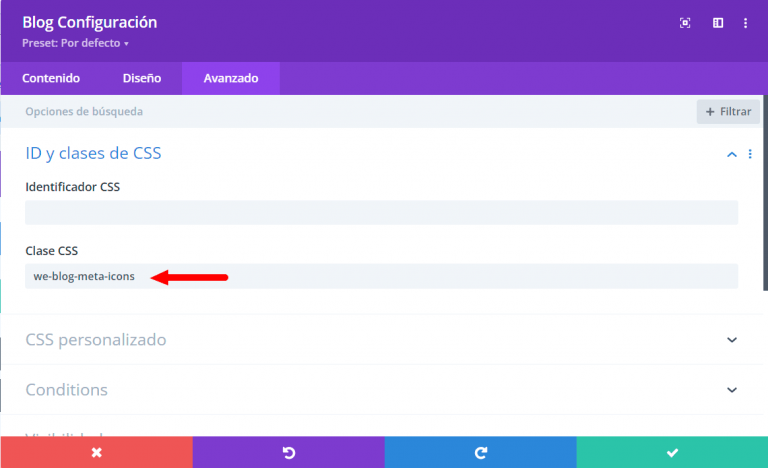
Abrimos la configuración del módulo blog Divi, vamos a la pestaña Avanzado y abrimos el interruptor ID y clases CSS. Desde allí, copie y pegue o escriba “we-blog-meta-icons” en el campo de entrada Clase CSS, como se muestra en la captura de pantalla.
Agregue los fragmentos de código CSS personalizados en el sitio web
Ahora que hemos agregado la clase CSS personalizada al módulo, puede continuar y elegir uno o más de los fragmentos a continuación. Cada uno está etiquetado y puede usar uno, dos o los tres.
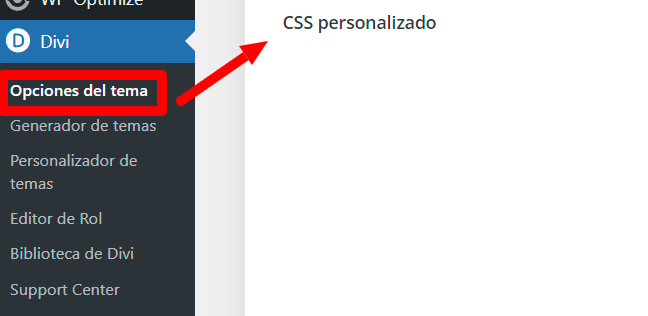
Estos fragmentos de código pueden ser agregados en Divi > Opciones de tema > código CSS personalizado.
Icono de autor
/*Agregar icono al autor de la entrada de blog*/
.we-blog-meta-icons .post-meta .author a:before {
content: "\e08a";
font-family: ETMODULES;
color: #0071fc;
font-weight: bold;
margin-right: 4px;
}
Icono de categoría
/*Agregar icono a la categoria de la entrada de blog*/
.we-blog-meta-icons .post-meta>a:before {
content: "\e078";
font-family: ETMODULES;
color: #0071fc;
font-weight: bold;
margin-right: 4px;
}
Icono de fecha
/*Agregar icono a la fecha de la entrada de blog*/
.we-blog-meta-icons .post-meta .published:before {
content: "\e023";
font-family: ETMODULES;
color: #0071fc;
font-weight: bold;
margin-right: 4px;
}
Estos iconos pueden ser modificados de igual forma por cualquier otro que necesitemos de esta lista:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.