Cuando estamos creando nuestro sitio web en Divi, vemos que automáticamente si añadimos un submenú se crean iconos en forma de flecha, que indican al usuario que hay un desplegable que muestra más información, en ocasiones éste y otros iconos del sitio web se pierden y se empiezan a mostrar con un número, como “3” en lugar de los iconos de fecha desplegable, o con una “a” en lugar del icono de menú hamburguesa u otros que tengamos añadidos en nuestro sitio web.
Esto es un error bastante extraño en Divi, por lo que en esta entrada veremos por qué puede suceder esto y cómo solucionarlo.
Tabla de contenidos
¿Por qué no se ven los iconos en Divi?
Como bien sabes todos los temas en WordPress están desarrollados con clases y reglas añadidas a través de CSS en WordPress, que brindan la apariencia a toda la estructura del sitio web.
Los iconos que se añaden en Divi utilizan una pseudoclase para mostrarse, usando la propieda de “content” de CSS. Ambos utilizan la familia de fuentes de ETModules, que es la fuente utilizada para los iconos y la interfaz de usuario en Divi.
Si quieres conocer más sobre los aspectos básicos del CSS a tener en cuenta para realizar cambios en WordPress puedes registrarte gratuitamente en el curso de CSS en WordPress
que tenemos disponible en Webempresa University.
Estos iconos de Divi usualmente están ubicados en un archivo de fuente llamado modules.ttf. Sin embargo, cuando el navegador carga la página a veces puede bloquear la familia de fuentes, retrasando la carga de esto e indicando que no están disponibles, por lo que al no estar disponible la fuente, los iconos utilizan la versión de respaldo del código mostrando estos números “3” o letras “a” como los que vemos.
Algunas veces esto puede ocurrir en una fracción de segundo, mientras se carga la página o permanecer mostrando este número en lugar del icono asignado. ¿Y cómo podemos solucionarlo? para esto veremos diferentes opciones que tenemos que verificar para revisar qué ocurre en nuestro sitio web y cómo solucionarlo.
Cómo solucionar el problema con los iconos en Divi
Si has llegado hasta aquí es porque necesitas resolver este error molesto que hemos mencionado anteriormente, como comentamos esto puede estar sucediendo por diferentes razones, para verificar cada una de ellas y revisar cuál es la que nos causa este conflicto podemos seguir los siguientes pasos.
Descartar problemas con internet
Lo primero será revisar nuestra conexión a internet, asegúrate de revisar la velocidad de tu conexión revisando la velocidad en otros dispositivos, algunas herramientas que podemos revisar para medir la descarga de nuestro proveedor puede ser:
Comprueba las diferencias de certificado SSL/HTTPS
El problema puede estar relacionado con la falta de un certificado SSL o por contenido mixto en tu sitio web, asegúrate de tener el candado en la parte superior de tu dominio sin errores.
Revisa todos los enlaces y contenido en de tu sitio web, y comprueba que no tenga errores de contenido mixto, lo que significa que todos debe utilizar https en WordPress y no una combinación de http. Una forma de verificarlo es si tenemos enlaces personalizados en el menú de WordPress y comprobar que no tengamos enlaces con http.
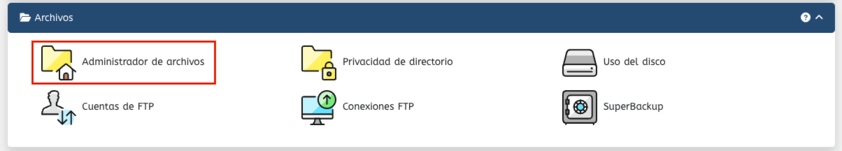
Si es así, una solución rápida para esto es añadir un código en el archivo .htacess de WordPress, para ello necesitamos acceder a nuestro wePanel Administrador de archivos Public_html.
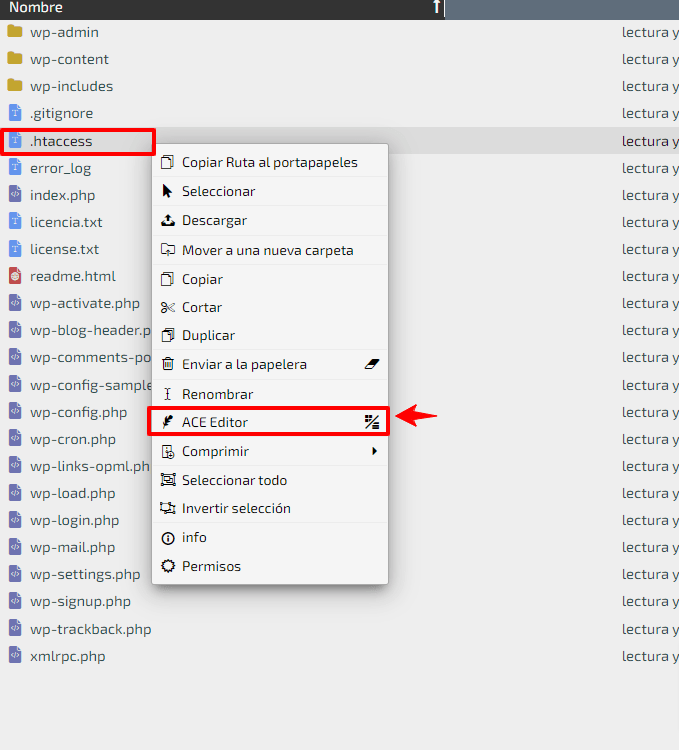
Una vez dentro de este directorio, necesitamos ingresar a la carpeta donde se encuentra nuestro sitio web y editar el archivo .htaccess
Dentro de tu archivo .htaccess pega el siguiente código
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>
Este código se encargará de forzar la carga de elementos con el protocolo http:// a https://, guarda los cambios y revisa si logras visualizar todos los contenidos del sitio web, incluido los iconos de Divi de forma correcta.
En ocasiones el error solo se muestra en algunos navegadores, revisa en otros navegadores como Chrome, Firefox, Edge, Safari. También puedes solicitarle a algunos amigos o colegas que revisen si a ellos les carga todo de forma correcta, si es así es probable que el problema se ocasione por algunos temas de caché web.
Limpia la caché de tu sitio web
Algunas veces la caché puede generar algún tipo de conflicto con la carga de nuestro sitio web, para probar este no sea el causante de los errores de visualización prueba borrar la caché del navegador o tengas que limpiar la caché de WordPress con un plugin que estés utilizando actualmente en tu sitio web.
Para borrar la caché de alguno de los navegadores principales puedes revisar algunos enlaces como:
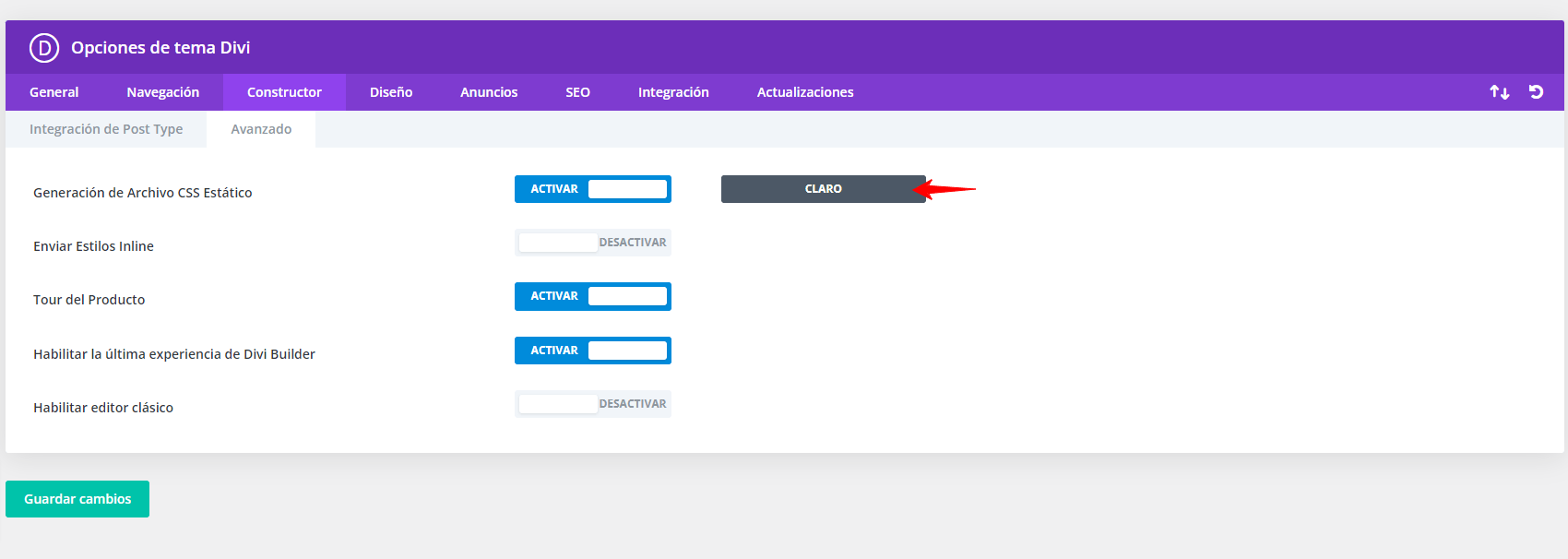
También es posible necesites borrar la caché de Divi, para ello accede a Divi Opciones del tema Constructor Avanzado y pulsa en botón que indica “Claro” dentro de Generación de Archivo CSS Estático.
Revisa si tienes algún error en la consola de tu navegador, esto puedes verificarlo desde las herramientas de desarrollo de tu navegador pulsando con el clic derecho de tu mouse y seleccionando “Inspeccionar”, luego solo debes ir a la pestaña de consola.
Si hay algún error verás un mensaje en rojo señalando cuál puede ser el error principal.
Desactiva las configuraciones de rendimiento de Divi
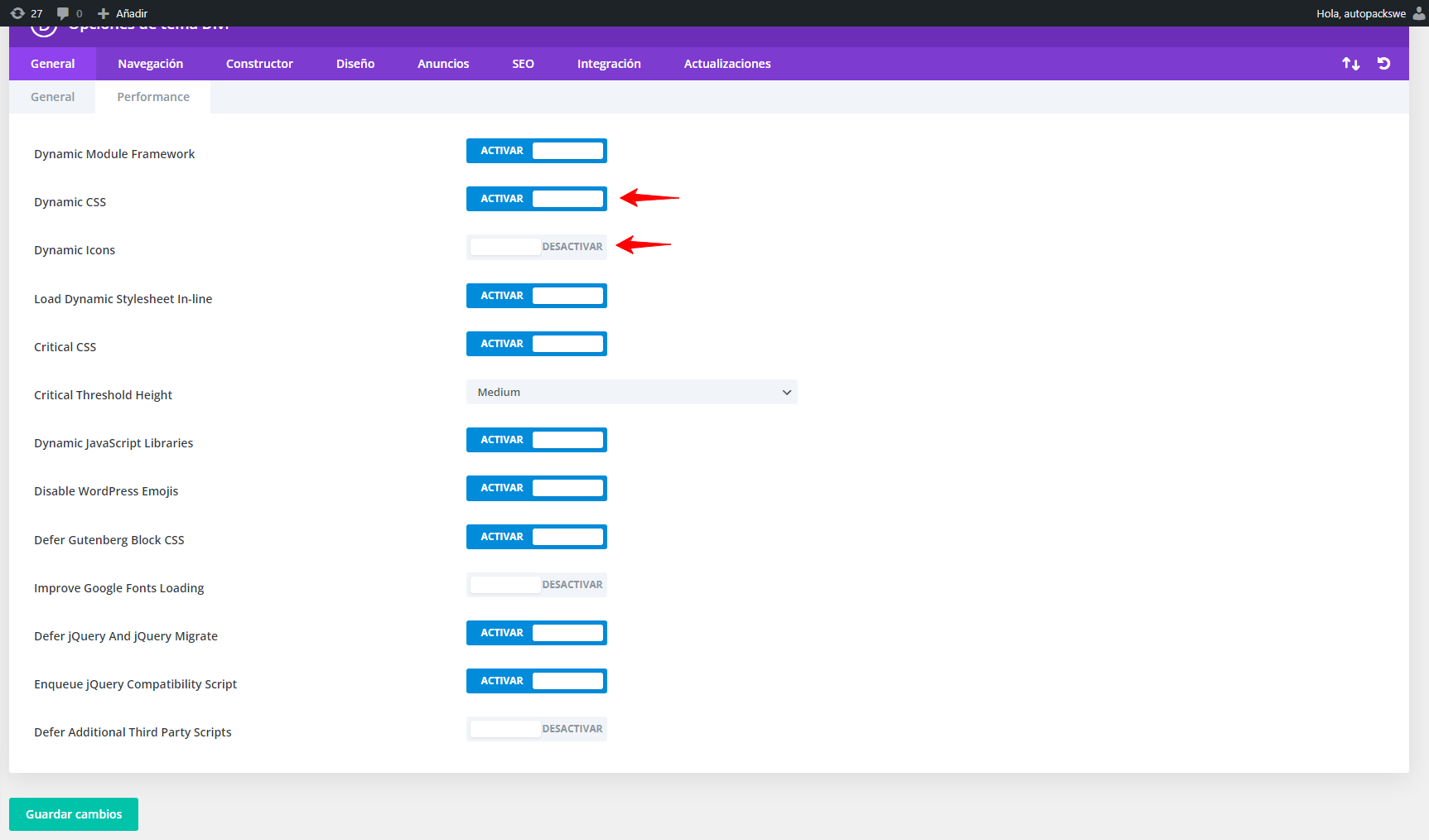
Para comprobar que el error no se encuentre dentro de las opciones de rendimiento de Divi podemos probar desactivar de forma temporal estas opciones, para ello debes acceder a Divi Opciones del tema Performance y apagar la opción que indica Iconos Dinámicos. También puedes probar desactivar la opción de Configuración de CSS Dinámico para realizar pruebas.
Como puedes ver son diferentes opciones que podemos revisar y comprobar por qué se está generando este conflicto en nuestro sitio web; sin embargo, si al revisar todo esto el error persiste podemos intentar solucionarlo de forma permanente.
Solución permanente precargando los iconos de las fuentes de Divi
Si deseas tener una solución permanente a este error y evitar que suceda de nuevo puedes tomar un paso más agresivo, para ello lo que necesitamos hacer es copiar el siguiente fragmento de código dentro de las opciones de Divi Integración en el apartado que indica Agregar código al de su blog.
<link rel="preload" href="wp-content/themes/Divi/core/admin/fonts/modules/all/modules.ttf" crossorigin= "anonymous">
De esta forma podrás precargar los iconos de Divi desde un sitio externo y asegurar que los iconos carguen de forma correcta.
Conclusión
En muy raro que este tipo de errores de visualización de iconos de Divi sucedan, pero esto no quiere decir que no se pueda solucionar.Por ello esperamos poderte ayudarte a solucionar este tipo de problemas que suelen mostrarse en Divi y que en ocasiones pueden resultar en un gran dolor de cabeza.
Sí deseas ver más tutoriales sobre WordPress y leer más artículos sobre Divi puedes darle un vistazo a todas nuestras publicaciones de Blog.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.