Entre las cosas curiosas que podemos hacer para darle un poco de personalidad y dinamismo a nuestros sitios web es el uso de animaciones las cuales pueden ejecutarse en una variedad de casos, desde que cargamos la web, las transiciones de entrada de los elementos, animaciones de secciones que se van mostrando mientras nos vamos desplazando hacia abajo y fondos que tienen un movimiento peculiar.
En el caso de nuestros sitios construidos con Divi, tenemos opciones especificas para hacer ciertos efectos, sin embargo, dichos efectos están limitados a elementos mas no para los fondos, El truco esta en usar estos elementos a nuestro favor para que se comporten como parte dinámica de nuestros fondos.
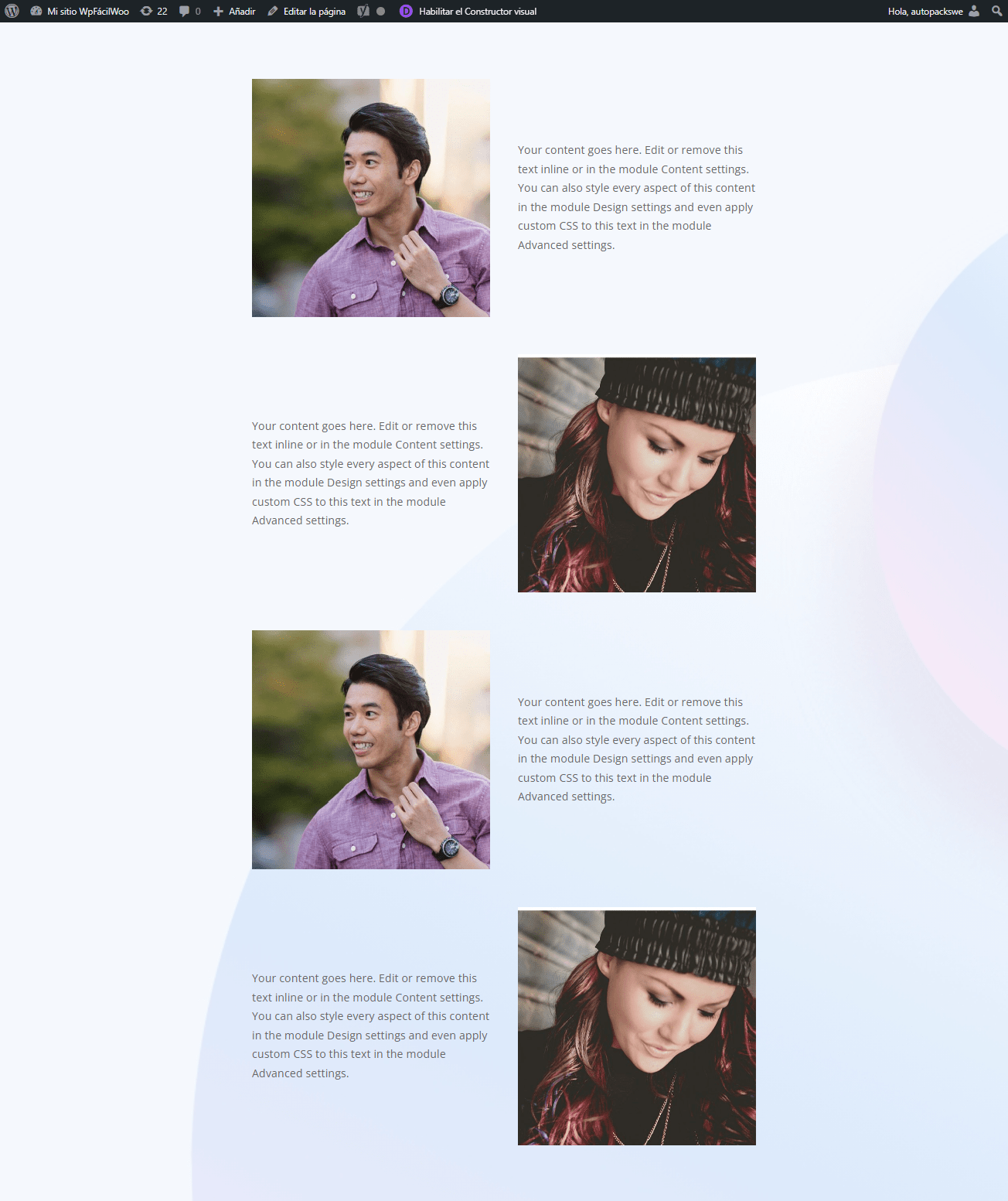
A continuación vamos a ver de una forma muy sencilla como lograr el siguiente efecto
Tabla de contenidos
Estilos Globales
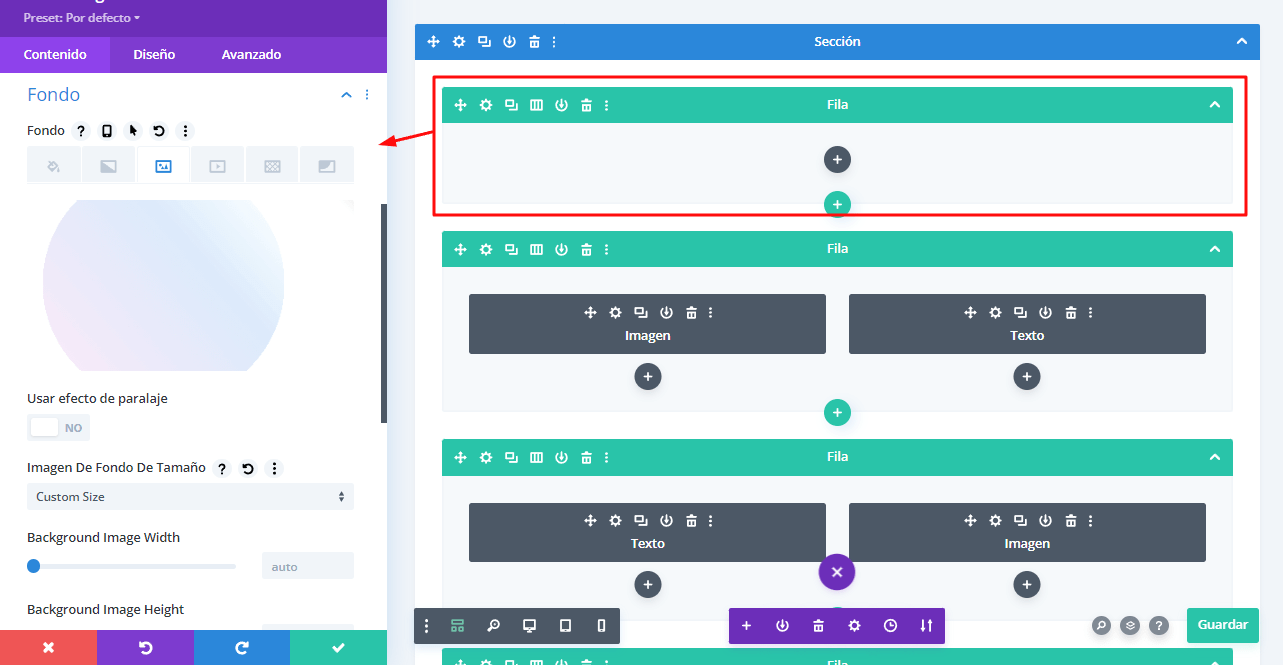
Primero que nada para tener un aspecto similar a la referencia vamos a construir una estructura que contenga una seccion y en su interior varias filas con contenido.
A dicha sección podemos aplicarle un fondo de forma convencional para darle mas estilo segun el ejemplo.

Obteniendo el siguiente resultado
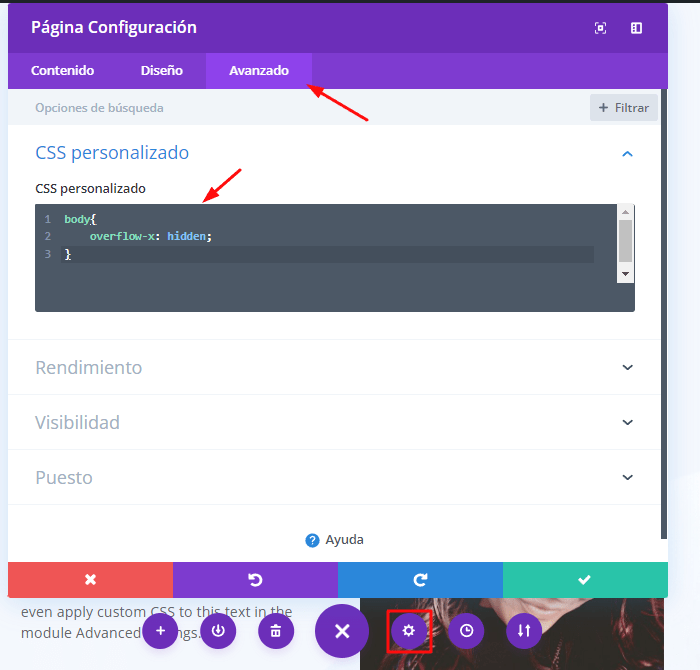
Aparte de ello vamos a añadir los siguientes estilos CSS para evitar desbordamientos y aparezcan unas barras que entorpezcan por completo el efecto que deseamos lograr, para ello desde el mismo editor en los ajustes de pagina, pestaña avanzado vamos a colocar lo siguiente:
body{
overflow-x: hidden;
}
Añadiendo el Fondo Dinámico
Dentro de nuestra seccion vamos a agregar una nueva fila la cual va a tener las siguientes características
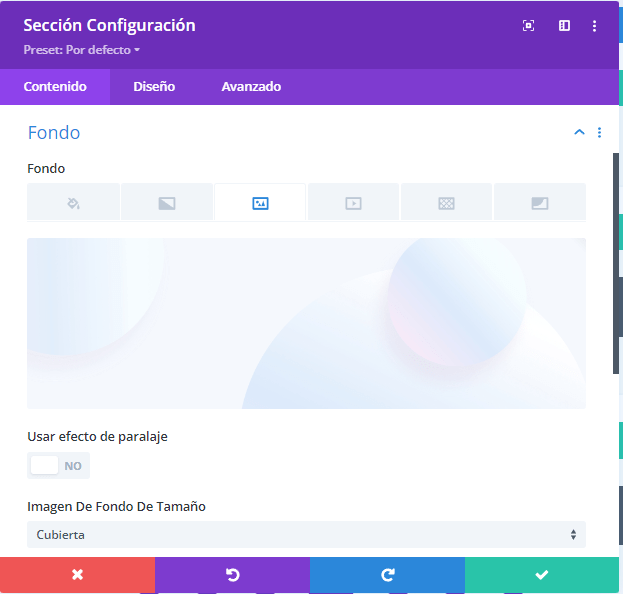
Colocarle de fondo aquella imagen que queremos tenga el movimiento, donde dicho fondo debe estar configurado de la siguiente manera
Fondo
– Imagen de fondo de tamaño: Custom Size
– Imagen de fondo de la posición: El centro a la izquierda
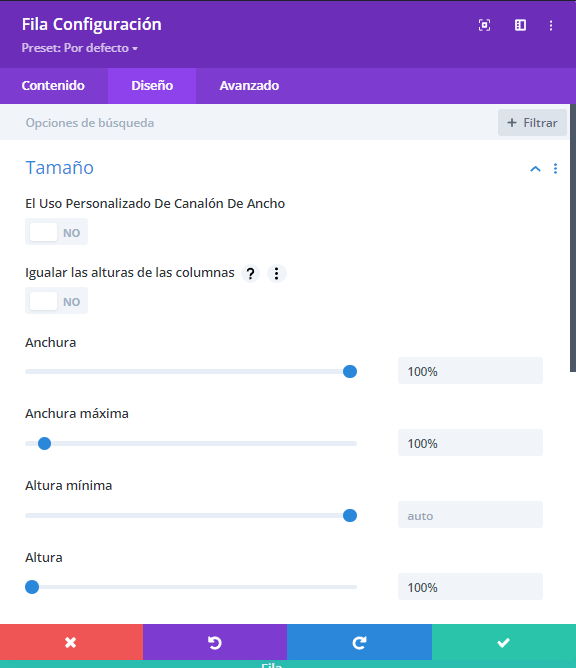
Proseguiremos con las opciones correspondientes a la pestaña de Diseño en la cual debe estar configurado de la siguiente manera
Diseño
– Anchura: 100%
– Anchura Máxima: 100%
– Altura: 100%
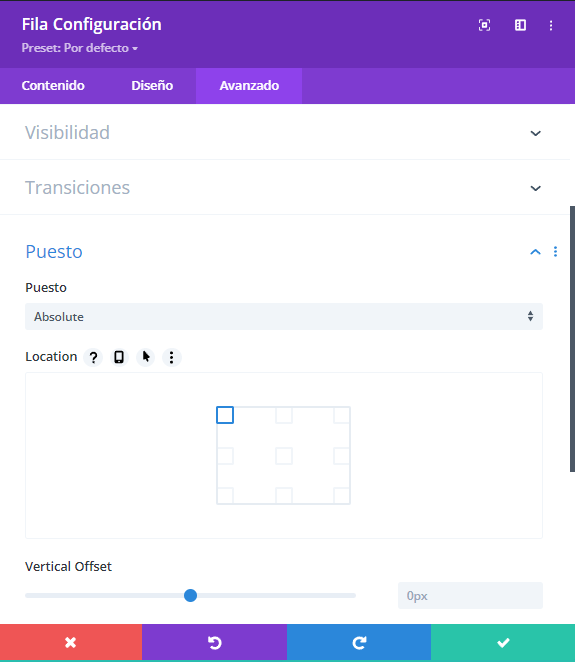
Ahora iremos a la pestaña Avanzado donde primero que nada en la opción de Puesto, vamos a configurarlo como Absoluto
Aplicar Efectos de Scroll
Permaneciendo en la misma pestaña de Avanzado en las opciones de la fila vamos al apartado llamado Scroll Effects
Dichos efectos nos dan la potestad de hacer que el elemento al que se lo estamos aplicando tenga una animación determinada acorde a su posición en el contenedor principal, en este caso hablamos de la sección donde esta incluida dicha tabla. Los efectos serán aplicados cuando el usuario haga scroll desplazándose por la pagina en cuestión.
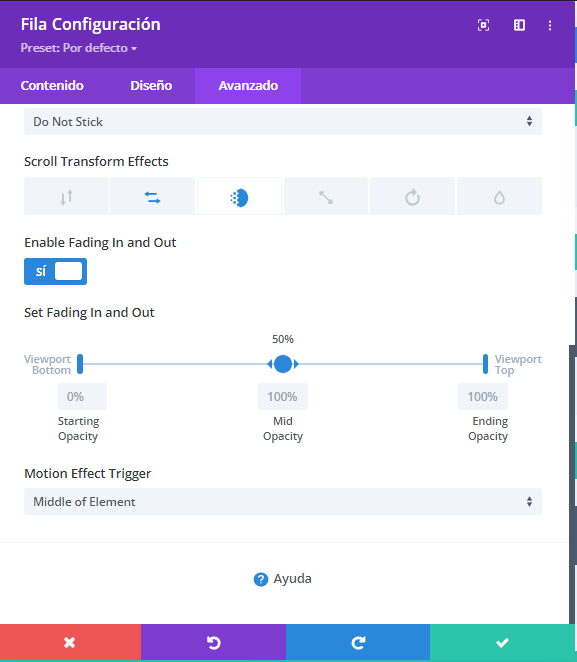
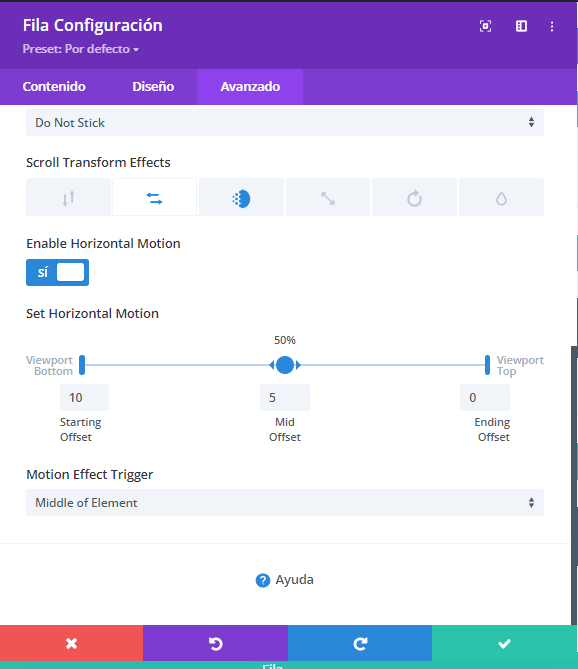
Entre todos los efectos, en el ejemplo hemos aplicado dos de ellos, si, es posible aplicar múltiples efectos sobre el elemento, así que el primero se trata de “Fading in and out” lo que significa que el elemento va a aparecer y desaparecer; El segundo efecto es llamado “Horizontal Motion” el cual hace que el elemento se desplace de forma horizontal.
Para cada efecto al activarlo se hará visible una barra de rango con unos nodos, cada nodo nos permite delimitar el inicio y el final de la animación, vamos a apreciar las configuraciones de ambos efectos.
Fading in and out
Horizontal Motion
Una vez guardamos cambios ya estamos listos para ver nuestro nuevo elemento que forma parte de nuestro fondo con movimiento.
Conclusiones
Como pudimos apreciar podemos incorporar detalles animados a nuestros fondos sin mucho esfuerzo ni necesidad de aplicar códigos complejos y todo gracias a la flexibilidad y los poderes no tan ocultos que tiene Divi.
Si deseas potenciar aun mas tus desarrollos con Divi te recomendamos echarle un vistazo a los siguientes cursos gratuitos que están disponibles para ti.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.