Como hemos visto en otras guías y cursos, tenemos una gran variedad de ajustes que podemos hacer en el constructor de Divi Page Builder para WordPress, guías como lo son páginas de categorías en Divi, plantillas de entradas de blog en Divi, página de tienda en Divi, crear una página de búsqueda en Divi, entre otros más.
Como es habitual nos provee sitios con una estética más agradable al usuario, teniendo esto en cuenta así como las varias guías que el uso de un buen diseño apremia, podemos crear en este caso una página de carrito en Divi y hacerlo más atractivo al usuario.
Tabla de contenidos
Entendiendo el generador de temas de Divi
El generador de temas de Divi, como ya hemos visto en otros cursos o guías como por ejemplo la guía de Crear plantilla personalizada para productos de WooCommerce en Divi es un sistema que nos provee el tema Divi para cambiar algunos aspectos de nuestro sitio, podemos modificar tanto encabezados, footers o pies de página con Divi o directamente plantillas como lo serian, publicaciones, categorías, productos y demás. Sí aplicamos una plantilla, tenemos que tomar en cuenta que este diseño se nos aplicara solo a donde lo insertemos, en este caso la página de carrito es solo una, por lo que esta plantilla puede aplicarse a la página del carrito directamente o bien hacerlo por medio de generadores de temas.
Cómo crear una página de carrito de WooCommerce con Divi
En este paso a paso vamos a ver cómo personalizar este diseño nuevo a nuestra página de carrito de WooCommerce con Divi, utilizando el page builder de Divi, podremos aplicar no solo elementos de carrito sino más elementos que necesitemos para embellecer esta página.
Curso de Divi 4 Básico y Curso de Divi 4.0 Avanzado
Creación de plantilla general
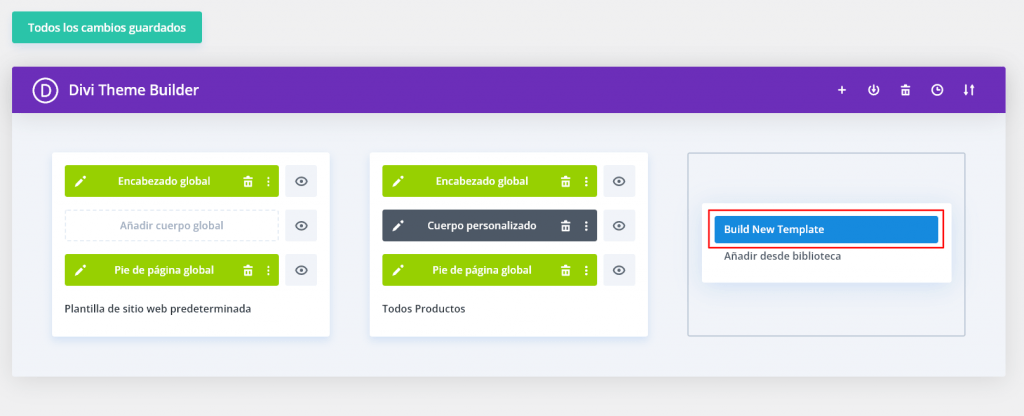
Conociendo lo que es una plantilla de Divi, necesitamos ingresar en Divi > Generador de temas, y una vez dentro vamos a crear una plantilla nueva para aplicarle a esta las opciones del carrito de compra.
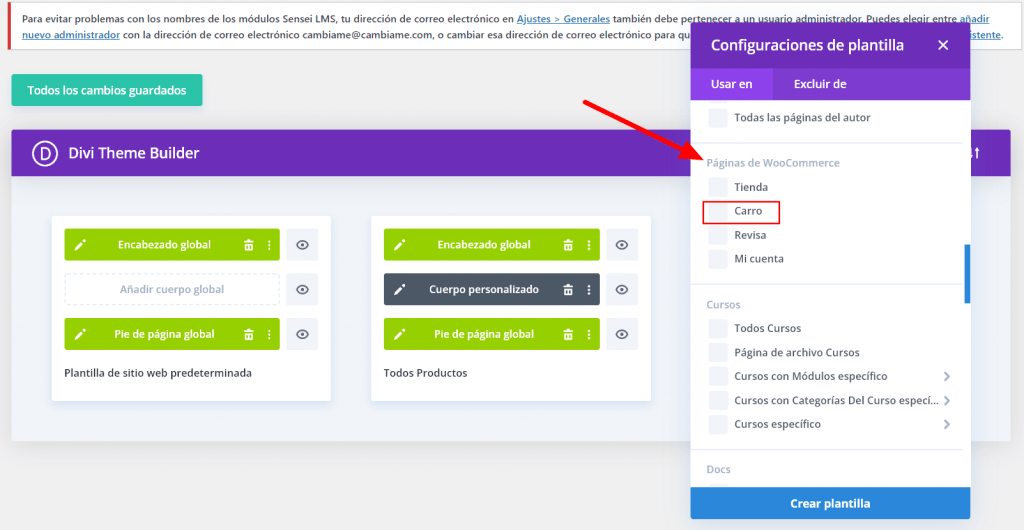
Una vez que hacemos clic en esta opción, simplemente agregamos la opción de carrito que nos permite crear la plantilla personalizada del carrito dentro de la sección páginas de WooCommerce.
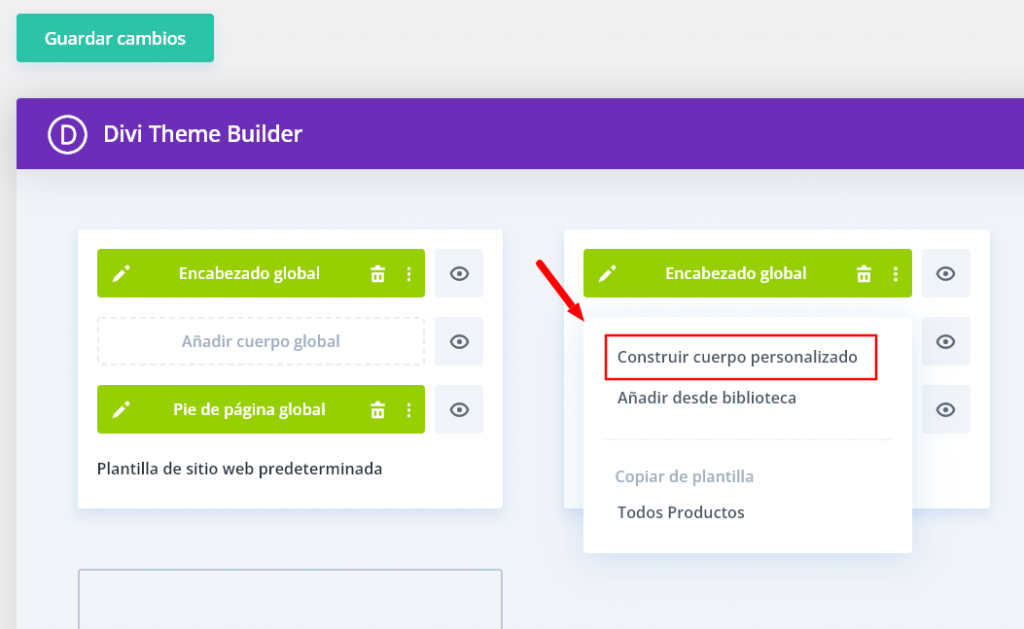
Por último, para comenzar a crear nuestra plantilla simplemente vamos a agregar una nueva plantilla personalizada, haciendo clic en el botón central del recuadro que se nos mostró recientemente.
Una vez nos cargue el editor ya podremos agregar los elementos característicos de una página de carrito
Elementos para página de carrito de WooCommerce en Divi
En esta sección vamos a poder agregar los elementos que más nos convenzan para tenerlos en el carrito, aunque por supuesto los elementos fundamentales van a ser siempre mostrar el carrito, así como el botón de proceder con la compra; sin embargo, también nos vamos a encontrar con más posibilidades para la edición del contenido como serian widgets o barras laterales, productos destacados, entre otros.
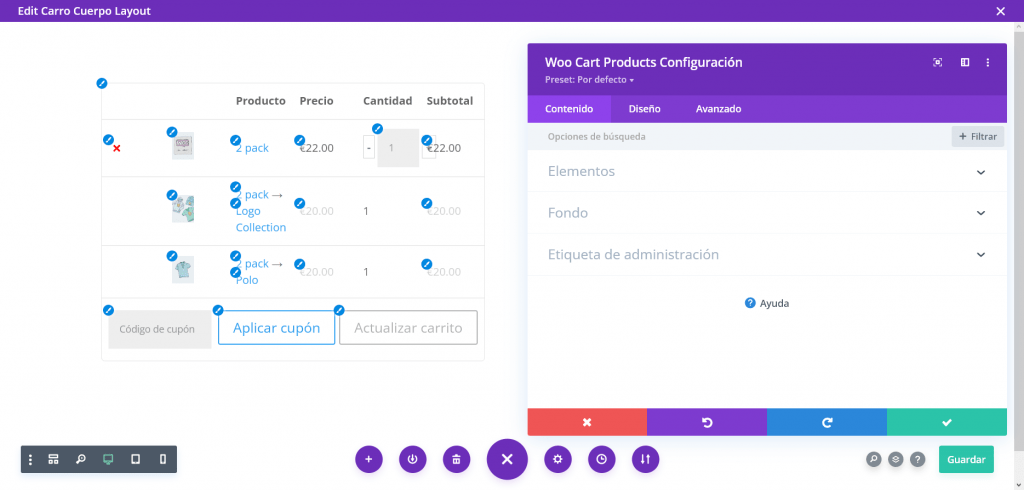
Como primer elemento a agregar es uno de los más importantes y primordiales para que todo el carrito funcione, como lo es Woo Cart Products este módulo se agrega para que se pueda mostrar en la página el resumen de productos que el usuario ha ido agregando mientras visitaba nuestra tienda, uno de los puntos positivos al momento de crear nuestra página de carrito de esta forma es, que al dejar el cursor sobre los elementos existentes de este módulo podremos editar uno a uno estos mismos.
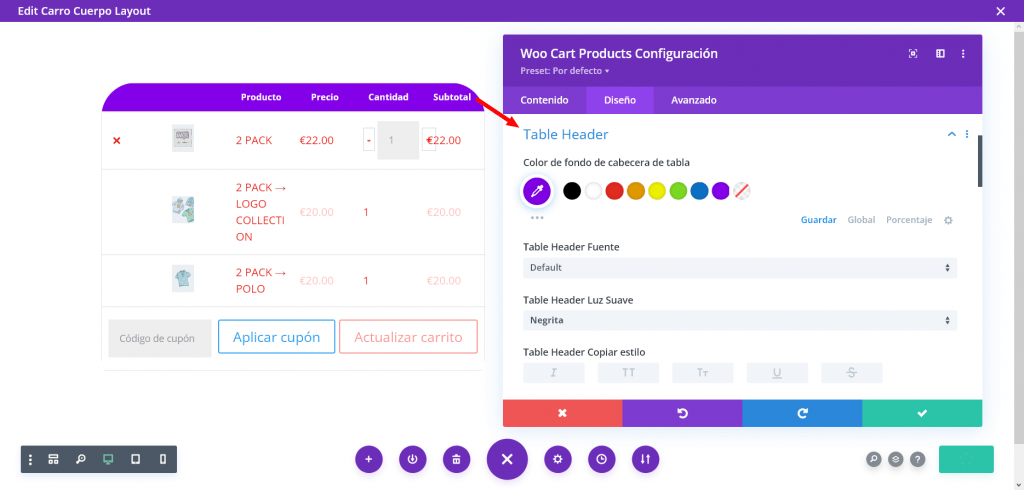
Si seleccionamos cualquiera de estos elementos, el propio editor del módulo nos llevará a la sección, por ejemplo al hacer clic en el espacio superior de toda la tabla nos llevará al editor del header de la tabla, aquí podemos aplicarle un color a la tabla, incluso modificar bordes para darle un estilo un poco más atractivo que una simple tabla, permitiendo mejoras a los espaciados, fondo, textos, fuentes, entre otras mejoras solo a esta parte superior de la tabla.
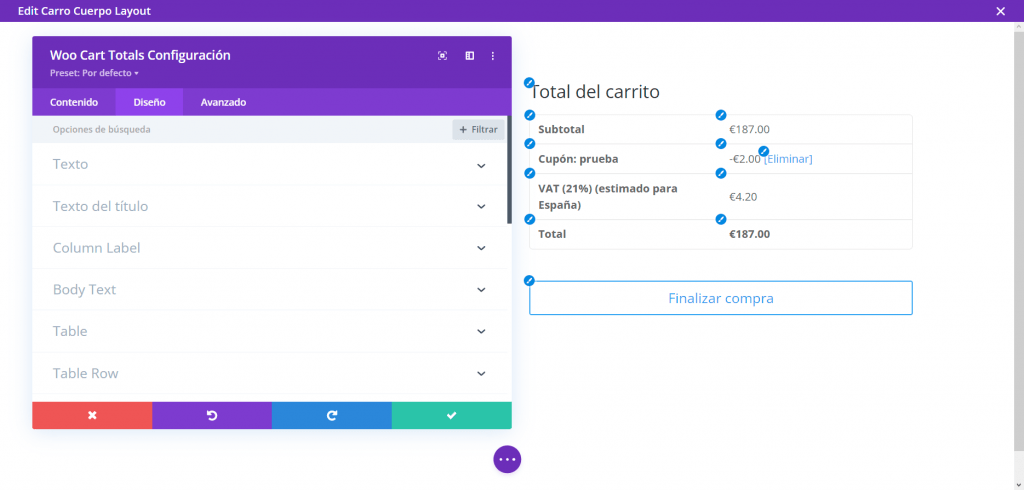
Así mismo podemos modificar cualquiera de los demás elementos que están dentro de la propia tabla de precios, luego de que ya tenemos agregado a nuestra plantilla el módulo que nos muestra los productos, lo más importante sería la opción para poder continuar con nuestro pago, es por esto que el módulo que tenemos que agregar ahora es el de Woo Cart Totals, este módulo nos va a mostrar todo lo referente a precios y opción de finalizar compra.
De igual forma que el módulo anterior, vamos a tener unos lápices azules una vez situemos el cursor sobre los textos o botones del mismo, permitiéndonos modificar los elementos que posee.
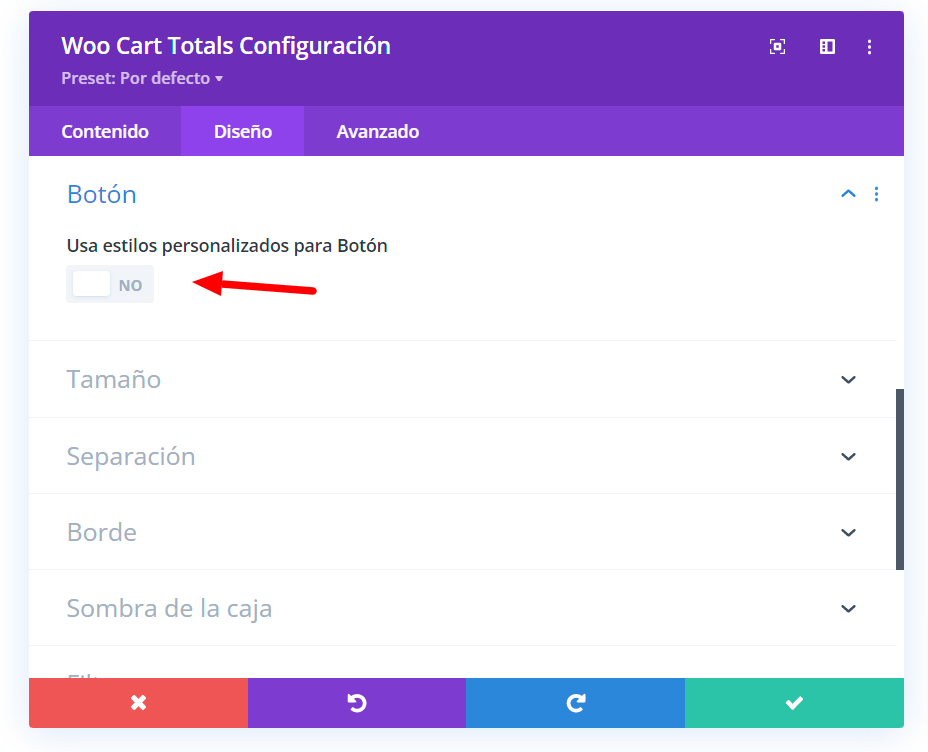
Al igual que en otros módulos básicos, podemos seleccionar el color de fondo que va a tener esta sección en general, pero vamos a centrarnos como ejemplo en la modificación del botón de finalizar compra, para ello simplemente situamos nuestro cursor sobre este y hacemos clic en el lápiz azul, luego de esto ocurrirá algo curioso y es que en algunos ajustes nos solicitara confirmación de que queremos trabajar el elemento de forma personalizada.
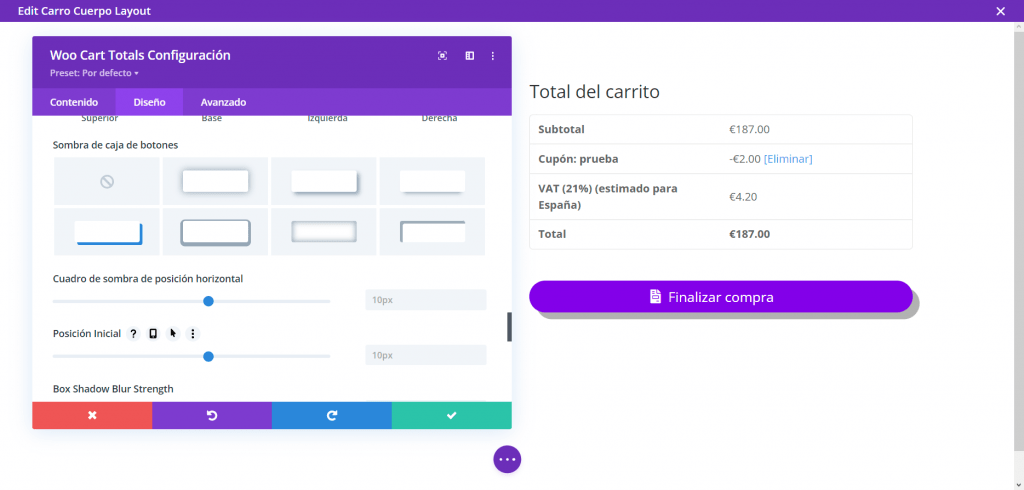
Una vez activamos esta opción se nos va a permitir el editar los ajustes que necesitamos de este botón, tanto el tamaño del texto, color de texto, color de fondo, borde, margin y paddings como también lo referente al estilo como por ejemplo el tipo de fuente, anchura de la misma, tipo de caligrafía incluso iconos y posicionamientos del mismo en caso de que necesitemos o queramos agregar un elemento de icono al propio botón.
Como podemos ver es posible cambiar bastante el aspecto inicial que nos provee WooCommerce, de tal forma que nos ayude a mejorar el aspecto visual de nuestro sitio, igualmente esto no es todo lo que podemos agregar, forma parte de las dos cosas más importantes que tenemos que agregar para que el carrito funcione correctamente, pero no es todo. Al encontrarnos dentro de nuestro editor de temas podemos agregar cualquiera de los módulos que tenemos presentes en nuestro sitio.
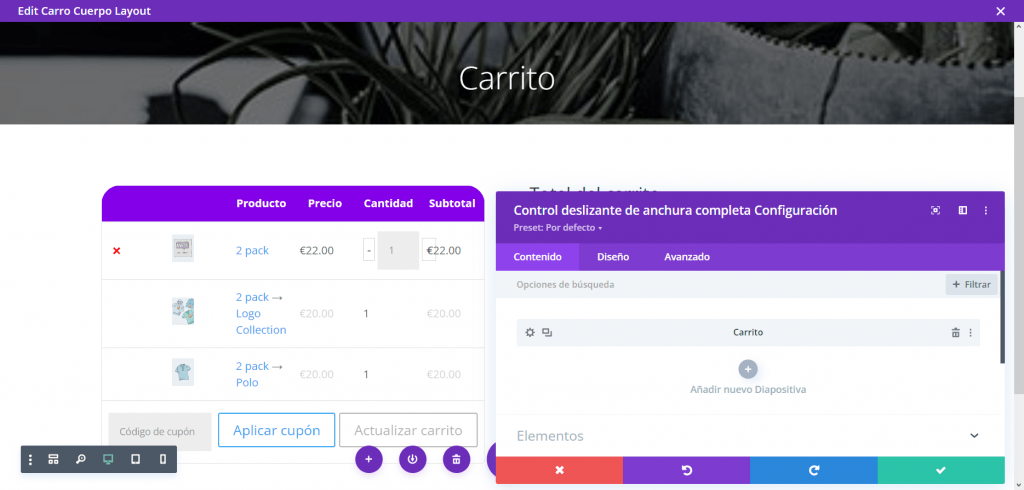
Por ejemplo podemos agregar un slider en la parte superior haciendo referencia a la sesión en la que estamos, para esto agregamos un módulo de pantalla completa sobre los elementos, una vez que lo agregamos insertamos el módulo de Control deslizante de anchura completa ya con esto insertado, modificamos a gusto hasta tener el aspecto deseado, puede ser algo parecido a esto.
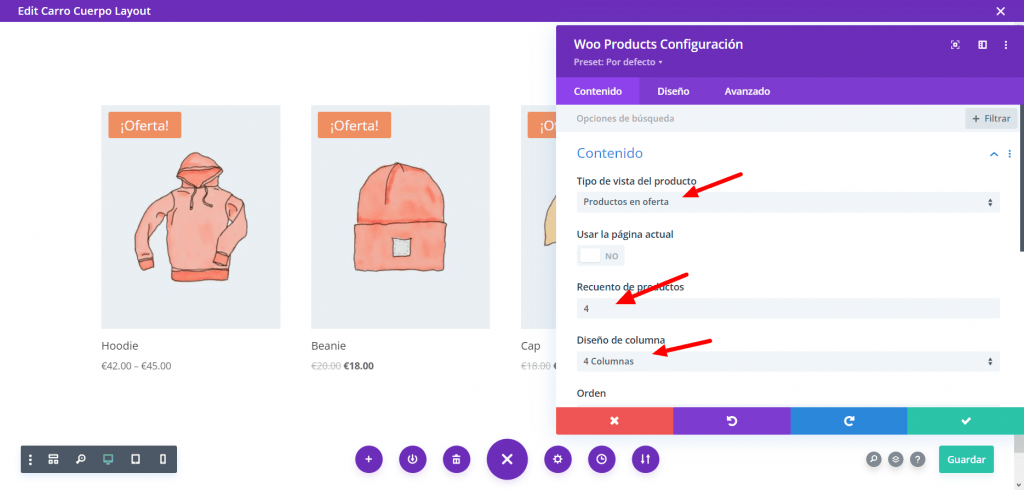
Luego de esto podemos agregar todo lo que queramos a esta plantilla, en caso de que necesitemos agregar únicamente módulos de WooCommerce, tenemos a disposición varios módulos, para acceso a ellos solo tenemos que ingresar a la lista de módulos y escribir Woo en el buscador, esto hará que se nos muestren todos los módulos disponibles para la sección de WooCommerce. Por ejemplo podemos agregar unos productos en oferta por si la persona se interesa en algunos ya al final antes de completar su compra, para ello agregamos el módulo de Woo Products y modificamos el contenido para solo mostrar productos que tengamos en oferta, así como las columnas a cuatro y limitamos la cantidad de productos para que no muestre todos los productos en esta sección, puede ser 4 productos para que sea mas ligero al usuario.
Así podemos ir agregando módulos hasta que tengamos todo lo que queramos en nuestra plantilla, lo más idóneo es no agregar muchos elementos; sin embargo, hay que tener en consideración que tenemos esta última oportunidad para que el cliente o usuario adquiera otro producto antes de finalizar del todo el proceso de pago.
Conclusión
Directamente, podemos ver que el constructor de Divi es una herramienta bastante completa que no solo nos ofrece un cambio a algunas páginas, sino que, por el contrario, se acopla muy bien al funcionamiento de lo que es algunos complementos como es el caso de WooCommerce, permitiendo que podamos crear todas las páginas de archivo de WooCommerce.
Directamente, podemos aplicar cualquier ajuste que queramos, en este caso el carrito de compra; sin embargo, como ya mencionamos, tenemos cursos y guías de Divi que podemos seguir para poder personalizar aún más, conociendo mejor nuestro tema para sacarle el máximo provecho al crear una tienda online con Divi.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.