En ocasiones nuestros visitantes al momento de ingresar a ciertas páginas, ya sea nuestra página de productos o alguna página informativa, es posible que pierdan algunos enlaces de utilidad, ya sea un enlace de soporte técnico, WhatsApp o simplemente el link a la página de contacto, es más común de lo que imaginamos. Así mismo la solución es bastante sencilla, podemos implementar secciones o botones con enlaces a nuestros enlaces de interés, para que estos se mantengan visibles en todo momento como botones flotantes en WordPress.
Tabla de contenidos
Usualmente, se conoce como menú flotante o botones flotantes a un pequeño segmento del sitio, ya sea un menú de WordPress o un sidebar de WordPress con poca información que se adhiere a algún sitio de nuestra web, para proveer información en todo momento mientras el usuario navega por el mismo. Es decir, aunque el usuario este en una página larga, quizás un post largo, este menú o botones se mantendrá visible a lo largo de este en todo momento para poder ser utilizado.
Normalmente, el motivo por el cual utilizar este tipo de botones es porque queremos brindar una información importante, sin el hecho de sobrecargar al usuario con un popup por ejemplo que suele ser más invasivo, existen varios complementos que nos permiten agregar este botón de forma más estética a como se haría con un Popup para WordPress.
Dado que tenemos a disposición temas Divi, una de las opciones es utilizar directamente un sidebar de Divi, para esto simplemente podemos insertar en este nuevo sidebar lo que necesitemos, ya sea una imagen, un menú, o simplemente un texto informativo para que este se mantenga visible a lo largo del sitio. Para poder realizar este ajuste tenemos ya una guía que podemos seguir para poder hacerlo con nuestro tema Divi sin necesidad de instalar un plugin.
Barra lateral fija en widgets de Divi
Plugin Buttonizer Smart Floating / Sticky Buttons
Un complemento de los más completos al momento de querer agregar botones flotantes en WordPress, con diseños modernos y una interfaz amigable para que podamos elegir donde mostrar estos botones flotantes, con varias opciones desde un botón agregado de WhatsApp para WordPress, como también Facebook Messenger, posibilidad de formularios de contacto, WhatsApp Business, botón rápido de clic para chatear, llamadas, Email, etc. Buttonizer resulta ser un plugin bastante versátil al momento de crear esto en WordPress, con posibilidad de crear este botón para ambas versiones PC y móvil.
Smart Floating / Sticky Buttons – Call, Sharing, Chat Widgets & More – Buttonizer
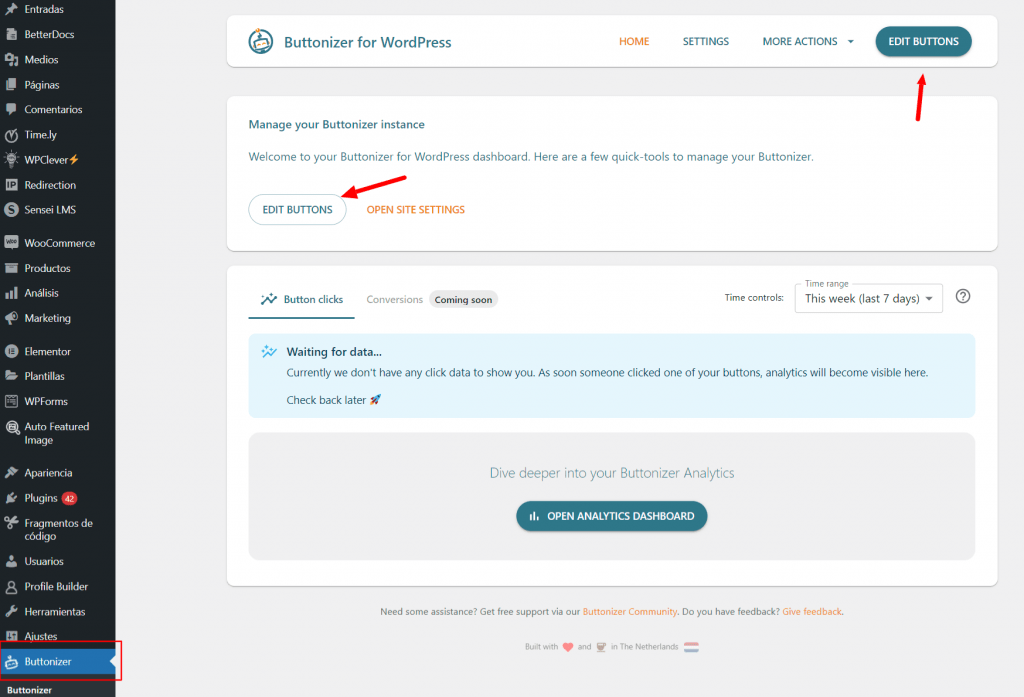
Para instalar este complemento simplemente lo hacemos desde nuestro buscador de complementos o bien de forma manual, podemos seguir la guía de instalar plugins en WordPress, en cualquiera de los casos cuando ya lo tengamos instalado vamos a ver un botón en nuestro panel de administración que corresponde a este plugin,
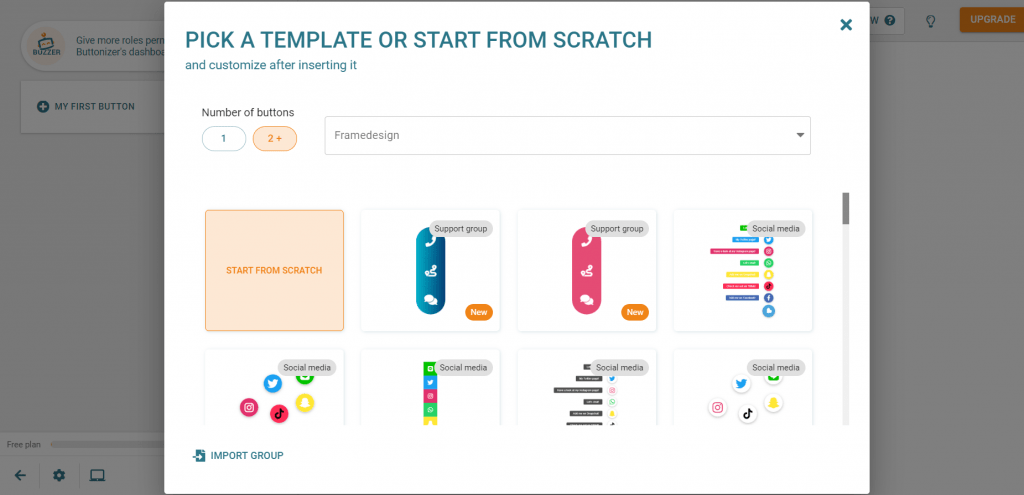
Como podemos ver tenemos varias opciones en las que hacer clic para iniciar el proceso de edición de los botones, al hacer clic en cualquiera de estos dos se nos va a mostrar una nueva página con todos los ajustes generales del botón; sin embargo, si es el primer botón que creamos se nos mostrara unas plantillas de las que podemos elegir la que más nos guste y se adapte a nuestro sitio.
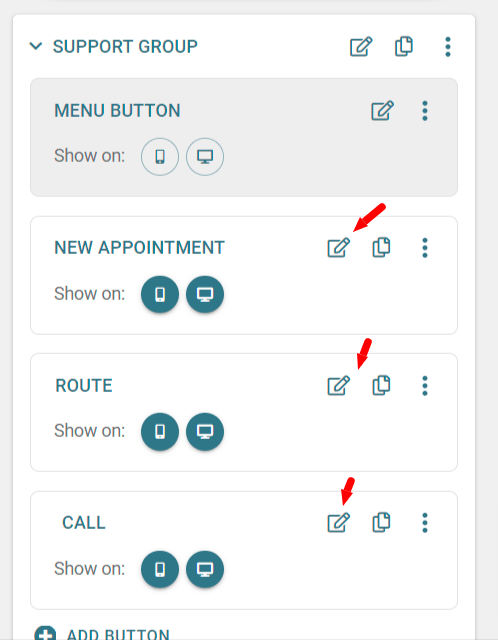
De esta lista, una vez elijamos el diseño que nos parece mejor, vamos a poder elegir la funcionalidad de los botones, para esto vamos a hacer clic en el botón de edición respectivo.
En cualquiera de los casos, ya sea que agreguemos un nuevo elemento o editemos uno existente, vamos a tener presente siempre el mismo panel con 3 submenús, general, estilos y avanzado. De manera general, la pestaña de avanzado no es algo que vamos a tomar mucho en cuenta, ya que en la versión gratuita solo nos permite asignarle un ID personalizando o una clase personalizada. Sí estamos en la versión de pago, nos permitirá programar los horarios de aparición de la opción, así como las páginas en las que se mostrara.
Con respecto a la opción de estilos, tendremos disponible la posibilidad de modificar el botón en WordPress, tanto en color de fondo, color de texto, radio de los bordes, icono, color del icono y más, simplemente tendremos que acceder a esta sección y ver las opciones que nos permiten modificar, toda esta sección es accesible sin tener la versión de pago del mismo.
Por último, y no menos importante, tenemos la sección general, donde vamos a poder seleccionar de entre una lista lo que queremos hacer con este botón, es decir, cuál va a ser su función, en la que tenemos:
- Agregar URL
- Enlace a una página existente
- Link a WhatsApp
- Widget de WhatsApp
- Compartir esta página en (redes sociales o email)
- Imprimir página
- Google maps
- Enlaces a redes sociales
Entre otras opciones más que vale la pena ver a detalle, una vez estemos agregando nuestros elementos rápidos, también contamos con ajustes generales de cada sección, así como posicionamiento de los iconos por si no necesitamos que estén ubicados donde vienen por defecto, un plugin bastante completo que recomendamos en caso de que necesitemos algo más estilizado.
Plugin Simple Floating Menu
Un plugin un poco más simple en cuanto a opciones y ajustes que podemos realizar en este complemento, básicamente al igual que el complemento anterior vamos a tener un menú de simple floating menu, aquí tendremos opciones básicas, simplemente los ajustes generales y ajustes de diseño.
En los ajustes generales vamos a poder seleccionar las url de los elementos, a diferencia de buttonizer este complemento tiene como base que todos los enlaces o botones que se agreguen a este van a ser insertados de forma manual, esto quiere decir que si necesitamos que se agregue un botón de llamada telefónica debemos conocer este código para llamada (tel:seguido del número de teléfono) igualmente en algunas ocasiones nos viene bien el poder utilizar un complemento sencillo si lo que queremos es insertar enlaces a nuestro sitio de forma general.
En la segunda solapa tenemos las opciones de diseño básicas que pueden tener la mayoría de los complementos, permitiéndonos modificar posición, tamaño, fuente, márgenes, colores, z-index y demás. Este complemento, a diferencia del anterior, no necesita una explicación a fondo, ya que es bastante sencillo en su utilización, solo es crear un botón nuevo y agregar un enlace.
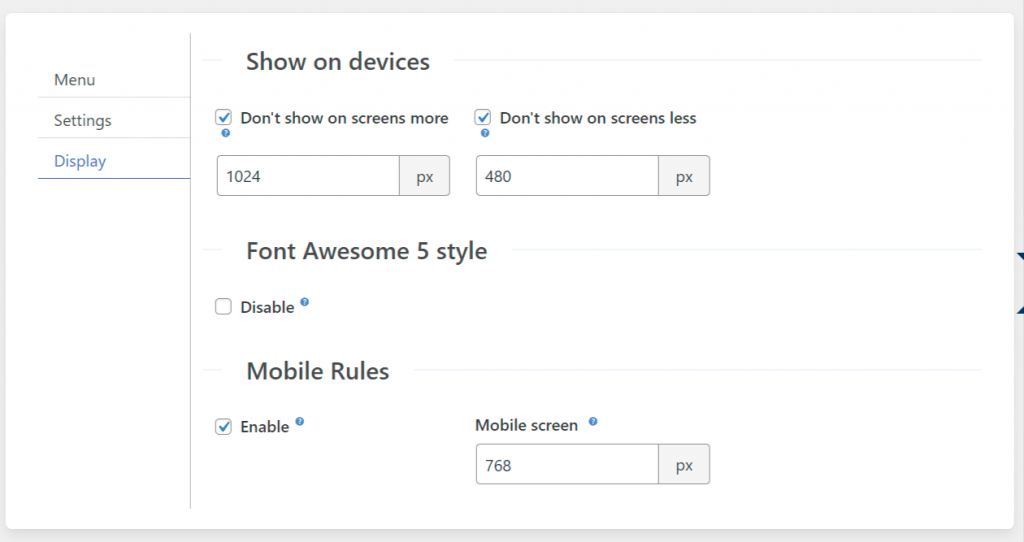
Este complemento es igual de simple que el anterior, nos ofrece mejoras en cuanto a que podemos seleccionar las resoluciones para que no se muestre en resoluciones superiores a cierto número, para esto ingresamos al panel de este plugin wow plugins > Float menu lite. Aquí una vez agreguemos un nuevo panel vamos a tener estas opciones.
Estas opciones nos permiten asignar un tamaño específico para que estos elementos se muestren, más allá de esto las opciones de agregar nuevos elementos sigue siendo normal, simplemente agregamos una url y modificamos iconos para que la persona sepa a qué sección está ingresando, si por ejemplo tenemos un link a un formulario de contacto podemos agregar un sobre que identifique el formulario.
Lo que busca este complemento es que tengamos varias opciones así como una posibilidad de simetría para agregar elementos, este es del mismo desarrollador del complemento anterior, por esto lo vamos a encontrar en el mismo panel de Wow plugins, pero esta vez bajo el apartado de floating button. La gran diferencia entre este y el complemento anterior es que este nos permite agregar tooltips así como una opción para insertar inicios de sesión, olvido de contraseña, registro y opciones básicas de usuarios en WordPress, para poder tenerlos a la mano.
Este complemento, al igual que el anterior, consta de 3 solapas principales donde ingresamos el contenido (general), una donde podemos gestionar todo lo referente a estilos (estilos) y una última donde tenemos los ajustes de resolución para que se visualice estos elementos que agreguemos, bastante sencillo en sus ajustes y apto para el uso general.
Conclusión
El uso de plugins de botones flotantes es algo que queda a decisión de las personas al momento de configurar el sitio; sin embargo, siempre es una buena adición si se cuenta con el plugin adecuado para las necesidades, si tenemos altas necesidades siempre tenemos a disposición plugins como butonizer que nos brindan un abanico de posibilidades al momento de seleccionar que mostrarle al usuario, así como también si nuestros requerimientos son un poco bajos y solo necesitamos mostrar un url especifico por una promoción o cuál sea el caso, vamos a tener opciones más amigables para esto que solo nos ofrezcan lo que buscamos.
Sin lugar a duda, estos complementos nos ayudan a gestionar mejor la información y poder brindarle acceso rápido a nuestros usuarios al momento de navegar por el sitio, sin tener que crear engorrosos códigos o utilizar otras opciones más complicadas.
También te puede interesar:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.