En nuestra tienda WooCommerce uno de los datos mas importantes que debemos capturar de un potencial cliente, además de su nombre completo, es sin duda su correo electrónico, y en algunos casos ya sea por la premura, por error o solo por salir del paso al momento de realizar una compra al momento de colocar los datos pueden equivocarse.
Al suceder este error además de que no le llegaran las notificaciones y actualizaciones de su orden, se nos hará mas complicado poder contactarlo por un medio más directo en dado caso que no tengamos su numero telefónico u otro método de contacto.
A continuación, vamos a ver cómo con un simple fragmento de código podemos agregar un campo de confirmación de Correo Electrónico en Woocommerce, y así asegurar de que el email colocado sea el correcto.
Tabla de contenidos
Formulario de Finalizar Compra en WooCommerce
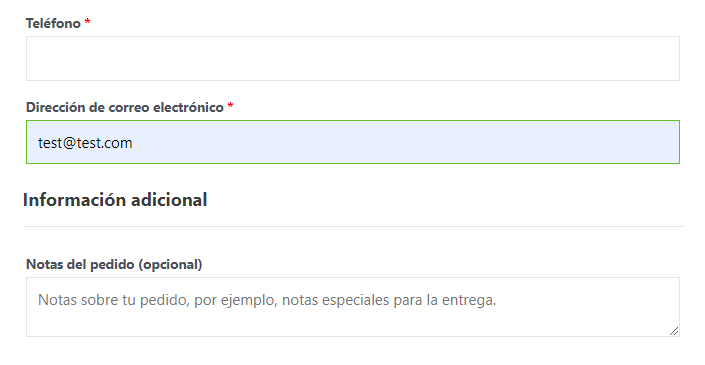
Antes de realizar algún ajuste es necesario definir el procedimiento convencional, en Woocommerce al añadir un producto en el carrito y luego de ser validado veremos la pagina de “Finalizar compra”, en ella vamos a poder apreciar un formulario, dicho formulario tendrá una serie de campos los cuales corresponden a los datos requeridos que le son solicitados al cliente.
En un primer vistazo podremos ver algunos campos que quizás están de mas o por el contrario necesitamos añadir campos extras, si este es el caso te invito a echarle un vistazo al articulo sobre Añadir campos adicionales a formulario de pago en WooCommerce y Desactivar Checkout fields (campos) en WooCommerce donde explicamos de una forma muy detallada como aplicar ajustes acorde al caso que necesites; sin embargo pese a que podemos agregar un campo personalizado que corresponda al correo electrónico por medio de plugins aun nos haría falta la validación correspondiente donde el campo, ya existente del correo electrónico sea idéntico al nuevo campo creado.
Fragmento de código para añadir campo de confirmación de email en WooCommerce
Considerando lo antes explicado vamos a proseguir a agregar nuestro fragmento de código para mostrar nuestro campo de confirmación de correo electrónico en WooCommerce, el cual puede ser incluido de dos maneras:
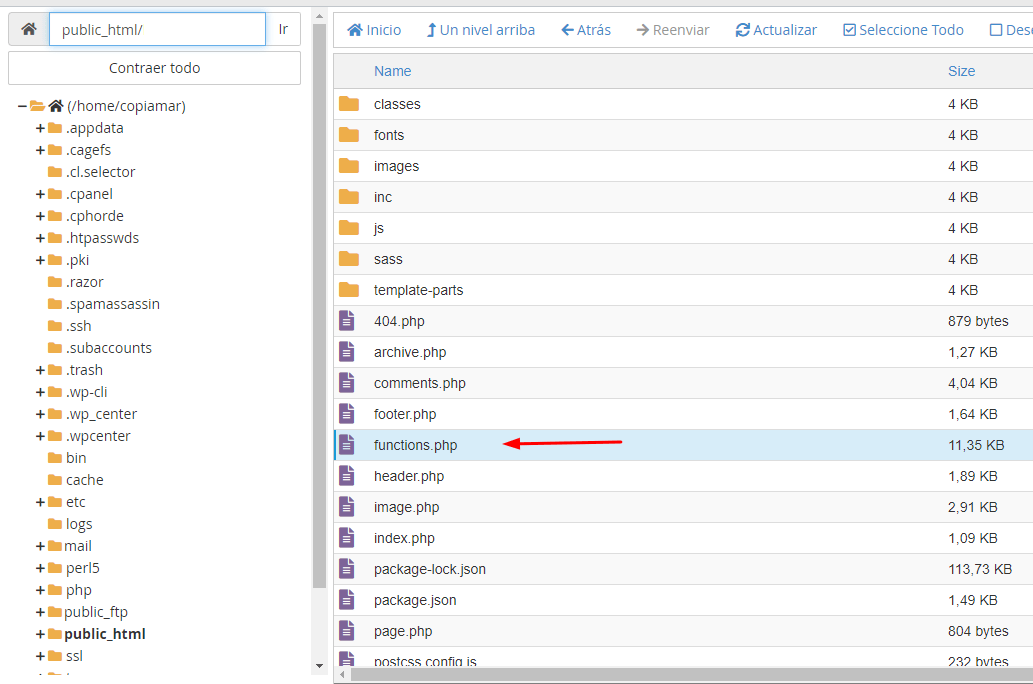
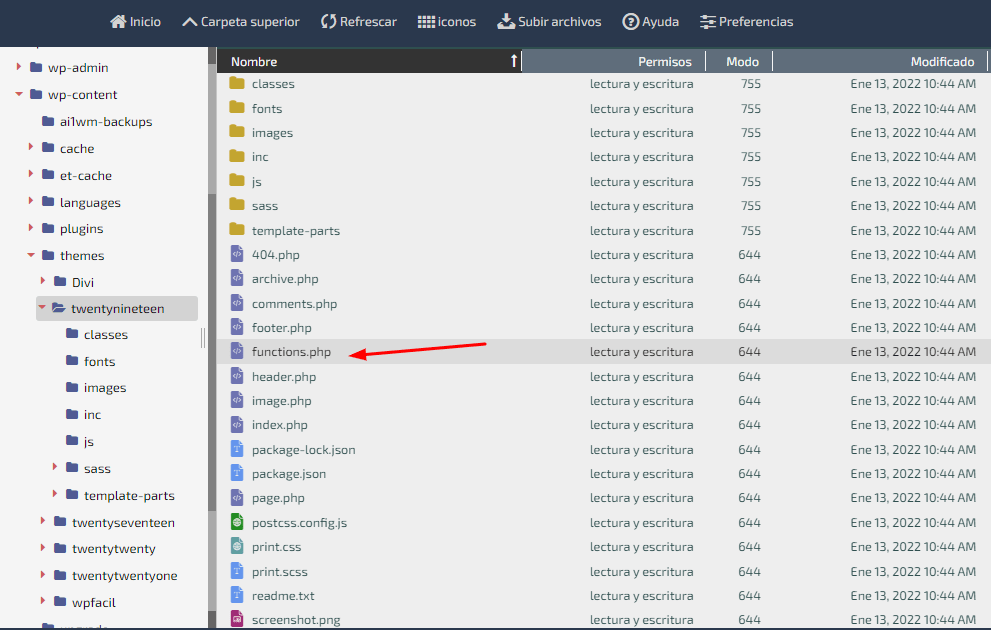
Por medio de la edición del archivo functions.php que está ubicado en nuestra cuenta de hosting dentro de nuestro cPanel en la ruta Administrador de archivos > public_html > wp-content > Themes > Tu_Tema
En Cpanel
En WePanel
Por medio de un plugin que nos permite agregar snippets en WordPress de forma aislada códigos específicos llamado Code Snippets:
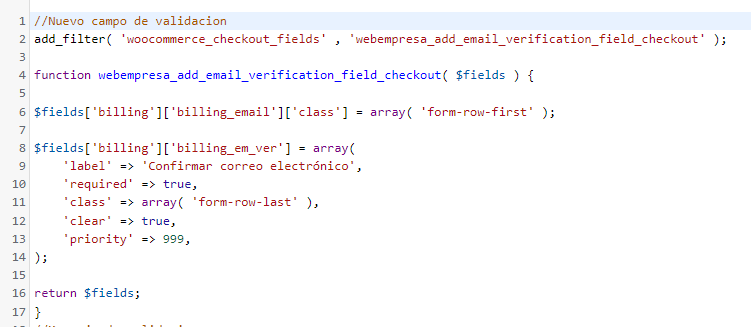
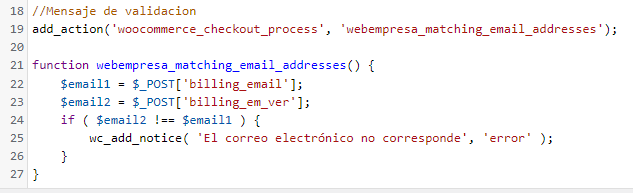
El código en cuestión que vamos a agregar es el siguiente:
//Nuevo campo de validacion
add_filter( 'woocommerce_checkout_fields' , 'webempresa_add_email_verification_field_checkout' );
function webempresa_add_email_verification_field_checkout( $fields ) {
$fields['billing']['billing_email']['class'] = array( 'form-row-first' );
$fields['billing']['billing_em_ver'] = array(
'label' => 'Confirmar correo electrónico',
'required' => true,
'class' => array( 'form-row-last' ),
'clear' => true,
'priority' => 999,
);
return $fields;
}
//Mensaje de validacion
add_action('woocommerce_checkout_process', 'webempresa_matching_email_addresses');
function webempresa_matching_email_addresses() {
$email1 = $_POST['billing_email'];
$email2 = $_POST['billing_em_ver'];
if ( $email2 !== $email1 ) {
wc_add_notice( 'El correo electrónico no corresponde', 'error' );
}
}
Vamos a describir un poco qué hace nuestro fragmento de código y cómo podemos editar ciertos textos para que aparezca justo lo que queramos.
Primero en este bloque de código estamos creando el campo personalizado que va a capturar nuevamente el correo electrónico, tenemos varios atributos definidos, los cuales podemos definirlos de la siguiente manera:
- label: El texto descriptivo que estará sobre el campo
- required: Puede ser alternado entre “true” o “false” y determina si el campo es requerido o no
- class: Se le aplica una clase la cual en este caso es la que permite que el campo este justo al lado del campo de correo electrónico original
- clear: Determina si el campo va a contener un valor por defecto o estará vacio
- priority: Define la prioridad la cual acorde a la estructura puede cambiar su posición en el formulario
En el segundo bloque podremos encontrar la función encargada de hacer la validación de que ambos campos de correo electrónico en WooCommerce sean iguales, donde podemos modificar el texto de alerta del error en caso de que la validación se ejecute y el contenido no sea igual en los campos.
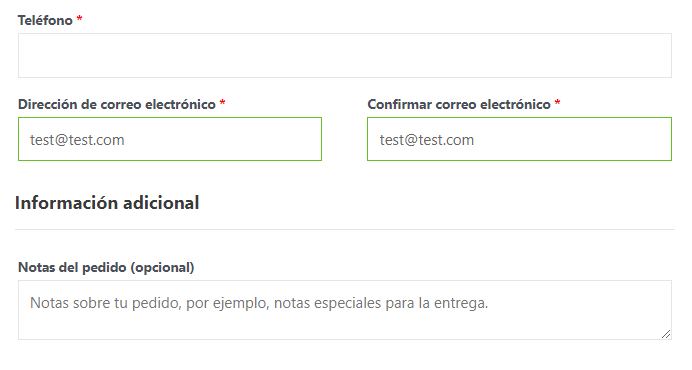
Este seria el aspecto final de nuestro nuevo campo de validación de correo electrónico.
Conclusiones
Pese que por defecto el campo de correo electrónico de WooCommerce es requerido siempre hay un margen para el error humano, y pese a que pueda ser o no intencional podemos utilizar soluciones como la planteada para poder hacer mucho mas improbable de que un usuario coloque mal su dirección de correo electrónico.
Por otra parte recuerda que si deseas saber mas al respecto de como agregar o retirar campos en tu formulario de finalizar compra puedes consultar los siguientes artículos que tienen información de gran valor:
- Tutoriales sobre WordPress
- Configurar Stripe en WooCommerce
- Crear tienda online con WooCommerce en Divi
- Configurar Paypal en WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.