Sin duda al utilizar Elementor en su version Pro tenemos un abanico de opciones disponibles que nos permiten crear a medida elementos y secciones especificas en nuestro sitio, además de poder utilizar los módulos que solo la version Pro ofrece.
Entre estos módulos tenemos la vista de las entradas, el cual nos permite mostrar de una forma muy intuitiva y dinámica las ultimas entradas de nuestro sitio. Considerando el funcionamiento de dicho modulo podemos encontrar una limitante algo particular, la cual es que solo podemos utilizar los estilos disponibles para este listado de entradas, ¿Qué sucedería si quisiéramos hacer una vista personalizada del listado de las entradas? esto es lo que vamos a ver a lo largo de este articulo.
A continuación vamos a describir de una forma muy breve como funciona el modulo del listado de entradas y como por medio de otro complemento vamos a poder crear vistas personalizadas para ser utilizadas en el listado correspondiente.
Tabla de contenidos
Modulo de listado de Entradas
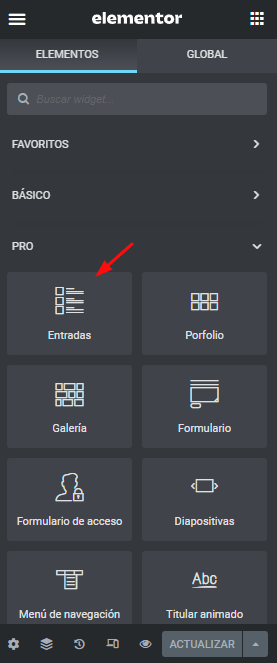
Elementor Pro hace disponibles todos los módulos que se encuentran en el apartado “PRO” y entre ellos tenemos el modulo de “Entradas”.
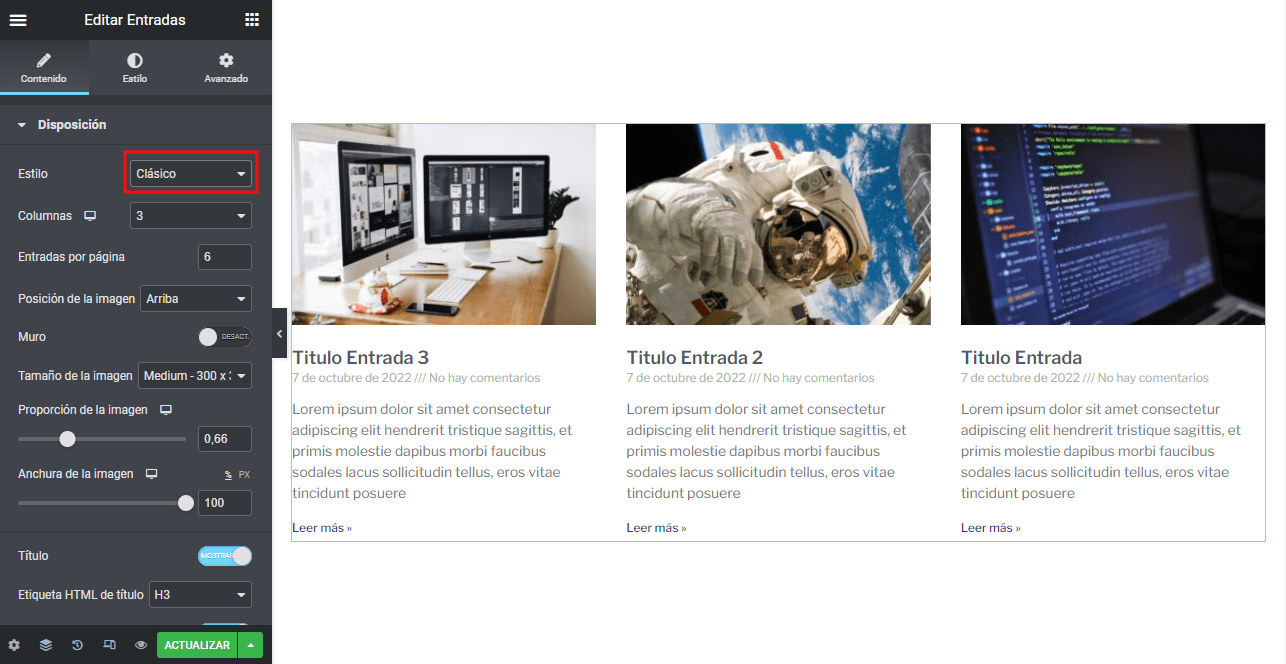
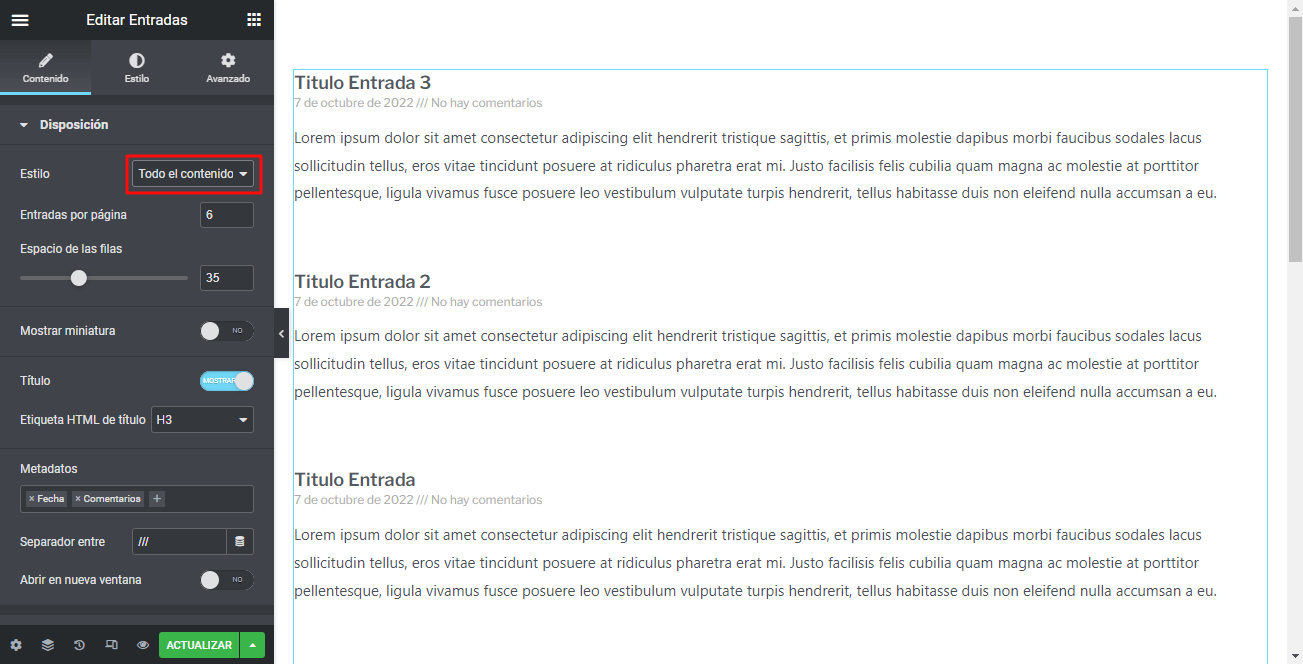
Una vez en uso el modulo de entradas, en el apartado de disposicion en la opción “Estilos” vamos a tener disponibles 3 opciones las cuales van a cambiar drásticamente como se muestran las entradas como tal, vamos a ver sus deferencias.
Clásico
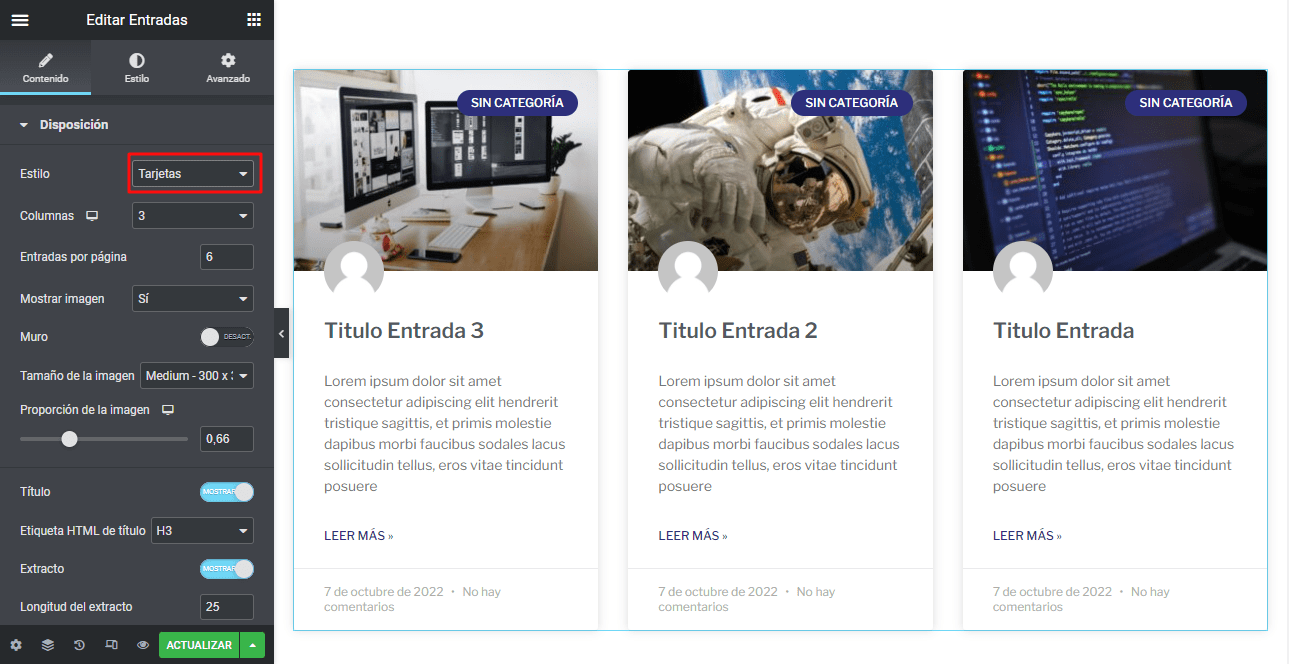
Tarjetas
Todo el contenido
Como podemos apreciar los 3 estilos disponibles si que pueden ser modificados pero siempre vamos a estar limitados a las opciones de personalizacion que permite cada uno de los estilos.
Crear vista personalizada
Teniendo en cuenta las limitaciones a los estilos que presenta el modulo de entradas vamos a instalar el plugin llamado “Ele Custom Skin” el cual nos permite crear por medio de plantillas vistas personalizadas de las vistas de las entradas.
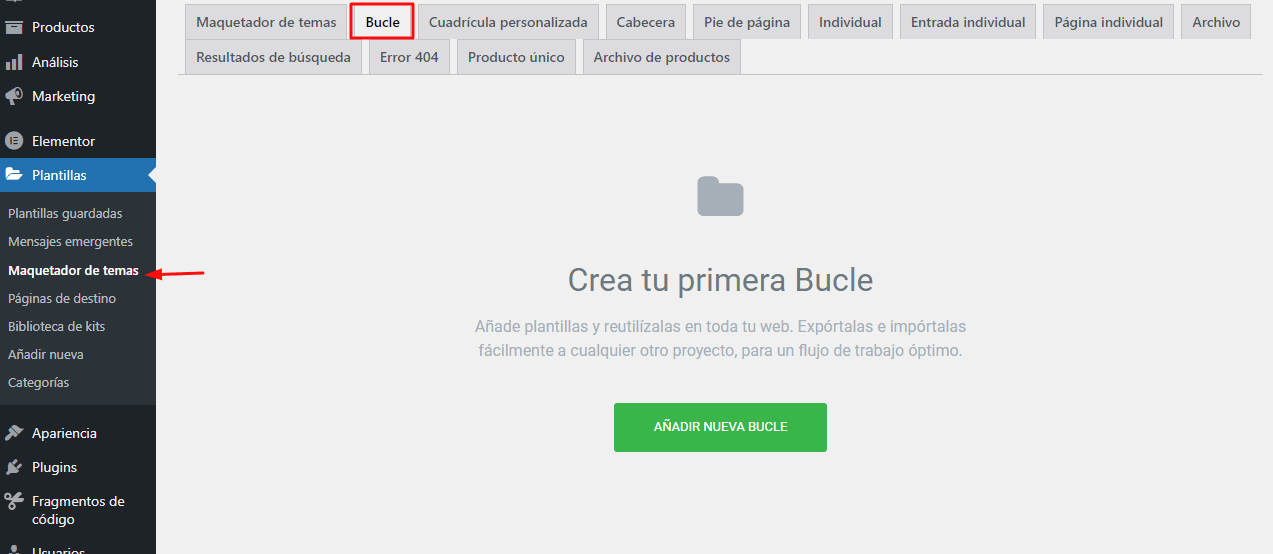
Una vez instalado vamos a poder apreciar una nueva opción disponible desde el apartado de Elementor-> Maquetador de temas el cual corresponde a la pestaña “Bucle” en ella van a estar asignadas todas aquellas plantillas que vamos a poder construir con Elementor para que sean utilizadas como vista de las entradas.
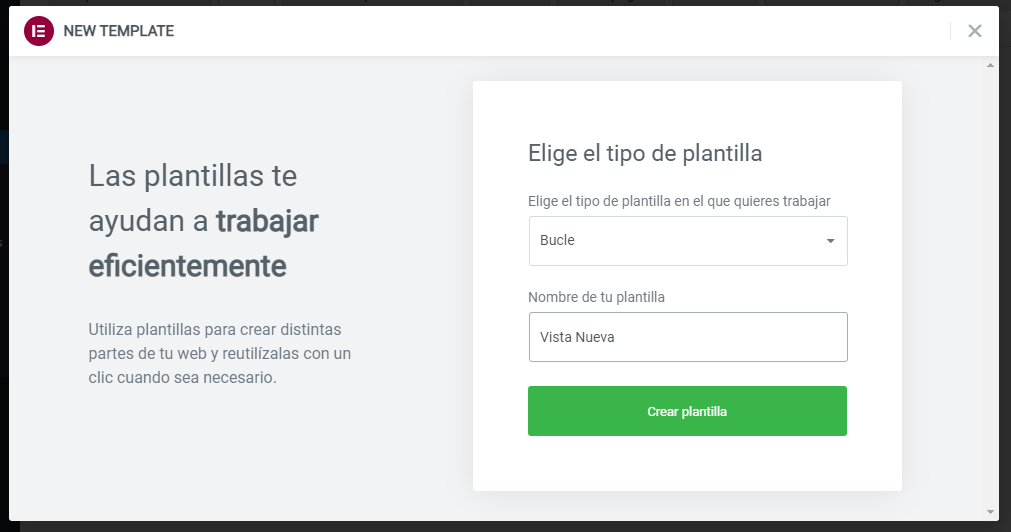
Para fines prácticos del ejemplo vamos a crear una nueva vista personalizada, para ello hacemos clic en el botón “Añadir bucle” y nos cargara de forma automática el editor de Elementor. Recordemos que estamos trabajando con un tipo de plantilla nuevo pero se gestiona igual que todas las demás ya presentes, así que al momento de crear una plantilla debemos definir el nombre y el tipo de plantilla.
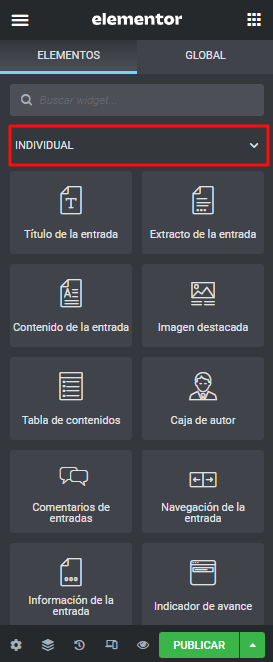
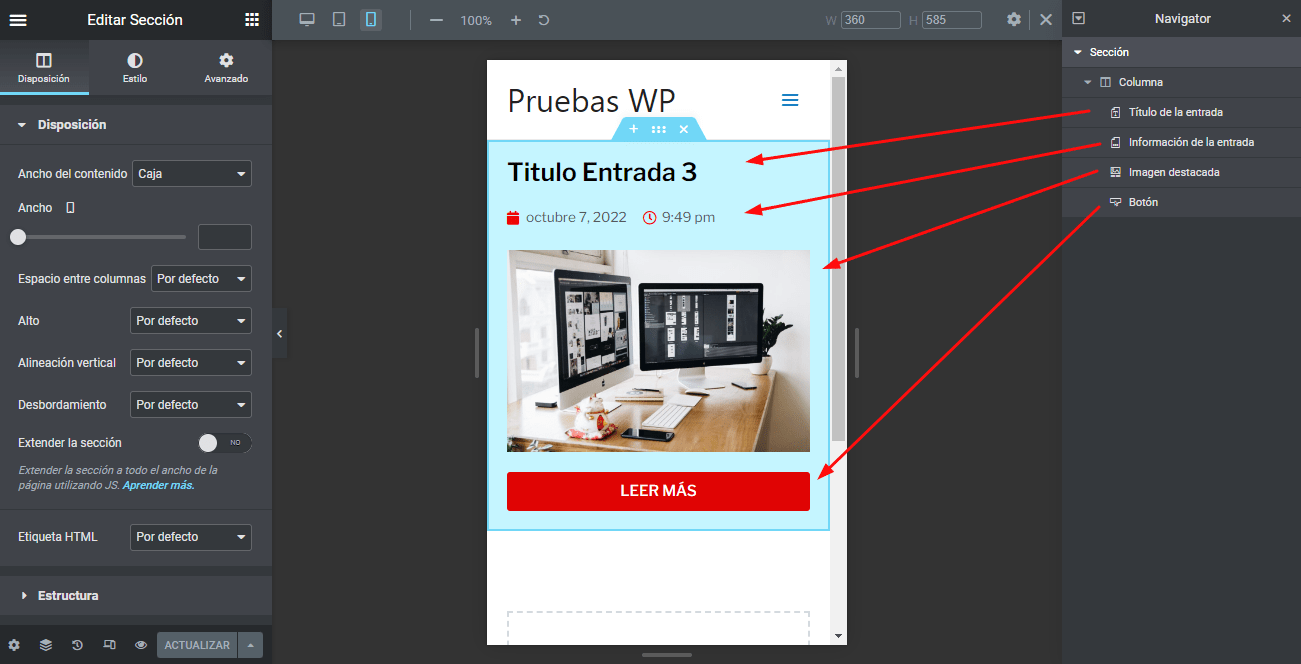
Ya en el editor vamos a tener disponible una sección compuesta con módulos específicos para el uso de la vista que vamos a crear, esta sección esta identificada como “Individual” haciendo referencia que vamos a construir la vista de uno de los elementos de la vista del listado y será replicado tantas entradas tenga dicho listado.
Sin embargo no debemos sentirnos limitados a solo utilizar los módulos de la sección “Individual” ya que tenemos la libertad de utilizar todos los modulos que se nos ocurra con tal de recrear la vista deseada.
Hemos creado esta vista de una forma muy simple, la cual tiene las siguientes características
- Una sección con un fondo azul definido además de un poco de padding para darle aire a los elementos
- El modulo de “Titulo de entrada” el cual toma de forma dinámica el titulo de la entrada correspondiente
- El modulo de “Información de la entrada” el cual toma de forma dinámica los metadatos de la entrada, en este caso solo deje activos la fecha y la hora de la publicación
- El modulo de “Imagen destacada” el cual toma de forma dinámica la imagen que fue configurada como destacada en la entrada
- El modulo de “Botón” el cual además de darle estilo de una forma muy sencilla se le asigno como enlace el campo dinámico correspondiente a la URL de la entrada
Asignar vista personalizada
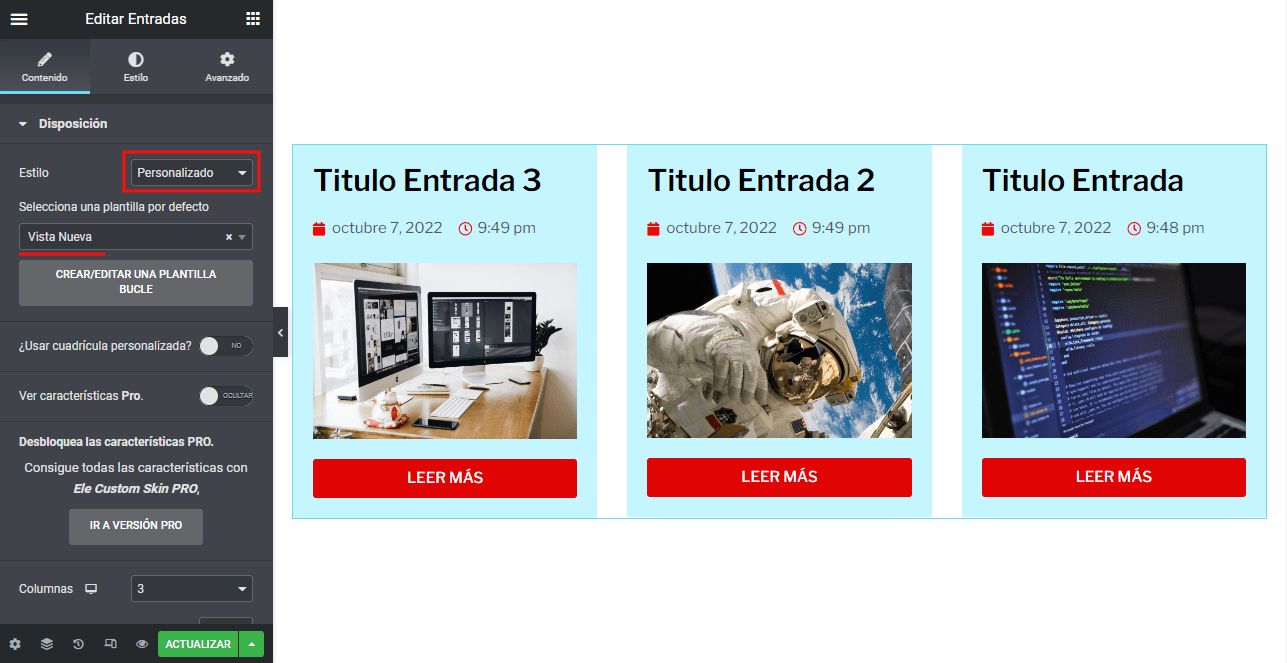
Ya con nuestra vista creada podemos volver a la pagina donde hemos agregado el modulo de “Entradas” y desde la pestaña de “Disposición” en el selector de la opción de Estilo, tendremos una nueva opción disponible llamada “Personalizado”.
Al seleccionarla va a aparecer disponible otro selector que nos permitirá seleccionar una plantilla, dicha plantilla será la que recién acabamos de construir llamada “Vista Nueva”.
Con nuestra plantilla de la nueva vista seleccionada vamos a notar el cambio automáticamente en el modulo donde cada una de las entradas va a tomar el nuevo diseño que hemos realizado.
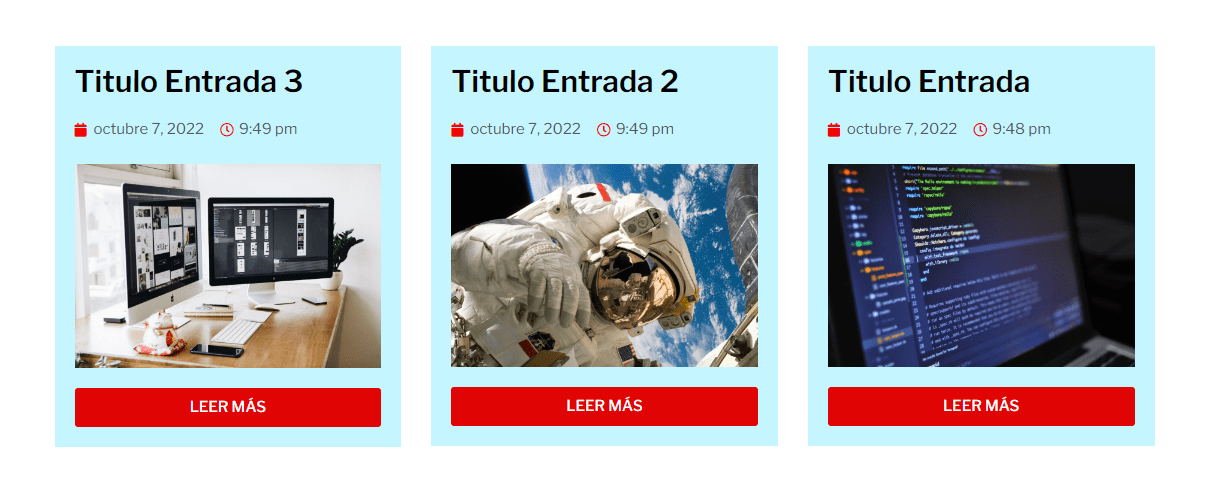
Guardamos cambios y validamos el resultado final.
Conclusiones
Pese a lo potente y flexible que puede llegar a ser Elemento en su version Pro si que hay características muy especificas como las que acabamos de abordar en este articulo que por medio de otras herramientas podemos aumentar aun mas la precisión y personalización de todos los elementos que conforman nuestra web.
Si deseas conocer mas sobre el plugin de Elementor, como utilizarlo y como sacarle provecho te sugiero echarle un vistazo a los siguientes enlaces de interés
- Efecto de transición continua en Carrusel de imágenes en Elementor
- Curso de Elementor básico
- Tutorial de Elementor
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.