Una de las secciones con mas protagonismo en nuestro sitio web es sin duda el menu principal, el cual además de plantear los accesos directos más relevantes están a la disposición de los visitantes para que puedan navegar nuestro sitio.
En varias paginas se puede apreciar que el menu se desplaza de su posición y nos acompaña en toda la transición al hacer scroll hacia abajo, lo que causa mas sentido de presencia pudiendo acceder a las opciones del menu sin necesidad de volver a hacer scroll hacia arriba para verlo nuevamente, a este efecto se le conoce como menu fijo (fixed menu).
En Elementor hay una opción bastante practica que nos permite colocar cualquier sección en posición fija, sin embargo dicha opción solo esta disponible en su version Pro. Aunque siempre hay una alternativa, y a continuación vamos a ver cómo ademas de crear un menú fijo en Elementor y tengamos un resultado como el siguiente.
Tabla de contenidos
En Elementor es necesario tener la version Pro para poder crear secciones especificas globales como es el caso de la cabecera y el pie de pagina, sin embargo existe el siguiente plugin que habilita estas opciones para la version gratuita.
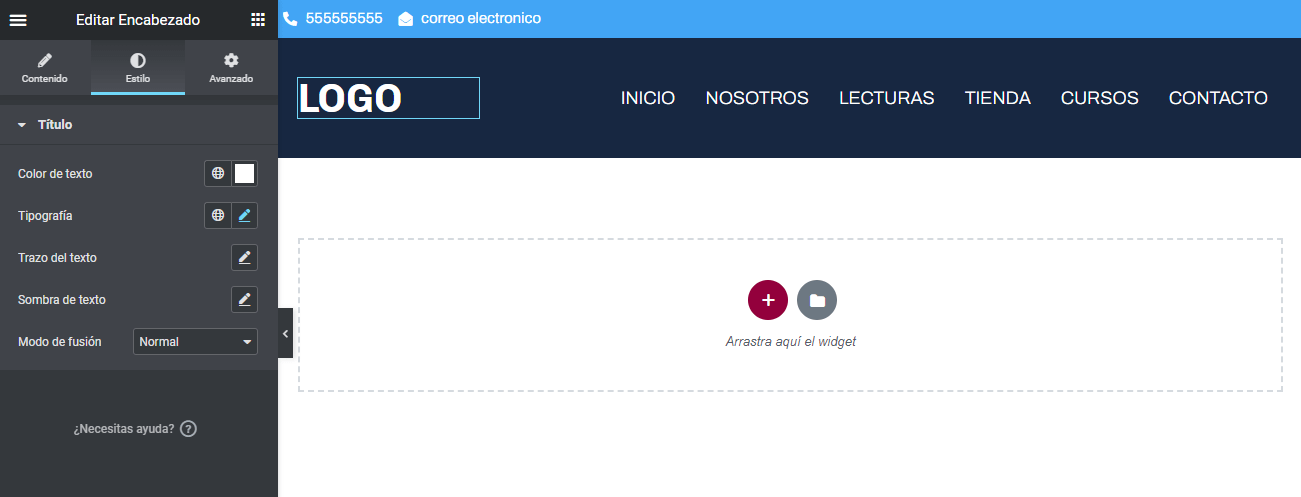
Considerando que ya conocemos y sabemos cómo funciona este complemento para fines del ejemplo, vamos a crear una cabecera en Elementor que tendrá el siguiente aspecto.
Menú fijo en Elementor con CSS
Ya con nuestra cabecera creada vamos a proseguir a aplicar el efecto que hará que nuestro menú fijo en Elementor sea posible, en este primer caso vamos a utilizar única y exclusivamente un código en CSS en WordPress que pese a que puede estar algo limitado va a hacer el trabajo puntual que necesitamos.
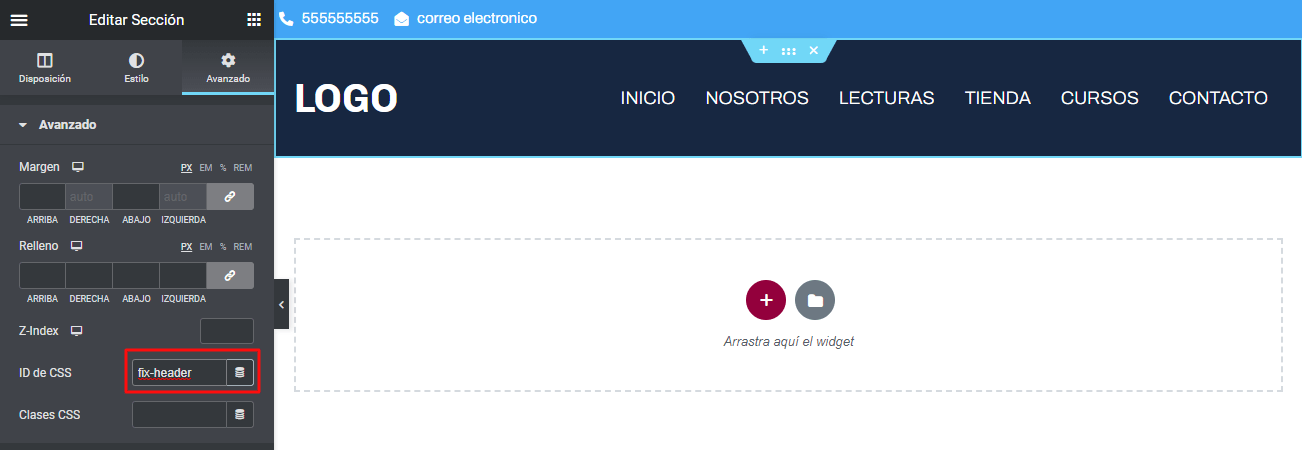
Primero que nada vamos a aplicarle un ID a la sección que corresponde al menu, en este caso le colocaremos “fix-header”.
Luego vamos a colocar el siguiente código CSS el cual puede ir en las opciones del tema si tiene disponible CSS personalizado o desde las opciones nativas de WordPress que las encontramos desde Apariencia-> Personalizar-> CSS Agregado
#fix-header {
position: fixed;
width:100%;
top:0;
z-index: 9999;
}
Una vez guardados los cambios vamos a poder validar el funcionamiento.
Se podrán fijar que en la cabecera que hemos creado sobre el menú de WordPress había una sección con una información de numero y correo electrónico, dicha sección ha quedado oculta, ya que por los CSS que hemos colocado es necesario que el menú tenga la disposición al tope de la pantalla, ya que si le damos un espaciado para mostrar el “top bar en WordPress” que hemos creado, pues al hacer scroll hacia abajo este espacio va a ser visible y rompe con la ilusión del efecto.
Considerando el caso anterior que pese a ser bastante sencillo si que tiene muchas limitantes, vamos a solventar estos problemas no con mas código personalizado, sino con un plugin en particular para crear un menú fijo en Elementor que funciona con la versión Pro, sin embargo el truco esta es que también es compatible con el plugin de Elementor Header & Footer Builder, este plugin se llama Sticky Header Effects for Elementor.
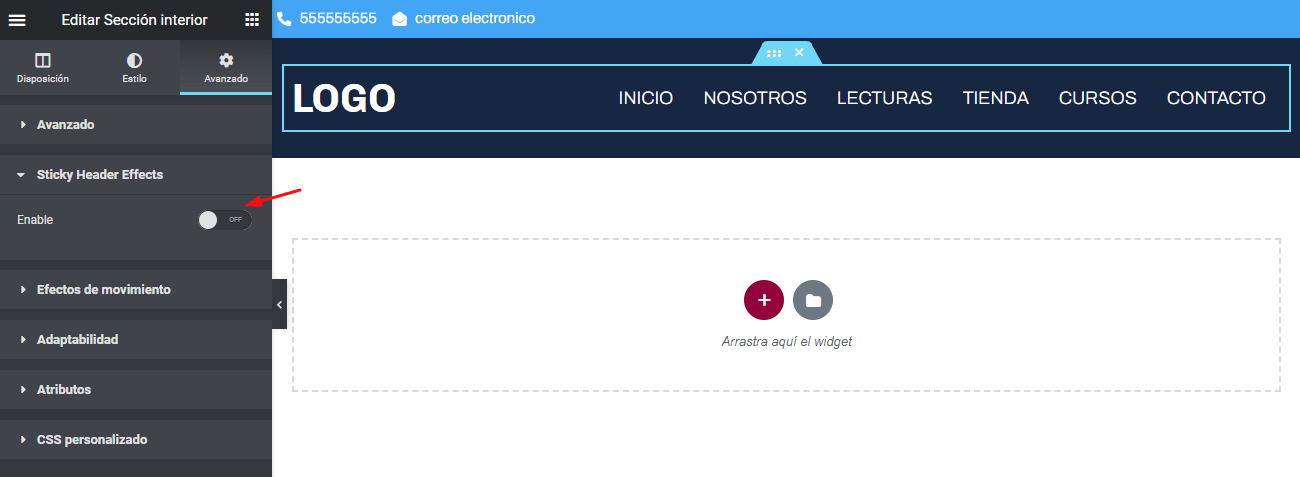
Una vez instalado, regresando al editor de nuestra cabecera, desde la pestaña de “Avanzado” vamos a poder apreciar una nueva opción llamada “Sticky Header Effects”.
Veremos un switch que nos permitirá activar las opciones que corresponden a la sección, al activarlo se desplegaran varias opciones las cuales vamos a definir a continuación.
- Enable On: Define en que dispositivos se va a aplicar el efecto, delimitado por desktop, tablet y mobile
- Scroll Distance (px): Determina la distancia en pixeles de cuando es que va a aparecer el efecto cuando hacemos scroll hacia abajo
- Transparent Header: Hace que el elemento definido como cabecera tome una posición absoluta y se coloque por encima de todo el contenido, esto funciona para hacer cabeceras sin fondo o transparentes
- Background Color: Es posible cambiar el fondo de la cabecera al hacer scroll hacia abajo, útil cuando tenemos una cabecera en su estado normal es transparente pero al bajar debe tener un fondo definido para que pueda diferenciarse del contenido.
- Bottom Border: Aplica un borde inferior al contenedor que se configuro como cabecera, pudiendo definir su color y su ancho
- Shrink Header: Se puede definir un alto en pixeles definido a la cabecera al momento de hacer scroll hacia abajo
- Shrink Logo: Al igual que con la cabecera podemos es definir en porcentajes la proporción del logo al hacer scroll hacia abajo
- Change Logo Color: Podemos cambiar el color del logo en su estado normal y justo después de hacer scroll hacia abajo diferenciándolos como la version blanca y la version negra
- Blur Background: Le otorga un efecto borroso al fondo de la cabecera al hacer scroll hacia abajo
- Hide header on scroll down: Al activarse otorga el efecto de que la cabecera fija solo va a mostrarse cuando hagamos scroll hacia arriba
Conclusiones
En definitiva podemos apreciar que pese a que no contemos con todas las herramientas que pueden ser de pago, si que podemos lograr resultados semejantes a lo que deseamos por medio de ya sea un poco de código o usar a nuestro favor herramientas alternas que nos ayudan en el proceso, en este caso el crear un menu fijo en nuestro sitio web.
Si deseas conocer mas sobre el plugin de Elementor, como utilizarlo y como sacarle provecho te sugiero echarle un vistazo a los siguientes enlaces de interés
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.