Dentro de las personalizaciones de nuestro sitio web siempre buscamos añadir un diseño atractivo y que permita mostrar de forma visual y con una buena experiencia de usuario. Uno de estas personalizaciones que a veces queremos añadir si utilizamos Elementor son las tarjetas de presentación que permiten mostrar un pequeño resumen del perfil de nuestro equipo.
En este artículo veremos una forma para añadir un diseño atractivo y funcional que nos permite añadir los miembros del equipo y mostrarse de forma amigable en nuestro sitio web.
Tabla de contenidos
- 1 ¿Qué son las tarjetas en Elementor?
- 2 Creando nuestro diseño para las tarjetas en Elementor versión gratuita.
- 3 Desarrollando la estructura de nuestras tarjetas en Elementor
- 4 Añadiendo animaciones a los detalles de nuestra tarjeta
- 5 Configurando nuestras clases dentro de los contenedores.
- 6 Agregando el efecto para ocultar los detalles de las tarjetas.
- 7 Alternativas adicionales para añadir tarjeta de usuario en Elementor.
- 8 Conclusiones:
¿Qué son las tarjetas en Elementor?
Las tarjetas de perfiles no solo son usadas en Elementor, este es un recurso que suele añadirse en la mayoría de sitios web que buscan una opción visual atractiva para mostrar los miembros de un equipo o algún contenido adicional, como ofertas de servicios donde se describe que ofrecemos.
Este tipo de diseño suelen ser muy atractivos y pueden llamar mucho la atención del usuario que visita nuestro sitio web permitiendo que enfoquen su atención sobre el contenido que deseamos mostrar en este apartado especifico que creamos en nuestro sitio web.
Utilizar este tipo de elementos en nuestro sitio web nos permite mostrar de forma organizada los miembros del equipo y sus perfiles, logrando de esta forma mostrar el contenido de forma eficiente y limpia en nuestro sitio web.
Creando nuestro diseño para las tarjetas en Elementor versión gratuita.
Antes de comenzar es muy importante siempre tener claro como será nuestro diseño o que contenido deseamos mostrar en nuestro sitio web, lo primero que necesitamos es crear un boceto ya sea en un papel o en nuestro ordenador sobre como queremos que se vea esta sección en nuestro sitio web.
Una herramienta que suelo usar mucho para elaborar mis diseños es Figma, ya que permite crear un diseño visual de forma que luego puedo guiarme sobre mi diseño para comenzar a estructurar la sección que estaré desarrollando en Elementor.
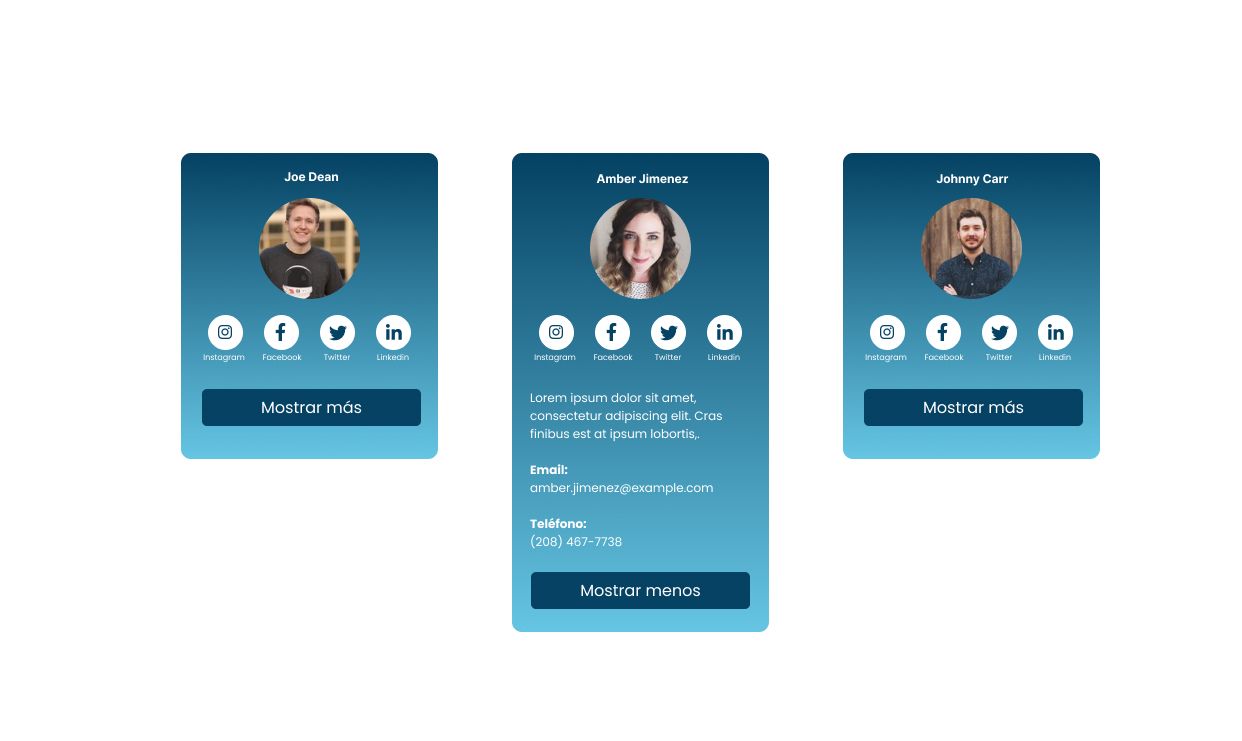
Para estas tarjetas que perfiles ya he generado previamente un diseño, puedes revisarlo a continuación para que veas con detalle como está estructurado.
Como puedes ver este ejemplo nos permitirá guiarnos para crear la estructura que deseamos y añadir un diseño personalizado en nuestro sitio web, puedes personalizar los colores de las tarjetas con Elementor y adaptarlos a tu marca.
Desarrollando la estructura de nuestras tarjetas en Elementor
El primero paso que tenemos que realizar para comenzar a estructurar nuestro diseño de las tarjetas con Elementor es editar la página donde incluiremos los perfiles de nuestros miembros y añadir una nueva sección, antes de ello es importante que configures las opciones de Elementor Flexbox Container, esta es una nueva característica que ha integrado Elementor a partir de la versión 3.6 y la cual nos permitirá crear diseños avanzados y más eficientes.
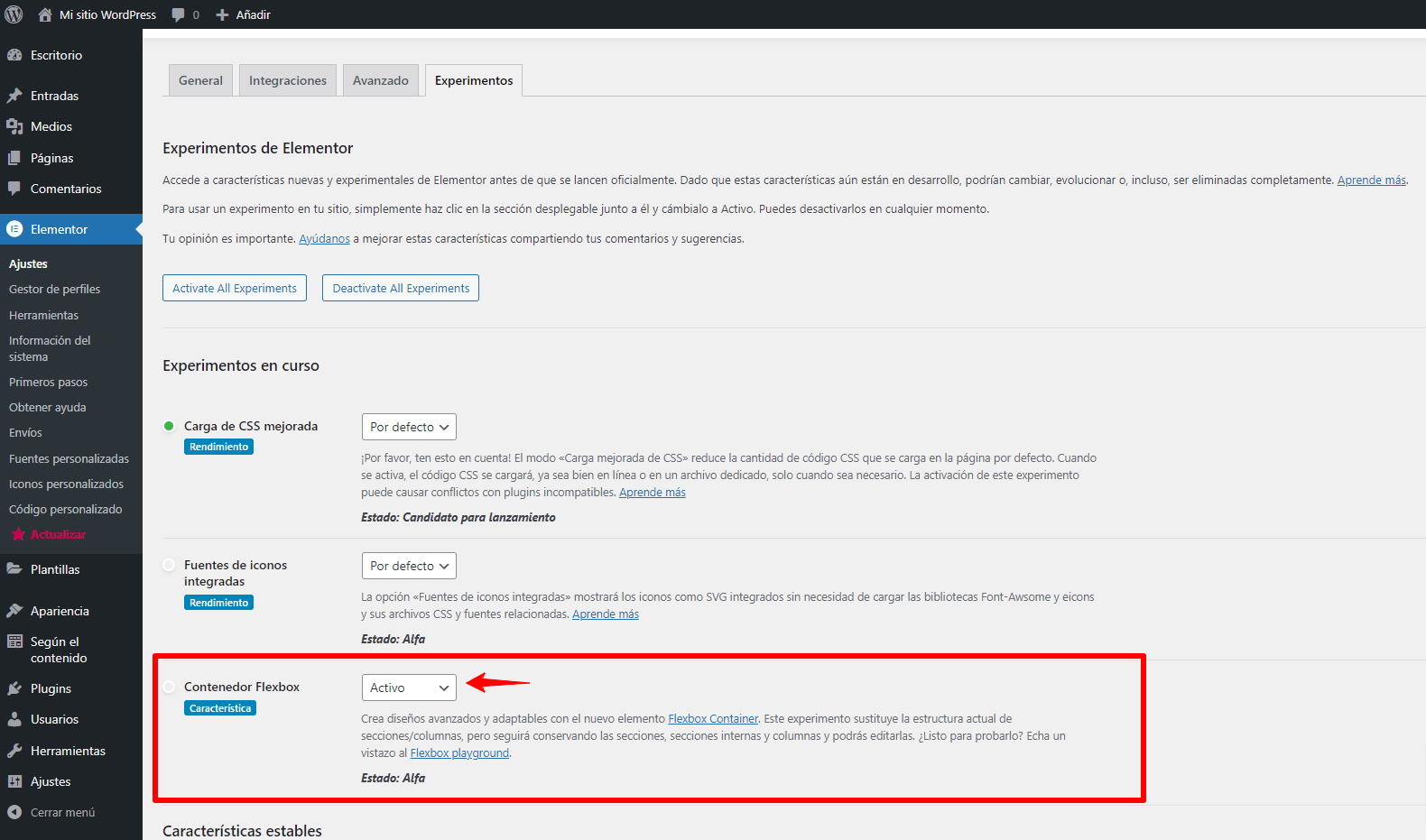
Para activar esta nueva característica lo primero será acceder a Elementor Ajustes dentro de este apartado pulsa en la pestaña de experimentos y activa la opción de Contenedor Flexbox y guarda los cambios.
Una vez tenemos esta característica activa regresaremos a nuestra página donde añadiremos los miembros de nuestro equipo y comenzaremos a añadir la estructura de nuestro diseño, lo primero será selecciona la opción de dos columnas y luego duplicar la primera para tener tres columnas añadidas.
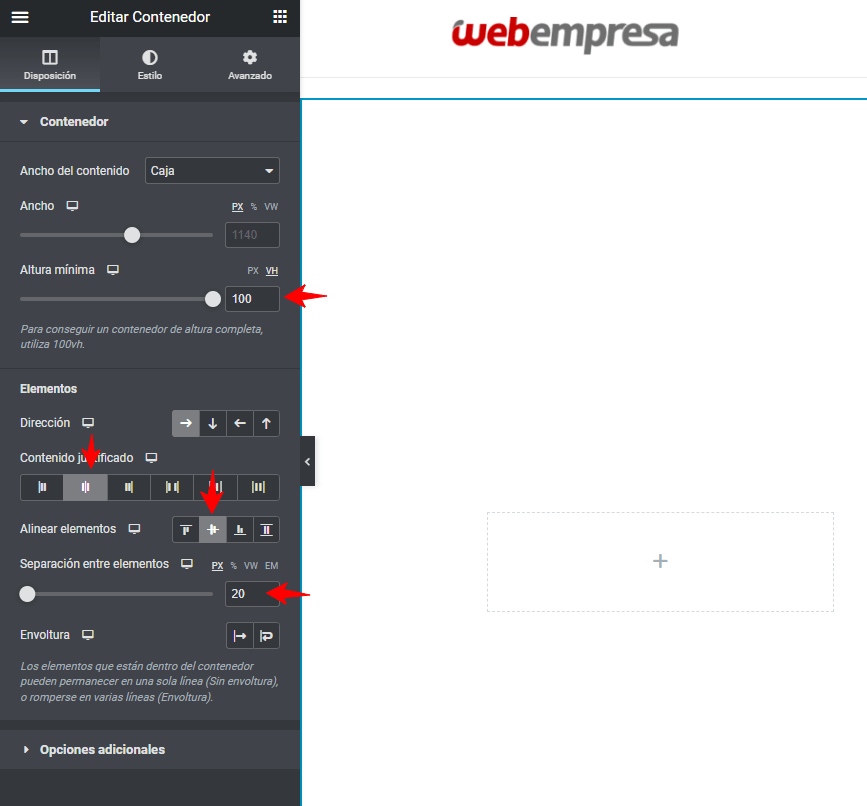
Una vez tenemos nuestra estructura creada lo siguiente será asignar las configuraciones para nuestro layout, para ello pulsa en la opción de configuración de la columna principal y asigna las siguientes configuraciones.
- Altura Mínima: 100 VH
- Contenido justificado: Centrado
- Alinear elementos: Centrado
- Separación entre elementos: 20px
El resultado de la configuración debe ser la siguiente:
Lo siguiente una vez tenemos configurada los tamaños de nuestra sección principal será asignar el ancho que deseamos tener de nuestras tarjetas, para ello seleccionamos nuestra columna principal y añadimos un ancho de 400px (este tamaño puedes personalizarlo de acuerdo a tus preferencias), asegúrate de repetir esta acción para todas tus columnas.
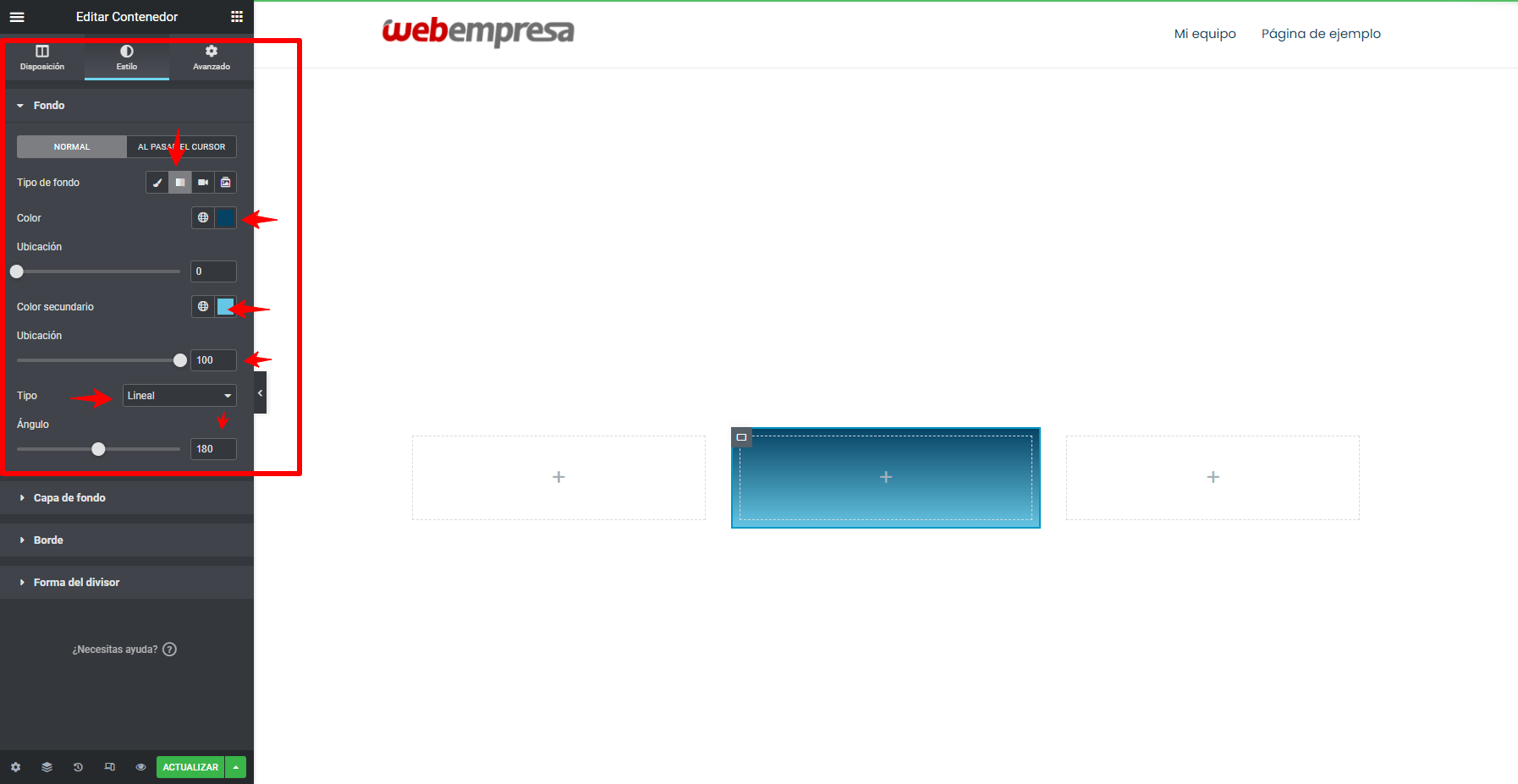
Una vez tienes configuración el ancho de tus columnas principales añadiremos el color de fondo, para ello iremos al apartado de Estilos y en la sección Tipo de fondo seleccionaremos degradado, dentro de este usaremos la siguiente configuración:
- Color: Tu color principal de la marca
- Color secundario: Tu color secundario de la marca
- Ubicación: 100
- Ángulo: 180
Muy bien con esto ya tenemos creadas las configuraciones iniciales de nuestras tarjetas, lo siguiente será añadir cada uno de los elementos que mostraremos del perfil de nuestro equipo, lo primero que añadimos será el widget título donde estaremos incorporando el Nombre de nuestro equipo principal.
- Color Fuente: #fff
- Familia: Poppins
- Tamaño: 18px
- Peso: 600
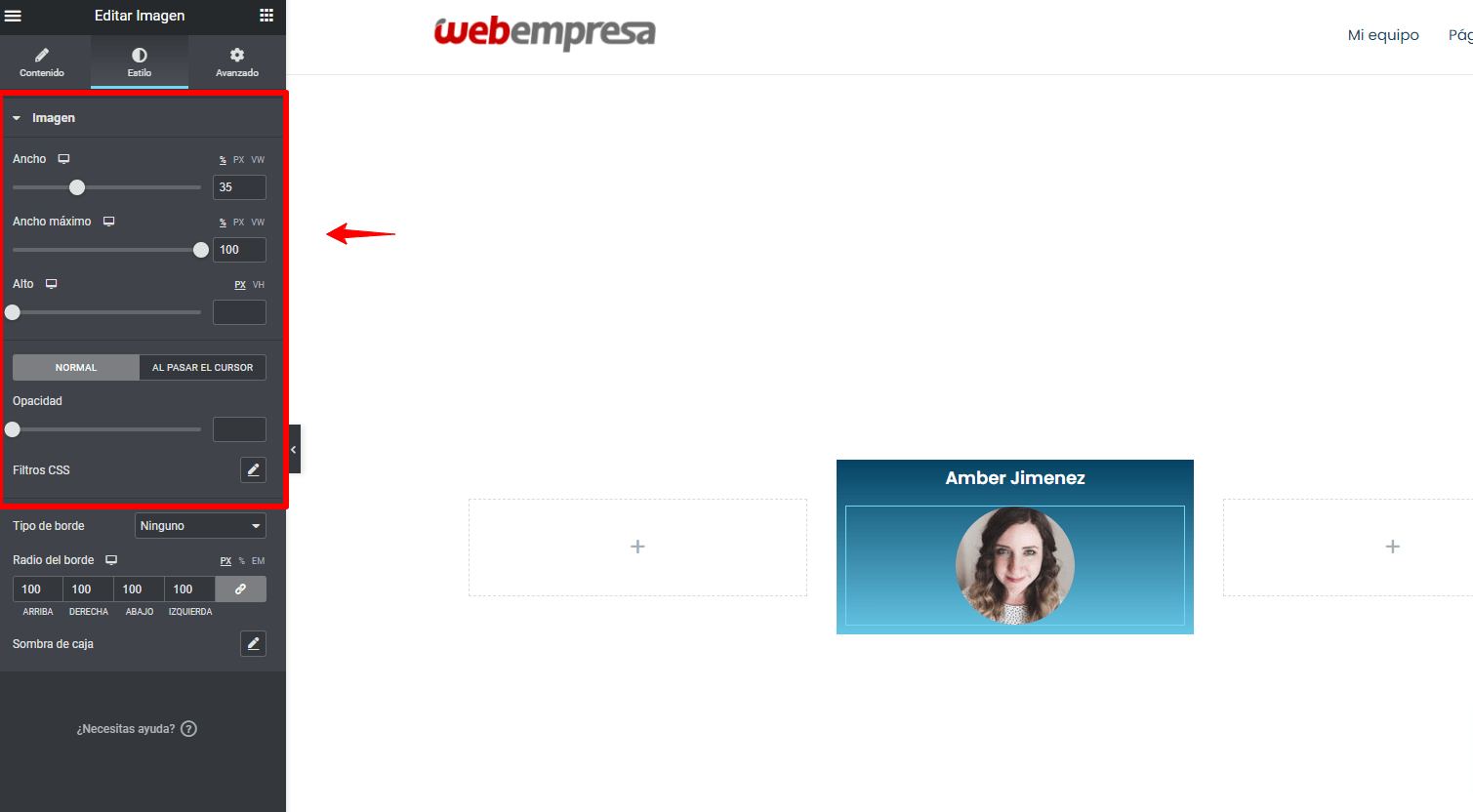
Lo siguiente que necesitamos añadir en la imagen de perfil de nuestro miembro del equipo, para ello utilizaremos el widget de imagen de Elementor y añadiremos el siguiente estilo:
- Ancho: 35%
- Ancho Máximo: 100%
- Radio del borde: 100
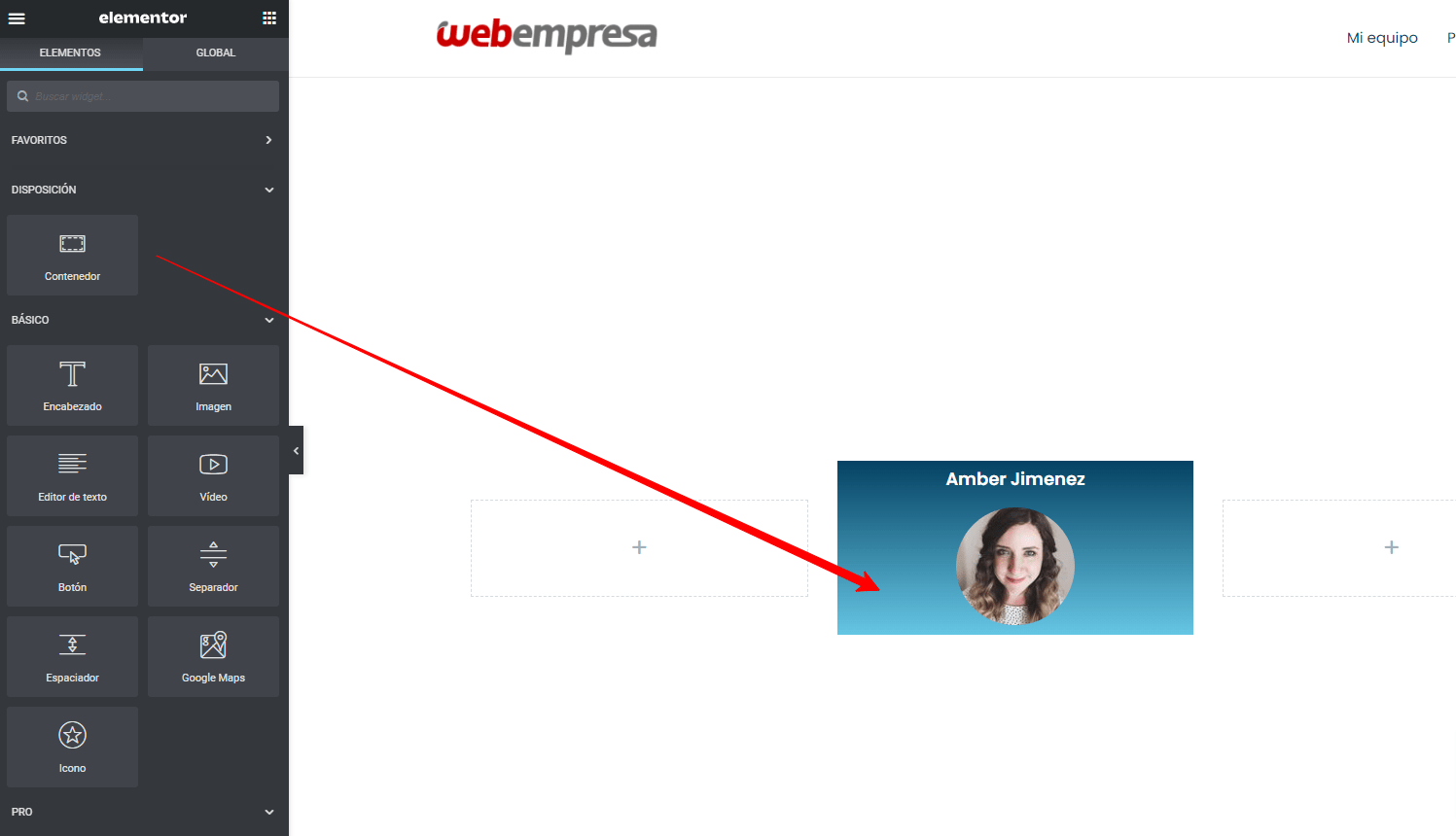
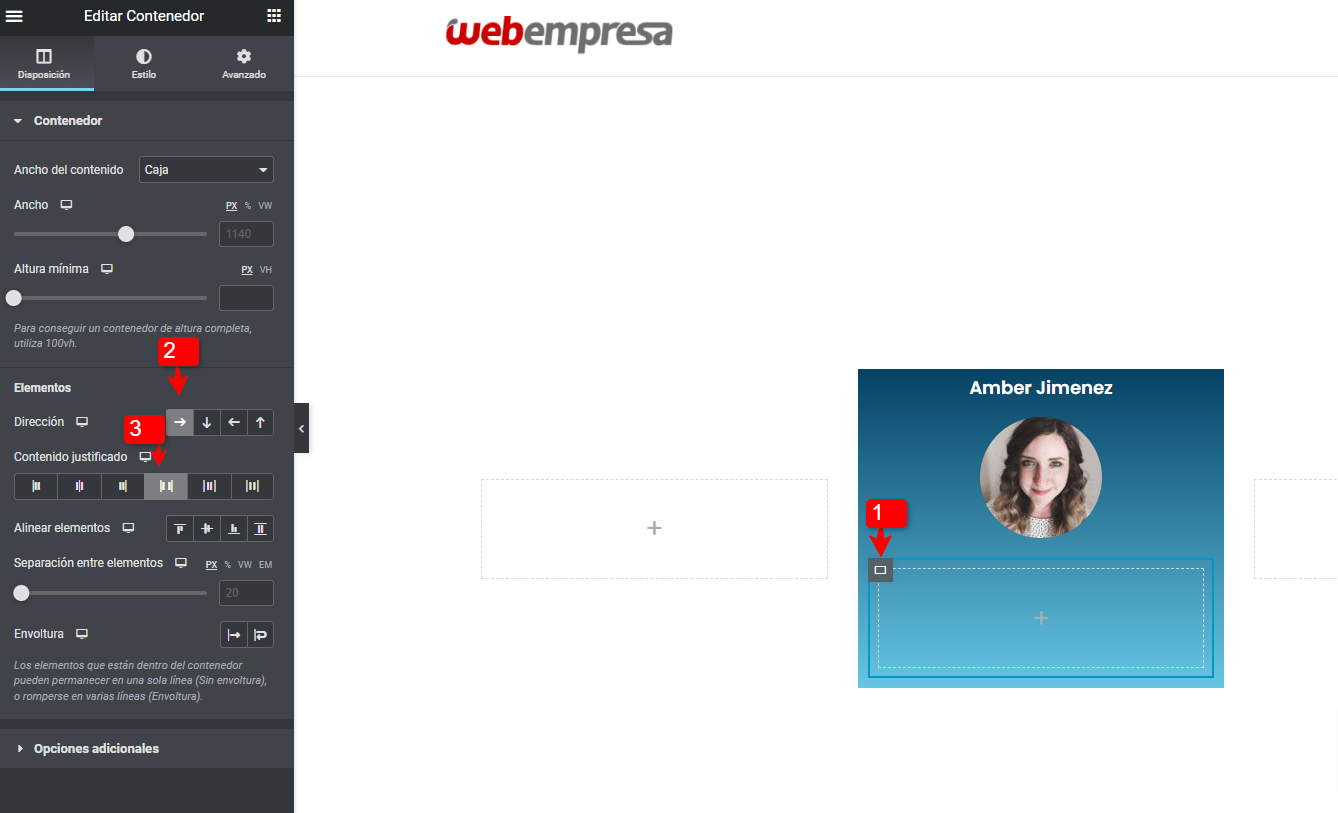
Una vez tenemos los primeros elementos creados el siguiente paso será añadir debajo de nuestra imagen un nuevo contenedor que nos permitirá añadir las redes sociales de nuestro miembro. A este contenedor le añadiremos las siguientes configuraciones:
- Dirección: fila horizontal
- Justificación del contenido: Espacio intermedio(esto nos permite que todos los elementos se alineen de forma correcta)
- Dentro de los ajustes avanzados eliminaremos el relleno y solo añadiremos un espacio abajo de 20px
Una vez tenemos nuestro contenedor configurado añadiremos el widget caja de icono que nos permitirá ir añadiendo cada una de las redes sociales de nuestros miembros, (puedes cambiar estos elementos por el contenido que tu desees mostrar y personalizar en tu tarjeta.
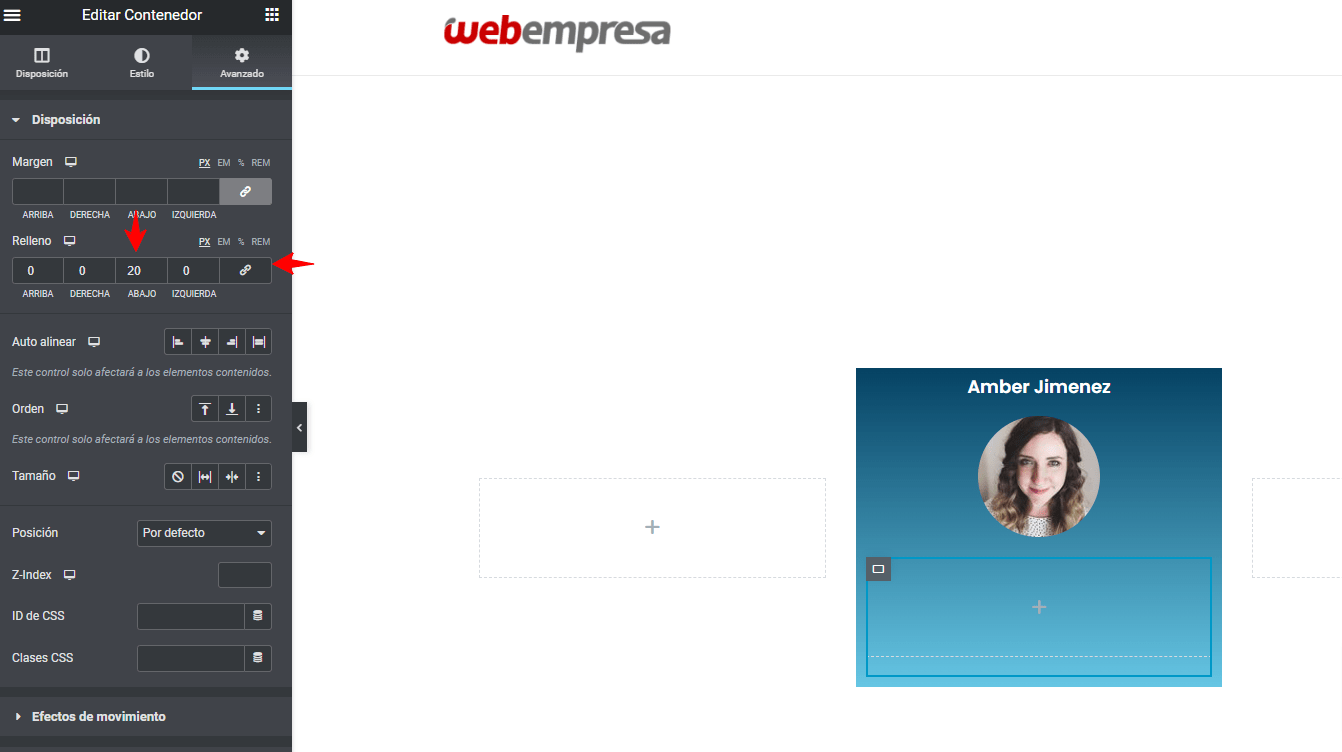
El siguiente paso una vez tenemos los iconos añadidos es incorporar el contenedor donde mostraremos el contenido de nuestro usuario, como su resumen, correo electrónico y teléfono. Para esta sección añadiremos nuevamente un contenedor y nos aseguraremos configurar el relleno en 0.
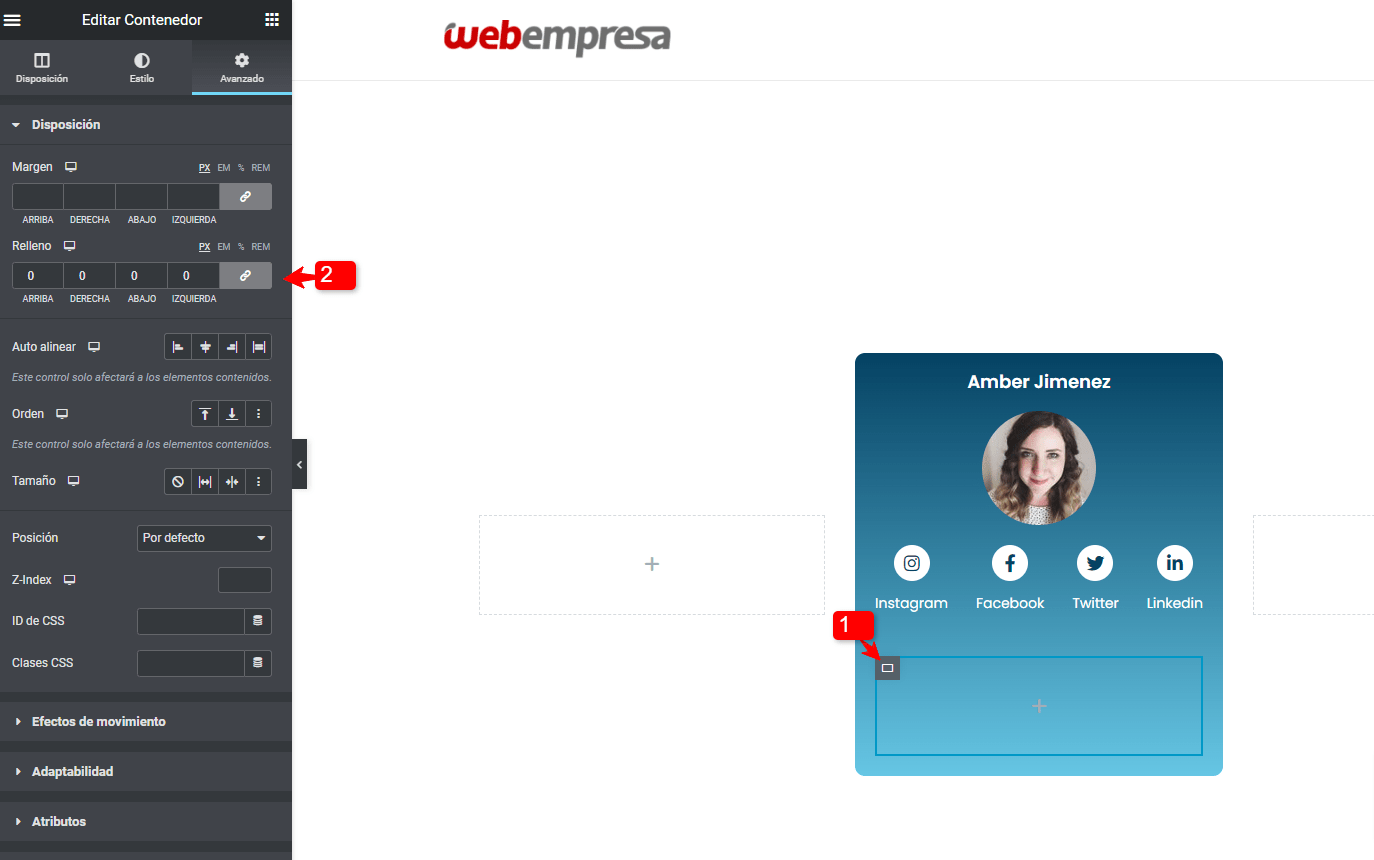
Una vez tenemos el contenedor añadido vamos a incorporar el resumen del perfil de nuestro miembro, para ello vamos a utilizar el widget de párrafo y el widget de contenedor de imagen.
Revisa el paso a paso en la siguiente imagen:
Muy bien ya casi finalizamos nuestra tarjeta para el perfil de nuestros miembros, el siguiente paso es añadir el botón que nos permitirá mostrar u ocultar este contenido adicional de forma que qué usuario puede interactuar con el contenido que ver más información si así lo desea.
Debes asegurarte este botón se encuentra en afuera del contenedor principal donde tenemos la información adicional de nuestro usuario.
Añadiendo animaciones a los detalles de nuestra tarjeta
Una vez tenemos nuestra tarjeta finalizada lo siguiente será añadir algunas animaciones a nuestro contenido, lo primero será seleccionar el contenedor donde se muestran los detalles del usuario e ir al apartado de Avanzado, dentro de este seleccionaremos Efectos de Movimiento Animación de entrada Fade In down
Para nuestros botones estaremos añadiendo un efecto de animación Fade In, pero a nuestro botón de mostrar menos le añadiremos la duración de animación lenta con un retardo de la animación de 700ms.
Muy bien una vez tenemos los efectos de animación creados necesitamos añadir algunas clases que nos permitirán ocultar y mostrar el contenido cuando el usuario pulse sobre este botón.
Configurando nuestras clases dentro de los contenedores.
Para añadir este efecto adicional que te he mencionado necesitamos añadir algunas clases dentro de las opciones de ajustes avanzados de nuestro contenedor que contiene los detalles de los usuarios y nuestros botones,
Las clases que tenemos que añadir en nuestros elementos serán las siguientes:
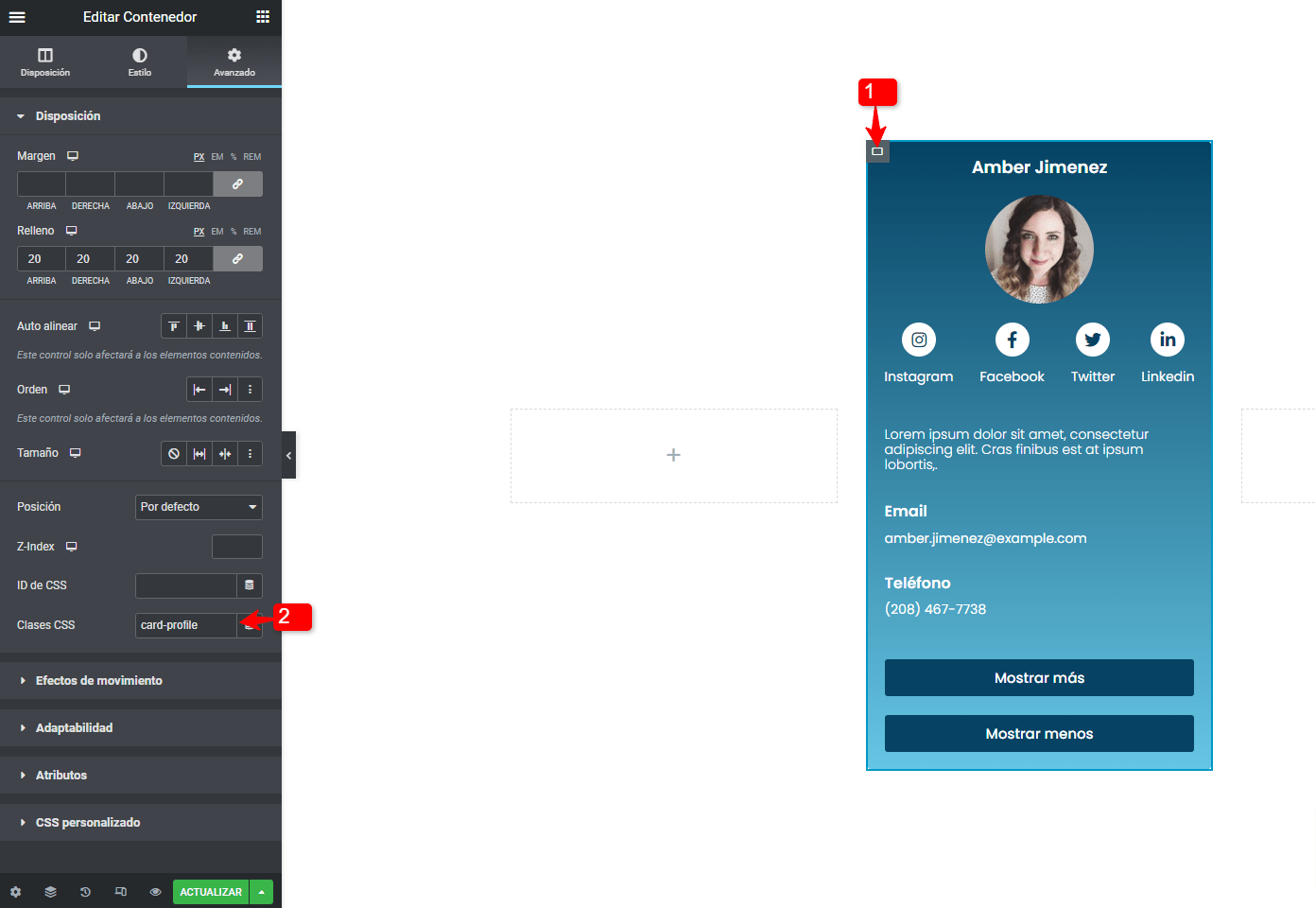
Dentro de nuestro contenedor principal ingresa a Avanzado Clases y añade la siguiente clase:
card-profile
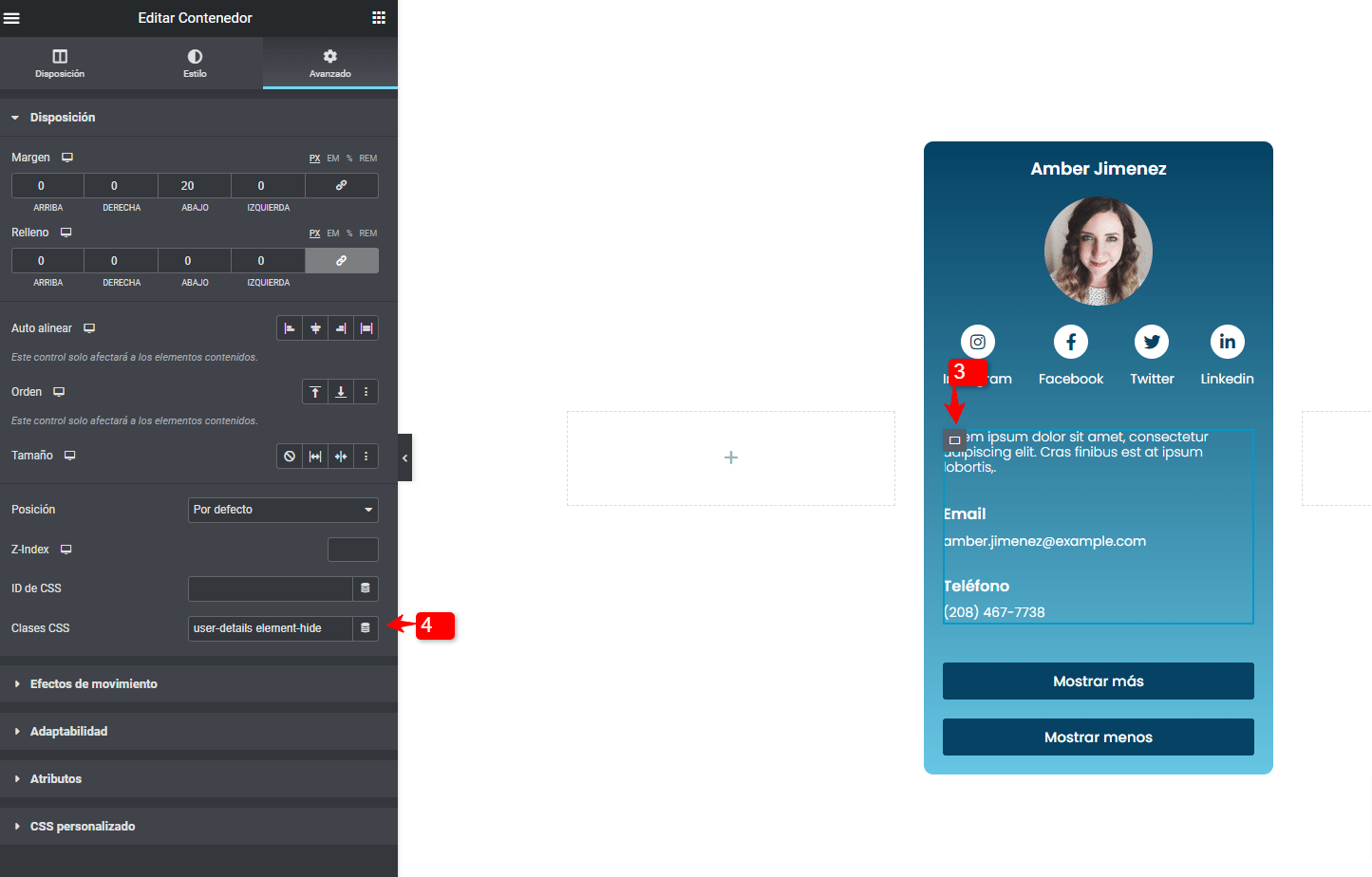
Dentro del contenedor con los detalles del perfil del usuario ingresa a Avanzado Clases y añade las siguientes clases, ten en cuenta que, ya que en este contenedor añadiremos dos clases separarlas con un espacio:
user-details element-hide
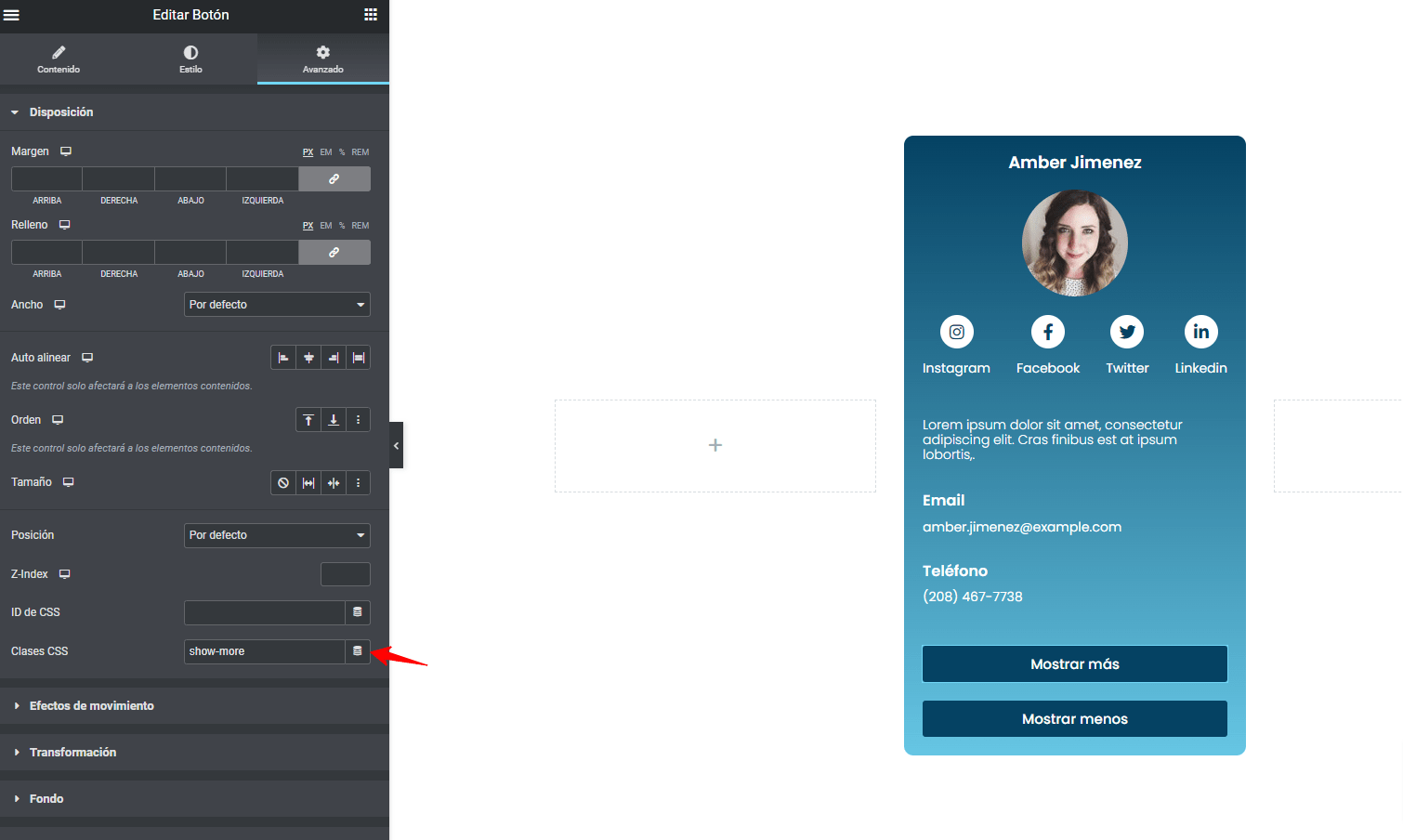
En el botón de Mostrar más ingresa a Avanzado Clases y añade la siguiente clase:
show-more
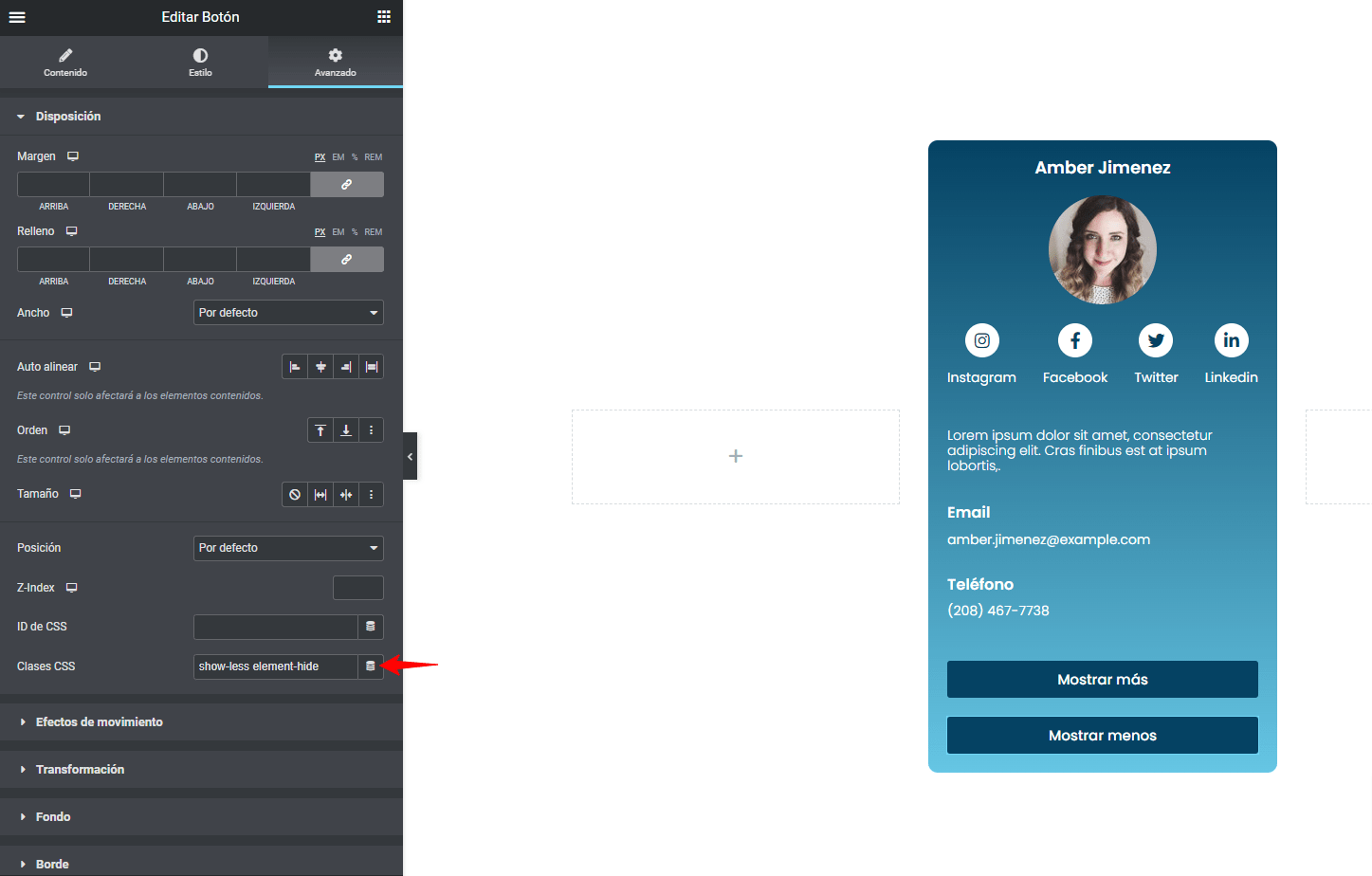
Finalmente en el botón de mostrar menos ingresa a Avanzado Clases y añade la siguiente clase:
show-less element-hide
Una vez tenemos todas las clases añadidas en cada uno de los contenedores y elementos, necesitamos duplicar las tarjetas de Elementor donde podremos sustituir la información de los otros miembros del equipo.
Asegurate que cada uno de los elementos contenga las clases indicadas para que el codigo funciona de forma correcta.
Agregando el efecto para ocultar los detalles de las tarjetas.
Una vez tenemos nuestras tarjetas configuradas con las clases y añadidas lo siguiente será incorporar el siguiente código que te comparto en un widget de HTML disponible en Elementor, para añadir este Widget puedes insertar una nueva fila y dentro de este pegar el código.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
var $ = jQuery;
$(document).ready(function(){
$('.show-more').on('click', function(){
event.preventDefault()
$(this).toggleClass('element-hide')
$(this).closest('.card-profile').find('.show-less, .user-details').toggleClass('element-hide')
})
$('.show-less').on('click', function(){
event.preventDefault()
$(this).toggleClass('element-hide')
$(this).closest('.card-profile').find('.show-more, .user-details').toggleClass('element-hide')
})
})
</script>
<style>
.element-hide{
display: none;
}
</style>
Revisa el paso a paso en la siguiente imagen:
De esta ya tendremos nuestras tarjetas con Elementor de perfil completadas y personalizadas de acuerdo al diseño que deseamos incorporar.
Alternativas adicionales para añadir tarjeta de usuario en Elementor.
Como bien sabemos actualmente existen muchos recursos adicionales que nos permiten incorporar características y funcionalidades que no traen por defecto ya sea WordPress o algún constructor que estemos utilizando como elementor, si no te sientes muy cómodo con el código u opciones adicionales de diseño en lugar de crear una plantilla personalizada para las tarjetas de Elementor puedes utilizar un plugin que permite añadir este tipo de elementos.
Para ello puedes usar los siguientes plugins.
Conclusiones:
Como puedes ver personalizar opción en nuestro sitio web es muy sencillo, solo necesitamos ir un poco más allá y atrevernos a crear estos diseño con características únicas que podemos incorporar en nuestro sitio web.
Lo más importante de todo es tener claro que contenido queremos mostrar en nuestro sitio web, de que forma queremos mostrárselo a los usuarios y de esta forma tener un sitio web personalizado y con el diseño que deseamos tener incorporado.
También te puede interesar:
- Crear menú fijo en Elementor
- Crear Carrusel de imágenes con enlaces en Elementor
- Efecto de transición continua en Carrusel de imágenes en Elementor
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.