Uno de los puntos por los que pasa un determinado usuario al tramitar una compra es la pagina de gracias, la cual nos muestra un pequeño enunciado y los detalles de nuestra orden. Mencionada pagina suele ser omitida sin que se considere el valor que puede llegar a tener para las conversiones dentro de nuestra tienda en linea.
A continuación, vamos a ver mediante diferentes situaciones como podemos personalizar los textos de nuestra pagina de gracias en WooCommerce o en definitiva utilizar una pagina con una estructura creada directamente por nosotros.
Tabla de contenidos
Personalizar textos en la pagina de gracias en WooCommerce
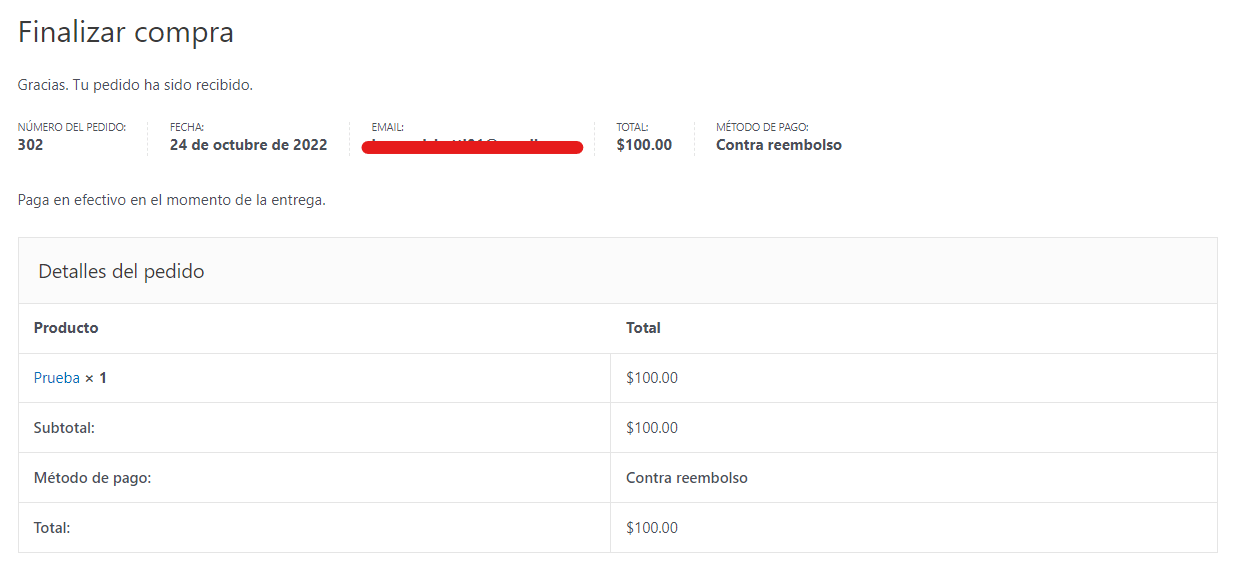
Al hacer un pedido desde WooCommerce el aspecto convencional de la pagina de gracias es el siguiente:
A continuación, vamos a realizar lo siguiente:
- Cambiar el titulo de la pagina de gracias de WooCommerce
- Agregar un enunciado personalizado con un enlace
- Cambiar el texto correspondiente a “Gracias, Tu pedido ha sido recibido” de WooCommerce
Estos ajustes van a ser posibles por medio de unos fragmentos de código los cuales vamos a agregarlos de la siguiente manera.
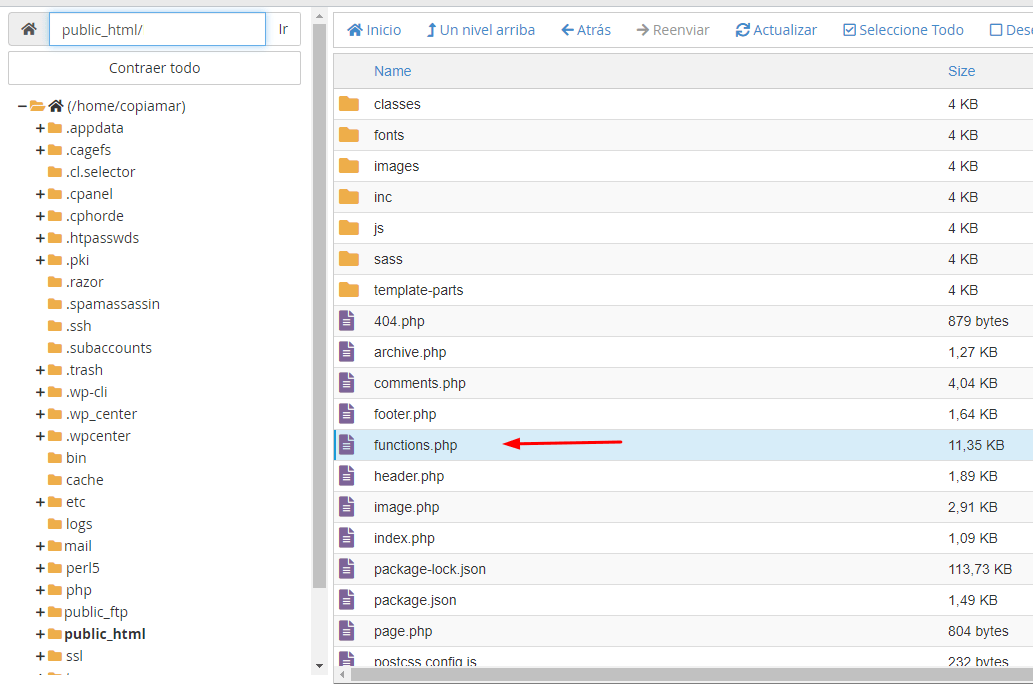
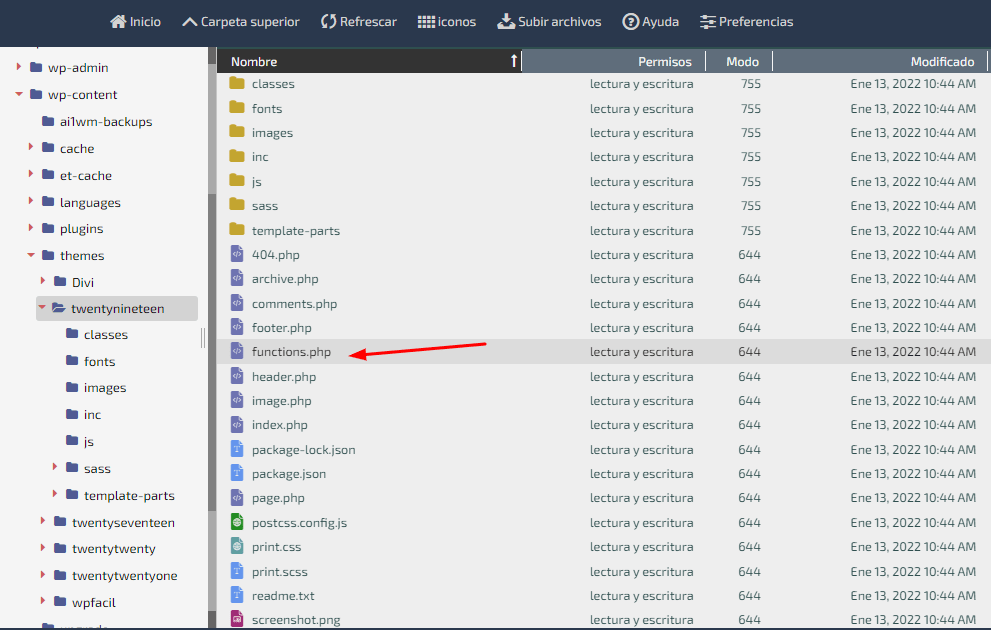
Por medio de la edición del archivo functions.php que esta ubicado en nuestra cuenta de hosting dentro de nuestro cPanel/WePanel en la ruta Administrador de archivos -> public_html -> wp-content -> Themes -> Tu_Tema (se recomienda que sea en un tema hijo de WordPress para no perder ajustes tras una actualización en el tema principal).
En CPanel
En WePanel
Por medio de un plugin que nos permite agregar snippets en WordPress de forma aislada códigos específicos llamado Code Snippets:
Cada código corresponde a una función especifica, la cual su contenido vamos a adaptarlo a nuestras necesidades
Cambiar el titulo de la pagina de gracias en WooCommerce
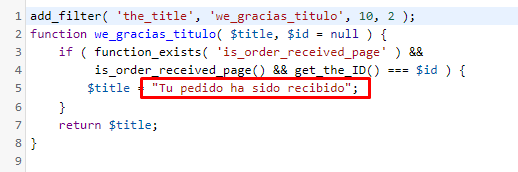
Para cambiar el titulo de la pagina de gracias en WooCommerce vamos a utilizar el siguiente fragmento de código:
add_filter( 'the_title', 'we_gracias_titulo', 10, 2 );
function we_gracias_titulo( $title, $id = null ) {
if ( function_exists( 'is_order_received_page' ) &&
is_order_received_page() && get_the_ID() === $id ) {
$title = "Tu pedido ha sido recibido";
}
return $title;
}
El cual podemos modificar los textos que están incluidos en las comillas en el apartado de “title”.
Agregar un enunciado personalizado con un enlace
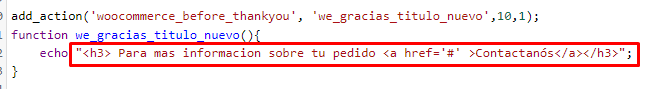
Para agregar un enunciado personalizado con un enlace vamos a utilizar el siguiente fragmento de código:
add_action('woocommerce_before_thankyou', 'we_gracias_titulo_nuevo',10,1);
function we_gracias_titulo_nuevo(){
echo "<h3> Para mas informacion sobre tu pedido <a href='#'>Contactanós</a></h3>";
}
El cual podemos modificar el código HTML que esta dentro de las comillas del “echo”.
Cambiar el texto correspondiente a “Gracias, Tu pedido ha sido recibido”
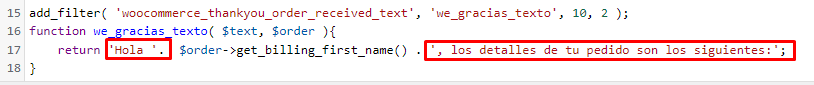
Para cambiar el texto que corresponde a “Gracias, Tu pedido ha sido recibido” en WooCommerce vamos a utilizar el siguiente fragmento de código:
add_filter( 'woocommerce_thankyou_order_received_text', 'we_gracias_texto', 10, 2 );
function we_gracias_texto( $text, $order ){
return 'Hola '. $order->get_billing_first_name() . ', los detalles de tu pedido son los siguientes:';
}
El cual podemos modificar los textos que están incluidos en las comillas simples en el apartado de “return”, además estamos invocando el nombre del usuario en el texto desde el codigo “$order->get_billing_first_name()” esto puede omitirse.
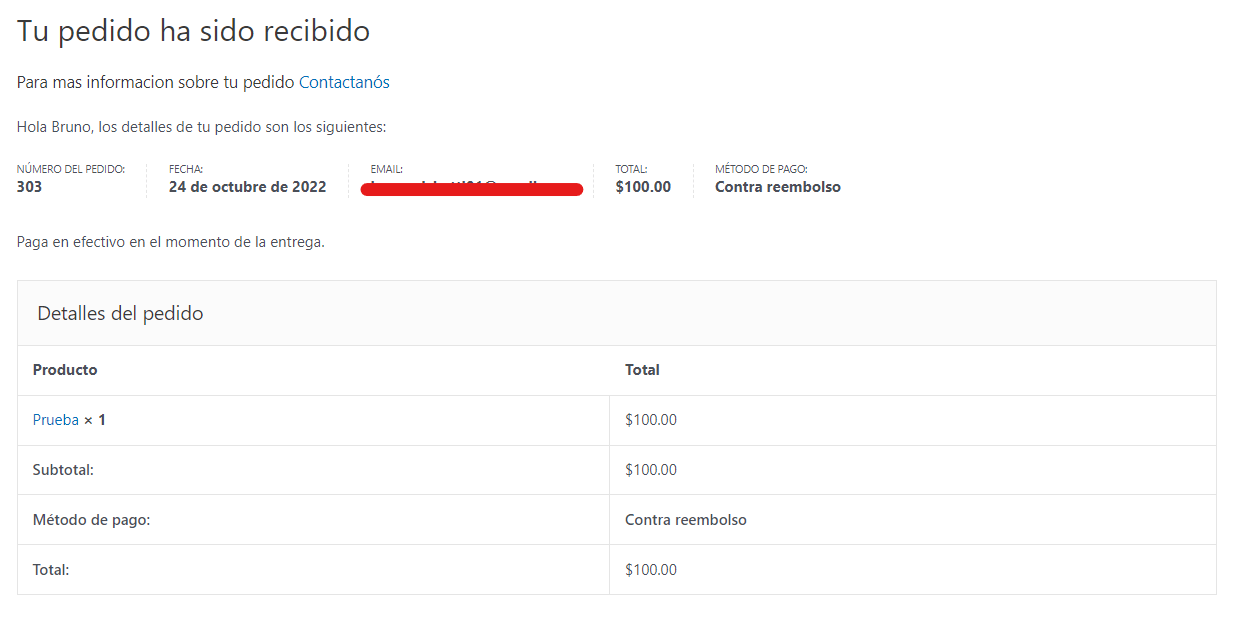
Resultados finales
Luego de haber agregado los respectivos fragmentos de código vamos a tener un resultado como el siguiente:
Recordemos que cada uno de los fragmentos puede utilizarse de forma independiente para cada caso que quieran modificar o agregar texto.
Pagina de gracias personalizada
Si bien ya hemos podido ver como modificar y agregar textos a la pagina convencional de gracias que presenta WooCommerce también podemos por medio de un fragmento de código hacer una redirección para que en lugar de ver la pagina de gracias que regularmente vemos pues el usuario sea redireccionado a una pagina personalizada.
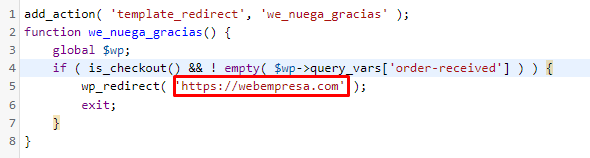
Vamos a agregar el siguiente fragmento de código para implementar nuestra pagina de gracias personalizada.
add_action( 'template_redirect', 'we_nuega_gracias' );
function we_nuega_gracias() {
global $wp;
if ( is_checkout() && ! empty( $wp->query_vars['order-received'] ) ) {
wp_redirect( 'https://www.webempresa.com' );
exit;
}
}
En este código vamos a cambiar el valor de la URL dentro del elemento “wp_redirect” por el enlace que corresponda a nuestra pagina personalizada de gracias en WooCommerce que debe estar previamente creada.
Pagina de gracias personalizada con plugin
Si en tu caso no quieres verte involucrado con agregar códigos siempre hay una alternativa por medio de plugins y este caso no es la excepción,
Desde el apartado de plugins vamos a buscar e instalar “Thanks Redirect for WooCommerce”.
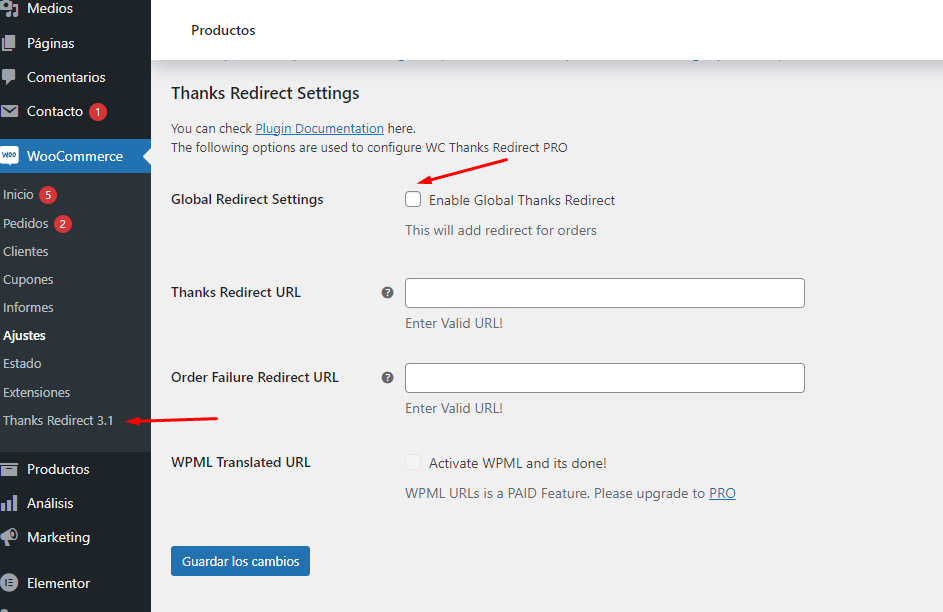
Una vez instalado vamos a tener disponible la opcion del plugin desde WooCommerce-> Thankls Redirect o como también desde Woocommerce-> Productos-> Thanks Redirect.
Desde este apartado tenemos disponible las siguientes opciones
- Global Redirect Settings: Si se habilita esta opción todos los pedidos realizados seran redireccionados a las URL estipuladas en los próximos campos
- Thanks Redirect URL: Definir enlace para la pagina de gracias
- Order Failure Redirect URL: Definir enlace para la pagina cuando falla una orden
Lo mas interesante de este plugin es que además de brindarnos la capacidad de una redirección extra la cual se trata de si sucede un error en la orden y es marcada como fallida, no es necesario que configuremos las opciones globales si en su lugar queremos configurar distintas paginas de gracias por producto, Si, esto es posible, vamos a echarle un vistazo.
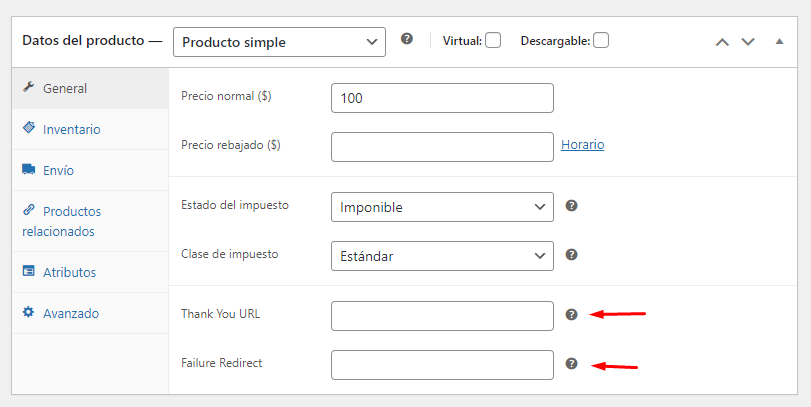
Desde la vista de edición del producto vamos a poder apreciar que tenemos dos campos extras donde uno corresponde a la redirección a la pagina de gracias y otro a la redirección a la pagina de error si la orden fue fallida.
Conclusiones
Hemos podido ver como podemos o bien modificar de forma puntual el contenido de la pagina de gracias por defecto en WooCommerce o en su lugar utilizar una pagina personalizada, además con el uso de plugins prácticos como el utilizado en el ejemplo podemos expandir aun mas la customización de el flujo que va a tener un usuario acorde al producto que vaya a comprar.
Si deseas saber mas al respecto de como crear tu tienda con WooCommerce e implementar ajustes a medida como el que hemos visto en este articulo te recomiendo echarle un vistazo a los siguientes enlaces que seguro serán de tu interés.
- Breadcrumbs en WooCommerce
- Cómo crear un botón de carrito flotante en Divi
- Solo usuarios registrados puedan finalizar la compra en WooCommerce
- Límite de productos en WooCommerce
- Plugins para WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.