Seguramente te has encontrado en varios sitios web que hay botones flotantes que se mantienen fijos en los extremos laterales mientras estamos navegando dentro de ellos, dichos botones sirven como llamados a la acción o accesos directos a un enlace en especifico, el cuál se destaca para que el usuario tenga siempre presente el elemento y pueda acceder a el cuando guste.
El uso de esta clase de botones es bastante eficiente cuando tenemos alguna pagina, producto o enlace que deseamos destacar de la forma mas obvia posible.
A continuación, vamos a ver cómo crear botones flotantes en WordPress forma bastante sencilla. Además, de ser altamente personalizables y completamente compatibles con cualquier tema de WordPress o page builder en WordPress que tenga el sitio en uso.
Tabla de contenidos
Crear Botón flotante en WordPress
Sin duda alguna podríamos simplemente instalar uno de tantos plugins que nos otorgan la capacidad de agregar botones flotantes en WordPress, como podríamos ver en el siguiente artículo donde describimos varios de ellos que son realmente útiles y diversos: Mejores plugins de botones flotantes en WordPress. Sin embargo, la intención es que dependiendo del proyecto y también dependiendo de gustos siempre podemos optar por crear dichos botones con un poco de código, aunque nos parezca complicado suele ser muy simple.
Citando artículos anteriores hemos creado también una barra de notificaciones en WordPress, donde también continuando con la premisa de que hay sabores para todos los gustos, y si bien podemos hacerlo por medio de plugins de WordPress, también si que podemos hacer una versión simplificada por medio de código.
Tomando la premisa del articulo anteriormente mencionado, vamos a insertar por medio de la siguiente función el codigo que corresponde a nuestros botones flotantes.
Tenemos dos maneras de poder agregar este fragmento de código.
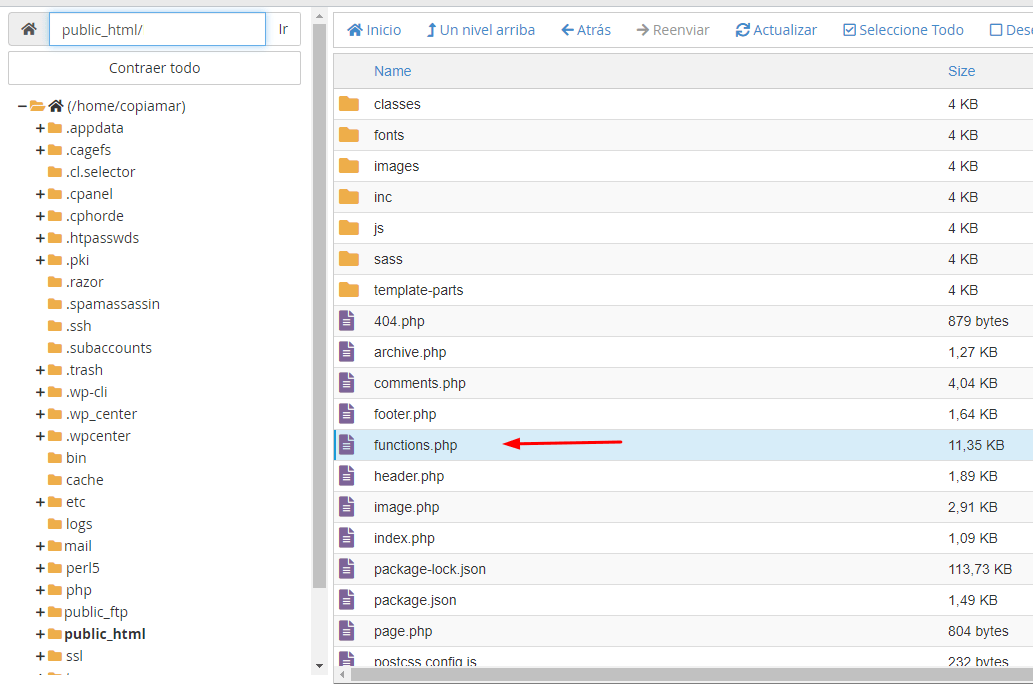
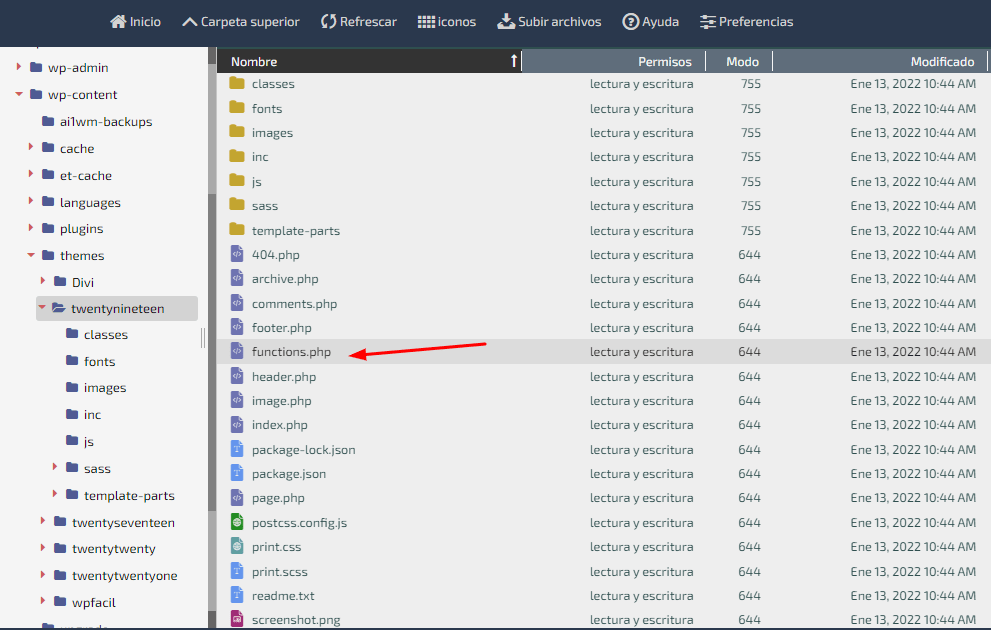
Por medio de la edición del archivo functions.php que esta ubicado en nuestra cuenta de hosting dentro de nuestro cPanel/WePanel en la ruta Administrador de archivos -> public_html -> wp-content -> Themes -> Tu_Tema (se recomienda que sea en un tema hijo de WordPress para no perder ajustes tras una actualización en el tema principal).
En CPanel
En WePanel
Por medio de un plugin que nos permite agregar snippets en WordPress de forma aislada códigos específicos llamado Code Snippets:
El código en cuestión que vamos a agregar es el siguiente:
add_action('wp_head', 'we_side_btn');
function we_side_btn(){
?>
<div id="side-btn" class="buttom-sticky" aria-hidden="false">
<a href="https://www.webempresa.com/" target="_blank">boton lateral</a>
</div>
<?php
};
Donde podremos apreciar que hemos creado una función que gracias al hook de “wp_head” nos permite agregar código en nuestra cabecera, sin embargo lo que nos interesa es el código dentro de la función, el cual es un div simple con un ID, una clase y un enlace; El ID (Identificador único) nos ayudara a poder crear tantos botones en WordPress como queramos. Además de poder moverlos a nuestro antojo, sin embargo pueden compartir una clase en común por sí queremos que los estilos que vamos a definir se apliquen en todos los botones.
Hablando de estilos, obviamente este sera el factor diferenciador que nos permitirá disponer el aspecto general del botón, cual será su orientación vertical, y la disposicion del texto. vamos a echarle un vistazo a los estilos a agregar.
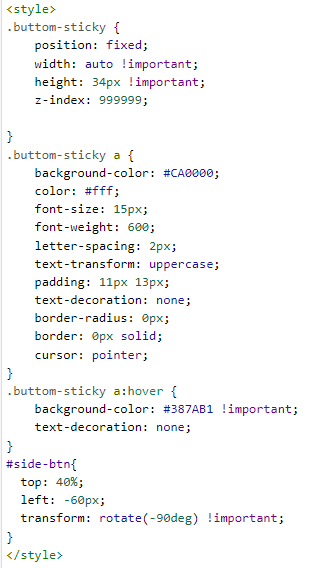
<style>
/*estilos globales de los botones*/
.buttom-sticky {
position: fixed;
width: auto !important;
height: 34px !important;
z-index: 999999;
}
.buttom-sticky a {
background-color: #CA0000;
color: #fff;
font-size: 15px;
font-weight: 600;
letter-spacing: 2px;
text-transform: uppercase;
padding: 11px 13px;
text-decoration: none;
border-radius: 0px;
border: 0px solid;
cursor: pointer;
}
.buttom-sticky a:hover {
background-color: #387AB1 !important;
text-decoration: none;
}
/*posiciones de los botones por su ID*/
#side-btn{
top: 40%;
left: -60px;
transform: rotate(-90deg) !important;
}
</style>
Como podemos apreciar hemos incluido los estilos CSS en WordPress dentro de nuestra función gracias a las etiquetas de “style” sin embargo esto siempre puede ser realizado desde las opciones nativas de WordPress en Apariencia-> Personalizar-> CSS agregado.
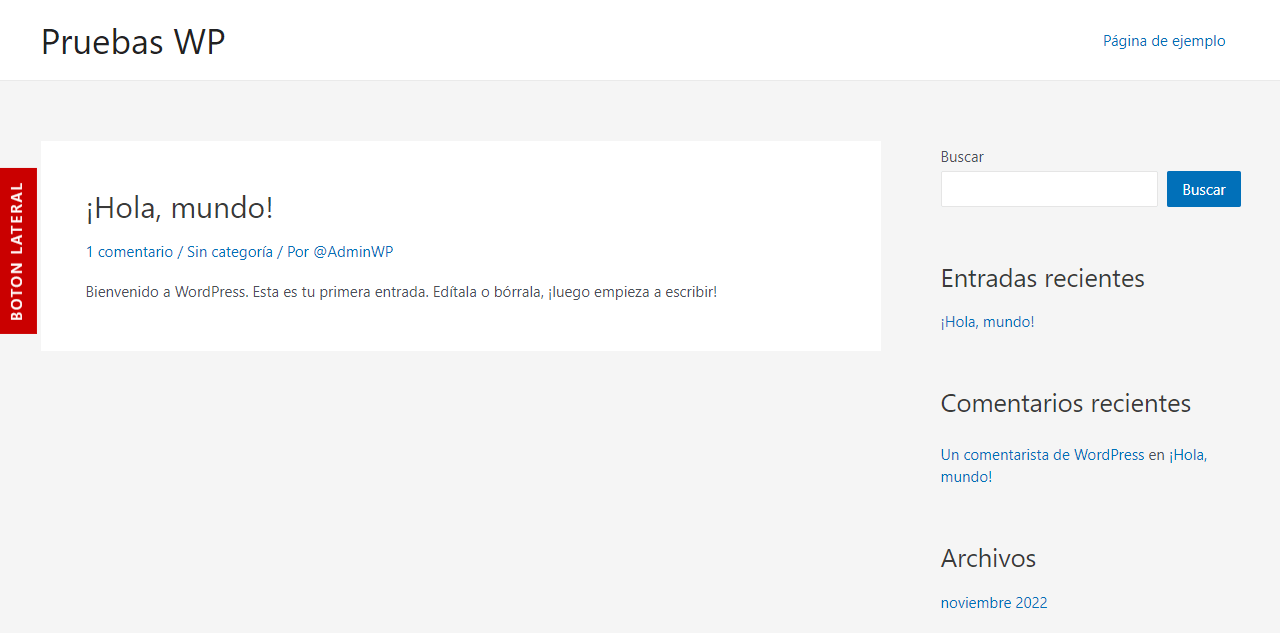
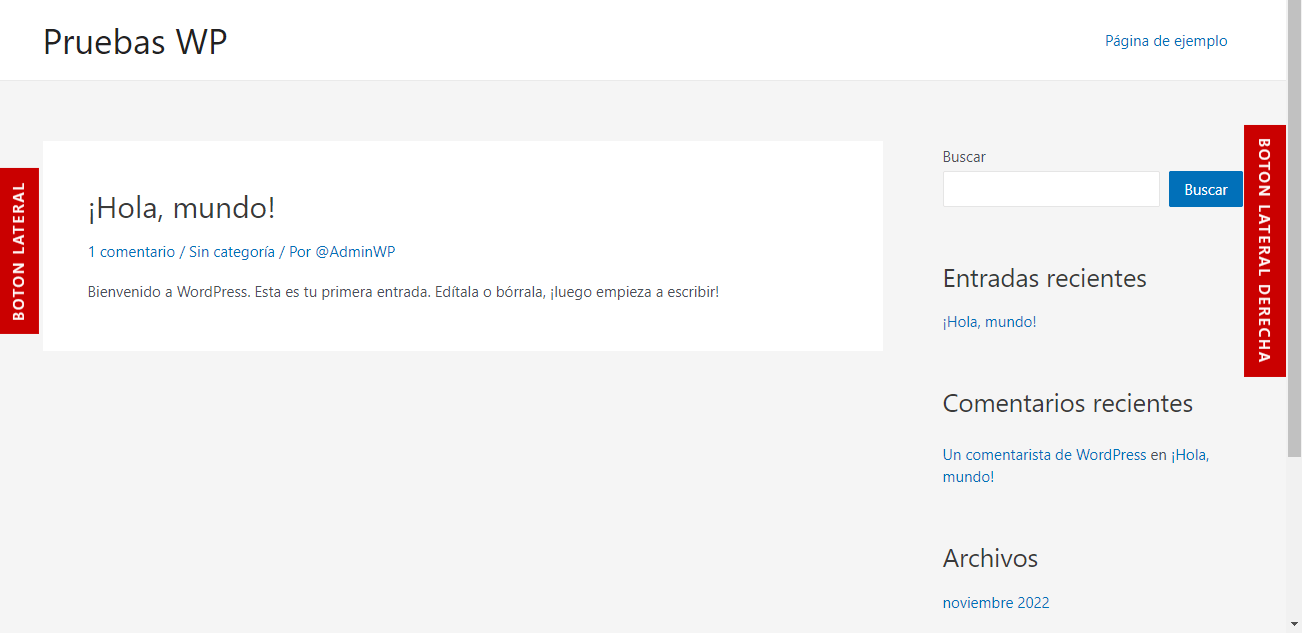
Una vez guardado el código antes revisado tanto el del botón como los estilos vamos a tener un aspecto como el siguiente
Como pudimos apreciar el procedimiento es bastante simple, sin embargo si en un futuro queremos utilizar esta referencia para crear nuestros propios botones es necesario que comprendamos un poco que debemos modificar, vamos a diseccionar los estilos utilizados para entender el porque nuestro botón tomo el aspecto antes mostrado.
Primero que nada estamos definiendo la posición del botón sea fija para que pueda ser manipulada por encima de los elementos relativos de nuestro sitio, además le estamos aplicando un alto definido para evitar que pueda distorsionarse con el cambio de la fuente o que otros navegadores o dispositivos lo interpreten de forma distinta.
.buttom-sticky {
position: fixed;
width: auto !important;
height: 34px !important;
z-index: 999999;
}
Seguido de ello convertimos el enlace simple en un botón por medio de estilos que le otorgan características como color de fondo, tamaño de letra en WordPress y el aspecto del cursor al ser posicionado encima de dicho enlace, no todos estos estilos son requeridos y son completamente adaptables al gusto de quien lo use.
.buttom-sticky a {
background-color: #CA0000;
color: #fff;
font-size: 15px;
font-weight: 600;
letter-spacing: 2px;
text-transform: uppercase;
padding: 11px 13px;
text-decoration: none;
border-radius: 0px;
border: 0px solid;
cursor: pointer;
}
Ahora definimos los colores que tendrá nuestro botón cuando pasamos el cursor sobre el, esto se le conoce como efecto hover.
.buttom-sticky a:hover {
background-color: #387AB1 !important;
text-decoration: none;
}
Por ultimo pero no menos importante, definimos la posición de nuestro botón, recordemos que hemos asignado tanto una clase (buttom-sticky) como un identificador único (side-btn) con dicho ID vamos a disponer la posición vertical (top), la posición horizontal (left) la cual puede variar según el tipo de letra utilizado o los paddings por default que pueda tener el tema actual y por ultimo la rotación del botón para que quede alineado de forma lateral (transform).
#side-btn{
top: 40%;
left: -60px;
transform: rotate(-90deg) !important;
}
Crear mas Botones
Ya conociendo como podemos modificar a nuestro gusto el botón recién creado, qué sucede si queremos agregar más botones, ya sea en la misma alineación a la izquierda como el ejemplo anterior o bien un nuevo botón que aparezca en su lugar alineado del lado derecho de la pantalla, vamos a crearlo.
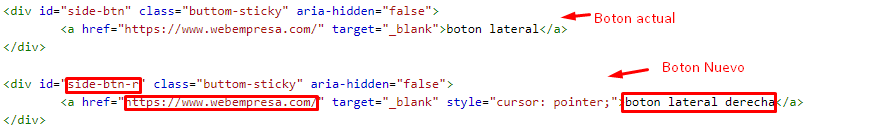
Solo basta con replicar el código que corresponde al botón existente, cambiar su ID por otro que sea único y cambiar sus características ya sea el enlace a donde tenga destino y el texto de dicho botón.
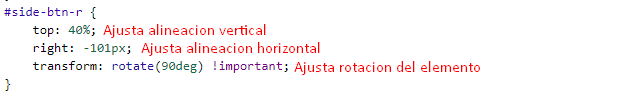
Mismo principio aplica para los estilos CSS, los cuales recordemos son los que permiten que suceda la magia de mover los elementos a nuestro gusto, en este caso al querer el botón alineado a la derecha de la pantalla es necesario ajustar un poco los parámetros, cambiando la disposicion de “left” a “right” y ajustando la rotación para que sea legible (transform).
Guardamos cambios, y tendremos nuestro nuevo botón visible y funcional.
Siguiendo este procedimiento podremos agregar tantos botones queramos.
Crear botones flotantes responsive en WordPress
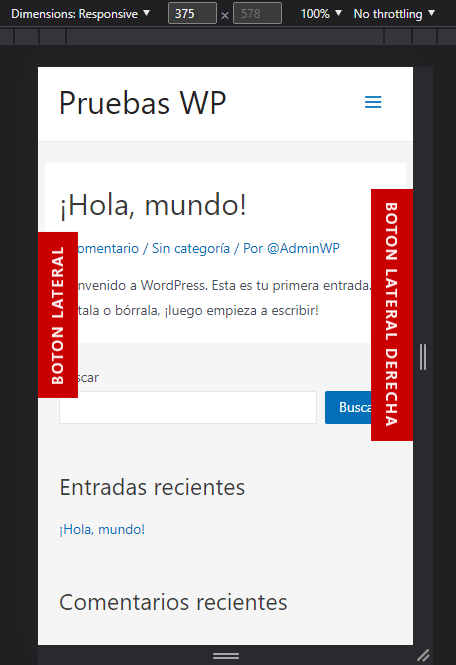
Un aspecto que no debemos pasar por alto es como serán vistos estos botones flotantes de WordPress en los dispositivos móviles, actualmente según el ejemplo podemos verlos de la siguiente manera.
Se notan algo grandes para la vista correspondiente, en este caso tenemos dos opciones que son validas
- Aplicamos estilos que ajusten en tamaño de los textos solo para dispositivos móviles/li>
- Ocultamos los botones por completo en dispositivos móviles
Ambas alternativas serán posibles por medio de establecer “media-queries” los cuales vamos a establecerlos en nuestros estilos CSS.
Para el primer caso vamos a reducir un poco el tamaño de los textos que contiene cada boton con los siguientes estilos.
@media (max-width:425px){
.buttom-sticky a {
font-size: 12px;
}
}
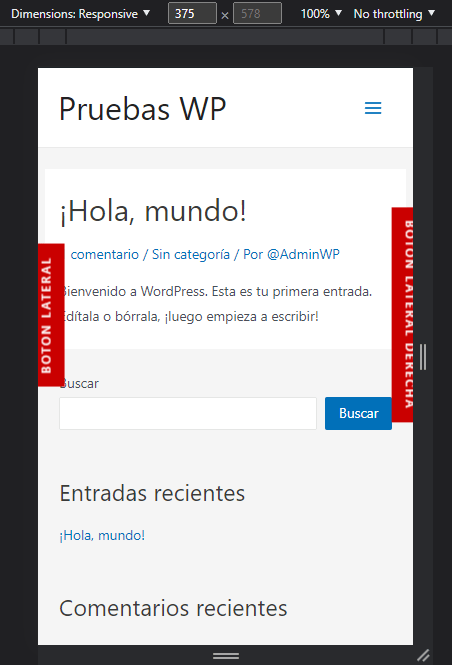
Donde hemos delimitado como proporción máxima un ancho de 425px, quiere decir que los estilos definidos solo serán aplicados hasta el ancho definido, veamos el resultado en comparación a la captura anterior.
Como podemos apreciar, nuestros botones se han reducido en tamaño, pero se han movido un poco causando que se vean algo cortados, vamos a ajustar también la posición de ambos botones, recordemos que debemos utilizar los identificadores únicos ya que cada botón tiene una posición distinta.
@media (max-width:425px){
.buttom-sticky a {
font-size: 12px;
}
#side-btn {
left: -55px;
}
#side-btn-r {
right: -85px;
}
}
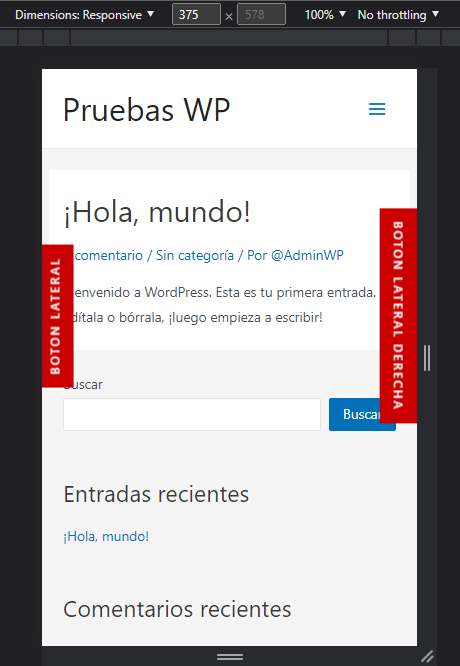
Con los estilos sugeridos tendremos el siguiente resultado.
Vemos que han mejorado considerablemente su aspecto en una vista mas reducida, pero si de plano queremos es ocultarlos solo bastaría con agregar los siguientes estilos.
@media (max-width:425px){
.buttom-sticky{
display:none !important
}
}
Conclusiones
Cómo hemos podido apreciar solo basta con tener pocas nociones de HTML y CSS para poder crear nuestros propios botones flotantes en WordPress, sin la necesidad de utilizar algún plugin que lo haga por nosotros.
De igual manera, tal como hemos planteado al inicio de este articulo, el método que sea requerido utilizar por lo general lo va a definir las necesidades del proyecto, como también los gustos de quién lo vaya a implementar, y siempre es de valor tener varias opciones y utilizar la que se ajuste a lo que deseamos.
Recuerda que si deseas conocer mas sobre cómo usar los estilos CSS a tu favor y cómo cambiar a gusto el aspecto de tu sitio web, puedes consultar nuestros artículos y cursos gratuitos que seguro te brindaran de información de interés.
- Curso de CSS en WordPress
- Widget flotante en en la barra lateral en DIVI
- Sidebar en WordPress
- Añadir widget a Página WordPress
- Mejores Widgets para WordPress gratis
- Botón de donación en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.