Cuando diseñamos nuestro sitio web buscamos diferentes opciones de diseño que nos permitan destacar nuestro contenido y así lograr mostrar los elementos de una forma visualmente atractiva y funcional que invite a nuestros usuarios a consumir el contenido que estamos ofreciendo.
Uno de los elementos que pueden ser un poco más difíciles de destacar pueden ser los botones, ya que en su mayoría siempre estaremos encontrando botones planos con una minia interacción.
En este artículo veremos cómo podemos crear botones animados con Elementor, el cuál es uno de los constructores más usados actualmente para desarrollar sitios web de forma fácil.
Tabla de contenidos
¿Qué es Elementor?
Como sabemos actualmente existen diferentes constructores que nos permiten de una forma visual diseñar y construir un sitio web de forma sencilla sin mucho conocimiento de código.
Uno de estos constructores es Elementor, el cuál desde su versión gratuita no permite añadir y construir cada una de las secciones de nuestro sitio web, de manera que podremos construir todo el diseño como deseamos de nuestro sitio web de forma sencilla.
Este constructor en su versión gratuita nos permite obtener diferentes widgets de WordPress con los cuales podremos ir maquetando la estructura de nuestro sitio y darle la forma que deseamos, dentro de estos widgets tenemos el widget de Botón, el cuál, como su nombre lo indica, no permite añadir botones animados con Elementor y darle estilos y la apariencia básica que necesitamos tener en nuestro sitio web.
¿Qué tipo de botones podemos añadir con la opción básica de Elementor?
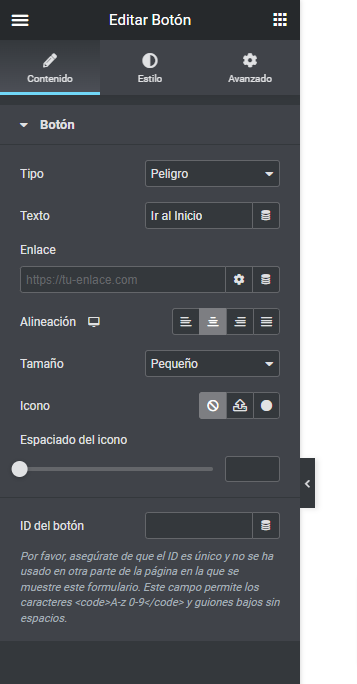
Dentro de las configuraciones que nos permite añadir el widget de botón de elementos tenemos:
- Tipo: Esta opción nos ofrece 5 estilos diferentes dentro de los cuales podemos seleccionar (Por defecto, Información, Correcto, Advertencia, Peligro)
- Texto: Aquí podemos ingresar el texto que tendrá nuestro botón.
- Alineación: Puedes seleccionar la alineación que deseas tenga tu botón.
- Enlace: Aquí debes añadir la URL de destino que tendrá tu botón cuando un usuario pulse sobre él.
- Tamaño: Puedes seleccionar entre diferentes tamaños (Extra pequeño, Pequeño, Medio, Grande, Extra grande)
- Icono: Selecciona el icono de FontAwesome para mostrar en el botón.
- Espaciado de íconos: ajuste la cantidad de espacio entre el ícono y el texto del botón
- ID de botón: (Esto es Opcional) Puedes asignar un ID único para usar en situaciones como eventos de Google Analytics.
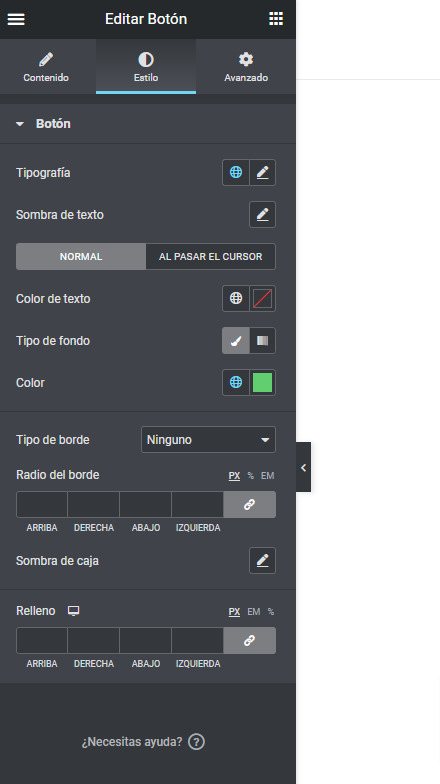
Luego veremos la pestaña de Estilos donde podremos asignar todo el diseño visual que deseamos darle a nuestro botón, esto nos permite darle la forma y añadir los colores de nuestra marca, lo que nos permite personalizar mucho más nuestro sitio web.
Dentro de las opciones de estilos tendremos:
- Tipografía: nos permite cambiar las opciones de tipografía predeterminadas para el texto del botón y añadir las que nosotros deseamos o se ajusten a la fuente de nuestro sitio web
- Sombra de texto: podemos agregar una sombra y desenfocar al texto del botón.
- Color del texto: esto nos permite asignar color del texto del botón en función del color de fondo que asignemos.
- Color de fondo: puedes seleccionar el color de fondo del botón para los estados Normal y Hover, también podemos usar un color sólido o degradado.
- Animación Hover: Dentro de esta pestaña podemos darle un estilo diferente a nuestro botón cuando el puntero se encuentre posicionar sobre él.
- Tipo de borde: seleccione el tipo de borde que se utilizará alrededor del botón
- Ancho: podemos controla el grosor del borde alrededor del botón
- Color: personalizar el color del borde
- Radio del borde: establezca el radio del borde para controlar la redondez de las esquinas, esto usualmente lo usamos cuando queremos tener un botón redondeado.
- Sombra de cuadro: establezca opciones para aplicar una sombra de cuadro en el botón.
- Relleno: cambie la configuración de relleno del botón, nos permitirá darle el ancho y alto al botón que deseamos tenga.
Ya una vez tenemos claro como funciona este widget dentro de Elementor y lo que podemos hacer con él, podemos añadir un plus a nuestros botones dándole una animación que permite al usuario sentir una interactividad con nuestro sitio web, y a su vez destacar aún más este elemento importante de nuestro sitio.
Creando un botón con efecto Glow (resplandor) con Elementor Pro
Para crear este tipo de botones necesitaremos añadir algunas personalizaciones adicionales que nos permitan incorporar ese plus adicional a nuestro diseño, para ello podremos añadir un botón animado en Elementor que al posicionar el puntero sobre él nos muestre un efecto resplandor.
Este tipo de efecto podemos añadirlos con la versión Pro del complemento, ya que nos permiten añadir estilos y reglas especificas solo a un elemento, permitiéndonos así incorporar estilos diferentes para los widget que nos ofrece Elementos.
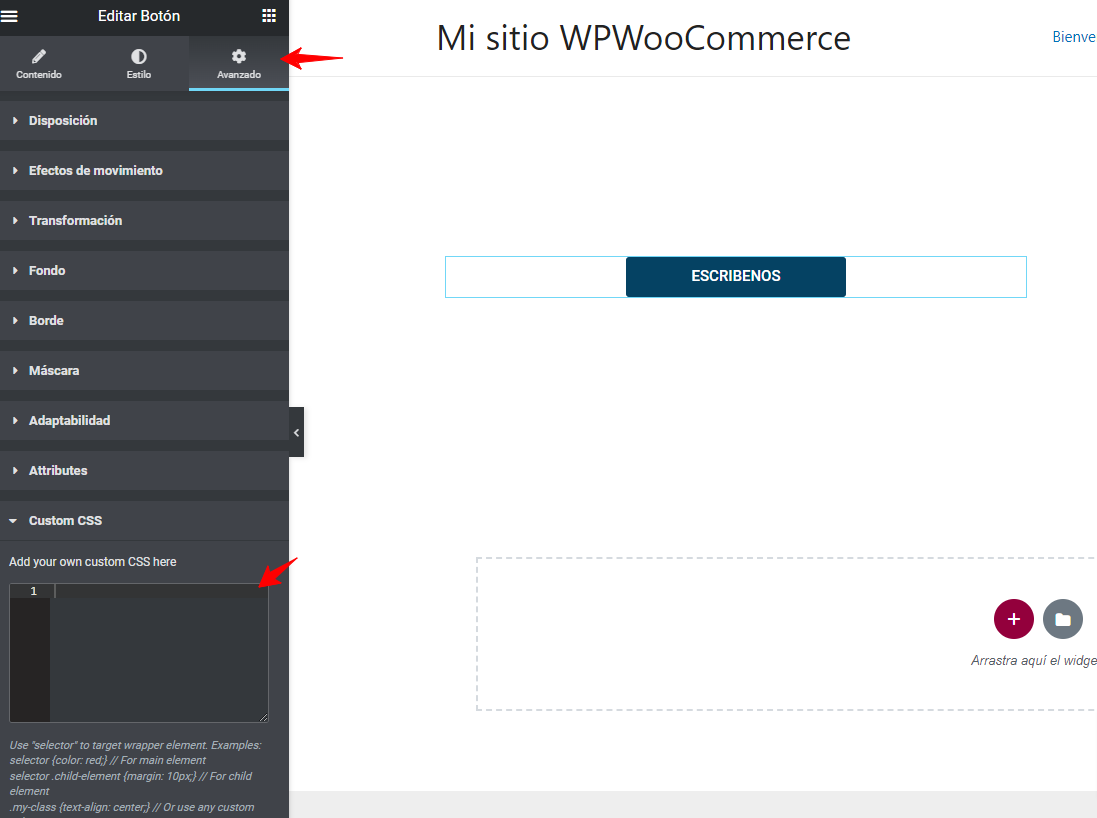
Muy bien para añadir este efecto lo primero que tenemos que hacer es añadir el siguiente código CSS para WordPress en las opciones de configuración de nuestro botón desde el apartado Avanzado Custom CSS .
selector{
--btn-width: 180px;
--btn-height: 50px;
--btn-background: #054263;
--left-gradient: #66C6E4;
--right-gradient: #FED766;
}
selector a {
position: relative;
width: var(--btn-width);
height: var(--btn-height);
}
selector a:before,
selector a:after {
content: '';
position: absolute;
inset: 0;
transition: 0.5s;
}
selector a:nth-child(1):before,
selector a:nth-child(1):after {
background: linear-gradient(45deg,var(--left-gradient),var(--btn-background),var(--btn-background),var(--right-gradient));
}
selector a:hover:before {
inset: -3px;
}
selector a:hover:after {
inset: -3px;
filter: blur(10px);
}
selector a span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(--btn-background);
z-index: 10;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
De esta forma podremos tener nuestro botón con un efecto de resplandor que se visualiza al posicionar el puntero sobre él.
Si queremos darle un efecto de Brillo podemos incorporar este código CSS debajo del código que hemos añadido anteriormente
/*Efecto resplandor*/
selector a span::before {
content: '';
position: absolute;
top: 0;
left: -50%;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.075);
transform: skew(160deg);
}
De esta forma tendremos completando nuestro nuevo botón añadiendo un plus adicional y permitiéndonos destacar aún más este Elementor muy importante de un sitio web.
¿Y cómo podeos crear un botón resplandor con la versión Free de Elementor?
Si no cuentas con la versión Pro de Elementor no te preocupes, afortunadamente tenemos diferentes opciones adicionales con los cuales podremos añadir un efecto animado y de resplandor a nuestro botón, para ello solo necesitas Añadir un nuevo botón de Elementor y configurar solo el texto y URL de destino para tu botón.
Una vez tienes tu nuevo botón añadido, regresa al escritorio de tu sitio web y accede al apartado de Apariencia Personalizar CSS Adicional y pega el siguiente código:
.elementor-widget-button .elementor-button {
font-size: 15px;
font-weight: 700;
text-transform: uppercase;
width: 220px;
height: 40px;
border: none;
outline: none;
color: #fff;
background: #054263 !important;
cursor: pointer;
position: relative;
z-index: 0;
}
.elementor-widget-button .elementor-button:before {
content: '';
background: linear-gradient(45deg, #ff0000, #ff7300, #fffb00, #48ff00, #00ffd5, #002bff, #7a00ff, #ff00c8, #ff0000);
position: absolute;
top: -2px;
left: -2px;
background-size: 400%;
z-index: -1;
filter: blur(5px);
width: calc(100% + 4px);
height: calc(100% + 4px);
animation: glowing 20s linear infinite;
opacity: 0;
transition: opacity .3s ease-in-out;
border-radius: 10px;
}
.elementor-widget-button .elementor-button:active {
color: #054263;
}
.elementor-widget-button .elementor-button:active:after {
background: transparent;
}
.elementor-widget-button .elementor-button:hover:before {
opacity: 1;
}
.elementor-widget-button .elementor-button:after {
z-index: -1;
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #054263;
left: 0;
top: 0;
border-radius: 10px;
}
@keyframes glowing {
0% { background-position: 0 0; }
50% { background-position: 400% 0; }
100% { background-position: 0 0; }
}
Este código te permitirá añadir el efecto que deseas a tu botón sin necesidad de tener la versión Pro de Elementor, solo debes tener en cuenta que el cambio se aplicará de forma global por lo que todos tus botones adquirirán esta nueva animación.
Es así como podremos añadir nuevos diseños a nuestro sitio web y lograr tener un contenido diferente y que se ajuste a como queremos mostrar los botones animados con Elementor en nuestro diseño.
Conclusiones:
Como puedes ver crear diferentes elementos o diseños destacables en nuestro sitio web es algo muy sencillo, esto es posible, ya que cada día más tenemos diferentes recursos y complementos adicionales que nos permiten añadir personalizaciones en nuestro sitio web sin conocimientos avanzados de programación.
Una de las ventajas de añadir este tipo de diseño es que podemos ofrecerle a nuestro usuario un sitio fresco y diferente donde se sienta a gusto cuando interactúan con el contenido que le estamos ofreciendo en nuestro sitio web.
También te puede interesar:
- Landing Page en WordPress
- Crear tienda con Divi
- Crear área de usuario con Divi
- Crear tienda de Dropshipping con WooCommerce
- Crear carrito de WooCommerce con Divi
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.