
Si llevas tiempo en esto de los gestores de contenidos dinámicos, CMS o particularmente WordPress , seguramente estarás al corriente de que cada vez que tu sitio web es mostrado en el navegador de un visitante (de escritorio o móvil) se generan muchas peticiones, las cuales van encaminadas a obtener los recursos necesarios para renderizar y mostrar tu web de la forma como tu las has diseñado y previsto.
Hablemos de cómo solucionar los errores de Leverage Browser Caching en WordPress para evitar ese incómodo aviso que PageSpeed u otros medidores nos arrojan cuando analizamos la velocidad de WordPress
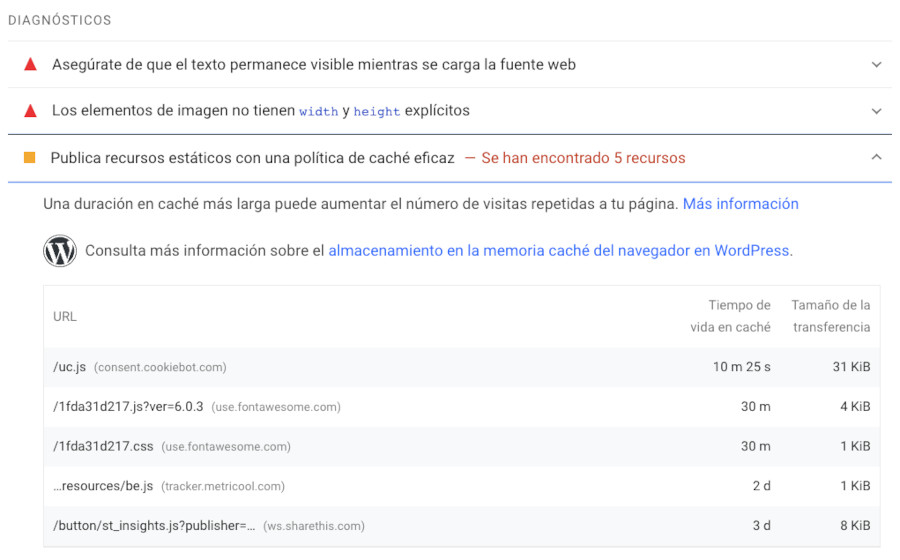
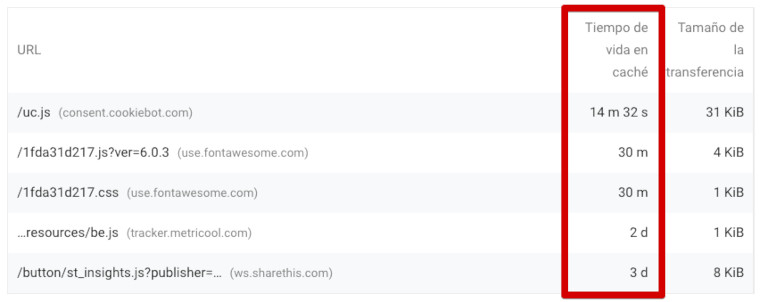
El mensaje puede variar dependiendo de quién analice tu página y por ejemplo PageSpeed Insights te dirá Publica recursos estáticos con una política de caché eficaz y enumerará los puntos a corregir.

Al final de lo que se trata es de ver cómo gestionas la caché del navegador del visitante para bajar los tiempos de carga de contenidos estáticos y con ello acelerar su carga y reducir peticiones.
Tabla de contenidos
Qué es el error Leverage Browser Caching
Se trata de un error de aprovechamiento de almacenamiento de recursos estáticos en la caché del navegador del visitante para que el sitio que visite cargue rápido, pero más rápido aún si cabe a partir de la segunda visita o de que los recursos estáticos de la página a mostrar en su navegador ya estén cacheados en el mismo.
Al decir “recursos” se trata de HTML, CSS, JavaScript, archivos de medios, que son en esencia los que ayudan a maquetar en destino (el navegador del visitante) el sitio web solicitado y de paso también son los elementos que más pesan, por tamaño, a la hora de cargar cuando se renderiza la página en el navegador.
Estos elementos no se almacenan indefinidamente en el navegador web del destinatario, sino que tienen un “tiempo de vida” y la caché que los mantiene acaba expirando y esto fuerza a volver a descargarlos si el visitante realiza una nueva visita al sitio tiempo después de la expiración de esa caché.
Además no tendría sentido almacenar indefinidamente el mismo contenido estático de un sitio web “in eternum” porque entonces cada siguiente visita el usuario seguiría viendo contenidos “caducados” ya que al no expirar no se renovarían por una versión actualizada de los mismos.
Pues a esta técnica de almacenar esos contenidos estáticos en la memoria caché del navegador de destino es a la que se conoce como aprovechamiento del almacenamiento en caché del navegador.

Cómo solucionar las advertencias de Leverage Browser Caching
Hay dos formas de solucionar este problema de caché de estáticos en el navegador, de manera que PageSpeed, GTMetrix u otros no muestren advertencias acerca del mencionado problema.
- Añadiendo cabeceras de caducidad en el archivo .htaccess WordPress.
- Utilizando un plugin que active el caching del navegador.
Ambos métodos en teoría deben dar el mismo resultado, aunque el primero (htaccess) si no se genera de forma correcta puede darte algún dolor de cabeza puntual hasta que lo afines, pero funcionando bien cualquiera es válido, lo que no es recomendable es que ambos métodos estén a la vez activados, por lo que debes utilizar uno u otro.
Solucionar LBC mediante el archivo htaccess
Quizás sea el método más tradicional y utilizado por la mayoría de sitios web a fecha de hoy, sean o no WordPress, ya que es bastante fácil de implementar, si no se comenten errores de sintaxis.
Se trata de editar el archivo .htaccess de tu sitio web y añadir por un lado encabezados para el control de caché y adicionalmente, en el mismo archivo las cabeceras de expiración de Tipos MIME y otros.
Para añadir código de control de caché se puede utilizar el siguiente:
<FilesMatch "\.(gif|jpg|png|ico|css|js|swf|tif|tiff)$">
Header set Cache-Control "public"
</FilesMatch>Para añadir cabeceras de expiración de tipos MIME y otros formatos de archivos, se puede utilizar el siguiente código:
# Cache Navegador
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A604800
ExpiresByType image/gif A604800
ExpiresByType image/jpeg A604800
ExpiresByType image/jpg A604800
ExpiresByType image/png A604800
ExpiresByType image/x-icon A604800
ExpiresByType image/tiff A604800
ExpiresByType image/x-tiff A604800
ExpiresByType text/css A604800
ExpiresByType text/javascript A604800
ExpiresByType application/x-shockwave-flash A604800
</IfModule>Donde A604800 corresponde a 604,800 minutos, que es igual a 10,080 horas o lo que vienen a ser 420 días. Esta es la cabecera que habitualmente utilizo en mis sitios, con más o menos Tipos MIME según el uso.
Después de que se cumple el valor A604800, los archivos marcados como Expired, al cargarse nuevamente el sitio web se descargaran desde el servidor web.
Para los otros Tipos MIME, los no definidos deliberadamente, está ExpiresDefault que se encarga de asignarles ese tiempo hasta expirar.
Y los “Tipos MIME” vendrían a ser los formatos declarados en las cabeceras como por ejemplo image/jpg o text/html.
Esta otra cabecera de expirados es la que habitualmente se recomienda, por ejemplo por los desarrolladores de WP Rocket, y que vas a encontrar en multitud de sitios añadida en el htaccess de turno:
# Expires headers
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/cache-manifest "access plus 0 seconds"
ExpiresByType text/html "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType image/x-icon "access plus 1 week"
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/png "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
ExpiresByType image/webp "access plus 4 months"
ExpiresByType video/ogg "access plus 4 months"
ExpiresByType audio/ogg "access plus 4 months"
ExpiresByType video/mp4 "access plus 4 months"
ExpiresByType video/webm "access plus 4 months"
ExpiresByType image/avif "access plus 4 months"
ExpiresByType image/avif-sequence "access plus 4 months"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType font/ttf "access plus 4 months"
ExpiresByType font/otf "access plus 4 months"
ExpiresByType font/woff "access plus 4 months"
ExpiresByType font/woff2 "access plus 4 months"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule>Opta por la que mejor te vaya, o mejor aún, si tienes más de un sitio web, prueba en uno con la primera opción del mod_expires y en el otro sitio con la opción larga y pasado un rato, horas o días, analiza ambos sitios con PageSpeed y revisa primero si muestra avisos de Leverage Browser Caching y en caso de hacerlo, de qué recursos estáticos concretos se está quejando, ya que quizás lo que tengas que hacer es optimizar mejor esos recursos estáticos y no las cabeceras.
Solucionar LBC mediante un plugin de WordPress
Si lo tuyo no es manipular archivos, sobre todo esos archivos que afectan directamente a la sensibilidad de tu web y su relación con Apache, entonces puedes optar por el uso de un plugin con el que poder realizar estos ajustes de activación de caché para luego vaya todo como en automático.
Existen varios y conocidos plugins de caché para WordPress con los que puedes hacerlo con pocos clics de ratón, y de los más conocidos están:
- WP Fastest Cache: Ver plugin – Funciona con Apache y Nginx.
- Add Expires Headers & Optimized Minify: Ver plugin – Basado en Tipos MIME. Añade compresión HTTP(Gzip).
- W3 Total Cache: Ver plugin – Excelente donde los haya.
Hay unos cuantos más, pero para el ejemplo es suficiente ya que voy a utilizar el plugin WP Fastest Cache ya que seguramente con este vas a ver lo sencillo que es activar la expiración de caché.

Sobre la base del mod_rewrite (motor de escritura bajo reglas), el plugin WP Fastest Cache permite gestionar el tiempo de espera de la caché para eliminar los archivos estáticos cacheados y que en la siguiente visitan se renueven cargándolos de nuevo desde el servidor.
Hace muchas más cosas, ni lo dudes, pero la que nos interesa para este artículo es la que te comento. 😉

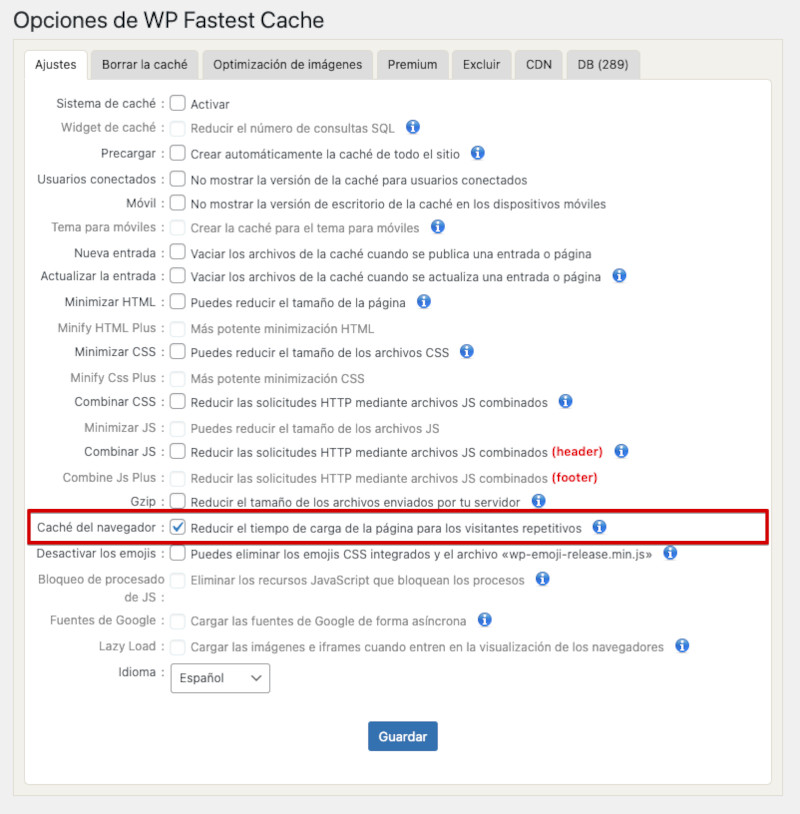
Cuando activas la opción Caché del navegador: Reducir el tiempo de carga de la página para los visitantes repetitivos lo que haces es decirle que se encargue de reducir los tiempos de carga de las páginas del sitio en el navegador del visitante almacenándolas en la caché de dicho navegador para que no se tengan que cargar estos recursos en cada visita del mismo usuario.
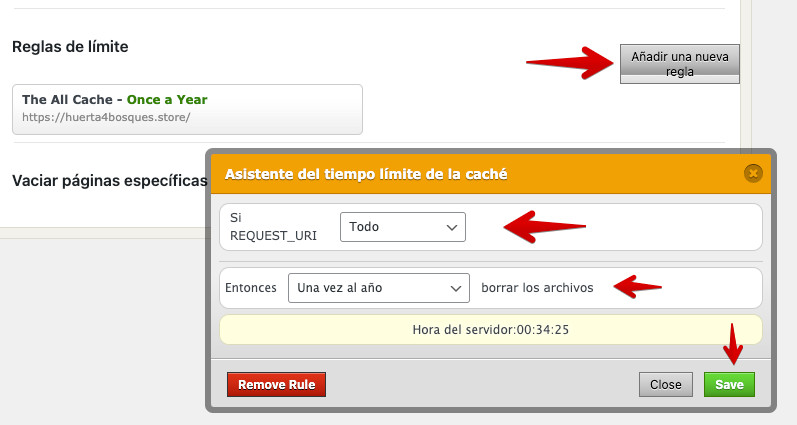
Luego, en la pestaña Borrar la caché de WordPress establece una regla de límite para todos los Tipos MIME que tengan un tiempo de vida de 1 año (lo habitual).

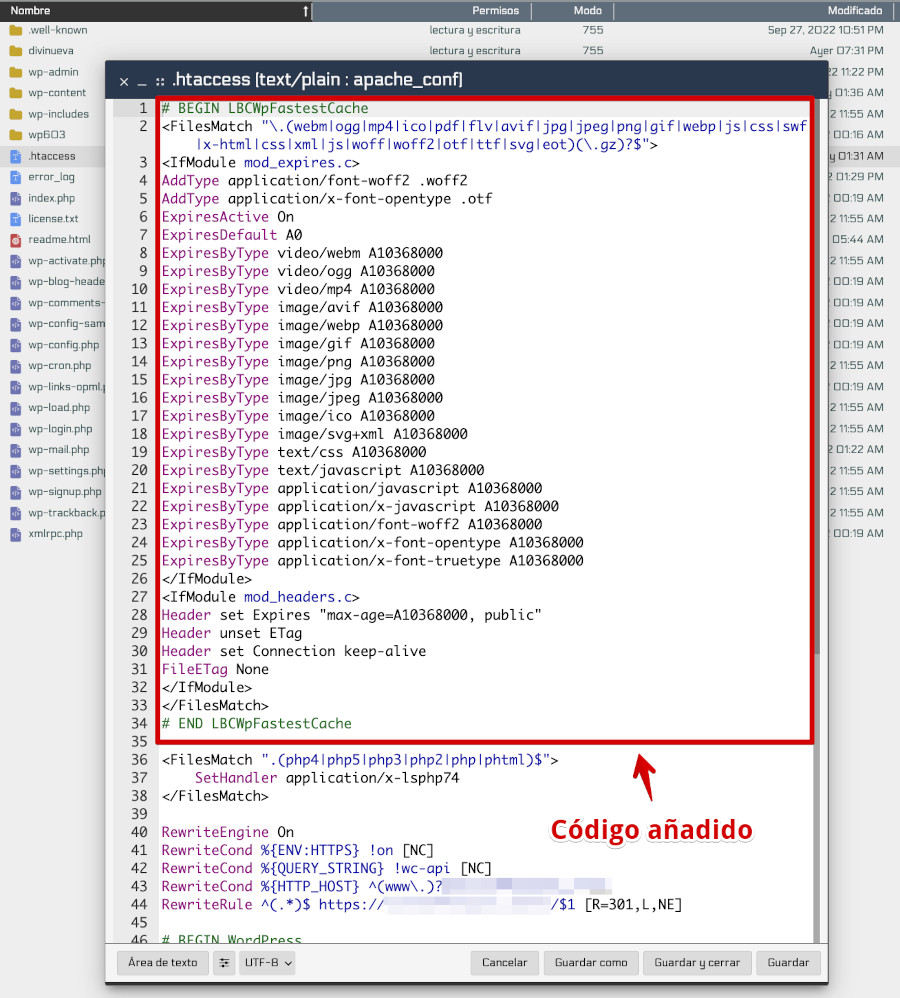
Si a continuación vas a tu Panel de Hosting y con el Administrador de Archivos editas el archivo .htaccess verás que el plugin ha escrito las cabeceras de expiración y el consiguiente código de control de expiración en dicho archivo.

Y así, de esta manera tan rápida y sencilla has añadido las cabeceras de expiración que te ayudarán a controlar que los contenidos cacheados expiren, se renueven y que además le gusten a PageSpeed, salvo si usas Analytics en WordPress, que eso es ya otro cantar porque sus tiempos de expiración “son demasiado bajos”.
Conclusiones
Para asegurarte de que entregas contenido actualizado a tus visitantes necesitas establecer un cache-control ya sea interviniendo el archivo .htaccess con códigos cómo los indicados en el punto 3.1, o haciendo uso de algún plugin que genere las cabeceras de expiración y las añada automáticamente en el archivo citado.
Para asegurarte que tu sitio funciona con normalidad y que no se generan avisos por Leverage Browser Caching es recomendable que de vez en cuando le pases un test de PageSpeed Insights, GTMetrix, Pingdom o el que uses habitualmente y verifiques que no hay problemas de caché con recursos estáticos.
Cada vez son más los proveedores de Hosting que incorporan a nivel servidor las cabeceras de expiración de caché u otros métodos para que el usuario final no tenga que lidiar con estos pormenores de un sitio WordPress y pueda dedicarse a ¡vender u ofrecer contenidos en su web!.
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










