
Si analizas el tamaño en megabytes (MB) que tiene tu sitio WordPress, observarás que la mayoría del espacio consumido por tu sitio web corresponde a las imágenes que añades en publicaciones, productos u otros elementos del sitio.
Es por ello que saber cómo cambiar el tamaño imagen destacada WordPress te va a ayudar a utilizar los tamaños correctos en cada lugar donde una misma imagen se muestra en tu sitio.
Cuando publicas Entradas en tu blog, añades una imagen de tamaño 900×400 píxeles, por ejemplo, para que sea la que se muestre en la vista simple de la publicación, que no es la misma que la “imagen destacada” que ese artículo mostrará en la vista de “rejilla” o “lista” de la página Blog, en tu web.

No es la primera vez que te hablo de tamaños de imágenes en WordPress y cómo gestionarlos de forma lo más correcta posible y de paso, reduciendo su peso para que la carga sea más rápida y esto contribuya a una mejor experiencia de usuario y por qué no a su posicionamiento.
Tabla de contenidos
Cómo gestionar el tamaño de las imágenes destacadas en WordPress
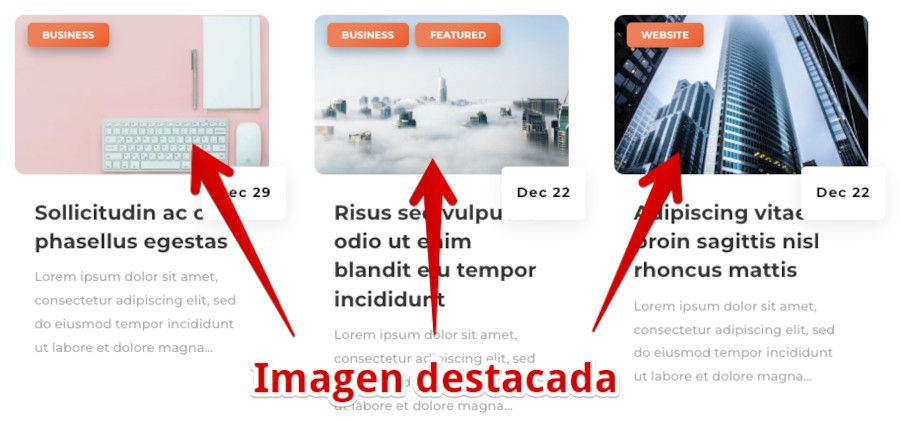
Para que puedas tener más claro, la imagen destacada en WordPress es la que se muestra en la vista de artículos o entradas del blog de WordPress, con una alineación a izquierda, derecha o centro, dependiendo del layout de blog que uses, y esta suele ir acompañada de un extracto de texto, fecha de publicación de la entrada y datos meta.

También es muy habitual encontrar la imagen destacada en vista de lista en la página del blog del sitio web.

Adicionalmente, las imágenes destacadas las puedes ver en widgets de publicaciones destacadas o recientes y al pie o costado de artículos individuales, como artículos relacionados en WordPress filtrados por taxonomías de WordPress.
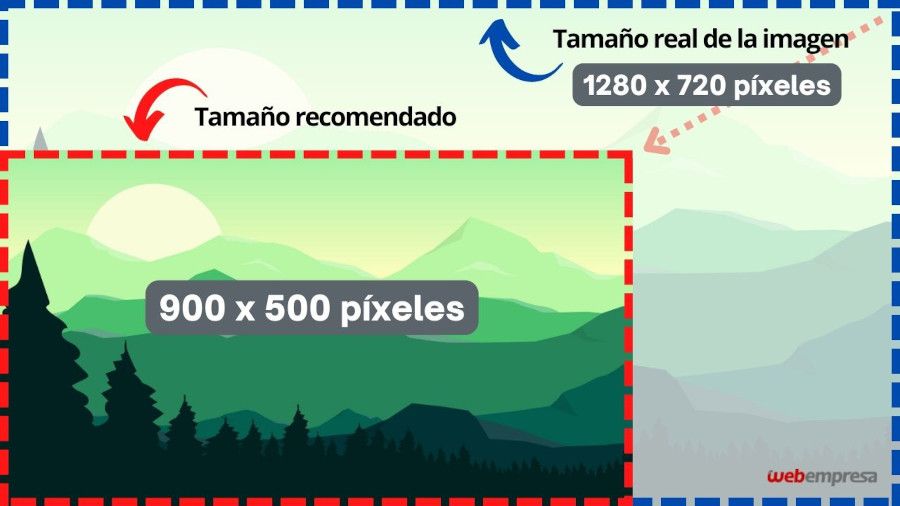
Si observas, en todos los casos descritos, la imagen destacada siempre tiene un tamaño mucho menor que el de la imagen de portada de la publicación.
Es muy importante tener presente que la representación de esta debe tener un tamaño menor, de manera que se pueda evitar el escalado forzado de la imagen, casi siempre a un tamaño menor, ya que eso retrasará la carga de la página donde se incluyan estas imágenes destacadas o miniaturas, y además afecta al posicionamiento.
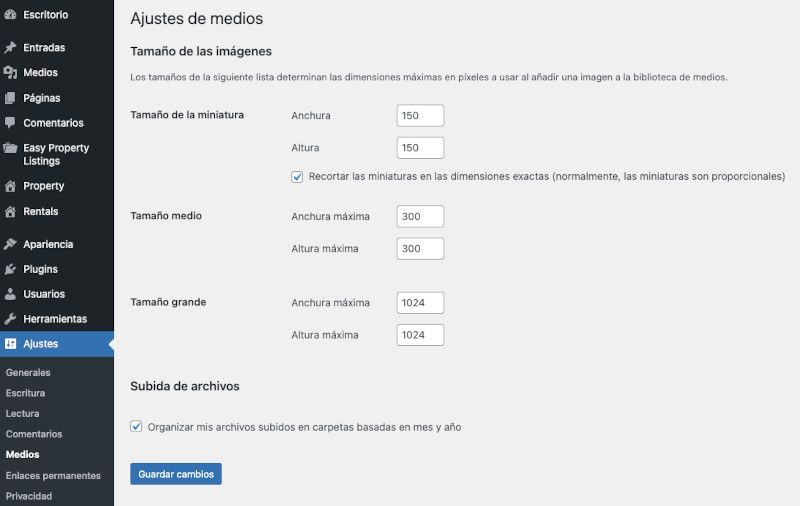
Si accedes a Ajustes ➜ Medios, verás que por defecto se establecen 3 tamaños:
- Miniaturas: 150 píxeles
- Medio: 300 píxeles
- Grande: 1024 píxeles
A estos 3 tamaños tienes que añadir el tamaño de la imagen que hayas subido, que podrá ser menor o mayor que los indicados, lo cual es poco recomendable.

Adicionalmente, tu Tema y determinados plugins de WordPress añadirán nuevos tamaños de la misma imagen que subas a la biblioteca de medios en WordPress, reinterpretándolo a otras dimensiones necesarias para mostrar en el frontal del sitio en determinados apartados de la web, o en el panel de control para representarlos para determinados plugins.
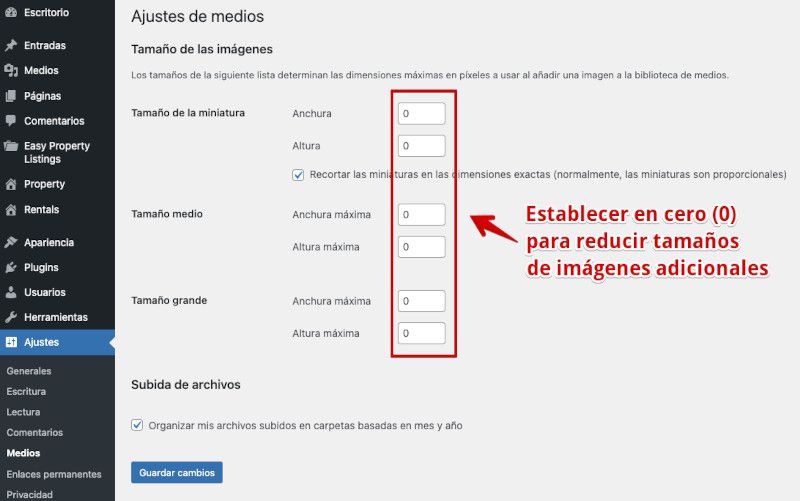
Lo ideal es establecer a cero (0) el tamaño de miniaturas, imágenes medianas y grandes, de esta manera se reducirán ya de entrada tamaños intermedios que WordPress genera a partir de cada imagen que subas.

¿Evitas con esto que se generen más tamaños de una misma imagen?, en parte si, aunque no los vas a evitar todos, y algunos adicionales se van a generar, pero al menos reducirás una parte de los que se crean adicionales y con ello evitas ocupar espacio en el Hosting de forma innecesaria.
Lectura recomendada:
Cómo eliminar en WordPress archivos adjuntos huérfanos.
Generar de forma automática imágenes destacadas en WordPress
Como todo, en WordPress es posible gestionar de forma automática los tamaños de las imágenes destacadas para evitar que acabes subiendo imágenes muy grandes y estas se multipliquen por /n imágenes a otros tamaños para cubrir las necesidades del Tema o plugins.
Esto lo haces naturalmente con los socorridos plugins que lo mismo valen para un roto que para un descosido 😜 y te solucionan problemas que no siempre puedes parchearlos con filtros o funciones.
Para ilustrarte este ejemplo utilizo el plugin Auto Featured Image (Auto Post Thumbnail) que te va a servir para generar la imagen destacada en WordPress o miniatura a partir de la primera imagen que se encuentre en la publicación a la que le falte o le afecte.
Haz clic en la imagen para acceder al plugin en WordPress.org
Si en la publicación no hay imágenes (debería haber alguna por SEO y para generar atracción hacia tus contenidos), entonces el plugin generará una imagen destacada partiendo del título de la publicación.
Es compatible con el editor de bloques Gutenberg, el editor clásico, Elementor y otros editores visuales de WordPress.
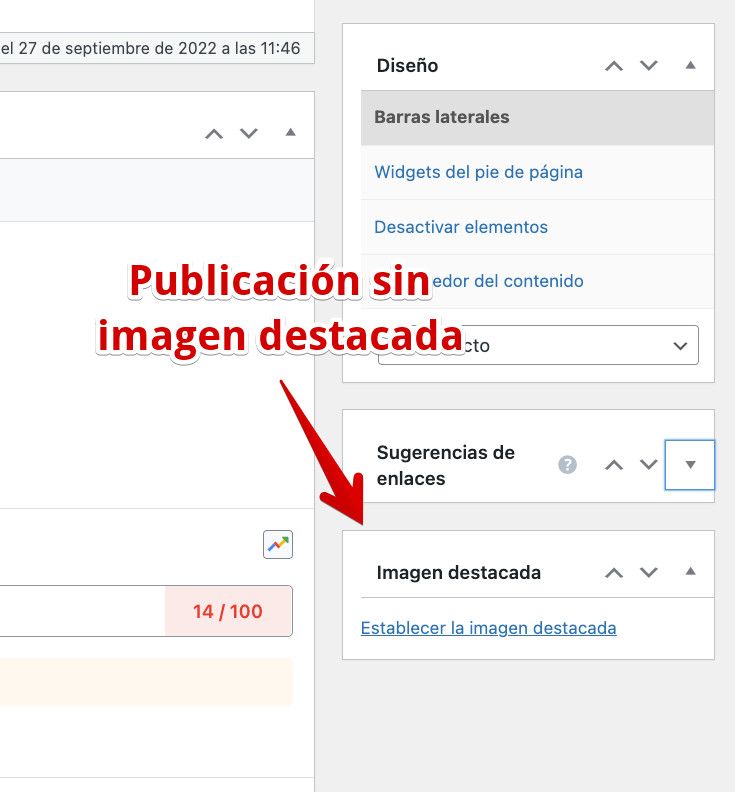
Es muy habitual encontrarse publicaciones del blog sin la imagen destacada y eso se puede verificar fácilmente accediendo a cualquier publicación y en la barra lateral derecha (sidebar) comprobar en el widget Imagen destacada si hay alguna asignada.

En este sentido, el plugin Auto Featured Image te puede ayudar, en su versión «gratuita» a generar una imagen destacada basada en un fondo de color con texto basado en el título de la publicación, un poco como lo haces en Facebook cuando quieres publicar texto destacado con imagen de fondo.
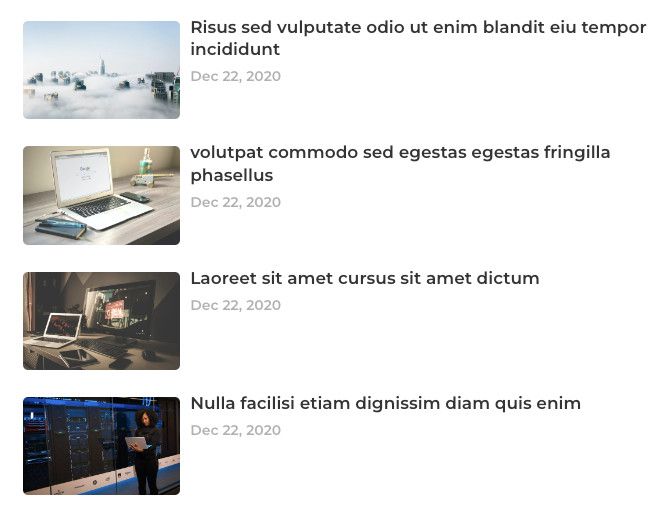
Parto para este ejemplo de un blog que tiene varias publicaciones y ninguna con imagen destacada, por lo que en el frontal del sitio se muestran como ves en la siguiente imagen.

Claro que no es el escenario ideal, no genera atracción a los lectores o visitantes, a Google no le atrae indexar contenidos sin imágenes o vídeos, y desde luego que «es una publicación sosa» si no tiene algunas imágenes. Imagínate este artículo que estás leyendo sin ninguna imagen. 🤯 ¡pues es lo mismo!
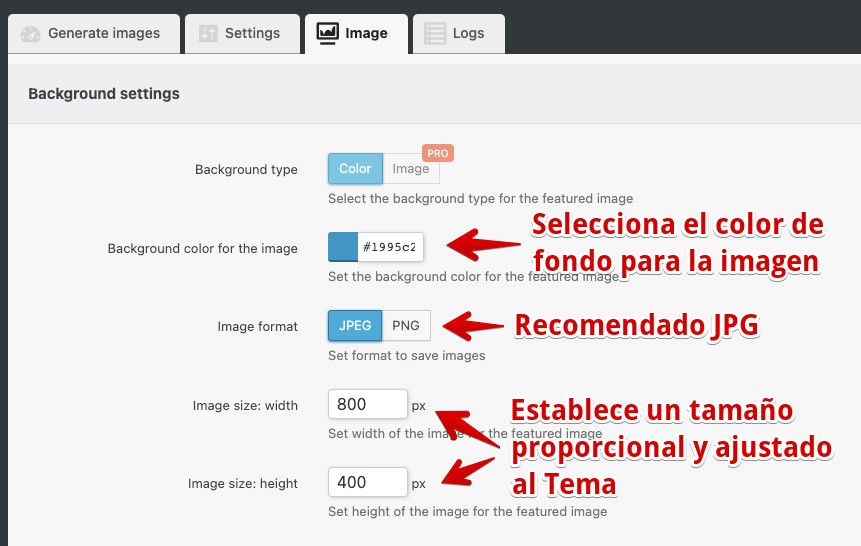
Lo primero es ir a los Ajustes del plugin, en la pestaña Image y configurar el alto y ancho que por defecto debe tener la imagen destacada, y que debería ser un tamo acorde al tamaño final en el que se mostrará la misma en el Tema que estés usando y no otro tamaño aleatorio que se te pase por la cabeza.

No tiene sentido generar un tamaño de imagen superior al espacio donde está se mostrará en la vista de lista o rejilla de tu blog en WordPress.
Desde la pestaña Generate images del plugin, una vez has configurado todo lo que la versión gratuita te permite (salvo que hayas comprado la versión completa), ya estás en disposición de generar las imágenes destacadas para todas las publicaciones que no la tengan, pero antes ¡haz un backup!
Esta pestaña solo te permite la opción Entradas (post type) ➜ post, para generar las imágenes de forma automática. Haz clic en el botón verde Generate featured images y espera a que avance el proceso que podrás seguir en la parte inferior de esa pantalla a medida que el plugin escanee los artículos.
A medida que se van analizando los artículos, si el plugin detecta que una publicación no tiene «imagen destacada» entonces generará una con un fondo de color (el que hayas configurado), un tipo de fuente, y el texto del título de la publicación.

No es la «pera limonera» pero menos es nada, y más vale una imagen generada a partir del título que ninguna imagen. Los lectores y los bots de indexado te lo agradecerán.
Una vez concluya el proceso podrás ir al blog, recargarlo y verás las publicaciones ahora con imagen destacada, lo que sin duda mejora bastante la imagen que da el blog, que pasa de «penosa» a «aceptable» en unos pocos minutos.

Si de alguna publicación no te convence la imagen generada siempre podrás hacer la tuya propia y sustituirla para la publicación deseada.
Conclusiones
El uso de imágenes destacadas en tus publicaciones aumentará el CTR y servirá para que el lector se pueda hacer una mejor idea de la publicación que contiene, siempre que el diseño esté asociado al contenido y no se trate de una imagen de relleno.
Puedes cambiar el tamaño de las imágenes destacas de WordPress y utiliza tamaños adecuados para mejorar los tiempos de carga de tu blog o de las entradas publicadas, de manera que beneficie al posicionamiento de tus contenidos y de paso sirva para que los lectores tengan una mejor experiencia en la visita.
Tienes herramientas muy chulas como Canva que te ayudan a crear imágenes para tus publicaciones de WordPress, con tamaños adecuados, exportadas al formato que menor tamaño genere (normalmente JPG que le gusta más a Core Web Vitals) y en las que puedes añadir elementos visuales acordes a la temática del contenido.
No subestimes el poder de las imágenes destacadas de tu blog, ya que estas tienen muchos usos, además de darle un aspecto más profesional a tus publicaciones.
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University