Tener una estructura bien definida a la hora de crear un menú en WordPress es una de las partes más importantes de nuestra web, ya que permitirá al usuario encontrar lo que está buscando de una forma sencilla.
Un Menú desplegable en WordPress o lo que se conoce como Submenú muestra más elementos de menú al pasar el ratón por el elemento principal o padre del menú, consiguiendo una estructura más organizada.
WordPress nos permite crear menús personalizados de una manera muy fácil, incluso nos permite crear menús desplegables en WordPress que ayudan mucho al usuario a encontrar la sección que está buscando y también nos ahorra espacio en el menú, ya que no tenemos que tener todos los elemento en una misma línea.
En esta entrada veremos la importancia que tienen los menús en nuestro sitio, lo útiles que son los menús desplegables en WordPress y cómo podemos crearlos,
” ¿Te apetece adentrarte en el mundo de los menús desplegables de wordpress? ”
Tabla de contenidos
Por defecto no solemos darle la importancia que tiene los menús en nuestra web y nos ceñimos a dejar que WordPress los añada directamente cada vez que creamos una categoría en WordPress o una entrada WordPress, pero los menús son una parte muy importante en nuestra web, ya que ayudan al usuario a encontrar lo que busca de una manera muy fácil al mismo tiempo que les damos una visión de lo que les estamos ofreciendo, por ejemplo, si es un blog les mostramos las secciones con los contenidos que tenemos en nuestra web o si es una tienda las categorías de los productos que pueden encontrar.
Tener una estructura de menú bien definida es fundamental para mejorar la experiencia que tiene el usuario en nuestra web, si un usuario encuentra fácilmente el contenido o páginas de algún producto en concreto o simplemente poder registrase, nos será más fácil que realicen una compra o se registren en nuestra web. Además, si les mostramos el camino no tendrá que ir buscando entre nuestras páginas, con lo que evitamos las frustración que puedan tener al acceder por primera vez y nos ayuda a mejor la experiencia que tiene el usuario, un usuario feliz es un cliente contento.
Los menús y WordPress están unidos y podemos crear tantos menús como deseemos, la forma que tiene WordPress de mostrarlos dependerá de las plantillas de WordPress que estemos utilizando.
Lo normal es que WordPress muestre el menú de forma horizontal:

Menú Cabecera Webempresa
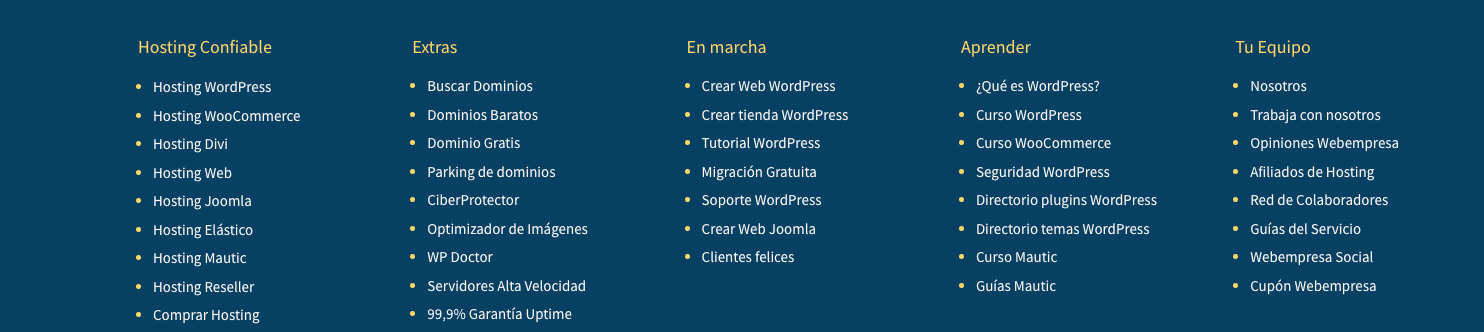
Otra posición donde podemos mostrar los menús es en el pie de página de WordPress que puede contener el mismo menú que tenemos en la cabecera o mostrar un menú diferente, de normal se utiliza para mostrar los enlaces más relevantes como puede ser el contacto, información de la empresa, soporte…….

Menú pie de página Webempresa
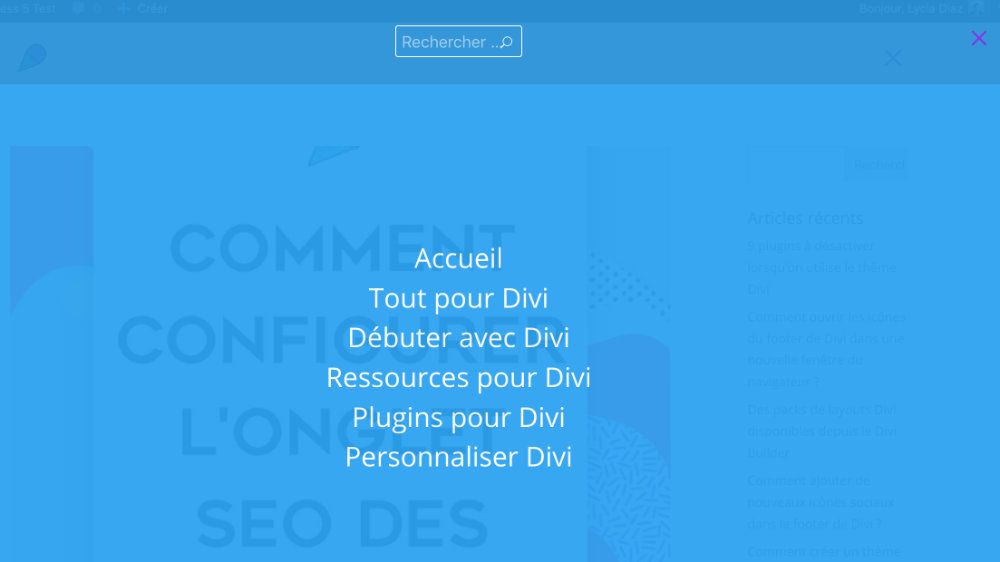
Una opción de menú podría ser crear un menú de superposición de pantalla completa , es decir, un menú que se abre a pantalla completa y el usuario lo abre y lo cierra según lo necesite:

menú de superposición de pantalla completa
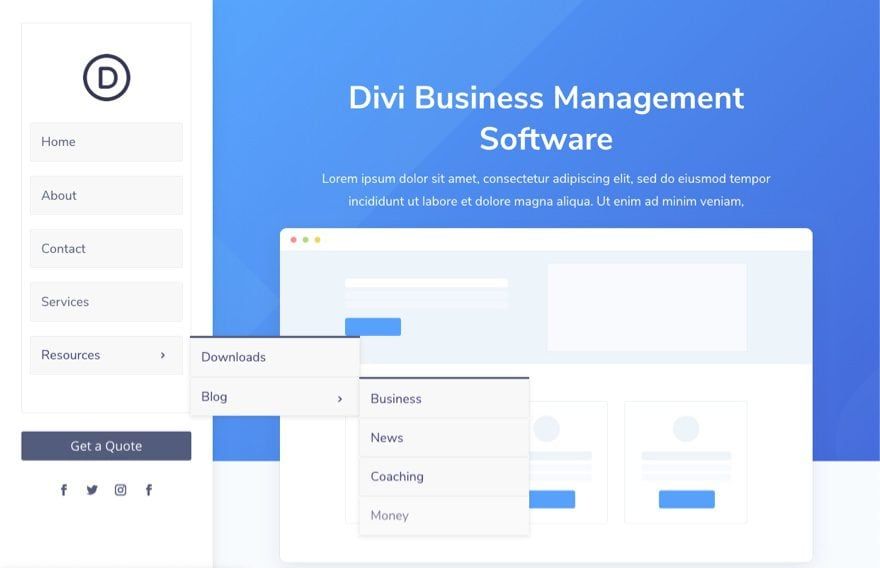
Otra alternativa son los menús laterales:

Menú Lateral
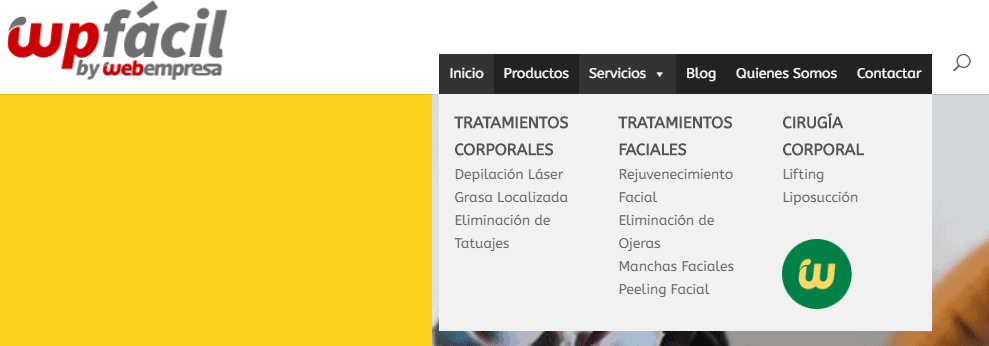
Y por último, los menús desplegables, que son una opción muy interesante cuando tenemos bastantes elementos como pueden ser categorías y subcategorías, con esta clase de menú ocultamos los subelementos ahorrando espacio en el menú principa y organizamos los elementos de una manera más intuitiva para el usuario, un ejemplo podría ser una tienda de ropa donde podríamos tener una categoría superior ” Complementos ” y dentro de ese elemento varios submenús ” Corbatas, Cinturones…….. ” con lo que le facilitamos al usuario la navegación, ya que lo dirigimos a la sección que realmente está lo que le interesa.

menús desplegables
Como hemos visto anteriormente, un menú desplegable en WordPress es una lista de opciones que podemos activar pasando el ratón sobre el elemento principal o haciendo click, al desplegarse las opciones los usuarios pueden seleccionar los elementos que se encuentran en él y este desaparece cuando el usuario deja de interactuar con el menú.
Un diseño de menú tiene que estar bien organizado y sencillo sin estar sobrecargado con un montón de elementos o enlaces, pero esto a veces es complicado de conseguir si necesitamos incluir mucho contenido. Con el menú desplegable podemos organizar nuestro menú de una manera más limpia, permitiendo que el usuario pueda encontrar fácilmente lo que está buscando.
El objetivo principal de un menú desplegable en WordPress es que el usuario pueda acceder a todo el contenido de nuestra web sin tener que sobrecargar el espacio que ocupa nuestro menú principal.
Son muchas las ventajas que nos podemos encontrar al crear un menú desplegable:
- Organizar la navegación: Mantenemos todos los enlaces importantes bien organizados en un solo lugar sin estar repartidos por diferentes apartados de la web, con lo que ayudamos a mejorar la experiencia del usuario, ya que lo tendrá todo bien organizado en el menú desplegable.
- Mejoramos el diseño de nuestra web: Tener un diseño limpio y organizado es fundamental, un diseño sobrecargado puede frustrar al usuario y lo mas seguro es que lo abandone y busque lo que necesita en otro sitio. El tener un menú desplegable nos libera de mucho espacio y hace que la navegación sea más amigable.
- Libera espacio en la barra del menú: Al mostrar solo los elementos principales del menú no sobrecargamos la barra del menú principal ocupando un mayor espacio, y el usuario solo verá los demás elementos cuando pase el ratón por el elemento principal, manteniendo así un orden.
- Un Aspecto más profesional: Mejoramos el aspecto de nuestra web dándole un toque más profesional, animado al usuario a quedarse más tiempo y aumentando las posibilidades de una compra.
Ahora que hemos visto los diferentes menús que se pueden crear, nos vamos a centrar en crear un menú desplegable en WordPress de una manera sencilla utilizando las funciones que nos ofrece.
Tenemos que tener claro los elementos que queremos añadir al menú, categorías de productos, blog, contacto……
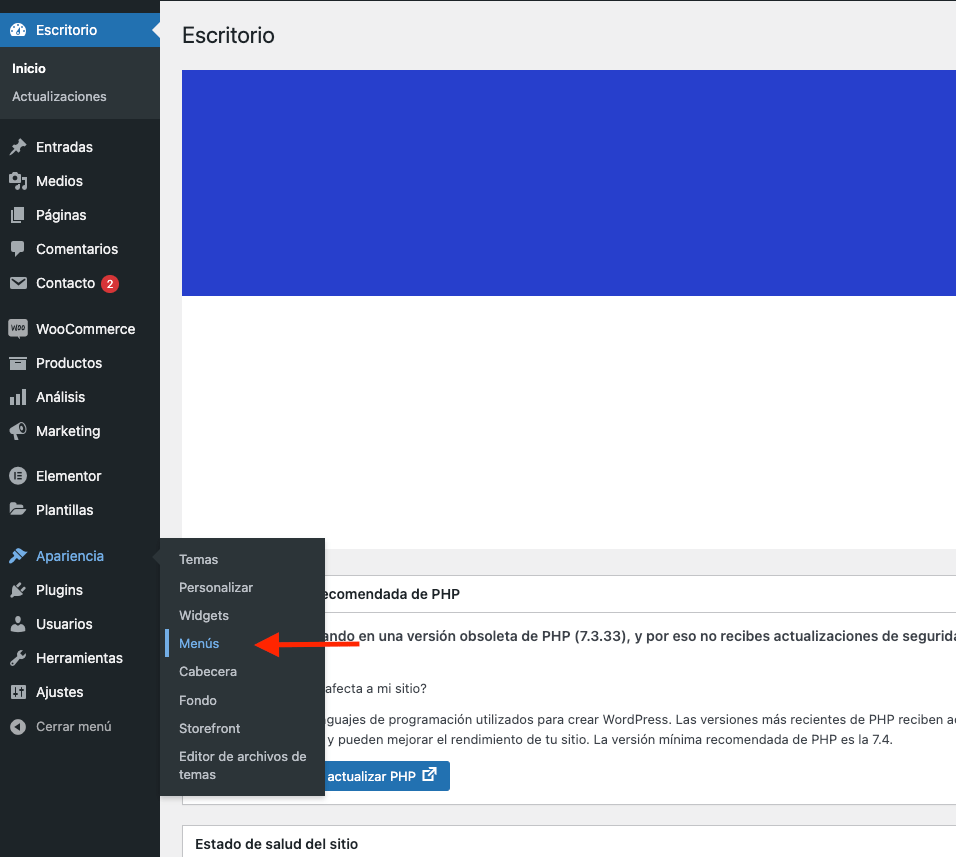
Una vez definido los elementos que queremos que tenga nuestro menú accedemos a Apariencia -> Menús

Acceso al menú de WordPress
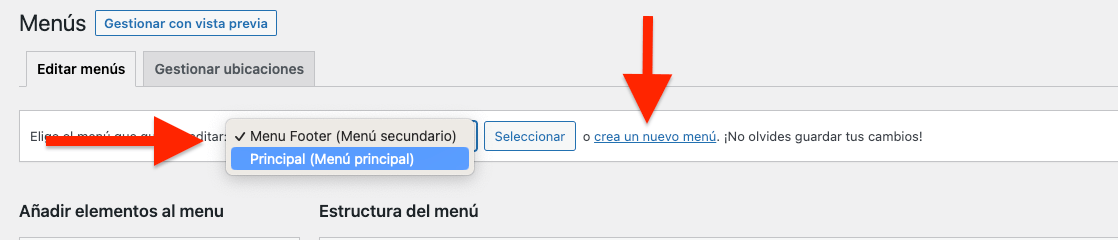
Lo primero que vemos cuando accedemos es la barra de creacion de menú, en la que podemos seleccionar el menú que queremos editar o crear un menú nuevo:

Barra seleccionar crear menú WordPress
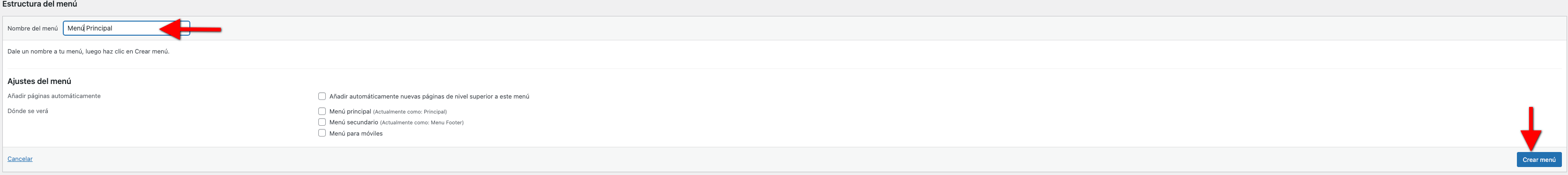
En este caso, lo que vamos a hacer es crear un menú nuevo y lo primero que tenemos que hacer es pulsar en Crear un nuevo menú y añadirle un nombre, para este ejemplo le pondré de nombre; Menú Principal:

Crear menú principal WordPress
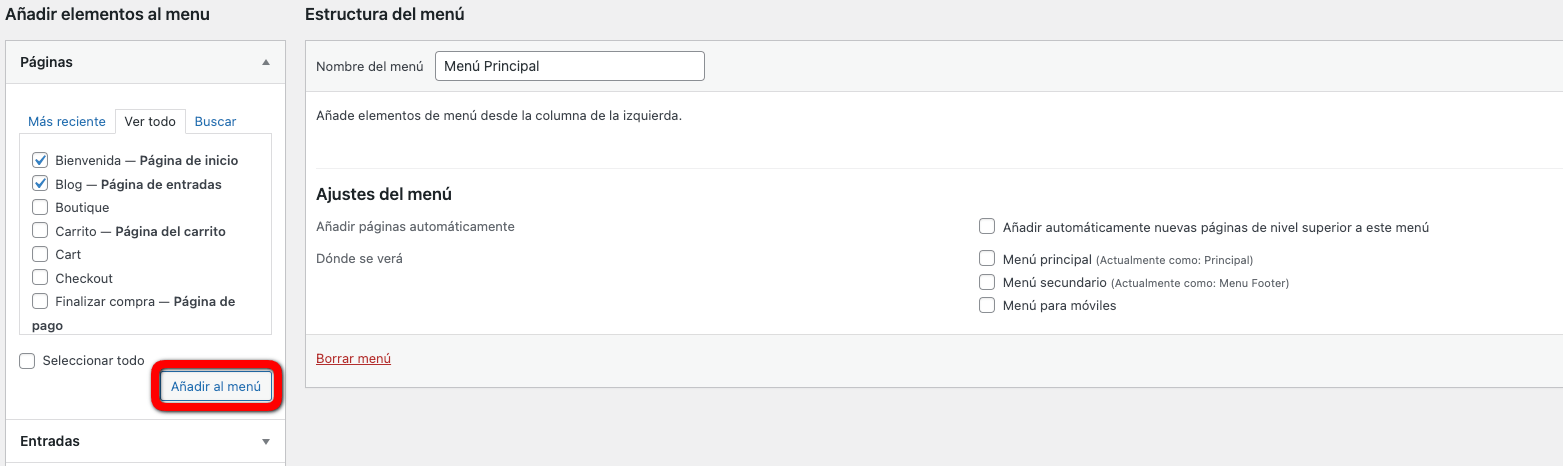
Ya tenemos nuestro menú creado, el siguiente paso será añadir los elementos que tiene que contener nuestro menú de WordPress. Como hemos estado comentando en toda esta entrada, lo mejor es tener un menú lo más simple posible, y al mismo tiempo ofrecer al usuario las opciones necesarias para que pueda encontrar lo que busca de una manera sencilla. Ofrecer al usuario demasiadas opciones puede confundir o desconcertar, con lo que le estamos complicando la navegación y ampliando la posibilidad de que abandone la web.
Las dos primeras opciones que podemos ver son las de Páginas y Entradas

Añadir páginas al menú de WordPress
Para añadir elementos al menú simplemente tenemos que seleccionar las pestañas que deseamos incluir en el menú de los bloques Páginas, Entradas y pulsar en Añadir al menú.
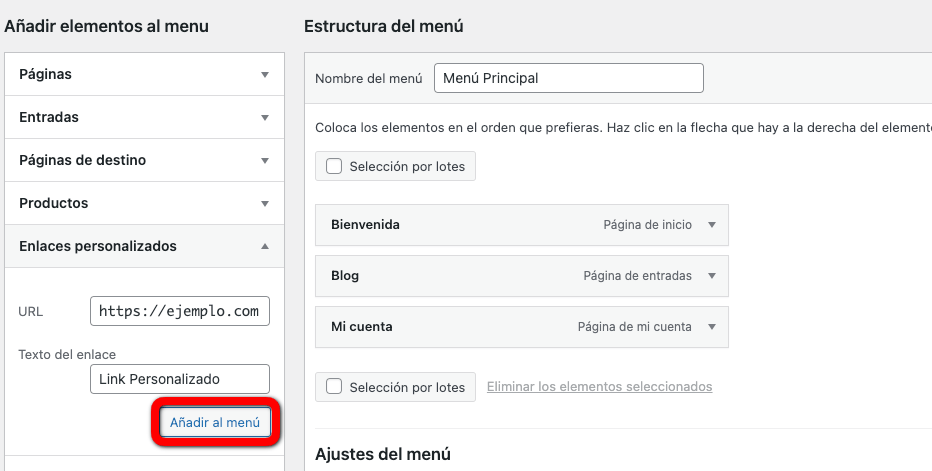
Otra opción que nos ofrece el menú de WordPress es añadir un enlace personalizado que nos permite añadir una URL hacia la página o entrada donde queremos redirigir al usuario, simplemente tendremos que añadir una URL y el nombre que queremos que tengas ese elemento y pulsar en Añadir al menú

Crear enlace personalizado menu WordPress
Por último, podemos añadir las categorías de los post o si tenemos una tienda las categorías de los productos al menú principal de WordPress, esta opción es interesante, ya que dirigirá al usuario a una página donde mostrará un resumen de las entradas que tengamos creadas o a un listado de los productos de la categoría que tengamos añadida.

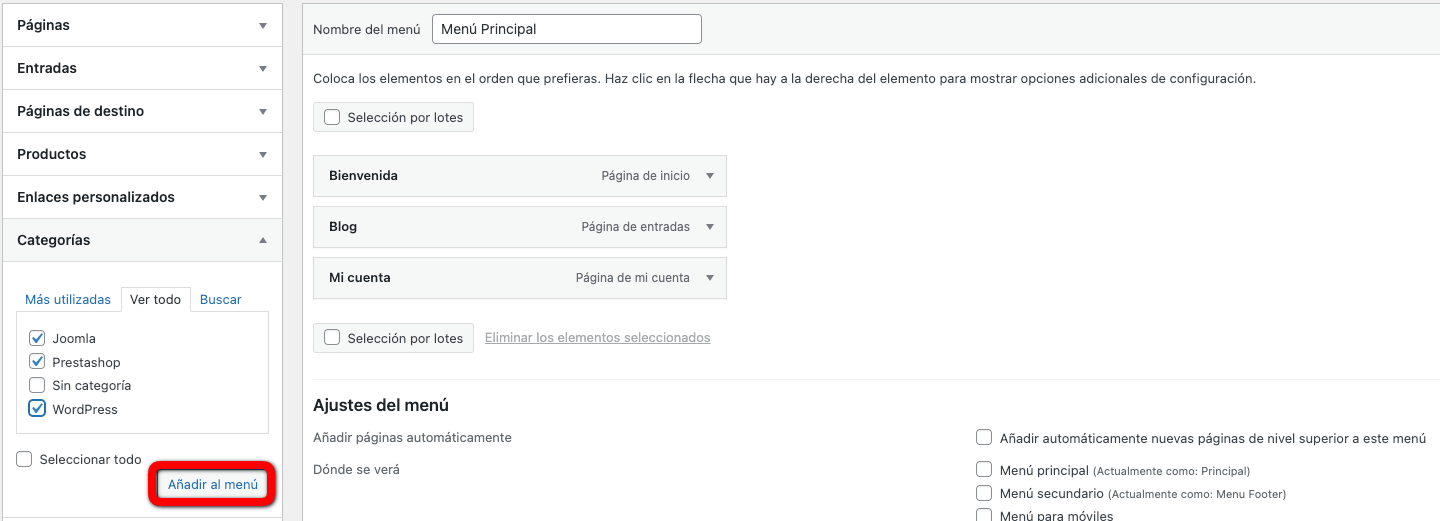
Añadir categorías al menú de WordPress
Como en las anteriores opciones, solo tendremos que seleccionar los elemento de las categorías que queremos mostrar en el menú y pulsar en el botón Añadir al menú.
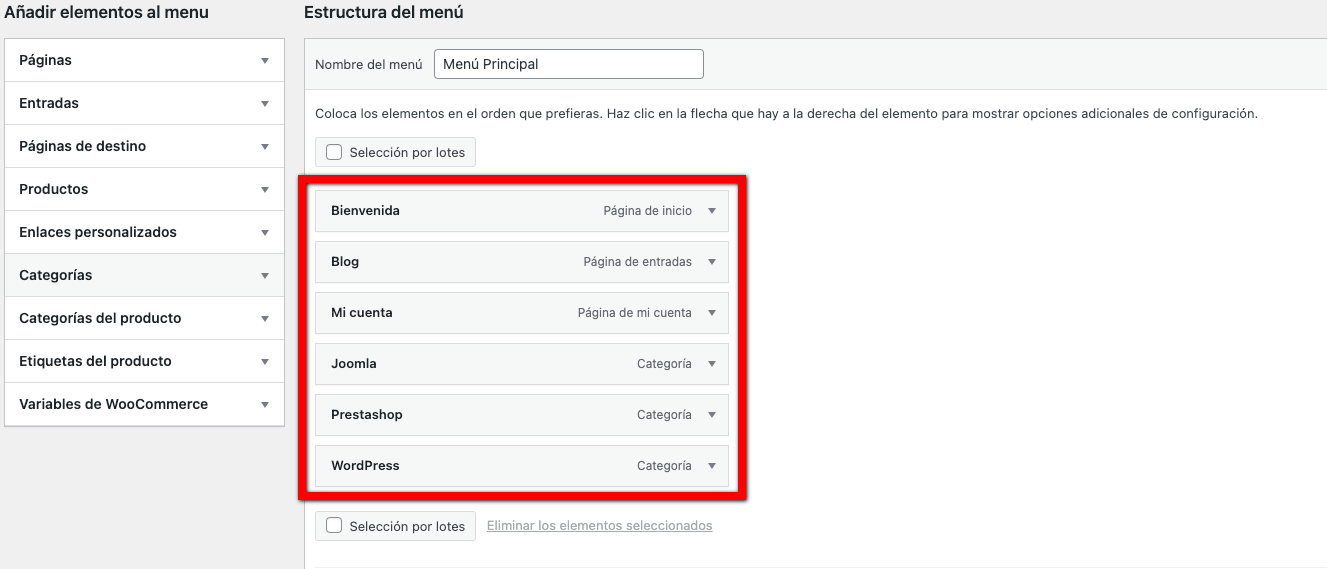
Ya tenemos añadidos los elementos del menú y si te fijas podemos ver que se muestra como un listado individual de los elementos en la estructura del menú:

Listado elementos menú WordPress
Los elementos de menú se muestran en el orden en que los hemos añadido, pero podemos organizar las pestañas usando arrastrar-soltar lo que nos permite organizar el menú. También podemos arrastrar un elemento del menú a la derecha, lo que nos permite crear un menú desplegable en WordPress o submenús del elemento principal.

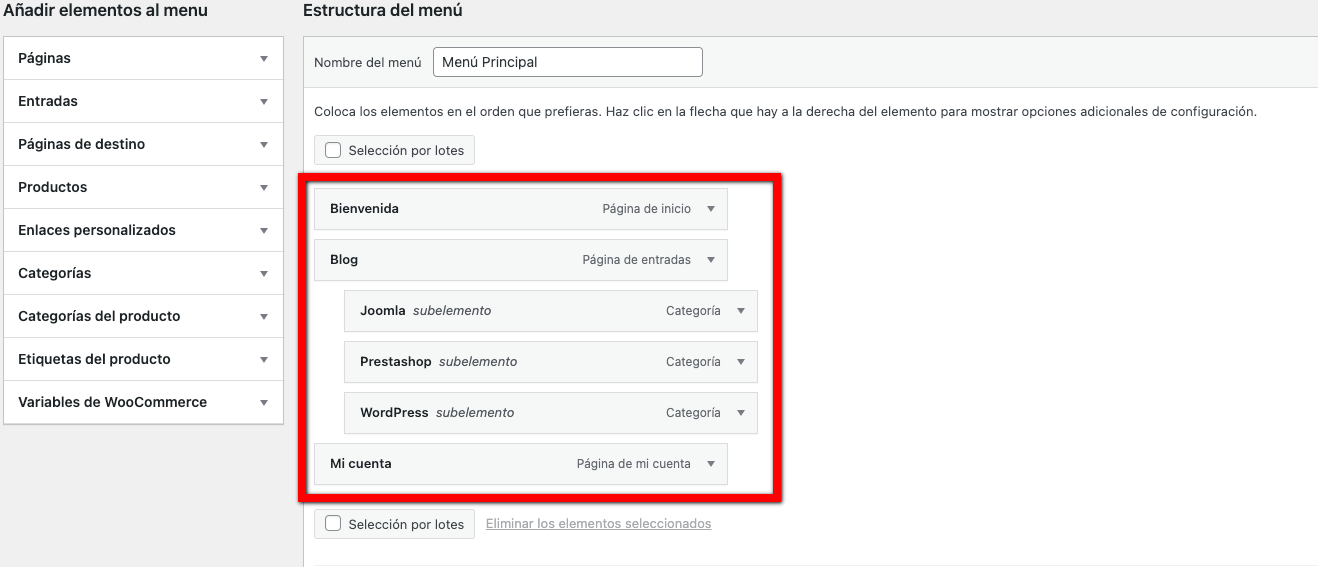
Subcategorías en el elemento Blog
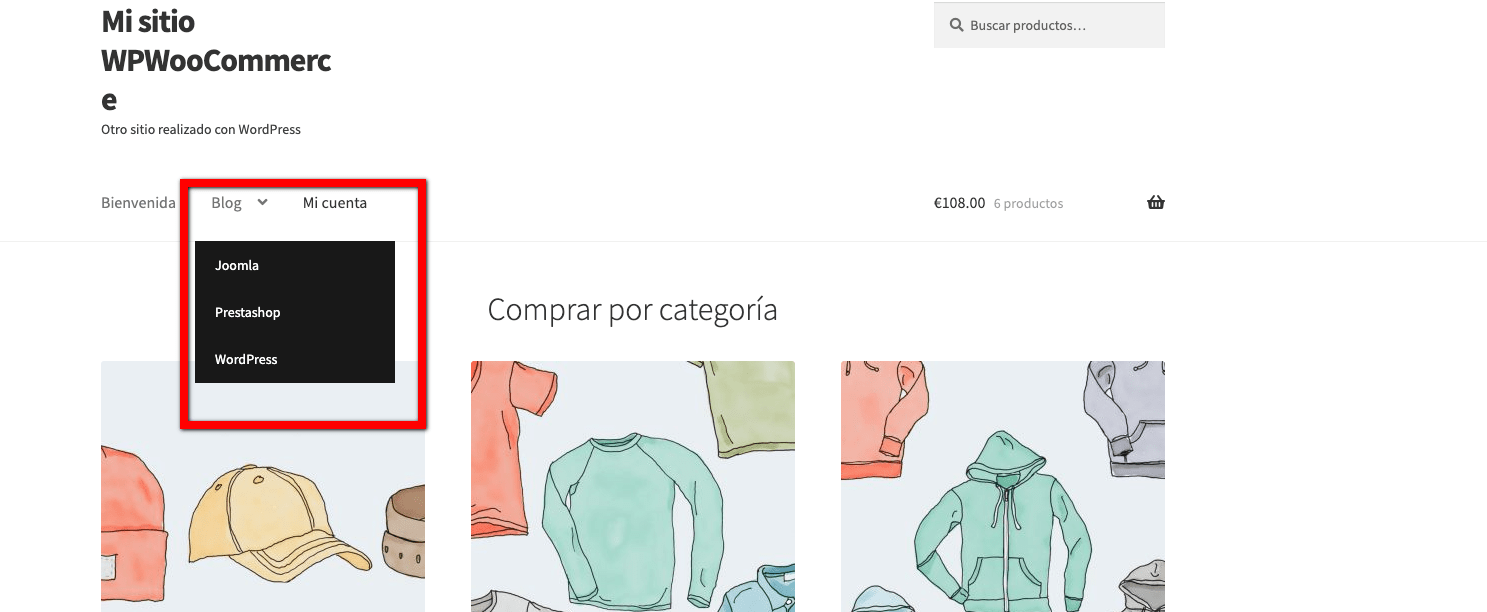
Si te fijas hemos movido las tres categorías, Joomla, Prestashop, WordPress a la página de entradas Blog lo que las convierte en un submenú del elemento blog, y esto nos creará un menú desplegable que mostrará las categorías en formato desplegable como puedes ver en la siguiente imagen.

Menú Desplegable en WordPress
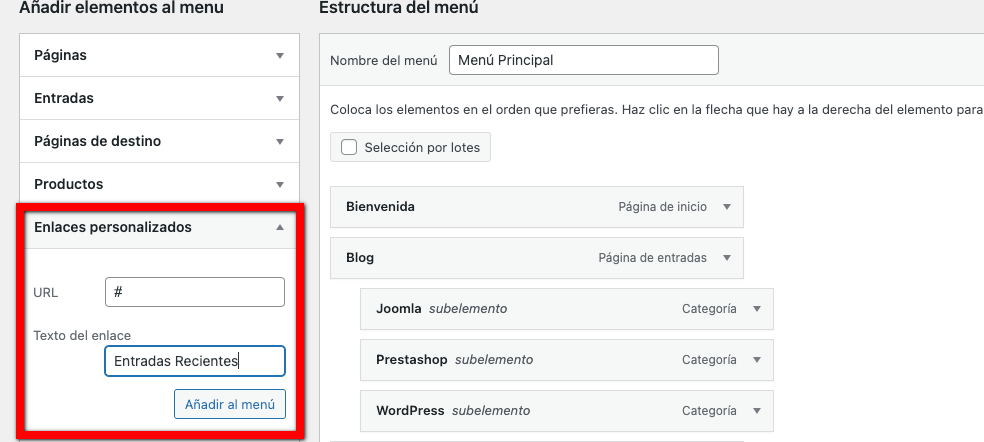
En este caso hemos añadido las subcategorias a la página blog, pero podemos crear un elemento personalizado que englobe todas categorías, pero el elemento principal no redirigirá a ninguna página, para ello podemos crear un enlace personalizado y cómo URL añadimos la almohadilla ” # ” y nombre del elemento podemos añadir Blog o el nombre que queramos darle a ese elemento, lo que hará que solo se muestre el desplegable en WordPress con los subelementos del menú:

Creación enlace personalizado para últimas entradas
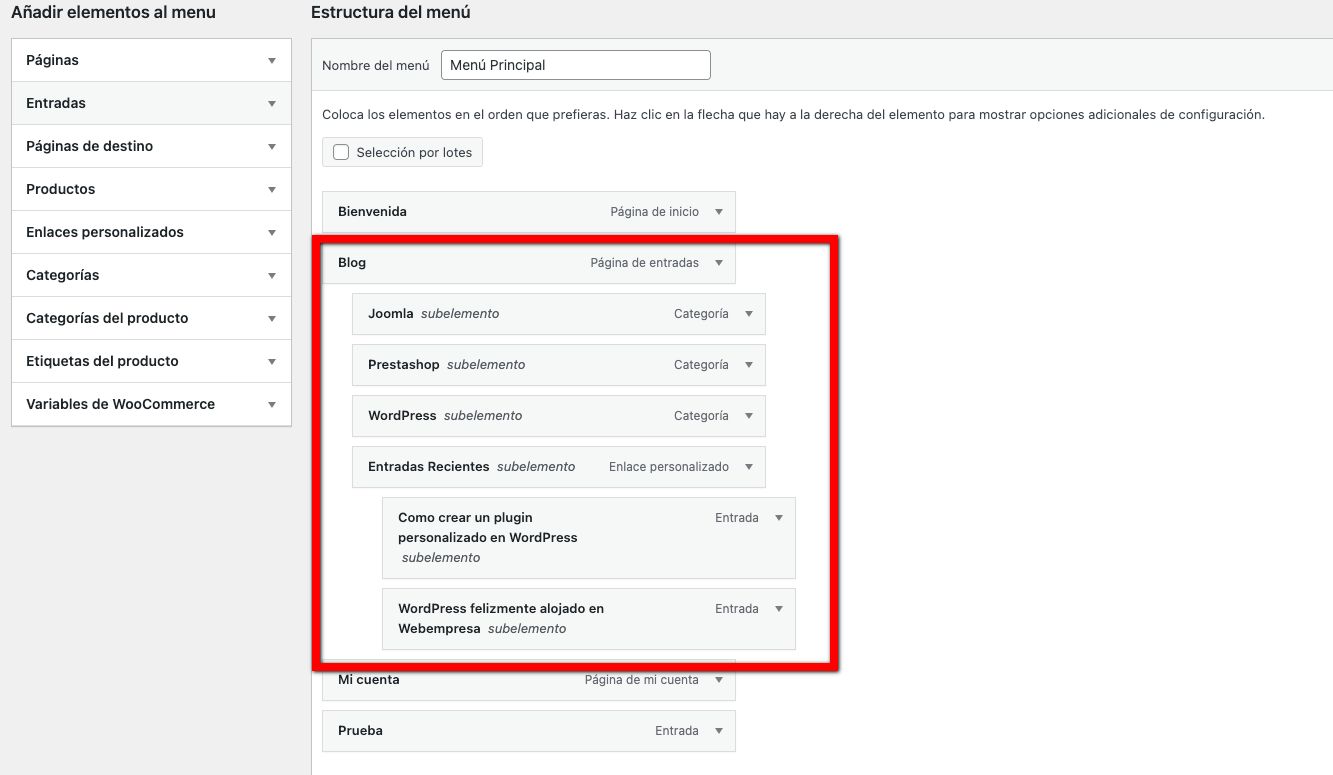
Utilizando esta opción podemos crear otro submenú dentro del submenú donde podremos añadir más elementos:

añadir elementos al Submenú
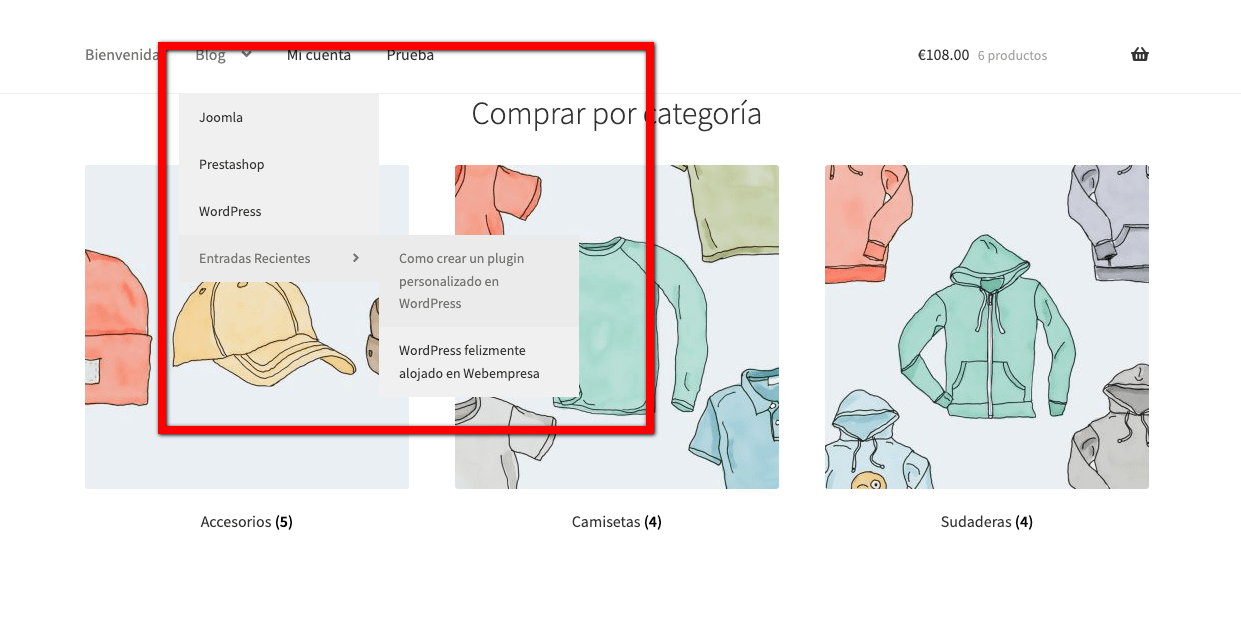
El resultado será otro menú desplegable dentro del elemento principal blog donde podemos añadir más elementos, con esto podemos tener varias categorías o englobar elementos de una manera mucho más organizada sin tenerlos dispersos por diferentes secciones:

Esto es un menú desplegable en WordPress
Ya tenemos nuestro menú bien estructurado con los elementos que queremos mostrar, ahora nos tocará publicarlo en la sección de nuestra web donde queremos que sea visible.
Cada plantilla nos puede ofrecer diferentes ubicaciones para poder mostrar el menú y dependiendo de las plantillas de WordPress podremos ver diferentes ubicaciones.
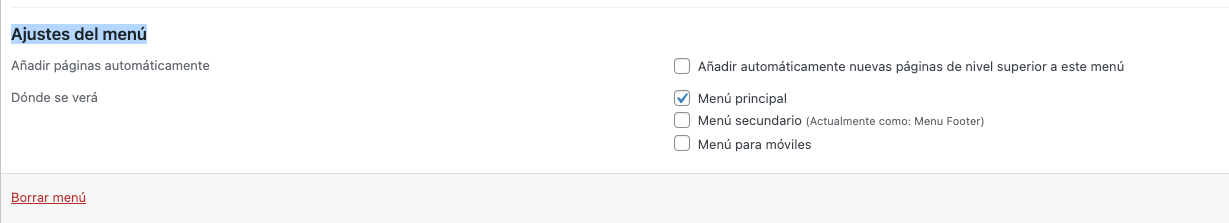
Para seleccionar la Ubicación donde queremos mostrar tenemos que ir a los ajustes del menú que podemos ver en la parte inferior.

ajustes del menú en el editor de menús de WordPress
Si seleccionamos la opción añadir automáticamente nuevas páginas de nivel superior cada vez que creemos una página nueva se añadirá automáticamente al menú, personalmente prefiero ir añadiendo las páginas manualmente según las voy creando , de esta forma mantengo la estructura del menú como quiero.
Debajo de esta sección tenemos Donde se verá la que nos muestra unas casillas para seleccionar las diferentes secciones donde podemos mostrar el menú, en nuestro caso lo añadimos al menú principal que es la ubicación donde queremos mostrar nuestro menú. Si queremos crear un menú para el pie de página o footer seleccionaremos menú secundario o si queremos un menú diferente para Móviles seleccionaremos la opción menú para móviles.
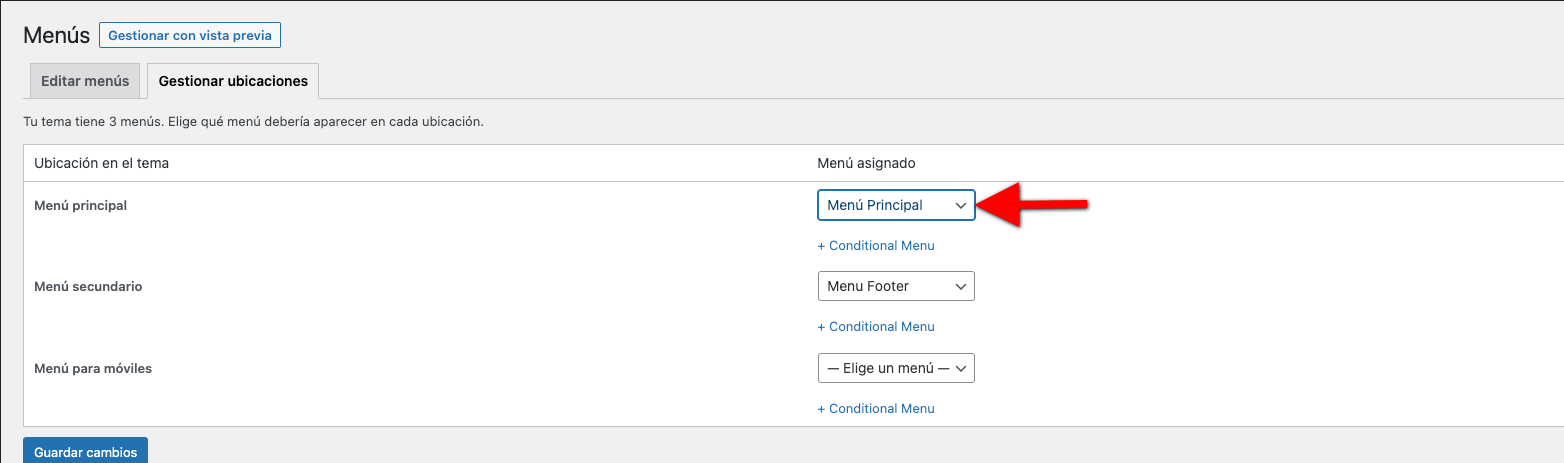
También podemos Asignar el menú a una posición desde la pestaña Gestionar Ubicaciones, solo tendremos que seleccionar el menú creado en la sección donde queremos mostrarlo.

Gestionar Ubicaciones Menu WordPress
Como puedes ver, usando la opción de arrastrar y soltar de WordPress podemos crear un menú desplegable en WordPress de una manera muy sencilla, pero como vengo recordando en esta entrada no es bueno abusar de los elementos que añadimos al menú, ya que un menú sobrecargado puede frustrar al usuario y tampoco queda muy bien estéticamente con lo que es fácil que el usuario abandone nuestra página al resultar un poco confuso la navegación.
WordPress nos ofrece opciones que nos pueden ayudar a mejorar estéticamente el menú de WordPress, como puede ser dar estilo al los elementos del menú añadiendo CSS o incluso podemos añadir imágenes o iconos que harán nuestro menú más atractivo
La opción de añadir CSS al menú de WordPress está destinado para usuarios más avanzados, ya que puede causar problemas o que la visión del menú afecte también a otros menús, por ejemplo, en el Footer.
Para añadir CSS al menú de WordPress, lo primero que tenemos que tener claro es que hay que crear una clase al menú para que no afecte, como indique antes, a otros menús o secciones de nuestra web.
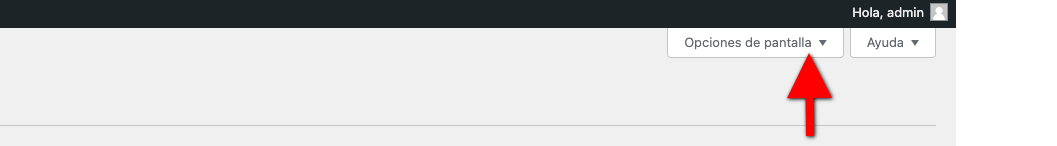
Si queremos añadir CSS al menú de WordPress, tendremos que hacer es activar la opción desde las opciones de pantalla que podemos ver en la esquina superior derecha:

Opciones de pantalla menú WordPress
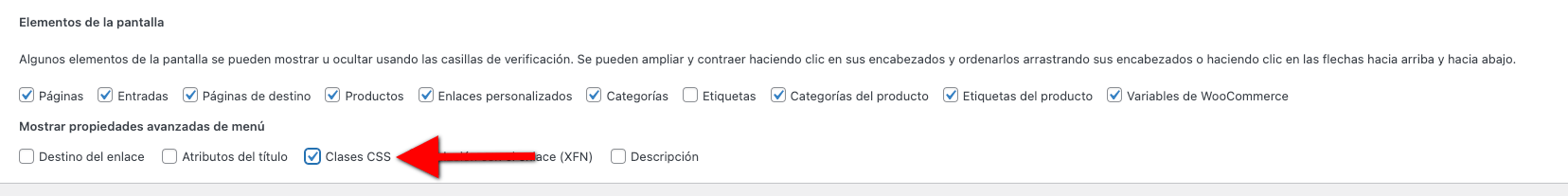
Solo tendremos que seleccionar la opción Clases CSS

Añadir la opción de clases CSS a los elementos del menú
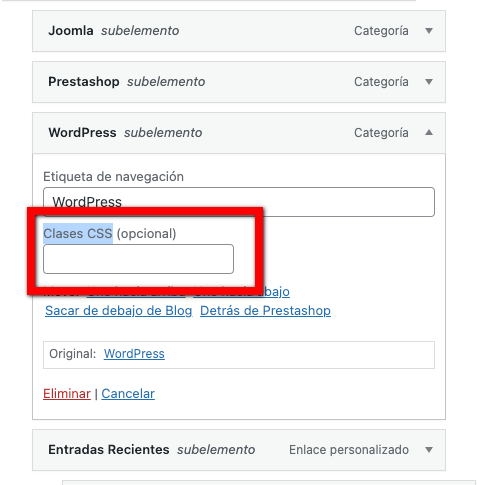
Esta opción añade un nuevo campo Clases CSS a los elementos del menú

Opción Clases CSS en los elementos del menú
Una vez añadidas las clases a los elementos del menú podremos añadir código personalizado a la hoja de estilos CSS de nuestra plantilla y solo se aplicará a los elementos del menú que tengan asignada esa clase.
Es posible que te pierdas con el tema de los códigos de CSS o creas que esto no es para ti, pero con un poco de paciencia y ganas de aprender, te resultará fácil trabajar con estilos CSS, puedo recomendarte un curso de CSS que tenemos preparado en Webempresa University
Una opción interesante es añadir imágenes o iconos a los elementos del menú despegable de WordPress, lo que puede ayudar al usuario a encontrar lo que busca y al mismo tiempo le damos un mejor aspecto al menú, podemos utilizar CSS para añadir las imágenes, pero WordPress nos lo pone fácil con los plugins.
En este caso vamos a utilizar el plugin Menu Icons by ThemeIsle que puedes descargar desde el repositorio de plugins de WordPress.
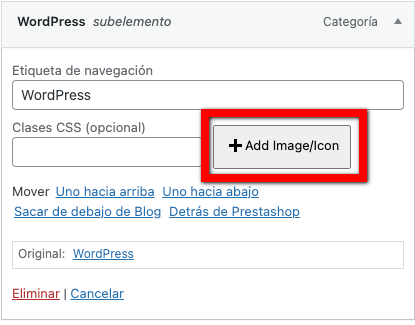
Este plugin de WordPress es muy sencillo de utilizar, solo tendremos que instalar y activar el plugin, una vez lo tengamos activado accedemos a menú y si editamos un elemento del menú veremos que tenemos una nueva opción, la que nos permite cargar una imagen o añadir un Icono

añadir imagen/icono al menú de WordPress
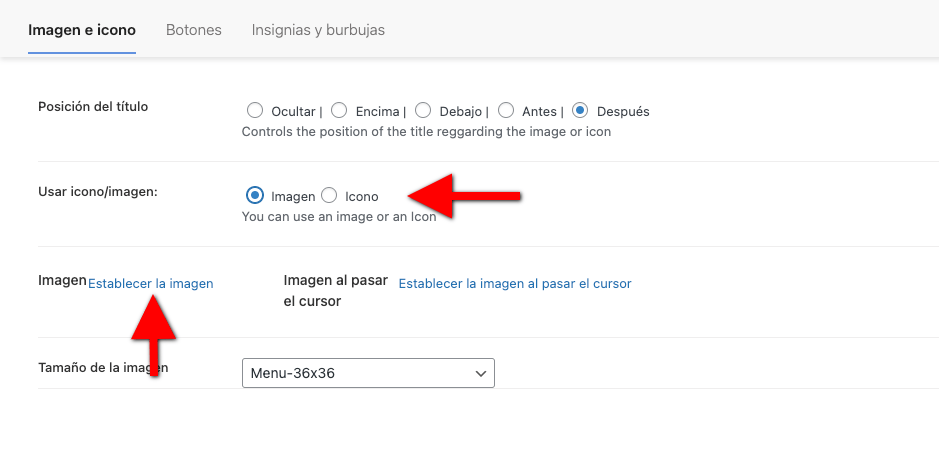
Podemos seleccionar si queremos que muestre una imagen o un icono, seleccionar imagen o cargarla, el tamaño, la posición……

opciones Menu Icons by ThemeIsle
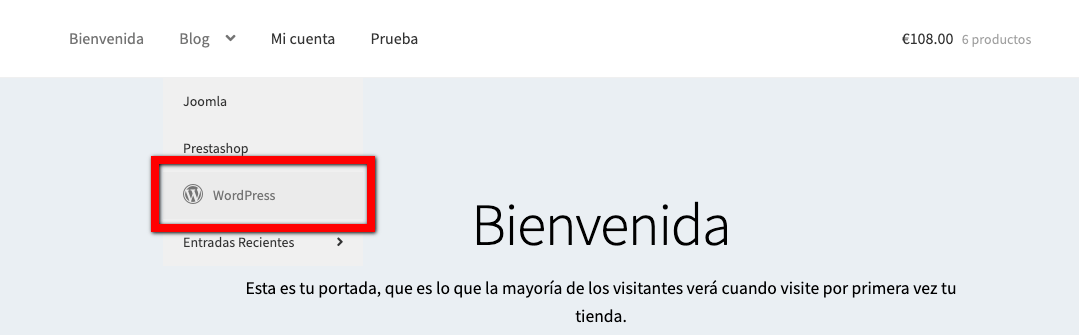
En este caso añadí un icono al elemento WordPress del menú:

Icono WordPress en el elemento del menú
Ya hemos visto que WordPress nos ofrece de una manera muy sencilla la posibilidad de crear un menú desplegable en WordPress sin tener que recurrir a herramientas de terceros, pero podemos recurrir a plugin que nos ayudarán a mejorar tanto estéticamente nuestro menú como ampliar las funcionalidades así que vamos a hacer un repaso de algunos de los plugin más populares para crear menús en WordPress.
Max Mega Menú
Max mega menú es uno de los plugins más populares si necesitamos incorporar muchos elementos de menú.
El plugin en su versión Free nos permite configurar varias ubicaciones de menú y la opción de arrastrar y soltar que por defecto es la de WordPress, pero añade otros elementos que nos facilitan la gestión y creación de Menús desplegables mucho más grandes. Además, es compatible con la plantilla Divi.
WordPress Mega Menu – QuadMenu
Otra opción a tener muy en cuenta es el plugin WordPress Mega Menu – QuadMenu
Este plugin se integra fácilmente con la mayoría de plantilla premium, como Divi, Avada, Astra…. y nos permite crear increíbles menús desplegables en WordPress, nos permite añadir un Subtítulo al elemento del menú, iconos, imágenes, vamos que es una opción muy a tener en cuenta para crear menús desplegables o mega menús en WordPress.
Como ves tienes diferentes opciones para crear un menú desplegable en WordPress , pero ten en cuenta lo que vengo comentando durante todo el artículo que se trata de mejorar la experiencia del usuario en nuestra web y lo más simple es lo mejor.
Conclusión
El menú de WordPress es una de las partes cruciales de nuestra web y tenemos que darle la importancia que se merece, de ello dependerá en gran media que el usuario encuentre lo que realmente está buscando y no termine por abandonar nuestra web, ofrecerle una navegación sencilla y limpia hará que se sienta cómodo, que no le importe seguir navegando y por supuesto que vuelva a visitarnos.
¿Te ha resultado útil este artículo?

Equipo de contenidos de Webempresa.com
Soporte CMS Webempresa