Si nos encontramos en la búsqueda de un tema potente para crear web en WordPress, sin duda el tema de Divi es una opción más que válida que nos facilitara con sus numerosas ventajas y funciones para los diseños el poder desarrollar un sitio sin la necesidad de utilizar códigos personalizados. Este propio tema es capaz de realizar funciones de construcción de mediante un constructor sencillo de comprender el cual ayuda a convertir a Divi en un potente tema que provee un sitio bueno con poco esfuerzo.
Divi posee características varias que ayudan a los usuarios de cualquier nivel a crear sitio en WordPress de una forma más funcional a como sería por medio de cualquier otro tema gratuito, incluso el comenzar a utilizarlo sin haber utilizado algún otro tema resulta bastante sencillo, en unión a una documentación y guías de nuestro equipo se hace más entendible todo lo referente a desarrollo en este tema.
El tema de Divi posee un generador de páginas el cual nos permite organizar y personalizar cada elemento que vamos a mostrar en nuestro sitio web, utilizando secciones, filas y módulos del propio constructor de Divi que lo hace bastante sencillo y fácil de utilizar. Todo este tipo de ajustes sin la necesidad de tratar el código personalizado en nuestro sitio o ir modificando el código interno del mismo.
Tabla de contenidos
Qué es Divi y para qué sirve
Divi Es un tema que se puede utilizar en WordPress y forma parte de un tipo el cual es plantillas premium WordPress, así mismo es desarrollado por Elegant Themes, el cual permite integrar algunas funciones extras con generadores de sitios de forma automática mediante plantillas incorporadas en el mismo, así mismo la función de arrastrar y soltar para la creación de las páginas.
Este tema es una alternativa para aquellas personas que no posean muchos conocimientos sobre la creación de una página web, este a su vez cuenta con más de 40 módulos que pueden utilizarse directamente en él en el constructor, estos elementos arrastrables son los que nos permiten controlar totalmente la visualización de nuestro sitio. Desde formularios WordPress de contacto, barras de estadísticas, carruseles de imágenes, galerías de imágenes y muchos más.
Adicional a esta mejora también tenemos el poder utilizar plantillas WordPress, serían sitios web ya hechos que podemos importar para editar nuestro sitio con base en ellos, de tal forma que no necesitemos pensar mucho o tardar mucho tiempo en tener un sitio web de calidad.
Un tema recurrente en este tipo de temas tan grande es el de poder utilizar guías que nos faciliten el entendimiento del mismo. Con este tema no tenemos este tipo de problemas, ya que nos ayuda enormemente el hecho de tener guías tanto por parte del desarrollador como por parte nuestra, así mismo como un foro de soporte especializado en WordPress para tratar cualquier duda que se plantee sobre que ajustes o como hacerlos utilizando el tema de Divi.
Cómo instalar Divi en WordPress de forma automática (WPFácil)
Uno de los métodos más sencillos para realizar una instalación de Divi es por medio de un instalador automático, este es el caso de nuestros planes de WPFácil, los cuales incluyen un método que mejora la experiencia del usuario para poder realizar la instalación y configuración previa de lo que es el tema de Divi en nuestro WordPress nuevo, no solo para un CMS en blanco sino también para la instalación de un sitio en WooCommerce con Divi.
Igualmente, vamos a ver unos pasos detallados de como instalar o como hacer uso del plan contratado de WPFácil en una instalación nueva que incluya el tema de Divi.
Pasos para instalación de Divi por WpFácil
Primero debemos tener acceso a nuestro panel de administración, para ello si no tenemos el conocimiento podemos ver una guía para ingresar a este wepanel, una vez que estamos dentro vamos a ingresar al menú de aplicaciones de webempresa.
Una vez dentro de la sección vamos a hacer clic en la opción que necesitemos, puede ser directamente la opción de instalar WPFácil o bien hacer clic en el botón de inicio.
Luego de que hacemos clic vamos a ver en la parte superior de la misma un apartado donde tendremos un menú similar al anterior, donde seleccionamos el tipo de instalación que queremos hacer, recordando que las instalaciones que poseen Divi como tema activo son las que indican que poseen el tema Divi.
Una vez conocemos cuál es la versión que queremos instalar hacemos clic en este y seleccionamos los datos correspondientes a nombre del sitio, dominio en caso de tener varios dominios en nuestra cuenta, instalar WordPress en subdominio, asi mismo la ruta en caso de que necesitemos instalar en una carpeta específica o bajo un subdirectorio por ejemplo dominio.com/web, usualmente esto se utiliza cuando vamos a tener un nuevo desarrollo de nuestro sitio en paralelo a que el mismo se encuentre activo con información y no queramos que se caiga mientras trabajamos, email del administrador, usuario y contraseña que puede ser aleatoria o asignada manualmente.
Una vez completamos todo y hacemos clic en el botón de instalar solo nos queda esperar unos segundos a que se realice la instalación.
Cómo instalar Divi en WordPress de forma manual
Como hemos podido verificar resulta muy sencillo instalar Divi en nuestros WordPress utilizando el instalador de nuestro panel; sin embargo, también se puede dar el caso de que tengamos comprado el tema de Divi sin tener nuestro plan de WPFácil y queramos realizar esta instalación, en este caso necesitaríamos realizar una instalación manual del tema, por lo que vamos a ver los pasos a seguir.
Pasos para instalación de Divi manualmente
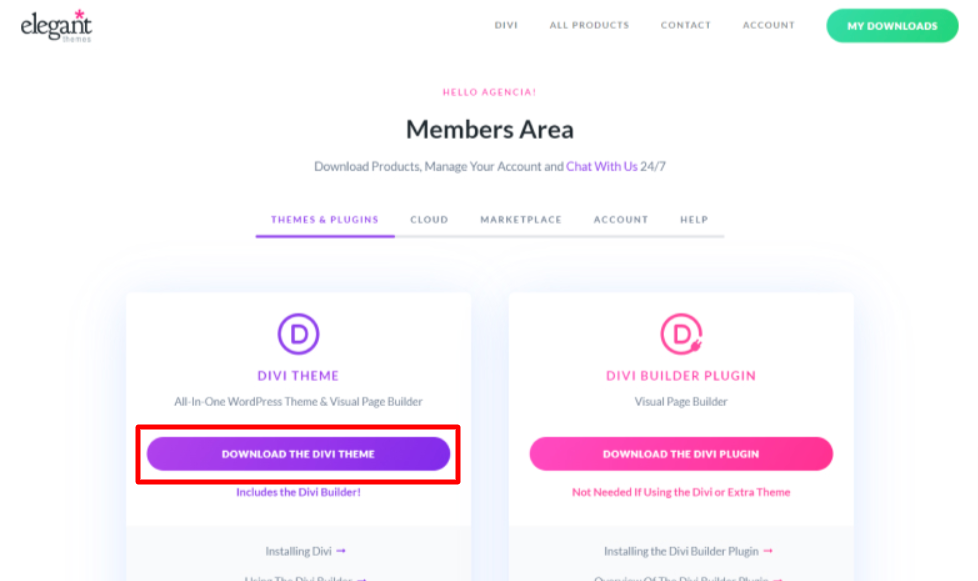
Primero debemos descargar el tema Divi y para ello debemos ingresar en la web de Elegant Themes, crear una cuenta en caso de que no la tengamos ya creada y realizar la compra del tema de Divi. Una vez que tengamos ya la cuenta y accedemos a nuestra zona de miembro vamos a poder ver el apartado de descargas, en este apartado vamos a poder descargar el instalador de nuestro tema, pero también vamos a tener otros plugins o temas en caso de que adquiramos más de esta plataforma, aquí haremos clic en el botón de descargar Divi.
Luego de que tenemos descargado nuestro tema de Divi, vamos a proceder a instalarlo en nuestro WordPress, ya sea en una instalación nueva o bien directamente en una instalación que tengamos activa y planeemos utilizar este tema en lugar del que tenemos actualmente activo.
Para realizar esta instalación vamos a ingresar a nuestro backend de WordPress, ingresando primero a la ruta de acceso de nuestro sitio, la cual sería dominio.com/wp-admin, en la cual vamos a ingresar los datos de acceso para ver el backend del sitio.
Luego de que estamos en el backend del sitio vamos a ir al panel lateral de Apariencia > temas, una vez que hacemos clic en esta sección nos va a mostrar una variedad de temas que tenemos instalados por defecto, en algunos casos solo se tiene uno activo, sin embargo, en esta primera sección es donde vemos los temas disponibles, lo que necesitamos enfocarnos es en un pequeño botón ubicado en la parte superior de estos temas instalados que indica añadir tema.
En esta nueva página vamos a ver una lista de temas gratuitos, pero nuevamente nuestro punto de interés debe enfocarse directamente en el espacio superior a estos temas donde vamos a encontrar un botón que indica subir tema, es aquí donde vamos a proceder con el proceso de selección del archivo que hemos descargado previamente, ya sea por medio de una selección o bien podemos arrastras y soltar el archivo directamente en donde indica el botón.
Una vez que tenemos terminada la instalación del tema, tenemos que proceder con la activación del mismo, para ello simplemente ingresamos al área donde teníamos todos los temas instalados y activamos el mismo, para hacerlo simplemente al situar el cursor o mouse sobre el tema nos mostrara un botón de activar.
Luego de que tenemos nuestro tema activo debemos conectarlo con Elegant Themes, de tal forma que a medida que esta desarrolladora actualice este tema, podamos hacerlo nosotros también en el panel de actualizaciones de WordPress sin necesidad de ir manualmente a descargar el tema y realizar una actualización manual del mismo como lo hariamos en una actualización manual de WordPress, ya que en ocasiones esto puede provocar algunos problemas de visualización del sitio. Para conectar nuestra cuenta con el tema activo simplemente ingresamos al menú de Divi > Opciones del tema > actualizaciones.
Los datos que debemos ingresar aquí son los que tenemos en nuestra cuenta de ElegantT Themes, específicamente en el apartado de nuestra cuenta > api keys, aquí vamos a ver nuestras apis disponibles, así mismo como el nombre de usuario en caso de no conocerlo, en caso de no tenerla creada podemos hacer clic en el botón inferior que indica generar api key nueva, para que ingresemos esta junto con el usuario en el área de actualizaciones de nuestro tema.
Finalmente, guardamos los cambios y tendremos instalado nuestro tema Divi en el sitio web.
Cómo instalar una plantilla en Divi
Como punto adicional tenemos el de poder importar plantillas en Divi, este punto lo mostraremos de una forma más rápida y menos detallada, sin embargo, igualmente útil para el desarrollo de un sitio web, sobre todo si estamos cortos de tiempo y necesitamos un sitio estilizado de forma rápida y fácil. Cosa que es posible gracias a la posibilidad de importación de elementos que posee Divi. Para ello podemos hacerlo directamente en la página que necesitamos crear, si por ejemplo nuestra página que nos interesa es solo la página de contacto, vamos a crear una nueva página.
Seleccionamos nuestro editor de bloques de Divi y luego nos situamos en la parte inferior del mismo, es decir una vez que hagamos clic en el editor y nos lleve al propio constructor de Divi, si no lo tenemos activo debemos activarlo haciendo clic en el constructor y luego si se nos hace más cómodo hacemos clic en el botón de edición en el frontend, con esto hecho vamos a ver en la parte inferior de la web unos 3 puntos con un fondo morado.
Una vez desplegamos este menú debemos ingresar al panel de importación, es decir el botón de (+) situado en color morado una vez hacemos clic a estos tres puntos. Una vez hacemos clic aquí vamos a ver una numerosa cantidad de plantillas a elegir, con su respectivo filtro para identificar si buscamos una plantilla orientada a una tienda o bien a lo que necesitemos.
Luego de que la tenemos identificada, simplemente debemos hacer clic en donde indique Contacto, o contact. Esto ya que en el ejemplo dijimos que buscábamos crear una página de contacto, una vez que la identificamos, hacemos clic en el botón de usar esta plantilla de color azul ubicada a un lado del propio elemento y luego el sistema realizara la importación de la misma para que posteriormente se actualice y se muestre tal como lo hemos importado.
Conclusión
Como hemos podido ver tenemos a disposición una variedad de métodos tanto automáticos con nuestros instaladores de WpFácil como manuales para realizar las instalaciones del tema que nos guste, en este caso Divi, igualmente debemos recordar que hay pasos que debemos completar antes, por ejemplo en la instalación de nuestro WpFácil, uno de los principales puntos es la configuración de donde se va a instalar y los datos que va a tener dicho tema instalado, por otra parte, en el método manual, la gran problemática es tener que insertar los datos de nuestra cuenta para que se realice las actualizaciones automáticas, esto suele ser un problema para algunos, ya que algunas opciones dentro de los menús de usuarios pueden cambiar, sin embargo, solo hay que buscar lo anteriormente explicado en esta guía para poder resolver este tipo de inconvenientes y poder tener un WordPress instalado con nuestro tema Divi en él.
También te puede interesar:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.