Esencialmente, cuando realizamos una nueva instalación de un sitio web WordPress, este por defecto nos instala la nueva versión del tema Twenty Twenty-Three el cual cambia un poco todas las configuraciones de la identidad del sitio como estamos acostumbrados.
Así como el nuevo tema de WordPress de Twenty Twenty-Three ofrece personalizaciones específicas para cambiar la identidad de tu sitio web, otros temas también tiene sus opciones específicas con las cuales podremos modificar la identidad de nuestro sitio web, por ejemplo añadiendo nuestro logo.
En esta entrada veremos como podemos cambiar el logo usando algunos de los temas más populares de WordPress y como podemos cambiar el tamaño del logo de WordPress dentro de sus opciones de personalización.
Tabla de contenidos
¿Qué es la identidad de un sitio web y cómo podemos personalizarla?
Cuando decidimos crear un sitio web lo hacemos con el objetivo de llevar nuestro negocio al mundo del internet y que este pueda ser conocido para así ofrecer nuestro servicio o en todo caso vender algún producto si nuestra web se trata de una tienda online.
Una de estas partes importantes que tenemos que tomar muy en serio y prestarle mucha atención es la identidad de nuestro sitio web, esto no es más que aquel apartado donde podremos insertar nuestro logotipo para cambiar logo en WordPress y así personalizar la identidad de marca de nuestra empresa y generar esta marca corporativa única de nuestro sitio web.
Dentro de estas personalizaciones que necesitamos añadir está el logotipo, el cual representa una parte fundamente de nuestra identidad de marca, esto nos permite crear una conexión única con nuestros clientes y que así puedan sentir confianza de nuestros servicios o productos.
Estás misma opción de personalización podemos verlo en una entrada anterior donde vimos cómo personalizar cabecera en WordPresss y la cual nos brinda información muy importante para personalizar la cabecera de nuestro sitio web.
Es importante mencionar que un logotipo nos permite que los clientes nos asocien con una identidad de marca y de esta forma transmitir toda la confianza que necesitan para seguir visitando nuestro sitio web.
Cómo cambiar el tamaño del logo de WordPress en escritorio
Como hemos mencionado un logotipo nos permite tener esta identidad única en nuestro sito web, por lo que mostrarlo en un tamaño adecuado y que sea legible para los visitantes de nuestro sitio web es muy importante.
La forma de cambiar el tamaño del logo en WordPress puede variar dependiendo la forma para personalizar tema WordPress que usemos en ese momento o que hayamos seleccionado para desarrollar nuestro sitio web, esto varía según ya sea que utilices un tema de pago o alguno tema gratuito.
Usualmente, dentro de un tema de pago los desarrolladores incorporar opciones para editar plantilla WordPeess de forma sencilla, así configuraciones rápidas para cambiar el tamaño de un logo en WordPress, en temas como Divi podremos modificarlo de forma rápida desde las opciones de personalización del tema disponible dentro de sus opciones.
Cómo cambiar el tamaño del logo de WordPress con Divi.
Para modificar el tamaño de forma sencilla con Divi lo primero que tenemos que hacer es acceder al apartado de Apariencia → Personalizar disponible en el panel de administración de WordPress una vez iniciemos sesión.
Una vez dentro de este apartado solo necesitaremos acceder a la sección que indica Cabecera y navegación → Barra de menú principal.
Dentro de las opciones de configuración podremos ver que tenemos disponible la opción para ajuste la opción de Logo Max Altura, la cual nos es más que el tamaño del alto de nuestro logo y por consiguiente de qué tamaño se muestra en nuestra cabecera principal.
Así podremos modificar de forma rápida el tamaño de nuestro logo de WordPress utilizando un tema como Divi.
Cómo cambiar el tamaño del logo de WordPress con Astra
Para temas gratuitos como Astra las opciones de personalización suelen localizarse al igual que con Divi en el apartado de Apariencia → Personalizar, la principal diferencia con este tema que tendremos más opciones para modificar el tamaño de nuestro logo web en WordPress.
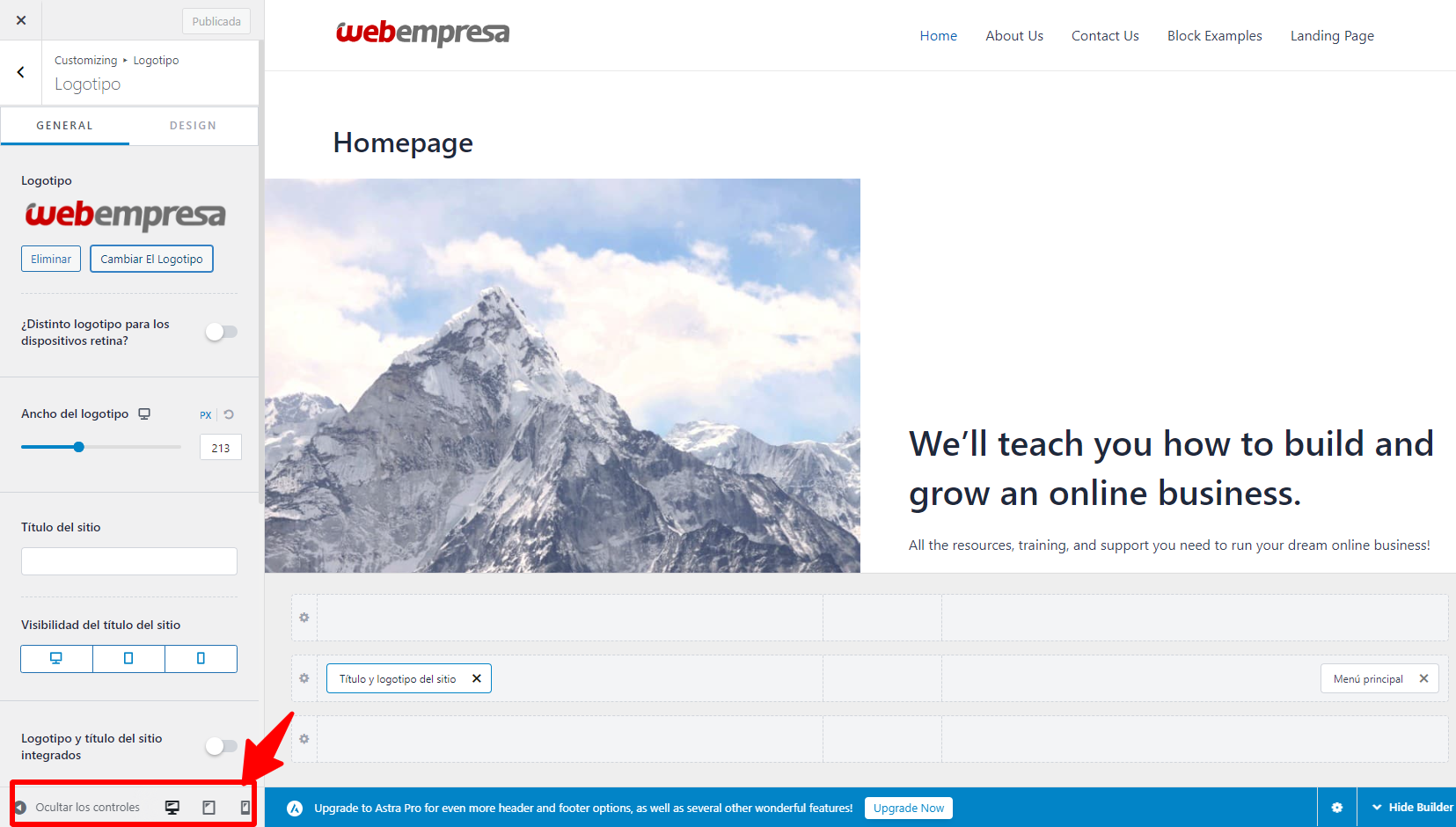
Estas configuraciones puedes localizarlas dentro de Maquetador de cabeceras → Título y logotipo del sitio, una vez accedas a este apartado podrás notar que tendrás opciones disponibles para modificar el tamaño del logo tanto para vista, escritorio, tablet y móvil.
Solo tendremos que colocar el ancho de nuestro logotipo y ajustarlo al tamaño que deseamos se visualice en nuestro sitio web.
De esta forma sencilla podremos modificar el tamaño del logo de nuestro sitio web utilizando un tema como Astra.
Cómo cambiar el tamaño del logo de WordPress con WP Ocean
Al igual que la mayoría de los temas como Astra o Divi este tema tiene opciones de personalización que nos permiten entre otras cosas cambiar el tamaño del logotipo en WordPress y seleccionar como deseamos se muestre en nuestro sitio web.
Sin embargo, al principio localizar donde se encuentran estas opciones de personalización en nuestro tema puede ser un poco frustrante, ya que a diferencia de Astra o Divi esta opción podemos pasarla desapercibida a que tiene muchas secciones de configuración.
Para modificar el tamaño de nuestro logotipo dentro del tema WP Ocena tenemos que acceder al apartado de Cabecera, para llegar a esta sección puedes hacerlo de forma regular accediendo a Apariencia → Personalizar.
Una vez dentro de este apartado solo debes seleccionar “logotipo” y modificar el ancho y alto que deseas tenga tu logo en WordPress y desees que los usuarios lo visualicen.
Al igual que Astra podrás seleccionar el tamaño tanto para vista, escritorio, tablet y móvil.
Cómo cambiar el tamaño del logo de WordPress con Twenty Twenty-Three
Como menciono al principio de esta entrada, el nuevo tema de WordPress modifica mucho las opciones de personalización a los que estamos acostumbrados con otros temas gratis o de pago.
Dentro de la nueva interfaz y opciones de configuración del tema este cambia totalmente la forma de acceder a este tipo de configuraciones en WordPress y para poder cambiar ya sea cualquier aspecto de la cabecera, pie de página o partes de la plantilla necesitaremos acceder a su Editor (beta) disponible en el apartado Apariencia del menú principal de administración de nuestro sitio web.
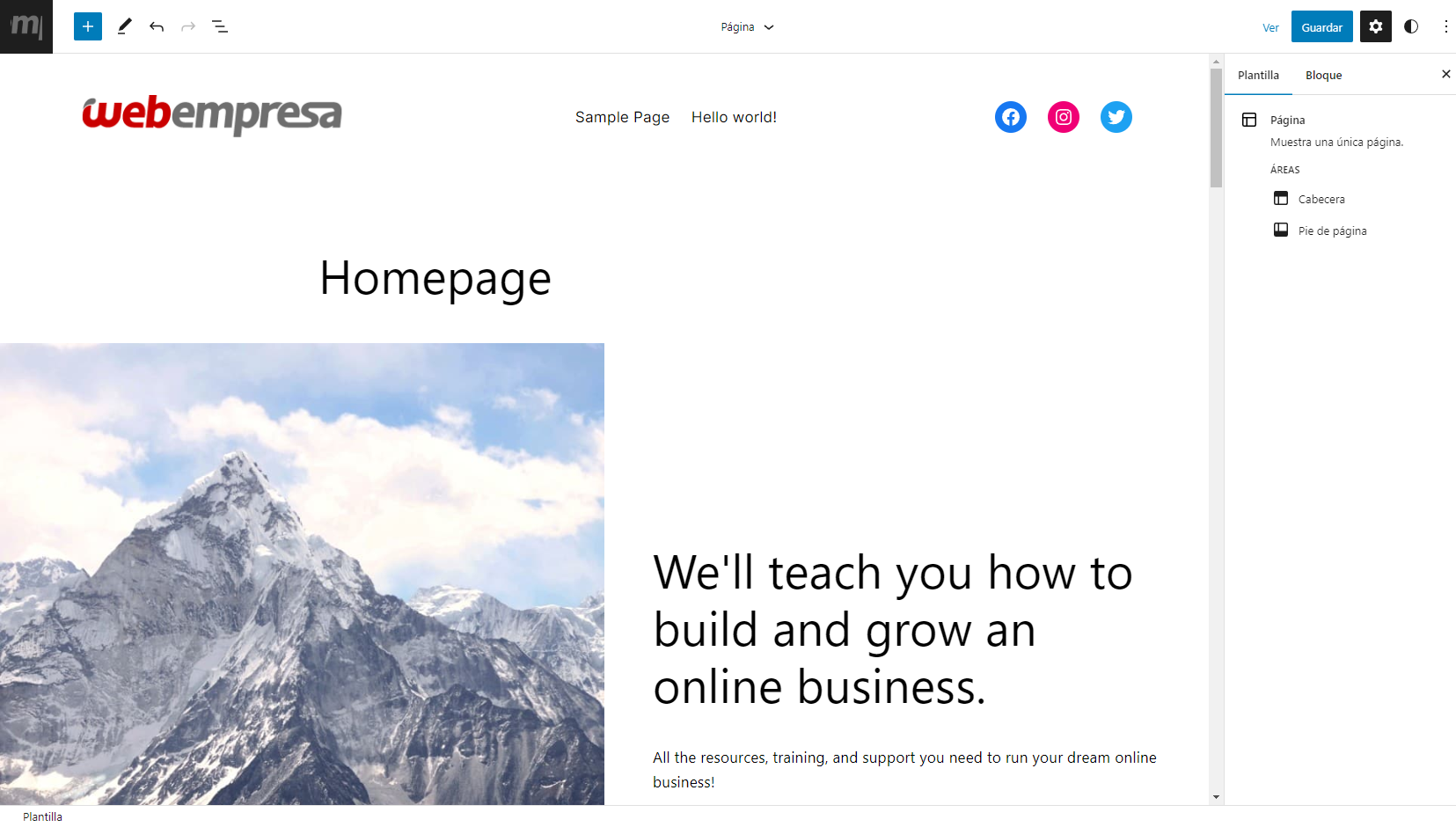
En las opciones de edición podremos modificar de forma sencilla el tamaño del logo utilizando las opciones que nos ofrece el editor visual por defecto de WordPress Gutenberg.
Una vez hemos ingresado a este apartado solo tendremos que pulsar en nuestro logo y cambiar el tamaño usando el panel lateral derecho que se despliega cuando seleccionamos la imagen, solo hará falta cambiar el ancho de nuestra imagen y seleccionar el tamaño que deseamos tenga en nuestro sitio web.
También podremos arrastrar el tamaño que deseamos añadir a nuestro logotipo utilizando la misma herramienta que nos ofrece el editor Gutenberg.
Como puedes ver, modificar el tamaño del logotipo puede ser una tarea muy sencilla, accediendo siempre a las opciones de personalización que nos ofrece el tema que usemos en ese momento.
Cómo cambiar el tamaño del logo de WordPress con CSS personalizado.
Otra opción que tenemos disponible es modificar el tamaño del logo a través de un código CSS que podemos añadir dentro de las personalizaciones de nuestro tema, esta es una opción muy popular cuando el tema que usamos no nos permite modificar estas opciones desde las opciones de su configuración de la cabecera o menú de nuestro tema.
Sin embargo, tenemos que tener en cuenta que este método puede requerir un poco de más trabajo y conocimiento sobre CSS o en español «Hojas de estilo en cascada» y como añadir CSS WordPress, esta opción nos permite un mayor control sobre como modificar el tamaño del logotipo.
Es importante mencionar que solo es recomendable utilizar este método si el tema no nos permite realizar este cambio dentro de sus configuraciones básicas.
Lo primero que necesitamos hacer es identificar cuál es el selector o clase CSS que usa nuestro tema para añadir el tamaño del logotipo y la forma como se muestra en un sitio web con WordPress.
Para ello lo primero es revisar el código del sitio con el inspector de nuestro navegador (Devtool), para acceder al inspector necesitamos pulsa sobre el botón derecho de nuestro mouse y seleccionar, inspeccionar en el menú que se despliega del navegador que estemos utilizando.

Al pulsar esta opción veremos que se abre una nueva ventana con las herramientas del desarrollador de nuestro navegador donde podremos ver el código de nuestro sitio web, dentro de este lo primero será seleccionar la sección donde se encuentra nuestro loso e identificar la clase que afecta el tamaño con el que se muestra actualmente en nuestro sitio web.
Cuando identifiquemos cuál es la regla CSS que añade las configuraciones del tamaño de nuestro logo, solo necesitamos probar añadir el tamaño que deseamos para luego copiar esta regla y pegarla dentro de las opciones de CSS personalizado de nuestro tema.
De esta forma podremos modificar el tamaño del logo de WordPress con utilizando las mismas reglas de CSS que usa ahora nuestro sitio web.
Cómo cambiar el tamaño del logo de WordPress en móvil
Las opciones del tamaño de logo en WordPress están ligadas a los mismos estilos y reglas CSS que añade el tema que utilicemos en ese momento, temas como Astra, WP OCean, Twenty Twenty-Three na vez modificamos el tamaño para la versión escritorio esta ajustará el tamaño de forma automática para nuestro sitio web.
De igual forma, estos temas nos ofrecerán opciones para modificar el tamaño dependiendo de donde se esté visualizando, ya sea en dispositivos, escritorio, tablet o móvil.
Sin embargo, supongamos que estamos realizando los cambios a través de CSS y deseamos que nuestro logo tenga un tamaño diferente en una vista movil, para solucionar esto podemos utilizar los “media queries” en WordPress, el cual nos permitirá indicar el tamaño de nuestro logotipo de acuerdo a la resolución donde se esté visualizando el sitio web.
El Media Query se introdujo en el estándar W3C a raíz de CSS3 y utiliza la regla @media para incluir un bloque de propiedades CSS solo si una determinada condición es verdadera y se cumple, de esta forma a través del uso de la medias queries podremos insertar estilos específicos para dispositivos móviles e indicar qué tamaño tendrá nuestro logotipo.
@media only screen and (max-width: 600px) {
//Tu codigo aqui
}
Estos estilos se definen dependiendo del ancho definido en la media querie y nos puede servir por ejemplo para mostrar u ocultar elementos tanto en dispositivos móviles como en ordenadores.
Si utilizamos el ejemplo anterior sobre modificar el logotipo con CSS podríamos añadir una regla para que en dispositivos móviles el tamaño de nuestro logo solo tenga un 70% de altura máxima, el ejemplo como debe quedar sería:
@media only screen and (max-width: 600px) {
#logo, .logo_container {
max-height: 70%!important;
}
}
De esta forma, en dispositivo móvil el tamaño del logo será de un 70% mientras que en ordenadores será de 80%.
Conclusiones:
En esta entrada vimos algunas de las opciones disponibles para modificar el tamaño de nuestro logotipo en WordPress, ya sea utilizando un tema de pago o un tema gratuito y disponible dentro de la biblioteca de WordPress.
Cada una de estas opciones nos permiten modifica de forma sencilla el tamaño que deseamos, de nuestro logo, ten en cuenta que actualmente los desarrolladores de los temas piensan un poco en facilitar las opciones de configuración de sus temas y por ello es probable que siempre añadan una opción para garantizar que podamos hacer cualquier cambio en nuestro sitio web y personalizar el tema de acuerdo a los requerimientos que deseemos.
Ten en cuenta que cuando realices este tipo de cambios verificar como se visualiza nuestro logotipo en todos los dispositivos, ya sean ordenadores, tablets o móviles, ya que esto podrá ofrecer una mejor experiencia a nuestros usuarios y lograr así una identificación positiva con nuestra marca.
También te puede interesar.
- Descargar WordPress
- Optimizar imagenes WordPress
- Cambiar contraseña de WordPress
- Actualizar WordPress
- Seo imágenes WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.