WordPress es uno de los CMS más utilizados actualmente para construir sitios web de forma sencilla o compleja, su variedad de características y funcionalidades te permite ya sea un experto o principiante construir el sitio web que deseas.
Para mantener estas características sus desarrolladores incorporan mejoras a su core que actualiza de forma regular, de esta forma nos mantienen actualizados con versiones nuevas del software que nos permiten incorporar nuevas características y seguir extendiendo su funcionalidad.
En esta entrada veremos algunas de las principales novedades que nos trae la versión 6.0 de WordPress y todo lo que podemos encontrar en ella.
Tabla de contenidos
Novedades de WordPress 6.0
Esta Versión de WordPress es el segundo lanzamiento que ejecutaron los desarrolladores de WordPress en 2022 donde incorporan más de 600 actualizaciones y aproximadamente 600 correcciones de errores a su versión anterior.
Muchas de las mejoras que incorporan en esta versión son para su editor por defecto gutenberg WordPress, el cual está basado en Bloques la cual fue uno de los cambios más importantes que vimos en su versión de WordPress 5.9.
Esta nueva versión de WordPress 6.0 añade un nuevo conmutador de estilos a su editor de bloques, además de esto la posibilidad de crear, fijar los bloques y transformar estos bloques en contenedores.
Además de todo esto podemos ver relevantes mejoras en su seguridad, rendimiento y la arquitectura de la información, por supuesto incorporan una mejor experiencia de navegación de las plantillas e integran nuevos hooks para mejorar la forma de crear sitios web totalmente adaptables a lo que necesitamos.
API de Webfonts
Lo primero que tenemos que conocer es que son las API; estas podemos definirlas como una interfaz de programación de aplicaciones (API) que nos permite comunicar nuestros programas u otros en sí y de esta forma puedan intercambiar información o datos de forma indefinida y controlada.
De esta forma, WordPress íntegra esta nueva funcionalidad en su API de fuentes para WordPress con la cual podremos cargar las tipografías de nuestro sitio web de una forma más potente, permitiendo que los desarrolladores que WordPress puedan especificar que familia de fuentes deben utilizar con los archivos que desarrollan.
Con API Webfonts se busca agilizar el registro de las fuentes locales en la configuración global de los estilos de un tema, estandarizando así el proceso y asegurando que los sitios web puedan utilizarlas de forma correcta.
Para utilizar API Webfont en nuestro tema podemos utilizar el archivo theme.json de nuestra instalación o del tema que utilicemos, por ejemplo para integrarlas con el tema Twenty Twenty-Three necesitaremos ingresar a nuestra cuenta de hosting, luego de ello administrador de archivo → public_html
Luego de ello solo tenemos que ingresar a la ruta wp-content/themes/tu_tema y editar el archivo theme.json donde solo necesitamos pegan el siguiente código en la sección de tipografía del archivo.
{ "fontFamily": "\"Montserrat\", sans-serif",
"name": "Montserrat", "slug": "Montserrat",
"fontFace": [
{
"fontFamily": "Monserrat",
"fontWeight": "200 900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/montserrat/Montserrat.ttf" ] } ]}
Luego de ello podremos comprobar que dentro de los ajustes de nuestro tema tendremos la opción para seleccionar nuestra fuente añadida.
Cambios de estilos
Uno de los grandes cambios que trae WordPress dentro de esta nueva versión es la posibilidad de cambiar los estilos globales de tu sitio web, podemos decir que esta es una de las características más esperadas dentro de esta nueva versión de WordPress.
El tema predeterminado que se instala para esta nueva versión es Twenty Twenty-Two y al igual que su tema predecesor Twenty Twenty-Three permite añadir dentro de su edición las variaciones de los estilos que deseas tener en tu sitio web.
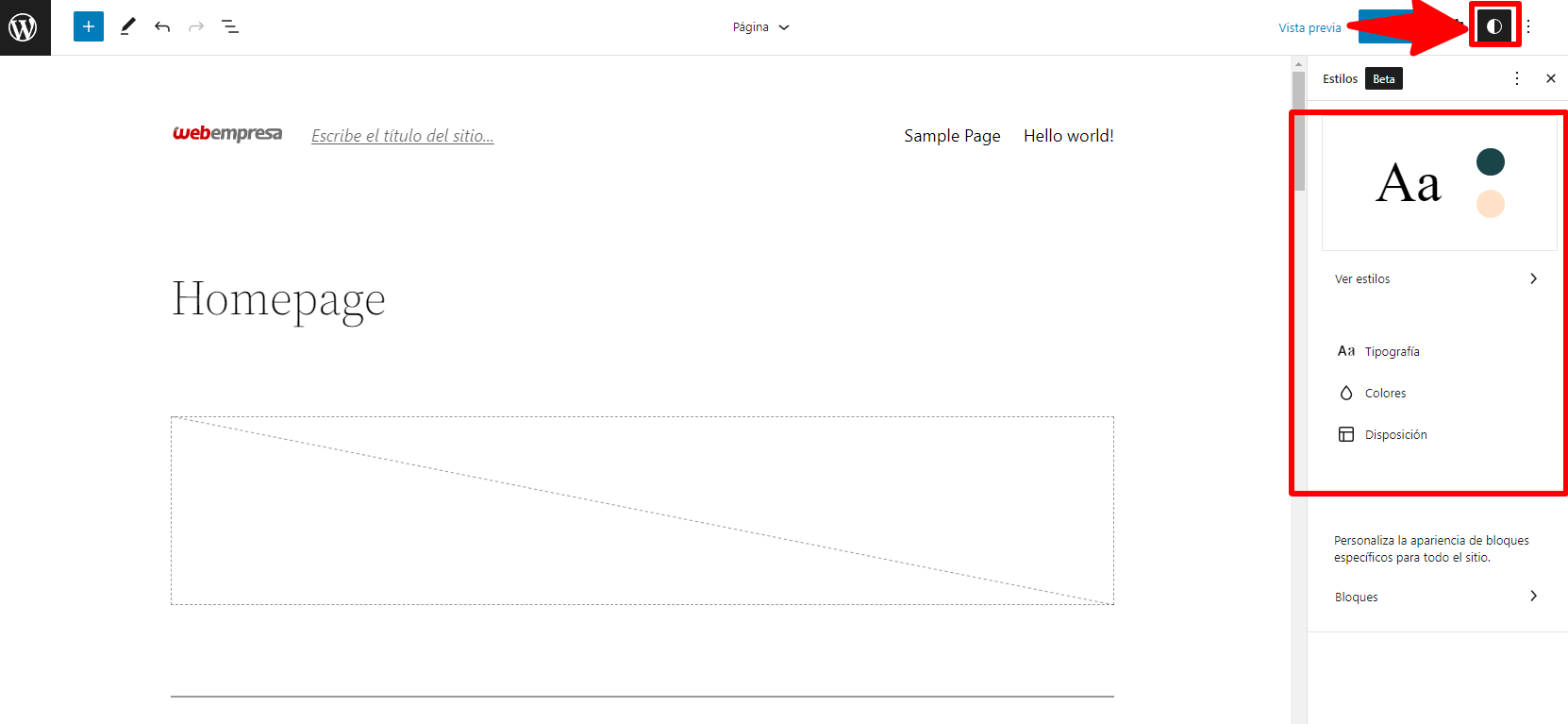
Para acceder a esta sección solo debemos ir al apartado de Apariencia → Editor (beta) y pulsa en la opción de estilo disponible en la parte superior derecha de tu navegador.
Si deseamos seleccionar alguna variación del estilo actual, podemos pulsar en las opciones disponibles y personalizar las opciones que necesitamos de acuerdo a nuestro sitio web.
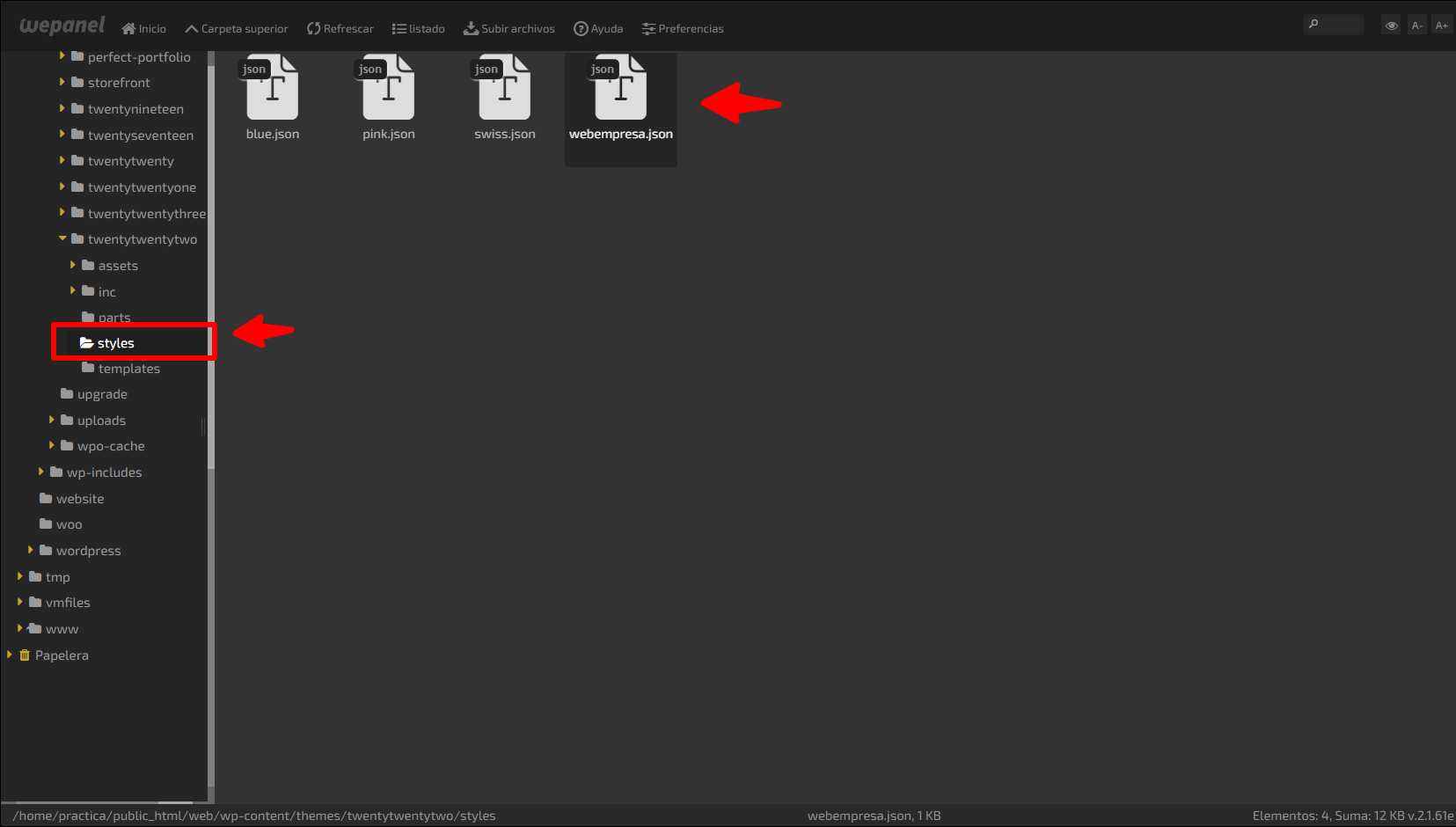
Con esta nueva opción podemos como desarrolladores añadir un número ilimitados de estilos o personalizar el estilo que necesitamos de acuerdo a nuestro proyecto, si queremos añadir un nuevo estilo para nuestro sitio web utilizando este tema solo necesitamos crear un nuevo JSON que un nombre específico para añadir los estilos de nuestro proyecto.
Este archivo debes añadirlo dentro de la carpeta style del tema que Twenty Twenty-Two.
De esta forma estos nuevos estilos se mostrarán en nuestro sitio web, tendremos documentación específica para añadir estilos globales y sobre el archivo theme.json: Theme.json Reference
Puedes ver el código completo para añadir un nuevo estilo en tu sitio web dentro del siguiente enlace: dark.json
Patrones de bloques
Con esta nueva funcionalidad en WordPress 6.0 se implementa una característica muy esperada en WordPress, esto nos permite añadir algún bloque específico de forma rápida en nuestro sitio web.
Los patrones de bloque no son más que un diseño predeterminado y el cual está listo para usar y añadirlo en nuestro sitio web, en pocas palabras es un bloque diseñado con estilos específicos que podemos añadir en nuestro sitio web y usarlo de la forma que necesitemos.
La posibilidad que nos brinda esta funcionalidad es una de las mejores opciones que tenemos a la hora de diseñar nuestro sitio web utilizando su edito Gutenberg, ofreciéndonos una flexibilidad en nuestro diseño para lograr diseño más atractivos, además de ello podemos añadir un patrón de bloque donde deseamos o de acuerdo a lo que requiera tu sitio web.
Un ejemplo de ello es añadir de forma rápida una lista de eventos o una tabla de precio, solo tenemos qué selección el patrón que deseamos incorporar y este se añade en cualquier parte de nuestra página que deseemos.
Una vez seleccionamos nuestro patrón de bloque que necesitamos añadir, este se inserta en sección que necesitemos, podremos luego editar este nuevo bloque de nuestra página y personalizarlo de acuerdo a nuestra marca.
Algo importante es que este patrón luego podemos tener bloques reutilizables Gutenberg de ser necesario en otra parte de nuestro sitio web, agilizando así el diseño de nuestro sitio web y la necesidad de crear nuevamente el diseño completo de forma manual para otra página.
Así como tenemos disponible estos nuevos patrones de bloques como desarrolladores, también tenemos la posibilidad de desarrollar nuestros nuevos patrones de bloques e incorporarlos en nuestro sitio web.
De esta forma podemos tener disponible no solo los patrones regulares que nos pueda ofrecer WordPress, sino una biblioteca completa de diseño que podemos utilizar y adaptarlo a nuestro sitio de forma sencilla.
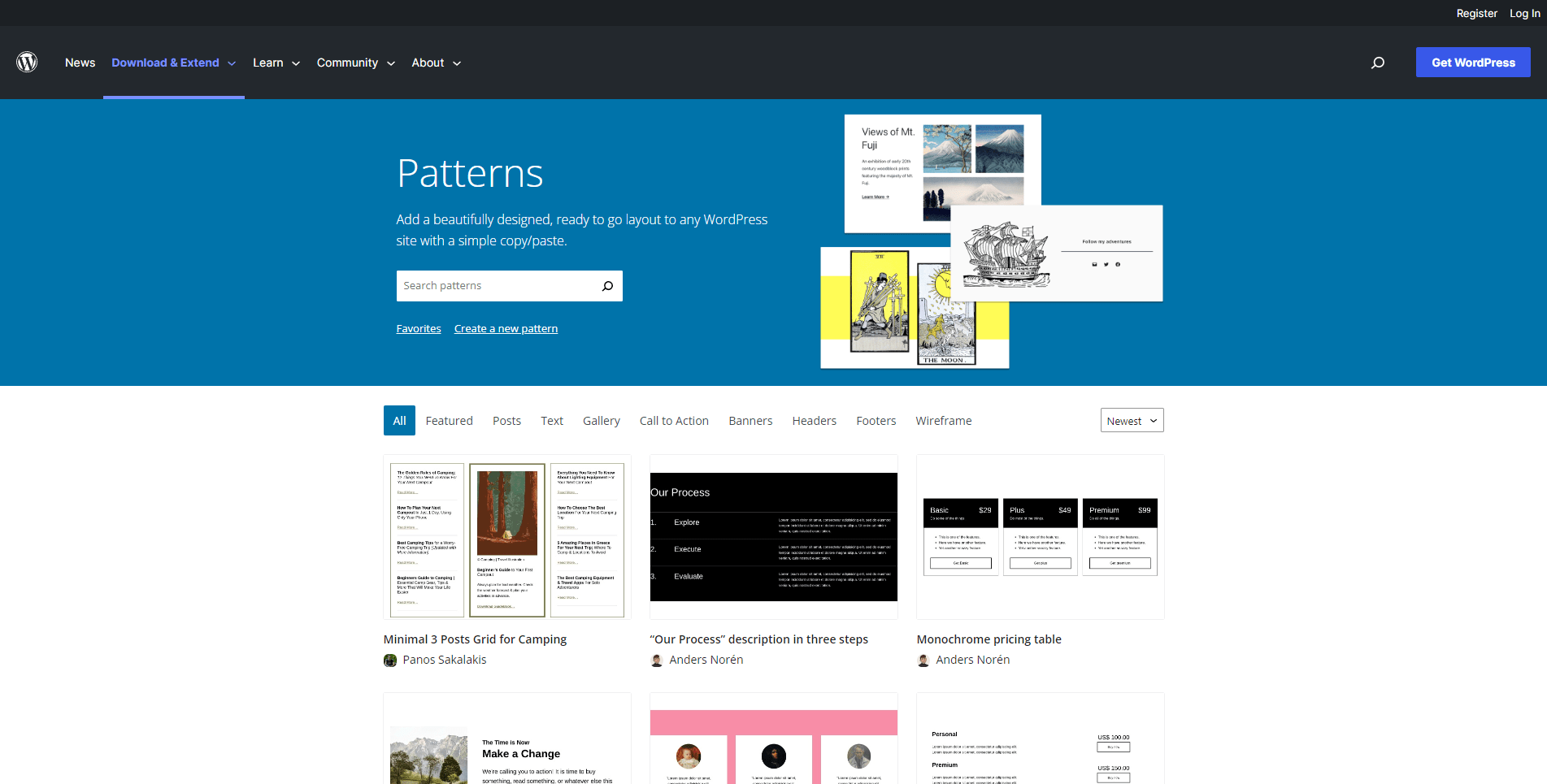
Para añadir algún patrón de la biblioteca de WordPress podemos localizarlo dentro de la sección patrones en su sitio web oficial.
Una vez tenemos localizado el bloque que queremos añadir solo hace falta pulsar el botón de copiar y luego pegarlo en la página que deseamos de nuestro sitio web.
Con ello podremos tener nuevos patrones en nuestro sitio web y adaptarlo de acuerdo a nuestras necesidades.
Características de la edición
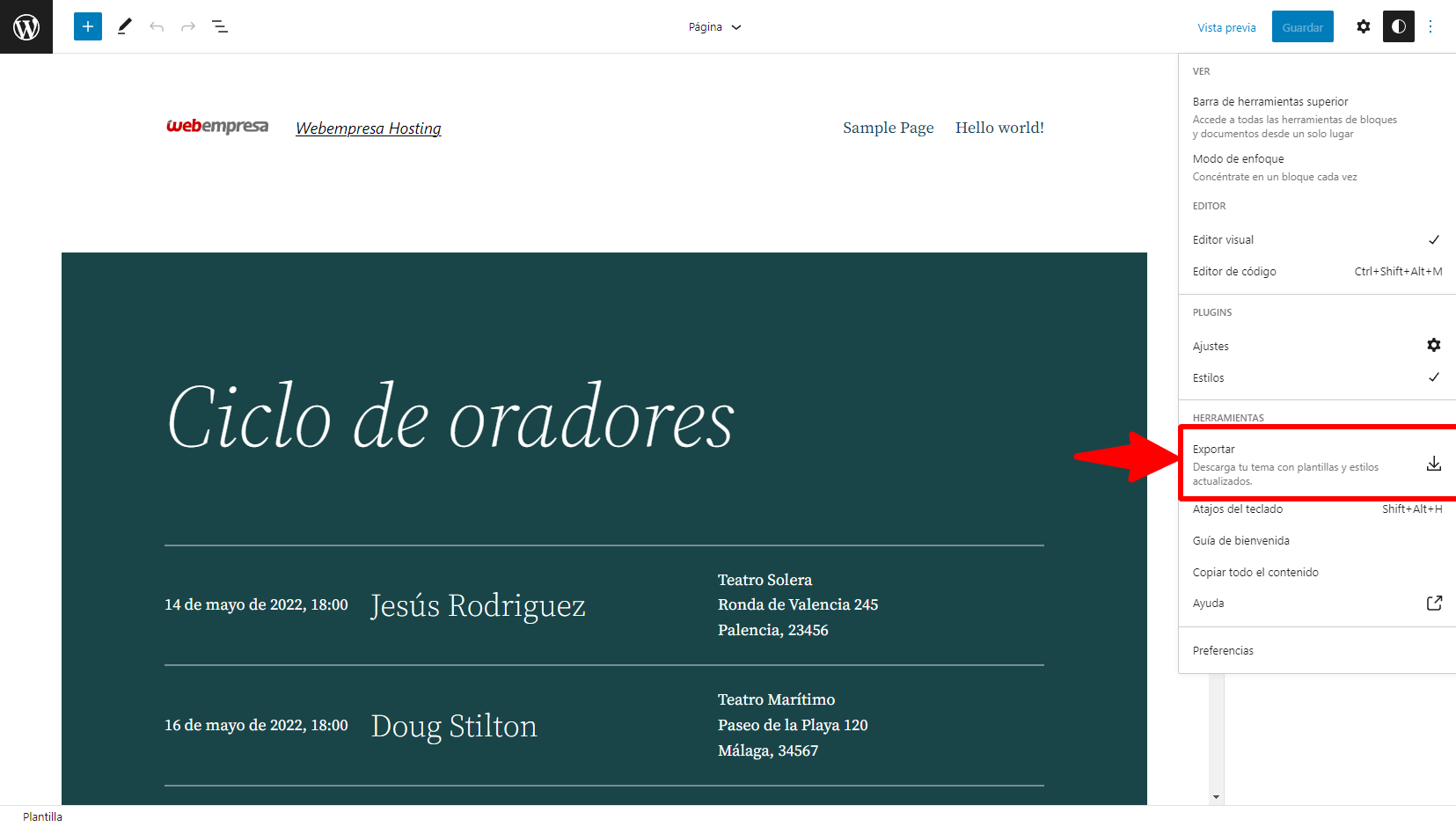
Otra de las nuevas características de esta nueva versión de WordPress es la nueva herramienta de edición visual, así como las nuevas opciones de las plantillas, de igual forma tenemos en esta nueva versión una nueva herramienta que nos permite exportar nuestros temas en bloques permitiéndonos descarga nuestro tema actual con todos los cambios que hemos realizado y todas sus personalizaciones.
Esta nueva herramienta de exportación podeos localizarla en las opciones de edición de nuestra página, solo necesitamos pulsa en el icono de opciones que se encuentra en nuestra página y pulsa en la opción de exportar.
Luego de ello podremos utilizar nuestro tema como todos sus cambios en otra instalación, solo necesitaremos comprobar todo funciona como deseamos con todos los cambios realizados.
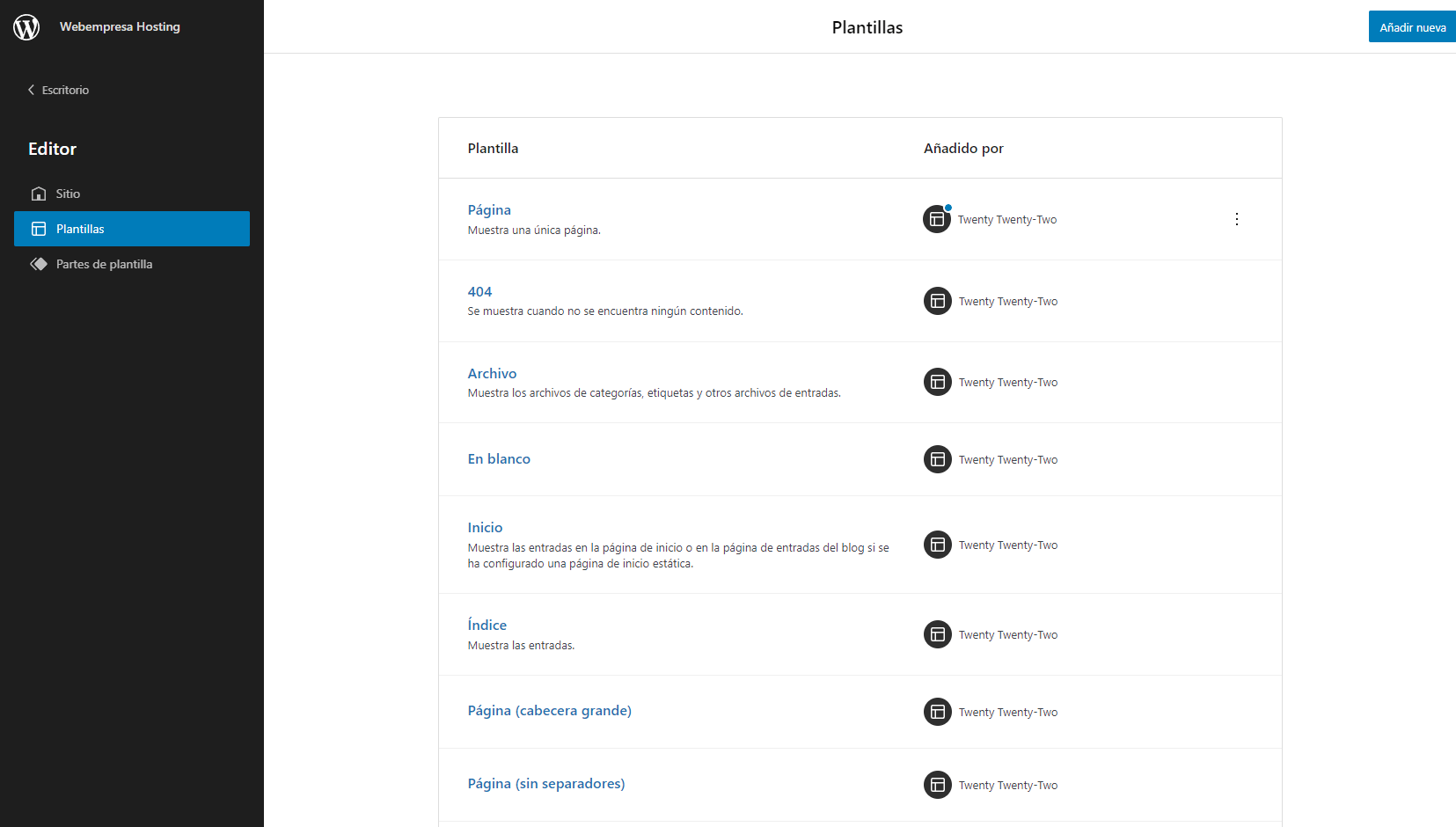
Dentro de esta nueva versión de WordPress 6.0 también tenemos otra característica incorporada en sus temas por defecto, hablamos de la posibilidad de editar las partes de nuestra plantilla de forma rápida usando el editor por defecto Gutenberg.
Tendremos la posibilidad de editar las partes de nuestro sitio web y plantillas de forma rápida, agilizando todo el proceso de personalización de nuestro tema y nuestro flujo de trabajo.
Con ello podremos crear sitios web mucho más eficiente y de forma mucho más rápida.
Nuevos bloques de Gutenberg
La gran comunidad de WordPress y sus desarrolladores siempre intenta incorporar nuevas mejoras en la funcionalidad del software, dentro de esta mejora tenemos nuevos bloques que han así incorporado así como mejora a sus bloqueas actuales.
Un nuevo bloque integrando dentro de esta nueva versión es el de consulta de comentarios, con este nuevo bloque se reemplaza el anterior de comentarios de publicación. Dentro de este bloque encontraremos el título del comentario, quien es el autor y el contenido en sí, la gran ventaja de él es que podemos personalizar de forma individual.
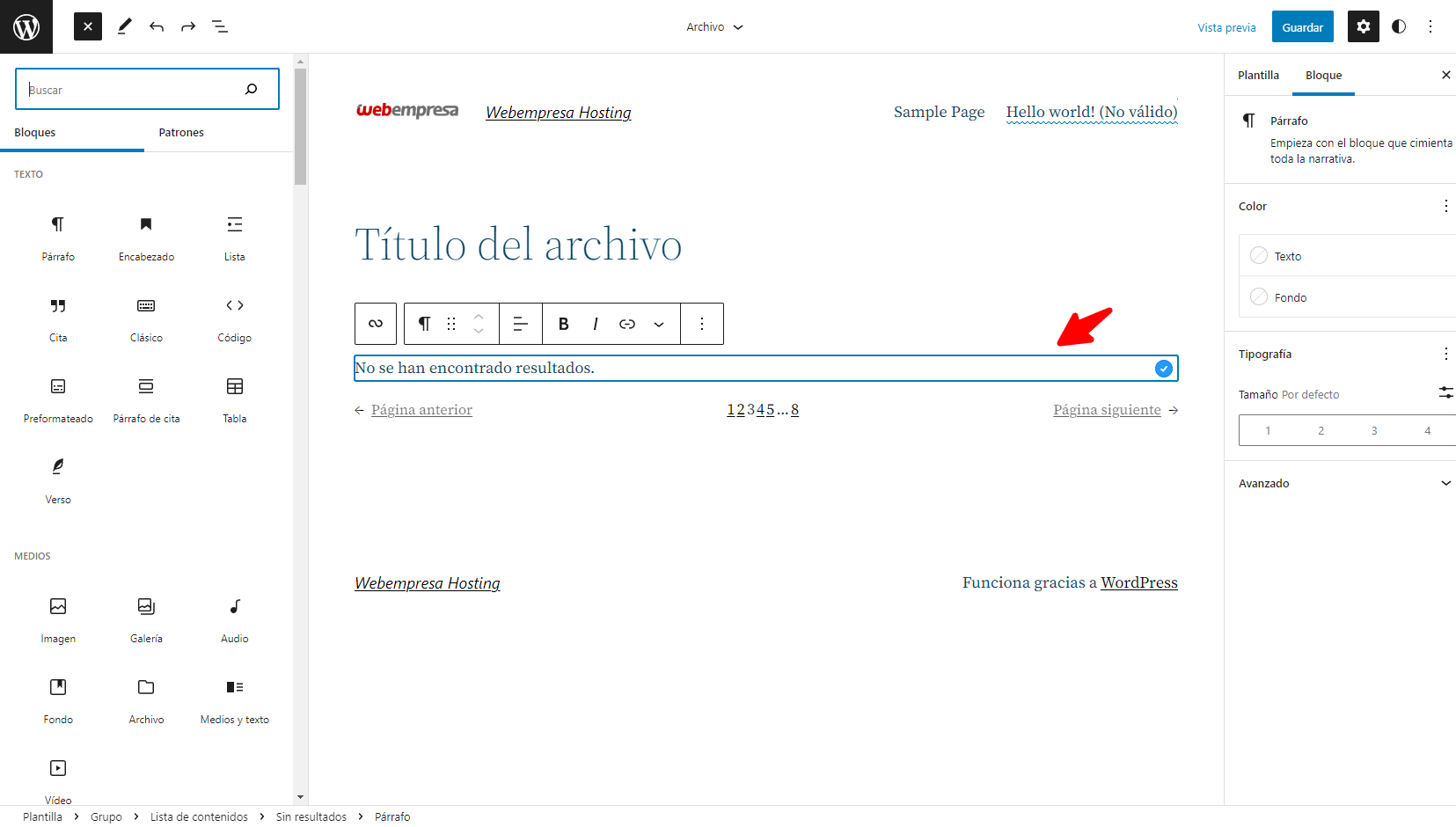
Otro nuevo bloque incorporado es el bucle de consulta, el cual nos permite mostrar un texto específico cuando no hay resultado sobre alguna consulta que se realiza en nuestro sitio web. Ya que este es un bloque de contenedor, podemos utilizar en el enlaces, imágenes o párrafos para notificar a nuestros usuarios que no tenemos alguna publicación.
Este bloque solo podemos utilizarlo dentro de un bloque de consulta.
Por su puesto, WordPress 6.0 nos ofrece nuevas mejorar para añadir en nuestro sitio web, uno de ellos es el nuevo bloque de leer más que nos permite personalizar la opción del enlace para nuestro extracto de publicación.
De esta forma podemos usarlo de forma más flexible y añadir las personalizaciones que deseamos tener en nuestro sitio web, así como su nueva forma visual.
Dentro de estas mejorar también podremos ver otras funcionalidades incorporadas en los bloques actuales de WordPress, como la capacidad de configurar una página incorporada en nuestras entradas como imagen destacada, también tenemos nuevas opciones para cambiar los tamaños de su imagen añadiendo las dimensiones que deseamos tener en nuestra imagen.
Por supuesto también podremos cambiar el modificar el tipo de bloque que tenemos, podemos agruparlos, añadirlos en fila o apilar, para esto podremos ver la opción desplegada en las mismas opciones del bloque que estamos editando.
También podemos agrupar varios bloques solo con seleccionarlos, agilizando así todo nuestro proceso de edición.
Cambio para desarrolladores
En esta nueva versión de WordPress 6.0 se añade diferentes características para los desarrolladores que día a día están atentos a las nuevas funcionalidades que WordPress incorporar para mejorar su proceso de desarrollo dentro de WordPress.
Dentro de estas nuevas características podemos encontrar:
- Nuevo filtro para modificar imágenes de contenido wp_content_img_tag el cual permite ajustar las imágenes que están en un bloque de HTML.
- Se reduce el número de consultas cuando el filtro do_parse_request regresa un false cambiando el método parse_reques, ver los cambios del filtro do_parse_request.
- Nueva capacidad para registrar un bloque desde un tema en específico.
- Una nueva propiedad “ancestor” la cual hace que los bloques solo estén disponibles dentro de los tipos de bloques especificados.
Mejoras de rendimiento
En la nueva versión de WordPress 6.0 se busca mejora el rendimiento de la aplicación de forma considerable, para ello se añaden nuevas mejoras en las consultas de términos de las taxonomías, así como incorporando el aumento de rendimiento para sitios con un gran número de usuarios el cual está disponible en esta nueva versión, de esta forma en sitios con un gran número de usuarios verán una enorme mejora en su carga.
Estas mejorarás incorporan cambios en su consulta SQL, la cual era compleja para obtener un número elevado de usuarios en su función, esto ocasionaba un tiempo elevado para cargar una página o inclusive fallas al intentar cargarla.
Podemos ver todas estas mejoras incorporadas y cuál es el cambio de rendimiento efectuado en su documentación oficial:
- Mejoras en el almacenamiento en caché en WordPress 6.0
- Aumento del rendimiento para sitios con un gran número de usuarios
Mejores de usabilidad
En la nueva era tecnológica que vivimos una de las partes más importantes y que tenemos que prestar especial atención es en la usabilidad de nuestros usuarios, basados en esta premisa WordPress 6.0 añade nuevas mejoras a la experiencia de los usuarios que deciden utilizar un CMS como WordPress para desarrollar sus proyectos o sitio web.
Dentro de sus objetivos principales también se busca mejor la accesibilidad de WordPress para crear un entorno más amigable para sus usuarios.
Mejora de la vista de lista
Estas nuevas mejorar permite integrar la vista de la lista para facilitar la lectura de páginas complejas, con este nuevo panel ahora podemos podremos ver una vista totalmente colapsada para todos nuestros bloques de forma predeterminada.
De esta forma podremos encontrar de forma más rápida aquellos bloques que necesitemos, es algo muy útil cuando trabajamos con múltiples bloques anidados entre sí.
Para abrir este panel solo necesitamos selecciona el bloque de vista de lista y seleccionar el bloque que necesitamos para revelar todos los bloques que tenemos ahora añadidos en nuestra página y seleccionar el que necesitamos.
Mejora en la selección de texto.
Una de las nuevas funcionalidades que incorporar Gutenberg dentro de esta nueva versión es la posibilidad de seleccionar varios bloques de texto al mismo tiempo, esto supone un gran avance en su accesibilidad porque nos permite no solo seleccionar párrafos sino títulos.
Con esta funcionalidad podemos reemplazar el texto de todos estos bloques de forma rápida pegando el nuevo texto que queremos tener para sustituir el anterior, con esta característica podemos ver una gran mejoría en las posibilidades de edición de una página o entrada que tenga mucho contenido de texto.
Nueva interfaz de usuario de bloque de bloques en Gutenberg.
Desde la versión 5.9 de WordPress tenemos un nuevo característica del bloque de bloques de su editor por defecto Gutenberg, de esta forma impidiendo que este sea eliminado o se mueva de forma equivocada; sin embargo, para añadir esto se necesitaba editar el código para bloquear el bloque que necesitábamos.
En la nueva versión de WordPress 6.0 esta funcionalidad sé incorpora de forma accesible dentro de las opciones de edición del bloque, para ello podemos hacerlo de dos forma, una de ellas es desde la barra por defecto del menú de edición del bloque y simplemente seleccionar bloquear.
Al pulsar en esta opción se despliega una ventana donde podemos seleccionar si queremos desactivar el movimiento del bloque, prevenir que se borre o seleccionar ambas opciones.
La segunda opción es utilizar el panel de vista que hablamos en uno de los puntos anteriores, para ello tenemos que abrir la vista de lista de bloques y seleccionar dentro de los iconos de edición del bloque, luego solo tenemos que seguir seleccionar alguna de las opciones que mencionamos en el punto anterior.
Retención de los bloques en Gutenberg
Con esta característica podremos mantener los estilos personalizados de nuestros bloques para así mejorar el flujo de nuestro trabajo y ahorrar tiempo en su configuración.
Por ejemplo, si tenemos un bloque de párrafo con algunos estilos específicos ya sea en el texto o fondo y si lo transformamos en otro tipo de lo que como listas, estos estilos se mantendrán y no se modifican.
También podremos añadir botones adicionales dentro de un mismo bloque y así mantener los mismos estilos para ambos si es que ya tenemos un botón personalizado como deseamos.
Esto nos permite tener que realizar todas las configuraciones de estilos del bloque de nuevo y así ahorrar tiempo a la hora de crear nuestro sitio web.
Nueva vista previa de los bloques
Con esta nueva característica podremos ver una vista de los cambios que realicemos de nuestros bloques, de esta forma podremos tener una vista visual para ir viendo los cambios que añadimos y estilos personalizados que vamos incorporando dentro de nuestro diseño.
Cuando seleccionamos algún bloque y comenzamos a editarlo veremos fácilmente que mientras vamos editando podemos ir viendo los cambios que aplicamos.
Cómo actualizar a WordPress 6.0
Antes de realizar cualquier actualización de una versión de WordPress es muy importante crear una copia de seguridad en WordPress de nuestro sitio web, de forma que si tenemos algún error de funcionalidad podremos restaurarla.
Otras opciones que podemos probar para no afectar nuestro sitio web en producción es realizar un clon de nuestro sitio web dentro de nuestra cuenta de hosting, de esta forma podremos realizar pruebas sin tener el temor de afectar nuestro sitio web activo.
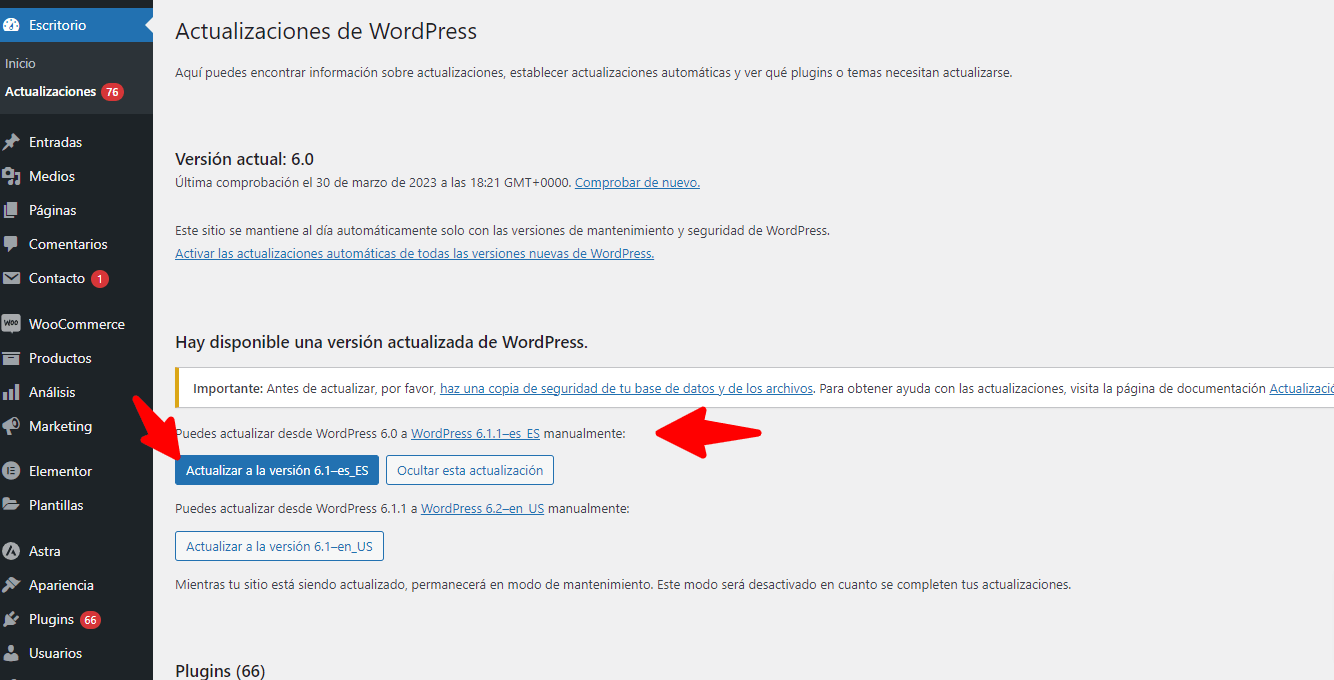
Una vez estamos seguros de tener la copia de seguridad de nuestro sitio web solo necesitamos acceder al escritorio de administración de nuestro sitio web, dentro de nuestro dashboard principal tenemos que acceder a Escritorio → Actualizaciones y revisar si tenemos alguna actualización pendiente.
Solo tenemos que pulsar en la opción de Actualizar a la versión 6.1, si al realizar la actualización se genera algún error tienes una alternativa para recuperar tu sitio web, para ello puedes volver a la versión anterior de WordPress.
Otra opción que tenemos disponible es realizar la actualización de forma manual, para ello necesitaremos descargar los nuevos archivos de WordPress y conectarnos a través de nuestra cuenta FTP para subir los nuevos archivos actualizados de WordPress.
Ten en cuenta que es muy importante mantener actualizado tu sitio WordPress para asegurarte de que funciona correctamente y es seguro, así como de tener todas las nuevas características y funcionalidades que añade el equipo de desarrolladores de WordPress.
Puedes revisar como realizar todo este proceso manual en la sigioente guía de actualizar manualmente WordPress que tenemos disponible.
Antes de hacer cualquier actualización es importante saber la versión de WordPress que tienes ahora para conocer de forma correcta cuál versión puedes instalar.
Conclusiones:
Una de las ventajas de utilizar un CMS como WordPress es sus constantes mejoras que siempre realizan el equipo de soporte y desarrollo de WordPress, uno de sus objetivos principales es mantener la aplicación actualizada añadiendo mejoras de seguridad, funcionales y características que nos permitan crear sitios web totalmente personalizables.
Es muy importante tener siempre actualizado la versión de nuestro sitio web, de esta forma podemos tener un sitio web seguro con todas las nuevas características que se irán incorporando dentro de su núcleo principal en la versión que sea liberada.
También te puede interesar:
- Robots.txt wordpress
- Crear blog WordPress
- Plantillas wordpress
- Err_too_many_redirects wordpress
- Redireccionar WordPress por IP
- Instalar WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.