Mientras estamos en el proceso de crear nuestro sitio web uno de los factores que más genera inquietudes y expectativas es la velocidad, un sitio optimizado siempre será la meta a alcanzar, sin embargo, entre todos los factores que involucra hacer que un sitio rápido hay un factor que suele pasar desapercibido.
Al momento de la carga del sitio web se están invocando una serie de archivos que no necesariamente son indispensables ni requeridos en una página determinada, la carga de este archivo en mayor o menos medida puede representar milésimas de segundos en la carga de nuestro sitio web.
A continuación en el siguiente artículo vamos a describir como por medio de funciones concretas podemos gestionar y decidir cuando cargar un archivo, en que orden y bajo que caso.
Tabla de contenidos
¿Qué es la puesta en cola en WordPress?
La puesta en cola de scripts en WordPress es simplemente el proceso de agregar scripts (como archivos JavaScript o de estilos CSS) al sitio web en WordPress de una manera ordenada y eficiente.
WordPress por defecto utiliza una serie de scripts para ejecutar todas sus funciones, como pueden ser los scripts requeridos para el tema y los plugins que estén instalados y activos. De igual manera, agregar demasiados scripts puede ralentizar la carga y afectar sin duda la experiencia del usuario.
Considerando esto, WordPress nos permite agregar scripts al sitio web utilizando una técnica llamada puesta en cola de scripts. Esto significa que los scripts se agregan en el momento adecuado y en el lugar correcto para garantizar que se carguen de manera eficiente y no afecten el rendimiento de la página.
La puesta en cola de scripts en WordPress se realiza a través de funciones específicas en que pueden ser agregadas en el archivo functions.php del tema activo o desde plugins determinados que permiten la gestión de fragmentos de código. Con esta técnica, tenemos la potestad de agregar scripts específicos solo cuando sean necesarios, evitar conflictos con otros scripts y garantizar que el sitio web se cargue mucho más rápido.
¿Cómo usar wp_enqueue_scripts para usar la cola?
Para comenzar a utilizar este poderoso gancho primero vamos a definir que es, wp_enqueue_scripts es un gancho (hook) de acción que se utiliza en WordPress para agregar scripts y estilos a nuestro sitio web, así como nos permite agregar también podemos ubicar archivos ya existentes en nuestra instalación y gestionar su comportamiento de cuando debe ser invocado y cuando no.
Para usar la función wp_enqueue_scripts en WordPress y agregar scripts a la cola, podemos hacerlo de dos maneras.
1- Incluir el código directamente en el archivo funtions.php el cual podemos modificar directamente desde las opciones administración en WordPress, concretamente desde Apariencia-> Editor de archivos de temas.
Ya en este apartado, con el tema activo seleccionado vamos a ubicar entre el listado de archivos el que corresponde a functions.php.
2-La alternativa más simple es utilizar un plugin como code snippets el cual nos permitirá agregar fragmentos de código sin la necesidad de editar el archivo de functions.php.
Sirve muy bien sobre todo para todos aquellos que les dé temor modificar el archivo de forma directa, lo mejor de todo es que en dado caso el código tenga un error de sintaxis simplemente no se va a activar.
(Visita el plugin haciendo clic en la imagen ↑)
Este será el método que utilizaremos a lo largo de este artículo.
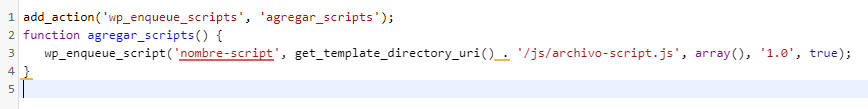
Vamos a agregar la siguiente función:
add_action('wp_enqueue_scripts', 'agregar_scripts');
function agregar_scripts() {
wp_enqueue_script('nombre-script', get_template_directory_uri() . '/js/archivo-script.js', array(), '1.0', true);
}
En el fragmento de código presentado tenemos las siguientes características
- nombre-script es el nombre que le otorgamos al script
- get_template_directory_uri() es la ruta al directorio nuestro tema activo donde se encuentra el script
- /js/archivo-script.js es la ruta y el nombre del archivo de script que deseamos agregar
- array() son los nombres de otros scripts que pueden depender del script que estamos agregando
- 1.0 es la versión del script
- true indica que el script se cargará en el pie de página.
Este código puede ser modificado y agregado todas las veces que sean necesarias, acorde a la ruta del archivo que deseemos colocar en cola.
Debemos tener muy en cuenta que la función wp_enqueue_scripts debe estar dentro de la función add_action, ya que esto indica a nuestro sitio en WordPress cuándo debe ser ejecutada la función para agregar los scripts en cola.
Dependencias al usar la cola en WordPress
Como ya sabemos, la función wp_enqueue_scripts le damos uso para agregar scripts a la cola y asegurarnos de que carguen en el orden correcto y sin conflictos con otros scripts.
Cuando agregamos scripts a la cola, es posible que algunos scripts dependan de otros para funcionar correctamente. Por lo tanto, es importante tener en cuenta las dependencias al agregar scripts a la cola en nuestro sitio web en WordPress.
La función wp_enqueue_script en su sintaxis acepta un tercer parámetro opcional, el cual es una matriz de nombres de otros scripts que deben cargarse antes del script actual. Esto se utiliza para especificar las dependencias de un script y garantizar que su carga en el orden correcto.
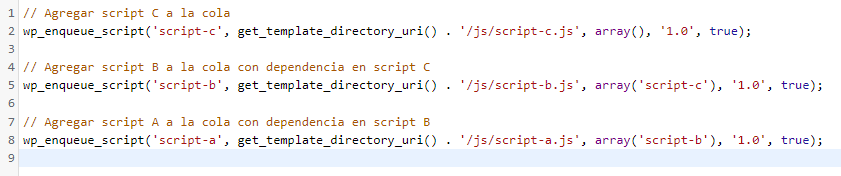
Por ejemplo, si el script A depende del script B, que a su vez depende del script C, el código para agregar los scripts a la cola tendria un aspecto como el siguiente:
// Agregar script C a la cola
wp_enqueue_script('script-c', get_template_directory_uri() . '/js/script-c.js', array(), '1.0', true);
// Agregar script B a la cola con dependencia en script C
wp_enqueue_script('script-b', get_template_directory_uri() . '/js/script-b.js', array('script-c'), '1.0', true);
// Agregar script A a la cola con dependencia en script B
wp_enqueue_script('script-a', get_template_directory_uri() . '/js/script-a.js', array('script-b'), '1.0', true);
En los fragmentos de codigo planteados agregamos el script C a la cola sin dependencias. Luego, agregamos el script B a la cola y se especifica que depende del script C. por ultimo, agregamos el script A a la cola y se especifica que depende del script B.
De esta forma, estamos asegurando de que los scripts se carguen en el orden correcto y sin conflictos, respetando las dependencias especificadas en la cola.
Cargar guiones en el pie de página
Para nuestro sitio web en WordPress, se sugiere colocar a cargar los scripts en el pie de página en lugar de en la cabecera de la página para mejorar la velocidad de carga y la experiencia del usuario. Esto se debe a que el contenido principal de la página se carga primero y luego los scripts, lo que evita que los scripts afecten el rendimiento de la página mientras se está cargando.
Para cargar los scripts en el pie de página debemos utilizar el último parámetro de la función “wp_enqueue_script”, que es un valor booleano, el cual indica si el script debe cargarse en la cabecera o en el pie de página. Si este valor se establece como ” true”, el script se cargará en el pie de página.
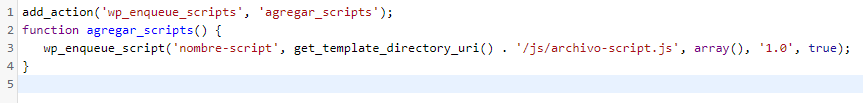
El código tendría un aspecto como el siguiente:
add_action('wp_enqueue_scripts', 'agregar_scripts');
function agregar_scripts() {
wp_enqueue_script('nombre-script', get_template_directory_uri() . '/js/archivo-script.js', array(), '1.0', true);
}
Como ya sabemos todos los archivos que se invoquen por medio de esta función cargaran en el pie de página, de igual manera es importante tener en cuenta que algunos scripts deben cargarse en la cabecera de la página para que el sitio web pueda funcionar correctamente. En estos casos, no es recomendable configurar el último parámetro de “wp_enqueue_script” en “true”, sino dejarlo en “false” para que el script se cargue en la cabecera de la página.
Medios para estilos CSS
Existe un gancho alternativo que podemos utilizar única y exclusivamente para los archivos correspondientes a estilos CSS, nos referimos a “ wp_enqueue_style()”, el cual nos permite especificar los medios para los que se aplican los estilos. Por defecto, los estilos se aplican a todas las pantallas (media=’all’), pero es posible especificar otros medios como “screen” para pantallas de ordenador, “print” para la versión de impresión de la página, o “handheld” para dispositivos móviles.
Para especificar los medios, podemos añadir un quinto parámetro $media a la función “wp_enqueue_style()”. Por ejemplo, si deseamos que los estilos solo se aplique a pantallas de ordenador, pues agregamos lo siguiente:
add_action('wp_enqueue_scripts', 'agregar_estilo_personalizado');
function agregar_estilo_personalizado() {
wp_enqueue_style('nombre-estilo', get_template_directory_uri() . '/css/mi-estilo.css', array(), '1.0', 'screen');
}
En este caso, el quinto parámetro es ‘screen’, lo que significa que los estilos CSS solo se aplicaran a pantallas de ordenador.
Recordemos como podemos estipular a qué dispositivo va a aplicarse los estilos CSS según el quinto parámetro a agregar a nuestra función.
- print-Version de impresion del sitio web
- media=’all’-Todas las pantallas de cualquier dispositivo
- screen-Para pantallas de ordenador
- handheld-Dispositivos moviles
Debemos tener presente que la funcion “wp_enqueue_style()” no afecta al contenido de los archivos CSS. La función solo agrega el archivo CSS a la cola de estilos de WordPress y agrega una referencia al archivo CSS en la sección
de nuestro sitio web. Si en dado caso quisiéramos modificar el contenido de un archivo CSS determinado, debemos hacerlo directamente en el archivo CSS en sí.Conclusión
El uso de los ganchos para gestionar que archivos van a ser cargados o en que orden serán invocados en determinada página, sin duda a la larga, marcara la diferencia en la optimización y sensación de velocidad que le vamos a otorgar a nuestro sitio web, además de la experiencia al usuario.
Puede que parezca algo intimidante el uso de las prácticas ya descritas en el artículo, pero solo basta con tener pocas nociones básicas de programación para adaptar los fragmentos de código presentados y agregarlos al sitio web, solo cambiando las rutas de los archivos correspondientes a ordenar.
Tambien te puede interesar:
- Hooks en WordPress ¿cómo utilizarlos? Guía rápida
- Solucionar la carga lenta en tu sitio web a causa de wc-ajax=get_refreshed_fragments de WooCommerce
- Añade código a WordPress en el header o footer del tema
- Cómo editar el CSS en WordPress
- functions.php en WordPress ¡restáuralo tras un desastre!
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.