En tiendas online B2B o bien que no trabajan con un inventario definido, es muy útil añadir un botón de pedir presupuesto en WooCommerce o cotización. También suele ser muy útil para productos muy caros o que requerimos una alta cantidad.
Esta opción, no viene por defecto cuando instalamos WooCommerce en nuestro WordPress. Por lo que en este tutorial, vamos a ver como lo podemos implementar en nuestra tienda online mediante un plugin. Ya que por código solo sería una función específica y en este caso puede variar mucho dependiendo del negocio.
Tabla de contenidos
Ventajas de tener solicitar presupuesto en WooCommerce
Antes de ver que plugin elegir o como hacerlo, vamos a ver todos los beneficios que tiene añadir un botón de pedir presupuesto en WooCommerce:
- Puedes personalizar la compra de cada cliente.
- Captación de clientes potenciales.
- Mejora la atención al cliente, ya que hay una relación más directa que en una compra online normal.
- Privacidad de precios y existencias disponibles.
- Ayuda a mejorar el upselling y crosselling ofreciendo productos complementarios o de gama superior.
- Ahorra mucho tiempo al cliente: Se le solucionan sus dudas y de forma rápida.
Todo lo anterior, nos ayuda a aumentar las ventas de nuestro ecommerce.
Cómo activar la opción de solicitar presupuesto en WooCommerce
Existen varios plugins para WooCommerce gratuitos para poder hacerlo y aprovecharnos de las ventajas que hemos comentado anteriormente:
- Request a Quote for WooCommerce and Elementor de WPbeam
- ELEX WooCommerce Request a Quote
- YITH Request a Quote for WooCommerce
Estos plugins funcionan correctamente y vamos a ver qué podemos hacer con cada uno.
Cómo configurar la opción de pedir presupuesto en WooCommerce
Vamos a ver ahora las características de cada plugin y cómo se configuran.
ELEX WooCommerce Request a Quote
Es el plugin más fácil de configurar, entre sus funcionalidades se incluyen:
- Añade el botón de “solicitar presupuesto” en los productos.
- Funciona en productos simples y variables.
- Formulario personalizado, puedes elegir tu los datos que se le piden al cliente para la cotización.
- Oculta el botón Agregar al carrito.
- Puedes cambiar el color y el texto del botón.
- Se le manda un correo al cliente y al gestor de la tienda.
- Da la opción de pedir el presupuesto en una ventana flotante o en otra página.
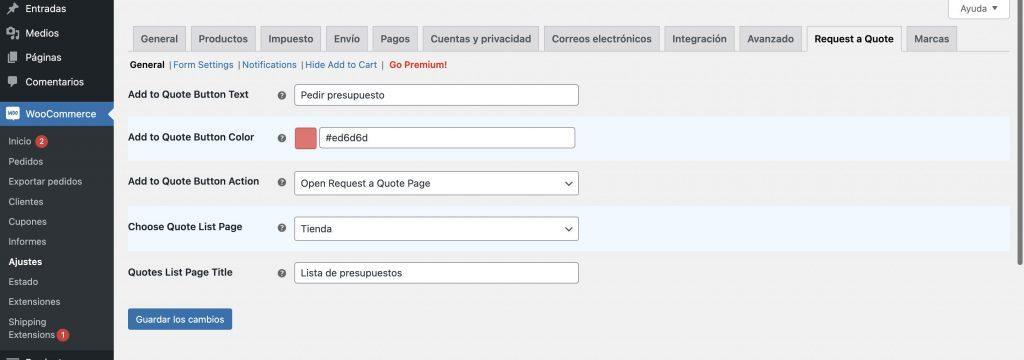
También posee una versión premium con más funcionalidades. Para configurarlo es muy sencillo. Una vez instalado, vamos al menú de WooCommerce > Ajustes > Request a Quote. En este apartado, configuraremos todos los ajustes:
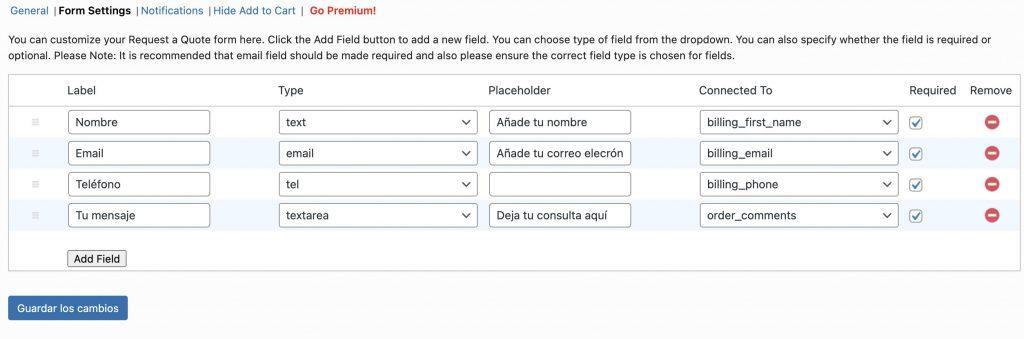
Después nos da la opción en el submenú de ocultar el botón de añadir al carrito y configurar las notificaciones por mail(poner el correo que lo envía y él que lo recibe). Por último, podremos personalizar los campos del formulario que queramos:
Como veis un plugin muy sencillo y fácil de configurar. Si necesitamos más opciones o personalización…
Yith Request a Quote for WooCommerce
Nuestra opción preferida, puesto que es el que más funciones tiene en su versión gratuita y si queremos hacer algo muy rebuscado tenemos su versión de pago. Sus funciones de la versión gratuita son:
- Ocultar el precio de todos los productos y el botón de añadir al carrito.
- Personalizar el botón “Añadir al presupuesto”
- Activar el botón “Añadir al presupuesto” en todos los productos.
- Compatible con productos variables.
- Confirmación por mail al cliente y otro al administrador.
- Te permite insertar un formulario básico en todas las páginas.
Todas estas funciones son globales para toda la tienda, si buscamos algo más específico como:
- Mostrar los formularios por rol de usuario.
- Activar el botón solo en productos o categorías específicas.
- Activar “Añadir presupuesto” solo en los productos agotados.
- Puedes insertar un formulario de plugins de terceros como Gravity Forms, Contact Form 7…
- Redirigir al usuario a una página específica después de completar el formulario.
- Permite al cliente convertir el contenido del carrito en una solicitud de presupuesto en la página de pago.
- Plantillas de pdf personalizadas para los presupuestos o cotizaciones.
- Mostrar en el correo botones de aceptar/rechazar y notificar al administrador.
- Tener un panel en el administrador de WordPress para analizar todas las propuestas.
Desde su página de “Mi cuenta” podrán ver los presupuestos y descargarlos.
Depende de lo que necesites escoge una versión u otra. Para más información, visita la página oficial del plugin de pedir presupuestos de YITH. En cuanto a su configuración…
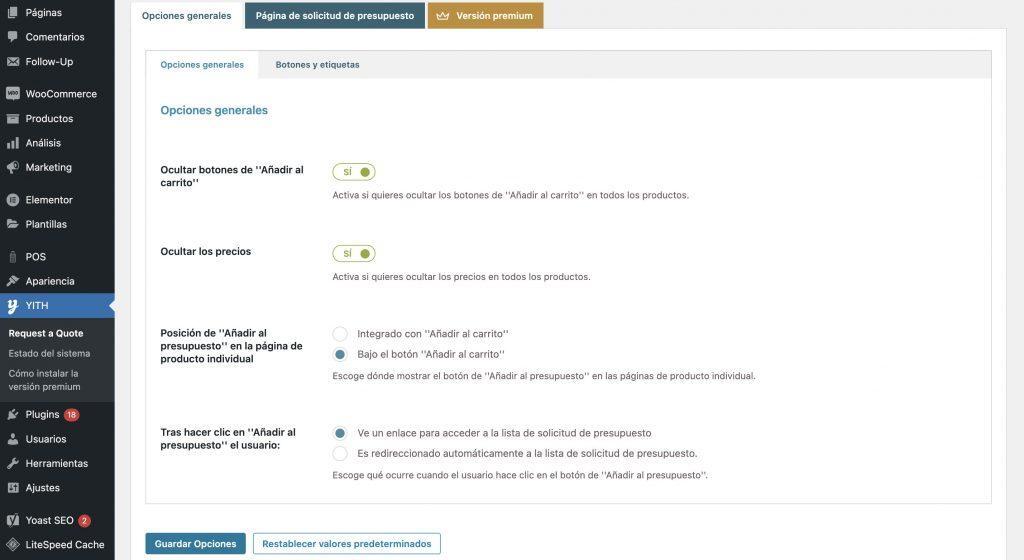
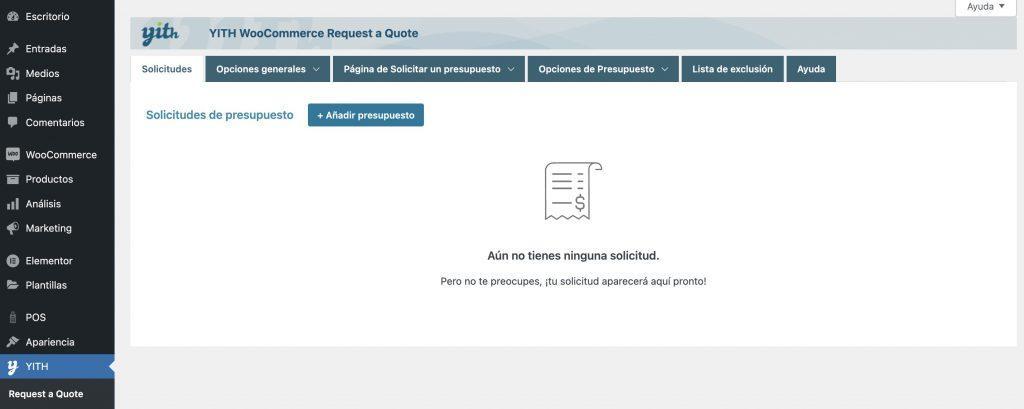
Una vez instalado y activado el plugin en nuestro WordPress, nos iremos al menú de YITH y seleccionaremos la opción “Request a quote”. En el que podremos ya empezar a configurarlo:
Depende de tus preferencias activarás unas funciones u otras como ocultar precios, el botón de añadir al carrito, página de destino después de solicitar presupuesto… Cuando acabemos de configurar esta parte deberemos configurar la página de solicitud de presupuesto.
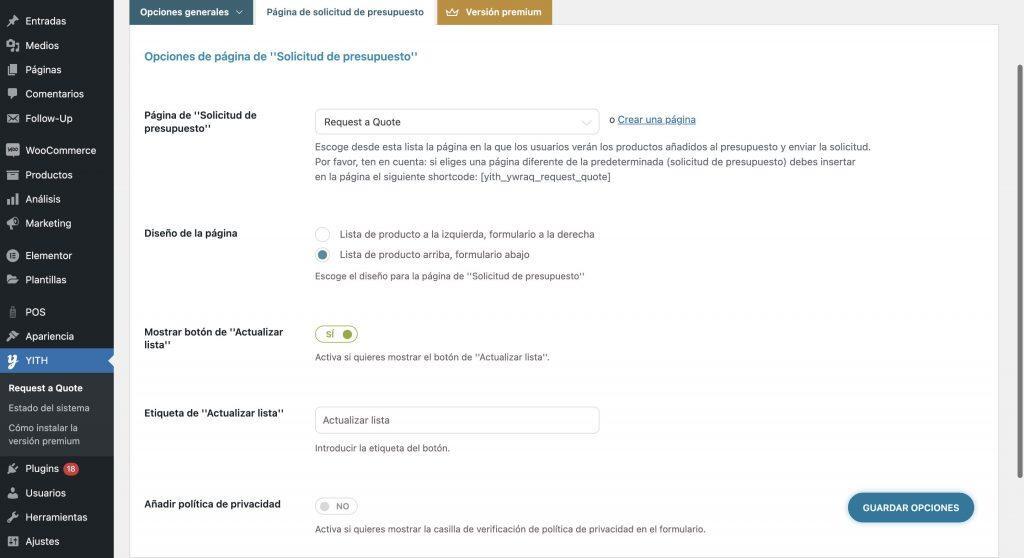
Esta parte es muy importante configurarla, ya que seleccionaremos la página a la que redirigimos. Podemos crear una a parte sin problemas. Por último, si vamos a usar las funcionalidades de la versión premium y hemos adquirido el plugin, la vista inicial será muy diferente:
Empezaremos con el panel inicial para gestionar todos los presupuestos, mientras que en las demás páginas del submenu, configuraremos todos los ajustes extras que vimos que tenía la versión de pago.
Conclusiones
Seguramente, debas adquirir la versión de pago para añadir un botón de pedir presupuesto en WooCommerce, puesto que necesitarás varias funcionalidades para personalizar a punto tus procesos de venta con los comerciales y tener una mejor gestión.
Por otro lado, ocultar los precios de ciertos productos que no quieres que la competencia sepa de tus precios o de la cantidad de producto que dispones se convertirá en tu ventaja competitiva.
También te puede interesar:
- Filtros para WooCommerce
- Shopify vs WooCommerce
- Cómo usar Paypal en WooCommerce
- Añadir Stripe en WooCommerce
- Breadcrumbs en WooCommerce