No es un secreto que WordPress es el CMS más utilizado en todo el mundo. Es una plataforma de código abierto con una comunidad activa y una gran cantidad de recursos disponibles, sin duda es una opción popular para todos aquellos que buscan crear sitios web de manera rápida y sencilla, sin sacrificar la funcionalidad y mucho menos la calidad.
Considerando la popularidad actual, el hecho de querer convertirse en un desarrollador en WordPress y programar desde sus entrañas es una idea bastante atractiva teniendo en cuenta el nivel de demanda que existe.
A continuación vamos a hacer un repaso concreto por lo que deberíamos de conocer y como comenzar a programar en nuestro sitio web en WordPress.
Tabla de contenidos
¿Qué podemos programar en WordPress?
En WordPress, podemos crear y modificar varios elementos, entre ellos podemos mencionar los siguientes:
Plugins
(Visita el sitio haciendo clic en la imagen ↑)
Los plugins en WordPress son pequeños programas o herramientas con las cuales podemos agregar nuevas funcionalidades a nuestro sitio web. Estos programas están diseñados para extender las opciones que podemos encontrar por defecto, por otra parte, los podemos utilizar para una amplia variedad de propósitos, desde agregar formularios de contacto hasta optimizar la velocidad del sitio web y mejorar el SEO.
Mencionados plugins son fáciles de instalar y utilizar, y hay una gran cantidad de ellos disponibles en la biblioteca oficial de WordPress y en otros sitios web en línea, bien sea de manera gratuita u otros mas especializados de paga. Estos plugins se pueden personalizar y configurar de acuerdo con las necesidades específicas de nuestro sitio web, lo que permite a los usuarios agregar nuevas características y funciones de manera rápida y eficiente.
La estructura de un plugin puede ser tan simple como agregar hooks con una función concreta a un área de nuestro sitio en WordPress, como extender de sobremanera una funcionalidad, permitiendo transformar por completo la orientación en la que se gestiona la web en si, todo esto puede ser logrado a través de conocimientos básicos de programación, permitiéndonos crear un plugin a medida como modificar los ya existentes instalados.
Temas
(Visita el sitio haciendo clic en la imagen ↑)
Los temas en WordPress son una colección de archivos que determina el diseño y la funcionalidad de un sitio web. Un tema controla cómo se muestra el contenido, incluyendo el diseño, los colores, las fuentes, los estilos de encabezado, el pie de página y la posición de los widgets. También puede agregar funciones adicionales al sitio web mediante la implementación de plantillas de página personalizadas, estilos CSS personalizados y funciones PHP personalizadas.
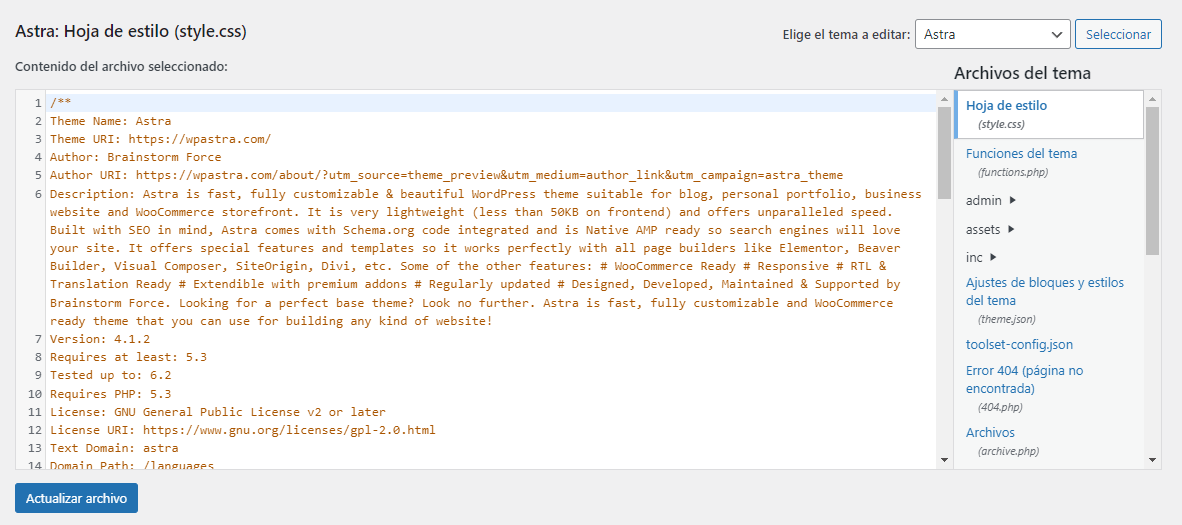
Los temas podemos considerarlos como gran parte de la base visual de nuestro sitio web en WordPress. Con programación, podemos crear temas personalizados que se adapten a las necesidades y requerimientos específicos, como también podemos modificar temas existentes, entre los cuales se presentan como lienzos en blanco, permitiéndonos tomar total control del aspecto visual.
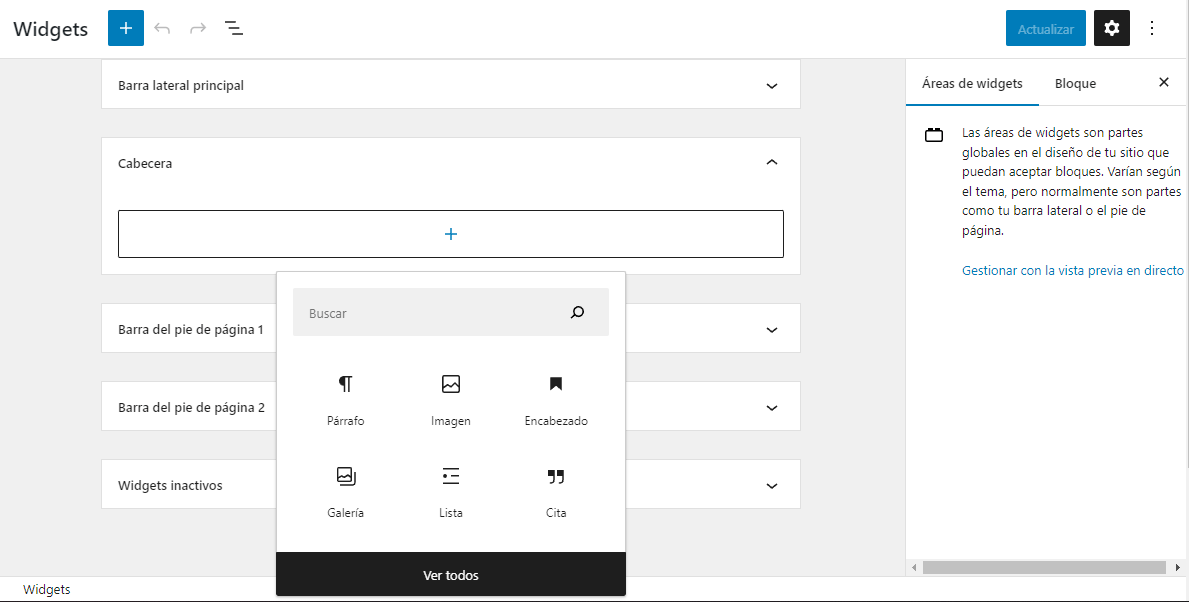
Widgets
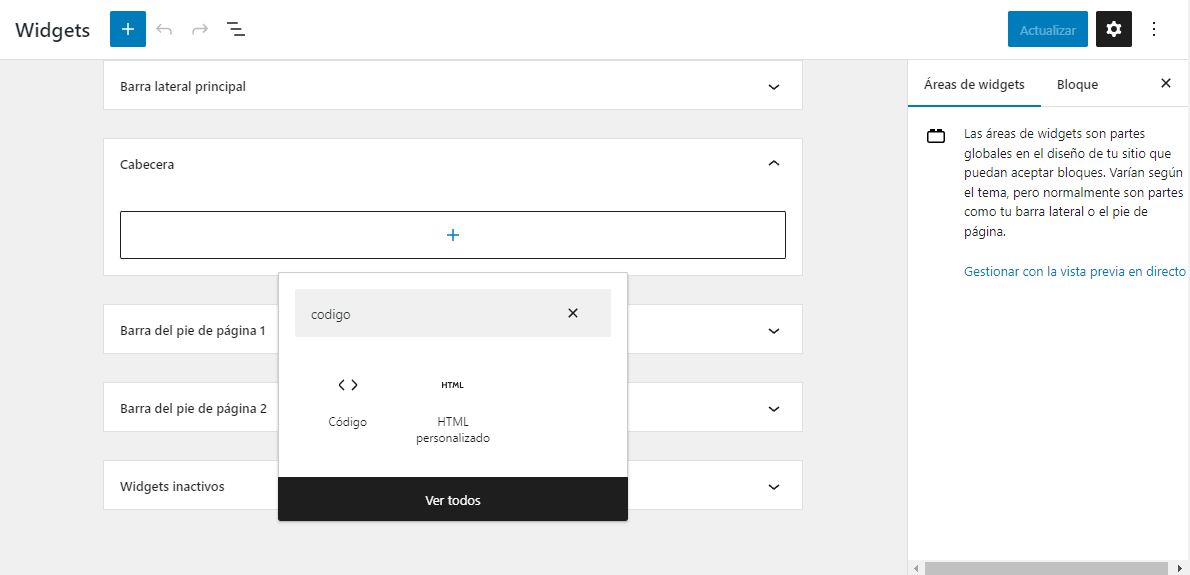
En WordPress, los widgets son bloques de contenido que se utilizan para mostrar información en áreas específicas de nuestro sitio web. Podemos mencionar áreas como la barra lateral, el pie de página o la página principal. Estos bloques se pueden arrastrar y soltar (drag & drop) en las áreas de widget correspondientes a través de la interfaz de administración de WordPress, lo que permite a los usuarios personalizar fácilmente la apariencia y la funcionalidad de varios apartados del sitio web.
En los widgets se pueden incluir desde elementos simples como texto, imágenes o enlaces, hasta elementos más complejos como formularios de contacto, publicaciones recientes, archivos de categorías y etiquetas, entre otros. Además, es posible crear widgets personalizados utilizando código HTML, CSS y PHP, lo que permite a todos aquellos usuarios con conocimientos básicos de programación el poder de agregar funciones y características únicas a sus sitios web.
Shortcodes
Los Shortcodes son códigos cortos que se utilizan para insertar funciones y características específicas en nuestro sitio web en WordPress. Estos códigos se pueden utilizar en cualquier lugar donde se permita el uso de HTML, como en publicaciones, páginas y widgets. Estos códigos pueden ser activados de forma automática para mostrar el contenido correspondiente en el sitio web.
Estos códigos cortos son muy útiles para agregar contenido dinámico a un sitio web de manera rápida y fácil, ya que nos permite hacer cosas como mostrar el contenido de una publicación o página específica, mostrar galerías de imágenes o vídeos, o mostrar formularios de contacto personalizados.
Los shortcodes son atajos que permiten a los usuarios agregar fácilmente contenido complejo en una publicación o página. Por medio de programación, es posible crear shortcodes personalizados que se adapten a las necesidades específicas de un sitio web.
¿Qué lenguajes de programación deberíamos saber para programar en WordPress?
Lenguajes de programación, comúnmente conocidos como PHP y MYSQL, fueron utilizados para construir el núcleo de WordPress. Por otro lado, la presentación front-end de WordPress se construye con una combinación de HTML y CSS, así como también se utilizan JavaScript, jQuery y AJAX para mejorar la funcionalidad y la interactividad de todo el sitio web. Cada uno de estos lenguajes cumple con una función importante en el desarrollo de WordPress y se utilizan en diferentes aspectos de la plataforma.
A continuación vamos a definir de forma concreta los lenguajes de programación que podemos utilizar en WordPress.
HTML
En WordPress, se utiliza HTML para definir la estructura del contenido y los elementos en un sitio web. Aunque WordPress utiliza su propio sistema de plantillas para mostrar contenido, es posible utilizar HTML para personalizar aún más la apariencia y la estructura de un sitio web.
Para agregar elementos HTML personalizados a un tema de WordPress, se puede utilizar el editor de texto de WordPress o un editor de texto externo, como Notepad++ o Sublime Text, para crear un archivo HTML. Luego, se puede agregar este archivo al tema de WordPress utilizando la jerarquía de plantillas de WordPress.
También es posible utilizar HTML en los widgets de WordPress para agregar elementos personalizados a las áreas de widgets de un tema. Para hacerlo, se debe crear un archivo HTML en un editor de texto, agregar el código HTML deseado y luego agregar el código a un widget de texto en el panel de control de WordPress.
CSS
En WordPress, utilizamos estilos CSS para definir la presentación visual de un sitio web. El CSS se utiliza para definir el color, la fuente, el tamaño y la posición de los elementos en una página web de WordPress.
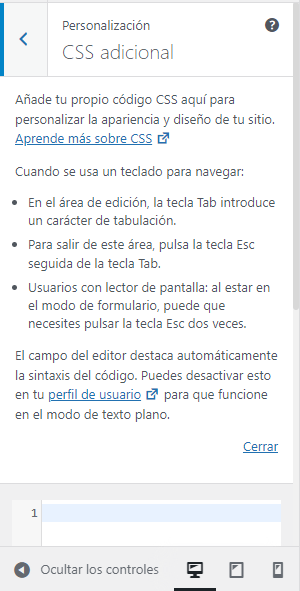
Para utilizar CSS en WordPress, se puede utilizar un editor de CSS en línea o un editor de texto externo para escribir y agregar el código CSS personalizado, el cual puede ser aplicado directamente desde el tema o desde un archivo externo que se aplique en todo el sitio.
También es posible utilizar plugins de CSS para agregar estilos personalizados a un sitio web de WordPress sin tener que modificar el tema, entre ellos puedes utilizar un plugin como el siguiente.
(Visita el plugin haciendo clic en la imagen ↑)
Además, WordPress utiliza una serie de clases y etiquetas HTML predefinidas que se pueden utilizar para personalizar la apariencia de un sitio web. Los temas de WordPress también suelen utilizar un archivo CSS denominado “style.css” que define los estilos predeterminados para el tema.
JS
JavaScript por defecto se puede utilizar en WordPress para mejorar la funcionalidad y la interactividad de un sitio web.
Además en WordPress podemos utilizar una variedad de plugins y widgets que utilizan JavaScript para proporcionar una funcionalidad avanzada, como galerías de imágenes y formularios de contacto.
Para utilizar JavaScript en WordPress, se puede agregar código personalizado en el archivo “functions.php” directamente en el tema o utilizar un plugin externo que permite agregar código personalizado sin tener que modificar el tema.
(Visita el plugin haciendo clic en la imagen ↑)
JQuery
JQuery es una biblioteca de JavaScript que se utiliza en WordPress para mejorar la funcionalidad y la interactividad global del sitio web. JQuery es una biblioteca de código abierto que simplifica el proceso de manipulación de elementos HTML, el manejo de eventos y la animación de elementos a lo largo del sitio.
En WordPress, JQuery se utiliza en combinación con JavaScript para proporcionar una variedad de funciones avanzadas. Por ejemplo, JQuery se puede utilizar para crear menús desplegables, efectos de desplazamiento suave y efectos de animación.
Para dar uso de JQuery en WordPress, debemos agregar el código correspondiente a un tema o plugin en concreto. La mayoría de los temas y plugins de WordPress ya incluyen JQuery, por lo que en general no es necesario agregarlo nuevamente, lo cual nos permite invocar esta biblioteca siempre que sea necesario para ediciones con programación a medida.
Ajax
AJAX es una técnica de programación que se utiliza en WordPress para crear sitios web interactivos y dinámicos sin tener que actualizar la página por completo.
En WordPress, AJAX lo podemos encontrar en casos donde es necesario realizar solicitudes HTTP asincrónicas al servidor sin tener que recargar toda la página web. Esto permite que el sitio web pueda actualizar contenido en tiempo real, cargar datos dinámicamente y mejorar la experiencia del usuario.
Para emplear AJAX en WordPress, se puede agregar código personalizado en el archivo “functions.php” del tema activo o utilizar un plugin que permita agregar codigo personalizado, puede que el uso de AJAX para ciertas acciones sea mas complejo de utilizar por lo que es preferible comenzar con jQuery o JavaScript.
PHP
PHP es un lenguaje de programación base utilizado en el núcleo de WordPress para generar y procesar contenido dinámico, además de establecer la conexión con la base de datos.
En WordPress, se utiliza PHP para múltiples desarrollos, como crear temas y plugins personalizados, así como para crear y manipular datos en la base de datos. El código PHP se puede agregar a un tema activo desde los archivos como “functions.php” y “header.php”, así como también desde algún plugin que permita código personalizado.
Los desarrolladores en WordPress pueden utilizar funciones predefinidas en PHP para acceder y manipular datos, como la información del usuario, los comentarios y los ajustes del sitio. Además, WordPress utiliza la arquitectura de diseño MVC (Modelo-Vista-Controlador) para organizar y separar la lógica del negocio, la presentación y la capa de acceso a datos.
MySQL
MySQL es un sistema de gestión de bases de datos relacionales utilizado en el núcleo de WordPress para almacenar y recuperar datos.
MySQL en WordPress se utiliza para almacenar información como los ajustes del sitio, los usuarios registrados, los comentarios y las publicaciones. Todo aquel que desee desarrollar en WordPress tendrá la posibilidad de manipular e interactuar con MySQL utilizando funciones predefinidas en PHP para realizar consultas de bases de datos y actualizar registros.
Además, Tal como hemos, mencionado anteriormente, WordPress utiliza la arquitectura de diseño MVC para organizar y separar la lógica del negocio, la presentación y la capa de acceso a datos. La capa de acceso a datos es responsable de interactuar con la base de datos, lo que significa que cualquier operación de lectura o escritura de datos se realiza a través de MySQL.
Ventajas de saber programar en WordPress
Saber programar en WordPress sin duda puede proporcionarte varias ventajas, entre las que se incluyen las siguientes:
Flexibilidad: Al conocer los lenguajes de programación ya descritos arriba, como PHP, HTML, CSS, JavaScript, jQuery y AJAX, todo aquel que tenga conocimientos básicos pueden personalizar completamente el aspecto y la funcionalidad de un sitio de WordPress para adaptarse a las necesidades específicas de un determinado proyecto o cliente.
Eficiencia: Al crear temas y plugins personalizados, hechos a medida en lugar de utilizar soluciones prefabricadas, un desarrollador puede optimizar el rendimiento del sitio y reducir la cantidad de recursos necesarios para administrar el sitio.
Personalización: Al poder manipular la base de código que compone WordPress, los desarrolladores pueden agregar características personalizadas y adaptar el sitio a las necesidades específicas de los usuarios.
Posibilidad de ofrecer servicios: Saber programar en WordPress puede abrir un abanico oportunidades de trabajo como desarrollador y diseñador web, además de permitir a los profesionales del marketing digital ofrecer servicios de desarrollo web a sus clientes.
Comunidad activa: WordPress tiene una comunidad muy activa en la que participan desde desarrolladores y diseñadores hasta usuarios promedio que comparten recursos y sus conocimientos, lo que significa que todos los involucrados pueden aprender y mejorar sus habilidades a través de la participación y la retroalimentación.
Cómo programar en WordPress
Para comenzar a programar en WordPress, es importante tener conocimientos en los lenguajes de programación utilizados en su núcleo, como ya hemos descrito, PHP, HTML, CSS, JavaScript, jQuery y AJAX. Además, se requiere conocimientos básicos de programación orientada a objetos y familiaridad con el paradigma de diseño de patrones de diseño.
A continuación, vamos a mencionar los pasos básicos sugeridos para comenzar a programar en WordPress:
Conocer la arquitectura de WordPress: Antes de comenzar a programar en WordPress, es importante conocer su estructura y arquitectura. Esto incluye su estructura de archivos, el ciclo de vida de las solicitudes y la arquitectura de diseño MVC.
Instalar un entorno de desarrollo local: Para desarrollar y probar temas y plugins en WordPress, es recomendable instalar un entorno de desarrollo local en nuestro computador. Algunos de los entornos de desarrollo más populares como WampServer o XAMPP.
Crear un tema o plugin: Una vez que esté familiarizado con la arquitectura de WordPress y tenga un entorno de desarrollo configurado, puede comenzar a crear un tema o plugin personalizado. Para crear un tema, debe crear un nuevo directorio en el directorio “wp-content/themes” y agregar archivos PHP, HTML, CSS y JavaScript según sea necesario. Para crear un plugin, debe crear un nuevo directorio en el directorio “wp-content/plugins” y agregar archivos PHP que utilicen los ganchos y filtros de WordPress para agregar funcionalidad al sitio.
Aprender de la comunidad de WordPress: Tal como hemos mencionado antes, una de las mayores ventajas de WordPress es contar con una comunidad activa de desarrolladores y diseñadores que comparten recursos y todos sus conocimientos. Siempre que sea necesario o tengas alguna duda, muy probablemente ya se haya presentado, además de tener varias soluciones sugeridas, todos los participantes de la comunidad se encuentran en constante aprendizaje, nosotros incluidos
(Visita el sitio haciendo clic en la imagen ↑)
Conclusión
Si estás interesado en comenzar a programar en WordPress, es importante tener en cuenta ciertas consideraciones básicas para asegurarte de que tu experiencia sea productiva y satisfactoria. Antes de sumergirte en la programación, debes contar con conocimientos básicos de programación, familiarizarte con la estructura de WordPress, configurar un entorno de desarrollo local y utilizar herramientas de desarrollo adecuadas. También es importante acceder a la documentación de WordPress y seguir las mejores prácticas de programación, y asegurarte de mantener tu sitio web actualizado y protegido. Si tienes en cuenta estas consideraciones, estarás en el camino correcto para convertirte en un desarrollador de WordPress exitoso.
Tambien te puede interesar:
- Cómo editar el CSS en WordPress
- Eliminar los recursos que bloquean el renderizado en WordPress
- Solucionar la carga lenta en tu sitio web a causa de wc-ajax=get_refreshed_fragments de WooCommerce
- Cómo Solucionar, “Parece que Tu Instalación de PHP no Cuenta con la Extensión de MySQL, Necesaria para Hacer Funcionar WordPress”
- functions.php en WordPress ¡restáuralo tras un desastre!
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.