Cuando nos disponemos a crear un sitio web, al ver todas las rutas y opciones que podemos tomar, puede ser agobiante cuando no tenemos del todo claro cuál es la mejor opción en nuestro caso particular.
Anteriormente, en otros artículos, hemos podido plantear las diferencias entre otras herramientas, pero en este caso toca considerar si en realidad es necesario utilizar un sistema de gestión de contenido o el proyecto es tan simple que con HTML estático bastaría para cumplirlo.
A continuación, vamos a explicar los pros y contras de crear un sitio web con WordPress o HTML estático.
Tabla de contenidos
¿Qué es un CMS?
Para poder plantear diferencias claras es necesario definir ambos conceptos, el primero de ellos es comúnmente conocido, sin embargo, es importante repasarlo.
Un CMS (Content Management System) o sistema de gestión de contenido es una aplicación de software que permite crear, editar, organizar y publicar contenido en un sitio web de manera intuitiva y eficiente. Proporciona una interfaz de administración que facilita la gestión y la presentación del contenido sin necesidad de conocimientos de programación o codificación avanzados.
Un CMS puede componerse de dos partes principales:
Interfaz de administración: se trata de la parte del CMS que los administradores y editores utilizan para gestionar el contenido del sitio web. Nos presentan las herramientas para crear y editar páginas, cargar imágenes y otros archivos multimedia, organizar el contenido en categorías o etiquetas, administrar usuarios y permisos, entre otras funciones.
Base de datos y motor de plantillas: el CMS almacena el contenido en una base de datos, lo que permite su gestión y recuperación eficiente. Además, utiliza un motor de plantillas que define la estructura y el diseño del sitio web. El motor de plantillas toma el contenido almacenado en la base de datos y lo presenta en el formato deseado, generando páginas web dinámicamente.
WordPress es uno de los sistemas de gestión de contenido más populares y ampliamente usados en el mundo. Aunque inicialmente se desarrolló como una plataforma para crear blogs, ha evolucionado para convertirse en un CMS versátil y potente que se adapta a una amplia gama de sitios web, desde blogs personales hasta sitios web corporativos y tiendas en línea.
¿Qué es HTML?
HTML (HyperText Markup Language) es el lenguaje de marcado estándar utilizado para crear y estructurar el contenido de páginas web. Es el componente básico y fundamental de cualquier sitio web.
HTML utiliza etiquetas o elementos para definir la estructura y el formato del contenido dentro de una página web. Estas etiquetas están rodeadas por corchetes angulares (“<>” y “</>”) y se utilizan para marcar diferentes tipos de elementos como encabezados, párrafos, imágenes, enlaces, listas, tablas y mucho más.
Cada etiqueta de HTML tiene una función y un propósito específicos. Por ejemplo, la etiqueta “<h1>” se utiliza para marcar un encabezado principal, la etiqueta “<p>” para un párrafo, la etiqueta “<img>” para una imagen, y la etiqueta “<a>” para un enlace.
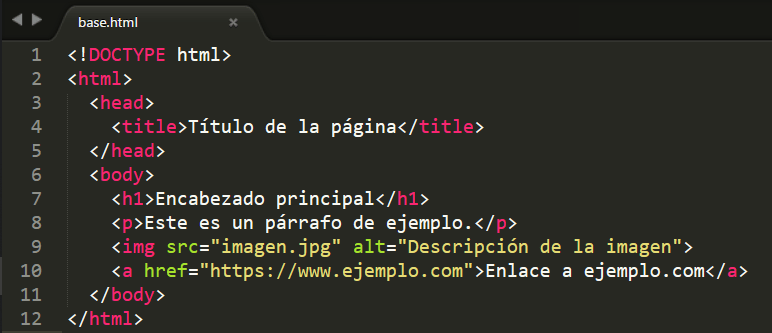
El contenido de una página web se organiza jerárquicamente utilizando etiquetas anidadas. Por ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
</head>
<body>
<h1>Encabezado principal</h1>
<p>Este es un párrafo de ejemplo.</p>
<img src="imagen.jpg" alt="Descripción de la imagen">
<a href="https://www.ejemplo.com">Enlace a ejemplo.com</a>
</body>
</html>
En este ejemplo, “<!DOCTYPE html>” especifica la versión de HTML utilizada (en este caso, HTML5), “<html>” indica el inicio y fin del documento HTML, “<head>” contiene información de encabezado como el título de la página, y “<body>” contiene el contenido visible de la página.
HTML proporciona la estructura básica de una página web, pero no se ocupa de la apariencia visual ni de la interactividad. Para estilizar y diseñar una página web, se utiliza estilos CSS y para agregar interactividad y funcionalidad, se emplea JavaScript.
Como podemos apreciar, HTML es el lenguaje empleado para crear la estructura y el contenido de las páginas web. Proporciona una base sólida sobre la cual se pueden aplicar estilos y funcionalidades adicionales para crear sitios web completos y dinámicos.
Pros y contras de usar WordPress para crear un sitio web
Teniendo ya claros los conceptos básicos de las opciones a utilizar, vamos a indagar un poco más en las ventajas y desventajas que tanto WordPress o HTML estático nos pueden ofrecer.
Usar WordPress para crear un sitio web trae consigo una variedad de facilidades, pero no todo es perfecto. Ahora vamos a plantear sus pros y contras:
Pros de usar WordPress
Facilidad de uso: WordPress es conocido por su interfaz intuitiva y amigable para el usuario, lo que facilita la creación y gestión de contenido sin necesidad de conocimientos técnicos avanzados. No es necesario ser un desarrollador o programador para utilizarlo eficazmente.
Flexibilidad y personalización: WordPress ofrece una amplia variedad de temas (plantillas de WordPress) y complementos (plugins de WordPress) que permiten personalizar el aspecto y la funcionalidad de una web. Esto facilita adaptar el sitio a nuestras necesidades y requerimientos concretos.
Escalabilidad: WordPress es altamente escalable y puede adaptarse a diferentes tamaños y tipos de sitios web. Desde un simple blog hasta un sitio web complejo o una tienda en línea, WordPress puede ir creciendo y evolucionando conforme vamos avanzando en el proyecto.
Optimización para motores de búsqueda (SEO): WordPress incluye características y complementos que facilitan la optimización para motores de búsqueda. Esto sin duda representa una ayuda a mejorar la visibilidad y el ranking del sitio web en los resultados de búsqueda.
Amplia comunidad y soporte: WordPress cuenta con una gran comunidad de usuarios, desarrolladores y expertos dispuestos a ayudar y proporcionar soporte. Hay una abundancia de recursos disponibles como foros, documentación, tutoriales y temas/plugins de terceros.
Contras de usar WordPress
Actualizaciones y seguridad: al ser una herramienta tan popular, WordPress puede ser objetivo de ataques y vulnerabilidades de seguridad. Es necesario mantener el núcleo de WordPress, temas y complementos actualizados para garantizar la seguridad. Esta labor puede representar tiempo y esfuerzo adicional de nuestra parte.
Limitaciones de rendimiento: dependiendo de los temas y complementos utilizados, WordPress puede ralentizarse y afectar el rendimiento general del sitio web. Es importante optimizar y mantener un buen equilibrio entre la apariencia y la velocidad del sitio.
Curva de aprendizaje: aunque WordPress es relativamente fácil de usar, como cualquier herramienta, sí que existe una curva de aprendizaje al familiarizarse con todas las características y opciones disponibles. Algunas personalizaciones más avanzadas pueden requerir conocimientos más técnicos o el apoyo de desarrolladores.
Dependencia de temas y plugins: Aunque los temas y complementos de WordPress ofrecen flexibilidad, también pueden crear dependencias. Algunas personalizaciones pueden requerir conocimientos de codificación o la necesidad de contratar a un desarrollador para obtener resultados específicos.
WordPress sin duda es una plataforma sólida además de popular para crear sitios web, especialmente para usuarios sin conocimientos técnicos avanzados. Sin embargo, es importante tener presente los pros y contras específicos a las necesidades y objetivos antes de elegir a WordPress como la solución para nuestro proyecto.
Pros y contras de usar HTML estático para crear un sitio web
Por su parte, el usar HTML estático para crear un sitio web también tiene sus propias ventajas y desventajas. A continuación, mencionaremos algunos pros y contras de utilizar HTML estático:
Pros de usar HTML estático
Control total: al crear un sitio web en HTML estático, tenemos un control completo sobre cada línea de código. Es posible personalizar y ajustar cada aspecto del sitio sin restricciones impuestas por un CMS o temas y complementos predefinidos.
Rendimiento: los sitios web en HTML estático tienden a ser más rápidos y livianos en comparación con los sitios web basados en CMS. Al no requerir una base de datos ni un procesamiento dinámico, las páginas HTML estáticas se cargan rápidamente y pueden ofrecer un rendimiento realmente veloz.
Seguridad: los sitios web en HTML estático son inherentemente más seguros en comparación con los CMS, ya que no tienen una interfaz de administración que pueda ser vulnerada. Esto reduce el riesgo de ataques y brechas de seguridad.
Portabilidad: los sitios web en HTML estático son fácilmente portables. Esto significa que es posible moverlos a diferentes servidores o alojamientos sin problemas, puesto que no dependen de ninguna configuración específica del servidor o de una base de datos.
Hosting sencillo: los sitios web en HTML estático son fáciles de alojar, ya que solo requieren un servidor web básico. No es necesario preocuparse por la compatibilidad con bases de datos o configuraciones de hosting web más complejas y demandantes.
Contras de usar HTML estático
Curva de aprendizaje: si no tenemos conocimientos sólidos en HTML y CSS, puede presentarse una curva de aprendizaje para crear y modificar el sitio web. La codificación manual requiere cierto nivel de habilidad y puede llevar tiempo aprender los conceptos básicos.
Actualización manual: cada vez que sea requerido el realizar cambios en el sitio web, se deberá modificar manualmente el código HTML. Esto puede ser tedioso y requerir conocimientos de codificación, especialmente si el sitio es extenso o requiere actualizaciones frecuentes.
Escalabilidad limitada: a medida que crece la cantidad de contenido o funcionalidades en un sitio web HTML estático, puede volverse más difícil de administrar y mantener. Agregar nuevas páginas o secciones puede requerir cambios manuales en múltiples archivos HTML.
Menor funcionalidad: a diferencia de los CMS, los sitios web HTML estáticos no ofrecen funcionalidades dinámicas como comentarios, búsqueda interna, formularios interactivos, entre otros. Para agregar estas funcionalidades, es necesario recurrir a soluciones de terceros o personalizar el código HTML añadiendo herramientas alternas, las cuales ya no se basan en simplemente usar HTML.
Colaboración limitada: si varios usuarios desean contribuir y editar contenido en el sitio web, el flujo de trabajo y la colaboración pueden ser más complicados con HTML estático. Se requiere coordinación y posiblemente el uso de sistemas de control de versiones para evitar conflictos de edición.
HTML estático, si bien ofrece un mayor rendimiento y seguridad, así como un control total sobre el código y la portabilidad. Debemos tener presente que puede resultar menos práctico para sitios web con contenido en constante actualización o que requieren funcionalidades dinámicas. La elección entre WordPress o HTML estático dependerá totalmente de las necesidades, habilidades técnicas y objetivos que represente el proyecto web.
Diferencias entre WordPress y HTML estático
Ya en conocimiento las bondades y desventajas de WordPress y HTML estático, podemos notar que tratamos de dos enfoques diferentes para crear y administrar sitios web.
Vamos a definir algunas diferencias clave entre ellos que nos ayudarán a elegir:
Naturaleza dinámica vs. estática: HTML estático consiste en archivos HTML puros que se generan y almacenan como páginas individuales en el servidor web. Cada vez que se accede a una página, se entrega exactamente como está almacenada en el servidor.
En contraste, WordPress es un sistema de gestión de contenido dinámico que utiliza una base de datos y un motor de plantillas para generar páginas web sobre la marcha. Cada vez que se accede a una página de WordPress, se genera en tiempo real a partir de la base de datos y las plantillas.
Facilidad de uso: WordPress se destaca por su facilidad de uso, especialmente para aquellos que no tienen experiencia en codificación. Proporciona una interfaz intuitiva basada en formularios y menús desplegables, lo que permite a los usuarios administrar el contenido y la apariencia de su sitio sin tener que escribir código.
Por otro lado, HTML estático requiere conocimientos de codificación más avanzados. Cada cambio en el contenido o el diseño del sitio debe realizarse directamente en los archivos HTML utilizando un editor de texto.
Flexibilidad y personalización: WordPress ofrece una amplia gama de temas y complementos que permiten personalizar el aspecto y la funcionalidad del sitio web. Con WordPress, es posible agregar características como formularios de contacto, carritos de compras, foros y más, simplemente instalando y configurando complementos.
En el caso de HTML estático, la personalización puede requerir modificaciones manuales en el código HTML y CSS, lo que implica un nivel más profundo de conocimientos técnicos.
Escalabilidad: WordPress es una plataforma escalable que se adapta bien a sitios web de todos los tamaños, desde blogs personales hasta grandes portales empresariales. Con su sistema de gestión de contenido y su capacidad para gestionar grandes volúmenes de contenido, WordPress facilita el crecimiento y la expansión de un sitio web.
En comparación, los sitios HTML estáticos pueden volverse difíciles de administrar y actualizar a medida que crecen en tamaño y complejidad.
Mantenimiento y actualizaciones: WordPress requiere un mantenimiento periódico para asegurarse de que esté actualizado, seguro y funcionando correctamente. Esto incluye actualizar el núcleo de WordPress, temas y complementos, y realizar copias de seguridad regulares.
En HTML estático, no hay necesidad de realizar actualizaciones regulares, ya que los archivos HTML no cambian automáticamente. Sin embargo, si se desea actualizar o cambiar algo en un sitio HTML estático, deberá modificarse manualmente el código HTML.
Conclusión
WordPress, como bien sabemos, es una plataforma dinámica y fácil de usar que ofrece flexibilidad, personalización y escalabilidad, aunque requiere más mantenimiento. Por otro lado, HTML estático es más básico y requiere conocimientos de codificación, pero no necesita mantenimiento regular y proporciona un mayor control directo sobre el código.
La elección entre ambos enfoques depende de las necesidades, habilidades y objetivos del usuario. Sin embargo, en la mayoría de los casos, WordPress es la opción preferida debido a su facilidad de uso, amplia gama de funciones y soporte comunitario.
Sin duda, WordPress como herramienta dinámica ofrece una solución más completa y versátil para la creación y gestión de sitios web efectivos y escalables
También te puede interesar:
- WordPress vs Squarespace ¿Cuál es mejor?
- WordPress vs Wix ¿Cuál es mejor?
- Webflow vs WordPress: ¿Cuál Elegir?
- WooCommerce vs Shopify ¿cuál es mejor?
- WooCommerce vs PrestaShop ¿Cuál es mejor?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.