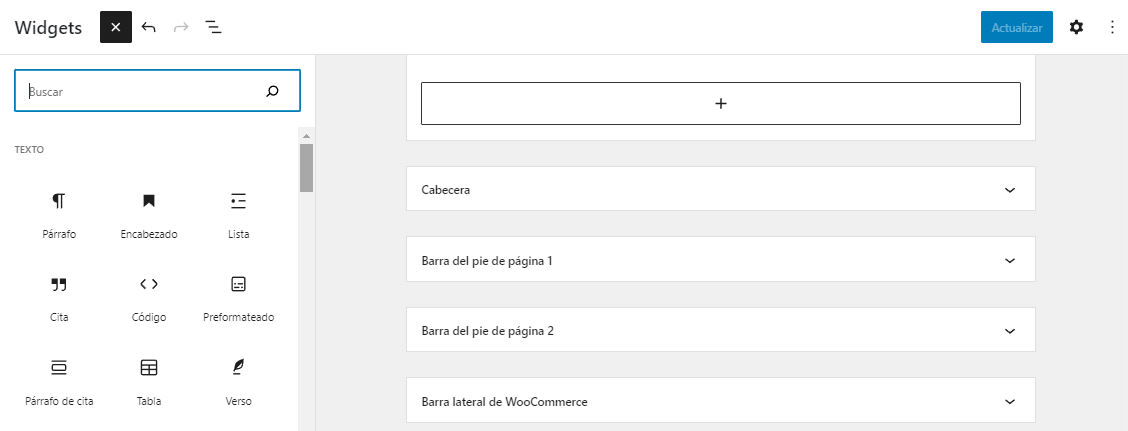
Seguramente, al gestionar las opciones de nuestro sitio web en WordPres hemos hecho uso de los widgets, los cuales vienen en muchas presentaciones por defecto, sin contar los temas y plugins que añaden muchos más.
Sin embargo, también tenemos la posibilidad, que aunque requiera de conocimientos básicos de WordPress y PHP, de generar por nosotros mismos un widget personalizado en WordPress.
En el siguiente artículo vamos a plantear cómo podemos crear un widget personalizado en WordPress de forma sencilla.
Tabla de contenidos
¿Qué es un widget en WordPress?
En WordPress, un widget es una pequeña herramienta o elemento visual que se utiliza para agregar funciones o contenido a una área específica de un sitio web. Los widgets generalmente se colocan en áreas predefinidas llamadas “áreas de widget” o también las conocidas barras laterales, que están presentes en la mayoría de los temas de WordPress.
Los widgets en WordPress pueden ser empleados para agregar diferentes tipos de contenido como un formulario de búsqueda, una lista de entradas recientes, un menú de navegación, una lista de categorías, un reloj, un calendario, un formulario de suscripción por correo electrónico, etc. Estos elementos proporcionan funcionalidad adicional y permiten personalizar la apariencia y las características de un sitio web de WordPress sin necesidad de conocimientos de programación.
¿Qué son los widget personalizado en WordPress?
Los widgets personalizados en WordPress son una función que te permite crear tus propios widgets personalizados con contenido y funcionalidad personalizada. A diferencia de los widgets predefinidos que vienen con WordPress o los temas, los widgets personalizados te permiten agregar contenido específico o características únicas a tu sitio web.
Con los widgets personalizados, podemos utilizar HTML, CSS, JavaScript u otros códigos para crear un widget completamente personalizado. Esto nos brinda la libertad de diseñar y agregar contenido interactivo o funcionalidades avanzadas que no se encuentran disponibles en los widgets estándar.
Para crear un widget personalizado en WordPress, generalmente vamos a requerir tener conocimientos básicos de desarrollo web, ya que implica escribir o modificar código. Sin embargo, hay plugins disponibles en el repositorio de WordPress que pueden facilitar el proceso de creación y gestión de widgets personalizados, lo que permite a usuarios sin conocimientos de programación crear widgets a través de interfaces gráficas intuitivas.
Una vez que tengamos creado un widget personalizado, podemos agregarlo a las áreas de widget del tema de WordPress activo, como la barra lateral, el pie de página o cualquier otra área designada para widgets.
¿Cómo funcionan los widget personalizado en WordPress?
Los widgets personalizados de WordPress son elementos clave para personalizar la apariencia y funcionalidad de un sitio web. Para crear un widget personalizado, es necesario emplear la clase estándar WP Widget de la API de Widgets, que ofrece un conjunto de aproximadamente 20 funciones con las que puedes experimentar y dar rienda suelta a tu creatividad.
Entre todas estas funciones, cuatro son esenciales y constituyen el requisito mínimo para que cualquier widget funcione adecuadamente:
__construct(): esta función constructora es fundamental, ya que nos permite definir los parámetros esenciales del nuevo widget. Aquí es donde establecemos todas las configuraciones iniciales y detalles necesarios para el funcionamiento del widget.
widget(): la función widget() es de vital importancia, ya que contiene toda la lógica para generar y mostrar el contenido del widget en la interfaz del sitio web. Es aquí donde es posible diseñar la salida del widget y decidir qué información mostrará y cómo se presentará visualmente.
form(): la función form() juega un papel crucial al permitirte determinar y personalizar la configuración del widget desde el panel de control de WordPress. Gracias a esta función, los administradores del sitio pueden ajustar y adaptar el comportamiento del widget según sus necesidades y preferencias.
update(): la función update() es igualmente relevante, ya que se encarga de actualizar y guardar la configuración modificada del widget. Si los usuarios realizan cambios en la configuración desde el panel de control, esta función se asegurará de que las modificaciones se reflejen correctamente en el funcionamiento del widget en el sitio web.
Al utilizar estas cuatro funciones como base para desarrollar un widget personalizado en WordPress, tendremos la capacidad de crear elementos completamente adaptados a las necesidades del sitio web y proporcionar a los usuarios una experiencia más enriquecedora y personalizada.
Además, la flexibilidad de la API de Widgets de WordPress te permitirá ampliar aún más las funcionalidades de los widgets personalizados y añadir características únicas que impulsen la interacción y la usabilidad del sitio.
¿Cómo crear un widget personalizado en WordPress?
Como ya hemos definido, para crear un widget personalizado en WordPress se requiere utilizar programación que se ajuste a la funcionalidad que deseamos proporcionar al nuevo widget. Para el propósito de este ejemplo, crearemos un widget que mostrará un simple mensaje de bienvenida.
El código necesario debe ser incluido en la estructura del archivo del tema activo, “functions.php” desde las opciones Apariencia -> Editor de archivos de temas. Es recomendable utilizar el tema hijo de WordPress para evitar alterar los archivos principales. También es posible emplear un plugin alternativo, como Code Snippets, que permite gestionar fragmentos de código sin necesidad de editar archivos vitales del sistema.
(Visita el plugin haciendo clic en la imagen ↑)
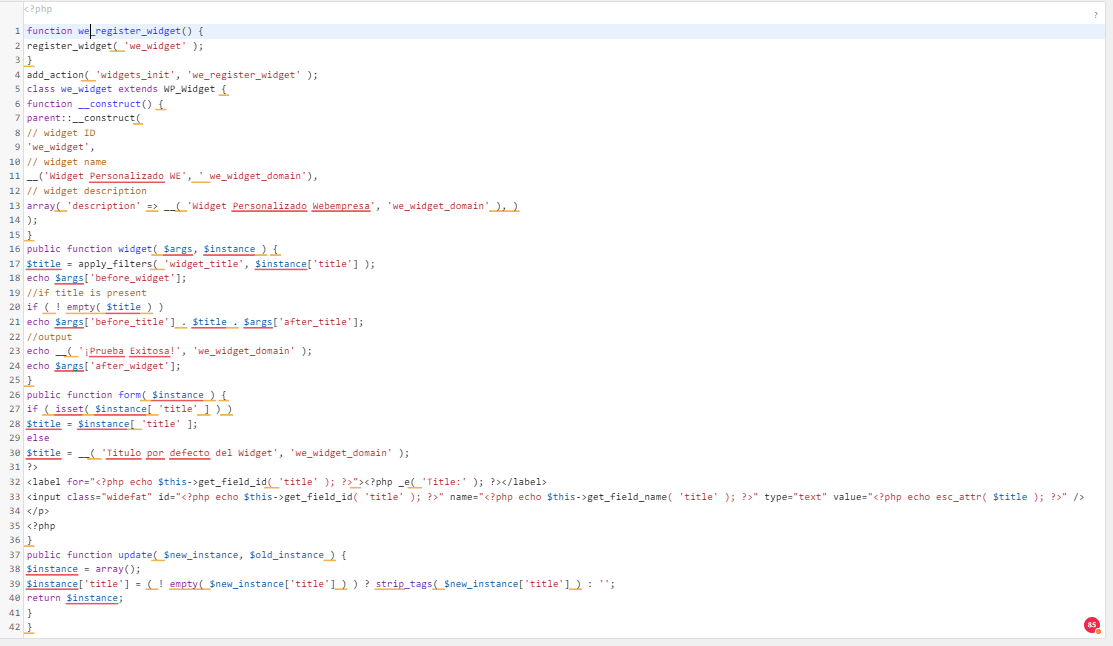
El código correspondiente al widget personalizado en WordPress es el siguiente:
function we_register_widget() {
register_widget( 'we_widget' );
}
add_action( 'widgets_init', 'we_register_widget' );
class we_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'we_widget',
// widget name
__('Widget Personalizado WE', ' we_widget_domain'),
// widget description
array( 'description' => __( 'Widget Personalizado Webempresa', 'we_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( '¡Prueba Exitosa!', 'we_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Titulo por defecto del Widget', 'we_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}
Vamos a ir explicando el código por secciones para comprender mejor su funcionamiento.
La función we_register_widget(): Esta función se utiliza para registrar el widget personalizado en WordPress. Utiliza la función register_widget() para registrar la clase we_widget como un nuevo widget en WordPress.
function we_register_widget() {
register_widget( 'we_widget' );
}
add_action( 'widgets_init', 'we_register_widget' );
La clase we_widget: Esta clase extiende la clase WP_Widget, que es una clase base proporcionada por WordPress para crear widgets. Dentro de la clase, se definen tres métodos: __construct(), widget(), form() y update().
class we_widget extends WP_Widget {
// ...
}
El método __construct(): Este es el constructor de la clase we_widget. Define la información básica del widget, como el ID del widget, su nombre y descripción.
function __construct() {
parent::__construct(
'we_widget',
__('Widget Personalizado WE', 'we_widget_domain'),
array( 'description' => __( 'Widget Personalizado Webempresa', 'we_widget_domain' ), )
);
}
El método widget(): Este método se encarga de mostrar el contenido del widget en la interfaz del sitio. Recibe dos argumentos: $args y $instance. $args contiene parámetros y etiquetas HTML para configurar la apariencia del widget, mientras que $instance almacena las opciones personalizadas definidas por el usuario.
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
// If title is present, display it
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// Output the content
echo __( '¡Prueba Exitosa!', 'we_widget_domain' );
echo $args['after_widget'];
}
El método form(): Este método crea el formulario de configuración del widget que se muestra en el panel de administración de WordPress cuando se agrega el widget a un área. Aquí se define un campo de entrada para que el usuario pueda ingresar un título personalizado para el widget.
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Titulo por defecto del Widget', 'we_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
El método update(): Este método se llama cuando se guarda la configuración del widget en el panel de administración. Aquí se guarda el título personalizado ingresado por el usuario como una opción del widget.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Con esta estructura y funcionalidades, el widget personalizado “Widget Personalizado WE” podrá ser usado y configurado fácilmente desde el panel de administración de WordPress para mostrar el mensaje “¡Prueba Exitosa!” junto con un título opcional en el área donde se coloque el widget.
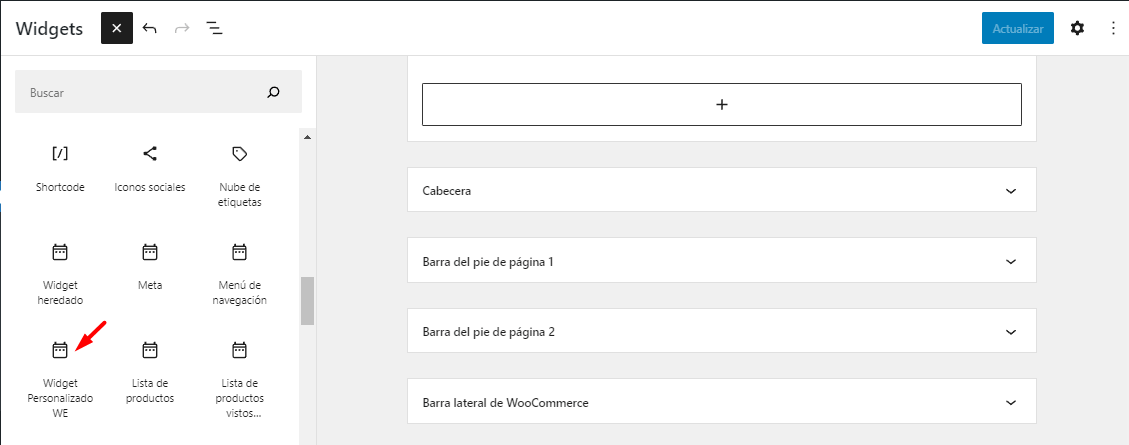
Una vez el código ha sido implementado, si nos dirigimos al apartado de Widgets vamos a poder verlo disponible en el listado bajo el nombre que le hemos estipulado “Widget Personalizado WE”.
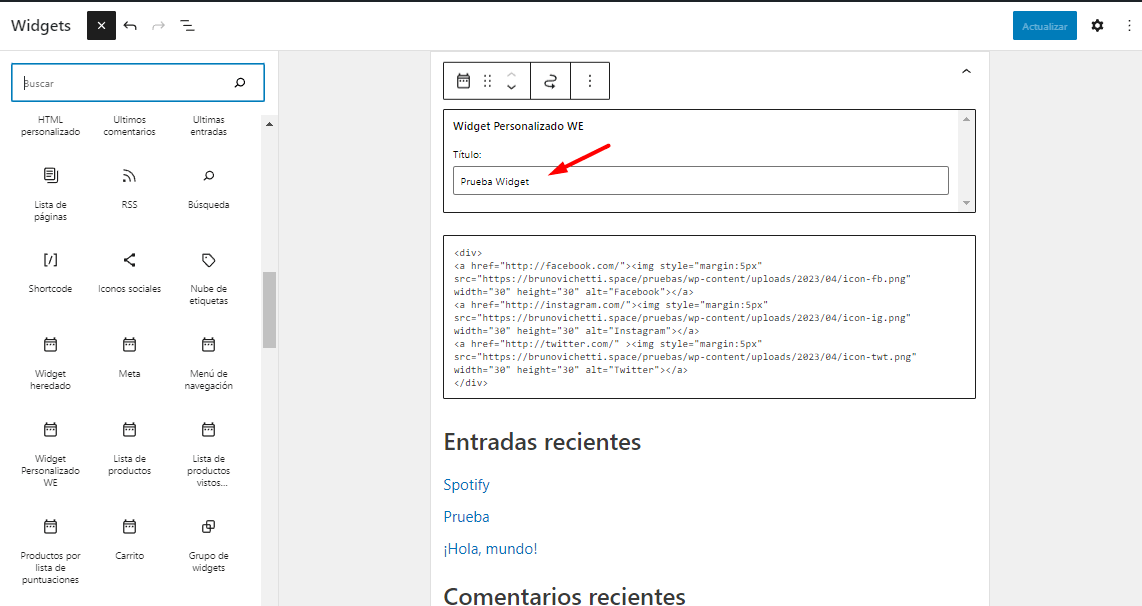
Una vez agregado en este caso a la barra lateral podremos cambiar su titulo por el que queramos.
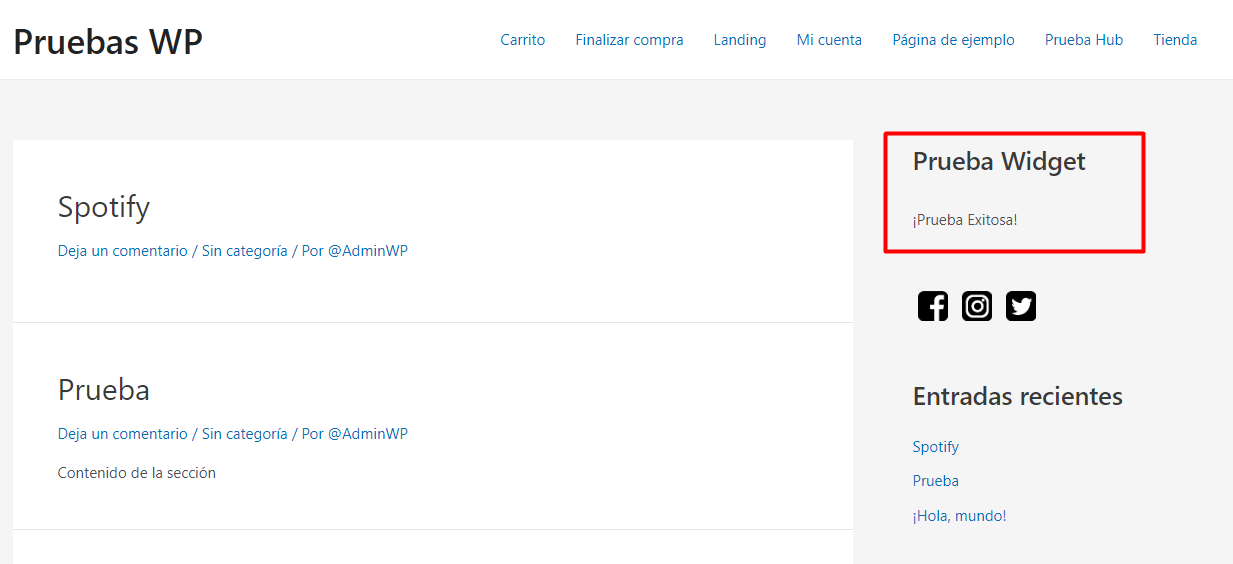
Consultando el sitio web podremos apreciar el resultado final, donde podemos validar de que se muestra de forma correcta el mensaje codificado en el contenido del widget el cual es “¡Prueba Exitosa!”.
Conclusión
La capacidad de poder crear un widget personalizado en WordPress es esencial para agregar funcionalidades específicas y mejorar la experiencia del usuario en nuestro sitio web.
Estos widgets ofrecen la posibilidad de adaptar el diseño y la estética del sitio, lo que mejora la coherencia visual y proporciona contenido relevante para áreas específicas. Además, al evitar cargar código innecesario de plugins, se ahorran recursos y se optimiza el rendimiento del sitio.
Los widgets personalizados también permiten una mayor diferenciación y personalización del sitio web, lo que ayuda a destacar frente a la competencia. Con conocimientos básicos de WordPress y PHP, crear widgets personalizados no es un proceso complicado.
Además, una vez implementados, son fáciles de administrar desde el panel de control de WordPress, lo que facilita realizar ajustes o cambios sin requerir habilidades técnicas avanzadas. Sin duda, los widgets personalizados ofrecen flexibilidad, control y la capacidad de adaptar el sitio web según las necesidades específicas del proyecto, lo que mejora significativamente la eficiencia y la satisfacción de los usuarios.
También te puede interesar:
- REST API de WordPress: qué es y cómo usarla
- Añadir un widget en una página de WordPress
- Pronóstico del clima con Awesome Weather Widget para WordPress
- Exportar widgets a otra instalación de WordPress
- ¿Cómo ocultar widgets en WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.